【sgPasswordInput】自定义组件:带前端校验密码强度的密码输入框,能够提供密码强度颜色提示和文字提示

特性:
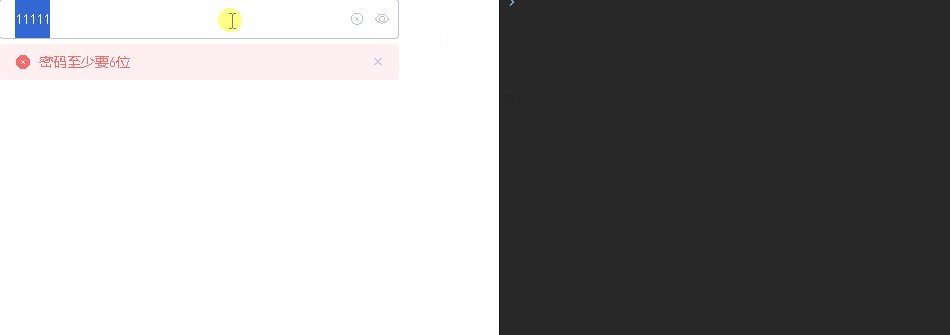
- 有密码强度颜色提示
- 密码强度进度条提示
- 支持设置默认输入提示和密码长度
sgPasswordInput源码
<template><div :class="$options.name" style="width: 100%"><el-inputstyle="width: 100%"ref="psw"type="password"v-model="psw"show-password:maxlength="maxlength || 20":show-word-limit="false":placeholder="placeholder || `请输入6位以上的密码`"@focus="$refs.psw.select()"@change="change"clearable/><el-alertv-if="passwordStrength"style="width: 100%; margin-top: 5px":closable="false":close-text="``":description="``":effect="'light'":show-icon="true":title="passwordStrength.text":type="passwordStrength.type"></el-alert><el-progressv-if="passwordStrength && passwordStrength.strength > 0"style="width: 100%; margin-top: 5px"type="line":percentage="passwordStrength.strength":show-text="false":stroke-width="10":text-inside="false":color="passwordStrength.color":define-back-color="'#eee'"/></div>
</template>
<script>
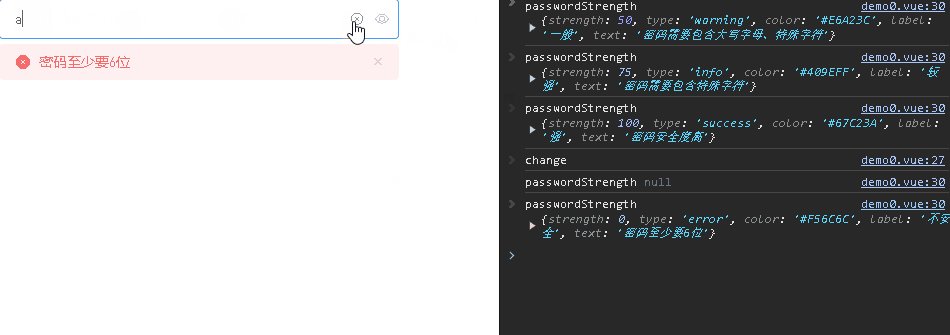
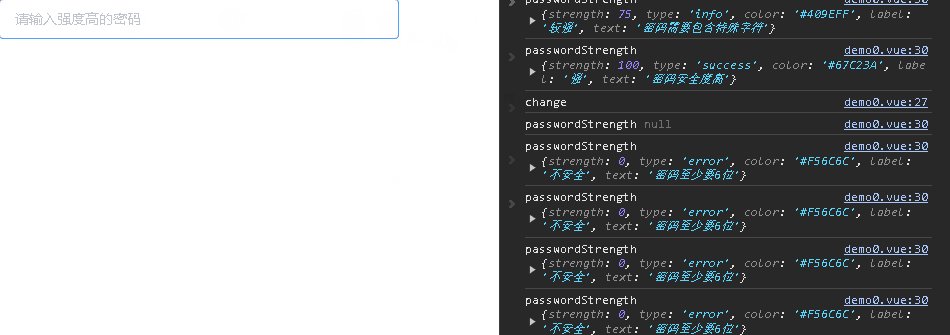
export default {name: "sgPasswordInput",data() {return {psw: "",};},props: ["value", "placeholder", "maxlength"],watch: {value: {handler(newValue, oldValue) {this.psw = newValue;},deep: true, //深度监听immediate: true, //立即执行},psw: {handler(newValue, oldValue) {this.$emit(`input`, newValue);},deep: true, //深度监听immediate: true, //立即执行},},computed: {passwordStrength() {let passwordStrength = this.checkPasswordStrength(this.psw);this.$emit(`passwordStrength`, passwordStrength);return passwordStrength;},},methods: {change(d) {this.$emit(`change`, d);},select(d) {this.$refs.psw.select();},//校验密码强度checkPasswordStrength(password) {if (!password) return null;let level = 0; //密码强度等级let preText = "密码需要包含";let containTexts = ["数字", "小写字母", "大写字母", "特殊字符"];let tipTexts = [];let r = {};/\d/.test(password) ? level++ : tipTexts.push(containTexts[0]); //包含数字/[a-z]/.test(password) ? level++ : tipTexts.push(containTexts[1]); //包含小写/[A-Z]/.test(password) ? level++ : tipTexts.push(containTexts[2]); //包含大写/\W/.test(password) ? level++ : tipTexts.push(containTexts[3]); //包含特殊字符password.length < 6 && (level = 0); //等级最弱switch (level) {case 0:r = {strength: 0,type: "error",color: "#F56C6C", //红色label: "不安全",text: `密码至少要6位`,};break;case 1:r = {strength: 25,type: "error",color: "#F56C6C", //红色label: "弱",text: `${preText}${tipTexts.join("、")}`,};break;case 2:r = {strength: 50,type: "warning",color: "#E6A23C", //橙色label: "一般",text: `${preText}${tipTexts.join("、")}`,};break;case 3:r = {strength: 75,type: "info",color: "#409EFF", //蓝色label: "较强",text: `${preText}${tipTexts.join("、")}`,};break;case 4:r = {strength: 100,type: "success",color: "#67C23A", //绿色label: "强",text: "密码安全度高",};break;}return r;},},
};
</script>
<style lang="scss" scoped>
.sgPasswordInput {>>> .el-alert {.el-alert__content {line-height: 1;.el-alert__title {margin-right: 0;}}}
}
</style>
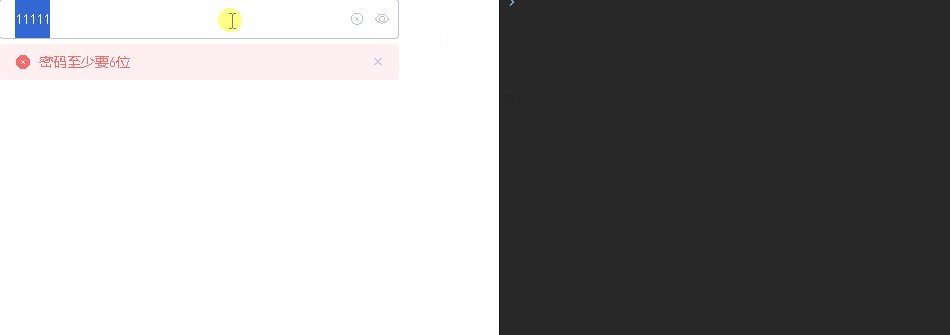
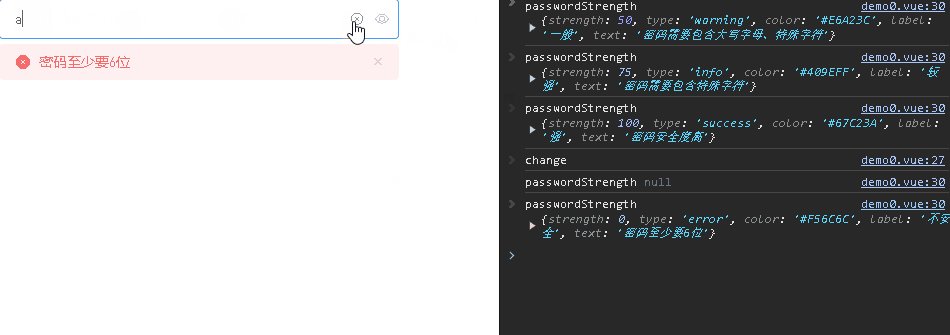
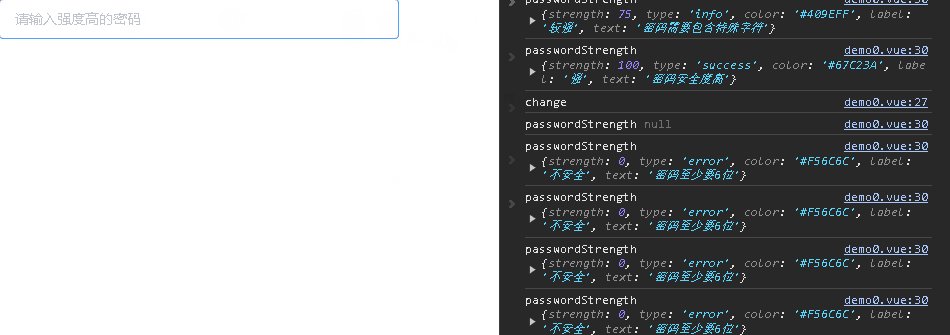
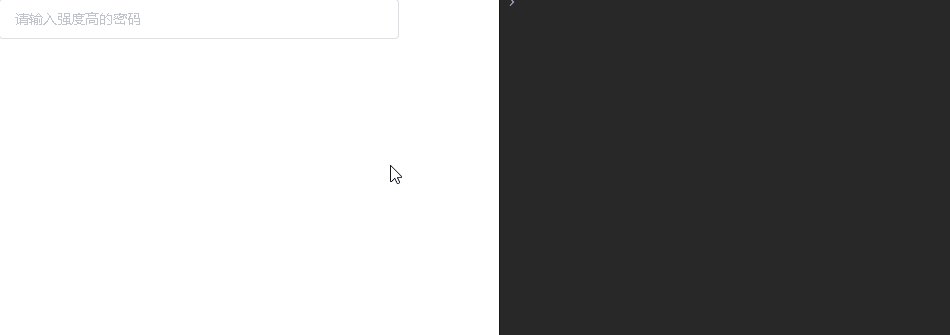
应用
<template><div :class="$options.name"><div style="width: 400px"><sgPasswordInputv-model="psw":placeholder="placeholder":maxlength="20"@change="change"@passwordStrength="passwordStrength"/></div></div>
</template>
<script>
import sgPasswordInput from "@/vue/components/admin/sgPasswordInput";
export default {name: "sgBody",components: { sgPasswordInput },data() {return {placeholder: "请输入强度高的密码",psw: "",};},methods: {change(d) {console.log(`change`, d);},passwordStrength(d) {console.log(`passwordStrength`, d);},},
};
</script>
相关文章:

【sgPasswordInput】自定义组件:带前端校验密码强度的密码输入框,能够提供密码强度颜色提示和文字提示
特性: 有密码强度颜色提示密码强度进度条提示支持设置默认输入提示和密码长度 sgPasswordInput源码 <template><div :class"$options.name" style"width: 100%"><el-inputstyle"width: 100%"ref"psw"type&…...
)
1599 - Ideal Path (UVA)
题目链接如下: https://onlinejudge.org/index.php?optioncom_onlinejudge&Itemid8&category448&pageshow_problem&problem4474 这道题也是看了刘汝佳的思路才写出来的.... 代码如下: #include <cstdio> #include <deque&…...

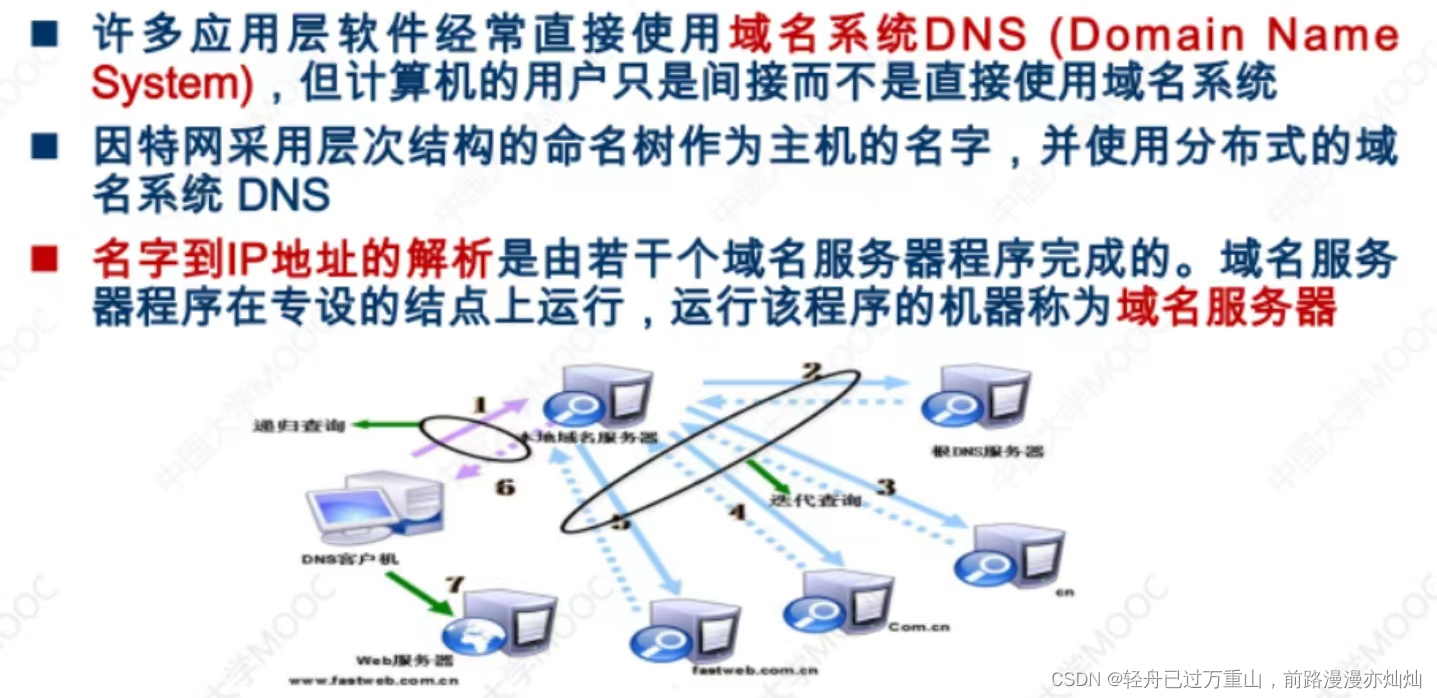
计算机网络(超级详细笔记)
使用教材计算机网络(第8版)(谢希仁) 第一章:概述 第二章:物理层 第三章:数据链路层 第四章:网络层 第五章:运输层 第六章:应用层 目…...

老杨说运维 | 年末大讲回顾:运维的尽头也是大模型吗?
哈喽~朋友们,这么快又见面啦。前阵子我们给CEO老杨安排了一场年末大讲,主要是跟大家聊聊智能运维的“智”与“能”以及剖析时下热点----运维大模型。后台收到了不少朋友的反馈,小编看了大受鼓舞并暗下决心----新的一年,希望能多安…...

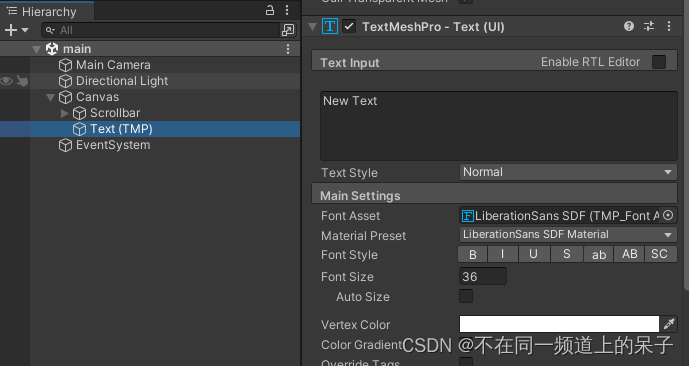
Unity 利用UGUI之Scrollbar制作进度条
在Unity中除了用Slider、Image做进度条,其实用Scrollbar也可以做进度条。 首先,在场景中新建一个Scrollbar组件和一个Text组件: 其次,创建模拟进度的一个脚本,Scrollbar_Progressbar.cs: using System.Collections; …...

MySQL之导入、导出
文章目录 1.navicat导入导出2.mysqldump命令导入导出2.1导出2.2导入 3.load data infile命令导入导出4.远程备份5.思维导图 1.navicat导入导出 使用Navicat工具导入t_log 共耗时 55s 2.mysqldump命令导入导出 2.1导出 导出表数据和表结构 语法: mysqldump -u用…...

【unity小技巧】FPS游戏实现相机的偏移震动、武器射击后退和后坐力效果
最终效果 文章目录 最终效果前言相机偏移震动相机震动脚本换弹节点震动 武器射击后退效果武器后坐力效果完结 前言 关于后坐力之前其实已经分享了一个:FPS游戏后坐力制作思路 但是实现起来比较复杂,如果你只是想要简单的实现,可以看看这个&…...
MINCO+汽车
规划典型的解决方法: 如何准确的描述他的动力学,实际上是对这个物理对象进行建模.(规划等于开环的控制,控制等于闭环的规划),规划系统要做到是假设已知系统模型的情况下去计算一些可能会影响比较好的 未来运动的指令,做未来运动轨迹的推演.对自己建模的情况下还需对环境有个比较…...

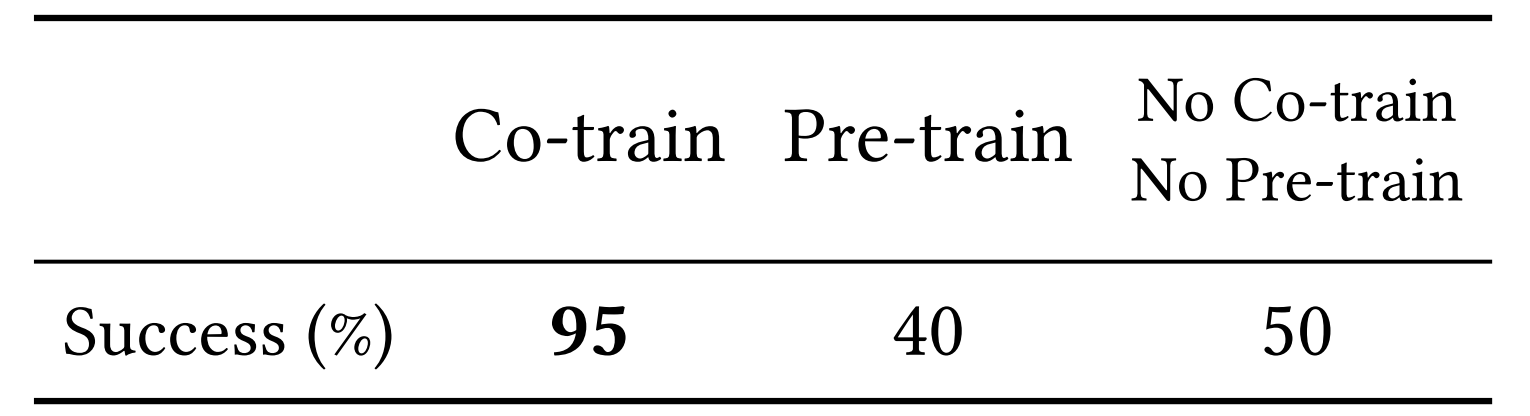
大模型机器人发展史:从VoxPoser、RT2到斯坦福Mobile ALOHA、Google机器人
前言 23年7月,我在朋友圈评估Google的RT2说道: “大模型正在革新一切领域啊,超帅,通过大模型不仅能理解“人话”,还能对“人话”进行推理,并转变为机器人能理解的指令,从而分阶段完成任务。回…...

Ubunutu18.04 ROS melodic 无人机 XTDrone PX4 Vins-Fuison 运行配置
一、PX4飞控EKF配置 PX4默认使用的EKF配置为融合GPS的水平位置与气压计高度。如果我们想使用视觉定位,就需要把修改配置文件。让EKF融合来自mavros/vision_pose/pose的数据 1.1修改rcS配置文件 gedit ~/PX4_Firmware/ROMFS/px4fmu_common/init.d-posix/rcS 通过注…...

Linux 常见服务配置
笔记所以内容很多,建议选择性看看 SSH Secure Shell 用于与服务器建立安全的连接 对应服务 sshd 注意:配置文件 配制文件修改需要重启或重载sshd服务才能生效 systemctl sshd reload # 重载 sshd 配置文件 systemctl sshd restart # 重启 ssh…...

Flutter基础
一、关键字 class:用于定义一个新的类; extends: 用于指定一个类继承另一个类; mixin: 用于将一个类的代码片段添加到另一个类中,实现代码复用; abstract: 用于声明一个抽象类或抽象方法,不能直接实例化&a…...

MySQL-数据库概述
数据库相关概念: 数据库(DateBase)简称DB,就是一个存储数据的仓库,数据有组织的进行存储。 数据库分为关系型数据库简称RDBMS和非关系型数据库 关系型数据库简称RDBMS:建立在关系模型的基础上,由多张相互连接的二维表组成的数据库.简单来说…...

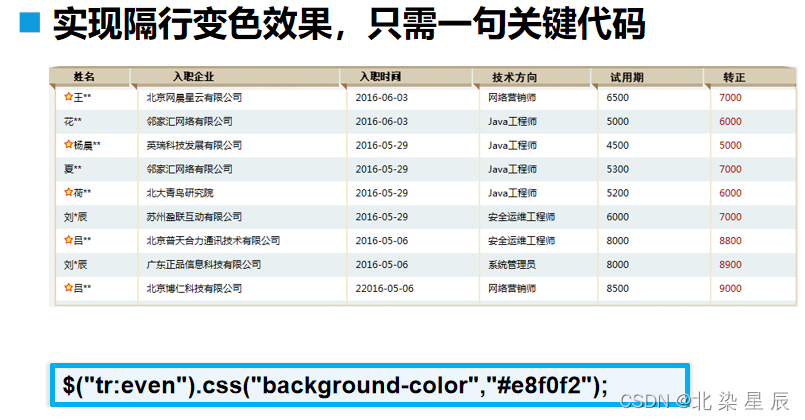
HTML---JQurey的基本使用
文章目录 前言一、pandas是什么?二、使用步骤 1.引入库2.读入数据总结 本章目标 (1)能够搭建jQuery开发环境 (2)使用ready( )方法加载页面、掌握jQuery语法 使用addClass( )方法和css( )方法为元素添加CSS样式使用n…...

搜索docker镜像
要查看Docker镜像库,可以使用docker search命令。 docker search <关键词>例如,如果你想要查找名为nginx的镜像,可以执行以下命令: docker search nginx命令执行后,将会列出所有与关键词nginx相关的Docker镜像…...

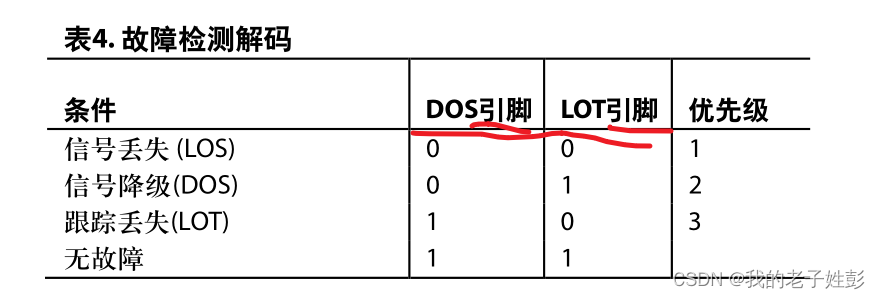
旋变检测AD2s1205手册学习笔记
旋变故障检测故障表 信号丢失检测 检测原理:任一旋变输入(正弦或余弦)降至指定的LOS正弦/余弦阈值 以下时,器件会检测到信号丢失(LOS)。AD2S1205通过将 监视信号与固定最小值进行比较检测此点 丢失的效果表现:LOS由DOS和LOT引脚均闩锁为逻辑…...

【温故而知新】JavaScript的防抖与节流
一、概念 JavaScript中的防抖(debounce)和节流(throttle)是用于控制函数执行频率的技术。 防抖:当一个事件连续触发时,防抖技术将只执行最后一次触发事件的函数调用。换句话说,只有在停止触发…...

C++模板——(3)类模板
归纳编程学习的感悟, 记录奋斗路上的点滴, 希望能帮到一样刻苦的你! 如有不足欢迎指正! 共同学习交流! 🌎欢迎各位→点赞 👍 收藏⭐ 留言📝 勤奋,机会,乐观…...

深度学习中Epoch和Batch Size的关系
在深度学习中,Epoch(周期)和 Batch Size(批大小)是训练神经网络时经常使用的两个重要的超参数。它们之间的关系是通过以下方式连接的: Epoch(周期): Epoch 表示整个训练…...

Python采集微博评论做词云图
嗨喽~大家好呀,这里是魔王呐 ❤ ~! python更多源码/资料/解答/教程等 点击此处跳转文末名片免费获取 环境使用: Python 3.10 Pycharm 第三方模块使用: import requests >>> pip install requests import wordcloud >>> pip install wordclou…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

C++:std::is_convertible
C++标志库中提供is_convertible,可以测试一种类型是否可以转换为另一只类型: template <class From, class To> struct is_convertible; 使用举例: #include <iostream> #include <string>using namespace std;struct A { }; struct B : A { };int main…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...
