嵌入式必备的WEB知识
写在前面
嵌入式要学习Wed前端吗?答案是要的,不需要深入学习,只需要简单了解即可。为什么要学习?
原因如下:
-
可以远程控制和管理设备:通过简单的Web知识,嵌入式系统可以建立Web界面,使得用户可以通过浏览器进行远程控制和管理设备,无需直接连接物理接口。
-
显示和呈现数据:Web技术可以用于创建图形用户界面(GUI),从而展示和呈现嵌入式系统中收集的数据,让用户能够直观地看到和理解设备所采集的数据。
-
与其他系统进行通信:Web技术通常通过各种通信协议与其他系统或设备进行通信,如使用Websockets。这使得嵌入式系统可以轻松地与其他系统进行交互,实现更多更广泛的功能。
-
增加网络互联性:随着物联网的普及,越来越多的设备需要通过Internet进行连接和通信。学习Web知识可以帮助开发人员更好地了解和掌握网络互联性,为开发具有更广泛功能的嵌入式系统铺平道路。
相比嵌入式来说,Wed前端难度要简单一些。一名合格的嵌入式开发人员,对于前端的入门可能仅仅几天即可。为何不拿出几天时间来学习一下Wed呢?
一.HTML
1.简介
HTML(超文本标记语言)是一种用于创建和呈现网页的标记语言。它使用标签来描述网页的结构和内容,并通过这些标记告诉浏览器如何显示网页。HTML标签是由尖括号包围的关键词,如<html>、<head>、<body>等。
HTML文档由一个根元素<html>开始,其中包含<head>和<body>两个主要部分。<head>部分用于指定文档的元数据,如标题、样式表和脚本。<body>部分包含网页的实际内容,如文本、图像、链接等。
除了基本的文本内容,HTML还支持使用标签来创建标题、段落、列表、表格、表单以及嵌入多媒体内容(如图像和视频)。这些标签使得网页可以更好地组织和展示信息。
HTML是一种非常重要的技术,因为它是构建网页的基础。通过使用HTML,开发人员可以创建具有结构和样式的网页,并与用户进行交互。
2.标签格式
1)开始标签:尖括号包围的关键词,如<head>。
2)结束标签:尖括号包围的关键词,前面有一个斜杠,如</body>。
3)成对存在:通常开始标签和结束标签成对存在,开始标签用于标记元素的开始,结束标签用于标记元素的结束,如<body>...</body>。
在某些情况下,有些标签只有开始标签而没有结束标签,例如<br>用于表示换行,<img>用于插入图像等。这些标签被称为单标签或空标签。
此外,还有一些标签可以在开始标签中直接关闭,而不需要单独的结束标签,例如<input>标签:
<input type="text" name="username" />
这只适用于某些特定的标签,可以在相关的文档或教程中查找更多关于特定标签格式的信息。
3.常用标签
1)标题标签:
<h1>:定义最高级标题,通常用于页面标题。<h2>:定义次级标题,通常用于页面主要部分的标题。<h3>:定义更小级别的标题,通常用于页面的子标题。<h4>、<h5>、<h6>:依次定义更小级别的标题,用于更具层次感的标题。
举例:
<h1>这是标题标签</h1>
<h2>这是标题标签</h2>
<h3>这是标题标签</h3>
<h4>这是标题标签</h4>
<h5>这是标题标签</h5>
<h6>这是标题标签</h6>
2)换行标签:
<br />:用于在文本中插入一个换行符。
3)段落标签:
<p>:定义一个段落,浏览器会根据窗口大小自动换行。
举例:
<p>文本内容</p>
4)块标签:
<div>:定义一个文档中的块级容器,常用于组织和布局页面的不同部分。可以嵌套其他标签,可以使用class或id来设置属性。
举例:
<div class="news"> <h2>News headline 1</h2><p>some text. some text. some text...</p>
</div>
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title>
</head><body>hello<!--br表示换行--></br>world<!--h1~h6标题标签--><h1>标题一</h1><!--div块标签--><div style="color: cyan;background: darkgrey"><h2>标题二</h2><!--p是段标签--><p>HTML(英文Hyper Text Markup Language的缩写)中文译为“超文本标记语言”。是用来描述网页的一种语言。所谓超文本,因为它可以加入图片、声音、动画、多媒体等内容,不仅如此,它还可以从一个文件跳转到另一个文件,与世界各地主机的文件连接。Web 浏览器的作用是读取 HTML 文档,并以网页的形式显示出它们。浏览器不会显示 HTML 标签,而是使用标签来解释页面的内容</p></div></body></html>5)表单标签 <input>

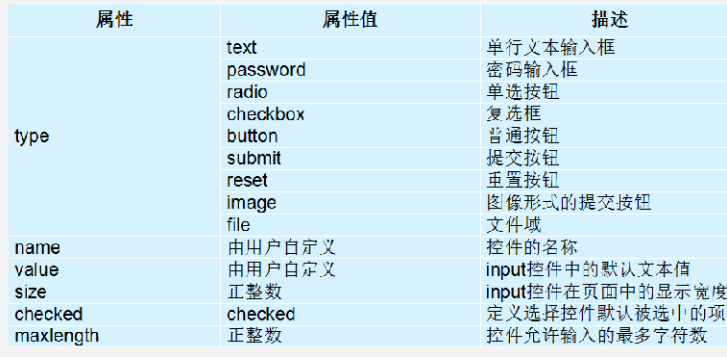
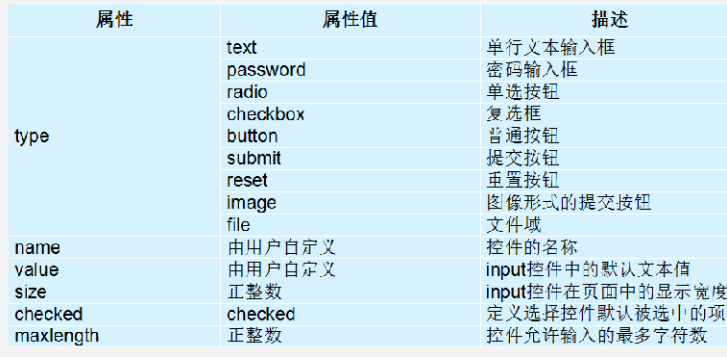
<input> 标签用于在表单中创建用户输入字段。
常见的属性有:
type:指定输入字段的类型。name:指定输入字段的名称。value:指定输入字段的默认值。id:指定输入字段的唯一标识符。onclick:指定在用户点击输入字段时触发的 JavaScript 函数。checked:当使用类型为radio的输入字段时,指定默认选中状态。
下面是不同类型的 <input> 标签的用法和示例:
-
文本输入框:
<input type="text" value="文本框默认值"> -
单选框:
<input type="radio" name="控件名称" value="提交的数值" onclick="处理函数" checked="checked">
<input> 标签可以用于创建各种类型的用户输入字段,例如文本输入框和单选框等。它的属性可以根据需要进行设置,以满足表单的要求。
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>Document</title><script>function fun(obj) {if (obj == 'man')console.log("i am man");elseconsole.log("i am woman");}//点击按钮,在文本框显示一个字符串function get() {//v不是一个变量,有点类似于数组var v=document.getElementsByName("usrname");//v[0]第一个名字为usrname的标签//v[0].value = "hello";var xhr=new XMLHttpRequest();//创建对象var url="";xhr.open("post",url,true);xhr.onreadystatechange=function()//状态发生变化{if(xhr.readyState===4&&xhr.status===200)v[0].value = xhr.responseText;//响应正文}xhr.send("get");}</script>
</head><body>hello<!--br表示换行--></br>world<!--h1~h6标题标签--><h1>标题一</h1><!--div块标签--><div style="color: cyan;background: darkgrey"><h2>标题二</h2><!--p是段标签--><p>HTML(英文Hyper Text Markup Language的缩写)中文译为“超文本标记语言”。是用来描述网页的一种语言。所谓超文本,因为它可以加入图片、声音、动画、多媒体等内容,不仅如此,它还可以从一个文件跳转到另一个文件,与世界各地主机的文件连接。Web 浏览器的作用是读取 HTML 文档,并以网页的形式显示出它们。浏览器不会显示 HTML 标签,而是使用标签来解释页面的内容</p></div><!--input表单标签,type类型为text表示单行文本输入框, value:表示默认值-->用户名:<input type="text" name="usrname" value="admin"><input type="button" name= "falsh" onclick="get()"><br><!--type类型为radio表示按钮,name:名字,表示同一类型得单选框name必须相同,checked表示默认选中-->男:<input type="radio" name="sex" id="man" checked="checked" onclick="fun(id)">女:<input type="radio" name="sex" id="woman" onclick="fun(id)"></body></html>常用标签表格
| 标签 | 描述 |
|---|---|
<html> | 定义HTML文档的根元素。 |
<head> | 定义文档的头部。 |
<body> | 定义文档的主体。 |
<h1> - <h6> | 定义标题,数字表示级别。 |
<p> | 定义一个段落。 |
<a> | 定义一个链接。 |
<img> | 定义一个图像。 |
<ul> | 定义一个无序列表。 |
<ol> | 定义一个有序列表。 |
<li> | 定义列表项。 |
<table> | 定义一个表格。 |
<tr> | 定义一个表格行。 |
<th> | 定义一个表头单元格。 |
<td> | 定义一个数据单元格。 |
<form> | 定义一个表单。 |
<input> | 定义一个表单输入框。 |
<button> | 定义一个按钮。 |
<div> | 定义一个容器。 |
<span> | 定义一小段行内文本。 |
<br> | 定义换行。 |
二.CSS层叠样式表
1.CSS简介
CSS(层叠样式表,Cascading Style Sheets)是一种用于描述网页上如何呈现元素的语言。它与HTML(超文本标记语言)一起被用于构建和设计网页。CSS 的主要目的是为网页提供样式和布局,使网页内容具有更好的可读性、可访问性和用户体验。
通过CSS,你可以控制网页上元素的外观,包括文本样式、字体、颜色、间距、边框、背景等等。CSS 通过选择器选中要应用样式的元素,并使用属性和值来定义样式。
CSS 的样式规则以选择器和声明块组成。选择器定义你要选择的元素,而声明块由一系列属性-值对组成,用于定义所选元素的样式。
CSS 是一种声明性语言,意味着你只需要描述所需的样式,而不需要关心实际的实现方式。浏览器会根据 CSS 规则自动应用样式。
除了可以直接在HTML文档中使用内联样式,CSS 还可以通过内部样式表或者外部样式表进行引用。内部样式表位于 <style> 标签中,而外部样式表以 .css 扩展名保存为独立的样式文件,然后在HTML文档中使用 <link> 标签引用。
通过使用CSS,你可以轻松地改变整个网站的样式,增强用户体验,并使网页更具吸引力和可用性。
2.CSS基本语法
<head><style>选择器{属性名:属性值;属性名:属性值;}</style>
</head>- 选择器:要修饰的对象(东西)
- 属性名:修饰对象的哪一个属性(样式)
- 属性值:样式的取值
3.CSS常用属性
- font-size:设置文本大小
p {font-size: 16px;
}
上面的代码将设置所有 <p> 元素的字体大小为 16px。
- color:设置文本颜色
p {color: #333;
}
上面的代码将设置所有 <p> 元素的文本颜色为 #333。
- background-color:设置背景颜色
body {background-color: #f5f5f5;
}
上面的代码将设置整个页面的背景颜色为 #f5f5f5。
- border:设置边框
div {border: 1px solid #ccc;
}
上面的代码将在所有 <div> 元素周围创建1像素宽的灰色实线边框。
- margin:设置外边距
h1 {margin-top: 20px;margin-bottom: 10px;
}
上面的代码将设置 <h1> 元素的上外边距为 20px,下外边距为 10px。
- width/height:设置元素宽度和高度
img {width: 200px;height: 100px;
}
上面的代码将设置所有图片的宽度为 200px,高度为 100px。
三. JavaScript
1.JavaScript简介
JS,即 JavaScript,是一种用于在网页上添加交互功能的脚本语言。通过 JavaScript,你可以对网页中的元素进行操作、响应用户的事件、发送网络请求、处理数据等。
JavaScript 是一种基于对象和事件驱动的语言。它在网页上操作 DOM(文档对象模型),可以修改元素的内容、样式、属性等。例如,你可以使用 JavaScript 来更改网页上的文本、创建或删除元素、动态更新样式。
JavaScript 也提供了处理用户交互、响应事件的能力。你可以通过 JavaScript 来检测和响应按钮点击、鼠标移动、键盘输入等事件。通过添加事件处理程序,你可以执行特定的操作或触发其他功能。
此外,JavaScript 还具有处理数据的能力。它提供了各种数据类型(例如字符串、数字、数组、对象等)和内置函数来处理和操作这些数据。你可以执行数学计算、字符串操作、数组操作等。
通过 JavaScript,你还可以发送和接收网络请求。你可以使用 JavaScript 发起 AJAX 请求,从服务器获取数据,然后将其动态加载到网页上,实现异步更新和交互。
总的来说,JavaScript 是一种用于在网页上添加交互功能的强大语言,使得网页能够响应用户的操作,处理数据,与服务器通信,为用户提供更丰富、动态的体验。
2.JavaScript基本语法
JavaScript 的基础语法包括以下几个方面:
- 变量声明:
使用var关键字声明一个变量。
var name = "John";- 数据类型:
JavaScript 包含多种数据类型,例如字符串(string)、数字(number)、布尔值(boolean)、数组(array)、对象(object)等。
var name = "John"; // 字符串
var age = 25; // 数字
var isMale = true; // 布尔值
var fruits = ["apple", "banana", "orange"]; // 数组
var person = { name: "John", age: 25 }; // 对象
- 运算符:
JavaScript 提供了多种运算符,用于进行数学运算、逻辑运算等。
var x = 5;
var y = 3;
var sum = x + y; // 相加运算
var isGreater = x > y; // 大于运算,返回布尔值
- 条件语句:
使用if...else来执行条件判断。
var age = 18;
if (age >= 18) {console.log("成年人");
} else {console.log("未成年人");
}
- 循环语句:
使用for、while或do...while进行循环操作。
for (var i = 0; i < 5; i++) {console.log(i);
}var j = 0;
while (j < 5) {console.log(j);j++;
}var k = 0;
do {console.log(k);k++;
} while (k < 5);
- 函数:
使用function关键字定义一个函数。
function sayHello(name) {console.log("Hello, " + name + "!");
}sayHello("John"); // 调用函数,输出 "Hello, John!"
3.javascript输入输出
感谢您提供的信息。您列出的方法是常用的 JavaScript 语言中的几个方法,在浏览器环境中使用。
alert(msg):该方法在浏览器中弹出一个警示框,显示传入的消息msg。
alert("Hello World");
console.log(msg):该方法在浏览器的开发者工具控制台中打印输出信息msg,用于调试和输出运行时的信息。
console.log("Hello World");
prompt(info):该方法在浏览器中弹出一个输入框,显示传入的提示信息info并等待用户输入。用户输入的内容将作为该方法的返回值。
var name = prompt("Please enter your name:");
console.log("Hello, " + name);
需要注意的是,alert() 主要用于向用户显示消息,而 console.log() 主要用于在开发者工具控制台中输出调试信息。
这些方法属于 JavaScript 语言的标准方法,并且在浏览器中提供。不同的环境(如 Node.js)可能具有不同的方法和工具来进行类似的操作。
4.JavaScript书写位置
JavaScript 可以写在 HTML 文件的不同位置,具体取决于需求和最佳实践。
-
内联脚本:可以直接在 HTML 元素的
onclick、onload等事件属性内写入 JavaScript 代码,或者通过<script>标签将代码嵌入到 HTML 文档中。<button onclick="myFunction()">点击我</button><script>function myFunction() {// 在这里编写 JavaScript 代码} </script>在简单的情况下,如少量代码或用于特定元素的事件处理,内联脚本是一种快速方便的方式。
-
内部脚本:可以将 JavaScript 代码放在
<script>标签内部,放在 HTML 的<head>或<body>部分中。<head><script>function myFunction() {// 在这里编写 JavaScript 代码}</script> </head><body><!-- 这里可以使用 myFunction() 函数 --> </body>这样定义的脚本可以在页面加载时立即执行,但它可能会阻塞 HTML 解析,因此,如果脚本较大或需要请求远程资源,可能会导致页面加载变慢。
-
外部脚本:可以将 JavaScript 代码放在单独的外部文件中,然后通过
<script>标签的src属性将其包含在 HTML 页面中。<script src="script.js"></script>在外部脚本中编写代码具有多个优点,如代码重用、缓存、解耦等。将 JavaScript 代码与 HTML 文件分离,有助于保持代码结构的整洁和可维护性。
通常,将 JavaScript 文件放在 HTML 页面的 <head> 部分时,可以确保在页面加载时立即加载并解析脚本。将 JavaScript 文件放在页面的底部(</body> 之前)时,可以确保 HTML 文档的其他内容(如DOM结构、样式等)已经加载完毕,再加载并执行 JavaScript 代码。这有助于提高页面加载性能和用户体验。
将 JavaScript 写在 HTML 文件的哪里取决于代码量、功能需求和最佳实践,应根据具体情况选择合适的方式。
五.XMLHttpRequest对象
XMLHttpRequest 是一个内置的 JavaScript 对象,用于在前端与后端进行数据交互。它是实现异步数据传输的基础,常用于发送 HTTP 请求并获取响应的数据。
以下是使用 XMLHttpRequest 发送 GET 请求的基本示例:
var xhr = new XMLHttpRequest(); // 创建 XMLHttpRequest 对象xhr.open("GET", "https://api.example.com/data", true); // 使用 GET 方法请求指定 URLxhr.onreadystatechange = function() { // 监听状态变化事件if (xhr.readyState === 4 && xhr.status === 200) { // 请求已完成并得到成功的响应var responseData = JSON.parse(xhr.responseText); // 解析响应数据// 在这里处理响应数据}
};xhr.send(); // 发送请求
上述代码的执行步骤:
- 创建一个
XMLHttpRequest对象。 - 通过
open方法指定要发送的请求类型(“GET”、“POST” 等)和请求的 URL。 - 使用
onreadystatechange事件监听请求状态的变化。 - 在
onreadystatechange回调函数中检查请求的状态是否为4(请求已完成)以及响应的状态码是否为200(响应成功)。 - 如果条件满足,使用
responseText获取服务器返回的响应数据,并根据需要进行解析或处理。 - 最后,通过
send方法发送请求。
XMLHttpRequest 对象仅支持同源策略,即只能与同域名、同协议和同端口的服务器进行通信。如果需要与其他域名进行通信,可以使用 CORS(跨源资源共享)或使用代理服务器来解决。
六.document对象
document 对象是 JavaScript 中表示当前 HTML 文档的内置对象。它提供了访问和操作 HTML 文档的接口,允许 JavaScript 与 HTML 元素、样式和事件进行交互。
通过 document 对象,可以进行诸如查找元素、修改文档内容、添加事件监听器等操作。下面简要介绍一些常用的 document 对象属性和方法:
-
获取元素:
getElementById(id): 根据元素的 ID 属性获取对应的元素对象。getElementsByClassName(className): 根据元素的类名获取所有符合条件的元素对象列表。getElementsByTagName(tagName): 根据元素的标签名获取所有符合条件的元素对象列表。querySelector(selector): 根据 CSS 选择器获取匹配的第一个元素对象。querySelectorAll(selector): 根据 CSS 选择器获取所有匹配的元素对象列表。
-
修改文档内容:
innerHTML: 获取或设置元素的 HTML 内容。innerText或textContent: 获取或设置元素的文本内容。createElement(tagName): 创建指定标签名的新元素。
-
修改元素样式:
style.property: 获取或设置元素的特定样式属性。className: 获取或设置元素的类名。classList: 获取或设置元素的类名列表。
-
文档信息:
title: 获取或设置文档的标题。URL: 获取文档的URL。referrer: 获取当前文档的引用来源。
-
事件处理:
addEventListener(event, callback): 为元素添加事件监听器。removeEventListener(event, callback): 移除已添加的事件监听器。
document 对象也提供了其他属性和方法,用于操作文档结构、处理表单、管理样式等。通过这些属性和方法,JavaScript 可以实现对页面的动态操作和交互。
写在后面
对于前端知识,嵌入式工程师只需要了解其框架,基本的格式。能够书写简单的页面并能与后端服务器通信即可。学习完当然要写项目了,后面小编会写一个基于WebServer的工业数据采集的项目。项目用到的知识包括HTTP协议、HTML、CSS、JS、共享内存、消息队列、Modbus协议…。知识比较杂且琐碎,最会给出Wed前端学习网站,对于嵌入式开发人员,我建议使用菜鸟教程。
相关文章:

嵌入式必备的WEB知识
写在前面 嵌入式要学习Wed前端吗?答案是要的,不需要深入学习,只需要简单了解即可。为什么要学习? 原因如下: 可以远程控制和管理设备:通过简单的Web知识,嵌入式系统可以建立Web界面,…...

Scipy 中级教程——信号处理
Python Scipy 中级教程:信号处理 Scipy 的信号处理模块提供了丰富的工具,用于处理和分析信号数据。在本篇博客中,我们将深入介绍 Scipy 中的信号处理功能,并通过实例演示如何应用这些工具。 1. 信号生成与可视化 首先ÿ…...

【排序篇2】选择排序、计数排序
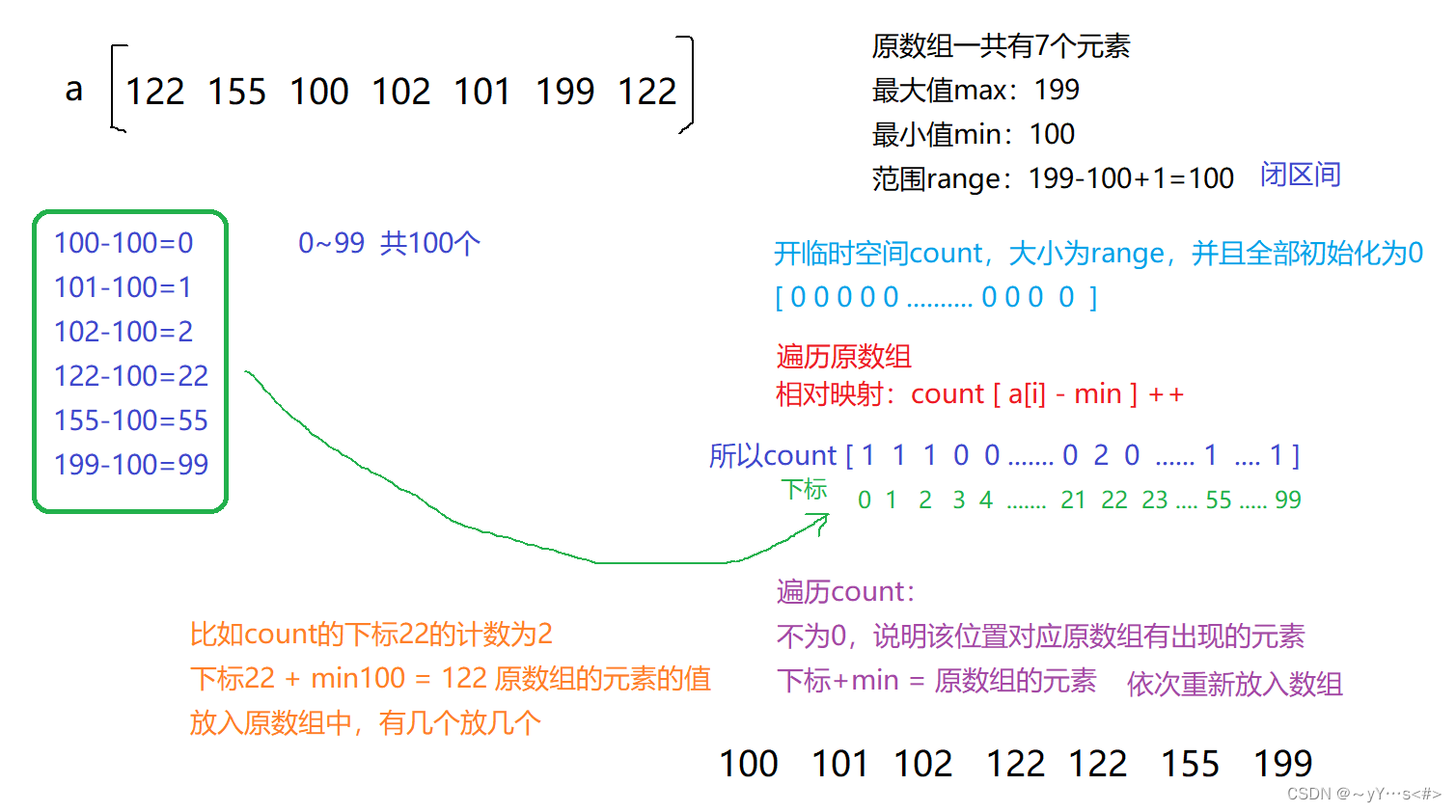
目录 一、选择排序二、计数排序 一、选择排序 整体思想: 从数组中选出最小值和最大值放在起始位置,直到排序完成 具体步骤: 定义两个变量begin和end为下标,指向数组始末定义要找的最大值的下标为maxi,最小值的下标为…...

重生奇迹mu敏弓加点攻略
1. 选择正确的属性点分配 在重生奇迹mu游戏中敏弓的属性点分配非常重要。建议将主要属性点分配在敏捷和力量上这样可以提高敏弓的攻击力和闪避能力。适当加点在体力和魔力上可以提高敏弓的生存能力和技能释放次数。不要忘记适当加点在智力上可以提高敏弓的技能威力和命中率。 …...

用通俗易懂的方式讲解:一文讲透主流大语言模型的技术原理细节
大家好,今天的文章分享三个方面的内容: 1、比较 LLaMA、ChatGLM、Falcon 等大语言模型的细节:tokenizer、位置编码、Layer Normalization、激活函数等。 2、大语言模型的分布式训练技术:数据并行、张量模型并行、流水线并行、3D …...

通过IP地址识别风险用户
随着互联网的迅猛发展,网络安全成为企业和个人关注的焦点之一。识别和防范潜在的风险用户是维护网络安全的关键环节之一。IP数据云将探讨通过IP地址识别风险用户的方法和意义。 IP地址的基本概念:IP地址是互联网上设备的独特标识符,它分为IP…...

汇编和C语言转换
C语言和汇编语言之间有什么区别 C语言和汇编语言之间存在显著的区别,主要体现在以下几个方面: 抽象层次: 汇编语言:更接近硬件的低级语言,通常与特定的处理器或指令集紧密相关。它提供了对处理器指令的直接控制,允许程序员直接操作硬件资源,如寄存器、内存等。 C语言:…...
)
【IOS】惯性导航详解(包含角度、加速度、修正方式的api分析)
参考文献 iPhone的惯性导航,基于步态。https://www.docin.com/p-811792664.html Inertial Odometry on Handheld Smartphones: https://arxiv.org/pdf/1703.00154.pdf 惯性导航项目相关代码:https://github.com/topics/inertial-navigation-systems use…...

Self-Attention
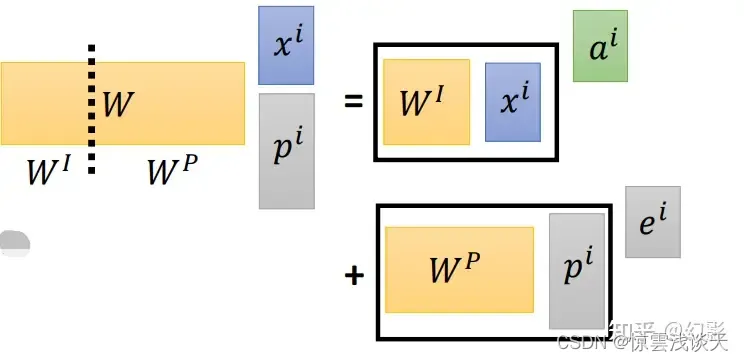
前置知识:RNN,Attention机制 在一般任务的Encoder-Decoder框架中,输入Source和输出Target内容是不一样的,比如对于英-中机器翻译来说,Source是英文句子,Target是对应的翻译出的中文句子,Attent…...

网络协议与攻击模拟_04ICMP协议与ICMP重定向
ICMP协议是网络层协议, 利用ICMP协议可以实现网络中监听服务和拒绝服务,如 ICMP重定向的攻击。 一、ICMP基本概念 1、ICMP协议 ICMP是Internet控制报文协议,用于在IP主机、路由器之间传递控制消息,控制消息指网络通不通、主机是…...

pytest-mock 数据模拟
文章目录 mock 测试unittest.mockMock类MagicMock类patch装饰器create_autospec函数断言的方法 pytest-mock 使用 mock 测试 在单元测试时,有些数据需要依赖其他服务或者不好获取到,此时需要使用mock来模拟对应的函数、对象等。 mock模拟数据的python…...

单片机原理及应用:定时器/计数器综合应用
本文是《单片机原理及应用》专栏中的最后一篇文章,笔者以编译器的安装配置——51单片机简介——LED和数码管外设——开关和按键控制功能切换——外部中断系统——定时器与计数器为知识大纲,介绍了C语言编程控制51单片机的入门教程。作为收尾,…...

R语言【paleobioDB】——pbdb_intervals():通过参数选择,返回多个地层年代段的基本信息
Package paleobioDB version 0.7.0 paleobioDB 包在2020年已经停止更新,该包依赖PBDB v1 API。 可以选择在Index of /src/contrib/Archive/paleobioDB (r-project.org)下载安装包后,执行本地安装。 Usage pbdb_interval (id, ...) Arguments 参数【..…...

阅读笔记lv.1
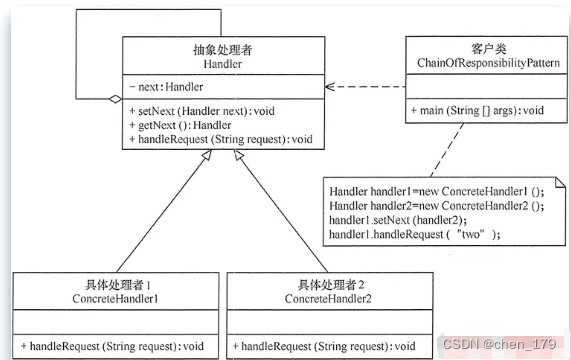
阅读笔记 sql中各种 count结论不同存储引擎计算方式区别count() 类型 责任链模式常见场景例子(闯关游戏) sql中各种 count 结论 innodb count(*) ≈ count(1) > count(主键id) > count(普通索引列) > count(未加索引列)myisam 有专门字段记录…...

小鼠的滚动疲劳仪-转棒实验|ZL-200C小鼠转棒疲劳仪
转棒实验|ZL-200C小鼠转棒疲劳仪用于检测啮齿类动物的运动功能。通过测量动物在滚筒上行走的持续时间,来评定**神经系统*病或损坏以及药物对运动协调功能和疲劳的影响。 疲劳实验中,让小鼠在不停转动的棒上运动,肌肉会很快进入疲劳状态&#…...

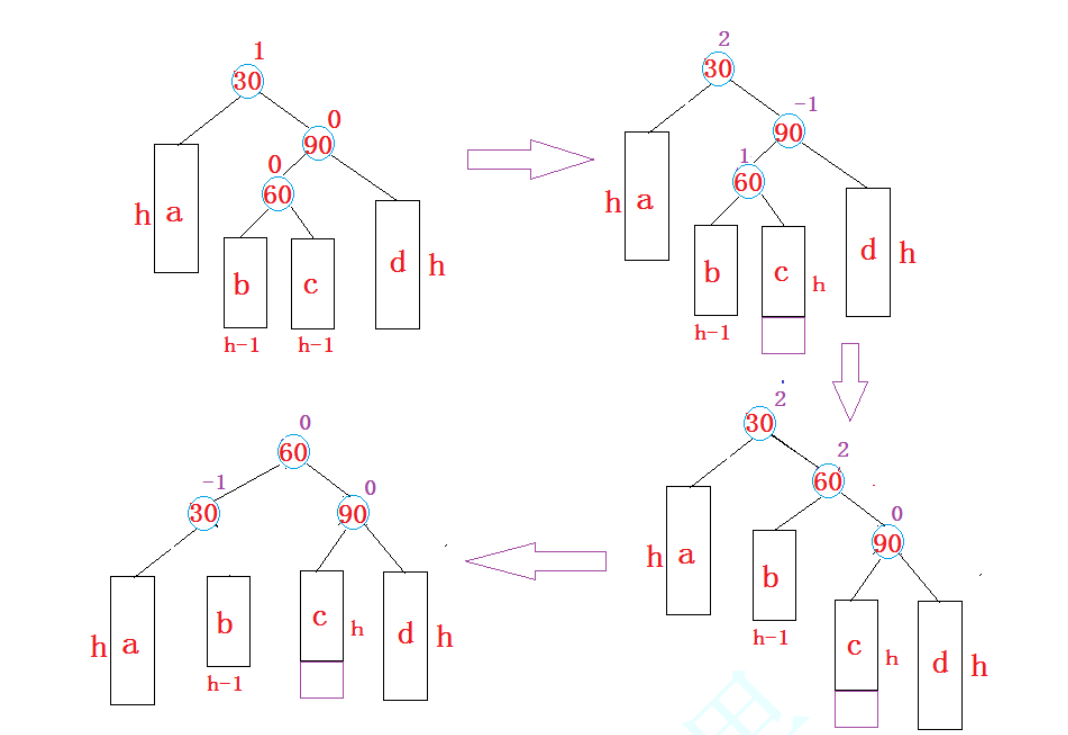
平衡搜索二叉树(AVL树)
目录 前言 一、AVL树的概念 二、AVL树的定义 三、AVL树的插入 四、AVL树的旋转 4.1、右单旋 4.2、左单旋 4.3、左右双旋 4.4、右左双旋 五、AVL树的验证 5.1、 验证其为二叉搜索树 5.2、 验证其为平衡树 六、AVL树的性能 前言 二叉搜索树虽可以缩短查找的效率&…...

2024年1月12日学习总结
学习目标 完成集中学习的readme 完成联邦学习的代码编写 边学习边总结 学习内容 Introduction to Early Stopping 1、Overfitting 过拟合是所有机器学习,深度学习中可能出现的一个比较严重的问题。具体表现就是:你的模型在训练集上处理的效果非常好&…...

PCL 使用克拉默法则进行四点定球(C++详细过程版)
目录 一、算法原理二、代码实现三、计算结果本文由CSDN点云侠原创,PCL 使用克拉默法则进行四点定球(C++详细过程版),爬虫自重。如果你不是在点云侠的博客中看到该文章,那么此处便是不要脸的爬虫与GPT生成的文章。 一、算法原理 已知空间内不共面的四个点,设其坐标为 A (…...

前端导致浏览器奔溃原因分析
内存泄漏 内存泄漏(Memory Leak)是指程序中已动态分配的堆内存由于某种原因程序未释放或无法释放,造成系统内存的浪费,导致程序运行速度减慢甚至系统崩溃等严重后果。(程序某个未使用的变量或者方法,长期占…...

力扣:209.长度最小的子数组
1.题目分析: 给定一个含有 n 个正整数的数组和一个正整数 target 。 找出该数组中满足其总和大于等于 target 的长度最小的 连续子数组 [numsl, numsl1, ..., numsr-1, numsr] ,并返回其长度。如果不存在符合条件的子数组,返回 0 。 示例 …...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

LabVIEW双光子成像系统技术
双光子成像技术的核心特性 双光子成像通过双低能量光子协同激发机制,展现出显著的技术优势: 深层组织穿透能力:适用于活体组织深度成像 高分辨率观测性能:满足微观结构的精细研究需求 低光毒性特点:减少对样本的损伤…...

python爬虫——气象数据爬取
一、导入库与全局配置 python 运行 import json import datetime import time import requests from sqlalchemy import create_engine import csv import pandas as pd作用: 引入数据解析、网络请求、时间处理、数据库操作等所需库。requests:发送 …...

学习一下用鸿蒙DevEco Studio HarmonyOS5实现百度地图
在鸿蒙(HarmonyOS5)中集成百度地图,可以通过以下步骤和技术方案实现。结合鸿蒙的分布式能力和百度地图的API,可以构建跨设备的定位、导航和地图展示功能。 1. 鸿蒙环境准备 开发工具:下载安装 De…...

前端调试HTTP状态码
1xx(信息类状态码) 这类状态码表示临时响应,需要客户端继续处理请求。 100 Continue 服务器已收到请求的初始部分,客户端应继续发送剩余部分。 2xx(成功类状态码) 表示请求已成功被服务器接收、理解并处…...

数据库正常,但后端收不到数据原因及解决
从代码和日志来看,后端SQL查询确实返回了数据,但最终user对象却为null。这表明查询结果没有正确映射到User对象上。 在前后端分离,并且ai辅助开发的时候,很容易出现前后端变量名不一致情况,还不报错,只是单…...
