JavaScript-循环嵌套断点调试-笔记
1.do...while循环
do while语法结构:
循环初始值;
do{
//代码;
增量;
}while(循环条件);
<script>
// 输出十句 : 你好世界
var a = 1;
do{
console.log('你好世界');
a++;
}while(a<=10);
</script>
<script>
// 输出 1-20之间能被7整除的数
var b = 1;
do{
if( b%7==0){
console.log(b);
}
b++;
}while(b<=20);
</script>
2.for循环
for(表达式1;表达式2;表达式3){
表达式4;
}
表达式1——循环初始值 表达式2——循环条件 表达式3——增量
执行过程:
1、先执行表达式1
2、判断表达式1是否满足表达式2: 满足就执行表达式4 否则停止循环
3、执行表达式3
4、继续判断是否满足表达式2
<script>
// 循环输出十句 : 你好世界
for(var i=1;i<=10;i++){
console.log('你好世界');
}
</script>
3.for循环案例
// 1、循环输出1-20之间能被3整除的数
for(var i=1;i<=20;i++){
if( i%3==0 ){
console.log(i);
}
}
// 2、循环输出1-5之间的所有数,在一行显示
var str = ' ';
for(var i=1;i<=5;i++){
str = str+i+' '; // 字符串拼接
}
console.log(str);
// 3、计算1-10之间数字的和
var sum = 0;
for(var i=1;i<=10;i++){
sum += i;
}
console.log(sum);
// 4、计算1-10之间偶数的和
var a = 0;
for(var i=1;i<=10;i++){
if(i%2==0){
a += i; // 求和
}
}
console.log(a);
// 5、统计1-20之间能被7整除的数 的个数
var count = 0;
for(var i=1;i<=20;i++){
if( i%7==0 ){
count++; // 个数加加
}
}
console.log(count);
4.循环的嵌套
重复的操作使用循环
***
***
***
循环的嵌套: 外层循环表示行 内层循环表示列
var str = ' ';
for(var i=1;i<=3;i++){ // 外层循环表示行
for(var j=1;j<=3;j++){ // 内层循环表示列
str = str+'*'; // 重复输出* 所以拼接*
}
// 在外层循环进行换行
str = str+'\n';
}
console.log(str);
*
**
***
var str = ' ';
for(var i=1;i<=3;i++){
// 发现: 列小于等于行数 行i 列j j<=i
for(var j=1;j<=i;j++){
str = str+'*';
}
str=str+'\n';
}
console.log(str);
5.控制台输出九九乘法表
// 输出九九乘法表
var str = ' ';
for(var i=1;i<=9;i++){ // 外层表示行 1-9行
for(var j=1;j<=i;j++){ // 内层表示列 列小于等于行 j<=i
str = str + `${j}*${i}=${i*j} \t`; // 拼接上公式 拼接上空格 \t是四个空格
}
str = str+'\n'; // 换行
}
console.log(str);
6.break和continue
break 和 continue: 用于循环中
break: 结束循环
continue: 跳过本次循环,继续执行下一轮
// 5个包子: 吃到3个的时候,发现有虫 —— 不再吃包子 break
for(var i=1;i<=5;i++){
if(i==3){
break;
}
console.log(`吃第${i}包子`);
}
// 5个包子: 吃到3个的时候,发现有虫 —— 不再吃这个包子,继续吃剩下的 continue
for (var i = 1; i <= 5; i++) {
if (i == 3) {
continue;
}
console.log(`吃第${i}包子`);
}
7.死循环
// 死循环: 条件永远成立 while(true){}
// 注意:死循环一定要写一个可以结束的条件,否则程序会一直执行
// 编写程序: 用户可以无限次输入用户名,每输入一个名字就在弹窗输出 欢迎XXX
// 直到用户输入 Q的时候 停止程序
while(true){
var uname = prompt('请输入用户名:');
// 如果用户输入的数据 == 'Q' 退出程序
if( uname== 'Q'){
break;
}
alert(`欢迎${uname}`);
}
相关文章:

JavaScript-循环嵌套断点调试-笔记
1.do...while循环 do while语法结构: 循环初始值; do{ //代码; 增量; }while(循环条件); <script> // 输出十句 : 你好世界 var …...

1042: 数列求和3 和 1057: 素数判定 和 1063: 最大公约与最小公倍
1042: 数列求和3 题目描述 求1-2/33/5-4/75/9-6/11...的前n项和,结果保留3位小数。 输入 输入正整数n(n>0)。 输出 输出一个实数,保留3位小数,单独占一行。 样例输入 5 样例输出 0.917 #include<stdio.h> int main(){in…...

[足式机器人]Part2 Dr. CAN学习笔记-动态系统建模与分析 Ch02-8 Bode Plot伯德图
本文仅供学习使用 本文参考: B站:DR_CAN Dr. CAN学习笔记-动态系统建模与分析 Ch02-8 Bode Plot伯德图 Bode Plot 手绘技巧与应用...
Java 将Excel转换为TXT文本格式
TXT文件是一种非常简单、通用且易于处理的文本格式。在处理大规模数据时,将Excel转为TXT纯文本文件可以提高处理效率。此外,许多编程语言和数据处理工具都有内置的函数和库来读取和处理TXT文件,因此将Excel文件转换为TXT还可以简化数据导入过…...

什么事“网络水军”?他们的违法活动主要有四种形式
我国治理网络水军,包括造谣引流、舆情敲诈、刷量控评、有偿删帖等各类“网络水军”等违法犯罪活动已经许久。 日前,官方召开新闻发布会,公布了相关的一些案件进程,今年已累计侦办相关案件339起,超过历年的全年侦办案件…...
)
授权策略(authorize方法)
authorize方法(授权策略的使用示例) $this->authorize(destroy, $status) 要实现这个功能,你需要执行以下步骤: 1、创建一个授权策略: 在Laravel中,授权策略是用于定义用户对特定操作的权限的类。你可…...

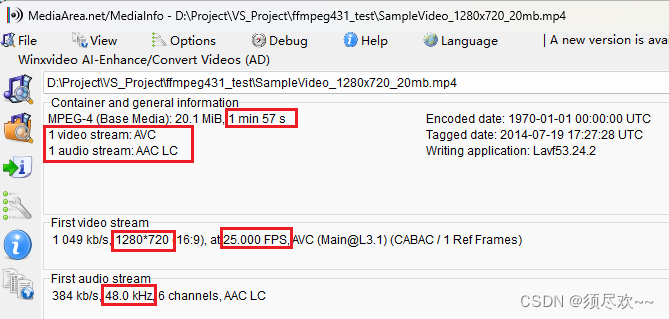
FFmpeg获取音视频流信息
文章目录 前言一、需求二、源码三、运行结果 前言 本文记录用 FFmpeg 获取视频流音频流的信息(编码格式、分辨率、帧率、播放时长…),所用的工程基于上个博客编译成功的工程:使用FFmpeg4.3.1的SDK官方开发包编译ffmpeg.c 一、需求…...

编程语言的走向又将如何呢?
编程语言的未来? 随着科技的飞速发展,编程语言在计算机领域中扮演着至关重要的角色。它们是软件开发的核心,为程序员提供了与机器沟通的桥梁。那么,在技术不断进步的未来,编程语言的走向又将如何呢? 1. 更…...

基于SpringBoot的电影评论网站
文章目录 项目介绍主要功能截图:部分代码展示设计总结项目获取方式🍅 作者主页:超级无敌暴龙战士塔塔开 🍅 简介:Java领域优质创作者🏆、 简历模板、学习资料、面试题库【关注我,都给你】 🍅文末获取源码联系🍅 项目介绍 基于SpringBoot的电影评论网站,java项目…...

粒子群算法优化支持向量SVM的供热量预测,粒子群优化支持向量机SVM回归分析
目录 背影 支持向量机SVM的详细原理 SVM的定义 SVM理论 粒子群算法原理 SVM应用实例,粒子群算法优化支持向量SVM的供热量预测,粒子群优化支持向量机SVM回归分析 代码 结果分析 展望 完整代码:粒子群算法优化支持向量SVM的供热量预测,粒子群优化支持向量机SVM回归分析_lssv…...

【Verilog】运算符
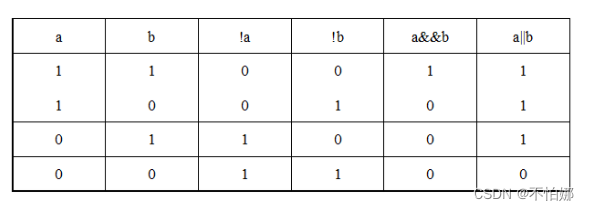
系列文章 数值(整数,实数,字符串)与数据类型(wire、reg、mem、parameter) 系列文章算术运算符关系运算符相等关系运算符逻辑运算符按位运算符归约运算符移位运算符条件运算符连接和复制运算符 算术运算符 …...

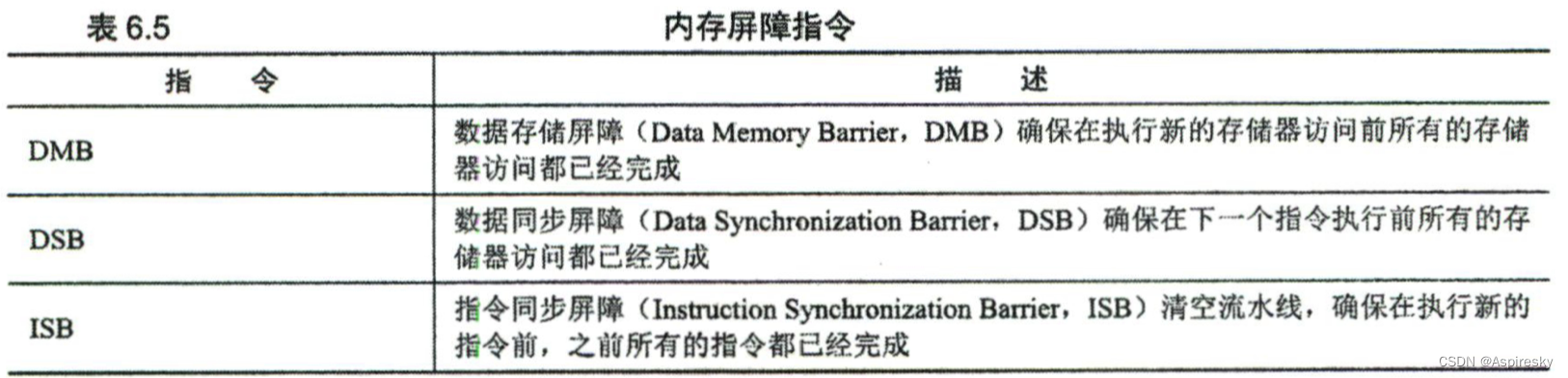
浅析ARMv8体系结构:A64指令集
文章目录 A64指令编码格式加载与存储指令寻址模式变基模式前变基模式后变基模式 PC相对地址模式 伪指令加载与存储指令的变种不同位宽的加载与存储指令多字节内存加载和存储指令基地址偏移量模式前变基模式后变基模式 跳转指令返回指令比较并跳转指令 其它指令内存独占访问指令…...

VSCode安装GitHub Copilot插件方法
VSCode安装GitHub Copilot插件的步骤及注意事项如下: 安装步骤: 确保系统要求: 确保你正在使用的Visual Studio Code版本是最新的,且支持GitHub Copilot。同时,Copilot需要你的操作系统是Windows、macOS或Linux&#x…...

实战:使用docker容器化服务
本文介绍使用docker安装mysql和redis,通过这两个的实战,了解一般的安装容器化服务的流程,体会服务容器化的好处 1.使用docker安装MySQL docker 拉取 mysql 镜像 docker pull mysql:5.7运行 mysql 镜像 docker run -p 3306:3306 --name mysql…...

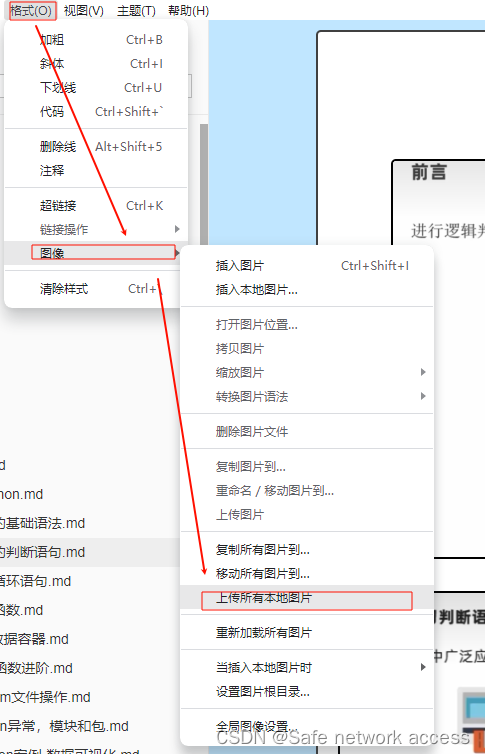
借用GitHub将typora图片文件快速上传CSDN
前情概要 众所周知,程序员大佬们喜欢用typora软件写代码笔记,写了很多笔记想要放到CSDN上给其他大佬分享,但是在往csdn上搬运的时候,图片总是上传出错,一张一张搞有很麻烦,咋如何搞? 废话不多…...

外包公司干了2个月,技术退步明显了.......
先说一下自己的情况,本科毕业,18年通过校招进入南京某软件公司,干了接近4年的功能测试,今年年初,感觉自己不能够在这样下去了,长时间呆在一个舒适的环境会让一个人堕落! 而我已经在一个企业干了四年的功能…...

PTA✨C语言 组合数的和
7-5 组合数的和 分数 15 全屏浏览题目 切换布局 作者 陈越 单位 浙江大学 给定 N 个非 0 的个位数字,用其中任意 2 个数字都可以组合成 1 个 2 位的数字。要求所有可能组合出来的 2 位数字的和。例如给定 2、5、8,则可以组合出:25、28、5…...

这些开源自动化测试框架,会用等于白嫖一个w
作者:黑马测试 链接:https://www.zhihu.com/question/19923336/answer/2585952461 来源:知乎 著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。 随着计算机技术人员的大量增加,通过编写代码来…...

代码随想录第三十六天——无重叠区间,划分字母区间,合并区间
leetcode 435. 无重叠区间 题目链接:无重叠区间 方法一:按右边界排序 按照右边界排序,从左向右记录非交叉区间的个数。最后用区间总数减去非交叉区间的个数就是需要移除的区间个数。此时问题转化为求非交叉区间的最大个数。 版本一&#…...

Python数据分析:入门到实践
一、引言 (用手机写的,明天重新排版。) 在当今数据驱动的时代,数据分析已经成为各行各业不可或缺的一部分。Python作为一种高效、易学的编程语言,在数据分析领域具有广泛的应用。本文将带你从Python数据分析的入门知…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...
