JavaScript基础04
1 - 数组
1.1 数组的概念
-
数组可以把一组相关的数据一起存放,并提供方便的访问(获取)方式。
-
数组是指一组数据的集合,其中的每个数据被称作元素,在数组中可以存放任意类型的元素。数组是一种将一组数据存储在单个变量名下的优雅方式。
1.2 创建数组
JS 中创建数组有两种方式:
-
利用 new 创建数组
-
var 数组名 = new Array() ;
var arr = new Array(); // 创建一个新的空数组 -
注意 Array () ,A 要大写
-
利用数组字面量创建数组
-
//1. 使用数组字面量方式创建空的数组 var 数组名 = []; //2. 使用数组字面量方式创建带初始值的数组 var 数组名 = ['小白','小黑','大黄','瑞奇']; -
-
数组的字面量是方括号 [ ]
-
声明数组并赋值称为数组的初始化
-
这种字面量方式也是我们以后最多使用的方式
-
-
数组元素的类型
数组中可以存放任意类型的数据,例如字符串,数字,布尔值等。
-
var arrStus = ['小白',12,true,28.9];
1.3 获取数组中的元素
-
索引 (下标) :用来访问数组元素的序号
-
数组下标从 0 开始
-
数组元素可以通过索引来访问、设置、修改对应的数组元素,可以通过“数组名[索引]”的形式来获取数组中的元素。
-
// 定义数组 var arrStus = [1,2,3]; // 获取数组中的第2个元素 alert(arrStus[1]);注意:如果访问时数组没有和索引值对应的元素,则得到的值是undefined
1.4 遍历数组
-
数组遍历
把数组中的每个元素从头到尾都访问一次(类似学生的点名),可以通过 for 循环索引遍历数组中的每一项
-
var arr = ['red','green', 'blue']; for(var i = 0; i < 3; i++){console.log(arr[i]); }数组的长度
数组的长度:默认情况下表示数组中元素的个数
使用“数组名.length”可以访问数组元素的数量(数组长度)。
-
var arrStus = [1,2,3]; alert(arrStus.length); // 3注意:
-
此处数组的长度是数组元素的个数 ,不要和数组的索引号混淆。
-
当我们数组里面的元素个数发生了变化,这个 length 属性跟着一起变化
-
数组的length属性可以被修改:
-
如果设置的length属性值大于数组的元素个数,则会在数组末尾出现空白元素;
-
如果设置的length属性值小于数组的元素个数,则会把超过该值的数组元素删除
1.5 数组中新增元素
数组中可以通过以下方式在数组的末尾插入新元素:
数组[ 数组.length ] = 新数据;
2 - 函数
2.1 函数的概念
在 JS 里面,可能会定义非常多的相同代码或者功能相似的代码,这些代码可能需要大量重复使用。虽然 for循环语句也能实现一些简单的重复操作,但是比较具有局限性,此时我们就可以使用 JS 中的函数。
函数:就是封装了一段可被重复调用执行的代码块。通过此代码块可以实现大量代码的重复使用。
2.2 函数的使用
声明函数
// 声明函数
function 函数名() {//函数体代码
}-
function 是声明函数的关键字,必须小写
-
由于函数一般是为了实现某个功能才定义的, 所以通常我们将函数名命名为动词,比如 getSum
调用函数
// 调用函数
函数名(); // 通过调用函数名来执行函数体代码
-
调用的时候千万不要忘记添加小括号
-
口诀:函数不调用,自己不执行
注意:声明函数本身并不会执行代码,只有调用函数时才会执行函数体代码。
函数的封装
-
函数的封装是把一个或者多个功能通过函数的方式封装起来,对外只提供一个简单的函数接口
-
简单理解:封装类似于将电脑配件整合组装到机箱中 ( 类似快递打包)
2.3 函数的参数
函数参数语法
函数形参和实参数量不匹配时
注意:在JavaScript中,形参的默认值是undefined。
-
形参:函数定义时设置接收调用时传入
-
实参:函数调用时传入小括号内的真实数据
-
参数的作用 : 在函数内部某些值不能固定,我们可以通过参数在调用函数时传递不同的值进去。
函数参数的运用:
-
// 带参数的函数声明 function 函数名(形参1, 形参2 , 形参3...) { // 可以定义任意多的参数,用逗号分隔 // 函数体 } // 带参数的函数调用 函数名(实参1, 实参2, 实参3...); -
-
调用的时候实参值是传递给形参的
-
形参简单理解为:不用声明的变量
-
实参和形参的多个参数之间用逗号(,)分隔
-
-
案例操作利用函数求任意两个数的和
-
利用函数求任意两个数之间的和
小结:
-
函数可以带参数也可以不带参数
-
声明函数的时候,函数名括号里面的是形参,形参的默认值为 undefined
-
调用函数的时候,函数名括号里面的是实参
-
多个参数中间用逗号分隔
-
形参的个数可以和实参个数不匹配,但是结果不可预计,我们尽量要匹配
2.4 函数的返回值
return 语句
返回值:函数调用整体代表的数据;函数执行完成后可以通过return语句将指定数据返回 。
// 声明函数
function 函数名(){...return 需要返回的值;
}
// 调用函数
函数名(); // 此时调用函数就可以得到函数体内return 后面的值-
在使用 return 语句时,函数会停止执行,并返回指定的值
-
如果函数没有 return ,返回的值是 undefined
-
函数返回值注意
break ,continue ,return 的区别
-
break :结束当前的循环体(如 for、while)
-
continue :跳出本次循环,继续执行下次循环(如 for、while)
-
return :不仅可以退出循环,还能够返回 return 语句中的值,同时还可以结束当前的函数体内的代码
2.5 arguments的使用
当不确定有多少个参数传递的时候,可以用 arguments 来获取。JavaScript 中,arguments实际上它是当前函数的一个内置对象。所有函数都内置了一个 arguments 对象,arguments 对象中存储了传递的所有实参。arguments展示形式是一个伪数组,因此可以进行遍历。
function max() {console.log(arguments);for (var i = 0; i < arguments.length; i++) {console.log(arguments[i]);}}max(1, 2, 3)伪数组具有以下特点:
-
具有 length 属性
-
按索引方式储存数据
-
不具有数组的 push , pop 等方法
注意:在函数内部使用该对象,用此对象获取函数调用时传的实参。
2.6 函数嵌套
函数内部可以调用另一个函数,在同一作用域代码中,函数名即代表封装的操作,使用函数名加括号即可以将封装的操作执行
2.7 函数的两种声明方式
-
自定义函数方式(命名函数)
利用函数关键字 function 自定义函数方式
-
// 声明定义方式 function fn() {...} // 调用 fn(); -
因为有名字,所以也被称为命名函数
-
调用函数的代码既可以放到声明函数的前面,也可以放在声明函数的后面
-
函数表达式方式(匿名函数)
利用函数表达式方式的写法如下:
// 这是函数表达式写法,匿名函数后面跟分号结束 var fn = function(){...}; // 调用的方式,函数调用必须写到函数体下面 fn(); -
因为函数没有名字,所以也被称为匿名函数
-
这个fn 里面存储的是一个函数
-
函数表达式方式原理跟声明变量方式是一致的
-
函数调用的代码必须写到函数体后面
相关文章:

JavaScript基础04
1 - 数组 1.1 数组的概念 数组可以把一组相关的数据一起存放,并提供方便的访问(获取)方式。 数组是指一组数据的集合,其中的每个数据被称作元素,在数组中可以存放任意类型的元素。数组是一种将一组数据存储在单个变量名下的优雅…...

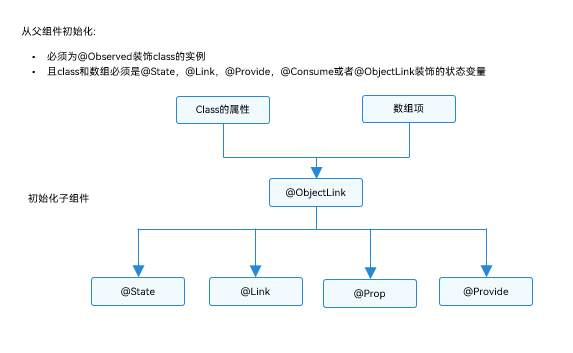
HarmonyOS@Observed装饰器和@ObjectLink装饰器:嵌套类对象属性变化
Observed装饰器和ObjectLink装饰器:嵌套类对象属性变化 上文所述的装饰器仅能观察到第一层的变化,但是在实际应用开发中,应用会根据开发需要,封装自己的数据模型。对于多层嵌套的情况,比如二维数组,或者数…...

x-cmd pkg | jless - 受 Vim 启发的命令行 JSON 查看器
目录 简介首次用户功能特点类似工具与竞品进一步探索 简介 jless 是一个命令行 JSON 查看器,设计用于读取、探索和搜索 JSON 数据。可以使用它来替代 less 、 jq 、 cat 以及您当前用于查看 JSON 文件的编辑器的任何组合。它是用 Rust 编写的,可以作为单…...

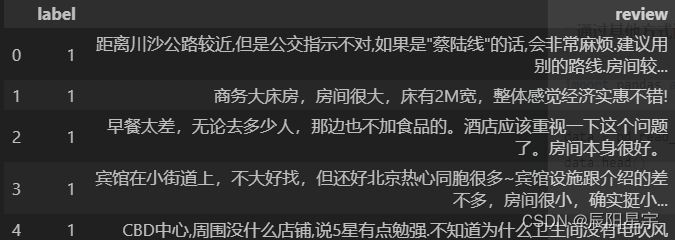
【HuggingFace Transformer库学习笔记】基础组件学习:Datasets
基础组件——Datasets datasets基本使用 导入包 from datasets import *加载数据 datasets load_dataset("madao33/new-title-chinese") datasetsDatasetDict({train: Dataset({features: [title, content],num_rows: 5850})validation: Dataset({features: [titl…...

[机缘参悟-126] :实修 - 从系统论角度理解自洽的人生:和谐、稳定,不拧巴,不焦虑,不纠结
目录 一、从系统论理解自洽 1.1 什么是系统 1.2 什么是自洽 1.3 什么是不自洽 1.4 为什么要自洽 1.5 不自洽的系统面临的挑战 二、人生需要自洽 2.1 人生自洽的意义 2.2 一个不自洽的人生会怎么样? 2.3 不自洽的特征 2.4 不自洽的人没有稳定的人格 三、…...

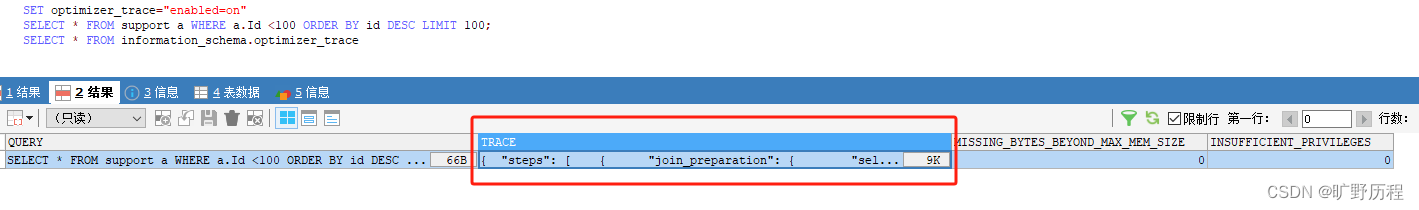
慢 SQL 的优化思路
分析慢 SQL 如何定位慢 SQL 呢? 可以通过 slow log 来查看慢SQL,默认的情况下,MySQL 数据库是不开启慢查询日志(slow query log)。所以我们需要手动把它打开。 查看下慢查询日志配置,我们可以使用 show …...

强化学习(一)简介
强化学习这一概念在历史上来源于行为心理学,来描述生物为了趋利避害而改变自己行为的学习过程。人类学习的过程其实就是为达到某种目的不断地与环境进行互动试错,比如婴儿学习走路。强化学习算法探索了一种从交互中学习的计算方法。 1、强化学习 强化学…...

外贸常用网站
外贸常用网站 网站阿里巴巴国际站阿里巴巴国内站Aliexpress 速卖通shopifyAmazon 亚马逊k3 开山女鞋网bao66 牛包包网爱搜鞋k3 开山网(女鞋)新款网(男女鞋)搜款网(男女衣服)17zwd(女装)17zwd(女装) 物流yunexpress 云途物流 其他amz123 跨境卖家导航amz520 跨境卖家导航 网站 …...

Android中集成FFmpeg及NDK基础知识
前言 在日常App开发中,难免有些功能是需要借助NDK来完成的,比如现在常见的音视频处理等,今天就以ffmpeg入手,来学习下Android NDK开发的套路. JNI和NDK 很多人并不清除JNI和NDK的概念,经常搞混这两样东西,先来看看它们各自的定义吧. JNI和NDK 很多人并不清除JNI和NDK的概念…...

1.13寒假集训
晚上兼职下班回来才有时间写题,早上根本起不来 A: 解题思路:我第一开始以为只要满足两个red以上的字母数量就行,但是过不了,后面才发现是red字符串,直接三个三个判断就行。 下面是c代码: #include<io…...

删除排序链表中的重复元素
说在前面 🎈不知道大家对于算法的学习是一个怎样的心态呢?为了面试还是因为兴趣?不管是出于什么原因,算法学习需要持续保持。 题目描述 给定一个已排序的链表的头 head , 删除所有重复的元素,使每个元素只…...

echarts的dispatchAction
触发图表行为,通过dispatchAction触发。例如图例开关legendToggleSelect, 数据区域缩放dataZoom,显示提示框showTip等等。 官网:echarts (在 ECharts 中主要通过 on 方法添加事件处理函数。) events: ECharts 中的事件分为两种…...

Java IO学习和总结(超详细)
一、理解 I/O 是输入和输出的简写,指的是数据在计算机内部和外部设备之间的流动。简单来说,当你从键盘输入数据、从鼠标选择操作,或者在屏幕上看到图像,这些都是 I/O 操作。它就像是计算机与外部世界沟通的桥梁,没有 I…...

mysql忘记root密码后怎么重置
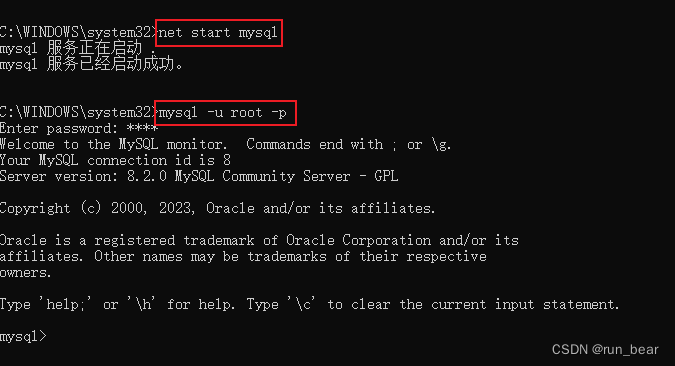
mysql忘记root密码后重置方法【windows版本】 重置密码步骤停掉mysql服务跳过密码进入数据库在user表中重置密码使用新密码登录mysql到此,密码就成功修改了,完结,撒花~ 重置密码步骤 当我们忘记mysql的密码时,连接mysql会报这样的…...

计算机图形学作业:三维线段的图形变换
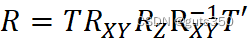
1. 将三维空间某线段 P1P2进行如下的操作,请按要求回答问题: (1) 沿 X 轴、Y 轴和 Z 轴分别平移 dx、dy 和 dz 的长度,给出相应的变换矩阵。 变换矩阵为: T100001000010dxdydz1 (2)…...
)
Linux mren命令教程:批量重命名文件(附实际操作案例和注意事项)
Linux mren命令介绍 mren(全称multiple rename),它是用来对多个文件进行重命名的工具。这个命令在一次操作中可以批量改变多个文件的名称,特别是在需要对大量文件进行重命名时,mren将节省大量的时间和努力。 Linux m…...

LLVM系列(1): 在微软Visual Studio下编译LLVM
参考链接: Getting Started with the LLVM System using Microsoft Visual Studio — LLVM 18.0.0git documentation 1.安装visualstudio,版本需要大于vs2019 本机环境已安装visual studio2022,省略 2安装Makefile,版本需要大…...

分布式系统的三字真经CAP
文章目录 前言C(Consistency 数据一致性)A(Availability 服务可用性)P(Partition Tolerance 分区容错性)CAP理论最后 前言 你好,我是醉墨居士,我一起探索一下分布式系统的三字真经C…...

大模型背景下计算机视觉年终思考小结(一)
1. 引言 在过去的十年里,出现了许多涉及计算机视觉的项目,举例如下: 使用射线图像和其他医学图像领域的医学诊断应用使用卫星图像分析建筑物和土地利用率相关应用各种环境下的目标检测和跟踪,如交通流统计、自然环境垃圾检测估计…...

Modbus协议学习第一篇之基础概念
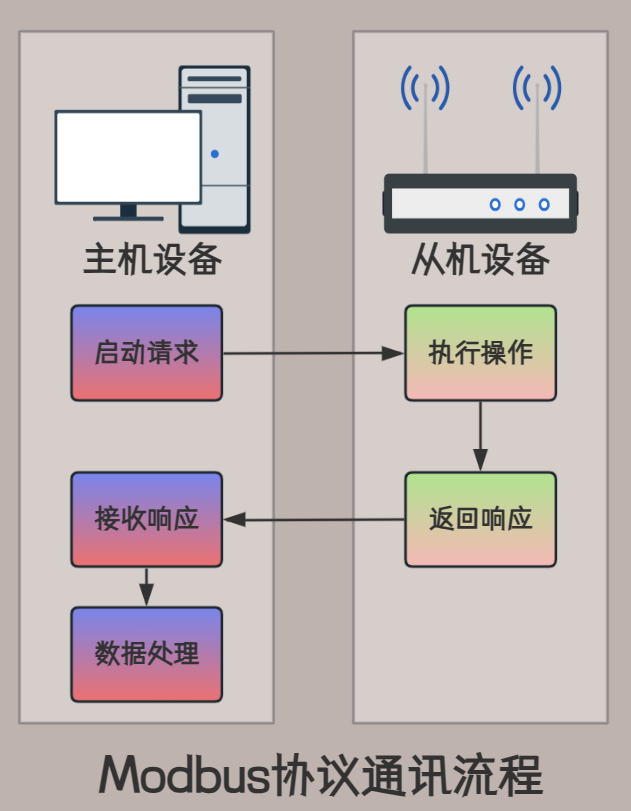
什么是“协议” 大白话解释:协议是用来正确传递消息数据而设立的一种规则。传递消息的双方(两台计算机)在通信时遵循同一种协议,即可理解彼此传递的消息数据。 Modbus协议模型 Modbus协议模型较为简单,使用一种称为应用…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

大数据零基础学习day1之环境准备和大数据初步理解
学习大数据会使用到多台Linux服务器。 一、环境准备 1、VMware 基于VMware构建Linux虚拟机 是大数据从业者或者IT从业者的必备技能之一也是成本低廉的方案 所以VMware虚拟机方案是必须要学习的。 (1)设置网关 打开VMware虚拟机,点击编辑…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

三分算法与DeepSeek辅助证明是单峰函数
前置 单峰函数有唯一的最大值,最大值左侧的数值严格单调递增,最大值右侧的数值严格单调递减。 单谷函数有唯一的最小值,最小值左侧的数值严格单调递减,最小值右侧的数值严格单调递增。 三分的本质 三分和二分一样都是通过不断缩…...

省略号和可变参数模板
本文主要介绍如何展开可变参数的参数包 1.C语言的va_list展开可变参数 #include <iostream> #include <cstdarg>void printNumbers(int count, ...) {// 声明va_list类型的变量va_list args;// 使用va_start将可变参数写入变量argsva_start(args, count);for (in…...
