WPF XAML(一)
一、XAML的含义
问:XAML的含义是什么?为什么WPF中会使用XAML?而不是别的?
答:在XAML是基于XML的格式,XML的优点在于设计目标是具有逻辑性易读而且简单内容也没有被压缩。 其中需要提一下XAML文件在 Visual Studio (VS) 编译时,是会被转换为BAML。BAML最终会以资源的形式嵌入到DLL或者EXE程序集中。由于BAML是标记化的,所以在程序运行时能够被更快的解析。
二、 XAML文档中的含义
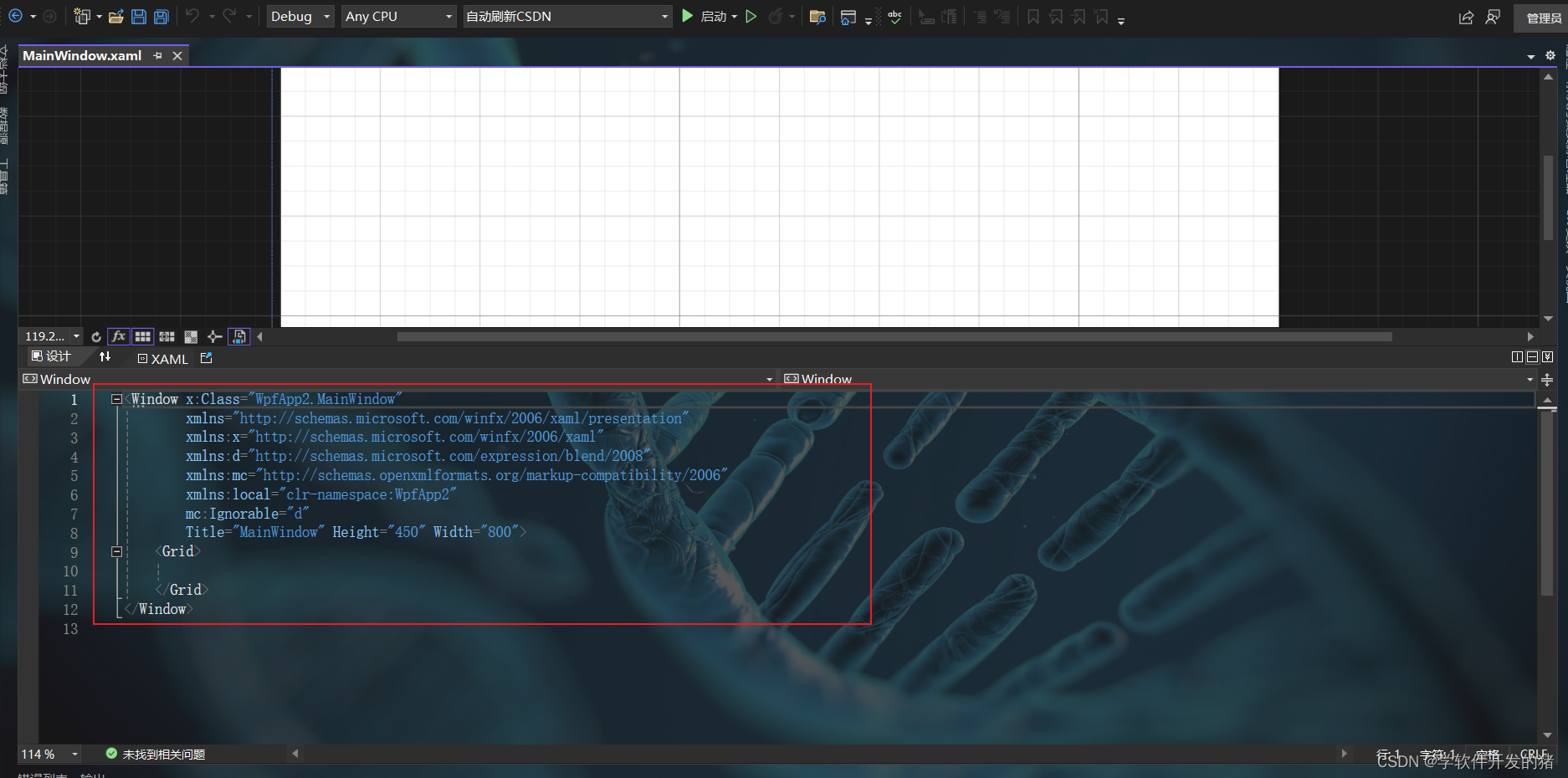
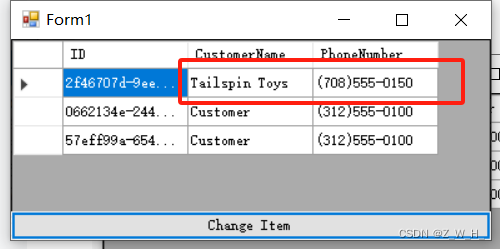
我们新建一个WPF应用程序。(创建的过程就跳过了,如果不知道可以查一下)在我们新建的WPF程序中,如下图的红框内容是我们需要介绍的内容。

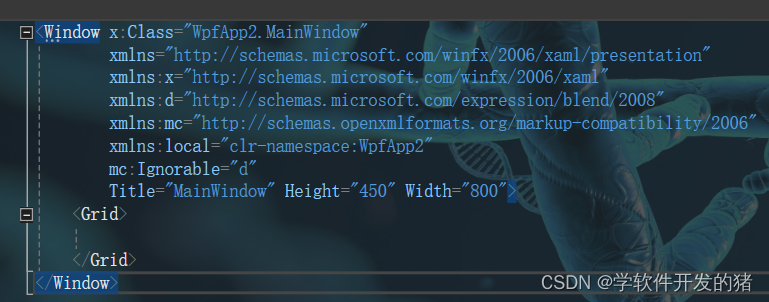
放大的效果,我们一行一行的解释:
示例解释:
首先我们可以关注到两个元素,Window和Grid元素被<>修饰起来的其实都是创建了一个类型的实例。例如<Grid>就是创建了一个Grid对象。其中还需要注意其中Window我们称呼其为“顶级元素”因为在XAML中必须且只能有一个顶级元素。顶级元素在WPF中只有三种类型,其他两种是 Page和Application
Title="MainWindow" Height="450" Width="800"示例解释:
我们关注到上面的,如Title="MainWindow" 其中这里就是给当前Window 元素对象属性进行了对Title属性赋值,其中赋值是通过attribute特性来实现的。attribute特性可以为每一个类的属性进行赋值。有些情况属性值比较复杂就采用属性元素语法(后面介绍)。
运行效果是Title 设置当前窗体的标题Width Height是设置当前窗体的宽和高的
<Window x:Class="WpfApp2.MainWindow"示例解释:
这里是指示XAML文件对应的C#类。换句话说就是创建了一个名为MainWindow的新类,改类继承Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"示例解释:
这个在WPF当中是指定名称空间的意思,其中以xmlns开头是因为它是xml中的一个特殊特性。它专门用来声明名称空间。所以我们在声明名称空间的时候,通常都是以xmlns开头。
当前这个名称空间是指向WPF所有的类。
当前的名称空间是没有前缀的所以它是整个文档的默认名称空间,我们在使用当前名称空间里面的WPF的所有类,我们就不需要以前缀开头来去声明。
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"示例解释:改名称空间的前缀为X所以在使用当前名称空间的内容前面需要以<X:开头。
举个例子:
<x:Array Type="List"><List><ListItem><ParagraphFontFamily="1"FontSize="15"FontStyle="Normal"FontWeight="Bold">5</Paragraph></ListItem></List></x:Array>三、代码隐藏类
在我们创建wpf的时候我们前面提到了有一行<Window x:Class="WpfApp2.MainWindow"。是Windows ,X 前缀开头的一个Class来修饰了一个MainWindow类,当前类继承自Windows 。其实这个时候我们的编译器就自动为我们生成了当前类的代码。
代码如下所示:
namespace WpfApp2
{/// <summary>/// MainWindow.xaml 的交互逻辑/// </summary>public partial class MainWindow : Window{public MainWindow(){InitializeComponent();}}
}我们介绍一下InitializeComponent方法。当前方法就是 调用System.Windows.Application类的LoadComponent方法LoadComponent方法是从程序集中提取BAML并用它来构建用户界面,解析BAML时它会创建每个控件的对象设置其属性并关联所有事件处理程序。所以他在我们wpf当中是很重要的一个方法所以我们永远都不要删除它,就算我们新建了一个构造函数,我们也应该在新建的构造方法当中调用当前方法
四、简单属性和类型转换器
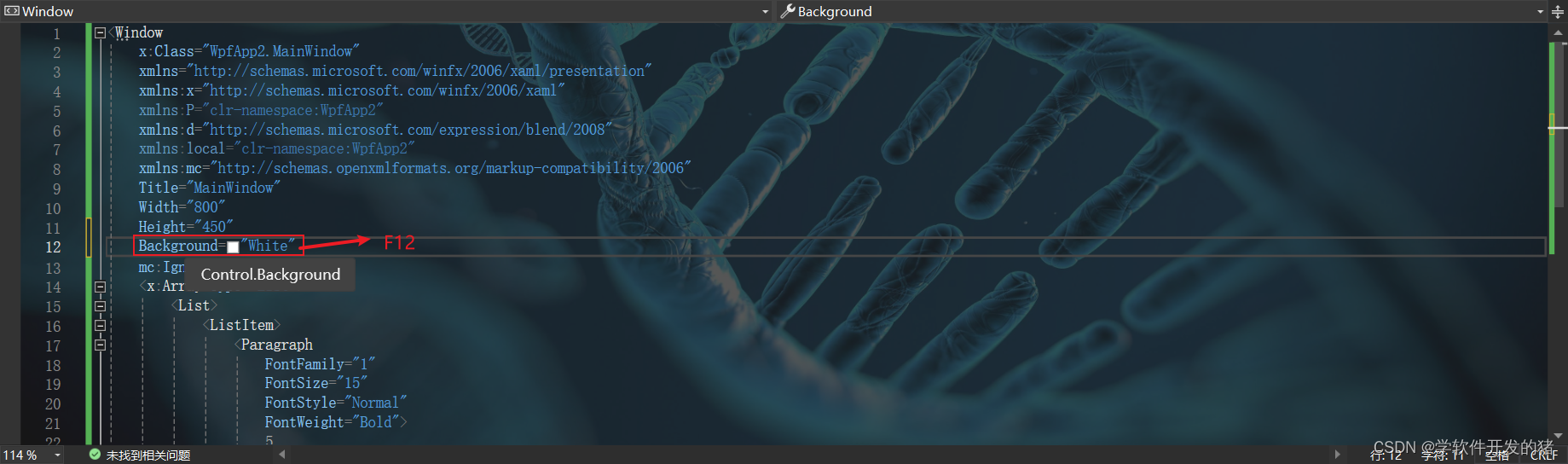
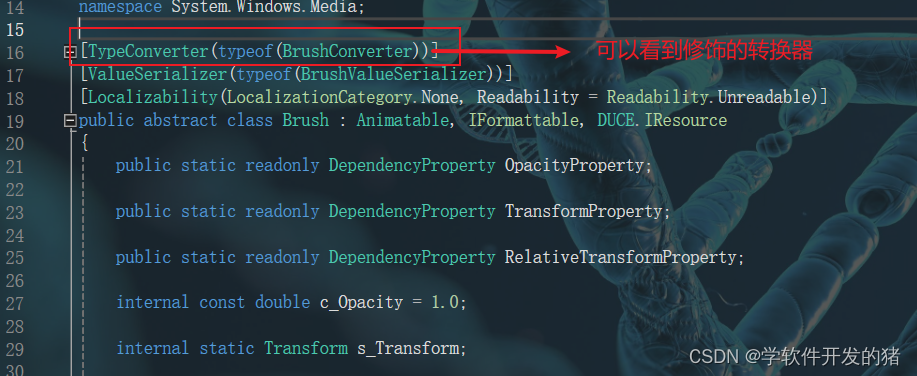
简单属性?简单属性就是我们前面提到的直接进行对属性进行赋值如 Width="800" ,但我们这里属性赋值的过程中其实编译器会执行类型转换的操作。主要是为了关联非字符串和字符串属性。将转换后的值赋值给我们的属性。首先属性赋值的的过程中都会去查找TypeConverter特性如果提供了TypeConverter特性,该特性将指定哪个类可执行转换。
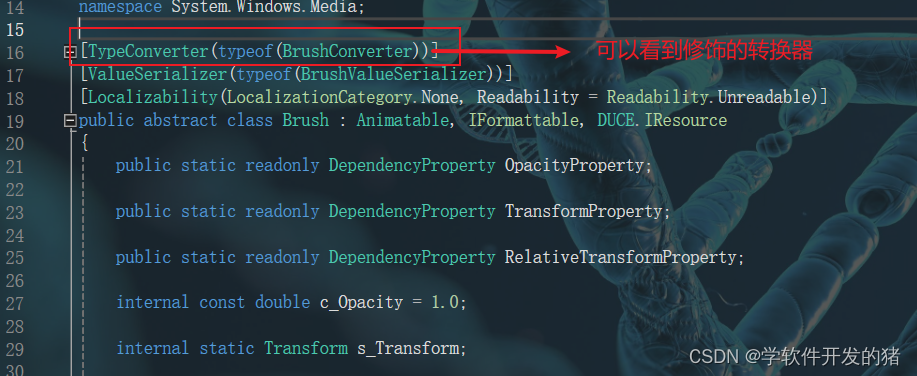
如Background 属性指定了BrushConverter类型转换器,怎么找到的呢?



提示:类型转换器指定了什么类型的值可以转换为当前属性的值 。
五、复杂属性
问:什么是复杂属性?
答:实际上就是当前属性包含了完备的对象,当前的对象具有自己的一系列属性。也可以通过类型转换器来实现,但有时可能这种实现方式更加复杂。
举个例子:
<Window.Background><SolidColorBrush Color="Red" />
</Window.Background>注意:<Window.Background>标签 我们称呼为WIndow的子标签。
举个例子:
<Window.Background><LinearGradientBrush><GradientStop Color="Red" Offset="0" /><GradientStop Color="Black" Offset="1" /></LinearGradientBrush></Window.Background>示例解释:
当前我们创建了LinearGradientBrush对象然后创建了GradientStop 对象来填充GradientStopCollection集合(LinearGradientBrush 的类型)
提示:所有的xaml我们都说是创建了某某对象然后给某某对象添加了什么样的内容,那么反过来其实我们用xaml写的所有的代码我们都可以用代码来实现 。这里就不做示范了。
六、标记扩展
问:什么是标记扩展?
答:他可以帮我们完成某些情景:如可将属性值设置为一个已经存在的对象、或者希望通过将一个属性绑定到另一个控件来动态的设置属性值。这两种情况我们都需要使用标记扩展。其中我会举例第一种的写法。
举个例子:
<Window.Background><LinearGradientBrush><LinearGradientBrush.GradientStops><GradientStop Offset="0.5" Color="{x:Static local:MainWindow.color}" /><GradientStop Offset="0.5" Color="Black" /></LinearGradientBrush.GradientStops></LinearGradientBrush></Window.Background>using System.Windows;
using System.Windows.Media;namespace WpfApp2
{/// <summary>/// MainWindow.xaml 的交互逻辑/// </summary>public partial class MainWindow : Window{public MainWindow(){InitializeComponent();}public static Color color { get; set; } = Colors.Red;}
}示例解释: 当前代码将Color属性设置为一个已经存在的对象。
七、嵌套元素
XAML每个元素决定如何处理嵌套的元素。这种交互会使用下面三种机制中的一种进行中转。
1 如果父元素实现了Ilist接口,解析器将调用list点Add的方法,并且为该方法传入子元素作为参数
2 如果父元素实现了IDictionary接口那么将调用IDictionary。Add的方法并且为该方法传递子元素作为参数。当使用字典集合时还必须设置X:Key特性以便为每个条目指定键名。
3 父元素使用ContentProperty特性进行修饰,解析器将使用子元素设置对应的属性
举个例子:
<Window.Background><LinearGradientBrush><LinearGradientBrush.GradientStops><GradientStop Offset="0.5" Color="{x:Static local:MainWindow.color}" /><GradientStop Offset="0.5" Color="Black" /></LinearGradientBrush.GradientStops></LinearGradientBrush></Window.Background>示例解释:
当前属性GradientStops 是GradientStopCollection类型实现了IList接口所以编译器会调用list接口点Add的方法将元素作为参数添加
举个例子:
<Grid><Button/><Button/>
</Grid>示例解释:
当前Grid既没有实现IDictionary接口也没有实现Ilist接口但他实现了ContentProperty特性所以编译器会执行 。(可以反编译看到)那么实际程序就会调用Grid的Children属性的Add方法将嵌套的元素添加进去。;
提示:所以继承ContentControl控件都只能包含单一的嵌套元素。继承ItemsControl类的控件都可以包含多个条目集合。
举个例子:
<ListBox><ListBoxItem /><ListBoxItem /><ListBoxItem /><ListBoxItem /><ListBoxItem /><StackPanel /><Button />
</ListBox><Button><StackPanel />
</Button>ListBox继承ItemsControl,而Button继承ContentControl。
相关文章:

WPF XAML(一)
一、XAML的含义 问:XAML的含义是什么?为什么WPF中会使用XAML?而不是别的? 答:在XAML是基于XML的格式,XML的优点在于设计目标是具有逻辑性易读而且简单内容也没有被压缩。 其中需要提一下XAML文件在 Visu…...

每日一题:LeetCode-LCR 007. 三数之和
每日一题系列(day 18) 前言: 🌈 🌈 🌈 🌈 🌈 🌈 🌈 🌈 🌈 🌈 🌈 🌈 🌈 🔎…...
 在信号和图像处理中的应用)
四元数傅里叶变换(Quaternion Fourier Transforms) 在信号和图像处理中的应用
引言: 信号和图像处理是现代科学和工程领域中非常重要的一个方向,它涉及到对信号和图像进行分析、压缩、增强和恢复等操作。传统的信号和图像处理方法主要依赖于傅里叶变换和滤波器等工具,但这些方法在处理复杂系统时存在一定的局限性。近年来,四元数傅里叶变换作为一种新兴…...

vue项目之.env文件.env.dev、test、pro
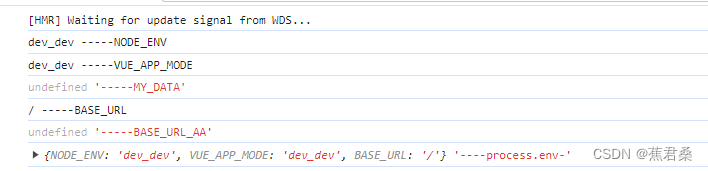
.env文件是vue运行项目时的环境配置文件。 .env: 全局默认配置文件,所有环境(开发、测试、生产等)均会加载并合并该文件 .env.development(开发环境默认命名) 开发环境的配置,文件名默认为.env.development,如果需要改名也是可以的…...

Fabric2.2:在有系统通道的情况下搭建应用通道
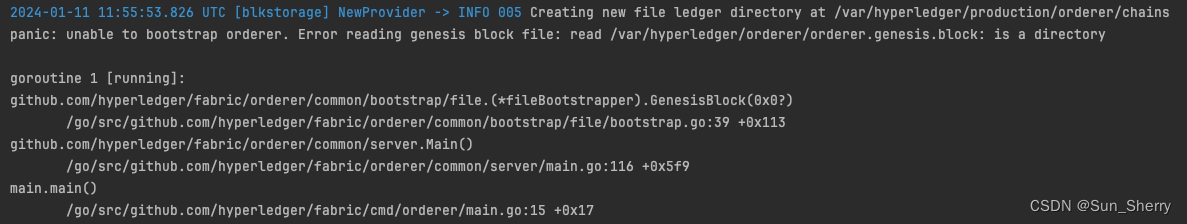
写在最前 在使用Fabric-SDK-Go1.0.0操作Fabric网络时遇到了bug。Fabric-SDK-GO的当前版本没有办法在没有系统通道的情况下创建应用通道,而Fabric的最新几个版本允许在没有系统通道的情况下搭建应用通道。为了解决这个矛盾并使用Fabric-SDK-GO完成后续的项目开发&…...
)
测试人员必备基本功(2)
容易被忽视的bug 第二章 修改表单容易被忽视的bug 文章目录 容易被忽视的bug第二章 修改表单容易被忽视的bug 前言一、修改表单二、具体功能1.修改角色2.接口设计 三、测试设计1.测试点2.容易发现bug的测试点如下: 总结 前言 一个WEB系统的所有功能模块࿰…...

第十二章 Java内存模型与线程(一)
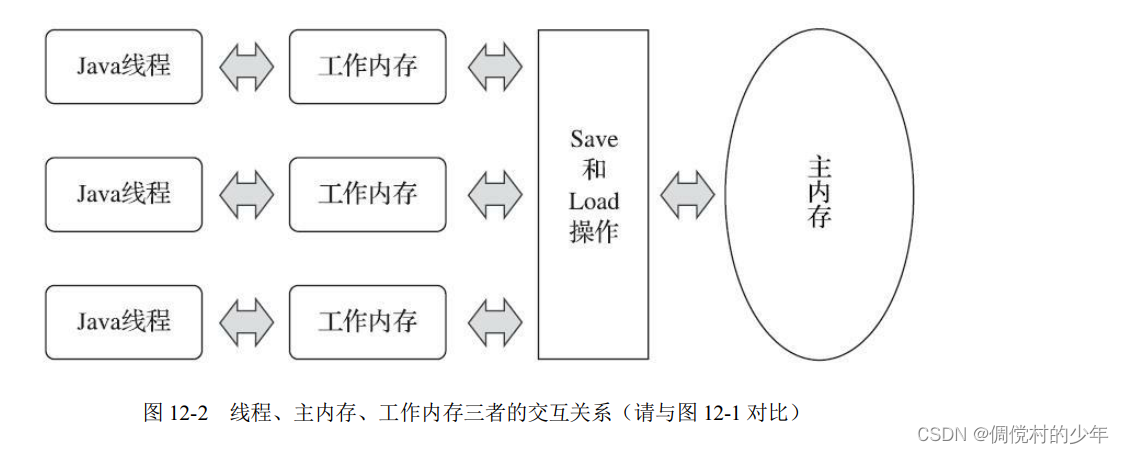
文章目录 12.3 Java内存模型12.3.1 主内存与工作内存12.3.2 内存间交互操作小结12.3.3 对于volatile型变量的特殊规则12.3.5 原子性、可见性与有序性12.3.6 先行发生原则 12.3 Java内存模型 12.3.1 主内存与工作内存 1.Java 内存模型规定了所有的变量都存储在主内存ÿ…...

C# WPF 数据绑定
需求 后台变量发生改变,前端对应的相关属性值也发生改变 实现 接口 INotifyPropertyChanged 用于通知客户端(通常绑定客户端)属性值已更改。 示例 示例一 官方示例代码如下 using System; using System.Collections.Generic; using System.ComponentModel; using Sys…...

进程和线程的比较
目录 一、前言 二、Linux查看进程、线程 2.1 Linux最大进程数 2.2 Linux最大线程数 2.3 Linux下CPU利用率高的排查 三、线程的实现 四、上下文切换 五、总结 一、前言 进程是程序执行相关资源(CPU、内存、磁盘等)分配的最小单元,是一…...

深入理解 Flink(四)Flink Time+WaterMark+Window 深入分析
Flink Window 常见需求背景 需求描述 每隔 5 秒,计算最近 10 秒单词出现的次数 —— 滑动窗口 每隔 5 秒,计算最近 5 秒单词出现的次数 —— 滚动窗口 关于 Flink time 种类 TimeCharacteristic ProcessingTimeIngestionTimeEventTime WindowAssign…...

科技创新领航 ,安川运动控制器为工业自动化赋能助力
迈入工业4.0时代,工业自动化的不断发展,让高精度运动控制成为制造业高质量发展的重要技术手段。北京北成新控伺服技术有限公司作为一家集工业自动化产品销售、系统设计、开发、服务于一体的高新技术企业,其引进推出的运动控制产品一直以卓越的…...

图像异或加密及唯密文攻击
异或加密 第一种加密方式为异或加密,异或加密的原理是利用异或的可逆性质,原始图像的像素八位bit分别与伪随机二进制序列异或,得到的图像就为加密图像。如下图对lena图像进行加密。 伪随机序列为一系列二进制代码,它受加密秘钥控…...

React Grid Layout基础使用
摘要 React Grid Layout是一个用于在React应用程序中创建可拖拽和可调整大小的网格布局的库。它提供了一个灵活的网格系统,可以帮助开发人员构建响应式的布局,并支持拖拽、调整大小和动画效果。本文将介绍如何使用React Grid Layout来创建自适应的布局。…...

第11章 1 文件及IO操作
文章目录 文件的概述及基本操作步骤 p151文件的写入操作 p152文件的读取操作及文件复制 p153文件的读取操作文件复制 with语句的使用 p154一维数据和二维数据的存储与读取 p155高维数据的存储和读取 p156os模块中的常用的函数 p157os.path模块中常用的函数 p158 文件的概述及基…...

Tomcat服务实例部署
目录 **Tomcat 由一系列的组件构成,其中核心的组件有三个:** 什么是 servlet? 什么是 JSP? Tomcat 功能组件结构: Container 结构分析: Tomcat 请求过程: ## Tomcat 服务部署 1.关闭防火墙…...

高精度彩色3D相机:开启崭新的彩色3D成像时代
3D成像的新时代 近年来,机器人技术的快速发展促使对3D相机技术的需求不断增加,原因在于,相机在提高机器人的性能和实现多种功能方面发挥了决定性作用。然而,其中许多应用所需的解决方案更复杂,仅提供环境的深度信息是…...

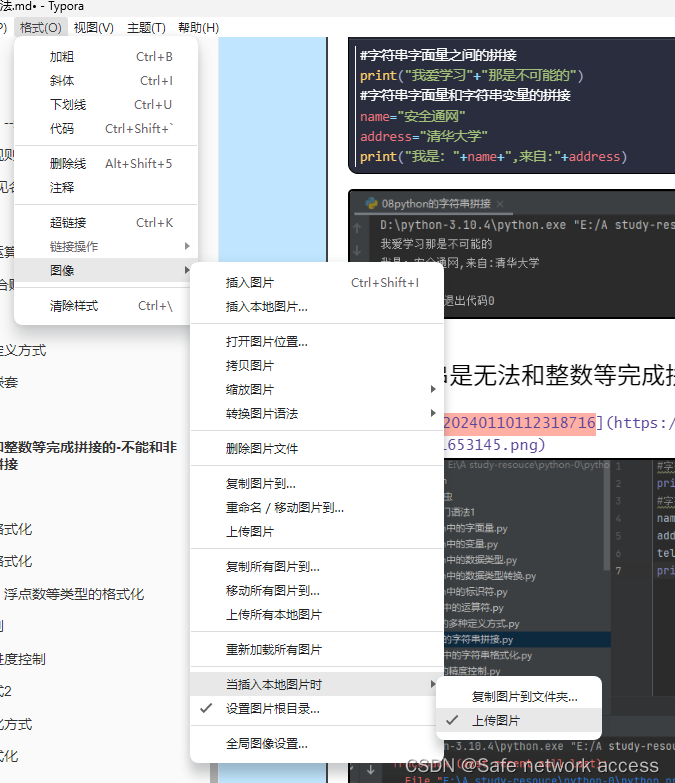
借助Gitee将typora图片上传CSDN
概述 前面已经发了一个如何借助Github将typora上的图片上传到csdn上,但这有个缺陷:需要科学上网才能加速查看已经上传到github上的图片,否则就会出现已经上传的图片,无法正常查看的问题 如何解决? 那就可以使用Gite…...

几件奇怪的事产生的疑团
1.记得当年在中国科技大学杨照华给我们上初等数论课(杨是北大毕业,闵嗣鹤教授的关门弟子,后来到华南师大任教),他说过“据华老(华罗庚)讲,希尔伯特最先解决华林问题的论文中用到二十…...

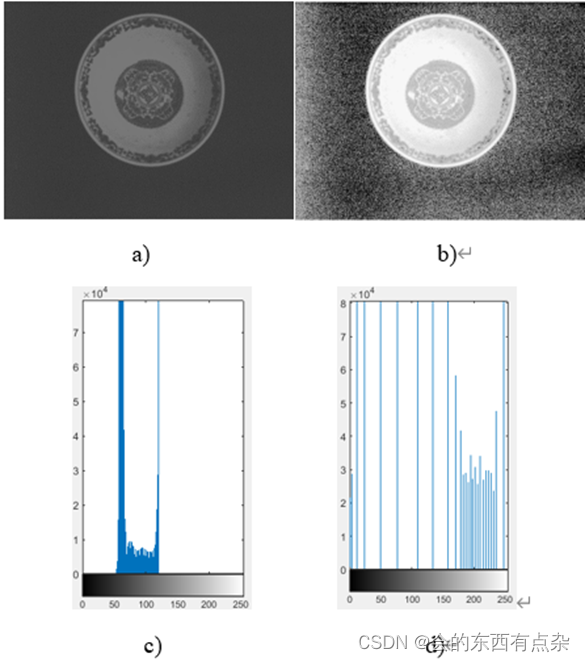
陶瓷碗口缺口检测-图像增强
图像增强 在采集图像的过程中,可能会有由于采集图像环境中光源照射不足,导致采集的图像对比度不足,图像视觉效果较暗的情况,可以通过直方图均衡化或者直方图规定化。如图a为原图像对比度低,图c为其直方图,…...

gitee创建远程仓库并克隆远程仓库到电脑
1、首先点加号新建一个仓库 2、输入仓库名,路径会自动填充,填写简单的仓库介绍,先选择私有,在仓库创建之后,可以改为开源 3、打开建好的仓库 4、复制仓库链接 5、打开一个文件夹(想要存储远程仓库的地址),在…...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...
