【QT】自定义代理类
目录
1 我们为什么要使用自定义代理类?
2 自定义代理类的基本设计要求
3 自定义代理的功能
4 基于QSpinBox的自定义代理类
5 自定义代理类的使用
1 我们为什么要使用自定义代理类?
2 自定义代理类的基本设计要求

- createEditor()函数创建用于编辑模型数据的widget组件,如一个QSpinBox组件,或一个 QComboBox组件:
- setEditorData()函数从数据模型获取数据,供widget组件进行编辑;
- setModelData()将widget上的数据更新到数据模型;
- updateEditorGeometry()用于给widget组件设置一个合适的大小。
3 自定义代理的功能

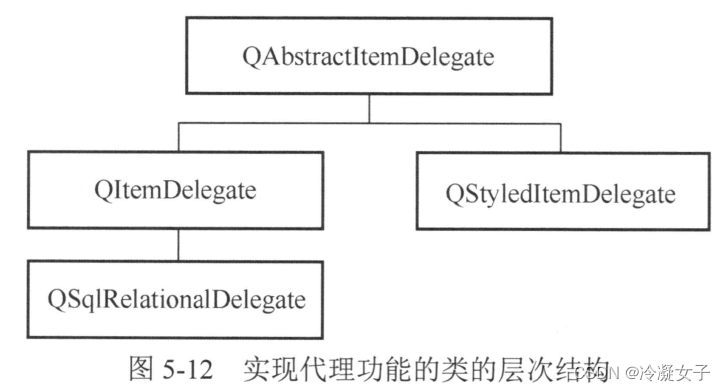
4 基于QSpinBox的自定义代理类
#include <QStyledItemDelegate>
class QWIntSpinDelegate : public QStyledItemDelegate
{Q_OBJECT
public:QWIntSpinDelegate(QObject *parent=0);
//自定义代理组件必须继承以下4个函数
//创建编辑组件QWidget *createEditor(QWidget *parent, const QStyleOptionViewItem &option,const QModelIndex &index) const Q_DECL_OVERRIDE;
//从数据模型获取数据,显示到代理组件中void setEditorData(QWidget *editor, const QModelIndex &index) const Q_DECL_OVERRIDE;
//将代理组件的数据,保存到数据模型中void setModelData(QWidget *editor, QAbstractItemModel *model,const QModelIndex &index) const Q_DECL_OVERRIDE;
//更新代理编辑组件的大小void updateEditorGeometry(QWidget *editor, const QStyleOptionViewItem &option,const QModelIndex &index) const Q_DECL_OVERRIDE;
};QWidget *QWIntSpinDelegate::createEditor(QWidget *parent,const QStyleOptionViewItem &option, const QModelIndex &index) const
{ //创建代理编辑组件QSpinBox *editor = new QSpinBox(parent); //创建一个QSpinBoxeditor->setFrame(false); //设置为无边框editor->setMinimum(0);editor->setMaximum(10000);return editor; //返回此编辑器
}void QWIntSpinDelegate::setEditorData(QWidget *editor,const QModelIndex &index) const
{//从数据模型获取数据,显示到代理组件中
//获取数据模型的模型索引指向的单元的数据int value = index.model()->data(index, Qt::EditRole).toInt();QSpinBox *spinBox = static_cast<QSpinBox*>(editor); //强制类型转换spinBox->setValue(value); //设置编辑器的数值
}void QWIntSpinDelegate::setModelData(QWidget *editor, QAbstractItemModel *model, const QModelIndex &index) const
{ //将代理组件的数据,保存到数据模型中QSpinBox *spinBox = static_cast<QSpinBox*>(editor); //强制类型转换spinBox->interpretText(); //解释数据,如果数据被修改后,就触发信号int value = spinBox->value(); //获取spinBox的值model->setData(index, value, Qt::EditRole); //更新到数据模型
}void QWIntSpinDelegate::updateEditorGeometry(QWidget *editor, const QStyleOptionViewItem &option, const QModelIndex &index) const
{ //设置组件大小editor->setGeometry(option.rect);
}5 自定义代理类的使用
class MainWindow : public QMainWindow
{Q_OBJECT
private:QWIntSpinDelegate intSpinDelegate; //整型数QWFloatSpinDelegate floatSpinDelegate; //浮点数QWComboBoxDelegate comboBoxDelegate; //列表选择
}在MainWindow的构造函数中,为tableView的某些列设置自定义代理组件。增加了自定义代理组件的构造函数代码如下(去掉了初始化状态栏等一些不重要的内容):
MainWindow::MainWindow(QWidget *parent) :QMainWindow(parent),ui(new Ui::MainWindow)
{ui->setupUi(this);theModel = new QStandardItemModel(2,FixedColumnCount,this); //创建数据模型theSelection = new QItemSelectionModel(theModel);//Item选择模型connect(theSelection,SIGNAL(currentChanged(QModelIndex,QModelIndex)),this,SLOT(on_currentChanged(QModelIndex,QModelIndex)));//为tableView设置数据模型ui->tableView->setModel(theModel); //设置数据模型ui->tableView->setSelectionModel(theSelection);//设置选择模型//为各列设置自定义代理组件ui->tableView->setItemDelegateForColumn(0,&intSpinDelegate); //测深,整数ui->tableView->setItemDelegateForColumn(1,&floatSpinDelegate); //浮点数ui->tableView->setItemDelegateForColumn(2,&floatSpinDelegate); //浮点数ui->tableView->setItemDelegateForColumn(3,&floatSpinDelegate); //浮点数ui->tableView->setItemDelegateForColumn(4,&comboBoxDelegate); //Combbox选择型
}相关文章:

【QT】自定义代理类
目录 1 我们为什么要使用自定义代理类? 2 自定义代理类的基本设计要求 3 自定义代理的功能 4 基于QSpinBox的自定义代理类 5 自定义代理类的使用 1 我们为什么要使用自定义代理类? 传统的模型-视图框架可以让我们实现逻辑展示相分离,我们…...

线程休眠、线程让步、线程优先级相关内容学习笔记
1、线程休眠 (1)sleep() 如果需要让当前正在执行的线程暂停一段时间,并进入阻塞状态(Timed_Waiting),则可以通过调用Thread类的静态sleep()方法来实现。 static void sleep(long millis):让当前正在执行的线…...

paddle指定运行gpu
在PaddlePaddle中指定使用GPU进行运行非常简单。首先,确保你的机器上已经安装了CUDA和cuDNN,并且正确配置了GPU环境。然后,按照以下步骤进行操作: 导入PaddlePaddle库: import paddle设置使用的设备为GPU:…...

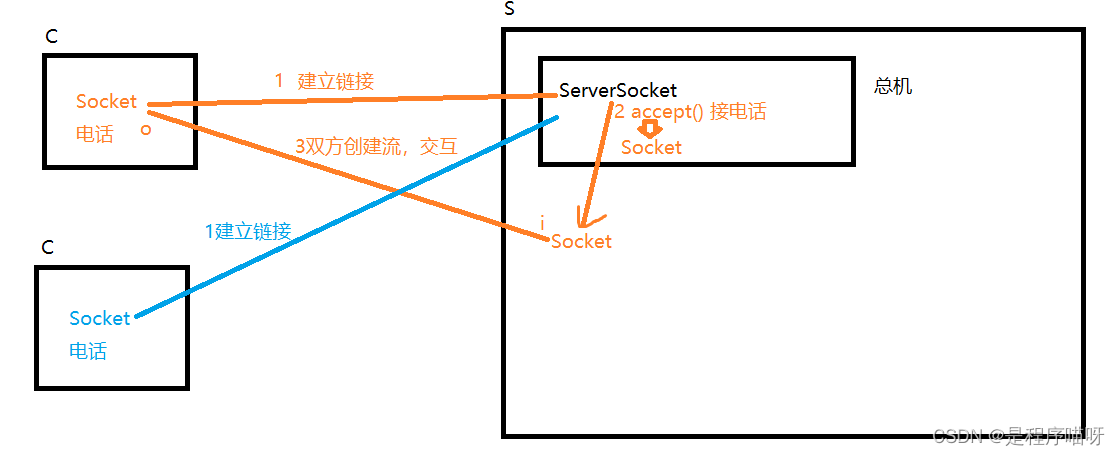
Java异常及网络编程
异常续 throws关键字 当一个方法中使用throw抛出一个非RuntimeException的异常时,就要在该方法上使用throws声明这个异常的抛出。此时调用该方法的代码就必须处理这个异常,否则编译不通过。 package exception; /*** 测试异常的抛出*/ public clas…...

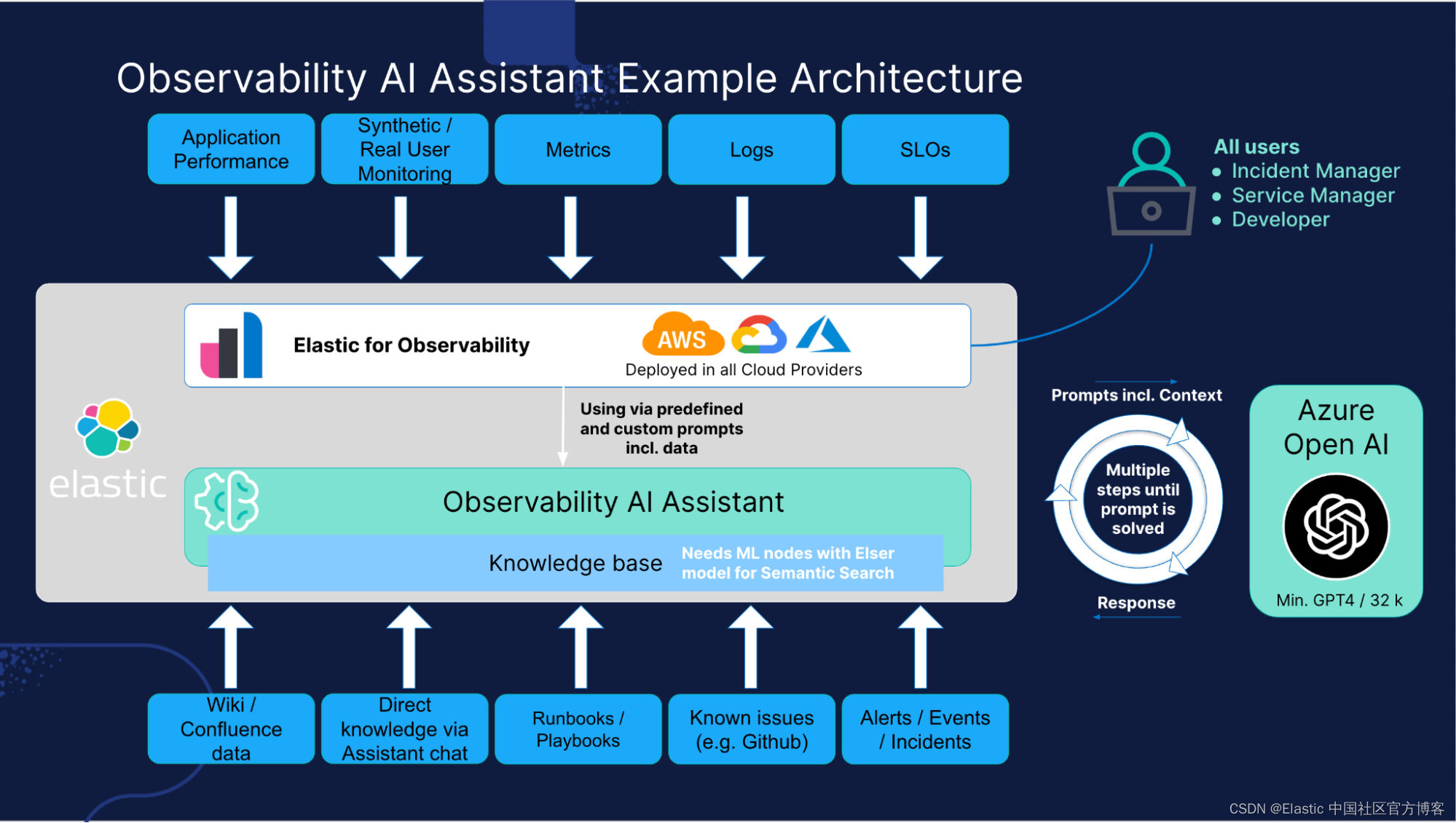
通过 Elastic Stack 充分利用电信领域生成式 AI 的力量
作者:Elastic Piotr Kobziakowski, Jrgen Obermann 在瞬息万变的电信领域,Elastic Stack 与生成式 AI 的集成正在开创运营效率和创新的新时代。 这些技术不仅增强了网络运营,而且还彻底改变了各个部门的内部流程。 下面,我们将深入…...

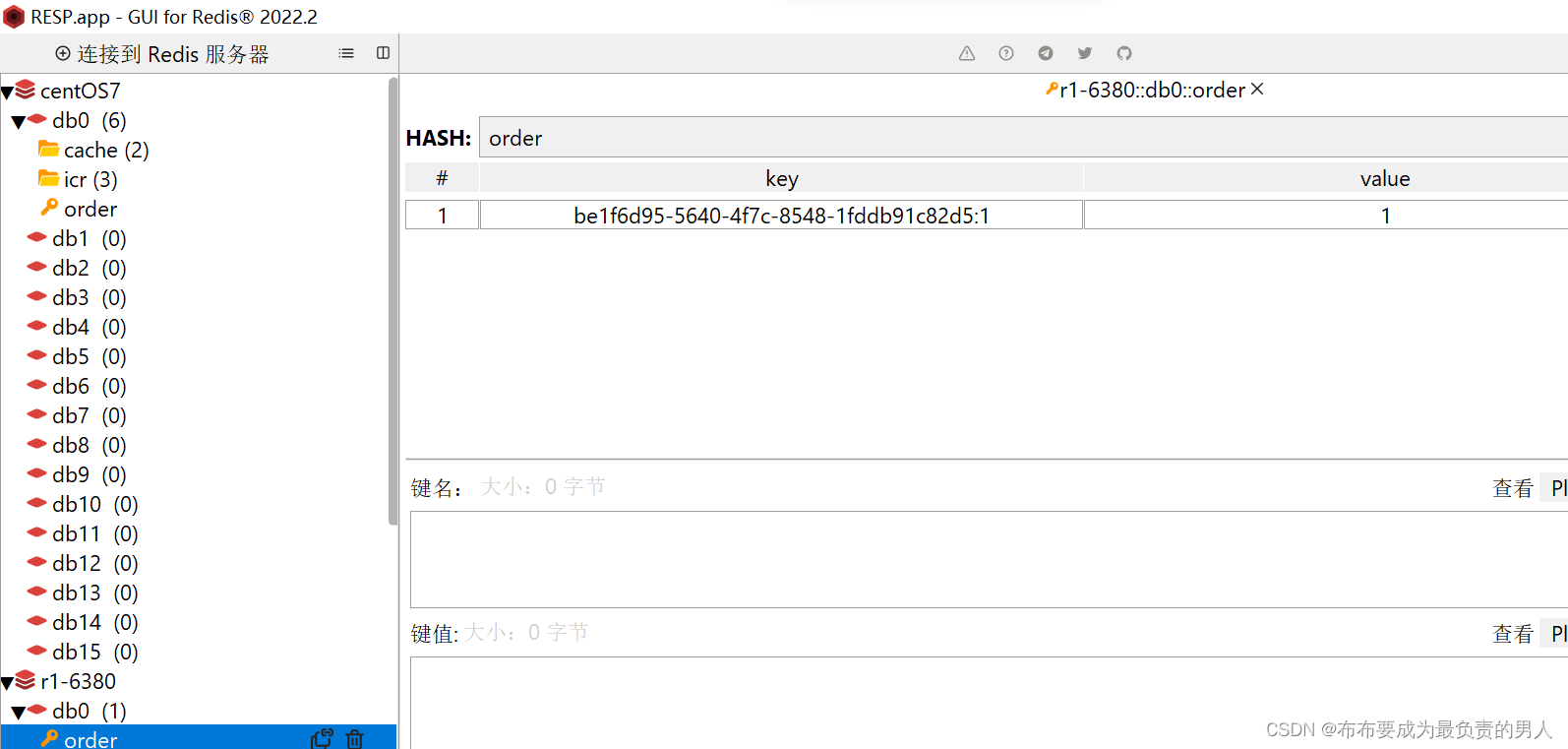
Redis:原理速成+项目实战——Redis实战8(基于Redis的分布式锁及优化)
👨🎓作者简介:一位大四、研0学生,正在努力准备大四暑假的实习 🌌上期文章:Redis:原理速成项目实战——Redis实战7(优惠券秒杀细节解决超卖、一人一单问题) Ὅ…...

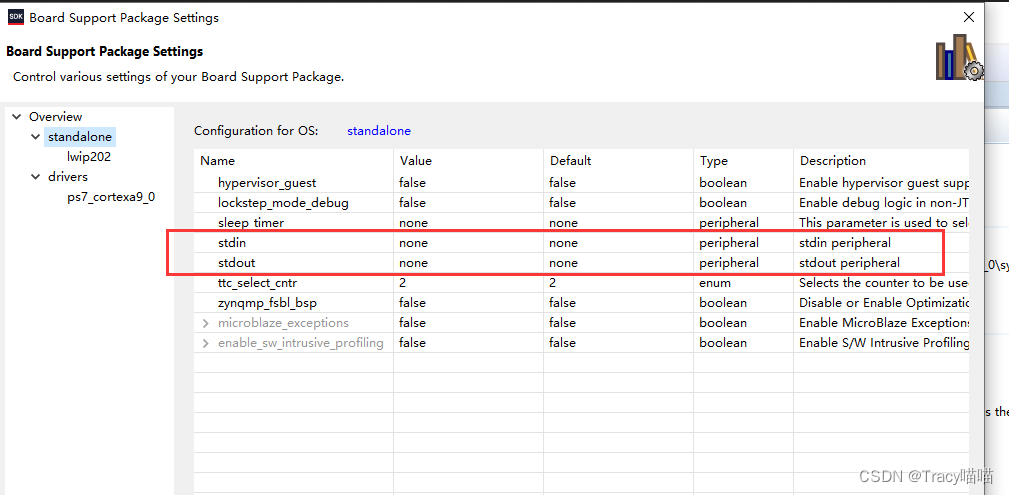
江山易改本性难移之ZYNQ SDK QSPI固化bug及其解决方法
之前在Vivado2018.3通过QSPI方式固化程序时出现问题,显示flash擦除成功,但最后总是不能写入到flash中。 查资料发现从VIVADO 2017.3版本开始,Xilinx官方为了使Zynq-7000和Zynq UltraScale 实现流程相同,在QSPI FLASH使用上做了变化…...

系列三十六、注解版Spring、SpringMVC配置文件
一、注解版Spring、SpringMVC配置文件 1.1、pom <dependencies><!-- SpringMVC --><dependency><groupId>org.springframework</groupId><artifactId>spring-webmvc</artifactId><version>5.1.5.RELEASE</version><…...

爬虫你需要知道的:什么是http请求
1. 什么是http请求 我们将通过发送http请求来获取网页内容。http是HyperText Transfer Protocol的缩写,意思是超文本传输协议,它是一种客户端和服务器之间的请求响应协议。 浏览器就可以看作是一个客户端,当我们在浏览器地址栏输入想访问的…...

MCU FT61F14x入门
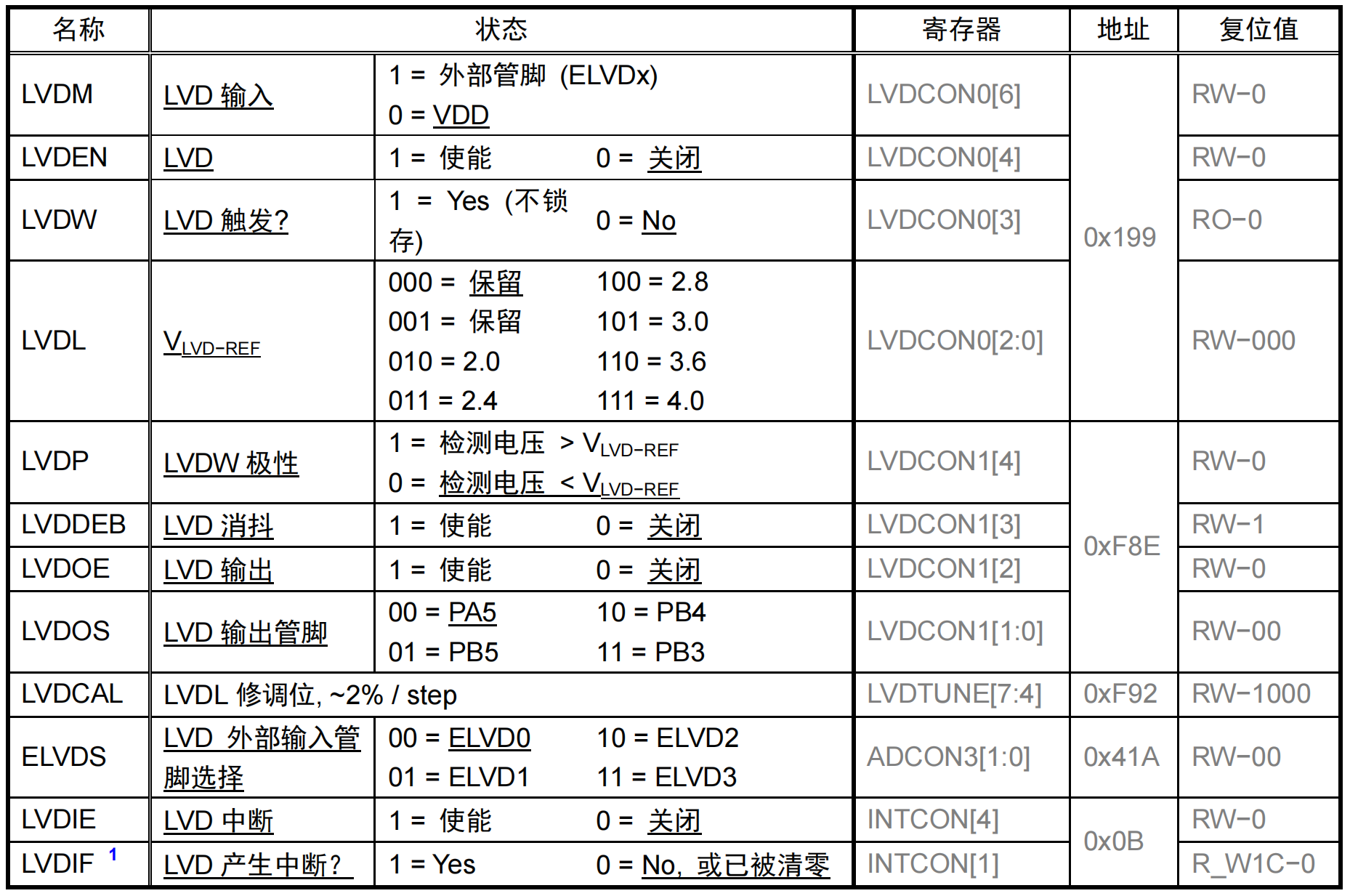
目录 前言一、CMIDE的使用二、系统时钟与睡眠2.1 上电复位 (POR)与系统复位2.2 振荡器和系统时钟2.3 SLEEP睡眠模式 (POWER-DOWN)2.4 低电压检测/比较器 (LVD) 三、I/O端口与中断四、串口USART五、定时器六、ADC七、EEPROM 前言 FT61F14x是辉芒微电子的微控制器,是一…...
)
星火大模型——多模态API调用(图像+文本)
参考文档 图片理解 API 文档 环境配置 pip3 install websocket-client核心代码 import _thread as thread import base64 import datetime import hashlib import hmac import json from urllib.parse import urlparse import ssl from datetime import datetime from time…...

计算机基础面试题 |22.精选计算机基础面试题
🤍 前端开发工程师(主业)、技术博主(副业)、已过CET6 🍨 阿珊和她的猫_CSDN个人主页 🕠 牛客高级专题作者、在牛客打造高质量专栏《前端面试必备》 🍚 蓝桥云课签约作者、已在蓝桥云…...

kafka连接失败时springboot项目启动停机问题
问题:springboot整合kafka,作为消费端,对端的kafka系统是在生产环境,在本地开发测试时配置了对端的生产环境的kafka地址。因为开发环境和对端生产环境是不通的,所以连接肯定是失败的,kafka的连接失败导致sp…...

【算法题】46. 全排列
题目 给定一个不含重复数字的数组 nums ,返回其 所有可能的全排列 。你可以 按任意顺序 返回答案。 示例 1: 输入:nums [1,2,3] 输出:[[1,2,3],[1,3,2],[2,1,3],[2,3,1],[3,1,2],[3,2,1]] 示例 2: 输入࿱…...

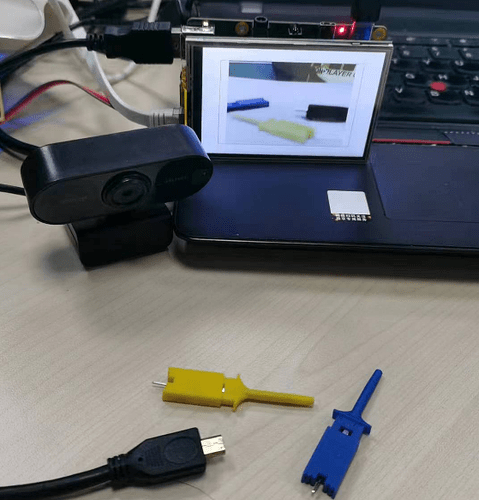
可视可交互!在全志H618上用OpenCV读取图像显示到PyQt5窗口上
OpenCV能够处理图像、视频、深度图像等各种类型的视觉数据,在某些情况下,尽管OpenCV可以显示窗口,但PyQt5可能更适合用于创建复杂的交互式应用程序,而自带GPU的H618就成为了这些图像显示的最佳载体。 这里分享一个代码࿰…...

现代密码学 补充1:两种窃听不可区分实验的区别
两种窃听不可区分实验 写在最前面两种窃听不可区分实验1. 完美保密中的窃听不可区分实验2. 窃听不可区分实验(对称加密算法)主要区别 写在最前面 两种窃听不可区分实验 两种窃听不可区分实验(Eavesdropping Indistinguishability Experimen…...

多功能号卡推广分销管理系统 流量卡推广分销网站源码-目前市面上最优雅的号卡系统
一套完善,多功能,的号卡分销系统,多接口,包括运营商接口,无限三级代理,最简单易用的PHP~ 目前市面上最优雅的号卡系统!没有之一 软件架构说明 环境要求php7.3以上(建议低于8.0),MySQL5.6以上,Nginx1.16(无要求) 产品特性 自动安装向导 易于安装使用部署 多个第…...

MySQL语法及IDEA使用MySQL大全
在项目中我们时常需要写SQL语句,或简单的使用注解直接开发,或使用XML进行动态SQL之类的相对困难的SQL,并在IDEA中操控我们的SQL,但网上大都图方便或者觉得太简单了,完全没一个涵盖两个方面的讲解。 单表: …...

分布式系统网关和sentinel
1.网关 作用:网关是给分布式系统进行请求路由分配的服务 功能: 请求路由 请求过滤 请求鉴权 流量控制 统一日志 2.搭建网关(微服务) 2.1依赖、配置文件、启动类 2.2配置路由(id,断言,…...

无法访问Bing网站 - 解决方案
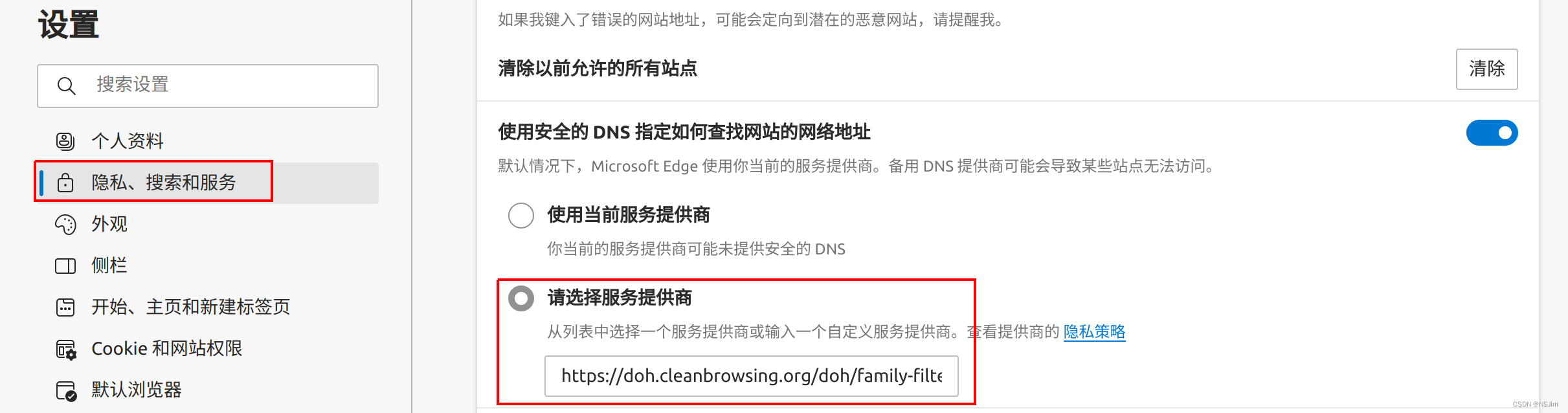
问题 Bing官方网址:https://www.bing.com/ 电脑无法访问Bing网站,但手机等移动设备可以访问Bing网站,此时可尝试以下方案。 以下方案适用于各种系统,如Win/Linux系统。 解决方案 方案1 修改Bing网址为:https://www4…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

ElasticSearch搜索引擎之倒排索引及其底层算法
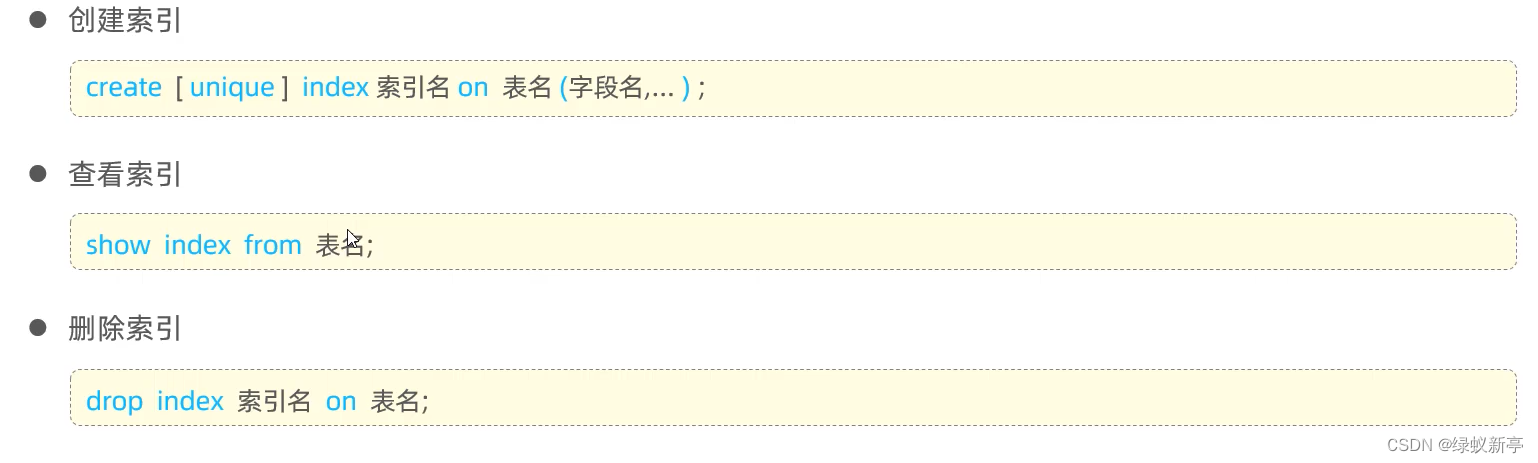
文章目录 一、搜索引擎1、什么是搜索引擎?2、搜索引擎的分类3、常用的搜索引擎4、搜索引擎的特点二、倒排索引1、简介2、为什么倒排索引不用B+树1.创建时间长,文件大。2.其次,树深,IO次数可怕。3.索引可能会失效。4.精准度差。三. 倒排索引四、算法1、Term Index的算法2、 …...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...
