【MATLAB源码-第109期】基于matlab的哈里斯鹰优化算发(HHO)机器人栅格路径规划,输出做短路径图和适应度曲线。
操作环境:
MATLAB 2022a
1、算法描述
哈里斯鹰优化算法(Harris Hawk Optimization, HHO)是一种受自然界捕食行为启发的优化算法。它基于哈里斯鹰的捕猎策略和行为模式,主要用于解决各种复杂的优化问题。这个算法的核心特征在于它模拟哈里斯鹰群在不同阶段捕猎的策略,具体包括以下几个步骤:
1. 探索阶段:在此阶段,模拟哈里斯鹰群随机飞翔以探索猎物(即潜在的解决方案)。此时,算法通过随机搜索尝试发现解决方案的潜在区域。鹰群的每个成员代表搜索空间中的一个潜在解决方案,而猎物的位置代表局部或全局最优解。
2. 跟踪猎物:当鹰群某成员发现了潜在的猎物后,其他成员会开始围绕这个区域进行更密集的搜索。这一阶段,算法利用已发现的信息来缩小搜索范围,并专注于更有希望的区域。
3. 转换阶段:在这个阶段,鹰群根据猎物的移动调整自己的飞行路径和速度。在算法中,这对应于基于目标函数值动态调整搜索策略,以适应问题空间的不同区域。
4. 围攻猎物:哈里斯鹰群开始从不同的方向围攻猎物,减少猎物的逃脱机会。算法在这一阶段模拟鹰群通过多种策略逼近解决方案的过程。
5. 捕食或攻击:最后,哈里斯鹰进行决定性的攻击,这通常是一系列快速而精确的动作。在算法中,这代表了对潜在最优解的局部搜索和微调,旨在精确找到最佳解。
6. 适应性调整:在HHO算法中,一个关键特征是它的适应性。哈里斯鹰根据猎物的行为和环境条件调整其捕猎策略。类似地,在算法中,搜索策略会根据目标函数的反馈和搜索空间的特性进行动态调整。这意味着算法可以根据当前解决方案的质量和搜索过程中遇到的挑战来改变其行为模式。
7. 随机探索与精确追踪:HHO算法在探索和追踪阶段之间进行平衡。初始阶段偏向于随机探索,以覆盖更广泛的搜索空间。随着算法进展,它逐渐转向更精确的追踪,集中力量在看似有希望的区域进行深入搜索。这样的策略有助于防止算法过早收敛于局部最优解。
8. 能量损耗概念:在自然界中,哈里斯鹰在捕猎过程中会逐渐消耗能量。类似地,HHO算法引入了一个能量因子,用以模拟这种能量损耗。随着迭代次数增加,算法中的“能量”会逐渐减少,这影响了鹰群的搜索行为,使其更加专注于已发现的高质量解决方案。
9. 多样性保持机制:为了避免过早收敛和搜索多样性的丧失,HHO算法采用了多样性保持机制。这意味着算法会尝试探索新的区域,即使这些区域在初期看起来不那么有希望,从而确保全局搜索能力。
HHO算法的主要优点是它能够有效地平衡探索(全局搜索)和利用(局部搜索),这使得它在解决具有多个局部最优解的复杂问题时表现出色。此外,它能够根据问题的特性和解决方案的质量动态调整搜索策略,增强了算法的适应性和灵活性。
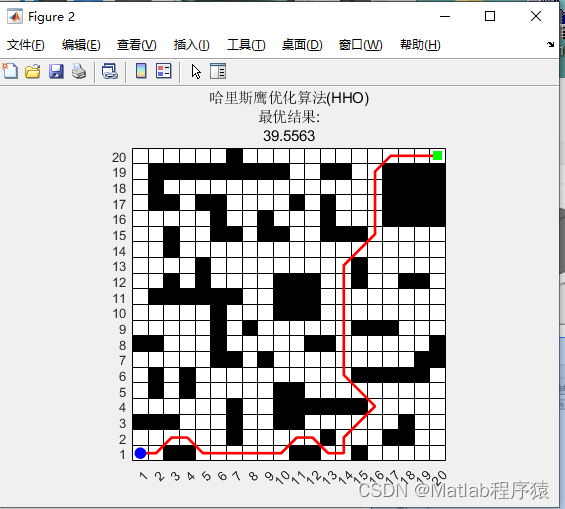
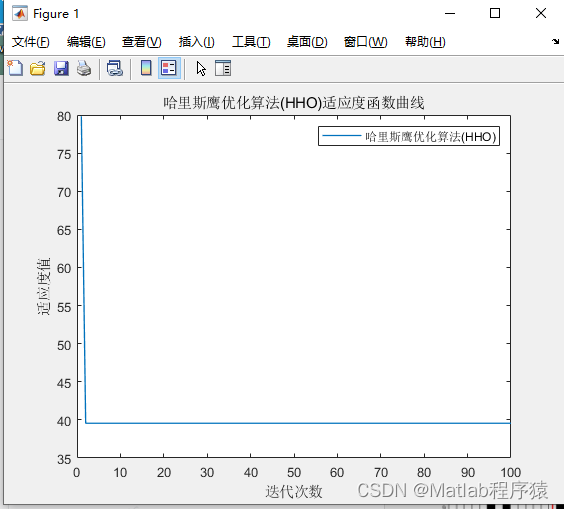
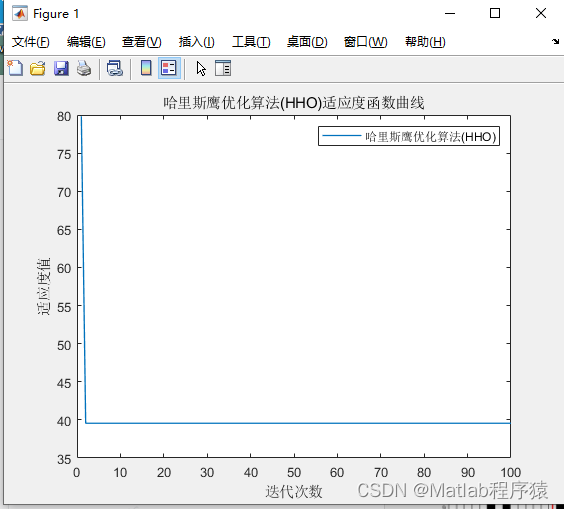
2、仿真结果演示


3、关键代码展示
略
4、MATLAB 源码获取
V
点击下方名片
相关文章:

【MATLAB源码-第109期】基于matlab的哈里斯鹰优化算发(HHO)机器人栅格路径规划,输出做短路径图和适应度曲线。
操作环境: MATLAB 2022a 1、算法描述 哈里斯鹰优化算法(Harris Hawk Optimization, HHO)是一种受自然界捕食行为启发的优化算法。它基于哈里斯鹰的捕猎策略和行为模式,主要用于解决各种复杂的优化问题。这个算法的核心特征在于…...

NestJS 如何自定义中间件以及实际项目基于中间件提升项目开发效率
前言 NestJS 作为一个强大的 Node.js 框架,允许你通过中间件对请求和响应进行处理。中间件的概念在其他许多框架中也存在,它们在请求处理流程的早期执行,因此非常适合执行如日志记录、请求验证、设置响应头等任务。 在这篇教程中࿰…...

CMake入门教程【核心篇】设置和使用缓存变量
😈「CSDN主页」:传送门 😈「Bilibil首页」:传送门 😈「动动你的小手」:点赞👍收藏⭐️评论📝 文章目录 概述设置缓存变量使用缓存变量更改缓存变量完整代码示例实战使用技巧注意事项总结与分析...
 .net core实现分片上传)
MinIO (五) .net core实现分片上传
开发环境 Win11 vs2022 appsettings.json添加配置项 //minIO配置"MinIO": {//服务器IP"Endpoint": "192.168.xx.xx:9090",//账号"AccessKey": "3xR7i4zs1vLnxxxxxxxx",//密码"SecretKey": "P6bAnyzJm47Ub…...

如何有效提高矢量网络分析仪的动态范围
动态范围是网络分析仪(VNA)接收机的最大输入功率与最小可测量功率(本底噪声)之间的差值,如图所示,要使测量有效,输入信号必须在这些边界内。 如果需要测量信号幅度非常大的变化,例如…...

Python 安卓开发:Kivy、BeeWare、Flet、Flutter
kivy:https://github.com/kivy python-for-android :https://python-for-android.readthedocs.io/en/latest/ BeeWare:https://docs.beeware.org/en/latest/ Flet:https://github.com/flet-dev/flet 把 PySide6 移植到安卓上去&a…...
)
50天精通Golang(第16天)
beego框架介绍和流程分析 beego官方文档:https://beego.me/ 一、beego框架介绍 1.1 beego框架介绍–beego简介 1.1.1 什么是beego beego是一个使用Go语言来开发WEB引用的GoWeb框架,该框架起始于2012年,由一位中国的程序员编写并进行公开…...

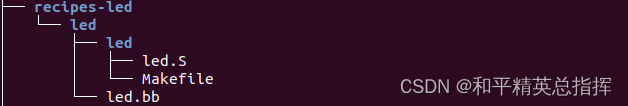
imx6ull基于yocto工程的l汇编点亮ed
通过汇编点亮led 在裸机状态下通过汇编点亮led,即没有操作系统,(uboot kernel rootfs 都不需要实现)。 led点亮原理 1.GPIO复用 根据原理图,找到led对应的引脚(pin),复用为GPIO(只有GPIO才能…...
)
vue 前端等比例压缩图片(再转换成文件后上传后端)
前端压缩图片总的来说还是转base64 然后等比例放小宽和高 这个是上次压缩图片的一个扩展 压缩完之后 再将base64 转成blob再转成文件然后再上传 一生要强的前端崽子(后端不支持base64上传) 自己改吧改吧 // 图片上传async changePic(e) {this.isshang…...

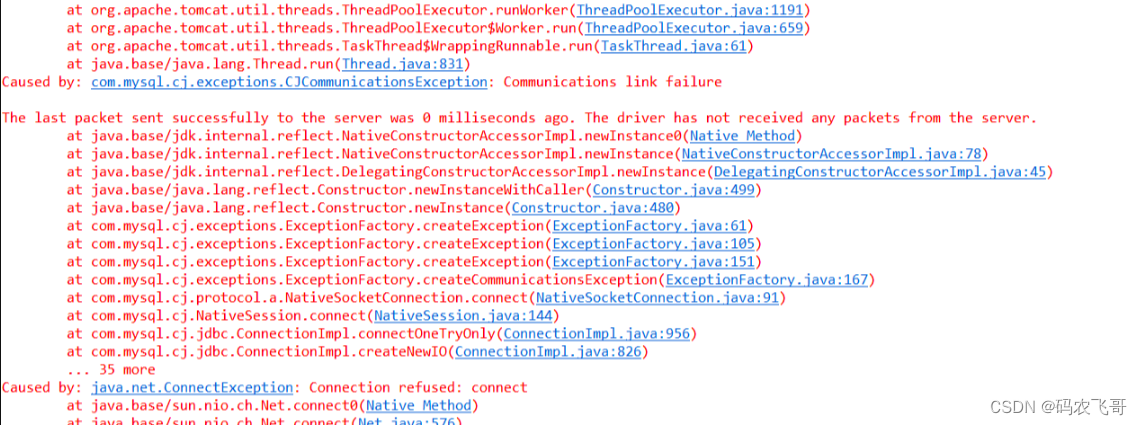
解决在eclipse2021中,用mysql-connector-java-8.0.18.jar不兼容,导致无法访问数据库问题
1.环境场景 组件版本mysql5.7.44mysql-connector-java80.18 2. 问题描述 报mysql-connector-java 驱动连不上mysql数据库。 3. 可能的原因分析 查看数据库连接句柄是否对 如果数据库连接句柄中没有 useSSLfalse 的话可能会导致这样的问题。 就像下面这样: jdb…...

5 微信小程序
功能开发 5 功能开发概要今日详细1.发布1.1 发布流程的问题1.2 组件:进度条1.3 修改data中的局部数据1.4 发布示例效果前端后端 1.5 闭包 2.获取前10条新闻(动态/心情,无需分页)3.复杂版4.文章详细页面 各位小伙伴想要博客相关资料…...

百度面经整理(2024最新)
百度 面经1 shiro的组件分布式一致性算法zookeeper那些能参与投票,leader能投票吗?netty零拷贝实现volatile,如何感知到变量变化的redis高可用http如何跨域?tcp如何长链接。http如何操作浏览器缓存。用过消息队列吗?…...

c++的构造函数
目录 构造函数 1.构造函数: 2.构造函数的特点: 默认构造函数 -- 没有参数的构造函数 1. 合成(自动)的默认构造函数(一般不常用) 1) 介绍,以及为什么不使用 2)可以使用合成默认构造函数的情况 2. 自定义的默认…...

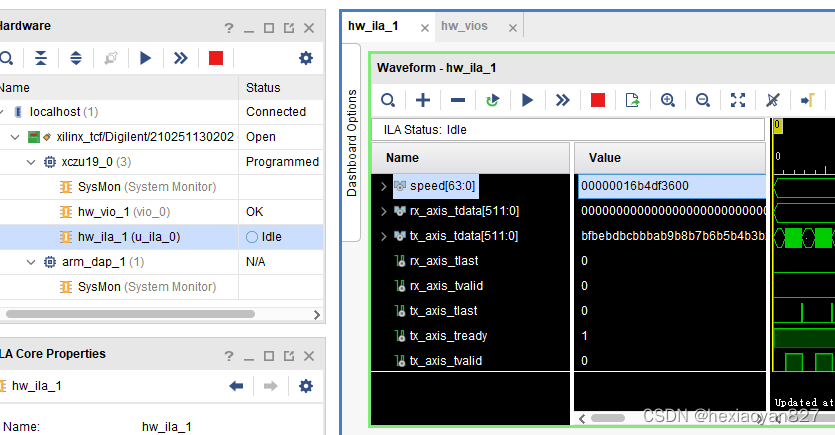
基于ZU19EG的100G-UDP解决方案
概述 本文档介绍ZU19EG与Mellanox CX6 100G网卡通信解决方案。 环境配置 FPGA硬件:519-ZU19EG的4路100G光纤PCIe加上计算卡 电脑:国产国鑫主板(双PCU):Gooxi G2DA-B CPU:Intel Xeon Silver 2.2GHz 内存࿱…...

行为型设计模式——备忘录模式
备忘录模式 备忘录模式提供了一种状态恢复的实现机制,使得用户可以方便地回到一个特定的历史步骤,当新的状态无效或者存在问题时,可以使用暂时存储起来的备忘录将状态复原,很多软件都提供了撤销(Undo)操作…...

自定义HBase负载均衡器MyCustomBalancer实现步骤与代码解析
目录 1.HBase默认负载均衡策略 1.1 负载均衡总体流程 1.2 不能触发负载均衡的情况 1.3 负载均衡算法 2.自定义的 HBase 负载均衡器的步骤 3.MyCustomBalancer的代码细节 3.1 balanceCluster 方法的作用 3.2balanceCluster 对数据的影响 3.3监控HBase的性能指标 3.3.…...

企业网站建设中常用的英文翻译
下面好代码网在长期的网站建设业务中总结的,一些在企业网站建设中词语的常用翻译,可以让你的企业网站更具有专业性。如果你做中英文双语版本网站或者外贸网站的请收藏备用。 网站导航 site map 公司简介 PROFILE or COMPANY Profile or Company 综述 Gen…...

vscode运行Python的两种方法,及无法运行的原因
vscode运行Python代码 下面介绍的vscode运行Python代码的方法基于的一个前提条件是:当前的计算机已经安装好了Python,且已经配置好了相关的环境变量。如果要查看是否已经都安装好了,可以打开Windows系统的命令行工具Windows PowerShell&…...

【猫头虎分享】全面揭秘鸿蒙4.0:华为的技术革新与市场影响
博主猫头虎的技术世界 🌟 欢迎来到猫头虎的博客 — 探索技术的无限可能! 专栏链接: 🔗 精选专栏: 《面试题大全》 — 面试准备的宝典!《IDEA开发秘籍》 — 提升你的IDEA技能!《100天精通Golang》…...

Java内存模型之可见性
文章目录 1.什么是可见性问题2.为什么会有可见性问题3.JMM的抽象:主内存和本地内存3.1 什么是主内存和本地内存3.2 主内存和本地内存的关系 4.Happens-Before原则4.1 什么是Happens-Before4.2 什么不是Happens-Before4.3 Happens-Before规则有哪些4.4 演示ÿ…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

MongoDB学习和应用(高效的非关系型数据库)
一丶 MongoDB简介 对于社交类软件的功能,我们需要对它的功能特点进行分析: 数据量会随着用户数增大而增大读多写少价值较低非好友看不到其动态信息地理位置的查询… 针对以上特点进行分析各大存储工具: mysql:关系型数据库&am…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...

动态 Web 开发技术入门篇
一、HTTP 协议核心 1.1 HTTP 基础 协议全称 :HyperText Transfer Protocol(超文本传输协议) 默认端口 :HTTP 使用 80 端口,HTTPS 使用 443 端口。 请求方法 : GET :用于获取资源,…...

【Linux】自动化构建-Make/Makefile
前言 上文我们讲到了Linux中的编译器gcc/g 【Linux】编译器gcc/g及其库的详细介绍-CSDN博客 本来我们将一个对于编译来说很重要的工具:make/makfile 1.背景 在一个工程中源文件不计其数,其按类型、功能、模块分别放在若干个目录中,mak…...

前端中slice和splic的区别
1. slice slice 用于从数组中提取一部分元素,返回一个新的数组。 特点: 不修改原数组:slice 不会改变原数组,而是返回一个新的数组。提取数组的部分:slice 会根据指定的开始索引和结束索引提取数组的一部分。不包含…...

【FTP】ftp文件传输会丢包吗?批量几百个文件传输,有一些文件没有传输完整,如何解决?
FTP(File Transfer Protocol)本身是一个基于 TCP 的协议,理论上不会丢包。但 FTP 文件传输过程中仍可能出现文件不完整、丢失或损坏的情况,主要原因包括: ✅ 一、FTP传输可能“丢包”或文件不完整的原因 原因描述网络…...

ArcGIS Pro+ArcGIS给你的地图加上北回归线!
今天来看ArcGIS Pro和ArcGIS中如何给制作的中国地图或者其他大范围地图加上北回归线。 我们将在ArcGIS Pro和ArcGIS中一同介绍。 1 ArcGIS Pro中设置北回归线 1、在ArcGIS Pro中初步设置好经纬格网等,设置经线、纬线都以10间隔显示。 2、需要插入背会归线…...
