【Node.js学习 day3——http模块】
创建HTTP服务端
//1.导入http模块
const http = require('http');//2.创建服务对象
const server = http.createServer((request, response) => {response.end('Hello HTTP Server');//设置响应体
});//3.监听端口,启动服务
server.listen(9000,()=>{console.log('服务已经启动...')
})

HTTP服务的注意事项
- 命令行ctrl + c停止服务
- 当服务启动后,更新代码必须重启服务才能生效
- 响应内容中文乱码的解决办法
response.setHeader('content-type','text/html;charset=utf-8')
- 端口号被占用
Error: listen EADDRINUSE: address already in use ::9000
- 关闭当前正在运行监听端口的服务(使用较多)
- 修改其他端口号
- HTTP协议默认端口是80。HTTP服务开发常用端口有3000,8080,8090,9000等。
如果端口被其他程序占用,可以使用资源监视器找到占用端口的程序,然后使用任务管理器关闭对应的程序。
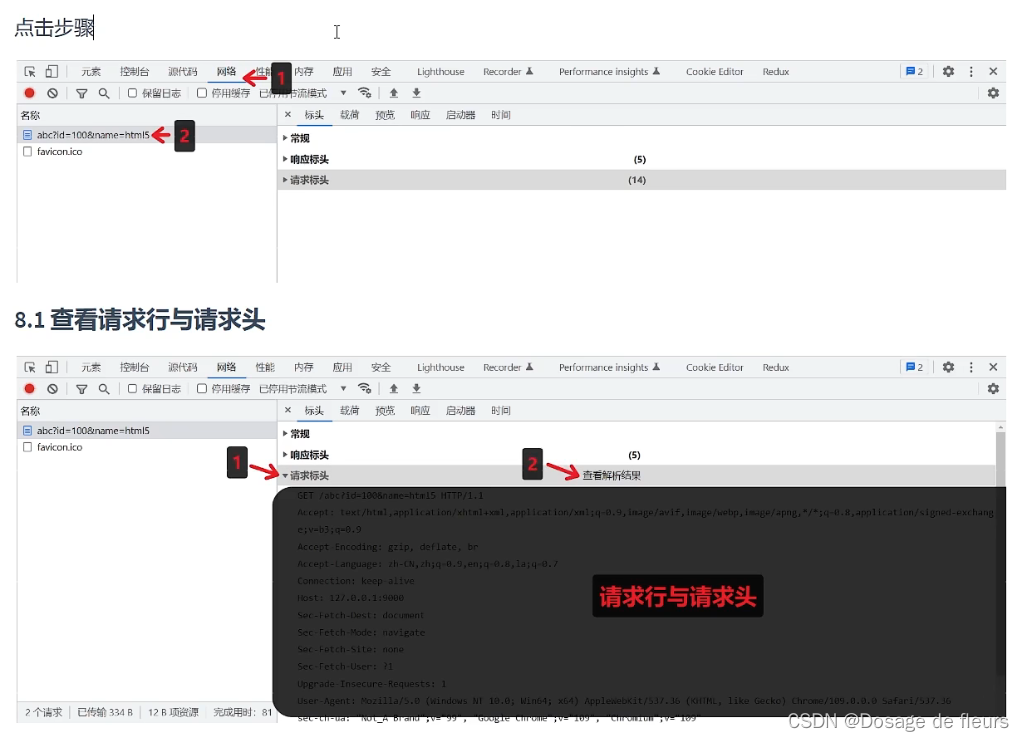
浏览器查看HTTP报文

获取请求行和请求头
想要获取请求的数据,需要通过request对象
| 含义 | 语法 |
|---|---|
| 请求方法 | request.method |
| 请求版本 | request.httpVersion |
| 请求路径 | request.url |
| URL路径 | require(‘url’) .parse(request.url).pathname |
| URL查询字符串 | require(‘url’).parse(request.url, true).query |
| 请求头 | request.headers |
| 请求体 | request.on(‘data’,function(chunk){}) request.on(‘end’,function(){}); |
注意事项:
- request.url只能获取路径以及查询字符串,无法获取URL中的域名以及协议的内容
- request.headers将请求信息转化成一个对象,并将属性名都转化成了[小写]
- 关于路径:如果访问网站的时候,只填写了IP地址或者是域名信息,此时请求的路径为[/]
- 关于favicon.ico:这个请求是属于浏览器自动发送的请求
获取请求体
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title></head><body><form action="http://127.0.0.1:9000" method="post"><input type="text" name="username"><input type="text" name="password"><input type="submit" value="提交"></form></body>
</html>

//1.导入http模块
const http = require('http');//2.创建服务对象
const server = http.createServer((request, response) => {//声明一个变量let body = '';//绑定data事件request.on('data', chunk =>{body += chunk;})//绑定end时间request.on('end',() =>{console.log(body);//响应response.end('Hello HTTP');});
});//3.监听端口,启动服务
server.listen(9000,()=>{console.log('服务已经启动...')
})

获取请求路径与查询字符串
//1.导入http模块
const http = require('http');//2.创建服务对象
const server = http.createServer((request, response) => {//实例化URL对象let url = new URL(request.url, 'http://127.0.0.1');//输出路径console.log(url.pathname);//输出keyword查询字符串console.log(url.searchParams.get('keyword'));response.end('url new');
});//3.监听端口,启动服务
server.listen(9000,()=>{console.log('服务已经启动...')
})
HTTP请求练习
按照一下要求搭建HTTP服务,请求类型GET
| 请求地址 | 响应体结果 |
|---|---|
| /login | 登录页面 |
| /reg | 注册页面 |
//1.导入http模块
const http = require('http');//2.创建服务对象
const server = http.createServer((request, response) => {//获取请求的方法let {method} = request;//获取请求的url路径let {pathname} = new URL(request.url, 'http://127.0.0.1');response.setHeader('content-type','text/html;charset=utf-8');//判断if(method === 'GET' && pathname === '/login'){//登录的情形response.end('登录页面');}else if(method === 'GET' && pathname === '/reg'){//register注册response.end('注册页面');}else{//默认的响应response.end('404 Not Found');}
});//3.监听端口,启动服务
server.listen(9000,()=>{console.log('服务已经启动...')
})


设置HTTP响应报文
| 作用 | 语法 |
|---|---|
| 设置响应状态码 | response.statusCode |
| 设置响应状态描述 | response.statusMessage(用的非常少) |
| 设置响应头信息 | response.setHeader(‘头名’,‘头值’) |
| 设置响应体 | response.write(‘xx’) response.end(‘xxx’) |
HTTP响应练习
//1.导入http模块
const http = require('http');//2.创建服务对象
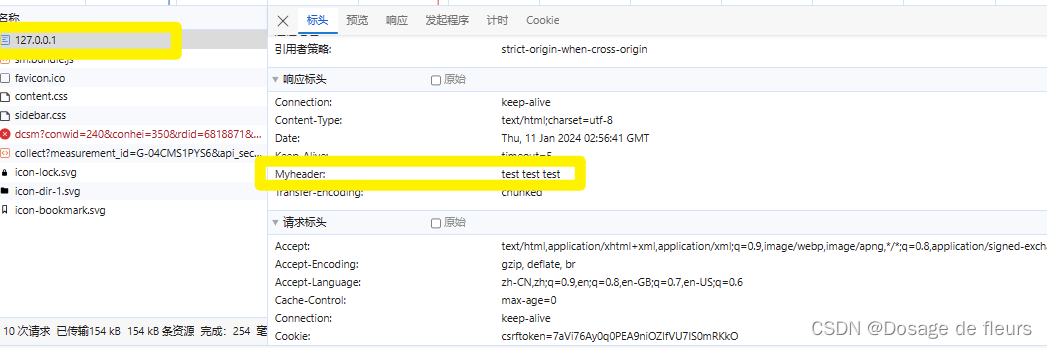
const server = http.createServer((request, response) => {//设置响应状态码//response.statusCode = 203;//response.statusCode = 404;//响应状态的描述response.statusMessage = 'iloveyou'//响应头response.setHeader('content-type','text/html;charset=utf-8');response.setHeader('myHeader','test test test');response.write('love');response.write('love');response.write('love');response.write('love');response.end('xxx');//设置响应体
});//3.监听端口,启动服务
server.listen(9000,()=>{console.log('服务已经启动...')
})


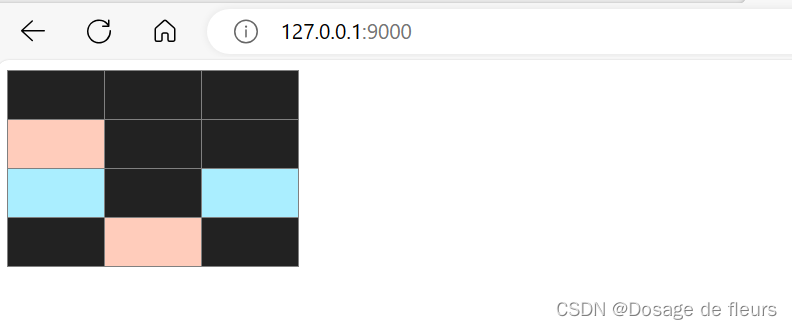
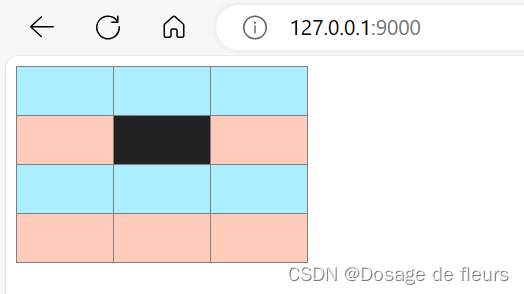
响应练习
搭建HTTP服务,响应一个4行3列的表格,并且要求表格有隔行换色效果,且点击单元格能高亮显示。
//1.导入http模块
const http = require('http');//2.创建服务对象
const server = http.createServer((request, response) => {//设置响应状态码//response.statusCode = 203;//response.statusCode = 404;//响应状态的描述response.statusMessage = 'iloveyou'//响应头response.setHeader('content-type','text/html;charset=utf-8');response.setHeader('myHeader','test test test');response.end(`<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>td{padding:20px 40px;}table tr:nth-child(odd){background:#aef ;}table tr:nth-child(even){background:#fcb;}table, td{border-collapse: collapse;}</style></head><body><table border="1"><tr><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td></tr></table><script>//获取所有的tdlet tds = document.querySelectorAll('td');//遍历tds.forEach(item => {item.onclick = function(){this.style.background = '#222';}})</script></body></html>`);//设置响应体
});//3.监听端口,启动服务
server.listen(9000,()=>{console.log('服务已经启动...')
})

响应文件练习
//1.导入http模块
const http = require('http');
const fs = require('fs');//2.创建服务对象
const server = http.createServer((request, response) => {//读取文件内容let html = fs.readFileSync(__dirname + '/form.html');response.end(html);//设置响应体
});//3.监听端口,启动服务
server.listen(9000,()=>{console.log('服务已经启动...')
})

网页资源加载基本过程
先HTML,后CSS,最后JS

实现网页引入外部资源
test.js
const http = require('http');
const fs = require('fs');const server = http.createServer((request, response) => {let { pathname } = new URL(request.url, 'http://127.0.0.1');if (pathname === '/') {let html = fs.readFileSync(__dirname + '/form.html');response.end(html);} else if (pathname === '/index.css') {let css = fs.readFileSync(__dirname + '/index.css');response.end(css);} else if (pathname === '/index.js') {let js = fs.readFileSync(__dirname + '/index.js');response.setHeader('Content-Type', 'application/javascript');response.end(js);} else {response.statusCode = 404;response.end(`<h1>404 Not Found </h1>`);}
});server.listen(9000, () => {console.log('服务已经启动...');
});form.html
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><link rel="stylesheet" href="./index.css"><script type="text/javascript" src="./index.js"></script></head><body><table border="1"><tr><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td></tr></table></body>
</html>
index.css
td{padding:20px 40px;
}
table tr:nth-child(odd){background:#aef ;
}
table tr:nth-child(even){background:#fcb;
}
table, td{border-collapse: collapse;
}
index.js
//获取所有的tdlet tds = document.querySelectorAll('td');//遍历tds.forEach(item => {item.onclick = function(){this.style.background = '#222';}})
静态资源与动态资源
静态资源是指内容长时间不发生改变的资源,例如图片,视频,CSS文件,JS文件,HTML文件,字体文件等。
动态资源是指内容经常更新的资源,例如百度首页,网易首页,京东搜索列表页面等。
搭建静态资源服务
静态资源目录与网站根目录
HTTP服务在哪个文件夹寻找静态资源,那个文件夹就是静态资源目录,也称之为网站根目录。
网页URL之绝对路径
绝对路径可靠性强,而且相对容易理解,在项目中运用较多
| 形式 | 特点 |
|---|---|
| http://atguigu.com/web | 直接向目标资源发送请求,容易理解。网站的外链会用到此形式 |
| //atguigu.com/web | 与页面URL的协议拼接形成完整URL再发送请求。大型网站用的比较多 |
| /web | 与页面URL的协议、主机名、端口拼接形成完整URL再发送请求。中小型网站 |
网页URL之相对路径
相对路径在发送请求时,需要与当前页面URL路径进行计算,得到完整URL后,再发送请求,学习截断用的较多
例如当前网页url为http://www.atguigu.com/course/h5.html
| 形式 | 最终的URL |
|---|---|
| ./css/app.css | http://www.atguigu.com/course/css/app.css |
| js/app.js | http://www.atguigu.com/course/js/app.js |
| …/img/logo.png | http://www.atguigu.com/img/logo.png |
| …/…/mp4/show.mp4 | http://www.atguigu.com/mp4/show.mp4 |
页面URL的使用场景
包括但不限于如下场景:
- a标签href
- link标签href
- script标签src
- img标签src
- video audio 标签 src
- form中的action
- AJAX请求中的URL
设置mime类型
媒体类型(通常称为Multipurpose Internet Mail Extensions或MIME类型)是一种标准,用来表示文档、文字或字节流的性质和格式
mime类型结构:[type]/[subType]
例如: text/html text/css image/jpeg image/png application/json
HTTP服务可以设置响应头Content-Type来表明响应体的MIME类型,浏览器会根据该类型决定如何处理资源。
下面是文件对应的mime类型
html: 'text/html',
css:'text/css',
js:'text/javascript',
png:'image/png',
jpg:'image/jpeg',
gif:'image/gif',
mp4:'video/mp4',
mp3:'audio/mpeg',
json:'application/json'
对于未知的资源类型可以选择application/octet-stream类型,浏览器在遇到该类型的响应时,会对响应体内容进行独立存储,也就是常见的下载效果
GET和POST应用场景与区别
GET请求的情况:
- 在地址栏直接输入url访问
- 点击a链接
- link标签引入css
- script标签引入js
- video与audio引入多媒体
- img标签引入图片
- form标签中的method为get(不区分大小写)
- ajax中的get请求
POST请求的情况:
- form标签中的method为post(不区分大小写)
- AJAX的post请求
GET和POST请求的区别
GET和POST是HTTP协议请求的两种方式,主要有如下几个区别
- 作用。GET主要用来获取数据,POST主要用来提交数据
- 参数位置。GET带参数请求是将参数缀到URL之后,POST带参数请求是将参数放到请求体中
- 安全性。POST请求相对GET安全一些,因为在浏览器中参数会暴露在地址栏
- GET请求大小有限制,一般为2K,而POST请求则没有大小限制
相关文章:

【Node.js学习 day3——http模块】
创建HTTP服务端 //1.导入http模块 const http require(http);//2.创建服务对象 const server http.createServer((request, response) > {response.end(Hello HTTP Server);//设置响应体 });//3.监听端口,启动服务 server.listen(9000,()>{console.log(服务…...

初探UAF漏洞(3)
构造exp #include <iostream> #include <Windows.h>typedef void(*FunctionPointer) ();typedef struct _FAKE_USE_AFTER_FREE {FunctionPointer countinter;char bufffer[0x54]; }FAKE_USE_AFTER_FREE, * PUSE_AFTER_FREE;void ShellCode() {_asm{noppushadmov e…...
)
C++学习笔记(二十一)
一、set/multiset容器 1. set基本概念 简介:所有元素都会在插入时自动被排序 本质:set/multiset属于关联式容器,底层结构是用二叉树实现的 set和multiset的区别:set不允许容器中有重复的元素,multiset允许容器中有…...

Java版企业电子招投标系统源代码,支持二次开发,采用Spring cloud技术
在数字化时代,采购管理也正经历着前所未有的变革。全过程数字化采购管理成为了企业追求高效、透明和规范的关键。该系统通过Spring Cloud、Spring Boot2、Mybatis等先进技术,打造了从供应商管理到采购招投标、采购合同、采购执行的全过程数字化管理。通过…...

01、Kafka ------ 下载、安装 ZooKeeper 和 Kafka
目录 Kafka是什么?安装 ZooKeeper下载安装启动 zookeeper 服务器端启动 zookeeper 的命令行客户端工具 安装 Kafka下载安装启动 Kafka 服务器 Kafka是什么? RabbitMQ的性能比ActiveMQ的性能有显著提升。 Kafka的性能比RabbitMQ的性能又有显著提升。 K…...

Spark: 检查数据倾斜的方法以及解决方法总结
1. 使用Spark UI Spark UI提供了一个可视化的方式来监控和调试Spark作业。你可以通过检查各个Stage的任务执行时间和数据大小来判断是否存在数据倾斜。 任务执行时间: 如果某个Stage中的大部分任务很快完成,但有少数任务执行时间非常长,这可能是数据倾…...

基于JavaWeb+BS架构+SpringBoot+Vue“共享书角”图书借还管理系统系统的设计和实现
基于JavaWebBS架构SpringBootVue“共享书角”图书借还管理系统系统的设计和实现 文末获取源码Lun文目录前言主要技术系统设计功能截图订阅经典源码专栏Java项目精品实战案例《500套》 源码获取 文末获取源码 Lun文目录 第1章 概 述 5 1.1 开发背景及研究意义 5 1.2 国内外研究…...

论文阅读:TinyGPT-V 论文阅读及源码梳理对应
!!!目前只是初稿,静待周末更新 引言 TinyGPT-V来自论文:TinyGPT-V: Efficient Multimodal Large Language Model via Small Backbones,是一篇基于较小LLM作为backbone的多模态工作。相关工作已经开源&…...

XCTF:MISCall[WriteUP]
使用file命令,查看该文件类型 file d02f31b893164d56b7a8e5edb47d9be5 文件类型:bzip2 使用bzip2命令可对该文件进行解压 bzip2 -d d02f31b893164d56b7a8e5edb47d9be5 生成了一个后缀为.out的文件 再次使用file命令,查看该文件类型 file…...

【MIdjourney】图像角度关键词
本篇仅是我个人在使用过程中的一些经验之谈,不代表一定是对的,如有任何问题欢迎在评论区指正,如有补充也欢迎在评论区留言。 1.侧面视角(from side) 侧面视角观察或拍摄的主体通常以其侧面的特征为主要焦点,以便更好地展示其轮廓…...

使用 Jamf Pro 和 Okta 工作流程实现自动化苹果设备管理
Jamf的销售工程师Vincent Bonnin与Okta的产品经理Emily Wendell一起介绍了JNUC 2021的操作方法会议。它们涵盖了Okta工作流程(Okta Workflow),并在其中集成了Jamf Pro,构建了一些工作流程,并提供了几个用例。 Okta 工作…...
C++)
根能抵达的节点(二分法、DFS)C++
给定一棵由 N个节点构成的带边权树。节点编号从 0到 N−1,其中 0 号点为根节点。最初,从根节点可以抵达所有节点(包括自己)。如果我们将所有边权小于 X 的边全部删掉,那么从根节点可以抵达的节点数目就可能发生改变。 …...

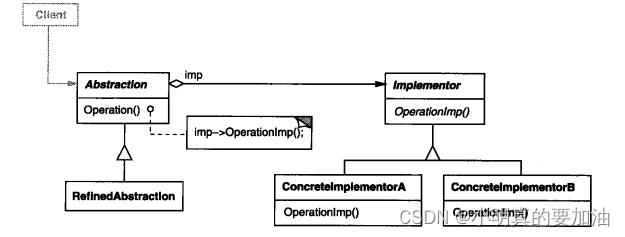
一天一个设计模式---桥接模式
概念 桥接器模式是一种结构型设计模式,旨在将抽象部分与实现部分分离,使它们可以独立变化而不相互影响。桥接器模式通过创建一个桥接接口,连接抽象和实现,从而使两者可以独立演化。 具体内容 桥接器模式通常包括以下几个要素&a…...

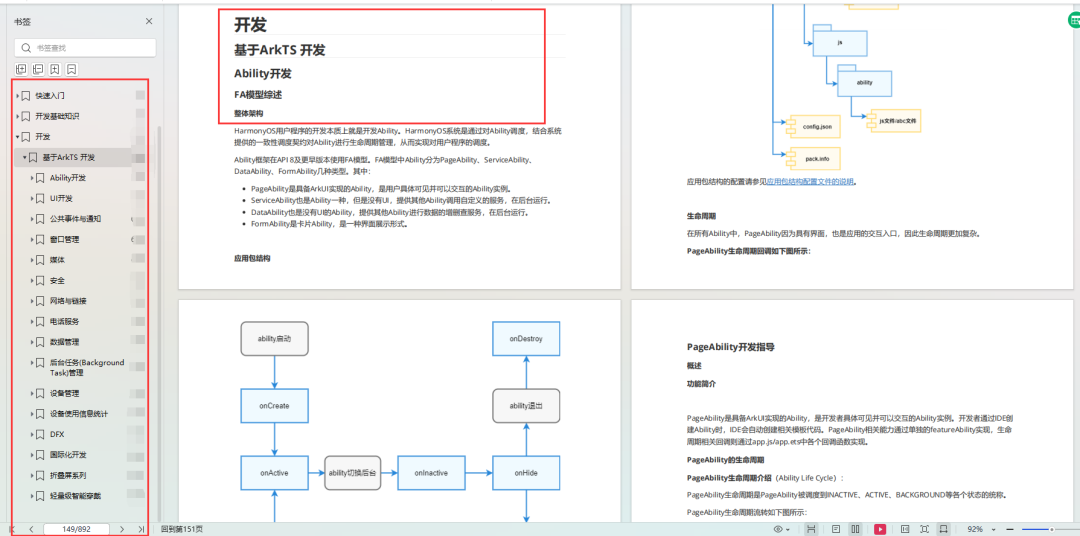
OpenHarmony4.0Release系统应用常见问题FAQ
前言 自OpenHarmony4.0Release发布之后,许多小伙伴使用了配套的系统应用源码以及IDE作为基线开发,也遇到了各种各样的问题,这篇文档主要收录了比较常见的一些问题解答。 FAQ 系统应用源码在哪 目前OpenHarmony系统应用分为3种模式&#x…...

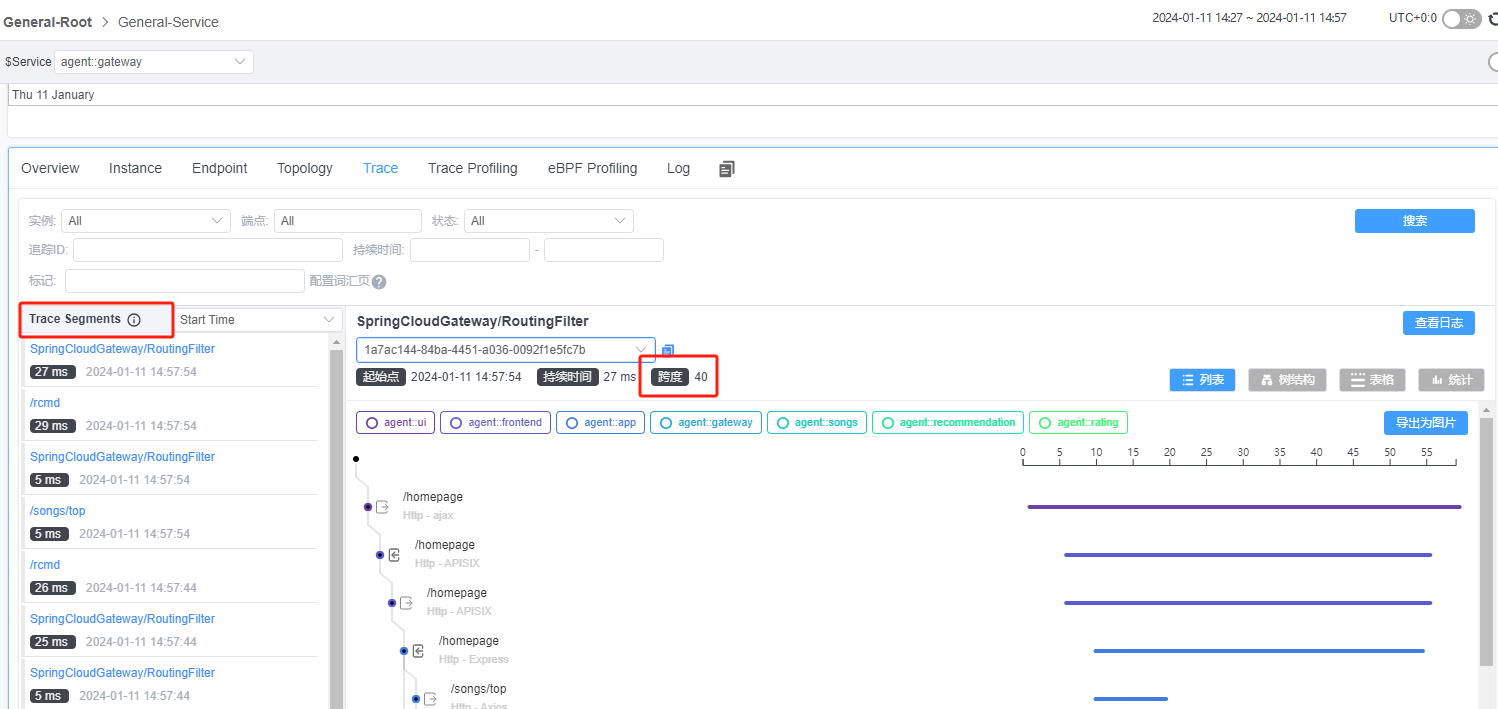
Skywalking UI页面中操作的各种实用功能汇总
刚刚接触skywalking不久,在这里总结一下在UI页面中操作的各种实用功能,随着使用的不断深入,我也会对文章进行持续补充。 本文skywalking 的ui入口是官方demo ,版本是10.0.0-SNAPSHOT-593bd05 http://demo.skywalking.apache.org…...

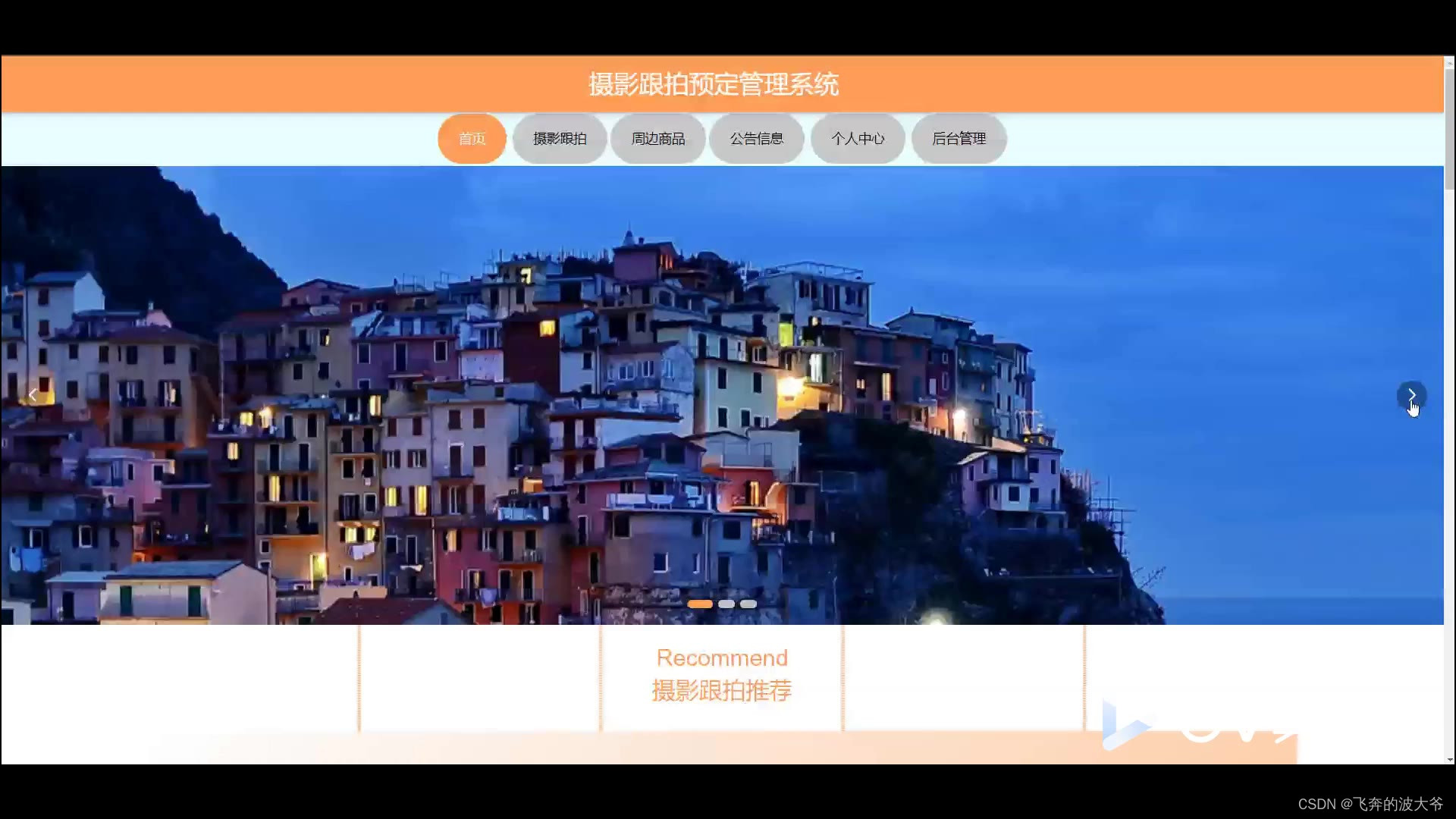
springboot摄影跟拍预定管理系统源码和论文
首先,论文一开始便是清楚的论述了系统的研究内容。其次,剖析系统需求分析,弄明白“做什么”,分析包括业务分析和业务流程的分析以及用例分析,更进一步明确系统的需求。然后在明白了系统的需求基础上需要进一步地设计系统,主要包罗软件架构模式、整体功能模块、数据库设计。本项…...

【python】python新年烟花代码【附源码】
欢迎来到英杰社区https://bbs.csdn.net/topics/617804998 新年的钟声即将敲响,为了庆祝这个喜庆的时刻,我们可以用 Python 编写一个炫彩夺目的烟花盛典。本文将详细介绍如何使用 Pygame 库创建一个令人惊叹的烟花效果。 一、效果图: 二…...

书生·浦语大模型实战营-学习笔记1
目录 书生浦语大模型全链路开源体系数据集预训练微调评测部署多智能体 视频地址: (1)书生浦语大模型全链路开源体系 开源工具github: https://github.com/InternLM/InternLM 书生浦语大模型全链路开源体系 这次视频中介绍了由上海人工智能实验室OpenMMLa…...

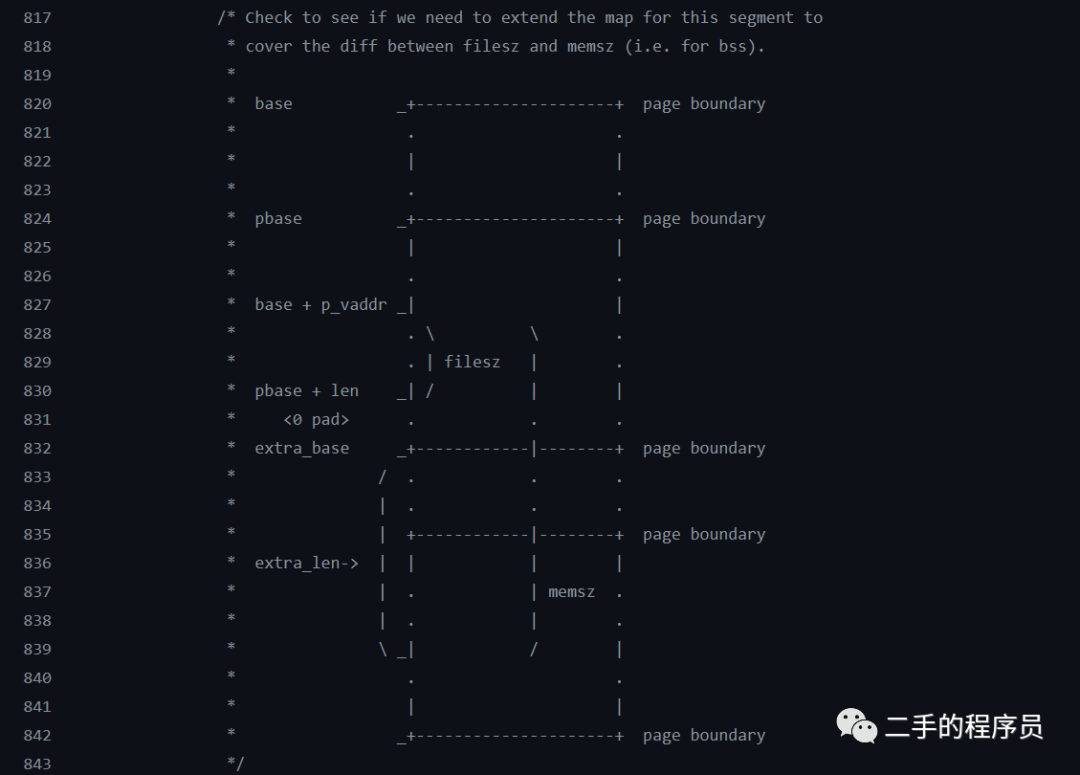
ELF解析03 - 加载段
本文主要讨论 mmap 函数以及如何使用 mmap 函数来加载一个 ELF 的可加载段。 01纠错 Android 8 及以后是会读取 section header 的,但不是所有的 section 都会读取。 https://cs.android.com/android/platform/superproject/main//main:bionic/linker/linker_phdr…...

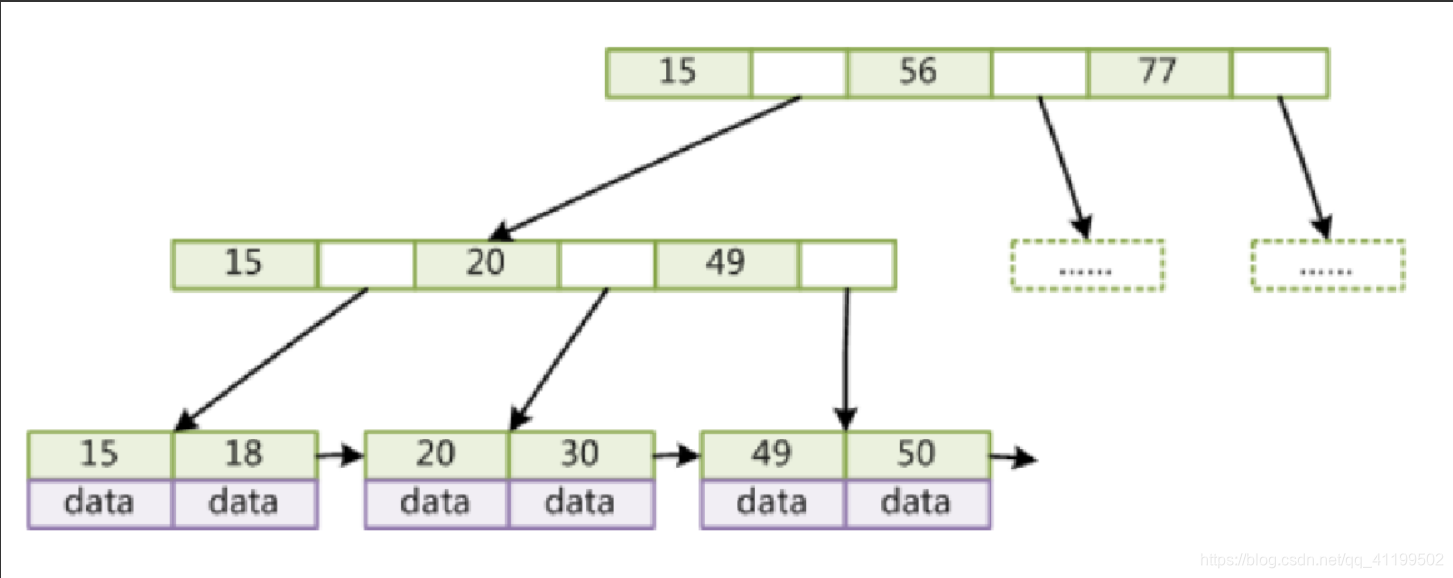
Mysql——索引相关的数据结构
索引 引入 我们知道,数据库查询是数据库的最主要功能之一。我们都希望查询数据的速度能尽可能的快,因此数据库系统的设计者会从查询算法的角度进行优化。最基本的查询算法当然是顺序查找(linear search),这种复杂度为…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

云原生安全实战:API网关Kong的鉴权与限流详解
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、基础概念 1. API网关(API Gateway) API网关是微服务架构中的核心组件,负责统一管理所有API的流量入口。它像一座…...

探索Selenium:自动化测试的神奇钥匙
目录 一、Selenium 是什么1.1 定义与概念1.2 发展历程1.3 功能概述 二、Selenium 工作原理剖析2.1 架构组成2.2 工作流程2.3 通信机制 三、Selenium 的优势3.1 跨浏览器与平台支持3.2 丰富的语言支持3.3 强大的社区支持 四、Selenium 的应用场景4.1 Web 应用自动化测试4.2 数据…...

rknn toolkit2搭建和推理
安装Miniconda Miniconda - Anaconda Miniconda 选择一个 新的 版本 ,不用和RKNN的python版本保持一致 使用 ./xxx.sh进行安装 下面配置一下载源 # 清华大学源(最常用) conda config --add channels https://mirrors.tuna.tsinghua.edu.cn…...

React核心概念:State是什么?如何用useState管理组件自己的数据?
系列回顾: 在上一篇《React入门第一步》中,我们已经成功创建并运行了第一个React项目。我们学会了用Vite初始化项目,并修改了App.jsx组件,让页面显示出我们想要的文字。但是,那个页面是“死”的,它只是静态…...
