猫头虎分享:探索TypeScript的世界 — TS基础入门
博主猫头虎的技术世界
🌟 欢迎来到猫头虎的博客 — 探索技术的无限可能!
专栏链接:
🔗 精选专栏:
- 《面试题大全》 — 面试准备的宝典!
- 《IDEA开发秘籍》 — 提升你的IDEA技能!
- 《100天精通Golang》 — Go语言学习之旅!
领域矩阵:
🌐 猫头虎技术领域矩阵:
深入探索各技术领域,发现知识的交汇点。了解更多,请访问:
- 猫头虎技术矩阵
- 新矩阵备用链接

文章目录
- 猫头虎分享:探索TypeScript的世界 — TS基础入门 🐱👓
- 摘要
- 引言
- 正文
- TypeScript简介 📘
- TypeScript的安装与配置 🛠️
- TypeScript的基本类型 📚
- TypeScript中的函数 🛠️
- TypeScript中的接口与类 🏗️
- TypeScript中的高级类型 🚀
- 小结 📝
- 参考资料
猫头虎分享:探索TypeScript的世界 — TS基础入门 🐱👓

摘要
在这篇博客中,我们将深入浅出地探索TypeScript(TS)的基础知识。从基本概念到进阶应用,无论你是编程新手还是资深开发者,这篇文章都会带你领略TypeScript的魅力。涵盖面广,实例丰富,“TypeScript入门”、“编程语言学习”、“前端开发技术”。🌟
引言
嗨,亲爱的读者朋友们,我是猫头虎博主🐱👤!今天我们要聊的是一个让前端开发者们兴奋不已的话题 — TypeScript的基础入门。TypeScript,作为JavaScript的超集,不仅增强了代码的可读性和可维护性,还大幅提升了开发效率。那么,让我们一起开启TS的奇妙之旅吧!
正文
TypeScript简介 📘
-
什么是TypeScript?
TypeScript是JavaScript的一个超集,由Microsoft开发。它添加了可选的静态类型检查以及最新的ECMAScript特性。 -
TypeScript的优势
- 类型安全:减少了运行时错误。
- 工具支持:智能代码补全、接口文档、重构更加高效。
- 易于维护:适合大型项目,提高代码质量和可维护性。
- 社区活跃:得到了广泛的社区支持和持续的更新。
TypeScript的安装与配置 🛠️
-
安装Node.js
TypeScript需要Node.js环境。可以从Node.js官网下载并安装。 -
安装TypeScript
通过npm安装TypeScript。打开终端,输入以下命令:npm install -g typescript -
验证安装
输入tsc --version,若显示版本信息,则表示安装成功。
TypeScript的基本类型 📚
-
布尔值(Boolean)
let isDone: boolean = false; -
数字(Number)
let decimal: number = 6; -
字符串(String)
let color: string = "blue"; color = 'red'; -
数组(Array)
let list: number[] = [1, 2, 3]; // 或者使用泛型数组类型 let list: Array<number> = [1, 2, 3];
TypeScript中的函数 🛠️
-
函数定义
function add(x: number, y: number): number {return x + y; } -
可选参数和默认参数
function buildName(firstName: string, lastName?: string): string {if (lastName) return firstName + " " + lastName;else return firstName; }
TypeScript中的接口与类 🏗️
-
接口(Interface)
interface LabelledValue {label: string; }function printLabel(labelledObj: LabelledValue) {console.log(labelledObj.label); }let myObj = {size: 10, label: "Size 10 Object"}; printLabel(myObj); -
类(Class)
class Animal {name: string;constructor(theName: string) { this.name = theName; }move(distanceInMeters: number = 0) {console.log(`${this.name} moved ${distanceInMeters}m.`);} }
TypeScript中的高级类型 🚀
-
联合类型
let value: number | string; value = 12; // OK value = "Hello World"; // OK -
类型别名
type StringOrNumber = string | number; let sn: StringOrNumber; sn = 123; // OK sn = "abc"; // OK -
泛型
function identity<T>(arg: T): T {return arg; } let output = identity<string>("myString");
小结 📝
在本篇文章中,我们介绍了TypeScript的基础知识,包括其安装、基本类型、函数、接口、类以及高级类型。这些内容对于理解TypeScript及其应用至关重要。
参考资料
- TypeScript官网:TypeScript Official Website
👉 更多信息:有任何疑问或者需要进一步探讨的内容,欢迎点击下方文末名片获取更多信息。我是猫头虎博主,期待与您的交流! 🦉💬
🚀 技术栈推荐:
GoLang, Git, Docker, Kubernetes, CI/CD, Testing, SQL/NoSQL, gRPC, Cloud, Prometheus, ELK Stack
💡 联系与版权声明:
📩 联系方式:
- 微信: Libin9iOak
- 公众号: 猫头虎技术团队
⚠️ 版权声明:
本文为原创文章,版权归作者所有。未经许可,禁止转载。更多内容请访问猫头虎的博客首页。
点击
下方名片,加入猫头虎学习团队。一起探索科技的未来,共同成长。
相关文章:

猫头虎分享:探索TypeScript的世界 — TS基础入门
博主猫头虎的技术世界 🌟 欢迎来到猫头虎的博客 — 探索技术的无限可能! 专栏链接: 🔗 精选专栏: 《面试题大全》 — 面试准备的宝典!《IDEA开发秘籍》 — 提升你的IDEA技能!《100天精通Golang》…...

Unity-生命周期函数
目录 生命周期函数是什么? 生命周期函数有哪些? Awake() OnEnable() Start() FixedUpdate() Update() Late Update() OnDisable() OnDestroy() Unity中生命周期函数支持继承多态吗? 生命周期函数是什么? 在Unity中&…...

SQL概述及SQL分类
SQL由IBM上世纪70年代开发出来,是使用关系模型的数据库应用型语言,与数据直接打交道。 SQL标准 SQL92,SQL99,他们分别代表了92年和99年颁布的SQL标准,我们今天使用的SQL语言依旧遵循这些标准。 SQL的分类 DDL:数据定…...

[VSCode] VSCode 常用快捷键
文章目录 VSCode 源代码编辑器VSCode 常用快捷键分类汇总01 编辑02 导航03 调试04 其他05 重构06 测试07 扩展08 选择09 搜索10 书签11 多光标12 代码片段13 其他 VSCode 源代码编辑器 官网:https://code.visualstudio.com/ 下载地址:https://code.visua…...

函数指针和回调函数 以及指针函数
函数指针(Function Pointer): 定义: 函数指针是指向函数的指针,它存储了函数的地址。函数的二制制代码存放在内存四区中的代码段,函数的地址它在内存中的开始地址。如果把函数的地址作为参数,就…...

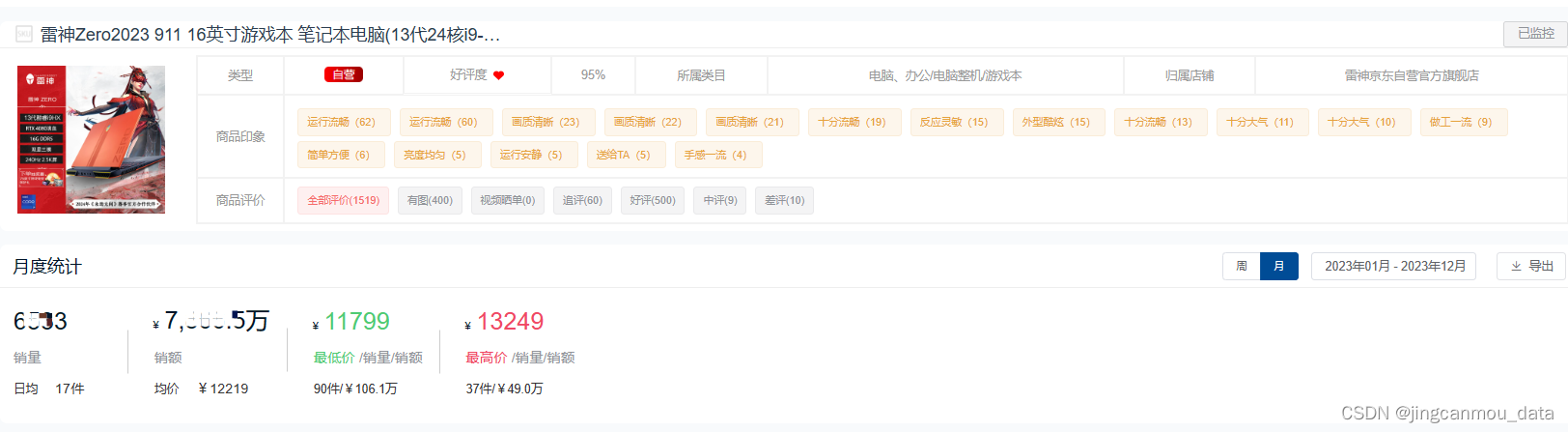
京东年度数据报告-2023全年度游戏本十大热门品牌销量(销额)榜单
同笔记本市场类似,2023年度游戏本市场的整体销售也呈下滑态势。根据鲸参谋电商数据分析平台的相关数据显示,京东平台上游戏本的年度销量累计超过350万,同比下滑约6%;销售额将近270亿,同比下滑约11%。 鲸参谋综合了京东…...

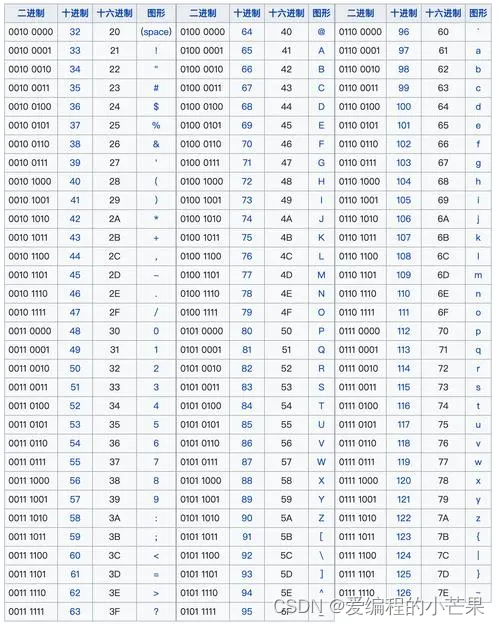
秒懂百科,C++如此简单丨第十二天:ASCLL码
目录 必看信息 Everyday English 📝ASCLL码是什么? 📝ASCLL码表 📝利用ASCLL码实现大写转小写 📝小试牛刀 总结 必看信息 ▶本篇文章由爱编程的小芒果原创,未经许可,严禁转载。 ▶本篇文…...

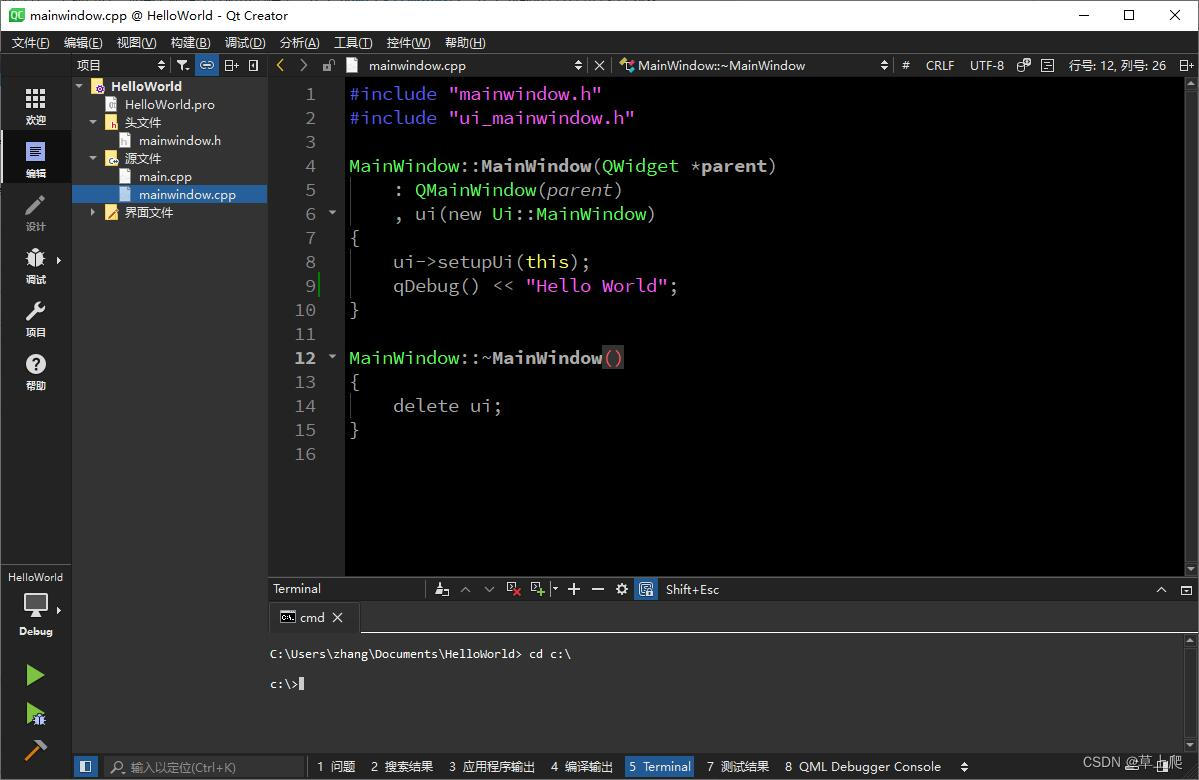
Qt6入门教程 4:Qt Creator常用技巧
在上一篇Qt6入门教程 3:创建Hello World项目中,通过创建一个Qt项目,对Qt Creator已经有了比较直观的认识,本文将介绍它的一些常用技巧。 Qt Creator启动后默认显示欢迎页面 创建项目已经用过了,打开项目也很简单&#…...

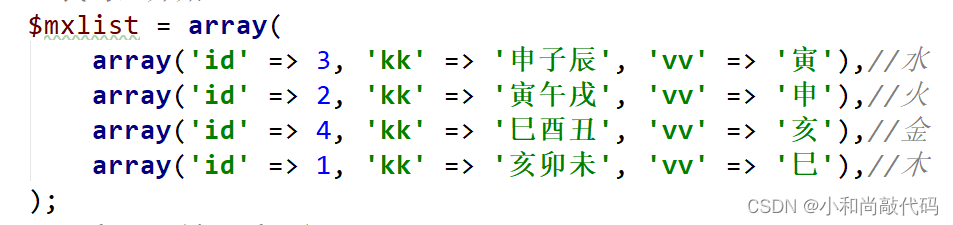
阴盘奇门八字排盘马星位置计算方法php代码
如下位置,马星的四个位置。 计算方法: 1。先根据出生年月日,计算得八字四柱。比如 2024年01月09日,四柱为 其中时柱地支为“申” 2。然后根据以下对应的数组,来找到id号,即马星位置。 根据下表来找到&am…...

vue3 使用 jsoneditor
vue3 使用 jsoneditor 在main.js中引入 样式文件 import jsoneditor/dist/jsoneditor.css复制代码放到文件中就能用了 jsoneditor.vue <template><div ref"jsonDom" style"width: 100%; height: 460px"></div> </template> <…...

若依前后端分离版使用mybatis-plus实践教程
1、根目录得pom加入依赖 <properties><mybatis-plus.version>3.5.1</mybatis-plus.version> </properties> <dependencies><!-- mp配置--><dependency><groupId>com.baomidou</groupId><artifactId>mybatis-plus…...

SpringBoot-Dubbo-Zookeeper
Apache Dubbo:https://cn.dubbo.apache.org/zh-cn/overview/home/ 依赖 <!--dubbo--> <dependency><groupId>org.apache.dubbo</groupId><artifactId>dubbo-spring-boot-starter</artifactId><version>2.7.3</versio…...

华为HCIE课堂笔记第十二章 ICMPv6和NDP协议
第十二章 ICMPv6和NDP 12.1 背景 ICMPv6协议用于IPV6协议的消息传递:地址解析、重复地址检测、无状态地址配置、NDP协议、路径MTU发现。 12.2 ICMPv6介绍 ICMPv6的头部字段包含Type字段、Code字段、校验和字段。 消息分为两种: 查错消息ÿ…...

GNSS科研常用相关网站及资源
代码类: Github GitHub: Let’s build from here GitHub 导航相关开源项目 GNSS:RTKLIB、GAMP II-GOOD、GPSTest、GNSSLogger 组合导航:ignav、VINS、Multi_Sensor_Fusion Gitee(从Github导入后快速下载库) Gi…...

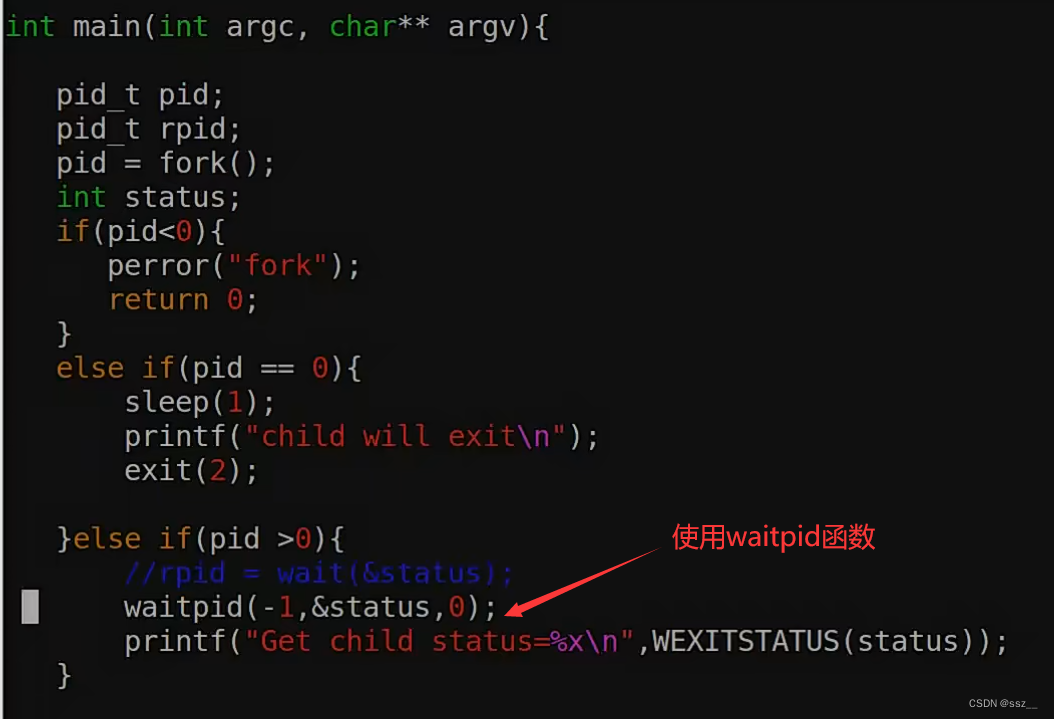
进程的创建与回收学习笔记
目录 一、进程内容: 二、进程常用命令 三、创建子进程 四、子进程进阶 五、进程的退出 六、进程的回收 一、进程内容: 程序: 存放在磁盘上的指令和数据的有序集合(文件) 静态的 进程: 执行一个程序所…...

【CCNet】《CCNet:Criss-Cross Attention for Semantic Segmentation》
ICCV-2019 文章目录 1 Background and Motivation2 Related Work3 Advantages / Contributions4 Method5 Experiments5.1 Datasets and Metrics5.2 Experiments on Cityscapess5.3 Experiments on ADE20K5.4 Experiments on COCO 6 Conclusion(own) 1 Ba…...

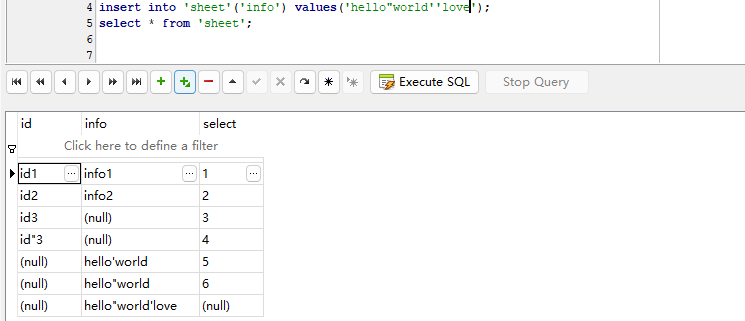
Qt QSQlite数据库插入字符串中存在单个双引号或单个单引号解决方案
1. 前言 当进行数据库写入或更新时,有时会遇到存在字符串中包含单个双引号或者单引号。 2. 单引号和双引号""作用 在数据库中,字符串常量时需要用一对英文单引号或英文双引号""将字符串常量括起来。 比如: select * …...

Linux系统中的IP地址、主机名、和域名解析
1.IP地址 每一台联网的电脑都会有一个地址,用于和其它计算机进行通讯 IP地址主要有2个版本,V4版本和V6版本(V6很少用,暂不涉及) IPv4版本的地址格式是:a.b.c.d,其中abcd表示0~255的数字&…...

soc算法【周末总结】
1 实验一(SOC误差30%放电实验) 1.1 实验过程 1、对电池包进行充电,将昨天放空的电池包进行充电,充电至SOC40%左右; 2、电池包SOC为38%时,手动修改SOC值为70%,开始放电 3、SOC由70%缓慢降至4…...

SpringBoot之优化高并发场景下的HttpClient并提升QPS
HttpClient优化思路 使用连接池(简单粗暴) 长连接优化(特殊业务场景) httpclient和httpget复用 合理的配置参数(最大并发请求数,各种超时时间,重试次数) 异步请求优化࿰…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

多种风格导航菜单 HTML 实现(附源码)
下面我将为您展示 6 种不同风格的导航菜单实现,每种都包含完整 HTML、CSS 和 JavaScript 代码。 1. 简约水平导航栏 <!DOCTYPE html> <html lang"zh-CN"> <head><meta charset"UTF-8"><meta name"viewport&qu…...

Linux --进程控制
本文从以下五个方面来初步认识进程控制: 目录 进程创建 进程终止 进程等待 进程替换 模拟实现一个微型shell 进程创建 在Linux系统中我们可以在一个进程使用系统调用fork()来创建子进程,创建出来的进程就是子进程,原来的进程为父进程。…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

给网站添加live2d看板娘
给网站添加live2d看板娘 参考文献: stevenjoezhang/live2d-widget: 把萌萌哒的看板娘抱回家 (ノ≧∇≦)ノ | Live2D widget for web platformEikanya/Live2d-model: Live2d model collectionzenghongtu/live2d-model-assets 前言 网站环境如下,文章也主…...

从“安全密码”到测试体系:Gitee Test 赋能关键领域软件质量保障
关键领域软件测试的"安全密码":Gitee Test如何破解行业痛点 在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的"神经中枢"。从国防军工到能源电力,从金融交易到交通管控,这些关乎国计民生的关键领域…...
