vue-office 支持多种文件(docx、excel、pdf)预览的vue组件库
一、文档链接
https://gitcode.com/mirrors/501351981/vue-office/overview?utm_source=csdn_github_accelerator&isLogin=1
二、安装
#docx文档预览组件
npm install @vue-office/docx vue-demi@0.13.11#excel文档预览组件
npm install @vue-office/excel vue-demi@0.13.11#pdf文档预览组件
npm install @vue-office/pdf vue-demi@0.13.11
使用示例
文档预览场景大致可以分为两种:
- 有文档网络地址,比如 https://***.docx
- 文件上传时预览,此时可以获取文件的ArrayBuffer或Blob
.docx文件预览
使用网络地址预览
<template><vue-office-docx :src="docx"style="height: 100vh;"@rendered="rendered"/>
</template><script>
//引入VueOfficeDocx组件
import VueOfficeDocx from '@vue-office/docx'
//引入相关样式
import '@vue-office/docx/lib/index.css'export default {components:{VueOfficeDocx},data(){return {docx: 'http://static.shanhuxueyuan.com/test6.docx' //设置文档网络地址,可以是相对地址}},methods:{rendered(){console.log("渲染完成")}}
}
</script>上传文件预览
读取文件的ArrayBuffer
<template><div><input type="file" @change="changeHandle"/><vue-office-docx :src="src"/></div>
</template><script>
import VueOfficeDocx from '@vue-office/docx'
import '@vue-office/docx/lib/index.css'export default {components: {VueOfficeDocx},data(){return {src: ''}},methods:{changeHandle(event){let file = event.target.files[0]let fileReader = new FileReader()fileReader.readAsArrayBuffer(file)fileReader.onload = () => {this.src = fileReader.result}}}
}
</script>二进制文件预览
如果后端给的不是CDN地址,而是一些POST接口,该接口返回二进制流,则可以调用接口获取文件的ArrayBuffer数据,传递给src属性。
<template><vue-office-docx :src="docx"style="height: 100vh;"@rendered="rendered"/>
</template><script>
//引入VueOfficeDocx组件
import VueOfficeDocx from '@vue-office/docx'
//引入相关样式
import '@vue-office/docx/lib/index.css'export default {components:{VueOfficeDocx},data(){return {docx: '' }}, mounted(){fetch('你的API文件地址', {method: 'post'}).then(res=>{//读取文件的arrayBufferres.arrayBuffer().then(res=>{this.docx = res})})},methods:{rendered(){console.log("渲染完成")}}
}
</script>excel文件预览
通过网络地址预览示例如下,通过文件ArrayBuffer预览和上面docx的使用方式一致。
<template><vue-office-excel:src="excel"style="height: 100vh;"@rendered="renderedHandler"@error="errorHandler"/>
</template><script>
//引入VueOfficeExcel组件
import VueOfficeExcel from '@vue-office/excel'
//引入相关样式
import '@vue-office/excel/lib/index.css'export default {components: {VueOfficeExcel},data() {return {excel: 'http://static.shanhuxueyuan.com/demo/excel.xlsx'//设置文档地址}},methods: {renderedHandler() {console.log("渲染完成")},errorHandler() {console.log("渲染失败")}}
}
</script>pdf文件预览
通过网络地址预览示例如下,通过文件ArrayBuffer预览和上面docx的使用方式一致。
<template><vue-office-pdf :src="pdf"@rendered="renderedHandler"@error="errorHandler"/>
</template><script>
//引入VueOfficePdf组件
import VueOfficePdf from '@vue-office/pdf'export default {components: {VueOfficePdf},data() {return {pdf: 'http://static.shanhuxueyuan.com/test.pdf' //设置文档地址}},methods: {renderedHandler() {console.log("渲染完成")},errorHandler() {console.log("渲染失败")}}
}
</script>复制文本
handleCopy() {const content = document.getElementById('commitment-content')// 表示一个包含节点与文本节点的一部分的文档片段const range = document.createRange()// 设置文档片段range.selectNodeContents(content)// console.log(selection)// 表示用户选择的文本范围或光标的当前位置const selection = window.getSelection()// 清空选中内容selection.removeAllRanges()// 将文档片段设置为选中内容selection.addRange(range)try {document.execCommand('copy')} catch {} finally {selection.removeAllRanges()}}
相关文章:
预览的vue组件库)
vue-office 支持多种文件(docx、excel、pdf)预览的vue组件库
一、文档链接 https://gitcode.com/mirrors/501351981/vue-office/overview?utm_sourcecsdn_github_accelerator&isLogin1 二、安装 #docx文档预览组件 npm install vue-office/docx vue-demi0.13.11#excel文档预览组件 npm install vue-office/excel vue-demi0.13.11#…...

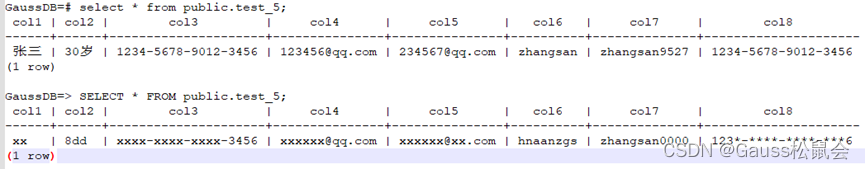
如何使用GaussDB创建脱敏策略(MASKING POLICY)
目录 一、前言 二、GaussDB中的脱敏策略 1、数据脱敏的定义 2、创建脱敏策略的语法说明 三、在GaussDB中如何创建数据脱敏策略(示例) 1、创建脱敏策略的一般步骤 2、GaussDB数据库中创建脱敏策略的完整示例 1)开启安全策略开关,以初识用户omm登录…...

【Golang map并发报错】panic: assignment to entry in nil map
go并发写map[string]interface{}数据的时候,报错:panic: assignment to entry in nil map 多个key同时操作一个map时,如: test[key1] 1 test[key2] "a" test[key3] true 就会遇到并发nil值报错,什么…...

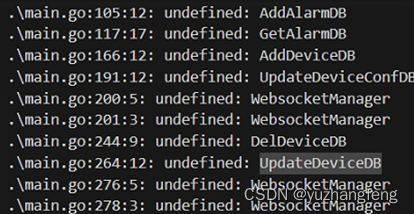
【GO语言依赖】Go语言依赖管理简述
在运行环境中,遭遇报错,显示找不到函数 经过研究后发现需要进行依赖管理,进行如下操作后解决: 起源 最早的时候,Go所依赖的所有的第三方库都放在GOPATH这个目录下面。这就导致了同一个库只能保存一个版本的代码。如…...

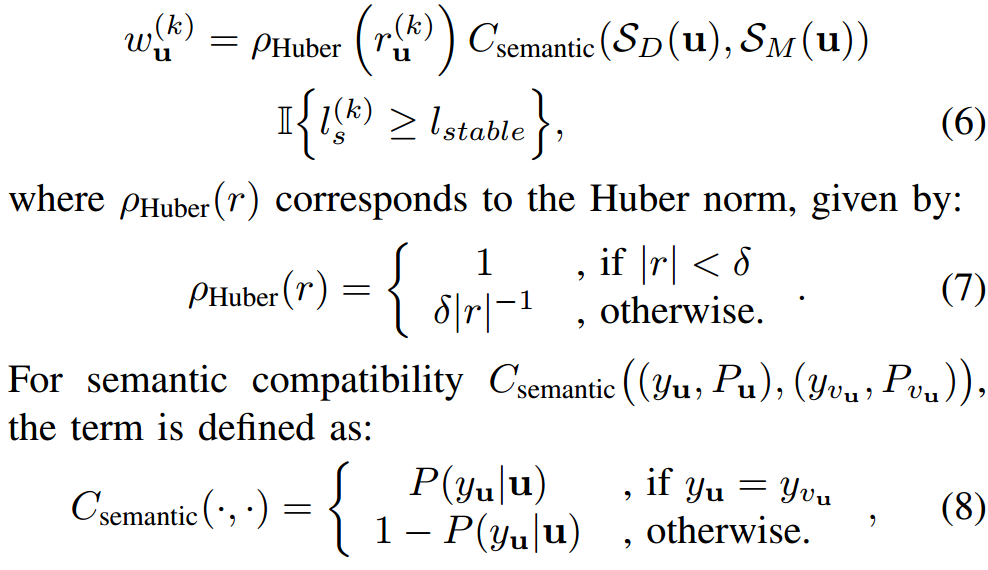
论文阅读记录SuMa SuMa++
首先是关于SuMa的阅读,SuMa是一个完整的激光SLAM框架,核心在于“基于面元(surfel)”的过程,利用3d点云转换出来的深度图和法向量图来作为输入进行SLAM的过程,此外还改进了后端回环检测的过程,利用提出的面元的概念和使…...

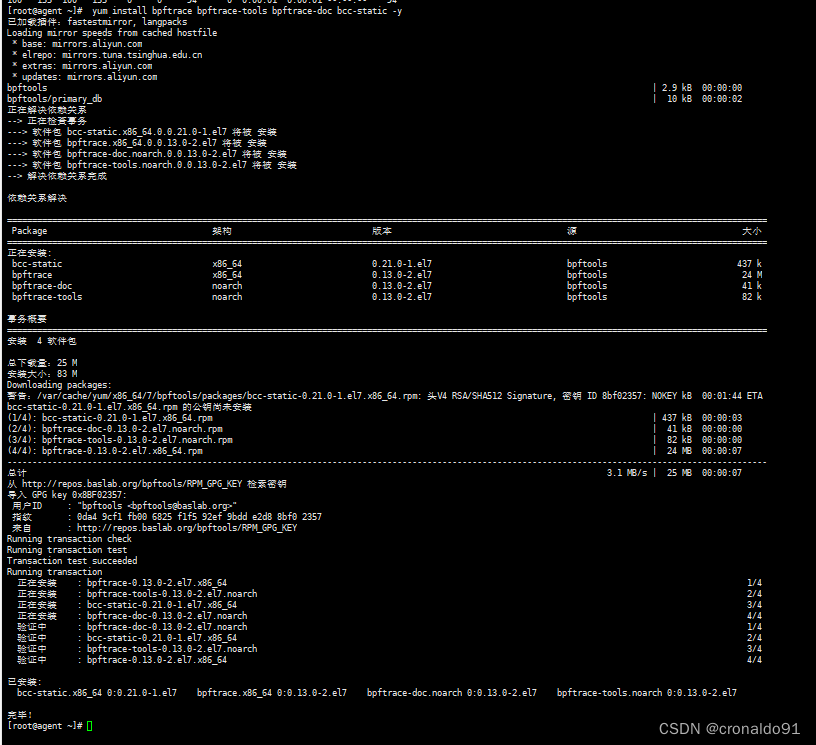
性能分析与调优: Linux 内存观测工具
目录 一、实验 1.环境 2.vmstat 3.PSI 4.swapon 5.sar 6.slabtop 7.numstat 8.ps 9.top 10.pmap 11.perf 12.bpftrace 二、问题 1.接口读写报错 2.slabtop如何安装 3.numactl如何安装 4.numad启动服务与关闭NUMA 5. perf如何安装 6. kernel-lt-doc与kern…...

【ARM 嵌入式 编译系列 3.4 -- 查看所依赖库文件的路径 详细介绍】
文章目录 问题背景库文件路径查看库文件路径信息打印显示连接标准库不使用标准库 libgcc.a问题背景 在自己构建的 Makefle系统中对 cortex-m33 代码编译时,在链接阶段总是报出下面问题 ... arm-none-eabi-ld: cannot find libgcc.a: No such file or directory arm-none-eab…...

分布式锁3: zk实现分布式锁3 使用临时顺序节点+watch监听实现阻塞锁
一 zk实现分布式锁 1.1 使用临时顺序节点 的问题 接上一篇文章,每个请求要想正常的执行完成,最终都是要创建节点,如果能够避免争抢必然可以提高性能。这里借助于zk的临时序列化节点,实现分布式锁 1. 主要修改了构造方法和lock方…...

google drive api
1.创建oauth2 json 文件 https://developers.google.com/drive/api/quickstart/pythoncchttps://developers.google.com/drive/api/quickstart/python这里要注意quickstart的code会经常更新,有可能之前的版本不能用了 比方说下面这个包 from google.oauth2.crede…...
)
3_代理模式(动态代理JDK原生和CGLib)
一.代理模式 1.概念 代理模式(Proxy Pattern )是指为其他对象提供一种代理,以控制对这个对象的访问,属于结构型模式。 在某些情况下,一个对象不适合或者不能直接引用另一个对象,而代理对象可以在客户端和目标对象之间起到中介的…...

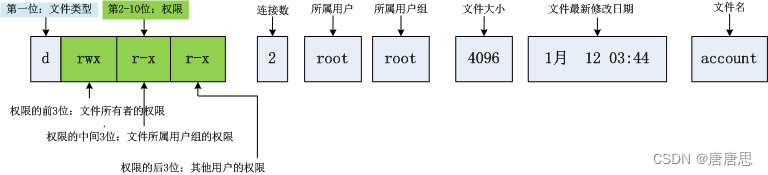
Linux的权限(1)
目录 操作系统的"外壳"程序 外壳程序是什么? 为什么存在外壳程序? 外壳程序怎么运行操作? 权限 什么是权限? 权限的本质? Linux中的(人)用户权限? su和su -的区别…...

数据安全保障的具体措施有哪些
随着信息化时代的到来,数据已经成为企业和社会发展的重要资产。然而,数据安全问题也日益突出,如何保障数据的安全性、完整性和可用性成为了亟待解决的问题。以下将详细探讨数据安全保障的各个方面,以期为企业和社会提供更好的数据…...

浅谈标签及应用场景
一、标签的定义 标签是根据业务场景的需求,通过对目标对象(包含静态、动态特性),运用抽象、归纳、推理等算法得到的高度精炼的特征标识,用于差异化管理与决策。标签由标签名称和标签值组成,打在目标对象上…...

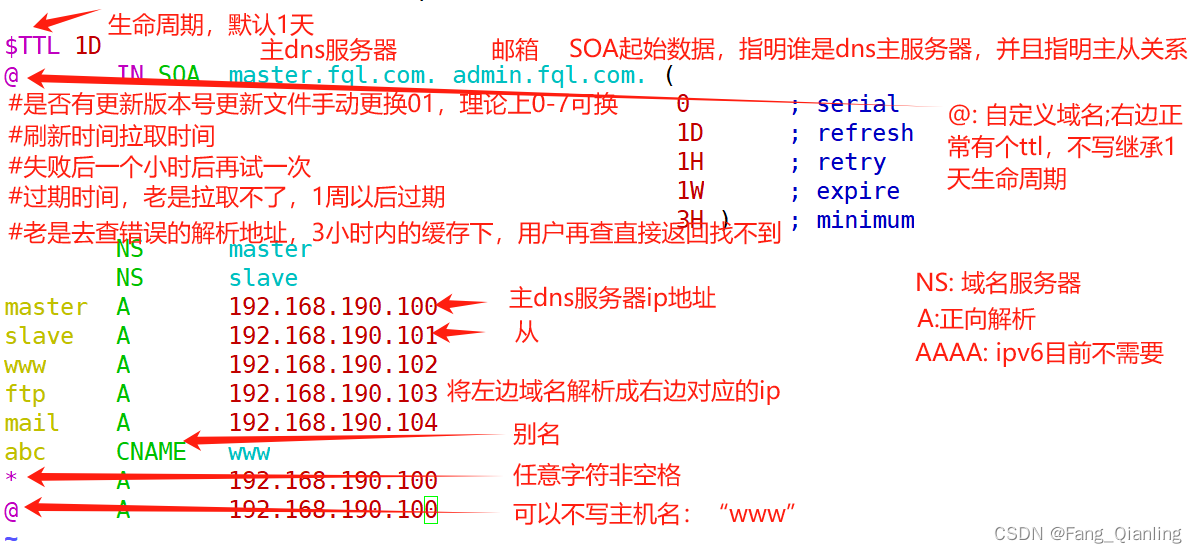
Linux动态分配IP与正向解析DNS
目录 一、DHCP分配 1. 动态分配 1.1 服务端服务安装 1.2 修改服务端dhcp配置 1.3 修改客户端dhcp,重启查询网卡信息 2. 根据mac固定分配 2.1 修改服务器端dhcp服务配置 2.2 客户端自动获取,查看网卡信息 二、时间同步 1. 手动同步 2. 自动同…...

pyspark 使用udf 进行预测,发现只起了一个计算节点
PySpark UDF 只使用一个计算节点的问题 原因分析 默认的并行度设置 PySpark在执行UDF(用户定义函数)时,默认可能不会利用所有可用的计算节点。这是因为UDF通常在单个节点上执行,并且如果没有正确设置分区,可能会导致数…...

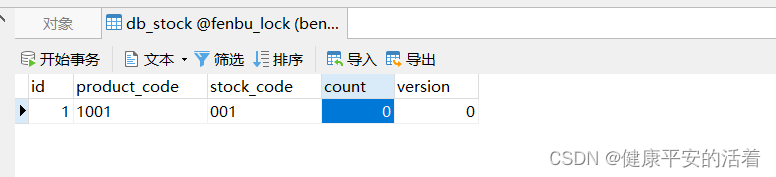
mysql触发器的简单使用
mysql触发器 触发器是一个特殊的存储过程,在事件delete、insert、update发生时自动执行一条或多条SQL语句(执行多条SQL语句需要用begin、end 包裹起来) 创建触发器 创建触发器的四大必要条件 唯一的触发器名称触发器关联的表触发器响应的…...

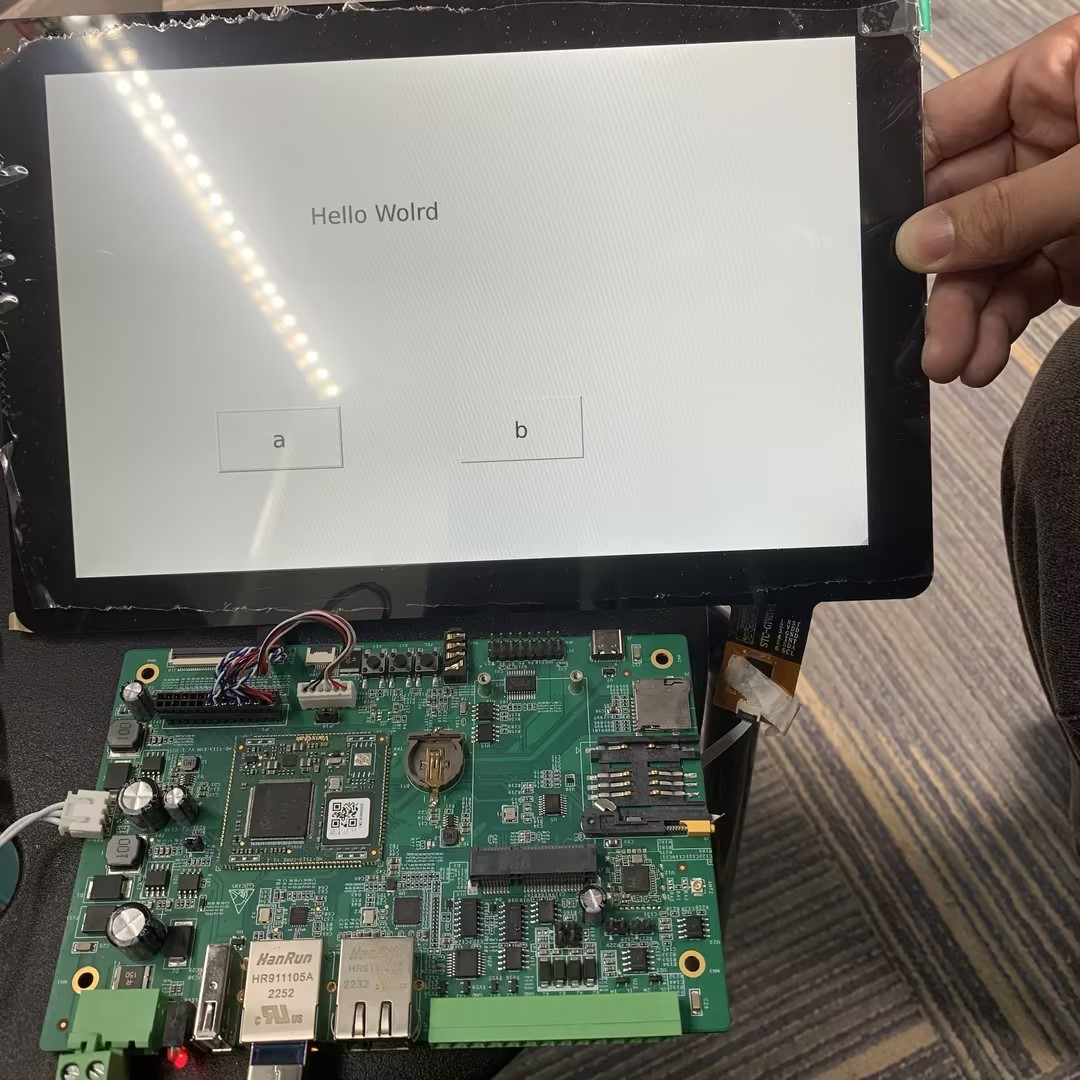
全志T113开发板Qt远程调试
1引言 通常情况下工程师在调试Qt程序时,需要频繁制作镜像烧录到核心板来测试Qt程序是否完善,这样的操作既费时又费力。这时我们可以通过QtCreator设备功能,定义设备后,在x86_64虚拟机上交叉编译qt程序,将程序远程部署到…...

学习使用php、js脚本关闭当前页面窗口的方法
学习使用php、js脚本关闭当前页面窗口的方法 前言方法一:使用JavaScript代码方法二:通过http头文件来实现方法三:使用服务器端脚本来实现 前言 在开发web应用程序时,我们通常需要在不同的网页之间进行导航。通常情况下࿰…...

python 人脸检测与人脸识别
安装库文件: pip install dlib face_recognition import dlib import face_recognition import cv2 from PIL import Image, ImageDraw# 判断运行环境 cpu or gpu def check_env():print(dlib.DLIB_USE_CUDA)print(dlib.cuda.get_num_devices())# 判断人脸在图片当中的位置 def…...

RT-Thread: ulog 日志 讲解和使用
说明:记录 RT-Thread: ulog 日志功能和使用流程。 官网资料链接: https://docs.rt-thread.org/#/rt-thread-version/rt-thread-standard/programming-manual/ulog/ulog 1.ulog 简介 日志的定义:日志是将软件运行的状态、过程等信息&#x…...

7.4.分块查找
一.分块查找的算法思想: 1.实例: 以上述图片的顺序表为例, 该顺序表的数据元素从整体来看是乱序的,但如果把这些数据元素分成一块一块的小区间, 第一个区间[0,1]索引上的数据元素都是小于等于10的, 第二…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

什么是库存周转?如何用进销存系统提高库存周转率?
你可能听说过这样一句话: “利润不是赚出来的,是管出来的。” 尤其是在制造业、批发零售、电商这类“货堆成山”的行业,很多企业看着销售不错,账上却没钱、利润也不见了,一翻库存才发现: 一堆卖不动的旧货…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

HTML前端开发:JavaScript 获取元素方法详解
作为前端开发者,高效获取 DOM 元素是必备技能。以下是 JS 中核心的获取元素方法,分为两大系列: 一、getElementBy... 系列 传统方法,直接通过 DOM 接口访问,返回动态集合(元素变化会实时更新)。…...

云原生周刊:k0s 成为 CNCF 沙箱项目
开源项目推荐 HAMi HAMi(原名 k8s‑vGPU‑scheduler)是一款 CNCF Sandbox 级别的开源 K8s 中间件,通过虚拟化 GPU/NPU 等异构设备并支持内存、计算核心时间片隔离及共享调度,为容器提供统一接口,实现细粒度资源配额…...

微服务通信安全:深入解析mTLS的原理与实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、引言:微服务时代的通信安全挑战 随着云原生和微服务架构的普及,服务间的通信安全成为系统设计的核心议题。传统的单体架构中&…...

Python训练营-Day26-函数专题1:函数定义与参数
题目1:计算圆的面积 任务: 编写一个名为 calculate_circle_area 的函数,该函数接收圆的半径 radius 作为参数,并返回圆的面积。圆的面积 π * radius (可以使用 math.pi 作为 π 的值)要求:函数接收一个位置参数 radi…...
