uni-app做A-Z排序通讯录、索引列表

上图是效果图,三个问题
- 访问电话通讯录,拿数据
- 拿到用户的联系人数组对象,之后根据A-Z排序
- 根据字母索引快速搜索
首先说数据怎么拿 - 社区有指导
https://ask.dcloud.net.cn/question/64117 uniapp 调取通讯录
// #ifdef APP-PLUSplus.contacts.getAddressBook( plus.contacts.ADDRESSBOOK_PHONE, function( addressbook ) {// 查找联系人 addressbook.find(["displayName","phoneNumbers"],function(contacts){ console.log('获取联系人成功') console.log(JSON.stringify(contacts)) ; //拿到的数据}, function () { uni.showToast({ title: '获取联系人失败', duration: 2000 }) },{multiple:true}); }, function ( e ) {alert( "Get address book failed: " + e.message );})
// #endif
这样就实现了第一步,接下来分析拿到的数据,做处理。
{ "id": 6,"rawId": null,"target": 0,"displayName": "Ann","name": null,"nickname": null,"phoneNumbers": [{"id": 0,"pref": false,"type": "home","value": "895694582"}],"emails": null,"addresses": null,"ims": null,"organizations": null,"birthday": null,"note": null,"photos": null,"categories": null,"urls": null }
从这部分数据看,有用到的是
{displayName:"Ann", "phoneNumbers":[ ... ]}
我们将换成另一种数据结果
pySort:function(arrList){var $this = this;if(!String.prototype.localeCompare)return null;var letters = "ABCDEFGHIJKLMNOPQRSTUVWXYZ#".split('');//ABCDEFGHJKLMNOPQRSTWXYZvar zh = "阿八嚓哒妸发旮哈*讥咔垃痳拏噢妑七呥涩它**穵夕丫帀".split('');var result = [];var curr;for(let i=0;i<letters.length;i++){curr = {letter: letters[i], data:[]}; //字母对象,data数据arrList.forEach((n)=>{let initial = n.displayName.charAt(0);//截取第一个字符if(initial==letters[i]||initial==letters[i].toLowerCase()){//首字符是英文的curr.data.push(n);}else if(zh[i]!=='*'&&$this.isChinese(initial)){//判断是否是无汉字,是否是中文let chinaName = pinyin.getFullChars(initial).charAt(0); //直接使用pinyin中方法if(chinaName==letters[i]||chinaName==letters[i].toLowerCase()){//首字符是英文的curr.data.push(n);}}if(letters[i]=='#'&&!$this.isChar(initial)&&!$this.isChinese(initial)){curr.data.push(n);}})result.push(curr)}this.contactList = result; //contactList 是data中定义的 []
},
isChinese:function(temp){var re=/[^\u4E00-\u9FA5]/;if (re.test(temp)){return false;}return true ;
},
isChar:function(char){var reg = /[A-Za-z]/;if (!reg.test(char)){return false ;}return true ;
},
截取姓名的首字符,英文可以直接比对;数字字符也可以直接比对;中文需要将转成拼音再取首字母
汉字转拼音js下载路径:(如果无效,自行处理)
链接:https://pan.baidu.com/s/1NZ4noIgHv2HSzZW6yBRTxA 密码:2kv1
注意的是,下载的这份js不能直接在vue项目中使用,需要在js文件中加
export{pinyin
}
//页面引入
import {pinyin} from '../../common/Convert_Pinyin.js';
这样排序做完。接下来就是索引部分。
其实可以直接使用插件市场的插件,地址附上(https://ext.dcloud.net.cn/plugin?id=375#detail)
但是可以更简单
<scroll-view class="scroll-list" :scroll-into-view="scrollViewId" scroll-y="true" scroll-with-animation :style="{height:winHeight + 'px'}"><view v-for="(item,index) in contactList" :key="index" :id="item.letter == '#' ? 'indexed-list-YZ' :'indexed-list-' + item.letter"><view class="letter-title" v-if="item.data&&item.data.length" id="item.letter">{{item.letter}}</view><view> .......</view></view>
</scroll-view>
<view class="right-menu"><view v-for="(i,index) in Letters" :key="index" @click="jumper(i,index)" :class="jumperIndex == i?'letter-item active':'letter-item'">{{i}}</view>
</view>
这里的scroll-view是关键,scroll-view
scroll-into-view 与 子元素的id结合使用。
data() {return {jumperIndex:'A',contactList:[],scrollViewId:'',winHeight: 0,itemHeight: 0,Letters:['A','B','C','D','E','F','G','H','I','J','K','L','M','N','O','P','Q','R','S','T','U','V','W','X','Y','Z','#'],}
},
methods:{jumper(event,i){this.jumperIndex = event;let len = this.contactList[i].data.length;if(event == '#'){this.scrollViewId = 'indexed-list-YZ';return}if(len>0){console.log(111);this.scrollViewId = 'indexed-list-' + event;}},
},
onLoad(){ let winHeight = uni.getSystemInfoSync().windowHeight;this.itemHeight = winHeight / 26;this.winHeight = winHeight;
},
主要代码,主要功能完结。
相关文章:

uni-app做A-Z排序通讯录、索引列表
上图是效果图,三个问题 访问电话通讯录,拿数据拿到用户的联系人数组对象,之后根据A-Z排序根据字母索引快速搜索 首先说数据怎么拿 - 社区有指导https://ask.dcloud.net.cn/question/64117 uniapp 调取通讯录 // #ifdef APP-PLUSplus.contac…...

Codeforces Round 768 (Div. 1) D. Flipping Range(思维题 等价类性质 dp)
题目 思路来源 官方题解 洛谷题解 题解 可操作的最短区间长度肯定是gcd,记为g,然后考虑如何dp 考虑g个等价类,每个等价类i,ig,i2*g,... 每次翻转长度为g的区间,会同时影响到g个等价类总的翻转的奇偶性, 性质一&…...

springboot集成kafka消费数据
springboot集成kafka消费数据 文章目录 springboot集成kafka消费数据1.引入pom依赖2.添加配置文件2.1.添加KafkaConsumerConfig.java2.2.添加KafkaIotCustomProperties.java2.3.添加application.yml配置 3.消费者代码 1.引入pom依赖 <dependency><groupId>org.spri…...

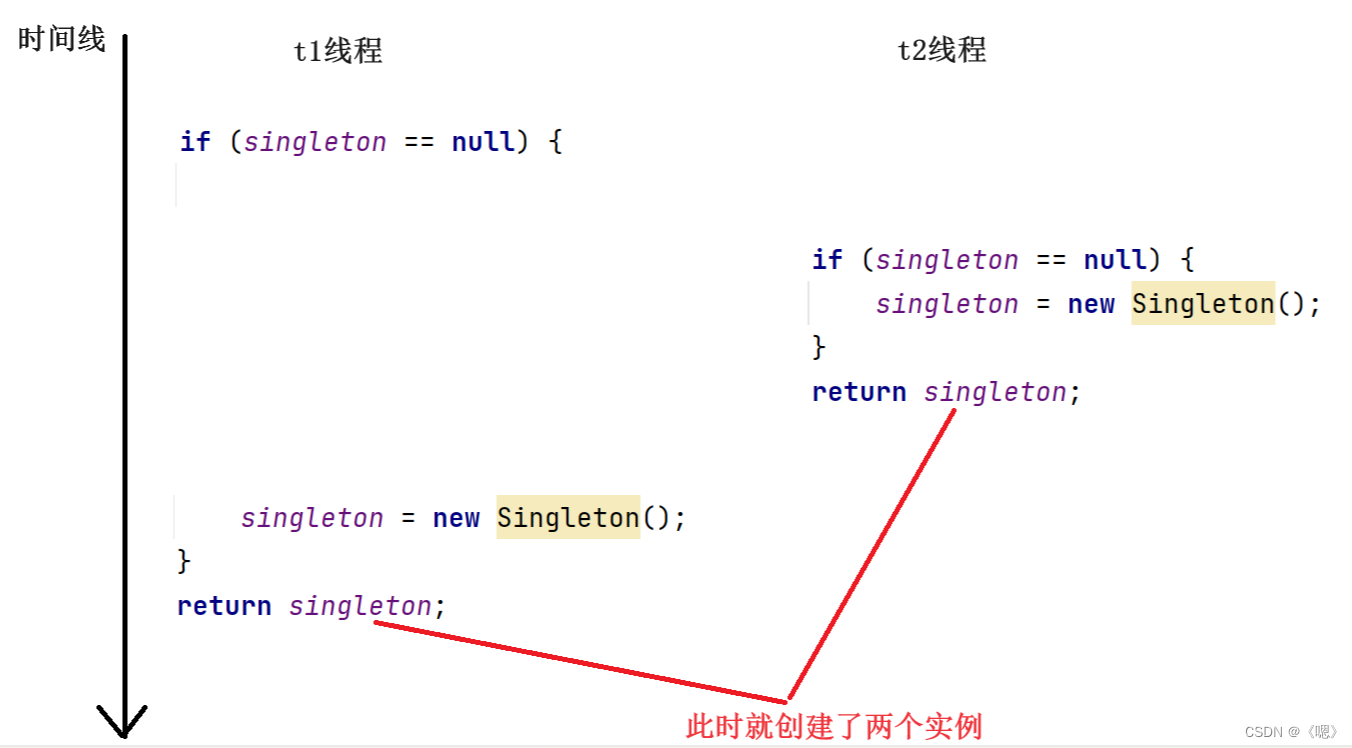
单例模式---JAVA
目录 “饿汉”模式 完整代码 “懒汉”模式 完整代码 单例模式:保证某个类在程序中只存在唯一一份实例, 而不会创建出多个实例。 单例模式可以通过实例创建的时间来分为两种:“饿汉”和“懒汉”模式。 “饿汉”模式 所谓的“饿汉”模式实则就是在类…...

maven管理使用
maven基本使用 一、简介二、配置文件三、项目结构maven基本标签实践(例子) 四、pom插件配置五、热部署六、maven 外部手动加载jar打包方式Maven上传私服或者本地 一、简介 基于Ant 的构建工具,Ant 有的功能Maven 都有,额外添加了其他功能.本地仓库:计算机中一个文件夹,自己定义…...

如何在一个系统中同时访问异构的多种数据库
如何在一个系统中同时访问异构的多种数据库 比如在一个系统中,要同时访问MySQL,H2, MsAccess, Mongodb. 要是使用Hibernate, MyBatis这些ORM,难度简直不敢想像。 要是MySQL还使用了分库分表,那更加不得了,一大堆的组件都要配合着…...
)
半监督学习 - 半监督聚类(Semi-Supervised Clustering)
什么是机器学习 半监督聚类是一种集成了有标签数据和无标签数据的聚类方法,其目标是在聚类的过程中利用有标签数据的信息来提高聚类性能。在半监督聚类中,一部分数据集有已知的标签,而另一部分没有标签。 以下是半监督聚类的基本思想和一些…...

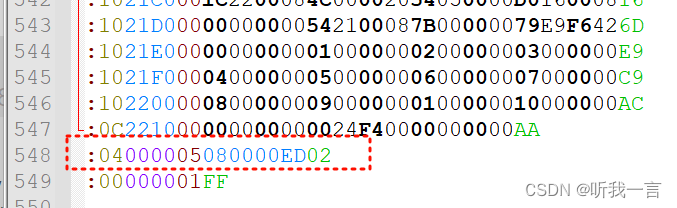
实现STM32烧写程序-(3) Hex文件结构
简介 要对STM32进行更新动作, 就需要对程序文件进行解析, 大部分编译的生成程序文件是Hex或者Bin, 先来看看Hex的结构吧。 资料 Hex文件 简介 Hex文件格式最早由Intel公司于1973年创建。它最初是为了在Intel 8080微处理器上存储和传输二进制数据而设计的。随后,Hex…...

精品量化公式——“区域突破”,应对当下行情较好的主图看盘策略
不多说,直接上效果如图: ► 日线表现 代码评估 技术指标代码评估: VAR1, VAR2, VAR3:这些变量是通过指数移动平均(EMA)计算得出的。EMA是一种常用的技术分析工具,用于平滑价格数据并减少市场“…...

自然语言处理5——发掘隐藏规律 - Python中的关联规则挖掘
目录 写在开头1. 了解关联规则挖掘的概念和实际应用1.1 关联规则挖掘在市场分析和购物篮分析中的应用1.2 关联规则的定义和基本原理1.3 应用场景2. 使用Apriori算法和FP-growth算法进行关联规则挖掘2.1 Apriori算法的工作原理和实现步骤2.2 FP-growth算法的优势和使用方法2.3 A…...

【记录】重装系统后的软件安装
考完研重装了系统,安装软件乱七八糟,用到什么装什么。在这里记录一套标准操作,备用。一个个装还是很麻烦,我为什么不直接写个脚本直接下载安装包呢?奥,原来是我太菜了还不会写脚本啊!先记着吧&a…...
- ACodec(七))
Android 13 - Media框架(31)- ACodec(七)
之前的章节中我们解了 input buffer 是如何传递给 OMX 的,以及Output buffer 是如何分配并且注册给 OMX 的。这一节我们就来看ACodec是如何处理OMX的Callback的。 1、OMXNodeInstance Callback 这一节我们只大致记录Callback是如何传递给ACodec的。在之前的学习中我…...

快速了解VR全景拍摄技术运用在旅游景区的优势
豆腐脑加了糖、烤红薯加了勺,就连索菲亚大教堂前都有了“人造月亮”,在这个冬季,“尔滨”把各地游客宠上了天。面对更多的游客无法实地游玩,哈尔滨冰雪世界再添新玩法,借助VR全景拍摄技术对冬季经典冰雪体验项目进行全…...

分布形态的度量_峰度系数的探讨
集中趋势和离散程度是数据分布的两个重要特征,但要全面了解数据分布的特点,还应掌握数据分布的形态。 描述数据分布形态的度量有偏度系数和峰度系数, 其中偏度系数描述数据的对称性,峰度系数描述与正态分布的偏离程度。 峰度系数反映分布峰的尖峭程度的重要指标. 当…...

HCIP 重发布
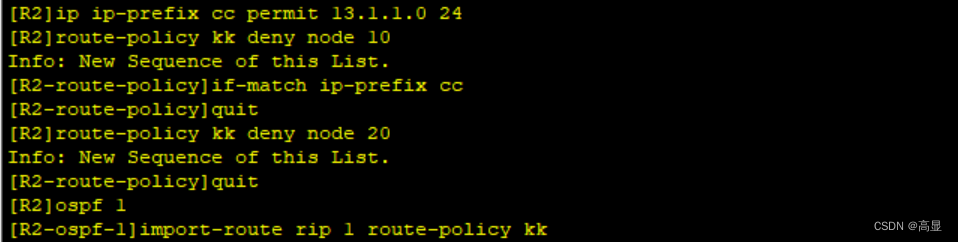
拓扑图&IP划分如下: 第一步,配置接口IP&环回地址 以R1为例,R2~R4同理 interface GigabitEthernet 0/0/0 ip address 12.1.1.1 24 interface GigabitEthernet 0/0/1 ip address 13.1.1.1 24 interface LoopBack 0 ip address 1.1.1.…...

FX图中的节点代表什么操作
在 FX 图中,每个节点代表一个操作。这些操作可以是函数调用、方法调用、模块实例调用,也可以是 torch.nn.Module 实例的调用。每个节点都对应一个调用站点,如运算符、方法和模块。 一.节点操作 下面是一些节点可能代表的操作: 1…...

【Java 设计模式】创建型之单例模式
文章目录 1. 定义2. 应用场景3. 代码实现1)懒汉式2)饿汉式 4. 应用示例结语 在软件开发中,单例模式是一种常见的设计模式,它确保一个类只有一个实例,并提供一个全局访问点。单例模式在需要控制某些资源,如数…...

FlinkAPI开发之窗口(Window)
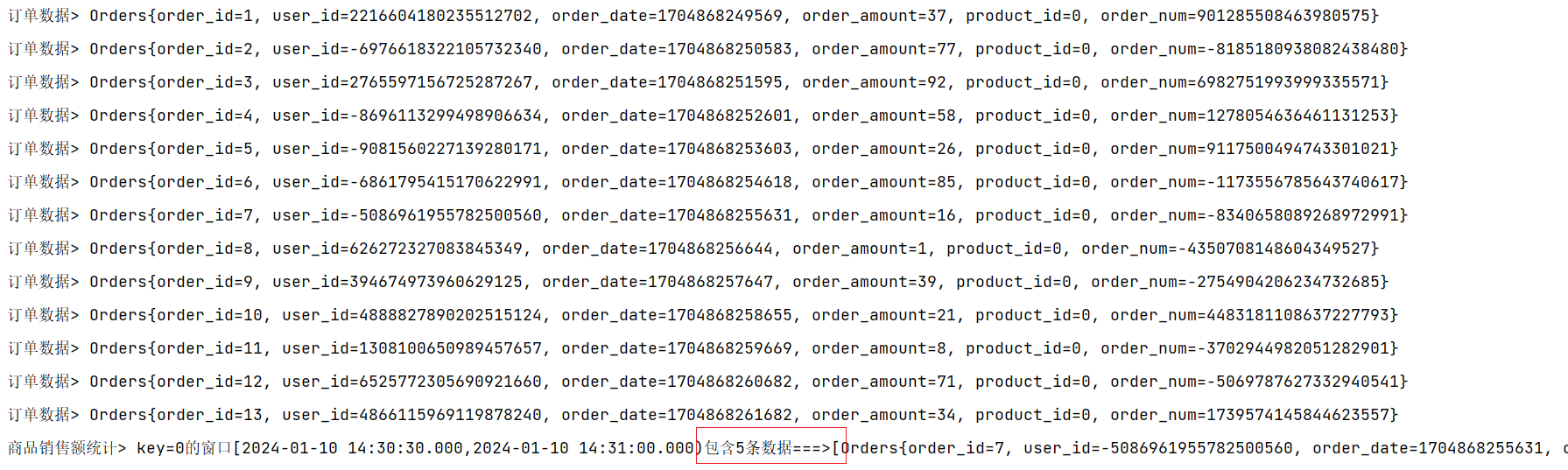
案例用到的测试数据请参考文章: Flink自定义Source模拟数据流 原文链接:https://blog.csdn.net/m0_52606060/article/details/135436048 窗口的概念 Flink是一种流式计算引擎,主要是来处理无界数据流的,数据源源不断、无穷无尽。…...

【Unity】Joystick Pack摇杆插件实现锁四向操作
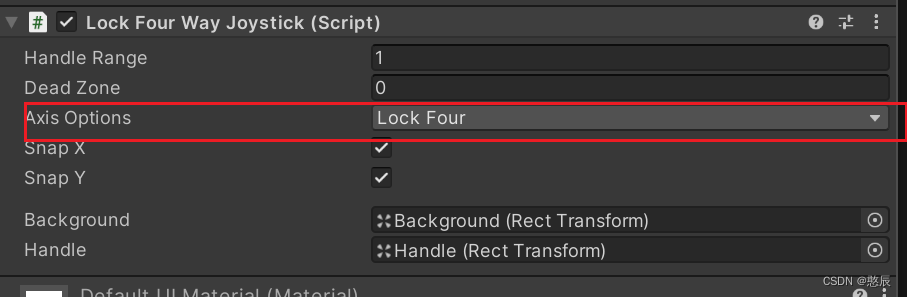
Joystick Pack 简介:一款Unity摇杆插件,非常轻量化 摇杆移动类型:圆形、横向、竖向 摇杆类型: Joystick描述Fixed固定位置Floating浮动操纵杆从用户触碰的地方开始,一直固定到触碰被释放。Dynamic动态操纵…...

29 旋转工具箱
效果演示 实现了一个菜单按钮的动画效果,当鼠标悬停在菜单按钮上时,菜单按钮会旋转315度,菜单按钮旋转的同时,菜单按钮旋转的8个小圆圈也会依次旋转360度,并且每个小圆圈的旋转方向和菜单按钮的旋转方向相反࿰…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...
