HTML基本语法
HTML基本语法
1.介绍:
1.1超文本:
指的是网页中可以显示的内容(图片,超链接,视频…)
1.2标记:标签(通过标记符号来告诉浏览器网页内容该如何显示)
标记语言中,提供了许多的标签,不同的标签有不同的功能,最终运行时,由浏览器对标签进行解析,最终呈现出不同标签的样子
eg:
<b>你好<b> 加粗<a href="http......">html</a> 超链接
用标签描述网页,用浏览器打开,呈现出了网页效果
一个样例:
<!DOCTYPE html>
<!--
声明html语言的版本html 5-->
<html>
<!-- html标签是标记语言中的根标签 --><head><!-- head 头--><meta charset="utf-8" /> <!-- 设置解析网页中的字符集 utf-8包括了所有字符 --><title>百度一下,你就知道</title> <!-- 标题 --><link href="img/baidu.ico" rel="icon"/><!-- 标题图标设置图片 --></head>
<!-- body是网页的身体,内容 --><body bgcolor="antiquewhite"><!-- 设置背景颜色 --><b>加粗内容</b><!-- 标签结构:<开始标签> 标签体 </结束标签> 闭合标签(封闭的区间) 双标签<标签名/> 自闭合标签,没有修饰的内容,只是完成某个功能 单表签-->aaa<br/><!-- 换行 -->bbb<!-- 标签的属性: 可以通过改变标签属性,设置标签显示的格式属性必须写在开始标签中属性格式 属性名=""--><font color="aqua" size="5">标签的属性</font><!-- color和size就是标签的属性 --></body>
</html>
2.各种标签
2.1标题标签:
<!-- 标题标签 <h1></h1>...h6 每一个标签标题都会独占一行align="left"/center/right 控制标签内容在标签体中水平对齐方式--><h1 align="center"><font color="aquamarine">一级标题</font></h1><h2 align="right">二级标题</h2><h3>三级标题</h3><!-- 标尺线 --><hr/>
2.2段落标签:
<!--段落标签p表示一个段落 段落与段落之间由间隔--><p align="center">欲买桂花同载酒,终不似,少年游</p><p align="right">生产力决定生产关系,经济基础决定上层建筑</p>
2.3列表标签:
<!-- 列表标签 -->无序列表<ul type="square"><li>列表项1</li><li>列表项2</li><li>列表项3</li><li>列表项4</li></ul>有序列表<ol type="I"><li>列表项A</li><li>列表项B</li><li>列表项C</li><li>列表项D</li></ol>
2.4超链接:
<!-- 超链接href="网页地址"target="_blank" 在新窗口打开目标网页target="_self" 在当前窗口打开一个新网页 默认的--><a href="http://www.baidu.com" target="_blank">百度</a><a href="index.html" target="_self">index</a><hr/>
2.5图片标签:
<!-- 图片标签 --><img src="img/1.png" border="1"/><a href="http://www.nike.com"><img src="img/2.png"/></a>
3.转义符
<!-- 在网页中有些符号不能直接显示需要通过其他的符号进行代替,这些代替的符号称为转义符< 小于号<> 大于号>® 注册商标 ® ;空格©: 版权符号©-->
4.表格
<!-- table-- 表格标签border="1" 边框宽度width="400" 表格宽度cellspacing="0" 设置单元格与单元格之间的距离cellpadding="0" 设置单元格内容到边框的距离tr -- 表格行align="left/center/right" 靠左/居中/靠右valign="top/middle/bottom" 靠顶/垂直居中/靠底th -- 单元格(表头 居中,加粗)td -- 普通的单元格表格中的内容只能放在单元格colspan="4"跨多列合并,从哪合并就在哪个单元格添加colspan="4",记得删除多余的单元格 rowspan是跨多行合并--><table border="1" cellspacing="0" cellpadding="0"><tr bgcolor="antiquewhite"><td></td><td>数学</td><td>英语</td><td>语文</td></tr><tr><td bgcolor="aqua" height="60" align="center" valign="middle">李四</td><td>10</td><td>20</td><td>30</td></tr><tr><td>王五</td><td>10</td><td>20</td><td>30</td></tr><tr><td rowspan="3">张三</td><td></td></tr></table>
相关文章:

HTML基本语法
HTML基本语法 1.介绍: 1.1超文本: 指的是网页中可以显示的内容(图片,超链接,视频…) 1.2标记:标签(通过标记符号来告诉浏览器网页内容该如何显示) 标记语言中,提供了许多的标签,不同的标签…...

二分图最大匹配——匈牙利算法详解
文章目录 零、前言一、红娘牵线二、二分图最大匹配2.1概念2.2交替路2.3增广路2.4匈牙利算法2.4.1算法原理2.4.2算法示例2.4.3代码实现 3.OJ练习3.1模板3.2棋盘覆盖3.3車的放置 零、前言 关于二分图的基本知识见:二分图及染色法判定 一、红娘牵线 一位红娘近日遇到一…...

【AI视野·今日Robot 机器人论文速览 第七十一期】Fri, 5 Jan 2024
AI视野今日CS.Robotics 机器人学论文速览 Fri, 5 Jan 2024 Totally 11 papers 👉上期速览✈更多精彩请移步主页 Daily Robotics Papers Machine Learning in Robotic Ultrasound Imaging: Challenges and Perspectives Authors Yuan Bi, Zhongliang Jiang, Felix D…...

xtu oj 1334 Least Common Multiple
题目描述 一个集合,任取3个不同的元素,求其最小公倍数中最小的值是多少? 输入 第一行是样例数T(1≤T≤100)。 每个样例的第一行是一个整数n(3≤n≤50),表示集合元素的个数。 每个样例的第二行是n个整数a1,a2,…,an,1≤ai≤106。…...

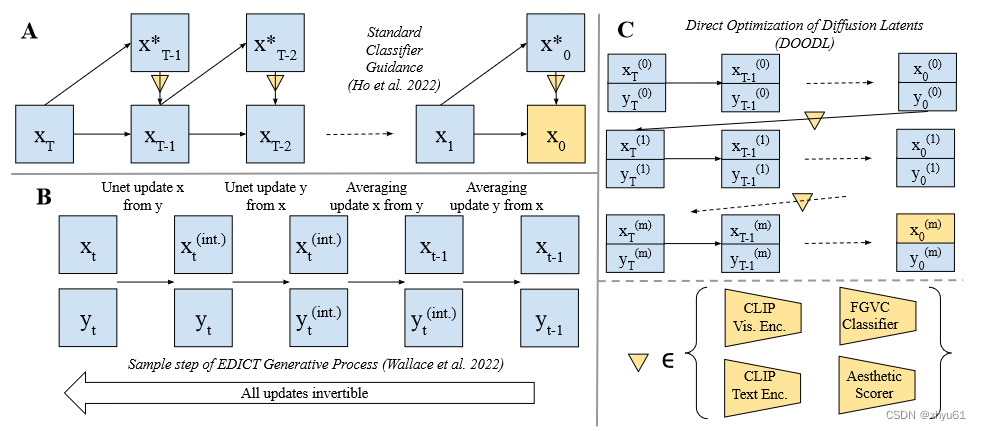
【论文笔记】End-to-End Diffusion Latent Optimization Improves Classifier Guidance
Abstract Classifier guidance为图像生成带来了控制,但是需要训练新的噪声感知模型(noise-aware models)来获得准确的梯度,或使用最终生成的一步去噪近似,这会导致梯度错位(misaligned gradients)和次优控制(sub-optimal control)。 梯度错位…...

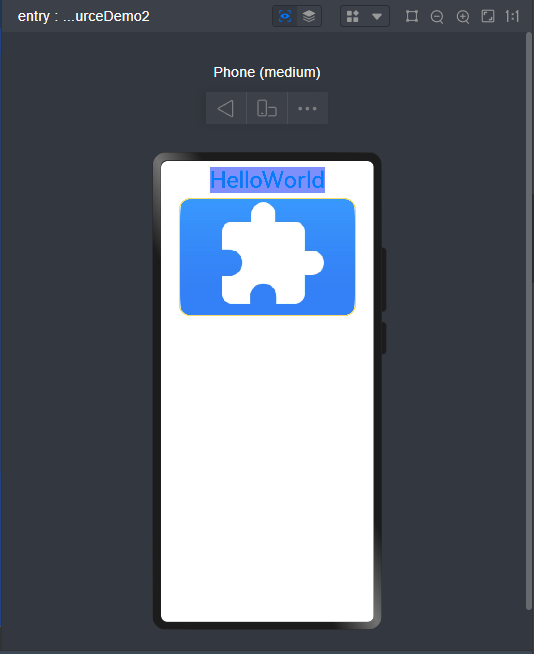
【HarmonyOS4.0】第四篇-ArkUI基础实战
一、ArkUI框架简介 ArkUI开发框架是方舟开发框架的简称,它是一套构建 HarmonyOS / OpenHarmony 应用界面的声明式UI开发框架,它使用极简的UI信息语法、丰富的UI组件以及实时界面语言工具,帮助开发者提升应用界面开发效率 30%,开发…...

每日一题——LeetCode1128.等价多米诺骨牌对的数量
先尝试暴力解法: var numEquivDominoPairs function(dominoes) {var count0for(let i0;i<dominoes.length-1;i){for(let ji1;j<dominoes.length;j){if((dominoes[i][0]dominoes[j][0] && dominoes[i][1]dominoes[j][1]) || (dominoes[i][0]dominoes…...

关联规则分析(Apriori算法2
目录 1.核心术语:2.强关联规则:小结: 1.核心术语: 支持度(Support):指项集出现的频繁程度(相当于项集出现的概率) 最小支持度有绝对值和占比两种表示方式 置信度&#…...

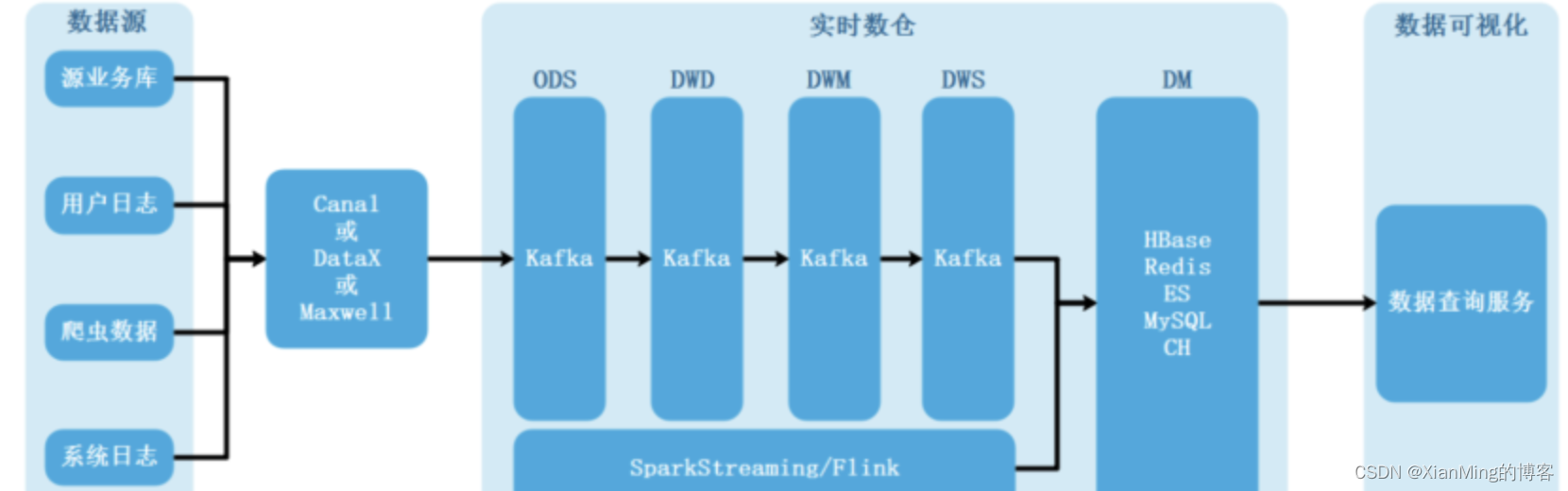
数据仓库(2)-认识数仓
1、数据仓库是什么 数据仓库 ,由数据仓库之父比尔恩门(Bill Inmon)于1990年提出,主要功能仍是将组织透过资讯系统之联机事务处理(OLTP)经年累月所累积的大量资料,透过数据仓库理论所特有的资料储存架构,做…...

C#编程-实现委托
实现委托 委托是可以存储对方法的引用的对象。在C#中,委托允许您动态地改变类中方法的引用。 考虑咖啡售货机的示例,它配置不同口味的咖啡,例如卡布奇诺咖啡和黑咖啡。在选择所需口味的咖啡时,售货机决定混合各种成分,例如奶粉、咖啡粉、热水、卡布奇诺咖啡粉。所有的材…...

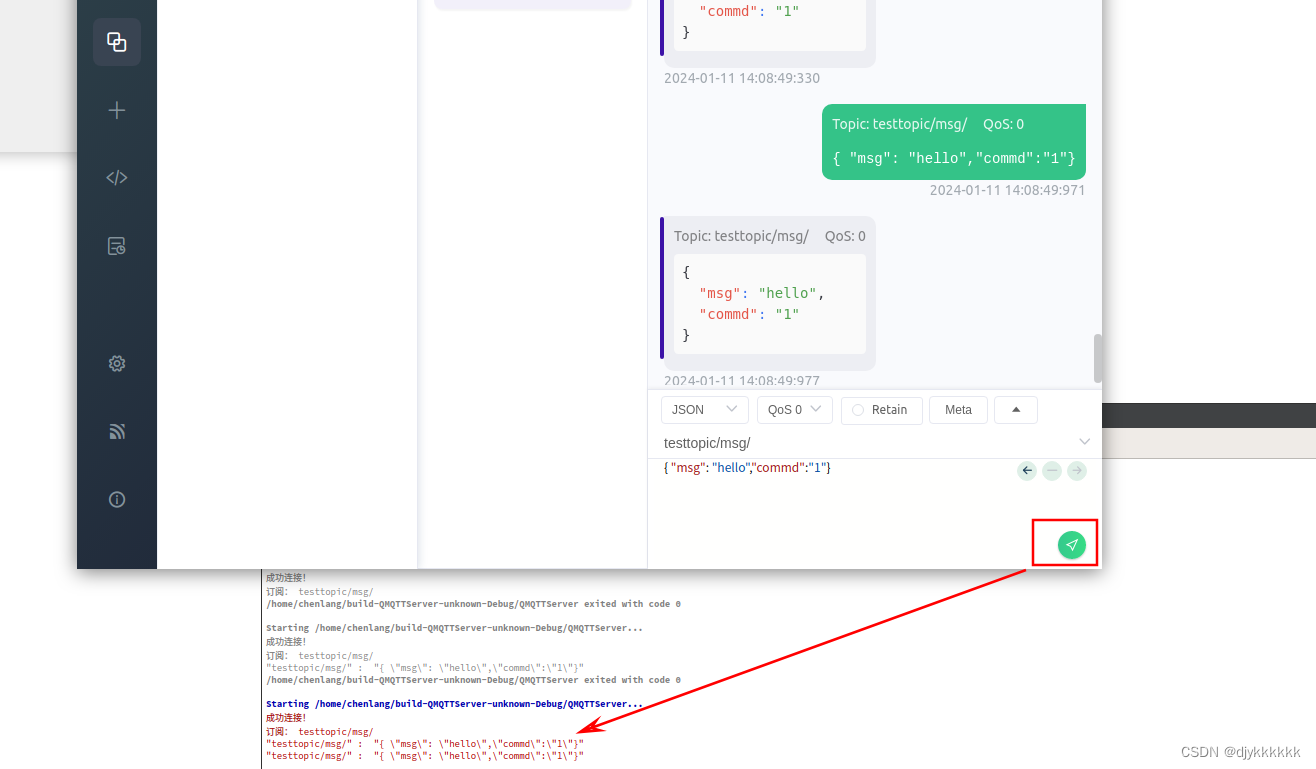
Ubuntu18.04 Qt 实现MQTT
什么是MQTT? 作用是什么(适用场景)? 与其他通讯协议相比,优缺点在那里? 一.安装 MQTT 服务器 使用 EMQ X(开源且可视化管理) 下载 EMQX 下载的是 emqx-5.0.26-ubuntu18.04-…...

【软件测试】学习笔记-不同视角的软件性能与性能指标
本篇文章探讨新的测试主题:性能测试,因为性能测试的专业性很强,所以我会以从0到1的入门者视角,系统性地阐述性能测试的方法以及应用领域,用实例去诠释各种性能指标。 本篇文章站在全局的视角,帮你梳理软件性…...

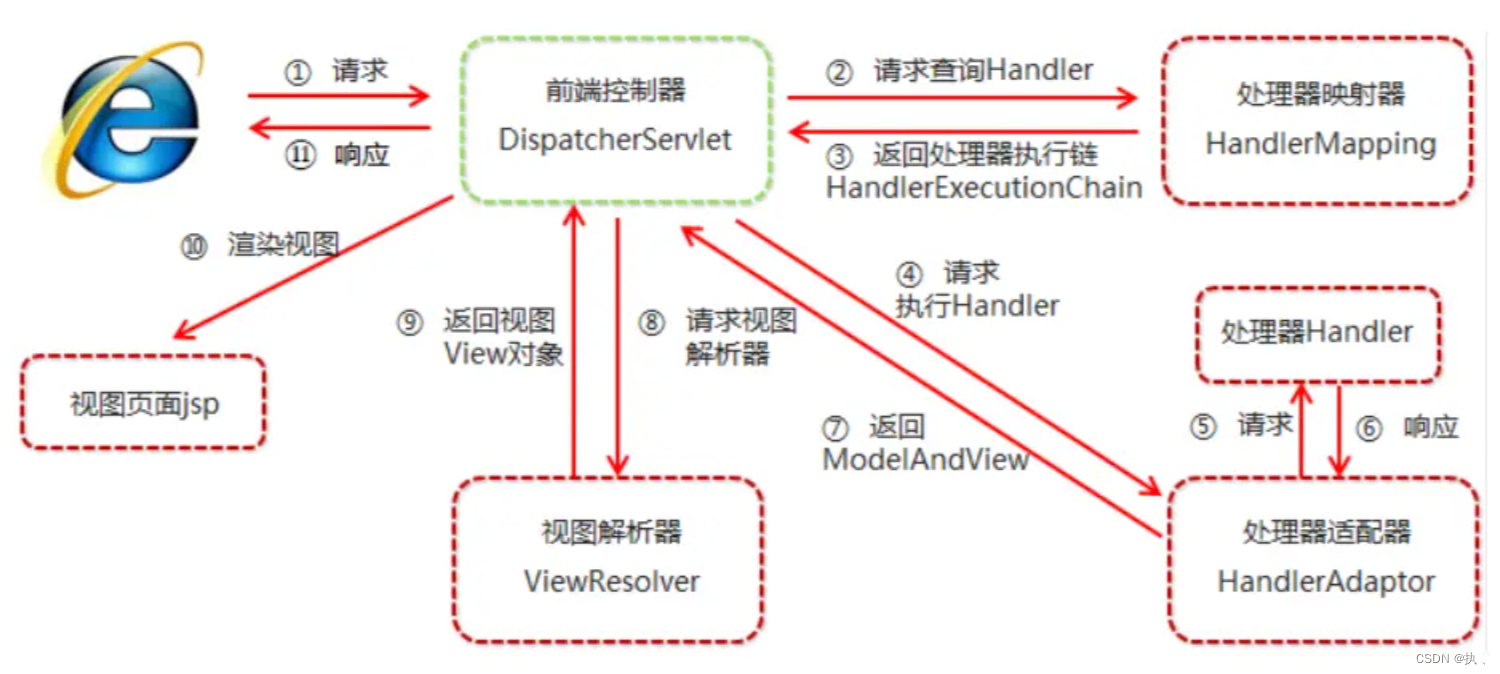
Spring MVC组件
1.DispatcherServlet前端控制器 用户请求到达前端控制器,它就相当于mvc模式中的c,dispatcherServlet 是整个流程控制的中心,由它调用其它组件处理用户的请求,dispatcherServlet 的存在降低了组件之间的耦合性。 2.HandlerMappin…...

vue文件在<template>中使用多个<el-main>报错(已解决)
目录 1.原理 2. 根据你的需求,自定义每个 组件的内容。你可以在 标签内部插入文本、其他组件、样式等。 3. 根据需要添加样式或其他属性到每个 组件。你可以使用 class、style 或其他属性来自定义每个组件的外观和行为。 4.一个可以运行的总代码如下 5.我的一…...

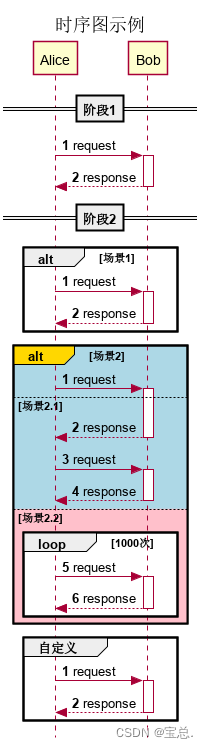
【PlantUML】- 时序图
写在前面 本篇文章,我们来介绍一下PlantUML的时序图。这个相对类图来讲,比较简单,也不需要布局。读完文章,相信你就能实际操作了。 目录 写在前面一、基本概念二、具体步骤1.环境说明2.元素3.语法4.示例 三、参考资料写在后面系列…...

openai自定义API操作 API (openai.custom):OpenAI API 实现电商平台的智能库存管理
在电商行业中,库存管理是至关重要的环节之一。一个高效的库存管理系统可以确保商品的正常供应,避免缺货或积压现象,从而提高销售效率和客户满意度。然而,传统的库存管理方式往往存在一些问题,如数据不准确、响应不及时…...

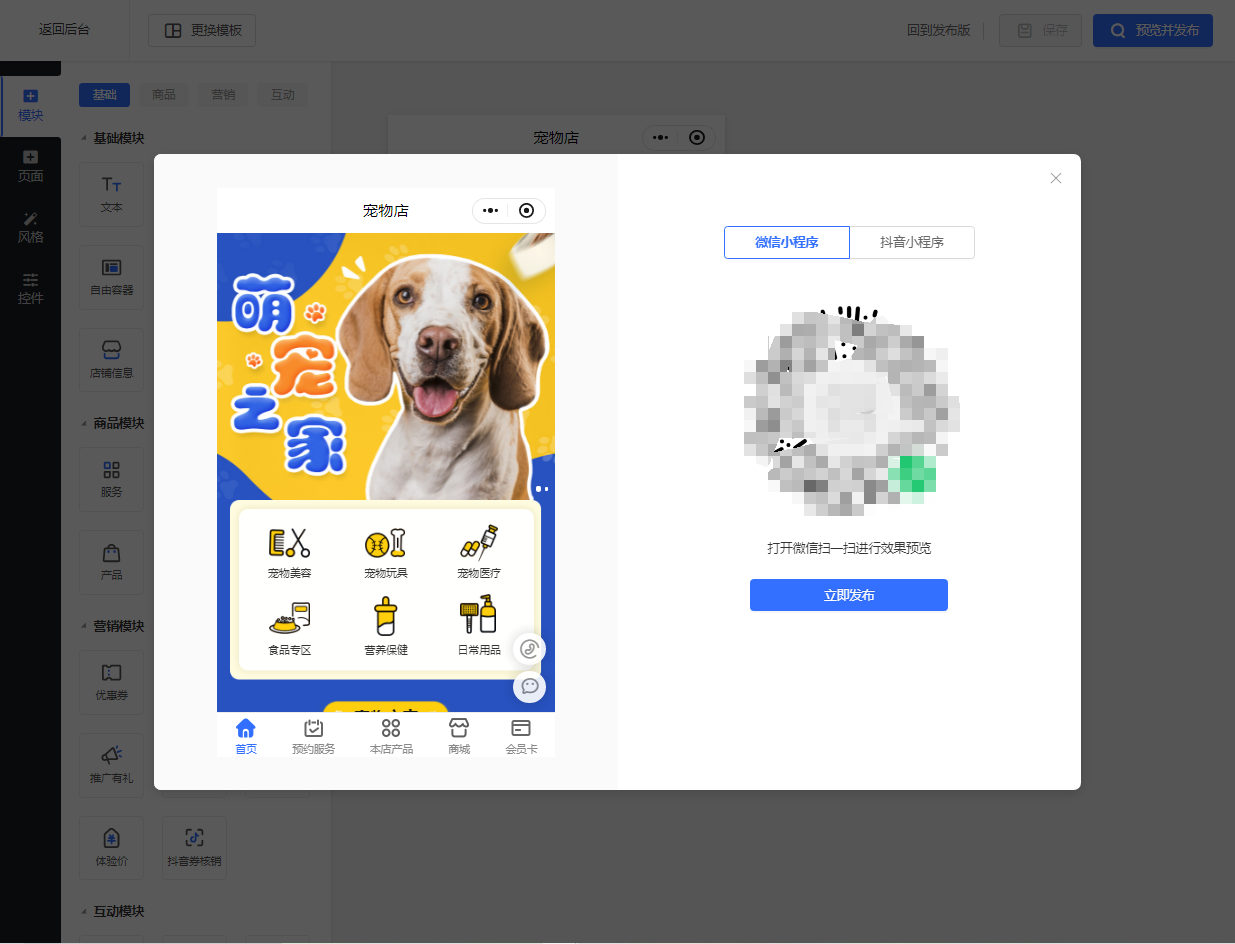
宠物服务新篇章:预约小程序带来的变革
随着科技的进步和互联网的普及,小程序已经成为了一种非常受欢迎的应用形式。对于宠物门店来说,开发一个预约小程序可以大大提高客户体验和管理效率。下面是一份宠物门店预约小程序的开发指南。 浏览器搜索乔拓云,登录乔拓云网后台,…...

谷歌最新医学领域LLM大模型:AMIE
2024年1月11日Google 研究院发布最新医疗大模型AMIE:用于诊断医学推理和对话的研究人工智能系统。 文章链接:Articulate Medical Intelligence Explorer (AMIE) giuthub:目前代码未开源 关于大模型之前有过一篇总结:大语言模型(L…...

路由器02_静态路由DHCP
一、静态路由 1、静态路由特点 由管理员手工配置,是单向的,缺乏灵活性 2、默认路由 默认路由是一种比较特殊静态路由,一般用于末节(末梢)网络,直接指定目标为任何地方 二、静态…...

Mysql 递归查询所有子节点,hutool树形结构封装
工作中经常会有像目录,部门的多级结构,记录一下查询自己点的方式,留着复制粘贴 方式1: SELECT* FROMcus_department WHEREFIND_IN_SET( id, pid ) > 0;UNIONSELECTcd.* FROM( SELECT * FROM cus_department WHERE pid IS …...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...
)
【RockeMQ】第2节|RocketMQ快速实战以及核⼼概念详解(二)
升级Dledger高可用集群 一、主从架构的不足与Dledger的定位 主从架构缺陷 数据备份依赖Slave节点,但无自动故障转移能力,Master宕机后需人工切换,期间消息可能无法读取。Slave仅存储数据,无法主动升级为Master响应请求ÿ…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

spring Security对RBAC及其ABAC的支持使用
RBAC (基于角色的访问控制) RBAC (Role-Based Access Control) 是 Spring Security 中最常用的权限模型,它将权限分配给角色,再将角色分配给用户。 RBAC 核心实现 1. 数据库设计 users roles permissions ------- ------…...
