超市账单管理系统产品数据新增Servlet实现
超市账单管理系统产品数据新增Servlet实现
package com.test.controller;
import java.io.IOException;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpSession;
import com.test.dao.BillDao;
import com.test.dao.ProviderDao;
import com.test.dao.UserDao;
import com.test.entity.Bill;
import com.test.entity.Provider;
import com.test.entity.User;
import com.test.service.BillService;
import com.test.service.ProviderService;
public class ProviderInsertServlet extends HttpServlet {
/**
*
*/
private static final long serialVersionUID = 1L;
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
req.setCharacterEncoding("utf-8");
try {
ProviderService Pservice = new ProviderService();
String providerId = req.getParameter("providerId");
Provider provider = new Provider();
if(providerId != null) {
provider = Pservice.selectContProvider(providerId);
req.setAttribute("provider", provider);
}
req.getRequestDispatcher("/pages/providerAdd.jsp").forward(req, resp);
} catch (Exception e) {
e.printStackTrace();
}
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// 设置字符集
req.setCharacterEncoding("utf-8");
resp.setCharacterEncoding("utf-8");
resp.setContentType("text/html;charset=utf-8");
// 获得用户在浏览器中输入的注册信息
String providerId = req.getParameter("providerId");
String providerNo = req.getParameter("proId");
String providerName = req.getParameter("proName");
String providerDescribe = req.getParameter("proDesc");
String providerContacts = req.getParameter("contact");
String providerYel = req.getParameter("phone");
String providerLoc = req.getParameter("address");
// 服务器的验证
// 验证用户姓名,用户密码,确认密码,联系电话,邮箱是否为空
// 验证用户姓名不为空
if (providerNo == null || providerNo.trim().equals("")) {
req.setAttribute("message", "<script>alert('编号不能为空!');</script>");
req.getRequestDispatcher("/supermarket/pages/modify.jsp").forward(req, resp);
return;
}
// 验证用户密码不为空
if (providerName == null || providerName.trim().equals("")) {
req.setAttribute("message", "<script>alert('名称不能为空!');</script>");
req.getRequestDispatcher("/supermarket/pages/modify.jsp").forward(req, resp);
return;
}
// 将数据封装到user message实体类的对象中
Provider provider = new Provider();
if(providerId != null &&!"".equals(providerId)) {
provider.setProviderId(Integer.parseInt(providerId));
}
provider.setProviderNo(Integer.parseInt(providerNo));
provider.setProviderName(providerName); // 数量1
provider.setProviderDescribe(providerDescribe);
provider.setProviderContacts(providerContacts);
provider.setProviderTel(providerYel);
provider.setProviderLoc(providerLoc);
try {
// 调用usermessagedao类中名为inset()方法进行用户注册操作,并获得注册是否成功
if(providerId != null &&!"".equals(providerId)) {
ProviderDao dao = new ProviderDao();
int update = dao.update(provider);
if (update > 0) {
HttpSession session=req.getSession(true);
req.setAttribute("message", "<script>alert('修改成功!');</script>");
resp.sendRedirect(resp.encodeRedirectURL("/supermarket/selectprovider"));
} else {
req.setAttribute("message", "<script>alert('修改失败!');</script>");
req.getRequestDispatcher("/supermarket/provideradd").forward(req, resp);
}
}else {
ProviderDao dao = new ProviderDao();
int insert = dao.insert(provider);
if (insert > 0) {
HttpSession session=req.getSession(true);
req.setAttribute("message", "<script>alert('添加成功!');</script>");
resp.sendRedirect(resp.encodeRedirectURL("/supermarket/selectprovider"));
} else {
req.setAttribute("message", "<script>alert('添加失败!');</script>");
req.getRequestDispatcher("/supermarket/provideradd").forward(req, resp);
}
}
} catch (Exception e) {
e.printStackTrace();
resp.sendRedirect("error.html");
}
}
}
相关文章:

超市账单管理系统产品数据新增Servlet实现
超市账单管理系统产品数据新增Servlet实现 package com.test.controller; import java.io.IOException; import java.util.List; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import ja…...

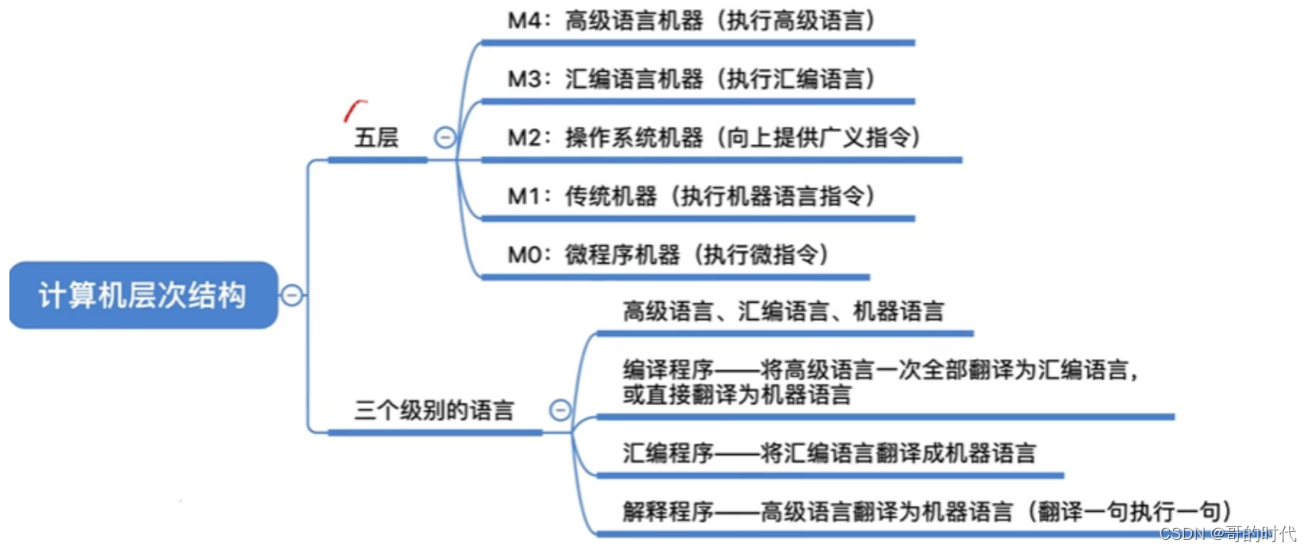
计算机组成原理之计算机硬件发展和计算机系统的组成
学习的最大理由是想摆脱平庸,早一天就多一份人生的精彩;迟一天就多一天平庸的困扰。各位小伙伴,如果您: 想系统/深入学习某技术知识点… 一个人摸索学习很难坚持,想组团高效学习… 想写博客但无从下手,急需…...

《JVM由浅入深学习【七】 2024-01-11》JVM由简入深学习提升分享
亲爱的读者们,欢迎来到本篇博客,这是JVM第七次分享,下面是七个JVM常用常面的分享,请笑纳 目录 1. 几个与JVM 内存相关的核心参数2.如何计算一个对象的大小3.堆为什么要分为新生代和老年代4.JVM堆的年轻代为什么要有两个 Survivor…...

Golang leetcode142 环形链表 暴力map 快慢指针法
文章目录 环形链表 leetcode142暴力遍历 map哈希记录快慢指针法 环形链表 leetcode142 该题目要求找到入环的第一个节点 我们可以通过map进行记录,没到新的节点查询是否经过原有节点 入环节点,上两个节点的next相同 若有入环节点,则一定能检…...

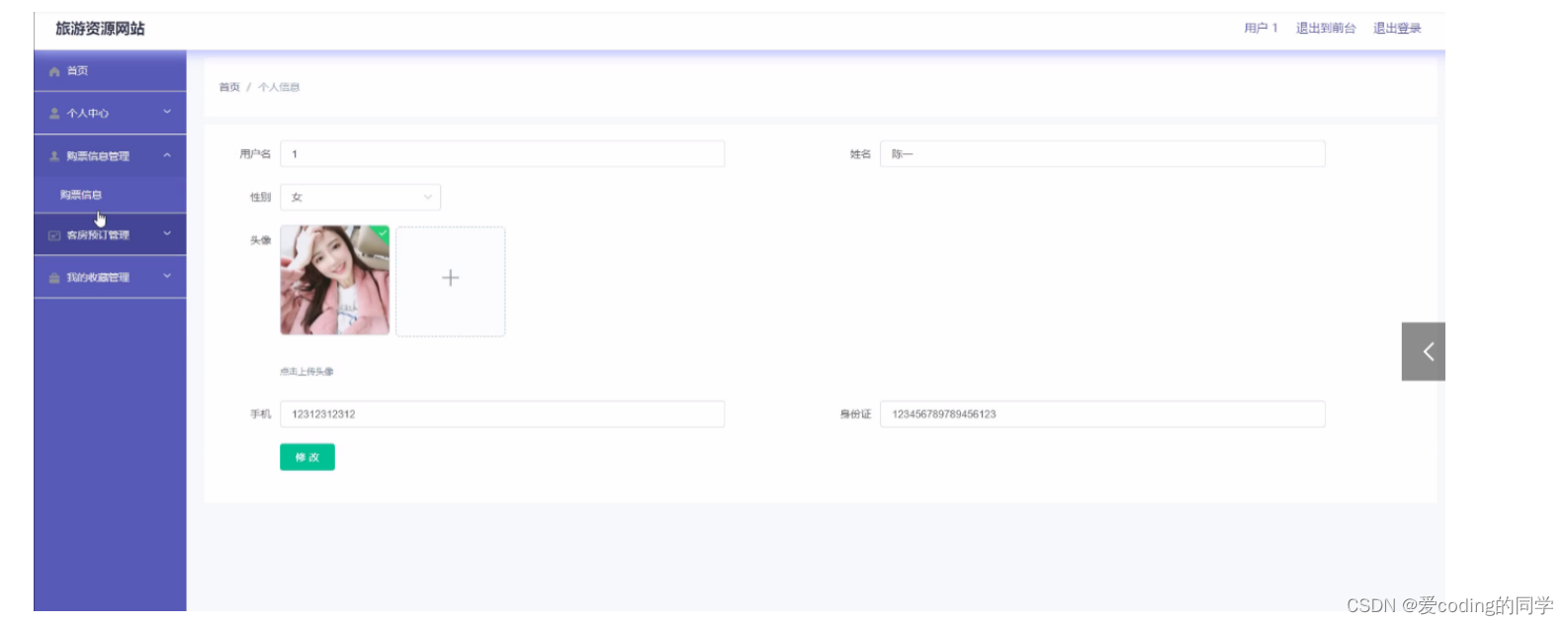
基于java,springboot的论旅游管理系统设计与实现
环境以及简介 基于java,springboot的论旅游管理系统设计与实现,Java项目,SpringBoot项目,含开发文档,源码,数据库以及ppt 源码下载 环境配置: 框架:springboot JDK版本:JDK1.8 服…...

掌握视频节奏,玩转剪辑艺术!,轻松调整视频播放速度与秒数的技巧大揭秘
你是否经常觉得视频播放得太快或太慢,无法满足你的观看需求?或者想要控制视频的长度,却不知道该如何下手?今天,我们将为你揭秘几种简单又实用的方法,让你轻松调整视频的播放速度和秒数! 首先&a…...

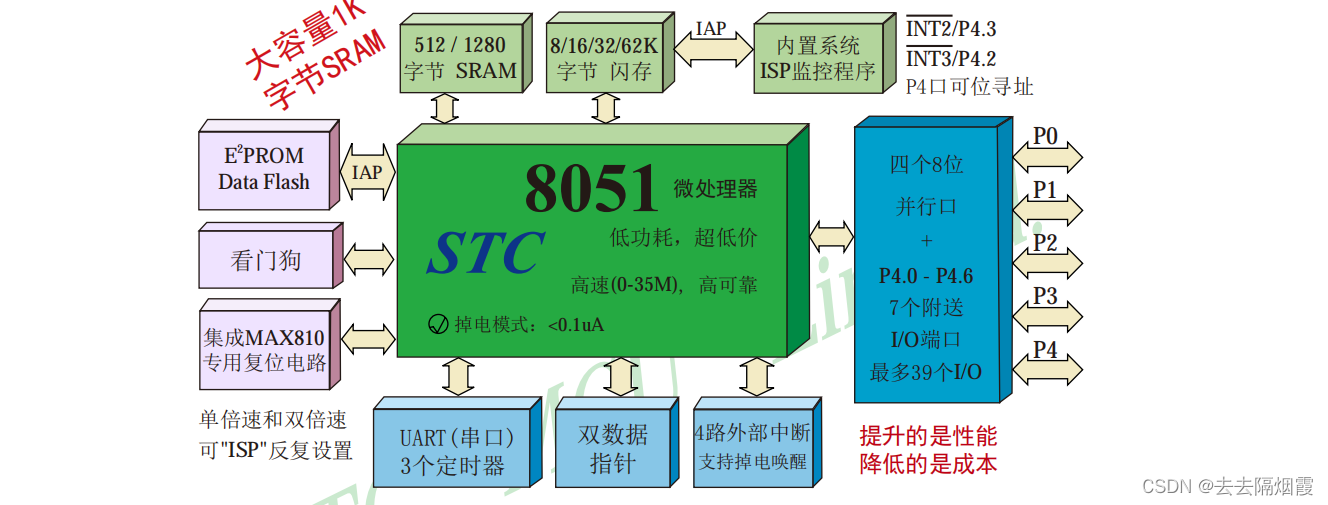
51单片机介绍
1 单片机简介 单片机,英文Micro Controller Unit,简称MCU 内部集成了CPU、RAM、ROM、定时器、中断系统、通讯接口等一系列电脑的常用硬件功能 单片机的任务是信息采集(依靠传感器)、处理(依靠CPU)和硬件设…...

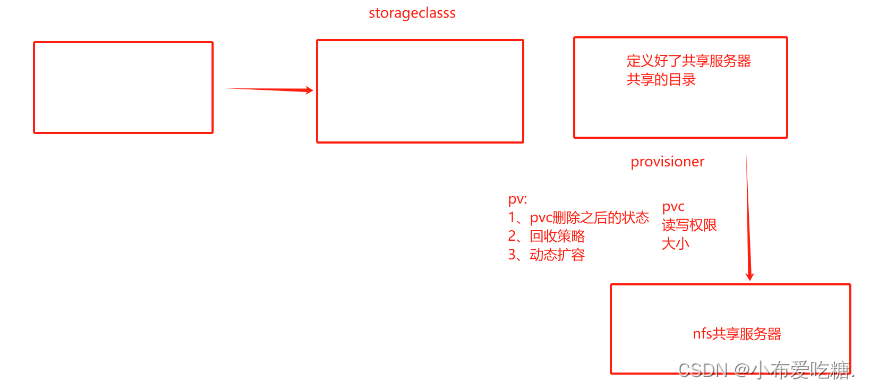
k8s存储卷之动态
动态pv需要两个组件 1、卷插件,k8s本身支持的动态pv创建不包含NFS,需要声明和安装一个外部插件 Provisioner 存储分配器,动态创建pv,然后根据pvc的请求自动绑定和使用 2、StorageClass,用来定义pv的属性,…...

base64 图片进行编码、解码;api调用
1、base64 图片进行编码、解码 编码 import base64# 假设您有一个图像文件,例如 image.jpg with open(r"C:\Users\l****1686722996428308480-1 (1).jpg", rb) as image_file:# 读取图像文件的二进制数据image_data image_file.read()# 将二进制数据编码…...

鸿蒙OS应用开发之百分比显示组件
前面学习了动态加载的组件,在本文里将要学习百分比显示组件,这个组件可以把数据按百分比的情况进行图形显示出来。百分比图形显示还是很有用的,比如一个班里学生的成绩占比,还有软件项目开发进度的情况,还有软件下载进度等等。 在鸿蒙系统里定义这个组件接口如下: DataP…...

网络多线程开发小项目--QQ登陆聊天功能(私聊群发)
9.1.4、QQ登陆聊天功能(私聊群发) 9.1.4.1、私聊功能 1、需求说明 2、思路分析 3、代码实现 QQClient: 1)cn.com.agree.qqclient.QQView.QQView case "3":log.debug("请输入想给谁发消息(在线用户):");St…...

企业版多域名SSL证书
多域名SSL证书,是一种数字证书,可以用一张SSL证书保护多个独立的域名。这种证书类型适用于拥有多个不同域名的个人或者企事业单位,可以节省给每个域名购买和管理SSL证书的时间和成本。企业版多域名SSL证书只支持企事业单位申请,今…...

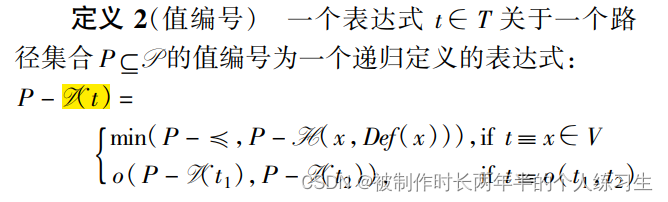
理解Herbrand Equivalence
笔者最近在看GVN的一系列论文,总会看到一个概念叫Herbran Equivalence,依靠这种定义,能够判断一个GVN算法是否是complete的,也即检测一个算法是否是precise的,只有找到所有Herbrand Equivalence关系的算法才能称得上是…...

【SimPy系列博客之官方example学习与解读】—— Example 3: Car Wash
Hello,CSDN的各位小伙伴们,又见面啦!今天我们要学习的例程是:Car Wash!我们开始吧! 例程背景 这个例程相对于example 2来说会简单一些,有一个洗车厂,里面有若干台洗车机器…...

前端随机验证码安全验证sdk
前端随机验证码安全验证sdk 前言介绍一、效果展示二、使用步骤1.引入库2.参数说明3.方法与事件说明4.如何通过API获取当前用户的验证状态 前端必备工具推荐网站(免费图床、API和ChatAI等实用工具): http://luckycola.com.cn/ 前言 验证码:是一种校验区分用户是…...

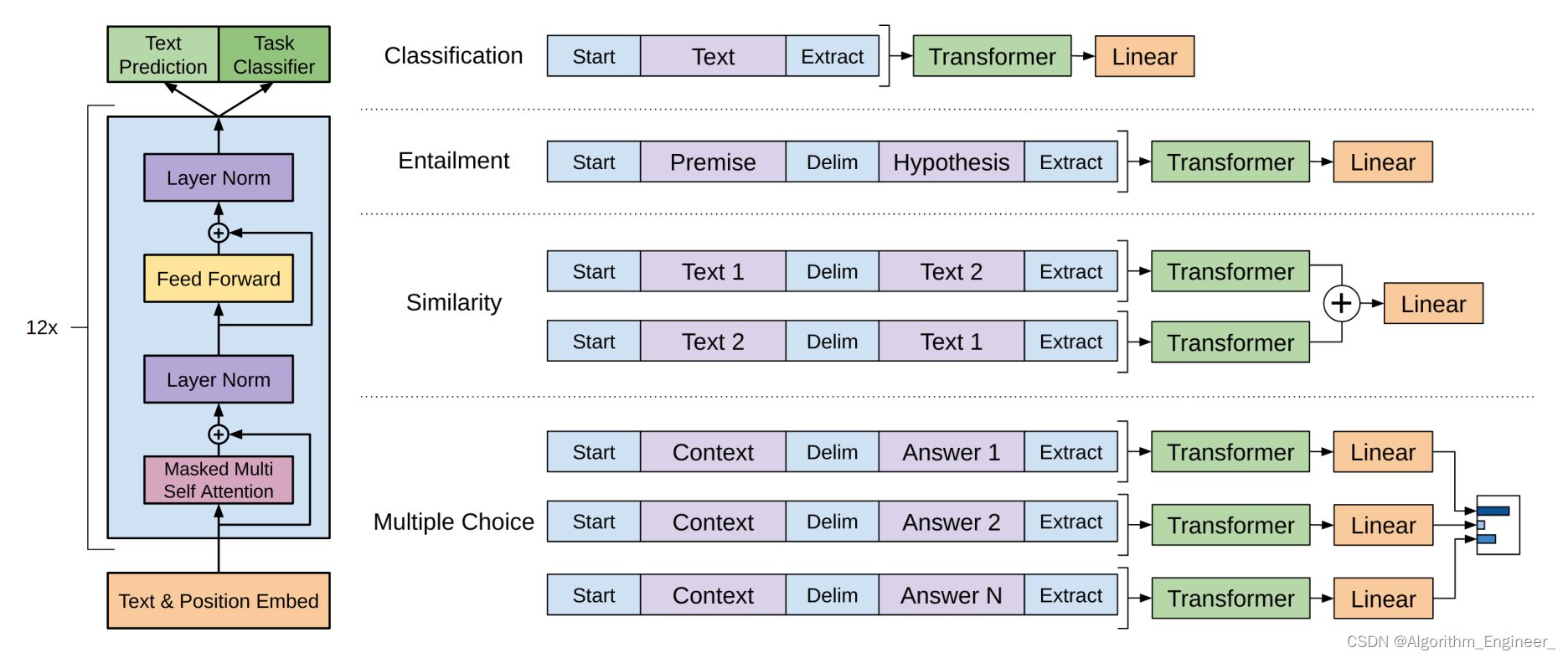
语境化语言表示模型
一.语境化语言表示模型介绍 语境化语言表示模型(Contextualized Language Representation Models)是一类在自然语言处理领域中取得显著成功的模型,其主要特点是能够根据上下文动态地学习词汇和短语的表示。这些模型利用了上下文信息…...

PDO【配置】
PDOr: 6040 控制字 6060 模式 6083 加速度 6084 减速度 =====================【定位1】:// 补间7 607A 定位位置 6081 定位速度 =====================【速度3】: 60FF 目标速度 =====================【力矩4…...

CMake入门教程【高级篇】管理MSVC编译器警告
😈「CSDN主页」:传送门 😈「Bilibil首页」:传送门 😈「动动你的小手」:点赞👍收藏⭐️评论📝 文章目录 1.什么是MSVC?2.常用的屏蔽警告3.MSVC所有警告4.target_compile_options用法5.如何在CMake中消除MSVC的警告?6.屏蔽警告编写技巧...

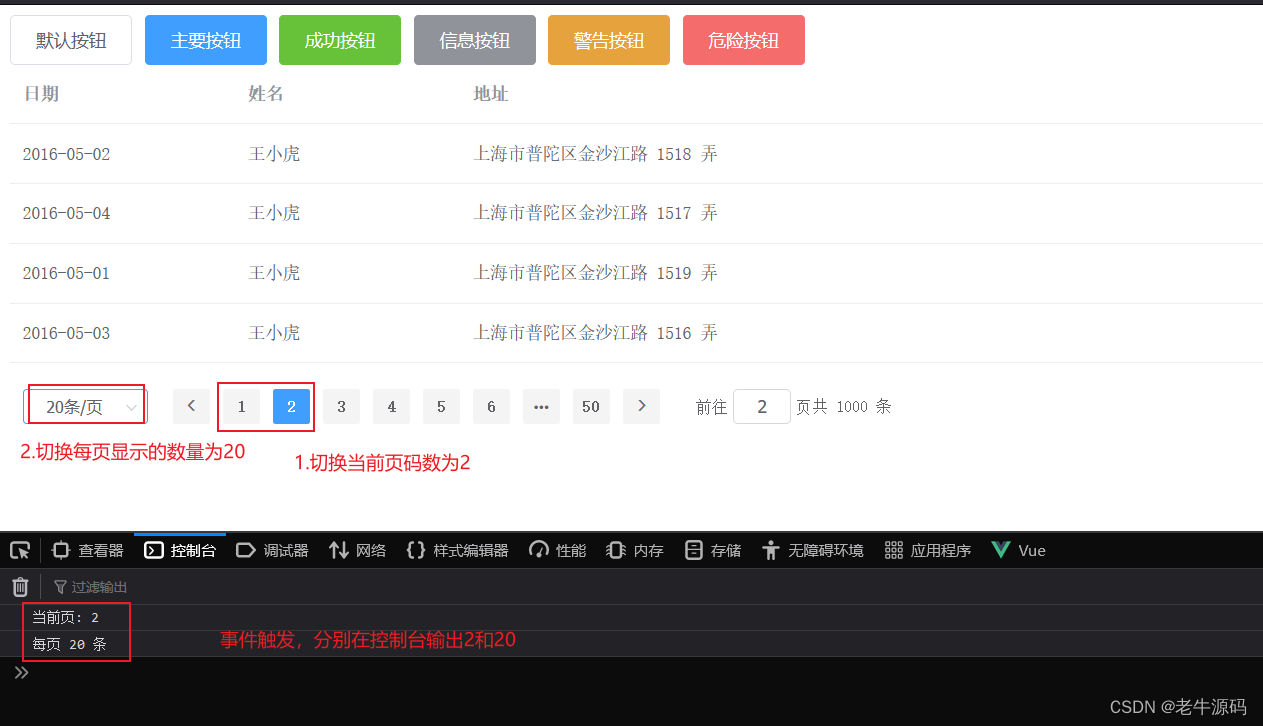
【JaveWeb教程】(8)Web前端基础:Vue组件库Element之Table表格组件和Pagination分页组件 详细示例介绍
目录 1 Table表格组件1.1 组件演示1.2 组件属性详解 2 Pagination分页2.1 组件演示2.2 组件属性详解2.3 组件事件详解 接下来我们来学习一下ElementUI的常用组件,对于组件的学习比较简单,我们只需要参考官方提供的代码,然后复制粘贴即可。本节…...

llama_index 创始人为我们展示召回提升策略(提升15%)
用句子向量替换为句子向量 句子检索,将句子转化为向量。在检索的过程中,假如句子命中,则将句子周围的内容也当做检索内容。 对比句子检索和之前的按块去做切分的检索。可以看到,内容的相关性提升了8%, 构建数据的时候…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

rnn判断string中第一次出现a的下标
# coding:utf8 import torch import torch.nn as nn import numpy as np import random import json""" 基于pytorch的网络编写 实现一个RNN网络完成多分类任务 判断字符 a 第一次出现在字符串中的位置 """class TorchModel(nn.Module):def __in…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...
