Pinia持久化存储插件 pinia-plugin-persist
1、pinia-plugin-persist 作用
pinia-plugin-persist是一个Pinia持久化存储插件,用于将Pinia状态存储到本地持久化存储中,例如localStorage或sessionStorage。
2、安装和使用pinia-plugin-persist
有时候需要把pinia中的数据持久化存储(存到localstorage或sessionstorage中)
pinia-plugin-persist插件可以帮我们轻松的做到,安装和使用pinia-plugin-persist可以按照以下步骤进行:
首先,在你的项目中安装pinia和pinia-plugin-persist。可以使用以下命令来安装:
npm install pinia pinia-plugin-persist
3、Setup 设置
在你的代码中导入并使用pinia-plugin-persist。在你的入口文件(例如main.js或app.js)中添加以下代码:
3.1 Vue2
import Vue from 'vue'
import vueCompositionApi from '@vue/composition-api'
import { createPinia } from 'pinia'
import piniaPersist from 'pinia-plugin-persist'
import App from './App.vue'const pinia = createPinia()
pinia.use(piniaPersist)Vue.use(vueCompositionApi)
Vue.use(pinia)new Vue({pinia,render: h => h(App),
}).$mount('#app')
3.2 Vue3
import { createApp } from 'vue'
import { createPinia } from 'pinia'
import piniaPersist from 'pinia-plugin-persist'const pinia = createPinia()
pinia.use(piniaPersist)createApp({}).use(pinia).mount('#app')
4、基本用法
现在,你可以在你的应用程序中使用pinia来管理状态,并且pinia-plugin-persist会自动将状态持久化存储。例如:
// store/use-user-store.ts
import { defineStore } from 'pinia'export const useUserStore = defineStore('storeUser', {state: () => {return {firstName: 'S',lastName: 'L',accessToken: 'xxxxxxxxxxxxx'}},actions: {setToken (value: string) {this.accessToken = value}},persist: {enabled: true, // 这个配置代表存储生效,而且是整个store都存储}
})通过上述步骤,pinia-plugin-persist会自动将useUserStore中的状态持久化存储。当应用重新加载时,状态将会自动恢复。
这就是使用pinia-plugin-persist插件进行Pinia持久化存储的基本步骤。当然,根据你的项目需求,你还可以配置更多的选项来自定义插件的行为。你可以查阅pinia-plugin-persist的文档了解更多信息。
文档地址:Basic usage | Pinia Plugin Persist
相关文章:

Pinia持久化存储插件 pinia-plugin-persist
1、pinia-plugin-persist 作用 pinia-plugin-persist是一个Pinia持久化存储插件,用于将Pinia状态存储到本地持久化存储中,例如localStorage或sessionStorage。 2、安装和使用pinia-plugin-persist 有时候需要把pinia中的数据持久化存储(存到…...

链家JAVA笔试题
单选题 1、在Java中下列关于自动类型转换说法正确的是( )。 A. 基本数据类型和String相加结果一定是字符串型 B. char类型和int类型相加结果一定是字符 C. double类型可以自动转换成int D. char int double “ ”结果一定是double 参考答案&am…...

当试图回复传入消息时,消息应用程序会闪烁
问题描述: Actual Results: Unable to reply for incoming message as Messaging app flickers and closes. Expected Results: User should be able to send reply for incoming messages. Reproduction Steps: Stay in home screen. Receive an incoming mes…...

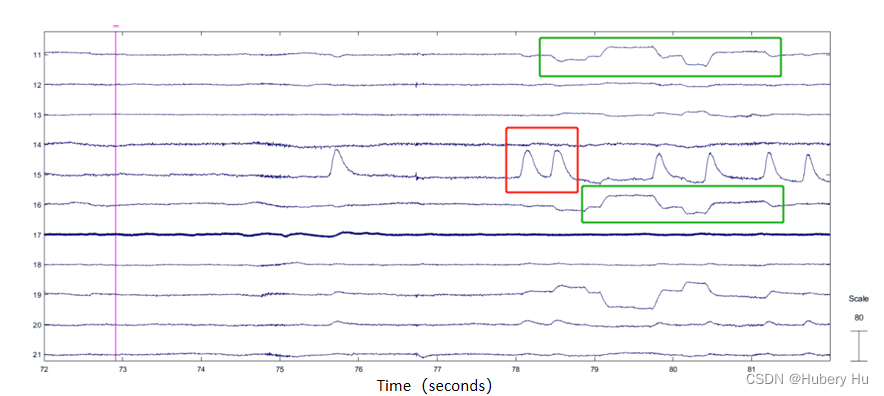
Hubery-个人项目经历记录
研究生期间很有幸的进入到了崔老师的组,从此也就进入到了分析人体生理信号的领域,充满挑战的同时也充满了乐趣。借着CSDN整理一下近几年来参与的项目,这里蕴含着我各种美好的回忆,也作为一个展示自己的平台吧。博客中很多结果只给…...

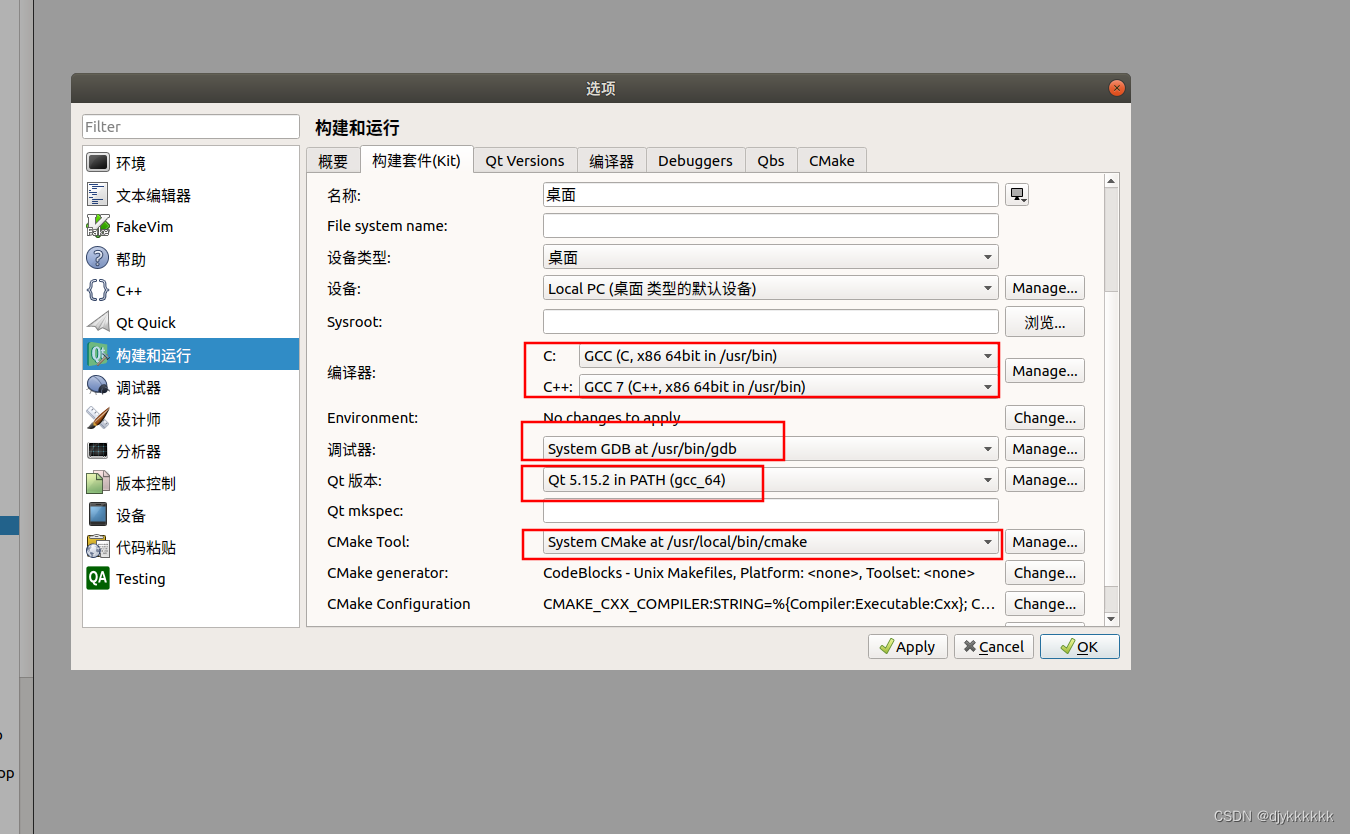
Ubuntu18.04 安装 qt 5.15.2
一.安装qt 1.下载 在线安装包 使用国内镜像源在线安装QT(2023.3.25更新)_qt国内镜像-CSDN博客 2.安装 (1)QT库安装: 注意:我安装时 勾选 Qt Design studio 会导致报错,直接不勾选。 注意:Qtcreator 无…...

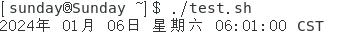
【Linux Shell】6. echo 命令
文章目录 【 1. 显示普通字符串 】【 2. 显示转义字符 】【 3. 显示变量 】【 4. 显示换行 】【 5. 显示不换行 】【 6. 显示命令执行结果 】 Shell 的 echo 指令用于字符串的输出。命令格式: echo string【 1. 显示普通字符串 】 #!/bin/bashecho "It is a …...

Dell 机架式服务器 - 高级定制服务
Dell 机架式服务器 - 高级定制服务 1. Dell Technologies2. 机架式服务器 - 高级定制服务2.1. Servers & Storage (服务器及存储) -> Servers2.2. Rack Servers (机架式服务器)2.3. Shop2.4. PowerEdge Rack Servers (PowerEdge 机架式服务器)2.5. PowerEdge R760 Rack …...

C++ 中关键字 Static
1、什么是static? static 是C中很常用的修饰符,它被用来控制变量的存储方式和可见性。由关键字static修饰类中成员,成为类的静态成员。类的静态成员为其所有对象共享,不管有多少对象,静态成员只有一份存于公用内存中。静态…...

系统学习Python——警告信息的控制模块warnings:警告过滤器-[重写默认的过滤器]
分类目录:《系统学习Python》总目录 Python应用程序的开发人员可能希望在默认情况下向用户隐藏所有Python级别的警告,而只在运行测试或其他调试时显示这些警告。用于向解释器传递过滤器配置的sys.warningoptions属性可以作为一个标记,表示是否…...

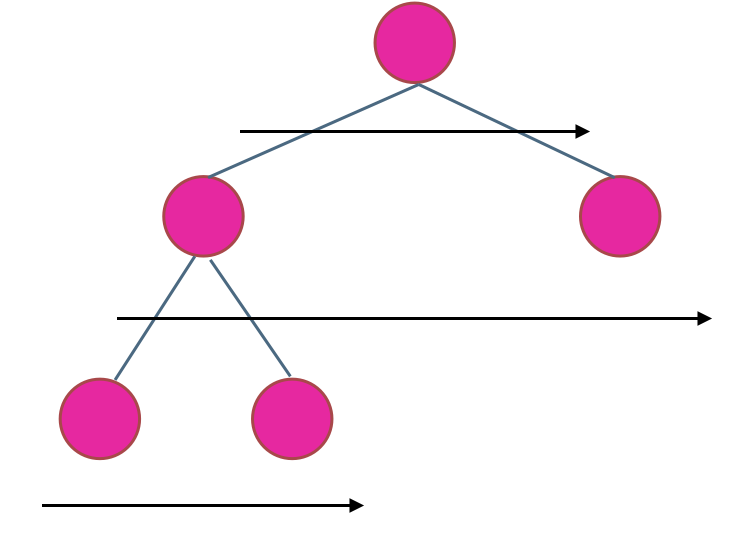
C++力扣题目-- 二叉树层序遍历
102.二叉树的层序遍历(opens new window)107.二叉树的层次遍历II(opens new window)199.二叉树的右视图(opens new window)637.二叉树的层平均值(opens new window)429.N叉树的层序遍历(opens new window)515.在每个树行中找最大值(opens new window)116.填充每个节点的下一个右…...

前端实现回车键触发搜索
前端实现回车键触发搜索 前言实现方法1. html里可以用 form 来实现2. 非form中的input 前言 搜索框是个常见的功能,除了用现有的ui组件库,有的时候必须要自己封装,所以涉及到点击按钮搜索和回车搜索都要实现 实现方法 1. html里可以用 for…...

k8s yaml文件pod的生命周期
Pod是k8s中最小限额资源管理组件,也是最小化运行容器化的应用的资源管理对象。 Pod是一个抽象的概念,可以理解为一个或者多个容器化应用的集合。 在一个pod当中运行一个容器是最常用的方式。 在一个pod当中同时运行多个容器,在一个pod当中…...

MPEG4Extractor
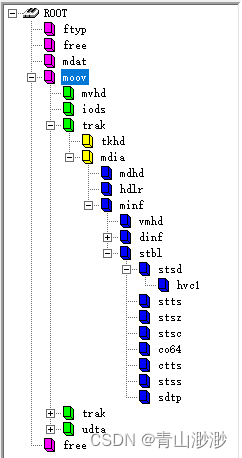
1、readMetaData 必须要找到 Moov box,找到 Mdat box或者 Moof box,并且创建了 ItemTable 大端 box 分为 box header 和 box content: box header由8个字节组成,前面四个字节表示这个box 的大小(包含这个头的8字节&a…...

我在工作一年时怎么都看不懂的编程写法。今天手把手教给你
作为一名程序员,你一定遇到或亲自写过这样的代码。有人将它形象的形容为shi山,或者被戏称为“面向保就业编程”。 以下面这个代码为例,其中的问题也显而易见,当越来越多的条件判断时,代码会变得非常臃肿,难…...

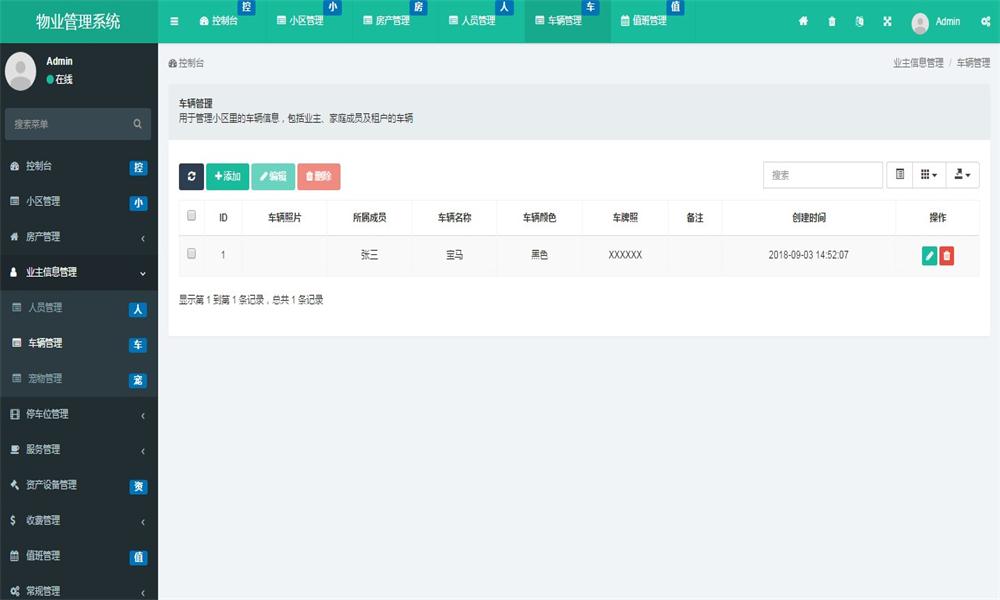
ThinkPHP5多小区物业管理系统源码(支持多小区)
基于 ThinkPHP5 Bootstrap 倾力打造的多小区物业 管理系统源码,操作简单,功能完善,用户体验良好 开发环境PHP7mysql 安装步骤: 1.新建数据库db_estate,还原数据db_estate.sql 2.修改配置文件:application/database.php 3.运…...

2024 年 API 安全:预测和趋势
随着技术以前所未有的速度不断进步,API(应用程序编程接口)安全性的复杂性也随之增加。随着 API 在现代应用程序和服务中的激增,组织将需要更好地了解其 API 环境以及 API 给运营带来的风险。 到 2024 年,预计几个关键…...

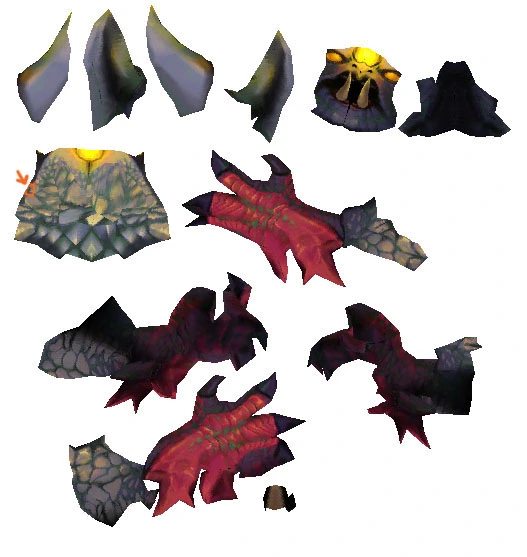
3D模型UV展开原理
今年早些时候,我为 MAKE 杂志写了一篇教程,介绍如何制作视频游戏角色的毛绒动物。 该技术采用给定的角色 3D 模型及其纹理,并以编程方式生成缝纫图案。 虽然我已经编写了一般摘要并将源代码上传到 GitHub,但我在这里编写了对使这一…...

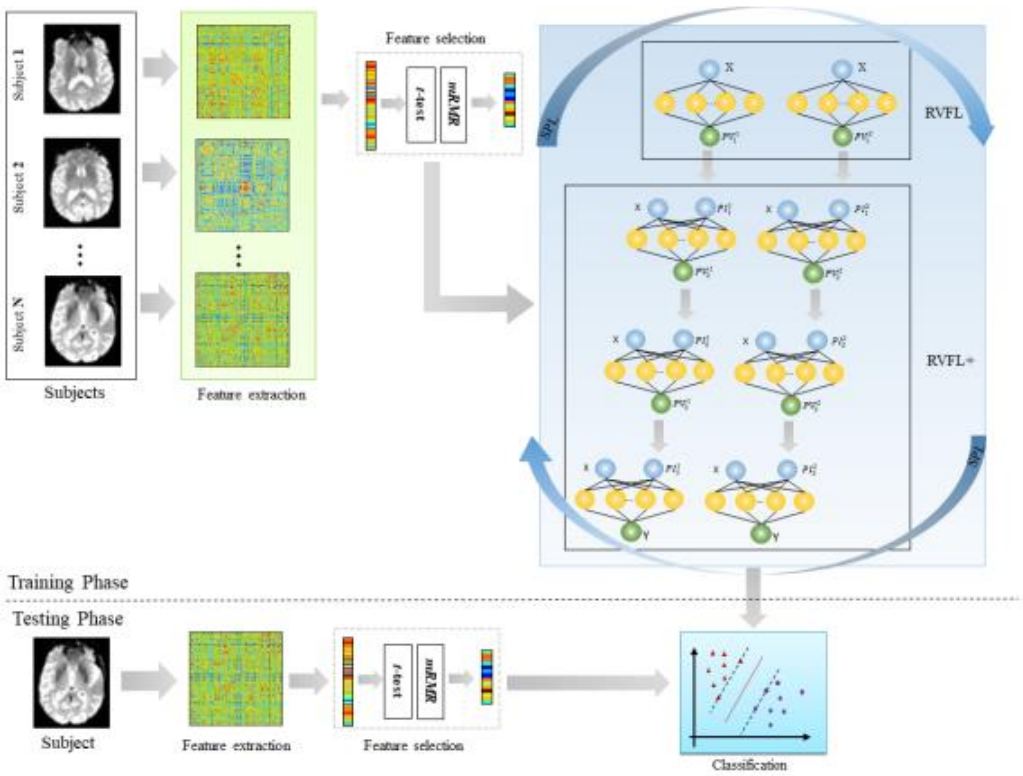
SPL-cmcRVFL+
吐槽 作者未提供代码,还有图1敢再糊点吗?...

Vue3+TS+Vite 构建自动导入开发环境
关注⬆️⬆️⬆️⬆️ 专栏后期更新更多前端内容 在一个使用 Vue 3、Vite 和 TypeScript 的项目中,配置 unplugin-auto-import 和 unplugin-vue-components 插件可以极大地提高开发效率,因为它们可以自动导入 Vue 相关的 API 和 Vue 组件,从而减少了手动导入的需要。 文章目…...

长期使用外接键盘,外物压着自带键盘,容易导致华硕飞行堡垒FX53VD键盘全部失灵【除电源键】
华硕飞行堡垒FX53VD键盘全部失灵【除电源键】 前言一、故障排查二、发现问题三、使用方法总结 前言 版本型号: 型号 ASUS FX53VD(华硕-飞行堡垒) 板号:GL553VD 故障情况描述: 键盘无法使用,键盘除开机键外…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

C# 表达式和运算符(求值顺序)
求值顺序 表达式可以由许多嵌套的子表达式构成。子表达式的求值顺序可以使表达式的最终值发生 变化。 例如,已知表达式3*52,依照子表达式的求值顺序,有两种可能的结果,如图9-3所示。 如果乘法先执行,结果是17。如果5…...

深度学习之模型压缩三驾马车:模型剪枝、模型量化、知识蒸馏
一、引言 在深度学习中,我们训练出的神经网络往往非常庞大(比如像 ResNet、YOLOv8、Vision Transformer),虽然精度很高,但“太重”了,运行起来很慢,占用内存大,不适合部署到手机、摄…...

Xela矩阵三轴触觉传感器的工作原理解析与应用场景
Xela矩阵三轴触觉传感器通过先进技术模拟人类触觉感知,帮助设备实现精确的力测量与位移监测。其核心功能基于磁性三维力测量与空间位移测量,能够捕捉多维触觉信息。该传感器的设计不仅提升了触觉感知的精度,还为机器人、医疗设备和制造业的智…...

【Post-process】【VBA】ETABS VBA FrameObj.GetNameList and write to EXCEL
ETABS API实战:导出框架元素数据到Excel 在结构工程师的日常工作中,经常需要从ETABS模型中提取框架元素信息进行后续分析。手动复制粘贴不仅耗时,还容易出错。今天我们来用简单的VBA代码实现自动化导出。 🎯 我们要实现什么? 一键点击,就能将ETABS中所有框架元素的基…...

如何在Windows本机安装Python并确保与Python.NET兼容
✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。 🍎个人主页:Java Fans的博客 🍊个人信条:不迁怒,不贰过。小知识,大智慧。 💞当前专栏…...
