常见面试题之HTML
行内元素有哪些?块级元素有哪些? 空(void)元素有那些?
HTML 中的行内元素(inline elements)通常用于在一行内显示,不会独占一行的空间。常见的行内元素有:
-
<span>:用于对文本或其他内联元素进行分组或添加样式。 -
<strong>:表示强调的文本。 -
<em>:表示斜体强调的文本。 -
<a>:用于创建超链接。 -
<img>:用于插入图像。 -
<input>:用于创建用户输入字段。
块级元素(block-level elements)通常会独占一行的空间,并且会在前后创建换行。常见的块级元素有:
-
<div>:用于将内容分组。 -
<p>:用于段落。 -
<h1>-<h6>:用于标题。 -
<ul>和<ol>:用于无序和有序列表。 -
<li>:用于列表项。 -
<table>:用于创建表格。
空元素(void elements)是指没有闭合标签的元素。它们在 HTML 中没有内容,只有一个开启标签。常见的空元素有:
-
<br>:用于插入换行符。 -
<img>:用于插入图像。 -
<input>:用于创建用户输入字段。 -
<meta>:用于指定页面元数据。 -
<link>:用于引入外部资源。 -
<hr>:用于创建水平分隔线。
如何理解HTML5结构语义化?
-
简单说就是,用正确的标签做正确的事情
-
段落用p标签,标题用h系列标签,图片用img,主要内容用main标签等
-
对开发者:
-
便于团队的开发和维护
-
在没有加载CSS的情况下也能呈现较好的内容与代码结构,易于阅读
-
-
对浏览器:
-
有利于SEO,搜索引擎的爬虫依赖于标签来确定上下文和各个关键字的权重
-
方便其他设备的解析 (如屏幕阅读器、盲人阅读器等),有利于无障碍阅读,提高可访问性。
-
HTML5的新特性?
-
新增:
-
语义化标签:nav、header、footer、aside、article、section
-
媒体的audio 音频、video 视频
-
数据存储的:localstorage、sessionStorage
-
表单控件:date、time、email、url、search、color、range等
-
新的技术:canvas画布、Geolocation地理位置、websocket通信协议、webworker
-
history API:go、forward、back、pushstate
-
-
移除的元素:
-
纯表现的元素:basefont、big、center、font、s、strike、tt、u
-
对可用性产生负面影响的元素:frame、frameset、noframes
-
-
支持HTML5新标签的浏览器:
-
在IE8/IE7/IE6浏览器中可以通过document.createElement方法创建标签,让这些浏览器支持HTML5的新标签
-
也可以使用成熟的框架,如html5shim
-
-
通过DOCTYPE声明、新增的结构元素、功能元素可以区分HTML5
标签上title和alt属性的区别是什么?
-
这两个属性都可以用在img标签中的
-
title是元素的注释信息,给用户看的,当鼠标放到图片或者文字上时会显示。在IE浏览器中alt起到了title的作用,变成文字提示
-
alt是当图片不显示时的替代文字,给搜索引擎识别的
src和href的区别
-
src是用于替换当前元素
-
src是source的缩写
-
指向外部资源的位置,在请求src资源时会将其指向的资源下载并应用到文档内,如js、img、frame等元素
-
当浏览器解析到该元素时,会暂停其他资源的下载和处理,知道将该资源加载、编译、执行完毕,图片和框架等元素也是如此,类似于将所指向资源嵌入当前标签内。
-
-
href是用于在当前文档和引用资源之间确立联系
-
href是Hypertext Reference的缩写
-
指向网络资源所在位置,建立和当前元素或当前文档之间的链接,如link元素
-
浏览器会识别文档并下载资源且不会停止对当前文档的处理
-
label标签
label的for属性和input的id配合使用,当我们点击label时,浏览器会自动将焦点这个input框中
<label for="mobile">Number:</label> <input type="text" id="mobile"/> <label>Date:<input type="text"/></label>
锚点
对于锚点,可以在 HTML 中使用 a 标签的 name 属性来设置锚点,然后在页面中通过a 标签的 href 属性使用#进行跳转。
浏览器的渲染机制一般分为几个步骤?网页渲染到浏览器发生了什么?一个网页怎么渲染到浏览器端的?
-
处理HTML 并构建 DOM 树
-
处理 css 构建 CSSOM 树
-
将 DOM 与 CSSOM 合并成一个渲染树
-
根据渲染树来布局,计算每个节点的位置
-
调用 GPU 绘制,合成图层,显示在屏幕上
-
注意:
-
在构建 CSSOM 树时,会阻塞渲染,直至 CSSOM 树构建完成。并且构建 CSSOM 树是一个十分消耗性能的过程,所以应该尽量保证层级扁平,减少过度层叠,越是具体的 CSS 选择器,执行速度越慢
-
当HTML 解析到 script 标签时,会暂停构建 DOM,完成后才会从暂停的地方重新开始。也就是说,如果你想首屏渲染的越快,就越不应该在首屏就加载JS 文件。
-
iframe的理解?
-
iframe是一个框架标签,在网页中嵌入其他文件,可以嵌入广告,与超链接或表单的target配合,展示不同的内容。
-
优点:
-
解决加载缓慢的第三方内容,如图标和广告等加载问题
-
并行加载脚本
-
-
缺点:
-
iframe会阻塞主页面的OnLoad事件
-
即使内容为空,加载也需要事件
-
没有语义
-
如果有两个iframe怎么进行数据传递?
-
使用postMessage API
-
可以使用本地缓存,localStorage、sessionStorage和cookie
cookies、sessionStorage、localStorage的区别
-
cookie是网站为了标识用户身份而储存在用户本地终端上的数据。cookie数据始终在同源的http请求中携带,即会在浏览器和服务器间来回传递
-
sessionStorage和localStorage不会自动把数据发给服务器,仅在本地保存
-
存储大小:
-
cookie数据大小不能超过4k
-
sessionStorage和localStorage比cookie大,可以达到5M或更大
-
-
储存时间:
-
cookie可以设置过期时间,在用户关闭浏览器后仍保留;
-
sessionStorage在当前会话期间有效,关闭浏览器后数据被清除;临时缓存页面中的分页,保存当前页码和每页显示的条数
-
localStorage可以长期保留数据,除非手动删除或清除缓存;历史记录、收藏夹或者离线存储
-
-
常用API:
-
Cookies
-
document.cookie:获取或设置当前页面的 cookie。
-
encodeURIComponent():编码字符串以便放到cookie中。
-
decodeURIComponent():解码cookie中的字符串。
-
max-age:设置Cookie的过期时间。
-
-
sessionStorage
-
sessionStorage.setItem(key, value):存储一个键值对。
-
sessionStorage.getItem(key):根据键名获取存储的值。
-
sessionStorage.removeItem(key):删除某个键值对。
-
sessionStorage.clear():清空所有键值对。
-
-
localStorage
-
localStorage.setItem(key, value):存储一个键值对。
-
localStorage.getItem(key):根据键名获取存储的值。
-
localStorage.removeItem(key):删除某个键值对。
-
localStorage.clear():清空所有键值对
-
-
渐进式增强和优雅降级
-
这两个都和前端开发中的跨浏览器的兼容性有关
-
简单地说,就是描述了一种处理不同浏览器对网站或应用程序支持程度不同的方法
-
渐进式增强:从简单到复杂的设计策略。指在设计和开发的过程中,在保证基本功能可用的情况下,逐步添加高级的功能。确保网站在就得浏览器或设备可以正常工作,并且在新的浏览器或设备上可以得到更好的用户体验。
注重于提供核心经验,并逐步添加额外功能
-
优雅降级:从复杂到简单的设计策略。假设网站或应用程序具有完整高质量并且复杂的特点,在尽可能多的平台上运行良好,当某些客户端设备无法处理所有的特性时,会优雅地回退到一个更为简单,但仍满足基本需求的版本
立足于完整和复杂的设计,并在必要的时候简化他们确保网站或者应用程序的使用
!DOCTYPE
-
DOCTYPE是HTML5中的一种文档类型声明,告诉浏览器应该用哪个HTML版本解析网页
-
浏览器渲染页面有两种模式:
-
标准模式:默认模式,浏览器使用W3C的标准解析渲染页面,以最高的标准呈现页面
-
混杂模式:就是页面以一种比较宽松的向后兼容的方式显示
-
html5的离线存储资源
-
在线情况下,通过请求mainfest文件,如果是第一次访问,浏览器就根据mainfest文件的内容进行下载并进行离线存储,那如果是之前访问,mainfest文件没有改变的情况,过就会使用离线缓存的内容,如果mainfest文件进行更新了,就会重新下载并进行缓存
-
离线情况下,浏览器直接使用离线存储
自定义属性 / 全局属性
-
自定义属性:指在HTML标签中自己定义的属性。命名要以data-前缀开头,然后用js获取或者css设置这个属性的值,使用dataset来获取或者设置
-
全局属性:比id、class、style、title、lang等,适用于任何HTML元素
script 标签为什么建议放在 body 标签的底部(defer、async)
-
因为浏览器在渲染html的时候是从上到下执行的,当遇到js文件的时候就会停止当前页面的渲染,转而去下载js文件。
-
如果将script标签放在头部,在文件很大的情况下将导致首屏加载时间延长,影响用户体验。
style写在body前和写在body后有什么区别?
-
因为我们的代码是从上往下执行的,style写在前面会逐步渲染
-
当把style写后面的时候,浏览器解析完html文档,解析到尾部的css时会导致浏览器停止之前的渲染,等待加载解析完css后重新渲染,会导致页面出现FOUC现象,即页面闪烁的问题
什么是HTML5,以及和HTML的区别是什么?
-
HTML5是HTML的新标准,其主要目标是无需任何额外的插件如Flash、Silverlight等,就可以传输所有内容。它囊括了动画、视频、丰富的图形用户界面等。
HTML5是由万维网联盟(W3C)和
Web Hypertext Application Technology Working Group合作创建的HTML新版本。 -
区别:
-
从文档声明类型上看:
-
HTML是很长的一段代码,很难记住。
-
HTML5却只有简简单单的声明,方便记忆
-
-
从语义结构上看:
-
HTML4.0:没有体现结构语义化的标签,通常都是这样来命名的
<div id="header"></div>,这样表示网站的头部。 -
HTML5:在语义上却有很大的优势。提供了一些新的标签,比如:
<header><article><footer>。
-
-
HTML5 有哪些 drag 相关的 API ?
-
dragstart:事件主体是被拖放元素,在开始拖放被拖放元素时触发。
-
darg:事件主体是被拖放元素,在正在拖放被拖放元素时触发。
-
dragenter:事件主体是目标元素,在被拖放元素进入某元素时触发。
-
dragover:事件主体是目标元素,在被拖放在某元素内移动时触发。
-
dragleave:事件主体是目标元素,在被拖放元素移出目标元素是触发。
-
drop:事件主体是目标元素,在目标元素完全接受被拖放元素时触发。
-
dragend:事件主体是被拖放元素,在整个拖放操作结束时触发。
canvas和svg
-
通过Javascript来绘制2D图形,是逐像素进行渲染的。其位置发生改变,就会重新进行绘制
-
svg是缩放矢量图,不依赖分辨率,支持事件处理器,不适合游戏应用
如何实现浏览器内多个标签页之间的通信?
-
localStorage
localStorage是浏览器多个标签共用的存储空间,所以可以用来实现多标签之间的通信(ps:session是会话级的存储空间,每个标签页都是单独的)
-
WebSocket通讯
全双工(full-duplex)通信自然可以实现多个标签之间的通信
-
postMessage
两个需要交互的tab页面具有依赖关系。比如iframe标签可以使用
-
定时器setInterval + cookie
-
在页面A设置一个使用setInterval定时器不断刷新,检查Cookies的值是否发生变化,如果变化就进行刷新的操作。
-
由于Cookies是在同域可读的,所以在页面B审核的时候改变Cookies的值,页面A自然是可以拿到的。
-
-
Broadcast Channel
顾名思义,“广播频道”,官方文档里的解释为“用于同源不同页面之间完成通信的功能”(该方法无法完成跨域的数据传输),在其中某个页面发送的消息会被其他页面监听到。
-
SharedWorker
SharedWorker可以被多个window共同使用,但必须保证这些标签页都是同源的(相同的协议,主机和端口号)
input上传文件怎么实现的,可以多选吗?
type属性值设置为file,当我们选择文件的时候触发change事件,将选择的文件上传到服务器。通过multiple属性实现同时选择多个
相关文章:

常见面试题之HTML
行内元素有哪些?块级元素有哪些? 空(void)元素有那些? HTML 中的行内元素(inline elements)通常用于在一行内显示,不会独占一行的空间。常见的行内元素有: <span>:用于对文本…...

数据结构与算法教程,数据结构C语言版教程!(第三部分、栈(Stack)和队列(Queue)详解)六
第三部分、栈(Stack)和队列(Queue)详解 栈和队列,严格意义上来说,也属于线性表,因为它们也都用于存储逻辑关系为 "一对一" 的数据,但由于它们比较特殊,因此将其单独作为一章,做重点讲解。 使用栈…...

使用Docker部署PDF多功能工具Stirling-PDF
1.服务器上安装docker 安装比较简单,这种安装的Docker不是最新版本,不过对于学习够用了,依次执行下面命令进行安装。 sudo apt install docker.io sudo systemctl start docker sudo systemctl enable docker 查看是否安装成功 $ docker …...

linux安装系统遇到的问题
这两天打算攻克下来网络编程,发现这也确实是很重要的一个东西,但我就奇了怪了,老师就压根没提,反正留在我印象的就一个tcp/ip七层网络。也说正好,把linux命令也熟悉熟悉,拿着我大一课本快速过过 连接cento…...

groovy XmlParser 递归遍历 xml 文件,修改并保存
使用 groovy.util.XmlParser 解析 xml 文件,对文件进行修改(新增标签),然后保存。 是不是 XmlParser 没有提供方法遍历每个节点,难道要自己写? 什么是递归? 不用说,想必都懂得~ …...

小程序基础学习(多插槽)
先创建插槽 定义多插槽的每一个插槽的属性 在js文件中启用多插槽 在页面使用多插槽 组件代码 <!--components/my-slots/my-slots.wxml--><view class"container"><view class"left"> <slot name"left" ></slot>&…...

爬虫补环境jsdom、proxy、Selenium案例:某条
声明: 该文章为学习使用,严禁用于商业用途和非法用途,违者后果自负,由此产生的一切后果均与作者无关 一、简介 爬虫逆向补环境的目的是为了模拟正常用户的行为,使爬虫看起来更像是一个真实的用户在浏览网站。这样可以…...

电子学会C/C++编程等级考试2021年09月(四级)真题解析
C/C++编程(1~8级)全部真题・点这里 第1题:最佳路径 如下所示的由正整数数字构成的三角形: 7 3 8 8 1 0 2 7 4 4 4 5 2 6 5 从三角形的顶部到底部有很多条不同的路径。对于每条路径,把路径上面的数加起来可以得到一个和,和最大的路径称为最佳路径。你的任务就是求出最佳路径…...

DevExpress历史安装文件包集合
Components - DevExpress.NET组件安装包此安装程序包括所有 .NET Framework、.NET Core 3 和 .NET 5、ASP.NET Core 和 HTML/JavaScript 组件和库(Web和桌面应用程序开发只需要安装此文件即可)。 注意:自DevExpress21.1版本之后,该…...

科技云报道:“存算一体”是大模型AI芯片的破局关键?
科技云报道原创。 在AI发展历史上,曾有两次“圣杯时刻”。 第一次发生在2012年10月,卷积神经网络(CNN)算法凭借比人眼识别更低的错误率,打开了计算机视觉的应用盛世。 第二次是2016年3月,DeepMind研发的…...

watch监听一个对象中的属性 - Vue篇
vue中提供了watch方法,可以监听data内的某些数据的变动,触发相应的方法。 1.监听一个对象 <script>export default {data() {return {obj: {name: ,code: ,timePicker:[]}}},watch: {obj: {handler(newVal, oldVal) {//todo},immediate: true,deep…...

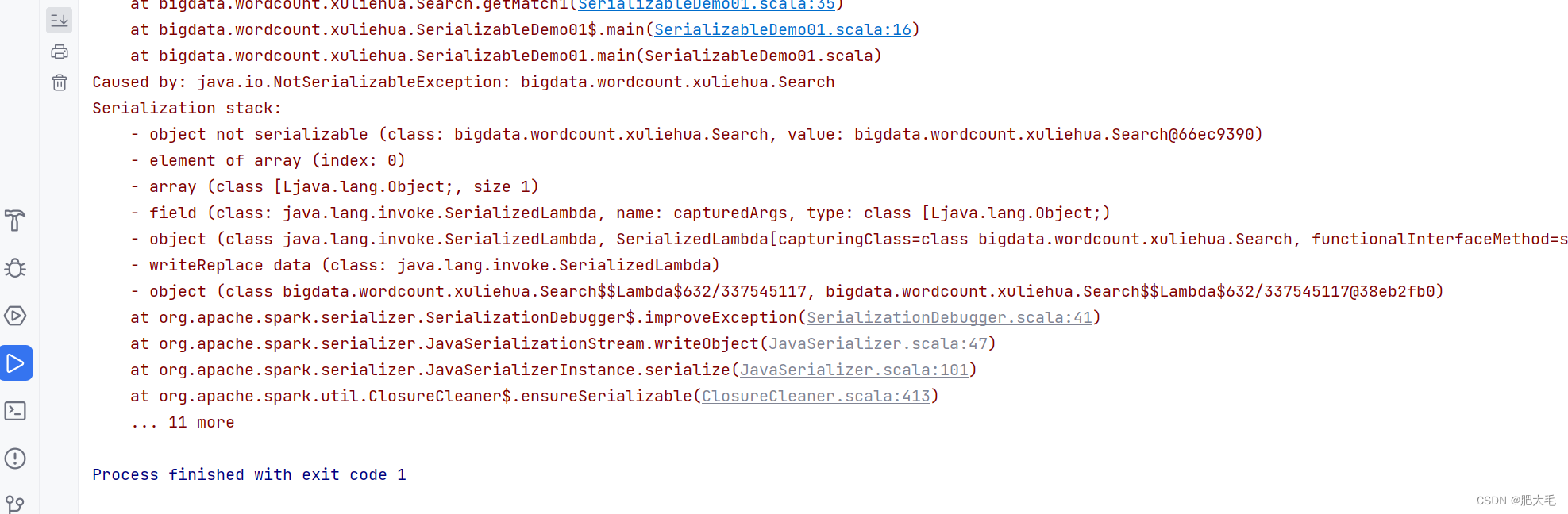
Spark---RDD序列化
文章目录 1 什么是序列化2.RDD中的闭包检查3.Kryo 序列化框架 1 什么是序列化 序列化是指 将对象的状态信息转换为可以存储或传输的形式的过程。 在序列化期间,对象将其当前状态写入到临时或持久性存储区。以后,可以通过从存储区中读取或反序列化对象的…...

Xtuner大模型微调
Xtuner大模型微调 一、课程笔记 文档链接:https://github.com/InternLM/tutorial/blob/main/xtuner/README.md 视频链接: https://www.bilibili.com/video/BV1yK4y1B75J/ 大模型微调 大模型的训练利用了各类数据,可以说是一个通才ÿ…...

JavaScript基础04
1 - 数组 1.1 数组的概念 数组可以把一组相关的数据一起存放,并提供方便的访问(获取)方式。 数组是指一组数据的集合,其中的每个数据被称作元素,在数组中可以存放任意类型的元素。数组是一种将一组数据存储在单个变量名下的优雅…...

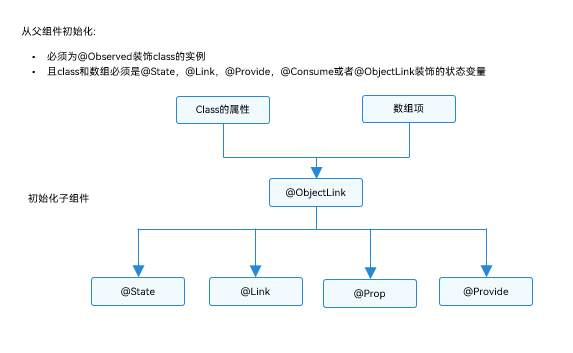
HarmonyOS@Observed装饰器和@ObjectLink装饰器:嵌套类对象属性变化
Observed装饰器和ObjectLink装饰器:嵌套类对象属性变化 上文所述的装饰器仅能观察到第一层的变化,但是在实际应用开发中,应用会根据开发需要,封装自己的数据模型。对于多层嵌套的情况,比如二维数组,或者数…...

x-cmd pkg | jless - 受 Vim 启发的命令行 JSON 查看器
目录 简介首次用户功能特点类似工具与竞品进一步探索 简介 jless 是一个命令行 JSON 查看器,设计用于读取、探索和搜索 JSON 数据。可以使用它来替代 less 、 jq 、 cat 以及您当前用于查看 JSON 文件的编辑器的任何组合。它是用 Rust 编写的,可以作为单…...

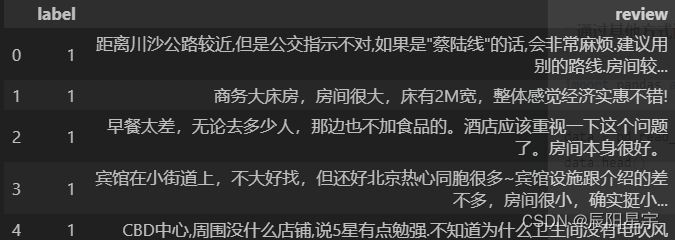
【HuggingFace Transformer库学习笔记】基础组件学习:Datasets
基础组件——Datasets datasets基本使用 导入包 from datasets import *加载数据 datasets load_dataset("madao33/new-title-chinese") datasetsDatasetDict({train: Dataset({features: [title, content],num_rows: 5850})validation: Dataset({features: [titl…...

[机缘参悟-126] :实修 - 从系统论角度理解自洽的人生:和谐、稳定,不拧巴,不焦虑,不纠结
目录 一、从系统论理解自洽 1.1 什么是系统 1.2 什么是自洽 1.3 什么是不自洽 1.4 为什么要自洽 1.5 不自洽的系统面临的挑战 二、人生需要自洽 2.1 人生自洽的意义 2.2 一个不自洽的人生会怎么样? 2.3 不自洽的特征 2.4 不自洽的人没有稳定的人格 三、…...

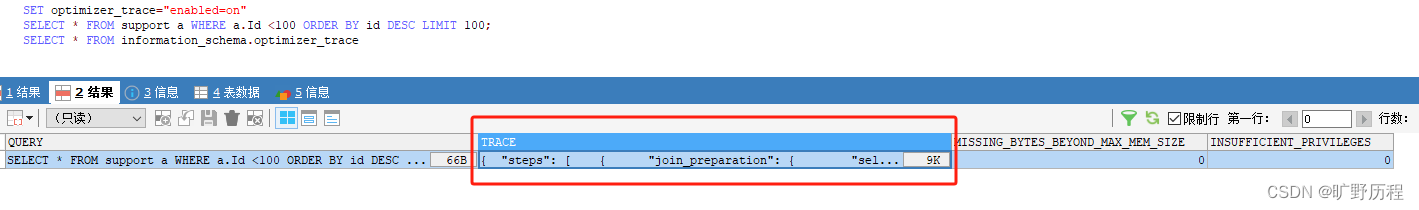
慢 SQL 的优化思路
分析慢 SQL 如何定位慢 SQL 呢? 可以通过 slow log 来查看慢SQL,默认的情况下,MySQL 数据库是不开启慢查询日志(slow query log)。所以我们需要手动把它打开。 查看下慢查询日志配置,我们可以使用 show …...

强化学习(一)简介
强化学习这一概念在历史上来源于行为心理学,来描述生物为了趋利避害而改变自己行为的学习过程。人类学习的过程其实就是为达到某种目的不断地与环境进行互动试错,比如婴儿学习走路。强化学习算法探索了一种从交互中学习的计算方法。 1、强化学习 强化学…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

SCAU期末笔记 - 数据分析与数据挖掘题库解析
这门怎么题库答案不全啊日 来简单学一下子来 一、选择题(可多选) 将原始数据进行集成、变换、维度规约、数值规约是在以下哪个步骤的任务?(C) A. 频繁模式挖掘 B.分类和预测 C.数据预处理 D.数据流挖掘 A. 频繁模式挖掘:专注于发现数据中…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...
)
Leetcode33( 搜索旋转排序数组)
题目表述 整数数组 nums 按升序排列,数组中的值 互不相同 。 在传递给函数之前,nums 在预先未知的某个下标 k(0 < k < nums.length)上进行了 旋转,使数组变为 [nums[k], nums[k1], …, nums[n-1], nums[0], nu…...

协议转换利器,profinet转ethercat网关的两大派系,各有千秋
随着工业以太网的发展,其高效、便捷、协议开放、易于冗余等诸多优点,被越来越多的工业现场所采用。西门子SIMATIC S7-1200/1500系列PLC集成有Profinet接口,具有实时性、开放性,使用TCP/IP和IT标准,符合基于工业以太网的…...

【FTP】ftp文件传输会丢包吗?批量几百个文件传输,有一些文件没有传输完整,如何解决?
FTP(File Transfer Protocol)本身是一个基于 TCP 的协议,理论上不会丢包。但 FTP 文件传输过程中仍可能出现文件不完整、丢失或损坏的情况,主要原因包括: ✅ 一、FTP传输可能“丢包”或文件不完整的原因 原因描述网络…...
