uniapp 多轴图,双轴图,指定哪几个数据在哪个轴上显示
这里使用的在这里导入,
秋云 ucharts echarts 高性能跨全端图表组件 - DCloud 插件市场
这里我封装成一个组件,自适应的,可以直接复制到自己的项目中
<template><qiun-data-charts type="mix":opts="opts":chartData="chartData"/>
</template><script>
export default {data() {return {chartData: {},//您可以通过修改 config-ucharts.js 文件中下标为 ['mix'] 的节点来配置全局默认参数,如都是默认参数,此处可以不传 opts 。实际应用过程中 opts 只需传入与全局默认参数中不一致的【某一个属性】即可实现同类型的图表显示不同的样式,达到页面简洁的需求。opts: {color: ["#1890FF","#91CB74","#FAC858","#EE6666","#73C0DE","#3CA272","#FC8452","#9A60B4","#ea7ccc"],// padding: [15,15,15,15],enableScroll: false,legend: {},xAxis: {disableGrid: true,// title: "单位:年"},yAxis: {disabled: false,disableGrid: false,splitNumber: 5,gridType: "dash",dashLength: 4,gridColor: "#CCCCCC",padding: 10,showTitle: true,data: [{position: "left",title: "折线1"},{position: "right",title: "折线2",// min: 0,// max: 200,},]},extra: {mix: {column: {width: 20}}}}};},methods: {getServerData() {//模拟从服务器获取数据时的延时setTimeout(() => {//模拟服务器返回数据,如果数据格式和标准格式不同,需自行按下面的格式拼接let res = {categories: ["2018","2019","2020","2021","2022","2023"],series: [{index: 0,name: "折线1",type: "line",style: "curve",color: "#1890ff",disableLegend: true,data: [70,50,85,130,64,88]},{index: 1,name: "折线2",type: "line",style: "curve",color: "#2fc25b",disableLegend: true,data: [120,140,105,170,95,160]},]};this.chartData = JSON.parse(JSON.stringify(res));}, 500);},},mounted(){this.getServerData();}
};
</script><style scoped>/* 请根据实际需求修改父元素尺寸,组件自动识别宽高 */.charts-box {width: 100%;height: 100%;}
</style>这里是配置有几个轴
yAxis: {disabled: false,disableGrid: false,splitNumber: 5,gridType: "dash",dashLength: 4,gridColor: "#CCCCCC",padding: 10,showTitle: true,data: [
//配置有几个轴{position: "left",title: "折线1"},{position: "right",title: "折线2",// min: 0,// max: 200,},]},配置在哪个轴上面,index 0是第一个 index:1 指的是第二个,依次类推
series: [{index: 0, // 配置第几个轴name: "折线1",type: "line",style: "curve",color: "#1890ff",disableLegend: true,//是否在legend中显示,默认不显示data: [70,50,85,130,64,88]},{index: 1,name: "折线2",type: "line",style: "curve",color: "#2fc25b",disableLegend: true,data: [120,140,105,170,95,160]},]相关文章:

uniapp 多轴图,双轴图,指定哪几个数据在哪个轴上显示
这里使用的在这里导入, 秋云 ucharts echarts 高性能跨全端图表组件 - DCloud 插件市场 这里我封装成一个组件,自适应的,可以直接复制到自己的项目中 <template><qiun-data-charts type"mix":opts"opts":cha…...

Kotlin 协程 supervisorScope {} 运行崩溃解决
前言 简单介绍supervisorScope函数,它用于创建一个使用了 SupervisorJob 的 coroutineScope, 该作用域的特点:抛出的异常,不会 连锁取消 同级协程和父协程。 看过很多 supervisorScope {} 文档的使用,我照抄一摸一样…...

【Spring 篇】JdbcTemplate:轻松驾驭数据库的魔法工具
欢迎来到数据库的奇妙世界,在这里,我们将一同揭开Spring框架中JdbcTemplate的神秘面纱。JdbcTemplate是Spring提供的一个简化数据库操作的工具,它为我们提供了一种轻松驾驭数据库的魔法。本篇博客将详细解释JdbcTemplate的基本使用࿰…...

Web开发SpringBoot SpringMVC Spring的学习笔记(包含开发常用工具类)
开发框架学习笔记 一.Spring SpringMVC SpringBoot三者的联系SpringMVC工作原理 二.SpringBoot的学习2.1 注解2.1.1 SpringBoot的核心注解2.1.2 配置导入注解(简化Spring配置写XML的痛苦)Configuration和Bean(人为注册Spring 的 Bean)Import(补)ImportResource(补)AutowiredQua…...

微服务下的SpringSecurity认证端
从三板斧开始微服务下的SpringSecurity开始 一、引入组件包 <dependency><groupId>org.springframework.cloud</groupId><artifactId>spring-cloud-starter-oauth2</artifactId> </dependency> 二、创建适配器 AuthorizationServerConfig…...

苹果电脑菜单栏应用管理软件Bartender 4 mac软件特点
Bartender mac是一款可以帮助用户更好地管理和组织菜单栏图标的 macOS 软件。它允许用户隐藏和重新排列菜单栏图标,从而减少混乱和杂乱。 Bartender mac软件特点 菜单栏图标隐藏:Bartender 允许用户隐藏菜单栏图标,只在需要时显示。这样可以…...
)
笙默考试管理系统-MyExamTest----codemirror(65)
笙默考试管理系统-MyExamTest----codemirror(65) 目录 一、 笙默考试管理系统-MyExamTest----codemirror 二、 笙默考试管理系统-MyExamTest----codemirror 三、 笙默考试管理系统-MyExamTest----codemirror 四、 笙默考试管理系统-MyExamTest---…...

git在本地创建dev分支并和远程的dev分支关联起来
文章目录 git在本地创建dev分支并和远程的dev分支关联起来1. 使用git命令2. 使用idea2.1 先删除上面建的本地分支dev2.2 通过idea建dev分支并和远程dev分支关联 3. 查看本地分支和远程分支的关系 git在本地创建dev分支并和远程的dev分支关联起来 1. 使用git命令 git checkout…...

【C++】深入了解构造函数之初始化列表
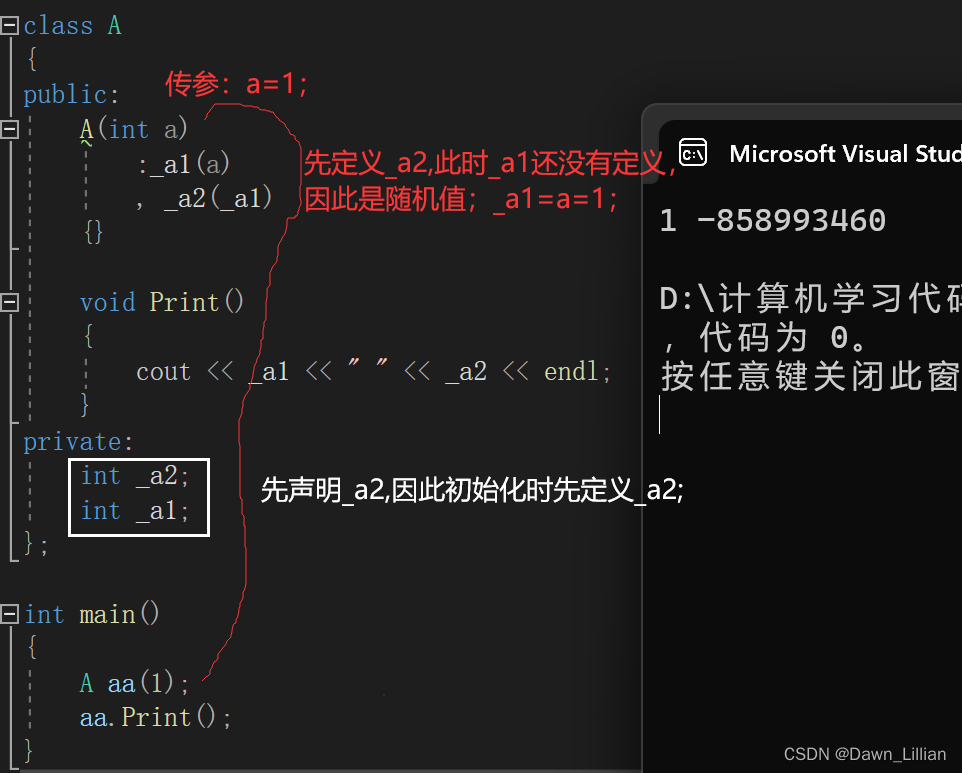
目录 一、再谈构造函数 1、引入 1)构造函数体赋值 2)不同成员变量赋值 2、初始化列表 一、再谈构造函数 1、引入 1)构造函数体赋值 在创建对象时,编译器通过调用构造函数,给对象中各个成员变量一个合适的初始值…...

差分--差分数组快速计算L到R值相加后的数组
目录 差分:思路代码: 原题链接 差分: 输入一个长度为 n 的整数序列。 接下来输入 m 个操作,每个操作包含三个整数 l,r,c ,表示将序列中 [l,r] 之间的每个数加上 c 。 请你输出进行完所有操作后的序列。 输入格式 第…...

《NLP入门到精通》栏目导读(01/2)
一、说明 栏目《NLP入门到精通》本着从简到难得台阶式学习过度。将自然语言处理得知识贯穿过来。本栏目得前导栏目是《深度学习》、《pytorch实践》,因此,读者需要一定得深度学习基础,才能过度到此栏目内容。 二、博客建设理念 本博客基地,将建成人工智能领域的参考资料库;…...

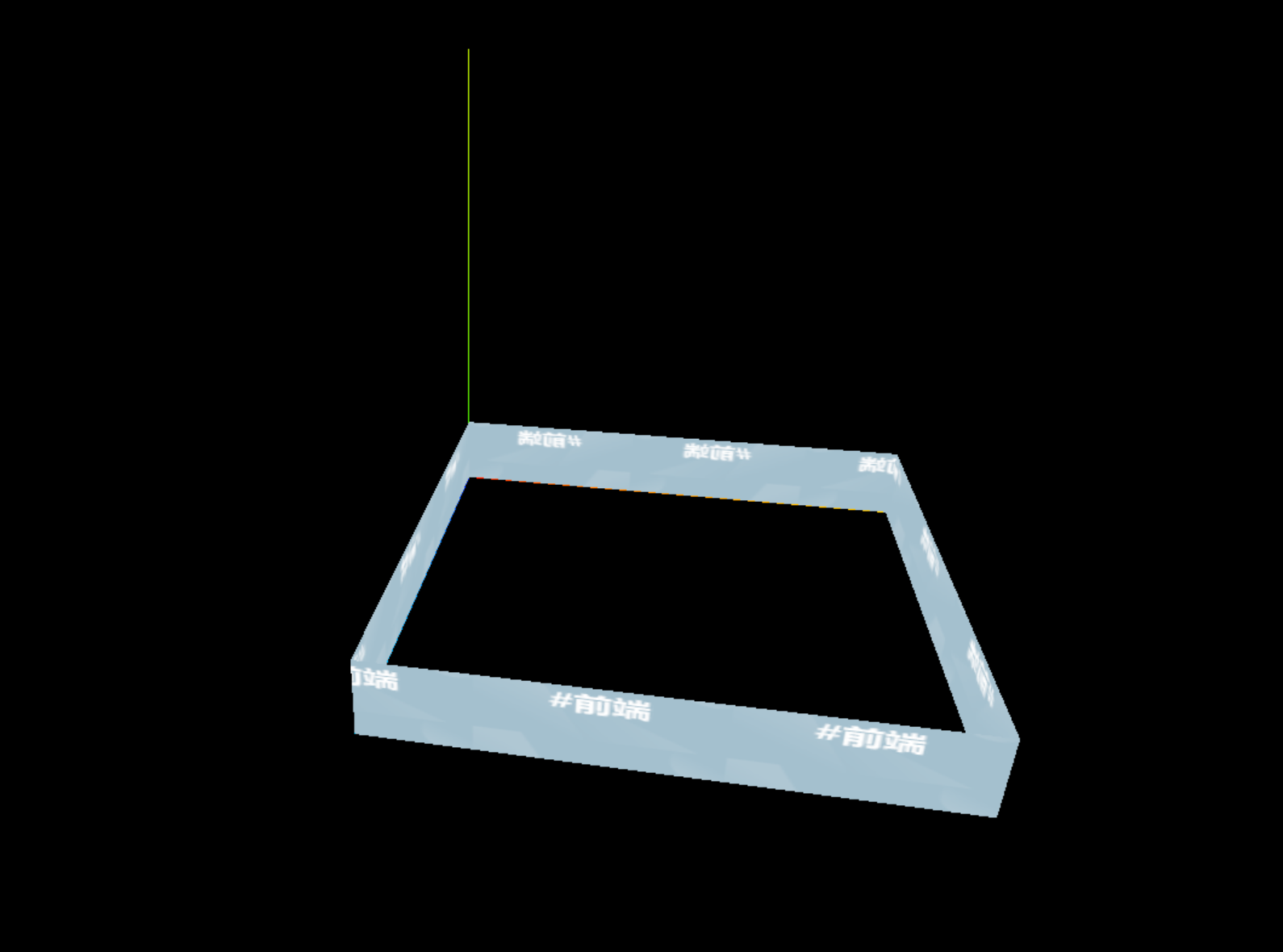
three.js实现电子围栏效果(纹理贴图)
three.js实现电子围栏效果(纹理贴图) 实现步骤 围栏的坐标坐标转换为几何体顶点,uv顶点坐标加载贴图,移动 图例 代码 <template><div class"app"><div ref"canvesRef" class"canvas-…...

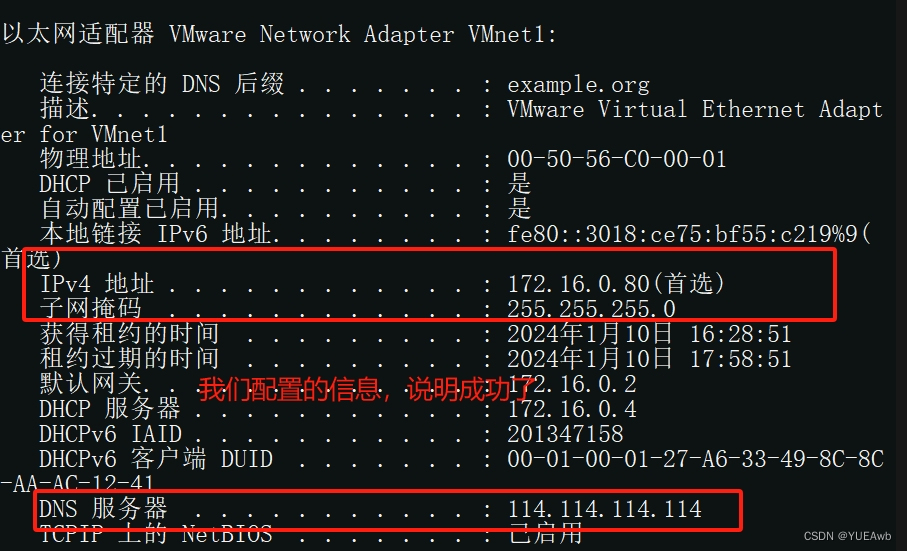
DHSP和DNS
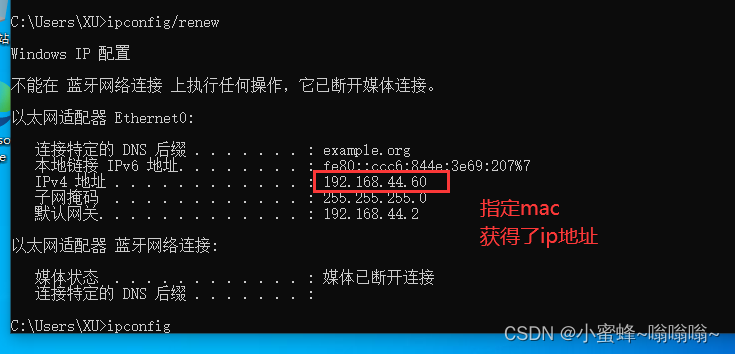
一、服务程序 1.1DHCP定义 DHCP(动态主机配置协议)是一个局域网的网络协议。指的是由服务器控制一段IP地址范围,客户机登录服务器时就可以自动获得服务器分配的IP地址和子网掩码。默认情况下,DHCP作为Windows Server的一个服务组…...

Python冒号的解释
1. “没什么首次没有为第二个,跳了三个”。它得到的切片序列的每一个第三个项目。 扩展片是你想要的。新在Python 2.3 2. Python的序列切片地址可以写成[开始:结束:一步]和任何启动,停止或结束可以被丢弃。a[::3]是每第三个序列。…...
uniapp微信小程序投票系统实战 (SpringBoot2+vue3.2+element plus ) -后端鉴权拦截器实现
锋哥原创的uniapp微信小程序投票系统实战: uniapp微信小程序投票系统实战课程 (SpringBoot2vue3.2element plus ) ( 火爆连载更新中... )_哔哩哔哩_bilibiliuniapp微信小程序投票系统实战课程 (SpringBoot2vue3.2element plus ) ( 火爆连载更新中... )共计21条视频…...

固乔快递查询助手:批量、快速、全面的快递信息查询软件
在快递行业飞速发展的今天,如何高效、准确地掌握快递信息成为了很多人的需求。而固乔快递查询助手正是解决这一难题的利器。 固乔快递查询助手是一款专注于快递信息查询的软件,支持多家主流快递公司查询。用户只需输入单号,即可快速查询到实时…...

C#,归并排序算法(Merge Sort Algorithm)的源代码及数据可视化
归并排序 归并算法采用非常经典的分治策略,每次把序列分成n/2的长度,将问题分解成小问题,由复杂变简单。 因为使用了递归算法,不能用于大数据的排序。 核心代码: using System; using System.Text; using System.Co…...

Linux的网络服务DHCP
一.了解DHCP服务 1.1 DHCP定义 DHCP(动态主机配置协议)是一个局域网的网络协议。指的是由服务器控制一段IP地址范围,客户机登录服务器时就可以自动获得服务器分配的IP地址和子网掩码。默认情况下,DHCP作为Windows Server的一个服…...

【小沐学CAD】开源Assimp库导入三维模型(C++、Python)
文章目录 1、简介2、下载编译3、代码测试3.1 C3.2 pyassimp(Python) 结语 1、简介 https://github.com/assimp/assimp Open Asset Import Library 是一个库,用于将各种 3D 文件格式加载为共享的内存格式。它支持 40 多种用于导入的文件格式和…...

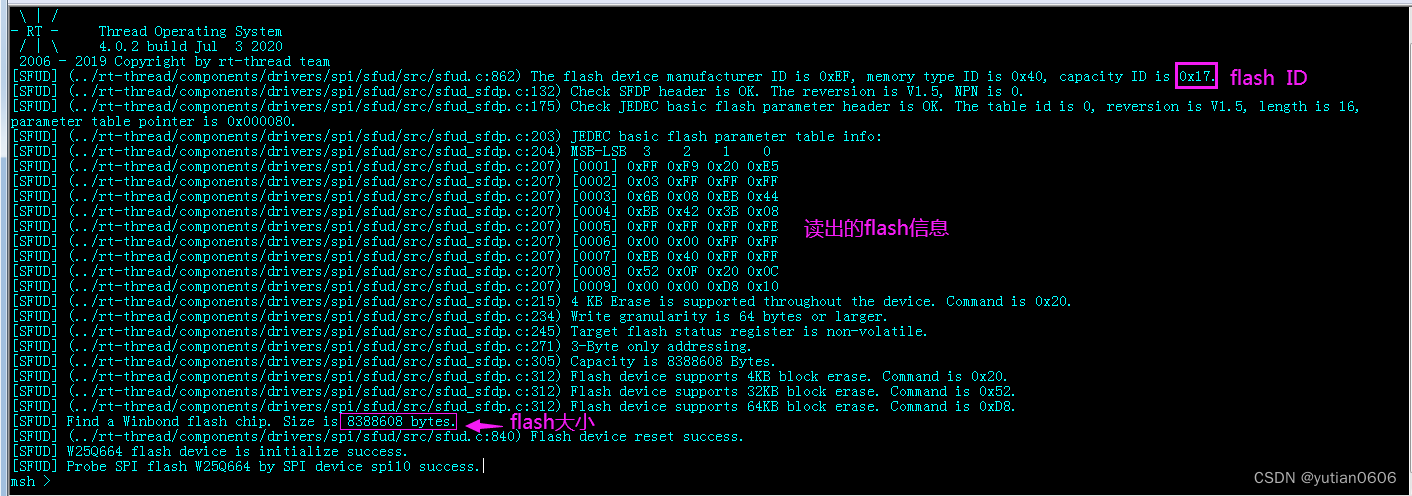
RT-Thread:SPI万能驱动 SFUD 驱动Flash W25Q64,通过 STM32CubeMX 配置 STM32 SPI 驱动
关键词:SFUD,FLASH,W25Q64,W25Q128,STM32F407 说明:RT-Thread 系统 使用 SPI万能驱动 SFUD 驱动 Flash W25Q64,通过 STM32CubeMX 配置 STM32 SPI 驱动。 提示:SFUD添加后的存储位置 1.打开RT-Thread Sett…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...
使用rpicam-app通过网络流式传输视频)
树莓派超全系列教程文档--(62)使用rpicam-app通过网络流式传输视频
使用rpicam-app通过网络流式传输视频 使用 rpicam-app 通过网络流式传输视频UDPTCPRTSPlibavGStreamerRTPlibcamerasrc GStreamer 元素 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 使用 rpicam-app 通过网络流式传输视频 本节介绍来自 rpica…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...
)
相机Camera日志分析之三十一:高通Camx HAL十种流程基础分析关键字汇总(后续持续更新中)
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了:有对最普通的场景进行各个日志注释讲解,但相机场景太多,日志差异也巨大。后面将展示各种场景下的日志。 通过notepad++打开场景下的日志,通过下列分类关键字搜索,即可清晰的分析不同场景的相机运行流程差异…...

关于 WASM:1. WASM 基础原理
一、WASM 简介 1.1 WebAssembly 是什么? WebAssembly(WASM) 是一种能在现代浏览器中高效运行的二进制指令格式,它不是传统的编程语言,而是一种 低级字节码格式,可由高级语言(如 C、C、Rust&am…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...
