WPF 布局
了解
WPF中所有布局如下,我们一一尝试实现,本文档主要以图形化的形式展示每个布局的功能。
-
布局: Border、 BulletDecorator、 Canvas、 DockPanel、 Expander、 Grid、 GridView、 GridSplitter、 GroupBox、 Panel、 ResizeGrip、 Separator、 ScrollBar、 ScrollViewer、 StackPanel、 Thumb、 Viewbox、 VirtualizingStackPanel、 Window和 WrapPanel。
布局
Border(边框)
主要用于绘制另一个元素四周的边框和/或背景样式。
Border 只能有一个子级。 若要显示多个子元素,需要在父 Border内放置一个附加Panel元素。 然后,可以在该 Panel 元素中放置子元素。(以下展示存放两个元素,就会出现报错)

如果要在内容周围显示边框,必须将元素放在父 Border 元素中。
效果

代码
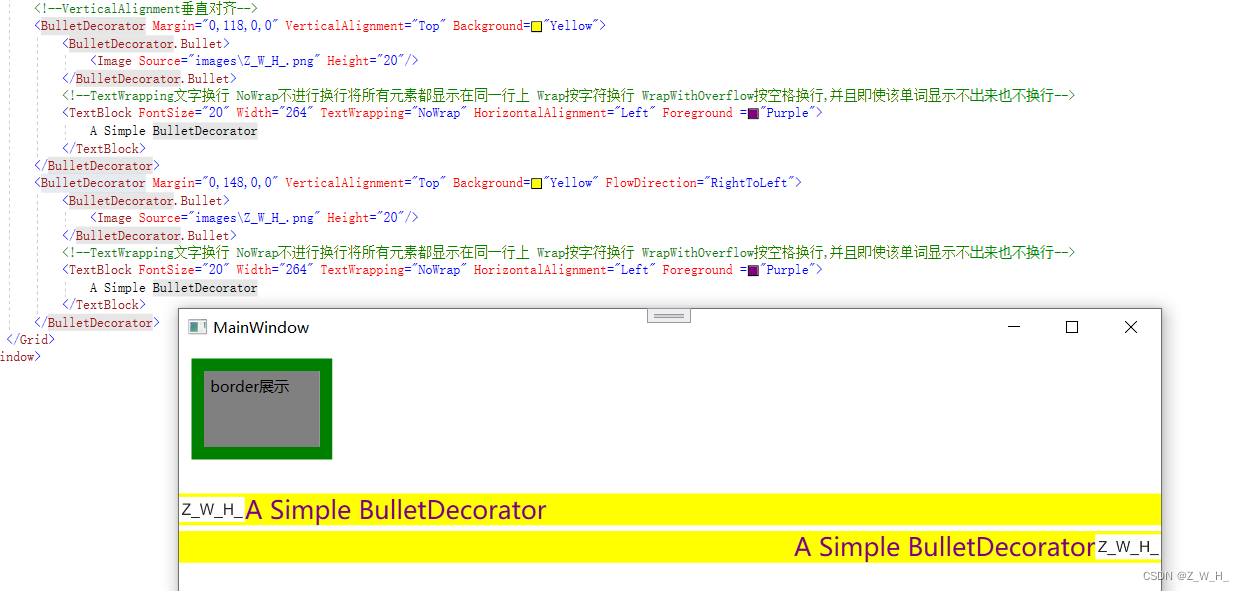
<!--margin为外边距--><!--borderthickness为边框的厚度--><Border BorderBrush="Green" BorderThickness="10" Margin="10,10,663,322" Background="Gray"><Label Content="border展示"/></Border>BulletDecorator(子弹头装饰)
表示一个布局控件,该控件将项目符号与另一个可视对象对齐。
BulletDecorator简单来说就是用来控制项目布局的,其布局方式分为:从左往右(默认)、从右往左;是通过FlowDirection属性来设置的;
效果

可能遇到的问题
读者如果遇到运行前图片可以显示但是运行后图片显示不了的情况,右键图片属性将其生成操作更改为资源,并重写生成项目解决方案

BulletDecorator只能添加一个子元素,可以配合WrapPanel、StackPanel等控件一起使用,进行布局。

代码
<!--VerticalAlignment垂直对齐--><BulletDecorator Margin="0,118,0,0" VerticalAlignment="Top" Background="Yellow"><BulletDecorator.Bullet><Image Source="images\Z_W_H_.png" Height="20"/></BulletDecorator.Bullet><!--TextWrapping文字换行 NoWrap不进行换行将所有元素都显示在同一行上 Wrap按字符换行 WrapWithOverflow按空格换行,并且即使该单词显示不出来也不换行--><TextBlock FontSize="20" Width="264" TextWrapping="NoWrap" HorizontalAlignment="Left" Foreground ="Purple">A Simple BulletDecorator</TextBlock></BulletDecorator><BulletDecorator Margin="0,148,0,0" VerticalAlignment="Top" Background="Yellow" FlowDirection="RightToLeft"><BulletDecorator.Bullet><Image Source="images\Z_W_H_.png" Height="20"/></BulletDecorator.Bullet><!--TextWrapping文字换行 NoWrap不进行换行将所有元素都显示在同一行上 Wrap按字符换行 WrapWithOverflow按空格换行,并且即使该单词显示不出来也不换行--><TextBlock FontSize="20" Width="264" TextWrapping="NoWrap" HorizontalAlignment="Left" Foreground ="Purple">A Simple BulletDecorator</TextBlock></BulletDecorator>Canvas(画布)
定义一个区域,可在其中使用相对于 Canvas 区域的坐标以显式方式来定位子元素。通过top,left,bottom,right设置相对于父元素的位置
效果

代码
<Canvas Margin="10,178,554,42"><Canvas Height="100" Width="100" Top="0" Left="0" Background="Red"/><Canvas Height="100" Width="100" Top="100" Left="100" Background="Green"/><Canvas Height="100" Width="100" Top="50" Left="50" Background="Blue"/></Canvas>DockPanel(停靠面板)
定义一个区域,从中可以按相对位置水平或垂直排列各个子元素。
停靠面板类似于WinForm中控件的Dock属性。DockPanel会对每个子元素进行排序,并将根据指定的边进行停靠,多个停靠在同侧的元素则按顺序排序。在DockPanel中,指定停靠边的控件,会根据定义的顺序占领边角,所有控件绝不会交叠。
默认情况下,后添加的元素只能使用剩余空间,无论对DockPanel的最后一个子元素设置任何停靠值,该子元素都将始终填满剩余的空间。如果不希望最后一个元素填充剩余区域,可以将DockPanel属性LastChildFill设置为false,还必须为最后一个子元素显式指定停靠方向。
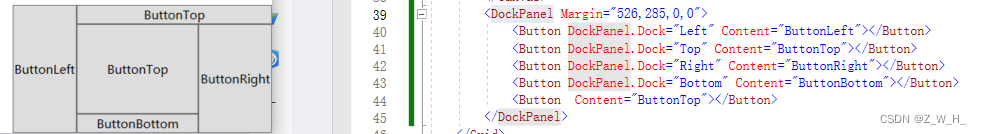
效果一

代码一
<DockPanel Margin="526,285,0,0"><Button DockPanel.Dock="Left" Content="ButtonLeft"></Button><Button DockPanel.Dock="Top" Content="ButtonTop"></Button><Button DockPanel.Dock="Right" Content="ButtonRight"></Button><Button DockPanel.Dock="Bottom" Content="ButtonBottom"></Button><Button Content="ButtonTop"></Button></DockPanel>效果二

代码二
<DockPanel LastChildFill="False" Margin="165,285,279,0" ><Button DockPanel.Dock="Left" Content="ButtonLeft"></Button><Button DockPanel.Dock="Top" Content="ButtonTop"></Button><Button DockPanel.Dock="Right" Content="ButtonRight"></Button><Button DockPanel.Dock="Bottom" Content="ButtonBottom"></Button><Button DockPanel.Dock="Top" Content="最后一个Button不填充剩余空间"></Button></DockPanel>Expander(扩展器)
表示一种控件,该控件显示具有可折叠内容显示窗口的标题。
效果


代码
<!--HorizontalAlignment水平对齐--><!--ExpandDirection内容窗口的打开方向--><!--Header设置控件的标题--><!--IsExpanded初始的时候窗口是否可见--><Expander Name="myExpander" Background="Tan" HorizontalAlignment="Left" Header="My Expander" ExpandDirection="Down" IsExpanded="True" Width="100" Margin="165,10,0,322"><TextBlock TextWrapping="Wrap">Lorem ipsum dolor sit amet, consecteturadipisicing elit, sed do eiusmod tempor incididunt utlabore et dolore magna aliqua</TextBlock></Expander>Grid(网格)
定义由列和行组成的灵活的网格区域。
效果

代码
<!--ShowGridLines网格线在此 Grid 中是否可见。--><Grid VerticalAlignment="Top" HorizontalAlignment="Left" ShowGridLines="True" Width="250" Height="100" Margin="362,13,0,0"><!--ColumnDefinitions列定义--><Grid.ColumnDefinitions><ColumnDefinition /><ColumnDefinition /><ColumnDefinition /></Grid.ColumnDefinitions><!--RowDefinitions行定义--><Grid.RowDefinitions><RowDefinition /><RowDefinition /><RowDefinition /><RowDefinition /></Grid.RowDefinitions><!--ColumnSpan指示 Grid 中的子内容所跨越的总列数。--><TextBlock FontSize="20" FontWeight="Bold" Grid.ColumnSpan="3" Grid.Row="0">2005 Products Shipped</TextBlock><!--Row显示 Grid 中的哪个子内容行。--><!--Column显示 Grid 中的子内容的列。--><!--FontWeight指定所需的字体粗细--><TextBlock FontSize="12" FontWeight="ExtraLight" Grid.Row="1" Grid.Column="0">Quarter 1</TextBlock><TextBlock FontSize="12" FontWeight="Black" Grid.Row="1" Grid.Column="1">Quarter 2</TextBlock><TextBlock FontSize="12" FontWeight="Bold" Grid.Row="1" Grid.Column="2">Quarter 3</TextBlock><TextBlock Grid.Row="2" FontWeight="DemiBold" Grid.Column="0">50000</TextBlock><TextBlock Grid.Row="2" FontWeight="ExtraBlack" Grid.Column="1">100000</TextBlock><TextBlock Grid.Row="2" FontWeight="ExtraBold" Grid.Column="2">150000</TextBlock><TextBlock FontSize="16" FontWeight="Heavy" Grid.ColumnSpan="3" Grid.Row="3">Total Units: 300000</TextBlock></Grid>GridView(显示数据表格)
表示 ListView 控件的以列形式显示数据项的视图模式。
GridView视图模式是ListView控件的视图模式中的一种。
效果

代码
前端
<ListView x:Name="UserListView" Margin="236,148,350,156"><ListView.View><GridView><GridView.Columns><GridViewColumn DisplayMemberBinding="{Binding UserName}" Header="用户名"/><GridViewColumn DisplayMemberBinding="{Binding Password}" Header="密码"/><GridViewColumn DisplayMemberBinding="{Binding Level}" Header="权限等级"/></GridView.Columns></GridView></ListView.View></ListView>后台
public partial class MainWindow : Window{public MainWindow(){InitializeComponent();}private void Window_Loaded(object sender, RoutedEventArgs e){UserListView.ItemsSource = GetNameList();}public List<UserList> GetNameList(){List<UserList> list = new List<UserList>();list.Add(new UserList() { Level = 1, UserName = "John", Password = "Doe" });list.Add(new UserList() { Level = 2, UserName = "Jane", Password = "Doe" });list.Add(new UserList() { Level = 3, UserName = "Tom", Password = "Smith" });list.Add(new UserList() { Level = 4, UserName = "Jerry", Password = "Wang" });list.Add(new UserList() { Level = 5, UserName = "Linda", Password = "Li" });return list;}}public class UserList{ public string UserName { get;set; }public string Password { get;set; }public int Level {get;set; }}GridSplitter
表示重新分布 Grid 控件的列间距或行间距的控件。
效果


代码
<Grid Margin="487,217,67,176" ShowGridLines="True" Background="AliceBlue"><Grid.ColumnDefinitions><ColumnDefinition/><ColumnDefinition/></Grid.ColumnDefinitions><!--通过 GridSplitter 覆盖列的边缘来调整 中 Grid 列的大小。--><GridSplitter Grid.Column ="0" Background="Blue" Height="10" HorizontalAlignment="Stretch" VerticalAlignment="Top"/><GridSplitter Grid.Column ="0" Background="Blue" Width="10" HorizontalAlignment="Right" VerticalAlignment="Stretch"/><GridSplitter Grid.Column ="0" Background="Blue" Width="10" HorizontalAlignment="Left" VerticalAlignment="Stretch"/><GridSplitter Grid.Column ="1" Background="Blue" Width="10" HorizontalAlignment="Right" VerticalAlignment="Stretch"/><Border Grid.Row="0" Grid.Column="0" BorderBrush="Red" BorderThickness="2"></Border></Grid><Grid Margin="514,63,40,330" ShowGridLines="True" Background="AliceBlue"><Grid.ColumnDefinitions><ColumnDefinition/><ColumnDefinition Width="Auto"/><ColumnDefinition/></Grid.ColumnDefinitions><!--定义 一个 GridSplitter ,以重设中的 Grid 列大小,并占用 中的 Grid列。--><!--ShowsPreview指示 GridSplitter 控件在用户拖动控件时是否更新列大小或行大小。--><GridSplitter Grid.Column="1" HorizontalAlignment="Center" VerticalAlignment="Stretch" Background="Black" ShowsPreview="True" Width="5" /><Border Grid.Row="0" Grid.Column="0" BorderBrush="Red" BorderThickness="2"></Border></Grid>GroupBox
表示一个控件,该控件用于创建具有用户界面 (UI) 内容边框和标题的容器。
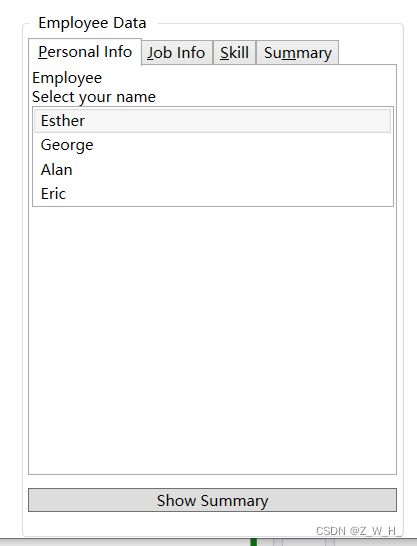
效果

代码
前端
<GroupBox Margin="1070,0,685,0"><GroupBox.Header><Label>Employee Data</Label></GroupBox.Header><StackPanel><TabControl Name="myTabControl" TabStripPlacement="Top" Margin="0, 0, 0, 10" Height="350" ><TabItem Name="PersonalInfo"><TabItem.Header>_Personal Info</TabItem.Header><StackPanel><TextBlock>Employee</TextBlock><TextBlock>Select your name</TextBlock><ListBox Name="empName" SelectionChanged="updateSummary"><ListBoxItem IsSelected="true">Esther</ListBoxItem><ListBoxItem>George</ListBoxItem><ListBoxItem>Alan</ListBoxItem><ListBoxItem>Eric</ListBoxItem></ListBox></StackPanel></TabItem><TabItem><TabItem.Header>_Job Info</TabItem.Header><StackPanel><TextBlock>Select a job</TextBlock><ListBox Name ="job" SelectionChanged="updateSummary"><ListBoxItem IsSelected="true">Programmer</ListBoxItem><ListBoxItem>Tester</ListBoxItem><ListBoxItem>Writer</ListBoxItem><ListBoxItem>Manager</ListBoxItem></ListBox></StackPanel></TabItem><TabItem Name="Skill"><TabItem.Header>_Skill</TabItem.Header><StackPanel><TextBlock>Select your strongest skill</TextBlock><ListBox Name="skills" SelectionChanged="updateSummary"><ListBoxItem IsSelected="true">C#</ListBoxItem><ListBoxItem>Visual Basic</ListBoxItem><ListBoxItem>.NET</ListBoxItem><ListBoxItem>JScript</ListBoxItem></ListBox></StackPanel></TabItem><TabItem Name="Summary" ><TabItem.Header>Su_mmary</TabItem.Header><StackPanel><TextBlock Name="emp"/><TextBlock Name="ejob"/><TextBlock Name="eskill"/></StackPanel></TabItem></TabControl><Button Content="Show Summary" Click="goToSummaryTab"/></StackPanel></GroupBox>Panel
为所有 Panel 元素提供基类。 使用 Panel 元素放置和排列 WPF应用程序中的子对象。
效果

代码
<StackPanel Margin="832,48,1083,288"><Button>Button 1</Button><Button>Button 2</Button></StackPanel>ResizeGrip
表示 Thumb 控件的一种实现,该控件使 Window 能改变其自身的大小。
ResizeGrip 定义为 的可视化树的一 Window部分。
效果
代码
Separator
用于分隔项控件中各个项的控件。
效果

代码
<ToolBarTray Background="White" Margin="839,131,1083,276"><ToolBar Band="1" BandIndex="1"><Button Content="1"></Button><Button Content="1"></Button><Button Content="1"></Button><Separator/><Button Content="1"></Button><Button Content="1"></Button><Button Content="1"></Button><Separator/><Button Content="1"></Button><Button Content="1"></Button></ToolBar></ToolBarTray>ScrollBar
表示提供滚动条的控件,该滚动条具有一个滑动 Thumb,其位置对应于一个值。
效果

代码
<ScrollBar Orientation="Horizontal" Width ="4in"Scroll="OnScroll" Minimum="1" Maximum="100" />ScrollViewer
表示可包含其他可视元素的可滚动区域。
效果

代码
<ScrollViewer HorizontalScrollBarVisibility="Auto" Margin="1446,28,421,197"><StackPanel VerticalAlignment="Top" HorizontalAlignment="Left"><TextBlock TextWrapping="Wrap" Margin="0,0,0,20">Scrolling is enabled when it is necessary. Resize the window, making it larger and smaller.</TextBlock><Rectangle Fill="Red" Width="500" Height="500"></Rectangle></StackPanel></ScrollViewer>StackPanel
效果

代码
<StackPanel Margin="832,48,1083,288"><Button>Button 1</Button><Button>Button 2</Button></StackPanel>Thumb
表示可以由用户拖动的控件。 Thumb还可用于调整控件的大小。 例如, Thumb 窗口一角的控件可以提供一个位置,供用户使用鼠标单击以开始调整大小操作。
效果
代码
Viewbox
定义一个内容修饰器,以便拉伸或缩放单一子项使其填满可用的控件。
效果
代码
VirtualizingStackPanel
在水平或垂直的一行中排列并显示内容。
效果
代码
Window(窗口)
提供创建、配置、显示和管理窗口和对话框的生存期的能力。
我们新建一个wpf应用程序后,就包含一个window布局元素
用户与独立应用程序之间的交互点是一个窗口。

效果

代码
<Window x:Class="WpfApp2.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:WpfApp2"mc:Ignorable="d"Title="MainWindow" Height="450" Width="800"></Window>
WrapPanel
按从左到右的顺序位置定位子元素,在包含框的边缘处将内容切换到下一行。 后续排序按照从上至下或从右至左的顺序进行,具体取决于 Orientation 属性的值。
效果

代码
<Border HorizontalAlignment="Left" VerticalAlignment="Top" BorderBrush="Black" BorderThickness="2" Margin="1766,88,0,0"><WrapPanel Background="LightBlue" Width="200" Height="100"><Button Width="200">Button 1</Button><Button>Button 2</Button><Button>Button 3</Button><Button>Button 4</Button></WrapPanel></Border>参考文献
WPF 介绍 | Microsoft Learn
WPF 介绍 | Microsoft Learn
WPF图片问题:运行前可以看见,运行后不见了_wpf运行图片不显示-CSDN博客
WPF教程四:布局之DockPanel面板 - .NET开发菜鸟 - 博客园 (cnblogs.com)
C# Wpf Binding 使用详解_c# binding-CSDN博客
相关文章:

WPF 布局
了解 WPF中所有布局如下,我们一一尝试实现,本文档主要以图形化的形式展示每个布局的功能。 布局: Border、 BulletDecorator、 Canvas、 DockPanel、 Expander、 Grid、 GridView、 GridSplitter、 GroupBox、 Panel、 ResizeGrip、 Separat…...

#Uniapp:uni-app中vue2生命周期--11个
uni-app中vue2生命周期 生命周期钩子描述H5App端小程序说明beforeCreate在实例初始化之后被调用 详情√√√created在实例创建完成后被立即调用 详情√√√beforeMount在挂载开始之前被调用 详情√√√mounted挂载到实例上去之后调用 详情 注意:此处并不能确定子组…...

pytorch 分布式 Node/Worker/Rank等基础概念
分布式训练相关基本参数的概念如下: Definitions Node - A physical instance or a container; maps to the unit that the job manager works with. Worker - A worker in the context of distributed training. WorkerGroup - The set of workers that execute the same f…...

《动手学深度学习》学习笔记 第8章 循环神经网络
本系列为《动手学深度学习》学习笔记 书籍链接:动手学深度学习 笔记是从第四章开始,前面三章为基础知识,有需要的可以自己去看看 关于本系列笔记: 书里为了让读者更好的理解,有大篇幅的描述性的文字,内容很…...

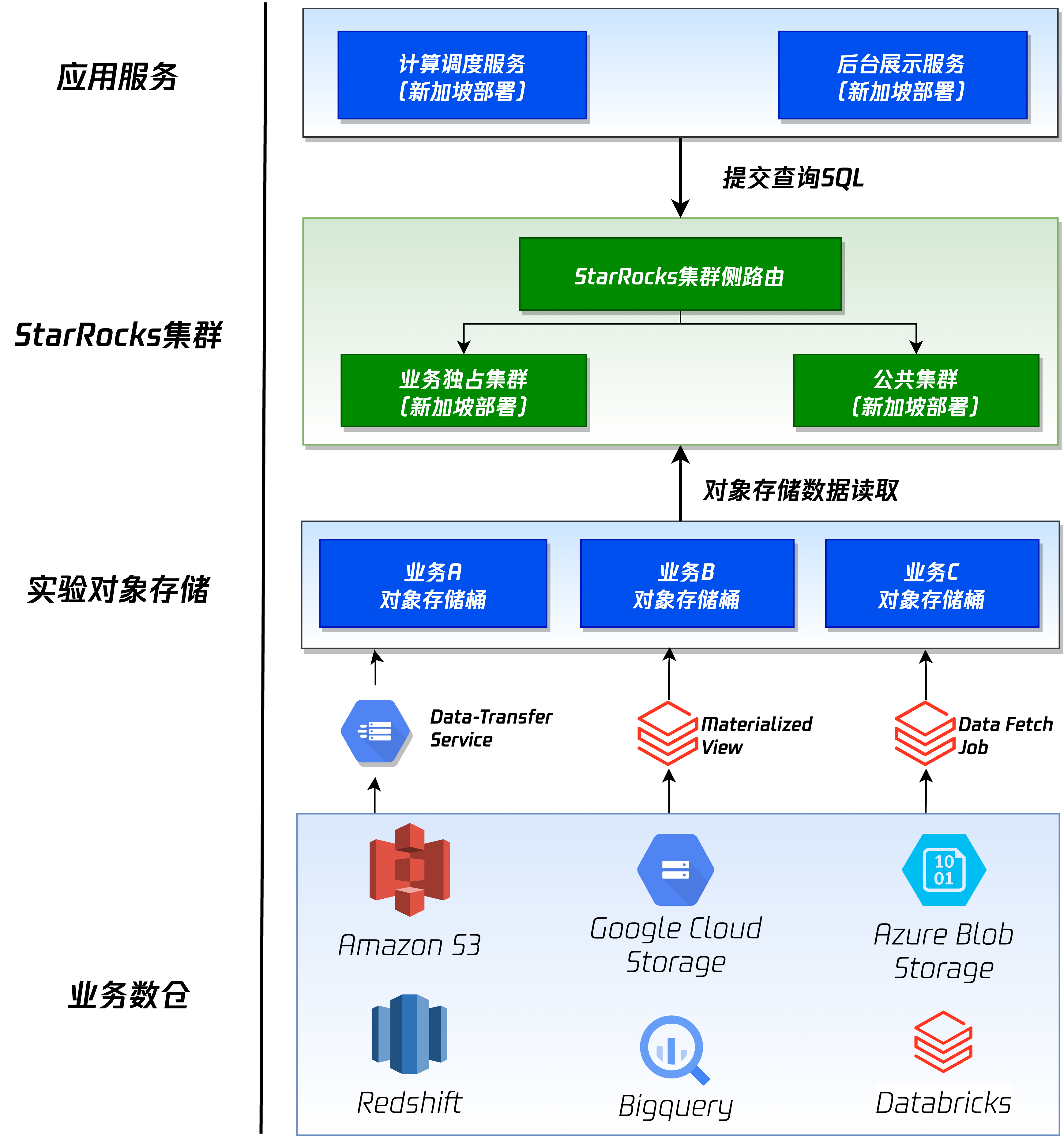
腾讯实验平台基于 StarRocks 构建湖仓底座
作者: 腾讯大数据平台部科学实验中心Tech Lead、专家工程师 马金勇博士 腾讯大数据平台部科学实验中心数据负责人、专家工程师 胡明杰 StarRocks Contributor、腾讯高级工程师 刘志行 在 2022 年,腾讯 A/B Test 团队启动了海外商业化版本 ABetterChoice …...

【基础工具篇使用】ADB 的安装和使用
文章目录 ADB的命令安装ADB 命令使用查看帮助 ——adb help查看连接设备 ADB的命令安装 ADB 命令的全称为“Android Debug Bridge”,从英文中看出主要是用作安卓的调试工具。ADB 命令在嵌入式开发中越来越常用了 在 Windows 上按“win”“R”组合件打开运行, 输入 …...

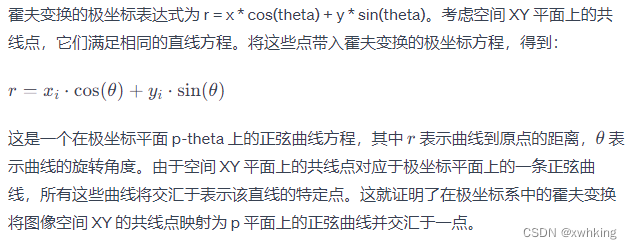
数字图像处理练习题
数字图像处理练习题 文章目录 数字图像处理练习题第 一 章1.什么是数字图像?2.数字图像有哪些特点?3.数字图像处理的目的是什么?4.简述数字图像的历史。5.数字图像有哪些主要应用?6.列举生活中数字图像的获得途径。7.结合自己的生活实例,举出一个数字图像的应用实例8.数字图…...

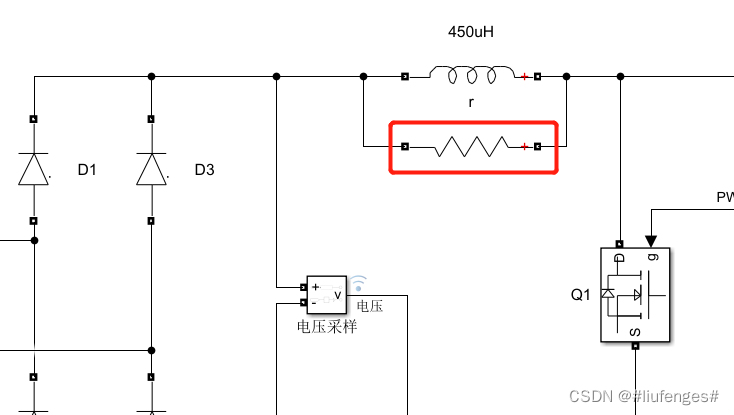
开关电源PFC电路原理详解及matlab仿真
PFC全称“Power Factor Correction”,意为“功率因数校正”。PFC电路即能对功率因数进行校正,或者说能提高功率因数的电路。是开关电源中很常见的电路。 在电学中,功率因数PF指有功功率P(单位w)与视在功率S(…...

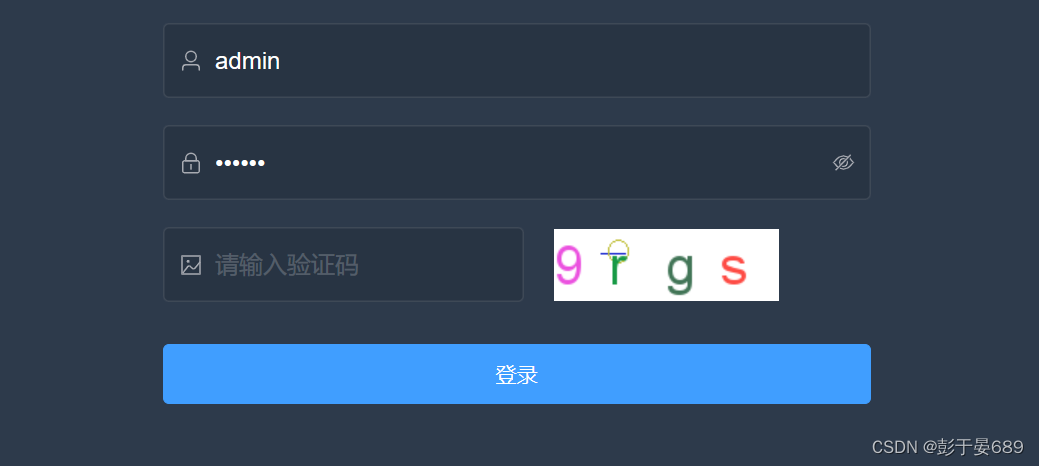
SpringBoot+Hutool实现图片验证码
图片验证码在注册、登录、交易、交互等各类场景中都发挥着巨大作用,能够防止操作者利用机器进行暴力破解、恶意注册、滥用服务、批量化操作和自动发布等行为。 创建一个实体类封装,给前端返回的验证码数据: Data public class ValidateCodeV…...

【MySQL】MySQL版本8+ 窗口函数 Lead 的两种使用
力扣题 1、题目地址 1709. 访问日期之间最大的空档期 2、模拟表 表:UserVisits Column NameTypeuser_idintvisit_datedate 该表没有主键,它可能有重复的行该表包含用户访问某特定零售商的日期日志。 3、要求 假设今天的日期是 ‘2021-1-1’ 。 …...

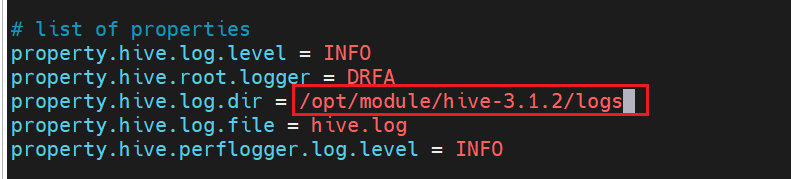
Hive 的 安装与使用
目录 1 安装 MySql2 安装 Hive3 Hive 元数据配置到 MySql4 启动 Hive5 Hive 常用交互命令6 Hive 常见属性配置 Hive 官网 1 安装 MySql 为什么需要安装 MySql? 原因在于Hive 默认使用的元数据库为 derby,开启 Hive 之后就会占用元数据库,且不与其他客户…...

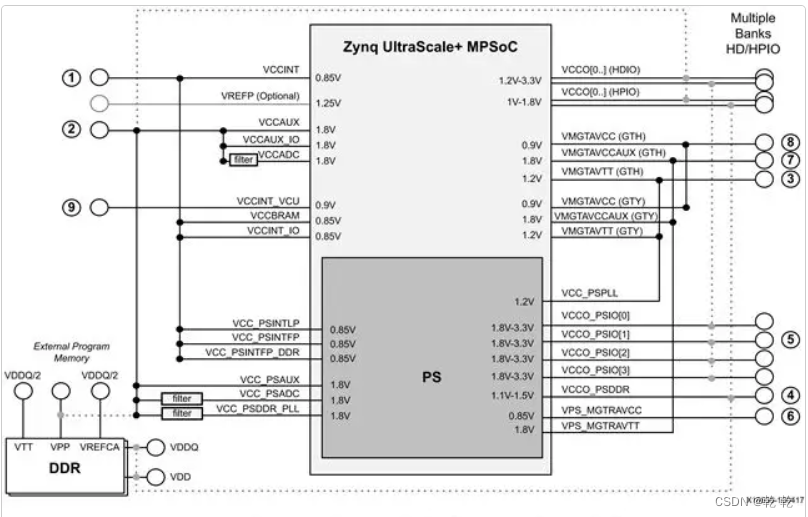
Zynq 电源
ZYNQ芯片的电源分PS系统部分和PL逻辑部分,两部分的电源分别是独立工作。PS系统部分的电源和PL逻辑部分的电源都有上电顺序,不正常的上电顺序可能会导致ARM系统和FPGA系统无法正常工作。 PS部分的电源有VCCPINT、VCCPAUX、VCCPLL和PS VCCO。 VCCPINT为PS内…...

DevOps系列之 Python操作数据库
pymysql操作mysql数据库 安装pymysql pip install pymysql pymysql操作数据库 1.连接数据库 使用Connect方法连接数据库 pymysql.Connections.Connection(hostNone, userNone, password, databaseNone, port0, charset) 参数说明: host – 数据库服务器所在的主机…...

【AI视野·今日NLP 自然语言处理论文速览 第七十四期】Wed, 10 Jan 2024
AI视野今日CS.NLP 自然语言处理论文速览 Wed, 10 Jan 2024 Totally 38 papers 👉上期速览✈更多精彩请移步主页 Daily Computation and Language Papers Model Editing Can Hurt General Abilities of Large Language Models Authors Jia Chen Gu, Hao Xiang Xu, J…...

TDengine 签约积成电子
随着电力系统的复杂性和数据量不断增加,电力负荷、电压、频率等庞大的时序数据需要更高效的存储和处理能力,才能确保数据的可靠性和实时性。此外,电力系统还需要对实时数据进行快速分析和决策,以确保电网的稳定运行。然而…...

C++ 数组分页,经常有用到分页,索性做一个简单封装 已解决
在项目设计中, 有鼠标滑动需求,但是只能说能力有限,索性使用 php版本的数组分页,解决问题。 经常有用到分页,索性做一个简单封装、 测试用例 QTime curtime QTime::currentTime();nHour curtime.hour();nMin curtim…...

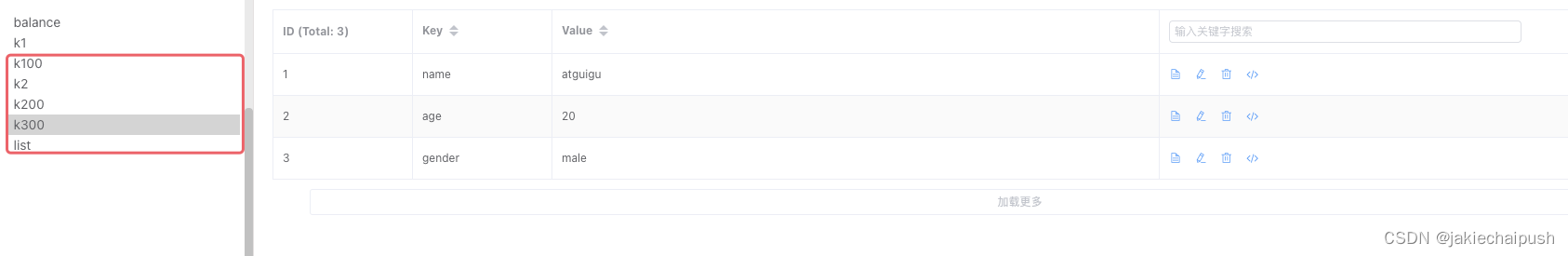
Redis管道操作
文章目录 1. 问题提出2. 解决方案3. 案例演示4. 总结 1. 问题提出 如何优化频繁命令往返造成的性能瓶颈? Redis是一种基于C/S一级请求响应协议的TCP服务,一个请求会遵循一下步骤: 客户端向服务端发送命令分四步(发送命令-> …...

新一代通信协议 - Socket.D
一、简介 Socket.D 是一种二进制字节流传输协议,位于 OSI 模型中的5~6层,底层可以依赖 TCP、UDP、KCP、WebSocket 等传输层协议。由 Noear 开发。支持异步流处理。其开发背后的动机是用开销更少的协议取代超文本传输协议(HTTP),HTTP 协议对于…...

国产系统-银河麒麟桌面版安装wps
0安装版本 系统版本 版本名称:银河麒麟桌面版操作系统V10(SP1) 软件版本 wps个人版2019 1双击安装 1.1卸载自带wps 为什么要卸载没有序列号,授权过期,不是免费的,通过先安装/在升级个人版跳过输入序列号问题等等原因 1.1.1当前自带的wps版本 1.1.2卸载 不卸载无法安装在…...

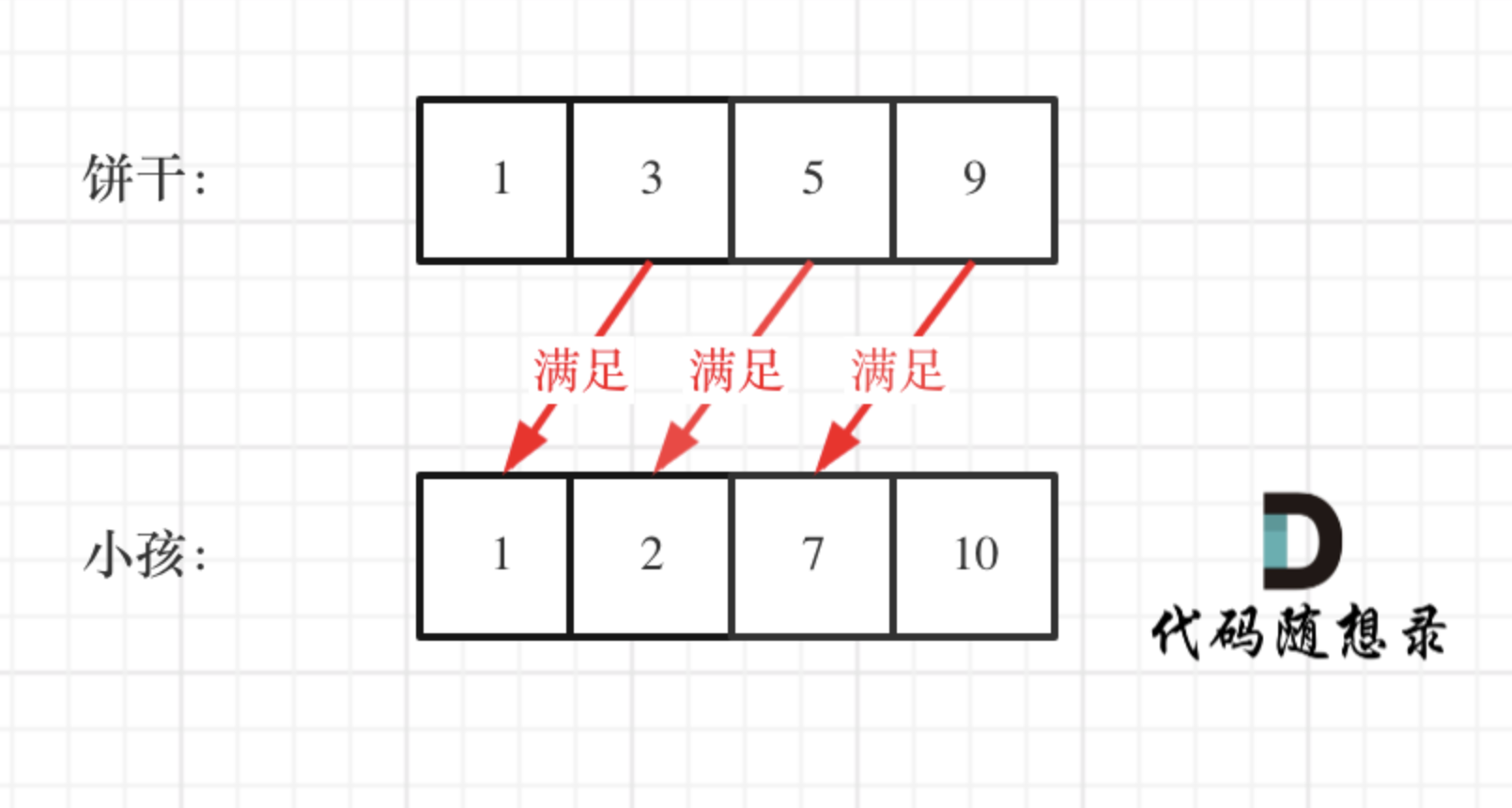
Day31 贪心算法 part01 理论基础 455.分发饼干 376.摆动序列 53.最大子序和
贪心算法 part01 理论基础 455.分发饼干 376.摆动序列 53.最大子序和 理论基础(转载自代码随想录) 什么是贪心 贪心的本质是选择每一阶段的局部最优,从而达到全局最优。 这么说有点抽象,来举一个例子: 例如&#…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

在Mathematica中实现Newton-Raphson迭代的收敛时间算法(一般三次多项式)
考察一般的三次多项式,以r为参数: p[z_, r_] : z^3 (r - 1) z - r; roots[r_] : z /. Solve[p[z, r] 0, z]; 此多项式的根为: 尽管看起来这个多项式是特殊的,其实一般的三次多项式都是可以通过线性变换化为这个形式…...

十九、【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建
【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建 前言准备工作第一部分:回顾 Django 内置的 `User` 模型第二部分:设计并创建 `Role` 和 `UserProfile` 模型第三部分:创建 Serializers第四部分:创建 ViewSets第五部分:注册 API 路由第六部分:后端初步测…...
实现跳一跳小游戏)
鸿蒙(HarmonyOS5)实现跳一跳小游戏
下面我将介绍如何使用鸿蒙的ArkUI框架,实现一个简单的跳一跳小游戏。 1. 项目结构 src/main/ets/ ├── MainAbility │ ├── pages │ │ ├── Index.ets // 主页面 │ │ └── GamePage.ets // 游戏页面 │ └── model │ …...

实战设计模式之模板方法模式
概述 模板方法模式定义了一个操作中的算法骨架,并将某些步骤延迟到子类中实现。模板方法使得子类可以在不改变算法结构的前提下,重新定义算法中的某些步骤。简单来说,就是在一个方法中定义了要执行的步骤顺序或算法框架,但允许子类…...

绕过 Xcode?使用 Appuploader和主流工具实现 iOS 上架自动化
iOS 应用的发布流程一直是开发链路中最“苹果味”的环节:强依赖 Xcode、必须使用 macOS、各种证书和描述文件配置……对很多跨平台开发者来说,这一套流程并不友好。 特别是当你的项目主要在 Windows 或 Linux 下开发(例如 Flutter、React Na…...

智警杯备赛--excel模块
数据透视与图表制作 创建步骤 创建 1.在Excel的插入或者数据标签页下找到数据透视表的按钮 2.将数据放进“请选择单元格区域“中,点击确定 这是最终结果,但是由于环境启不了,这里用的是自己的excel,真实的环境中的excel根据实训…...
