云原生学习系列之基础环境准备(虚拟机搭建)
最近由于工作需要开始学习云原生相关内容,为方便学习操作,准备在外网搭建自己的环境,然后进行相关的练习,搭建环境的第一步便是虚拟机的安装。
基础软件
这里我用到的是CentOS-7-x86_64的操作系统。
链接:https://pan.baidu.com/s/1WqBlPY-kr55NAkZs96wvwQ?pwd=abcd
提取码:abcd
安装虚拟机少不了VMware
链接:https://pan.baidu.com/s/14dTJXZpbMWL_f-GV2y8jEA?pwd=abcd
提取码:abcd
默认安装一路走下去。
后续还需要xshell链接使用
链接:https://pan.baidu.com/s/1Ao5e0XsrRNXKdjfUuUPwfw?pwd=abcd
提取码:abcd
网络配置
VMware软件配置
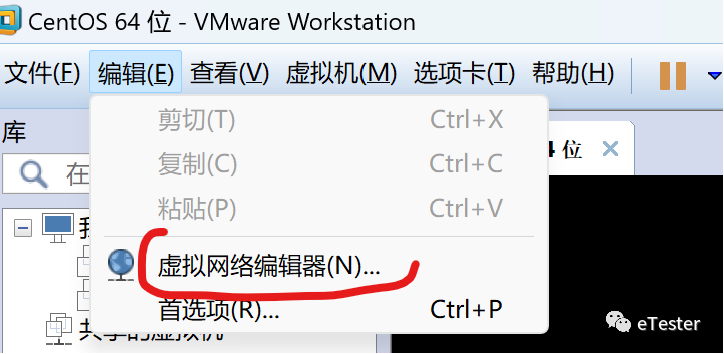
在VMware的【编辑】中选择【虚拟网络编辑器】

出现下属页面,点击右下角的【更改设置】

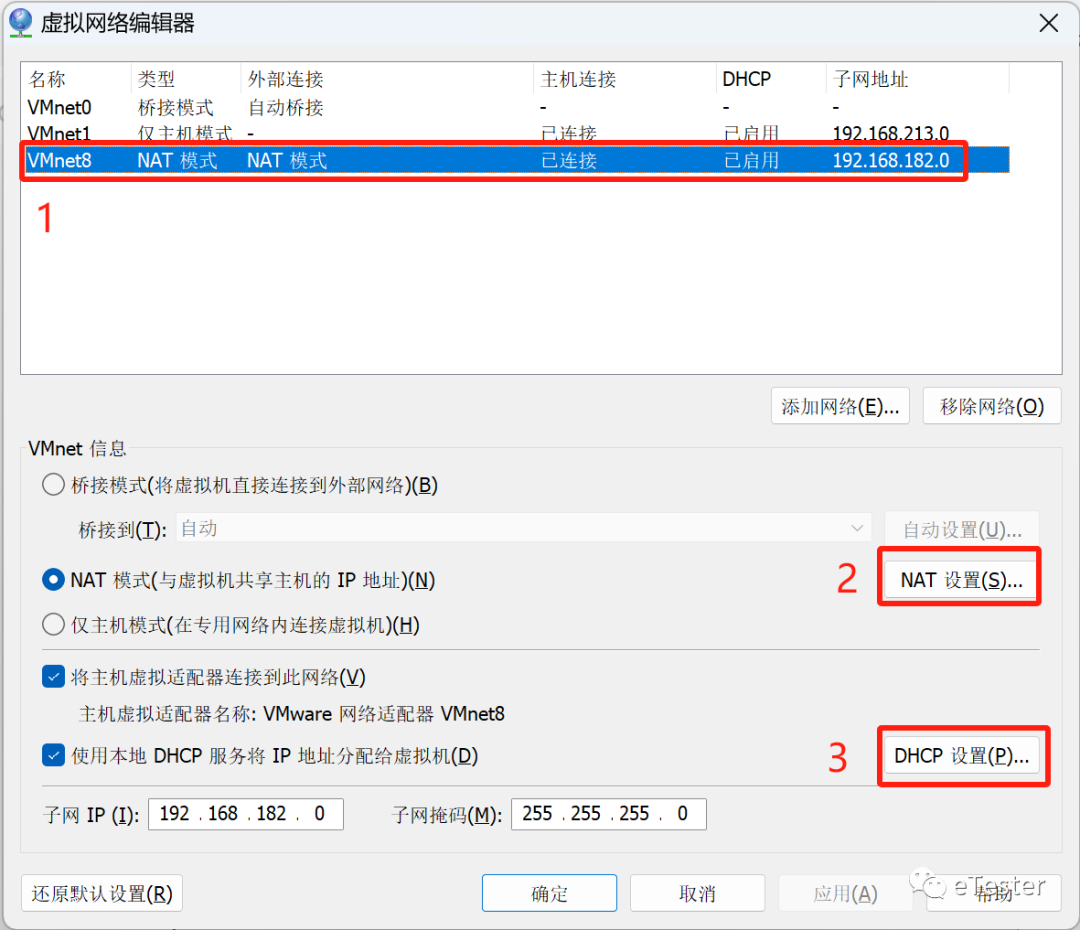
会跳转为管理员的编辑页面
1、选择VMnet8 NAT模式

2、NAT设置点击进去,出现如下内容,只需要关心左上角的网关IP。我这里是192.168.182.2,各自记住即可,后面要用

3、DHCP设置,记住子网掩码和IP起止地址(这个可以自己手动调整,一般只修改最后一位就好)

4、然后编辑自己的虚拟机网络,使用VMnet8(NAT模式)即可

虚拟机内部设置
首先通过ip a 查看启用的是哪个网卡(lo那个是本地网络,可以不用管)

编辑启用的网卡信息:vi /etc/sysconfig/network-scripts/ifcfg-ens33,需要编辑如下信息,跟之前的信息匹配。

BOOTPROTO是选定协议类型dhcp
IPADDR是指定IP地址,选定DHCP设置区间里面的就行
NETMASK是子网掩码,选定DHCP设置里面的就行
GATEWAY是网关,对应NAT设置里面的就行
DNS1是域名解析服务,默认写网段里面第一个就行
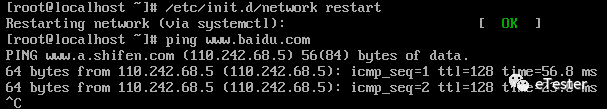
编辑之后,重启网络。
/etc/init .d/network restart
重启之后,可以尝试下链接外网,常见的是通过ping 来验证。
ping www.baidu.com

至此,环境的基本安装就完成了,接下来建议使用xshell链接linux进行操作。
xshell连接

输入用户名密码,在创建虚拟机的时候自己指定的。

然后就可以顺利登录上了

相关文章:

云原生学习系列之基础环境准备(虚拟机搭建)
最近由于工作需要开始学习云原生相关内容,为方便学习操作,准备在外网搭建自己的环境,然后进行相关的练习,搭建环境的第一步便是虚拟机的安装。 基础软件 这里我用到的是CentOS-7-x86_64的操作系统。 链接:https://pa…...
内置函数)
Python入门知识点分享——(十三)内置函数
先向大家致歉,这几天忙于单片机的复习和考试,耽误了Python知识的分享。今天在回顾的时候发现数据计算还有些遗漏的部分,基本上都属于Python的内置函数,就一并补充在这篇文章中。 Python内置函数是在Python解释器中已经预定义的函…...

手拉手springboot3整合mybatis-plus多数据源
环境介绍 技术栈 springbootmybatis-plusmysql 软件 版本 mysql 8 IDEA IntelliJ IDEA 2022.2.1 JDK 17 Spring Boot 3.1.7 dynamic-datasource 3.6.1 mybatis-plus 3.5.3.2 加入依赖 <dependency><groupId>com.baomidou</groupId><arti…...

【JAVA】Java8开始ConcurrentHashMap,为什么舍弃分段锁
🍎个人博客:个人主页 🏆个人专栏: JAVA ⛳️ 功不唐捐,玉汝于成 目录 前言 正文 分段锁的好处: 结语 我的其他博客 前言 在Java 8中,ConcurrentHashMap的实现经历了重大的改进&am…...

基于JAVA+SpringBoot的咖啡商城
✌全网粉丝20W,csdn特邀作者、博客专家、CSDN新星计划导师、java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取项目下载方式🍅 一、项目背景介绍: 随着互联网的普及和发…...

[AutoSar]基础部分 RTE 08 runnable mapping
目录 关键词平台说明一、runnable mapping的必要性二、runnable mapping 通用规则三、Task type四、可以不用mapping的runnbale 关键词 嵌入式、C语言、autosar、runnable 平台说明 项目ValueOSautosar OSautosar厂商vector芯片厂商TI编程语言C,C编译器HighTec (…...

云消息队列 Kafka 版生态谈第一期:无代码转储能力介绍
作者:娜米 云消息队列 Kafka 版为什么需要做无代码转储 云消息队列 Kafka 版本身是一个分布式流处理平台,具有高吞吐量、低延迟和可扩展性等特性。它被广泛应用于实时数据处理和流式数据传输的场景。然而,为了将云消息队列 Kafka 版与其他数…...

java: 从HBase中读取数据
一、添加依赖: <dependency><groupId>org.apache.hadoop</groupId><artifactId>hadoop-client</artifactId><version>2.6.0</version></dependency><dependency><groupId>org.apache.hbase</groupI…...

Lumeical Script------Script Prompt 中的两种输出方式
Lumeical Script------Script Prompt 中的两种输出方式 引言正文方法1方法2 引言 有时候,和众多编程语言一样,我们需要在 Script Prompt 中打印一些我们已经得到的数据,这样可以方便我们调试代码和查看代码中是否有错误。关于在 Script Prom…...

什么是OOM error
OOM error是"Out of Memory"(内存不足)错误的简称。它通常发生在计算机程序执行过程中,当程序需要更多内存空间来执行操作,但系统没有足够的可用内存时,就会触发OOM错误。 当程序尝试使用超过其可用内存的量…...

IO进程线程 day7
使用消息队列完成两个进程之间相互通信 #include<my_head.h> struct msgbuf {long mtype;char mtext[128]; }; #define SIZE (sizeof(struct msgbuf) - sizeof(long))//分支线程从消息队列中读取类型2的消息 void *task(void *arg) {int msgid *((int *)arg);struct msg…...

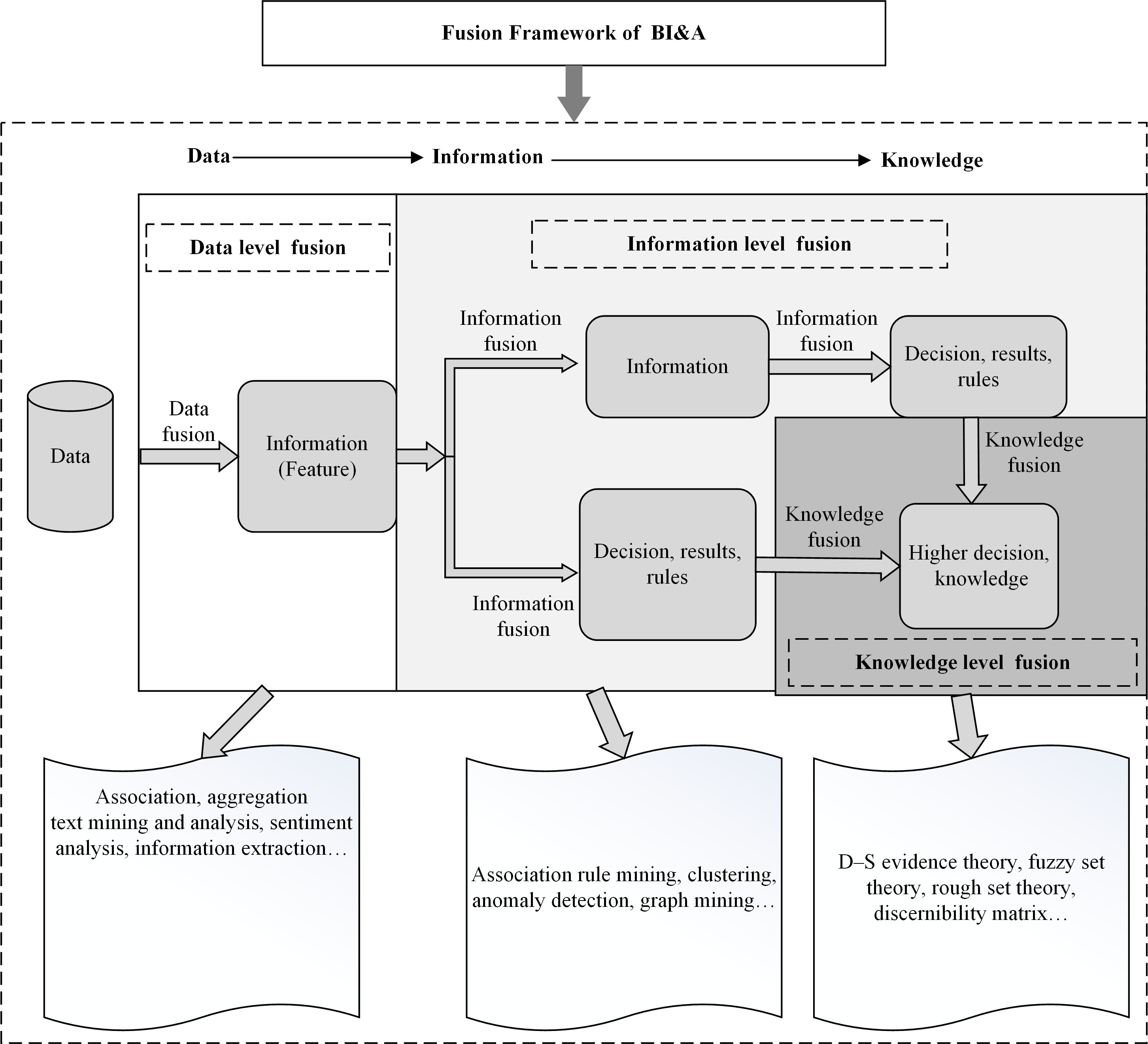
扩展学习|数据融合助推商务智能与分析
文献来源:[1]李爱华,续维佳,石勇.基于数据融合的商务智能与分析架构研究[J].计算机科学,2022,49(12):185-194. 一、信息融合 (一)信息融合定义演变 早期信息融合的定义指出,其主要任务是综合分析若干传感器观测到的信息[9,…...

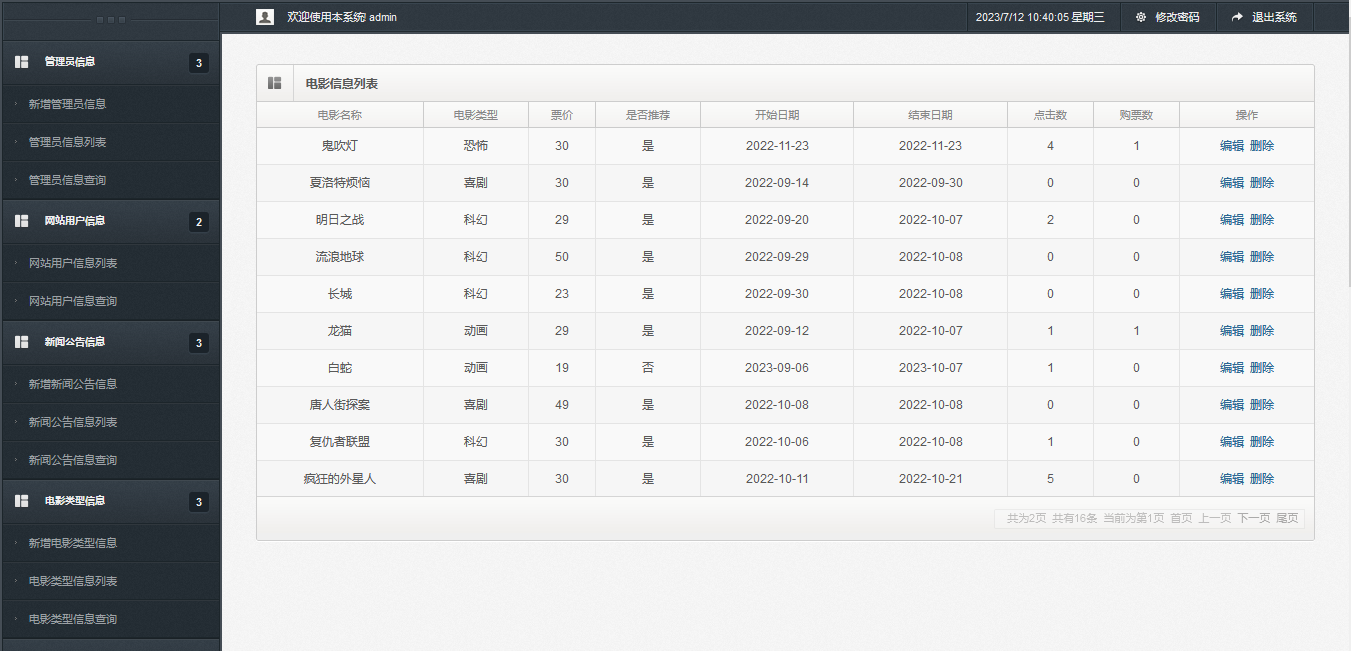
Java项目:112SSM在线电影订票系统
博主主页:Java旅途 简介:分享计算机知识、学习路线、系统源码及教程 文末获取源码 一、项目介绍 在线电影订票系统基于SpringSpringMVCMybatis开发,系统分为前台和后台,前台主要用来用户浏览电影信息,订票,…...

Echarts——使用graphic组件在一个option内同时设置两个饼图的背景图
使用echarts的graphic原生图形元素组件,为两个饼图设置对应背景。 <template><div id"app"><div class"charts" ref"charts"></div></div> </template><script> import * as echarts from…...
)
编程笔记 html5cssjs 027 HTML输入属性(1/2)
[TOC](编程笔记 html5&css&js 027 HTML输入属性(1/2)) <input>元素除了type属性表示输入类型,后面还跟上其他属性,叫输入属性。 value 属性 value 属性规定输入字段的初始值: <form action"">First name:<…...

请求参数乱码问题
POST请求方式解决乱码问题 在web.xml里面设置编码过滤器 <filter><filter-name>CharacterEncodingFilter</filter-name><filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class><!-- 设置过滤器中的属性值 -…...

【leetcode】力扣热门之反转链表【简单难度】
题目描述 给你单链表的头节点 head ,请你反转链表,并返回反转后的链表。 用例 输入:head [1,2,3,4,5] 输出:[5,4,3,2,1] 输入:head [1,2] 输出:[2,1] 输入:head [] 输出:[…...

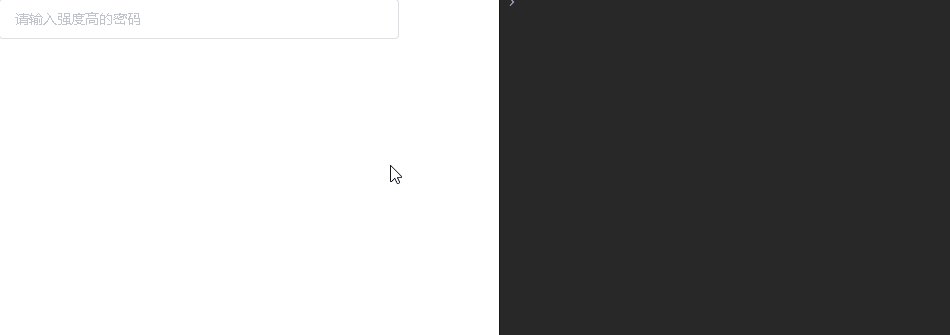
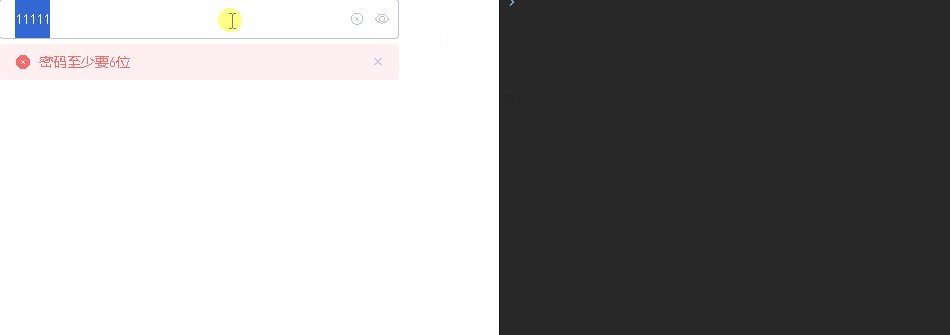
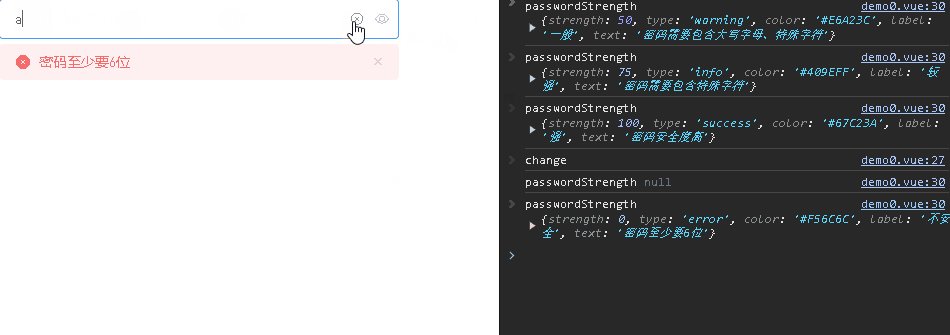
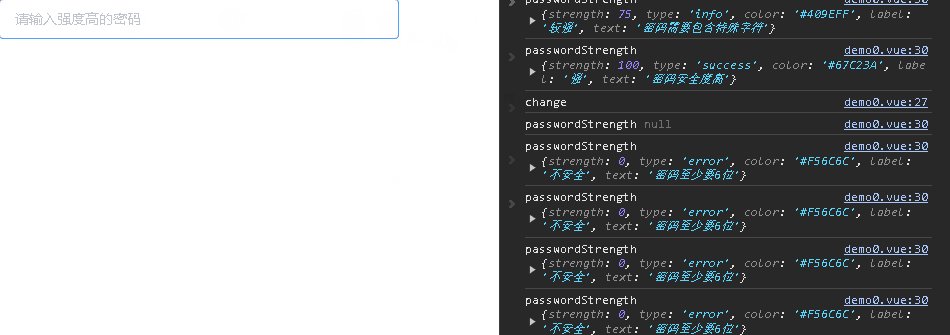
【sgPasswordInput】自定义组件:带前端校验密码强度的密码输入框,能够提供密码强度颜色提示和文字提示
特性: 有密码强度颜色提示密码强度进度条提示支持设置默认输入提示和密码长度 sgPasswordInput源码 <template><div :class"$options.name" style"width: 100%"><el-inputstyle"width: 100%"ref"psw"type&…...
)
1599 - Ideal Path (UVA)
题目链接如下: https://onlinejudge.org/index.php?optioncom_onlinejudge&Itemid8&category448&pageshow_problem&problem4474 这道题也是看了刘汝佳的思路才写出来的.... 代码如下: #include <cstdio> #include <deque&…...

计算机网络(超级详细笔记)
使用教材计算机网络(第8版)(谢希仁) 第一章:概述 第二章:物理层 第三章:数据链路层 第四章:网络层 第五章:运输层 第六章:应用层 目…...

深入剖析AI大模型:大模型时代的 Prompt 工程全解析
今天聊的内容,我认为是AI开发里面非常重要的内容。它在AI开发里无处不在,当你对 AI 助手说 "用李白的风格写一首关于人工智能的诗",或者让翻译模型 "将这段合同翻译成商务日语" 时,输入的这句话就是 Prompt。…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

2021-03-15 iview一些问题
1.iview 在使用tree组件时,发现没有set类的方法,只有get,那么要改变tree值,只能遍历treeData,递归修改treeData的checked,发现无法更改,原因在于check模式下,子元素的勾选状态跟父节…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...
