利用gulp工具对常规web项目进行压缩打包
前言
对于一个常规的web项目,如下项目目录
|- imgs
| - img1.png
| - img2.png
|- js
| - user.js
| - utils.js
|- css
| - index.css
| - user.css
|- html
| - user.html
|- index.html
可以使用各种构建工具(如webpack、gulp、grunt等)来打包这个项目,这些工具可以对html、css、js文件进行压缩,以及优化图片等。
下面介绍用gulp工具来进行项目打包,它算是比较简单实用的一种工具,容易上手。
一、 项目初始化
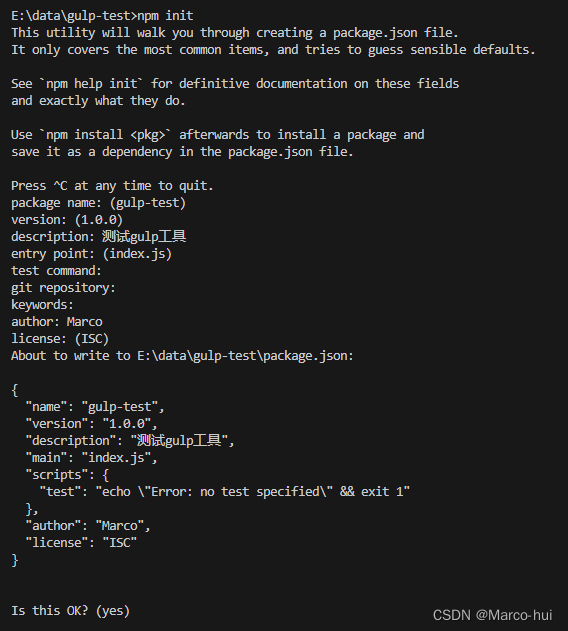
首先,在项目根目录,初始化项目,生成一个package.json文件
npm init

二、安装gulp
全局安装gulp,通过它执行gulp任务
npm install -g gulp
本地安装gulp,用于调用gulp插件的功能
npm install --save-dev gulp
查看gulp版本

三、安装gulp插件
gulp-htmlmin:html压缩
gulp-clean-css:css压缩
gulp-uglify:js压缩
gulp-imagemin:图片压缩
npm install --save-dev gulp-htmlmin gulp-clean-css gulp-uglify gulp-imagemin
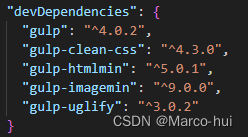
安装成功后可以在 package.json 中看到各插件的版本

四、配置gulp任务
在项目根目录新建 gulpfile.js 文件,在此文件中配置压缩打包的任务,具体配置如下:
// ES6语法引入各插件
import gulp from 'gulp'
import uglify from 'gulp-uglify'
import cleanCSS from 'gulp-clean-css'
import htmlmin from 'gulp-htmlmin'
import imagemin from 'gulp-imagemin'// 配置js文件压缩任务
gulp.task('minify-js', function () {return gulp.src('js/*.js') // 文件匹配路径语法可参考:https://marco-hui.github.io/JavaScript-outline/expand/skill/gulp.html#globs%E8%AF%AD%E6%B3%95.pipe(uglify()).pipe(gulp.dest('dist/js'))
})// 配置css文件压缩任务
gulp.task('minify-css', function () {return gulp.src('css/*.css').pipe(cleanCSS({ compatibility: 'ie8' })).pipe(gulp.dest('dist/css'))
})// 配置html文件压缩任务
gulp.task('minify-index-html', function () {return gulp.src('index.html').pipe(htmlmin({ collapseWhitespace: true })).pipe(gulp.dest('dist'))
})
gulp.task('minify-html', function () {return gulp.src('html/*.html').pipe(htmlmin({ collapseWhitespace: true })).pipe(gulp.dest('dist/html'))
})// 配置图片压缩任务
gulp.task('minify-images', function () {return gulp.src('imgs/**/*').pipe(imagemin()).pipe(gulp.dest('dist/imgs'))
})// 将以上任务组合成一个总任务,执行时只需要执行总任务即可
gulp.task('default', gulp.series('minify-js', 'minify-css', 'minify-index-html', 'minify-html', 'minify-images'))
有关
gulp的语法和工作流程可参考此处
五、执行任务及报错处理
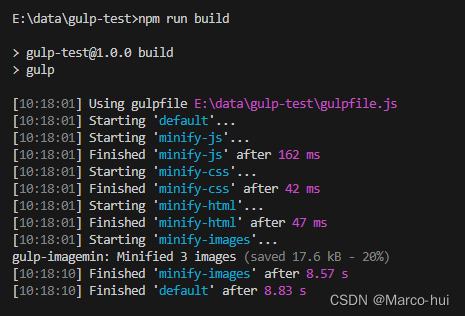
最后待代码开发完毕后,在项目根目录打开命令窗口执行
gulp <任务名>
即可执行相应任务,若没有指定任务名,会默认执行 ‘default’ 任务,上面我们已经配置了总任务‘default’,所以直接执行 gulp 即可。
这里我们在package.json中配置一个打包指令,如下所示:
// package.json
{..."scripts": {"build": "gulp"},
}
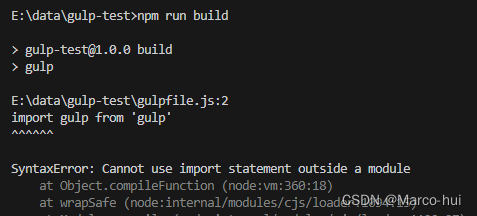
配置后,执行 npm run build 进行打包。
但此时执行应该会报错:

报错原因是不能在模块外使用 import 语句。gulpfile.js中我们用到 import 引入所有依赖,但在 node.js 环境中默认使用的是 CommonJS 规范,import 是 ES6 中的模块化写法,CommonJS 模块与 ES6 模块不兼容,所以需要使用 require 语句进行导入。
下面介绍两种方法解决这个问题:
方法1:依旧使用 import 引入
若依旧想要使用 import ,可以在 package.json 中配置 "type": "module", 则会将gulpfile.js 以ES模块进行处理。
// package.json
{..."type": "module"
}
配置后,就可以正常打包了。

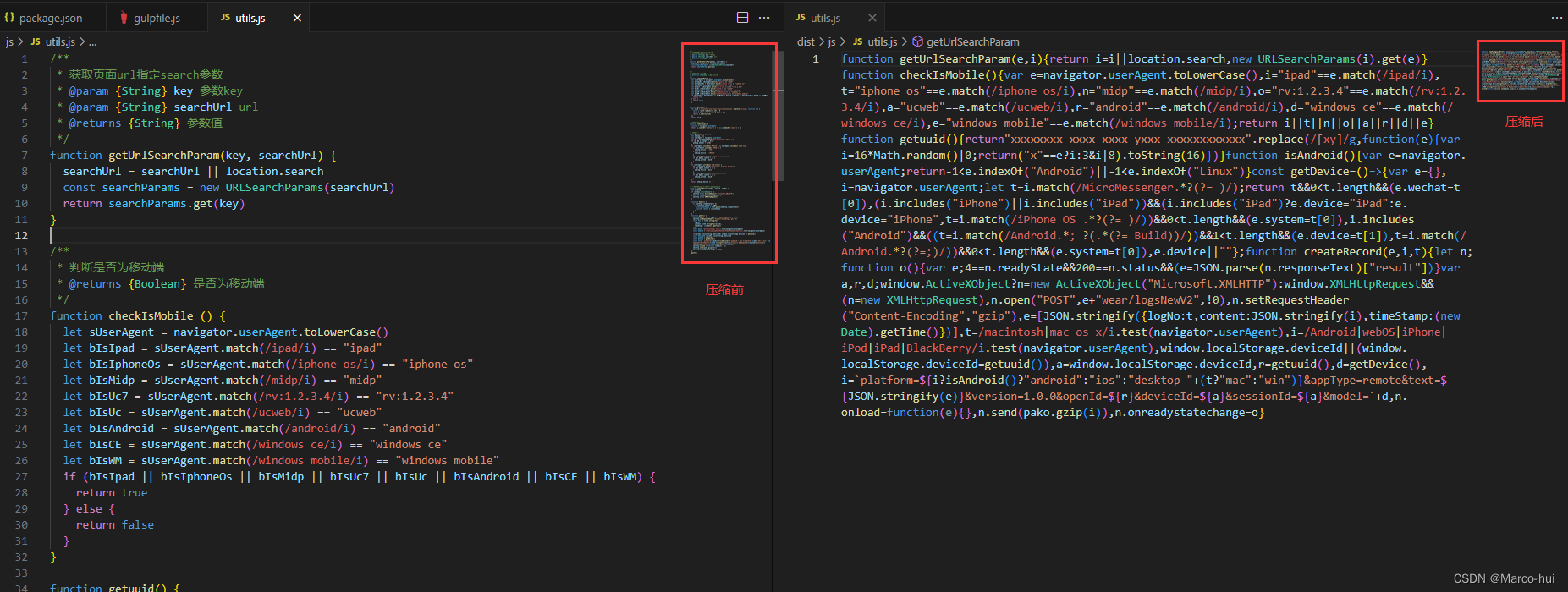
打包成功后,会在你的项目根目录自动生成一个dist目录,里面存放的就是压缩后的各个文件,对比查看压缩效果如下图所示

方法2:改用 require 引入
如果使用 import 语法依然有问题,那就改用 require 语法引入各插件
// gulpfile.js
// CommonJS语法引入各插件
var gulp = require('gulp')
var uglify = require('gulp-uglify')
var cleanCSS = require('gulp-clean-css')
var htmlmin = require('gulp-htmlmin')
var imagemin = require('gulp-imagemin')
相应的 package.json 中也不需要配置 "type": "module" 了,删掉此行。
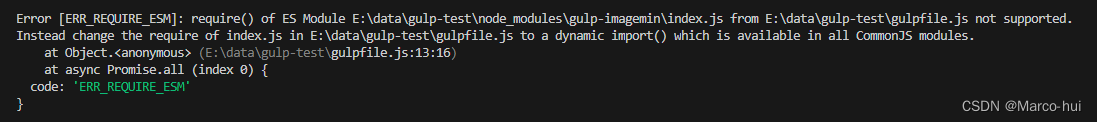
此时运行打包,可能会报以下错误:

这里的报错是说 gulp-imagemin 这个插件是ES模块,不支持使用 require 语法引用。
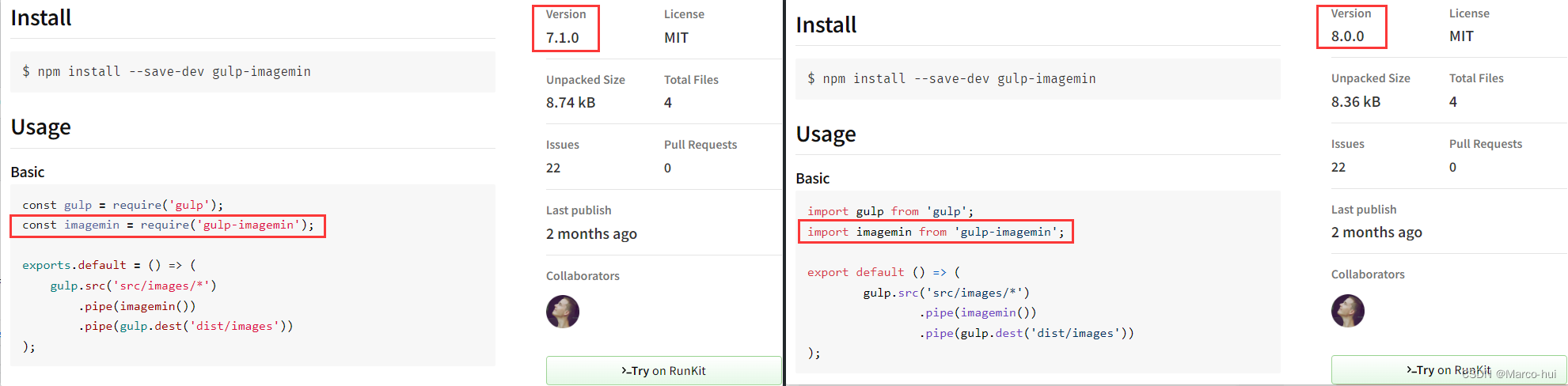
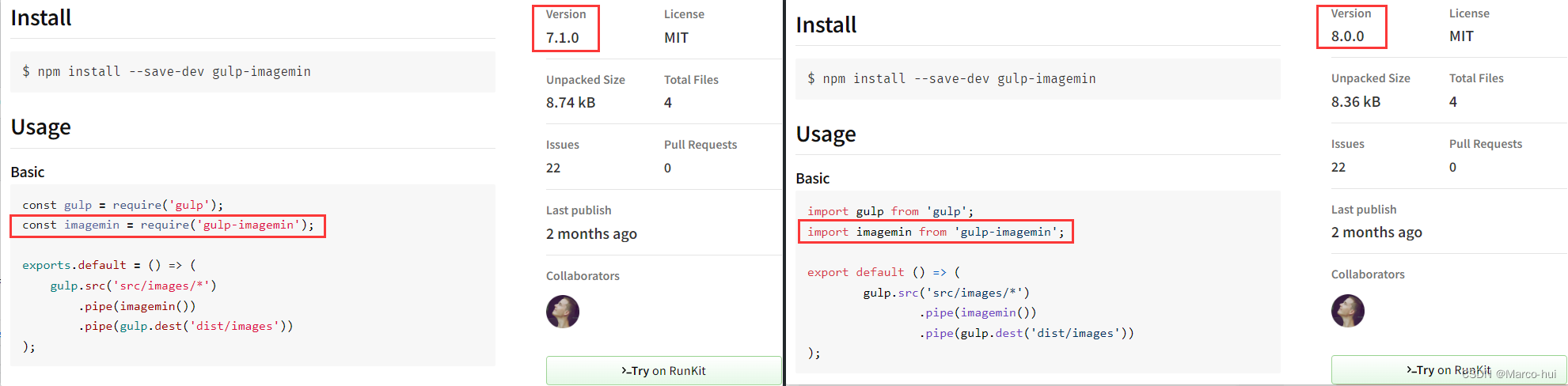
从 npm 官网查看此插件可知,gulp-imagemin 从v8.0.0版本开始使用 import 语法引入,如果要用 require,那就要把插件降级到此版本之前。

因此,把gulp-imagemin 卸载并重新安装指定版本 gulp-imagemin@7.1.0
// 卸载gulp-imagemin
npm uninstall gulp-imagemin
// 安装gulp-imagemin@7.1.0
npm i --save-dev gulp-imagemin@7.1.0
降级完成后,执行 npm run build 打包,也可以正常的对项目文件进行压缩打包了。
相关文章:

利用gulp工具对常规web项目进行压缩打包
前言 对于一个常规的web项目,如下项目目录 |- imgs | - img1.png | - img2.png |- js | - user.js | - utils.js |- css | - index.css | - user.css |- html | - user.html |- index.html可以使用各种构建工具(如webpack、gulp、grunt等)来…...

面试经典题---68.文本左右对齐
68.文本左右对齐 我的解法: 两层while循环嵌套,外层循环用于处理不同行,内层while循环计算出每行应有的单词个数。 使用left和right记录一行中应有的单词下标,即当前行应包含从words[left]到words[right-1]这count个单词…...

完整的模型验证套路
读取图片 from PIL import Imageimg_path "../Yennefer_of_Vengerberg.jpg" image Image.open(img_path) print(image)转换成灰度图(可选) image image.convert(L) image.show()转换成RGB格式 image image.convert(RGB)因为png格式是四…...

内 存 取 证
1.用户密码 从内存中获取到用户admin的密码并且破解密码,以Flag{admin,password}形式提交(密码为6位); 1)查看帮助 -h ./volatility_2.6_lin64_standalone -h 2)获取内存镜像文件的信息 imageinfo ./volatility_2.6_lin64_stand…...

【PHP】价格区间字段验证,如4万-5万
参数值示例: $str1 "4万-5万"; $str2 "4万-5万元"; $str3 "5万元以内"; 以下是一个PHP示例,用于检查字符串是否满足要求: function checkString($str) {// 检查字符串中是否包含"-"或"以内…...

安徽省暨合肥市“希望工程·梦想计划”小盖茨机器人捐赠启动仪式举行
1月5日,安徽省暨合肥市“希望工程梦想计划”小盖茨机器人捐赠启动仪式在合肥市一六八玫瑰园学校东校区举行。共青团安徽省委副书记叶征,北京儒布特教育科技有限公司董事牛俊明,北京儒布特教育科技有限公司市场总监高进,安徽省青基…...

Kafka消息存储
一、层次结构 具体到某个broker上则是, 数据目录/分区名/日志相关文件集合。其中日志文件集合内包括.log文件, index索引文件和.timeindex时间戳索引文件。 二、.log 结构 .log中记录具体的消息。一般消息由header和body组成, 这点儿在Kafka消息中也同样适用。 message MES…...

【Vue3+Ts项目】硅谷甄选 — 用户管理+角色管理+菜单管理+首页
一、用户管理 1.1 接口 1.1.1 接口定义 src/api/acl/user/index.ts // 用户管理模块的接口 import request from /utils/request import type {AllRoleResponseData,SetRoleData,User,UserResponseData } from ./type enum API {// 获取全部已有用户账号信息ALLUSER_URL /…...

node连接Mysql失败
报错信息 Error: connect ETIMEDOUTat Connection._handleConnectTimeout (d:\课设\服务器端\node_modules\mysql\lib\Connection.js:409:13)at Object.onceWrapper (node:events:628:28)at Socket.emit (node:events:514:28)at Socket._onTimeout (node:net:589:8)at listOnT…...
)
运用AI搭建中间服务层(四)
MiddlewareService文件夹 在这个文件夹中,我们需要添加以下文件: 名人服务.cs 名人服务.cs 名人结果.cs ILandmarkService.cs 地标服务 .cs 地标结果 .cs ICelebrityService.cs – 包装多个串行的认知服务来实现名人识别的中间服务层的接口定义&…...

[C#]winform部署yolov5-onnx模型
【官方框架地址】 https://github.com/ultralytics/yolov5 【算法介绍】 Yolov5,全称为You Only Look Once version 5,是计算机视觉领域目标检测算法的一个里程碑式模型。该模型由ultralytics团队开发,并因其简洁高效的特点而备受关注。Yol…...

基于SpringBoot的洗衣店管理系统
基于SpringBoot的洗衣店管理系统的设计与实现~ 开发语言:Java数据库:MySQL技术:SpringBootMyBatis工具:IDEA/Ecilpse、Navicat、Maven 系统展示 登录界面 可视化展示 用户界面 管理员界面 摘要 洗衣店管理系统基于Spring Boot框…...

AMEYA360:广和通RedCap模组FG131FG132系列
2024年1月,广和通RedCap模组FG131&FG132系列已进入工程送样阶段,可为终端客户提供样片。广和通RedCap模组系列满足不同终端对5G速率、功耗、尺寸、成本的需求,全面助力RedCap技术的行业应用。 FG131&FG132系列基于骁龙X35 5G调制解调…...

RGB,RGB-D,单目,双目,sterro相机,实例相机介绍
相机—特点及区别 1.相机种类 RGB,RGB-D,单目,双目,sterro相机,实例相机 2.相机特点 2.1单目 只使用一个摄像头进行SLAM,结构简单,成本低 三维空间的二维投影 必须移动相机,才…...

【linux】history命令显示时间的例子
在Linux中,你可以通过设置HISTTIMEFORMAT环境变量来显示命令的执行时间。这个环境变量定义了history命令中时间的显示格式。以下是设置和说明的步骤: 打开终端: 打开你的终端应用。 编辑配置文件: 使用文本编辑器(如n…...

Nginx负载均衡以及常用的7层协议和4层协议的介绍
一、引言 明人不说暗话,下面来解析一下 Nginx 的负载均衡。需要有 Linux 和 Nginx 环境哈。 二、nginx负载均衡的作用 高并发:负载均衡通过算法调整负载,尽力均匀的分配应用集群中各节点的工作量,以此提高应用集群的并发处理能力…...

【机器学习300问】4、机器学习到底在学习什么?
首先我们先了解一个前置问题,再回答机器学习到底在学习什么。 一、求机器学习问题有哪几步? 求解机器学习问题的步骤可以分为“学习”和“推理”两个阶段。首先,在学习阶段进行模型的学习,然后,在推理阶段用学到的模型…...

设计一个简易版的数据库路由
👏作者简介:大家好,我是爱吃芝士的土豆倪,24届校招生Java选手,很高兴认识大家📕系列专栏:Spring原理、JUC原理、Kafka原理、分布式技术原理、数据库技术🔥如果感觉博主的文章还不错的…...

接口自动化测试面试题
前言 前面总结了一篇关于接口测试的常规面试题,现在接口自动化测试用的比较多,也是被很多公司看好。那么想做接口自动化测试需要具备哪些能力呢? 也就是面试的过程中,面试官会考哪些问题,知道你是不是真的做过接口自动…...

Tampermonkey油猴插件-各大网盘批量分享,解放双手-上
Unity3D特效百例案例项目实战源码Android-Unity实战问题汇总游戏脚本-辅助自动化Android控件全解手册再战Android系列...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

【Oracle】分区表
个人主页:Guiat 归属专栏:Oracle 文章目录 1. 分区表基础概述1.1 分区表的概念与优势1.2 分区类型概览1.3 分区表的工作原理 2. 范围分区 (RANGE Partitioning)2.1 基础范围分区2.1.1 按日期范围分区2.1.2 按数值范围分区 2.2 间隔分区 (INTERVAL Partit…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...
