QT上位机开发(动画效果)
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing @163.com】
不管是仿真,还是对真实环境的一比一模拟,动画都是非常好的一种呈现方式。目前在qt上面,实现动画主要有两种方法。一种,就是自己用定时器和canvas实现动画,这种情况比较适合复杂或者是定制类的动画;另外一种,qt本身也提供了各种各样的动画类,比如QPropertyAnimation,利用这些类同样可以实现动画的效果。今天,我们就用后面一种方法实现一下。
1、创建qt widget工程
首先老规矩,还是需要创建一个qt widget工程。
2、修改头文件
头文件部分,主要就是三件事情。第一,增加一个QPushButton变量,这个变量也是实现动画的主体;第二,增加一个QPropertyAnimation的变量,它也就是动画控制的方法;第三,增加一个按钮回调函数,在按钮回调函数中开启动动画。
#pragma once#include <QtWidgets/QMainWindow>
#include <QPushButton>
#include <QPropertyAnimation>
#include "ui_QtWidgetsApplication1.h"class QtWidgetsApplication1 : public QMainWindow
{Q_OBJECTpublic:QtWidgetsApplication1(QWidget *parent = nullptr);~QtWidgetsApplication1();private:Ui::QtWidgetsApplication1Class ui;private slots:void startAnimation();private:QPushButton *p_button;QPropertyAnimation *p_animation;
};
3、实现源文件
整个源文件的内容不算复杂。最主要的部分,就是初始化QPushButton和QPropertyAnimation这两个变量。前者就是常规的创建方法。后者稍微复杂一点,关键是里面属性的设置,比如说起始位置、结束位置、动画时间,这些都需要一一设置。最后就是按钮的回调函数部分。
整个动画效果是这样的,首先是界面上有一个按钮,单击按钮后,按钮本身就会发生移动。怎么移动,这都是由QPropertyAnimation来决定的。
#include "QtWidgetsApplication1.h"QtWidgetsApplication1::QtWidgetsApplication1(QWidget *parent): QMainWindow(parent)
{ui.setupUi(this);// 创建按钮p_button = new QPushButton("Click Me", this);p_button->setGeometry(100, 100, 100, 30);// 创建动画对象p_animation = new QPropertyAnimation(p_button, "pos");// 设置动画的起始和结束值p_animation->setStartValue(QPoint(100, 100));p_animation->setEndValue(QPoint(300, 300));// 设置动画的持续时间 1sp_animation->setDuration(1000); // 连接按钮的点击信号到槽函数connect(p_button, &QPushButton::clicked, this, &QtWidgetsApplication1::startAnimation);
}QtWidgetsApplication1::~QtWidgetsApplication1()
{delete p_button;delete p_animation;
}void QtWidgetsApplication1::startAnimation() {// 开始动画p_animation->start();
}
4、编译和测试
编译和测试,相对而言就比较简单了。编译无误之后,直接单击按钮,确认按钮是否发生了移动。如果是,则代表达到了我们验证的效果。否则,需要回头重新debug确认一下。一开始的时候,按钮位于窗口的左上方,

按钮单击后,按钮被移动到了窗口的右下方,效果就是这样的。

相关文章:

QT上位机开发(动画效果)
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing 163.com】 不管是仿真,还是对真实环境的一比一模拟,动画都是非常好的一种呈现方式。目前在qt上面,实现动画主要有两种方法…...

手写实现 bind 函数
Function.prototype.myBind function(context) {if (typeof this ! function) {return}const args [...arguments].slice(1)const fn thisreturn function Fn() {// 判断函数作为构造函数的情况,这个时候需要传入当前的函数的this给apply调用,其余情况…...

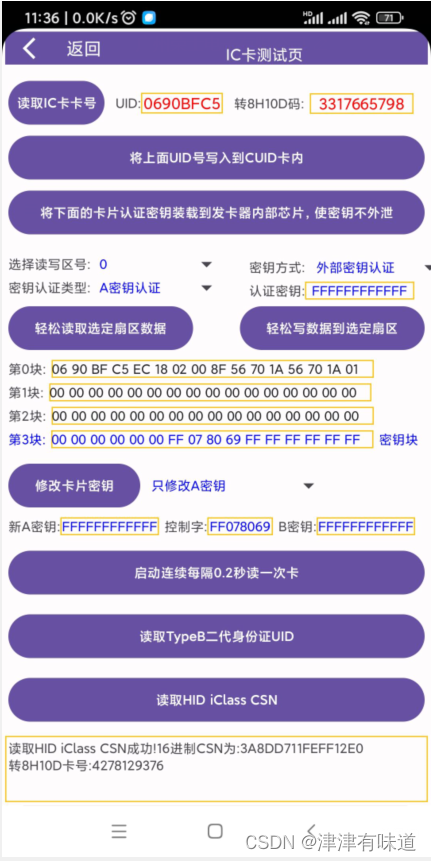
安卓Android Studio读写MifareOne M1 IC卡源码
本示例使用的发卡器:https://item.taobao.com/item.htm?id615391857885&spma1z10.5-c-s.w4002-21818769070.11.3d2f789eOUPJBK <?xml version"1.0" encoding"utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xm…...

一二三应用开发平台文件处理设计与实现系列之5——MinIO技术预研
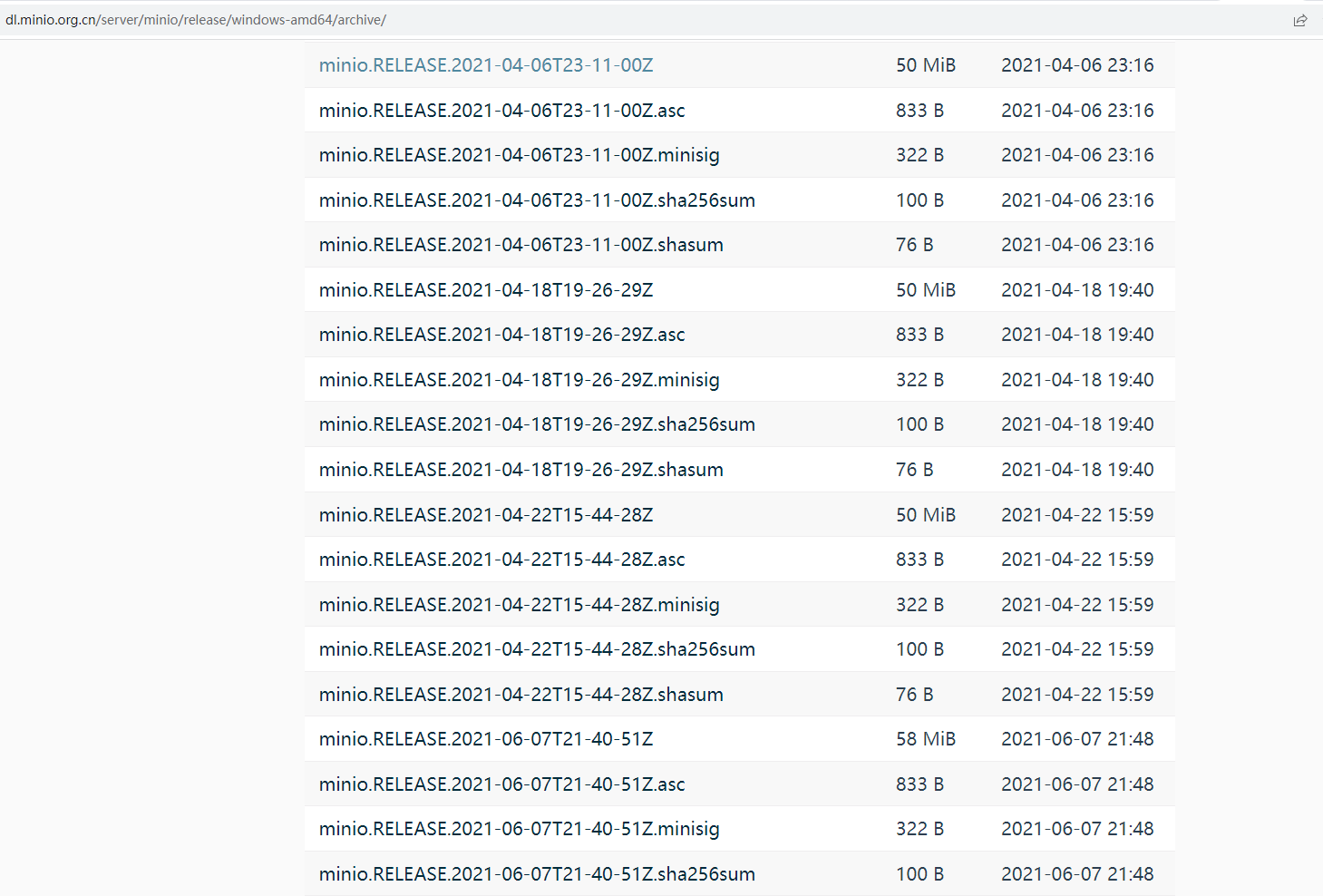
背景 上篇介绍了文件读写框架设计与实现,同时顺便说明了本地磁盘存储模式的实现模式。 今天来说下基于文件读写框架,如何集成对象存储组件minio,集成之前,需要对minio进行必要的了解,本篇是minio的技术预研。 minio简…...

Native.js是什么
Native.js 是一个开源项目,旨在通过 JavaScript 调用原生 Android API。它的目标是让 JavaScript 开发者能够使用 Android 原生 API,从而在不编写原生代码的情况下构建 Android 应用。 使用 Native.js,开发者可以使用 JavaScript 调用 Andro…...

Vant-ui图片懒加载
核心代码 在你的全局顶部引入和初始化 Vue.use(vant.Lazyload, {loading: /StaticFile/img/jiazai.jpg,error: /StaticFile/img/jiazai.jpg,lazyComponent: false, });//图片懒加载 <img v-lazy"https://img-blog.csdnimg.cn/direct/3d2c8a7e2c0040488a8128c3e381d58…...

创建EasyCodeMybatisCodeHelperPro模板文件用于将数据库表生成前端json文件
在intellij idea中,通过插件EasyCodeMybatisCodeHelperPro,从现有的模板文件中选择一个复制粘贴,然后稍为修改,即可得到一个合适的模板文件。 现在的前端,越来越像后端。TypeScript替代了JavaScript,引入了…...

华为端口安全常用3种方法配置案例
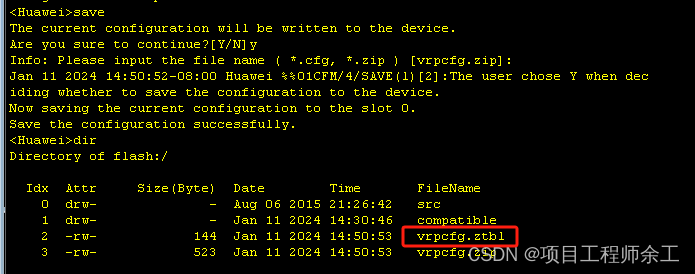
安全动态mac地址学习功能 [Huawei]int g0/0/01 interface GigabitEthernet0/0/1 port-security enable //开启安全 port-security max-mac-num 2 //最多为2个mac地址学习 port-security protect-action restrict //丢包带警告 port-security aging-time 1 //mac地址的老化时间…...

RH850P1X芯片学习笔记-Flash Memory
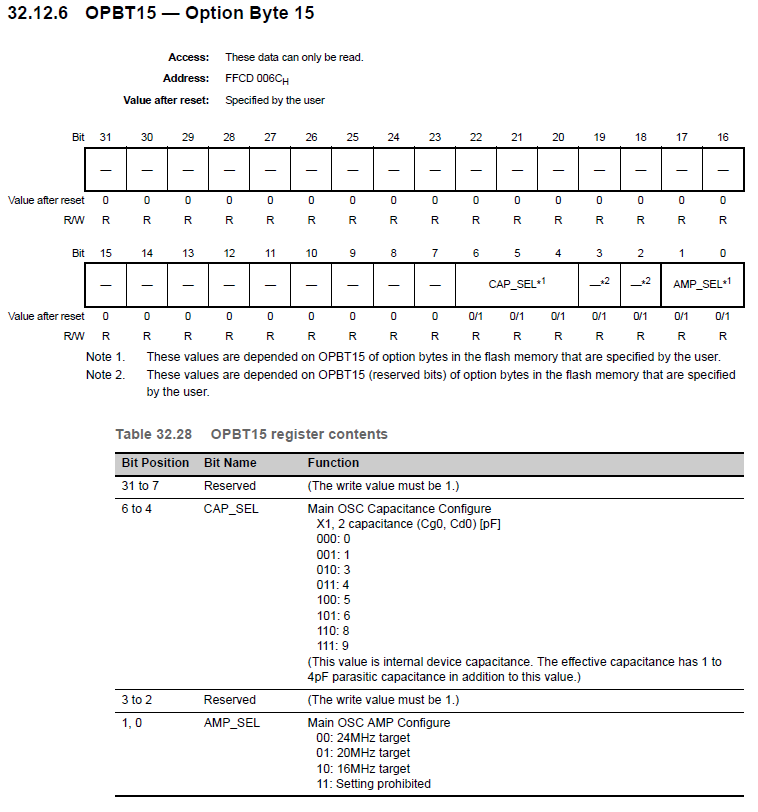
文章目录 FeaturesClock Supply Block DiagramFlash SizeMemory ConfigurationRegistersRegister Base AddressList of RegistersRegister Reset Condition 与Flash Memory相关的操作模式Functional OverviewOption BytesOPBT0 — Option Byte 0OPBT1 — Option Byte 1OPBT2 —…...

利用XSS漏洞打cookie
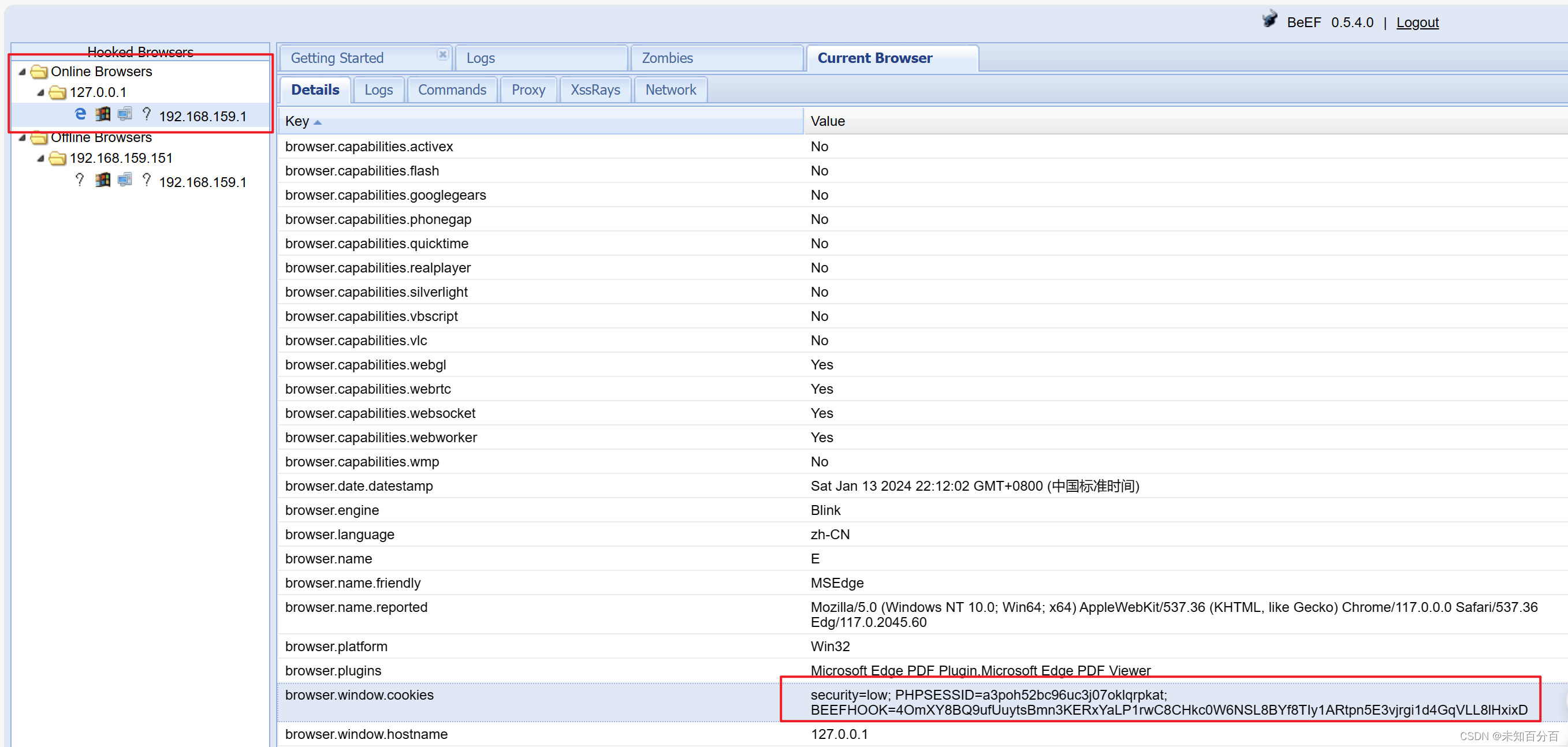
目录 1、为什么要打cookie? 2、怎样利用XSS来打cookie? 3、利用Bluelotus_xssReceiver平台来打cookie 4、利用beef-xss平台来打cookie 上一篇给大家介绍了xss漏洞的基础知识,在本篇章将会介绍和演示一下利用xss漏洞打cookie的演示&#x…...

用java写个redis工具类
下面是一个简单的Redis工具类的示例,使用Java语言编写: import redis.clients.jedis.Jedis;public class RedisUtils {private static Jedis jedis;public static void connect(String host, int port) {jedis new Jedis(host, port);}public static v…...

实现防抖函数
// 防抖就是,事件触发 delay 秒后再执行,如果有重新的触发,重新计时 function debounce(func, delay) {if(typeof func ! function) {return}let timer 0return function () {if (timer) {clearTimeout(timer)timer null}timer setTimeout…...

MetaGPT task1学习
基础知识学习了解: 安装环境: 获取MetaGPT 使用pip获取MetaGPT pip install -i https://pypi.tuna.tsinghua.edu.cn/simple metagpt0.5.2 配置MetaGPT 完成MetaGPT后,我们还需要完成一些配置才能开始使用这个强力的框架,包括配…...

关于量子计算机的设想
从CPU架构说起 CISCRISCNISCCCSC CISC是复杂指令集计算机,以x86为代表; RISC是精简指令集计算机,以ARM为代表; NISC是无指令集计算机,CCSC是核-电路分离计算机,这两个是本文要讨论的内容。 如果没有指令…...

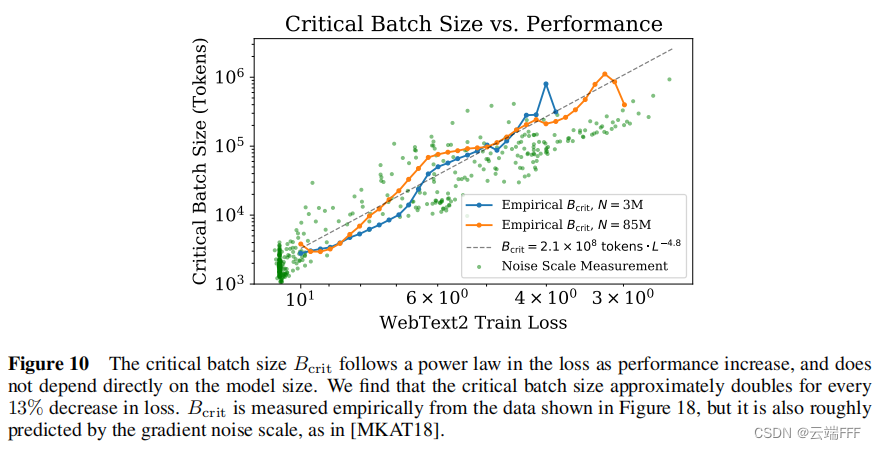
序列模型(4)—— Scaling Laws
本文介绍 LLM 训练过程中重要的 Scaling Laws,这是一个经验规律,指出了固定训练成本(总计算量FLOPs) C C C 时,如何调配模型规模(参数量) N N N 和训练 Token 数据量 D D D,才能实现…...

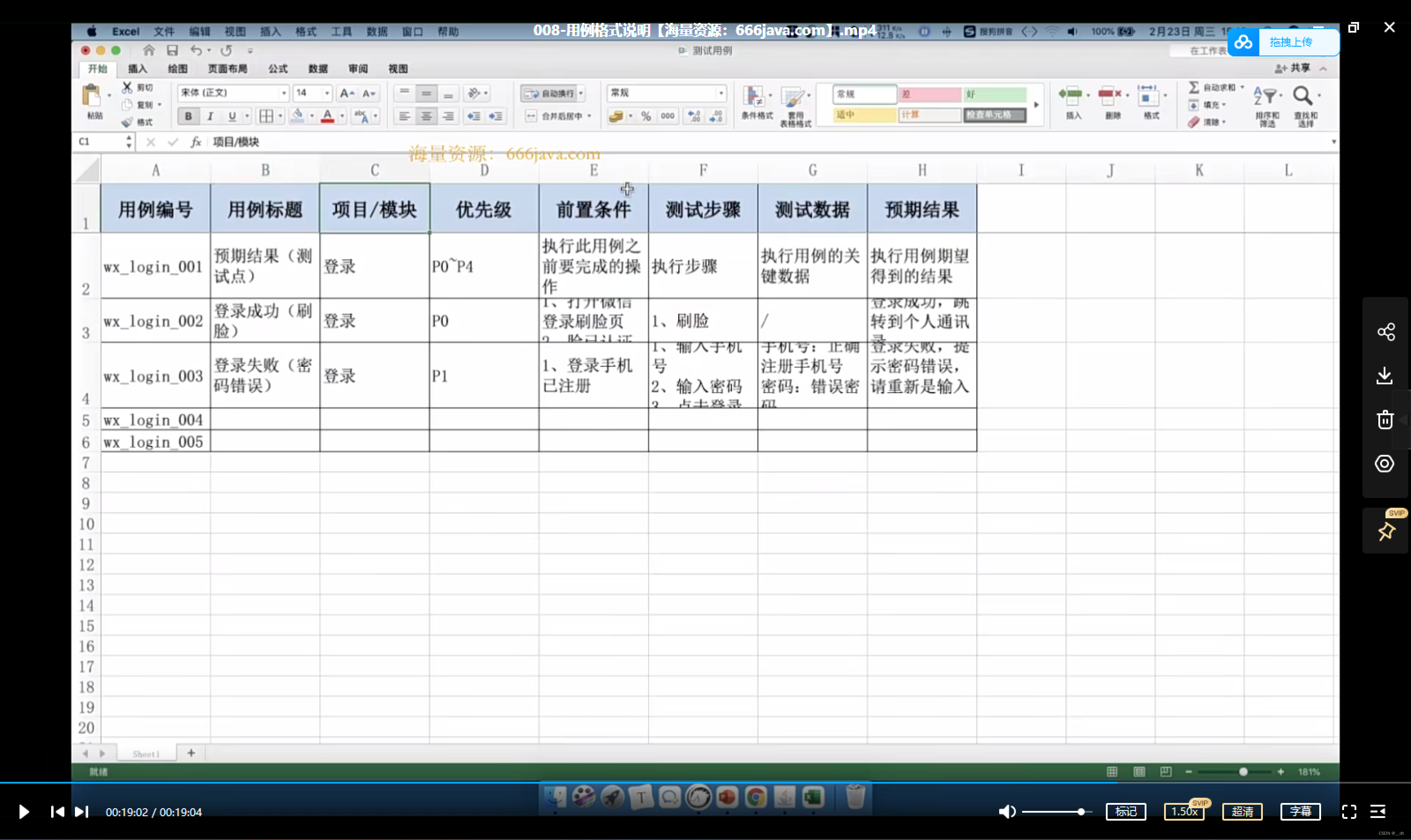
【软件测试学习笔记1】测试基础
1.软件测试的定义 软件的定义:控制计算机硬件工作的工具 软件的基本组成:页面客户端,代码服务器,数据服务器 软件产生的过程:需求产生(产品经理),需求文档,设计效果图…...

pytorch详细探索各种cnn卷积神经网络
目录 torch.nn.functional子模块详解 conv1d 用法和用途 使用技巧 适用领域 参数 注意事项 示例代码 conv2d 用法和用途 使用技巧 适用领域 参数 注意事项 示例代码 conv3d 用法和用途 使用技巧 适用领域 参数 注意事项 示例代码 conv_transpose1d 用法…...

OpenCV——八邻域断点检测
目录 一、理论基础1、八邻域2、断点检测 二、代码实现三、结果展示四、参考链接 OpenCV——八邻域断点检测由CSDN点云侠原创,爬虫自重。如果你不是在点云侠的博客中看到该文章,那么此处便是不要脸的爬虫。 一、理论基础 1、八邻域 图1 八邻域示意图 图…...

leetcode238:除自身以外数组的乘积
文章目录 1.使用除法(违背题意)2.左右乘积列表3.空间复杂度为O(1)的方法 在leetcode上刷到了这一题,一开始并没有想到好的解题思路,写篇博客再来梳理一下吧。 题目要求: 不使用除法在O(n)时间复杂度内 1.使用除法&am…...

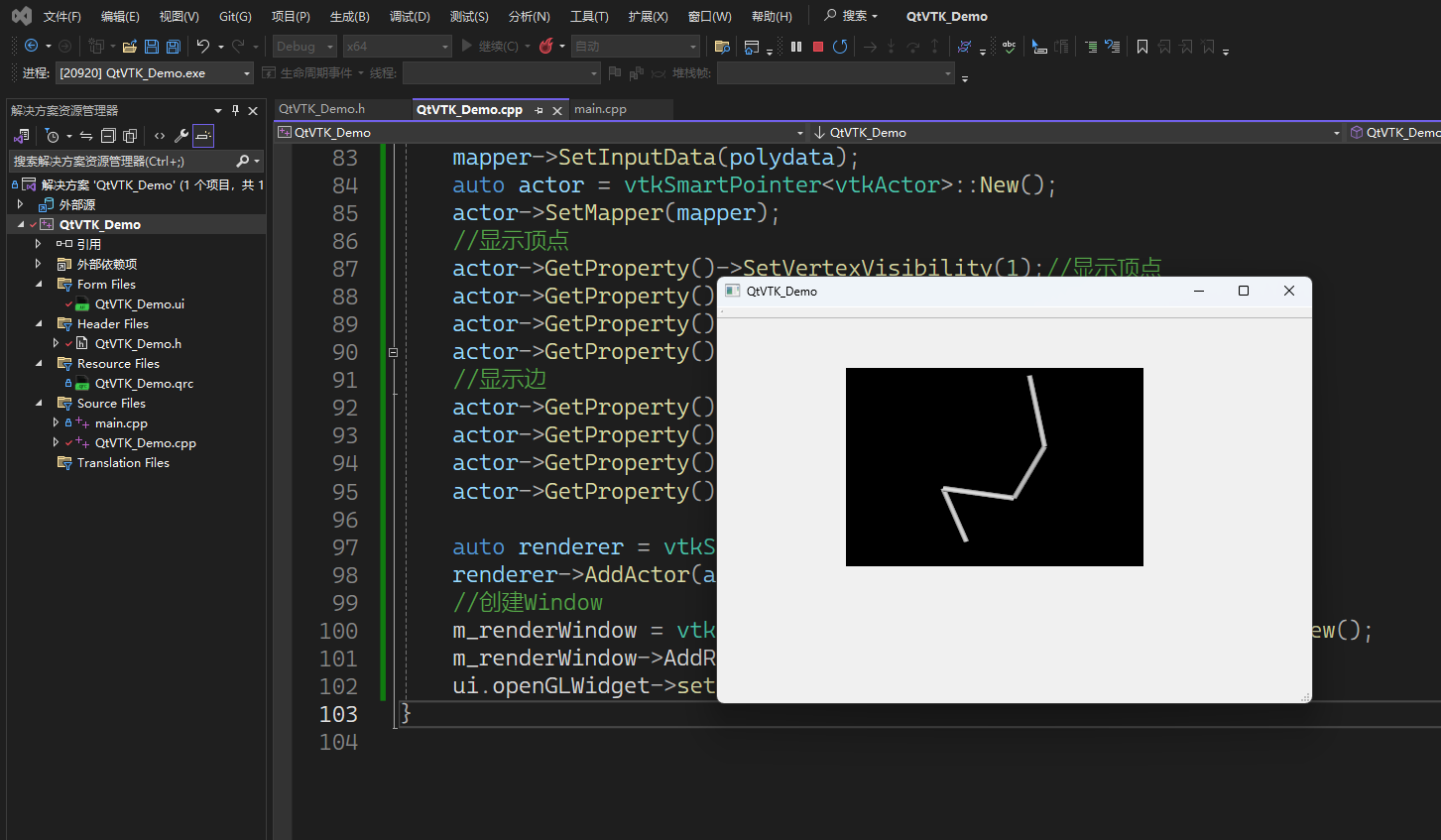
VTK开发调试环境下载(VTK开发环境一步到位直接开发,无需自己配置编译 VS2017+Qt5.12.10+VTK)
一、无与伦比的优势 直接下载代码就可以调试的VTK代码仓库。 二、资源制作原理 这个资源根据VTK源码 编译出动态库文件 pdb lib dll 文件( x64 debug ) 并将这两者同时放在一个代码仓库里,下载就能用。 三、使用方法(vtk-so…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...

2025年渗透测试面试题总结-腾讯[实习]科恩实验室-安全工程师(题目+回答)
安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。 目录 腾讯[实习]科恩实验室-安全工程师 一、网络与协议 1. TCP三次握手 2. SYN扫描原理 3. HTTPS证书机制 二…...
