uniapp如何调用ANDROID原生函数
在 UniApp 中调用 Android 原生函数,通常需要使用 UniApp 的插件系统。以下是调用 Android 原生函数的一般步骤:
-
安装插件:首先,确保你已经安装了对应的插件。你可以在 UniApp 插件市场 中搜索并安装你需要的插件。对于 Android 原生插件,你需要确保插件支持 Android 平台。
-
在
manifest.json中配置插件:在项目的manifest.json文件中,添加插件的配置信息。这通常包括插件的 ID、版本和描述等信息。 -
调用插件函数:在你的代码中,使用插件提供的方法来调用 Android 原生函数。插件通常会提供 JavaScript API 让你从 UniApp 页面调用原生代码。你可以在 UniApp 的页面或组件中使用插件的 API 来调用原生函数。
-
处理原生回调:如果原生函数需要返回结果或报告状态,确保你正确处理了这些回调。插件可能会提供回调函数或事件,以便你获取原生函数的执行结果或状态更新。
-
注意事项:
- 确保插件版本与 UniApp 版本兼容。
- 仔细阅读插件文档,了解如何正确使用其 API。
- 如果遇到问题,可以查阅插件的 issue 跟踪器或社区论坛获取帮助。
-
示例:假设你安装了一个名为
my-plugin的插件,你可以这样调用它的原生函数:uni.callPlugin('my-plugin', 'nativeFunction', { someData: 'data' }, (result) => {
console.log(result); // 处理原生函数的返回结果
}); -
这只是一个非常基础的示例。具体调用方式会根据插件的 API 和功能有所不同。
最后,请注意,随着 UniApp 的版本更新,API 和插件系统可能会有所变化。建议定期查看官方文档和社区论坛以获取最新信息。
在 HBuilderX 中导入和使用 Native.js 库,您可以按照以下步骤进行操作:
安装 Native.js:
首先,确保您已经安装了 Native.js。如果您还没有安装,您可以通过 npm 或 yarn 安装它:
bash
npm install native-js
或
bash
yarn add native-js
在 HBuilderX 中导入 Native.js:
打开 HBuilderX,并打开您的项目。在项目目录中,找到 libs 或 node_modules 文件夹(如果还没有这个文件夹,您需要创建一个)。将 Native.js 的 .js 文件复制到这个文件夹中。
在项目中引用 Native.js:
在您的 .dml 或 .vue 文件中,您可以通过以下方式引用 Native.js:
const native = require('libs/native-js');
或者,如果您将 Native.js 放在了 node_modules 文件夹中,您可以这样引用:
const native = require('native-js');
使用 Native.js 的功能:
一旦您成功导入了 Native.js,就可以使用其提供的功能了。例如,您可以使用 native.Toast.show() 方法来显示一个简单的 Toast 消息。您还可以使用其他 Native.js 提供的功能,例如调用原生 Activity、接收原生 Intent 等。
注意事项:
在某些情况下,可能需要确保 HBuilderX 知道您的项目中有新的依赖项。有时,您可能需要重新启动 HBuilderX 或清理其缓存。
如果遇到任何问题或错误,检查 Native.js 的文档和示例代码可以帮助您更好地理解如何使用它。
如果您遇到性能问题或卡顿,考虑检查代码是否正确使用 Native.js,并确保您正在以有效的方式使用它。
通过以上步骤,您应该可以在 HBuilderX 中成功导入和使用 Native.js。
相关文章:

uniapp如何调用ANDROID原生函数
在 UniApp 中调用 Android 原生函数,通常需要使用 UniApp 的插件系统。以下是调用 Android 原生函数的一般步骤: 安装插件:首先,确保你已经安装了对应的插件。你可以在 UniApp 插件市场 中搜索并安装你需要的插件。对于 Android 原…...

python 字符串的详细处理方法
当前版本: Python 3.8.4 简介 字符串是由字符组成的序列,可以用单引号、双引号或三引号(单引号或双引号的连续使用)括起来。一般用来表示和处理文本信息,可以是字母、数字、标点符号以及其他特殊字符,用于…...

蓝桥杯AcWing学习笔记 8-2数论的学习(下)
蓝桥杯 我的AcWing 题目及图片来自蓝桥杯C AB组辅导课 数论(下) 蓝桥杯省赛中考的数论不是很多,这里讲几个蓝桥杯常考的知识点。 约数个数定理 我们如何去求一个数的约数个数呢? N N N分解质因数的结果: N P 1 α…...
vcs makefile
主要参考: VCS使用Makefile教程_vcs makefile-CSDN博客https://blog.csdn.net/weixin_45243340/article/details/129255218?ops_request_misc%257B%2522request%255Fid%2522%253A%2522170524049516800227431373%2522%252C%2522scm%2522%253A%252220140713.1301023…...

《Training language models to follow instructions》论文解读--训练语言模型遵循人类反馈的指令
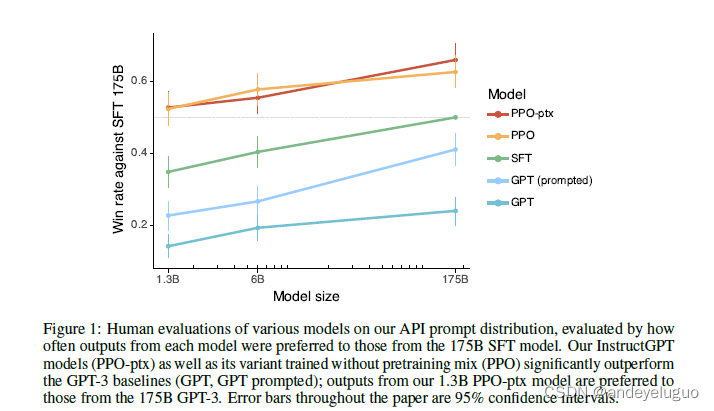
目录 1摘要 2介绍 方法及实验细节 3.1高层次方法论 3.2数据集 3.3任务 3.4人体数据收集 3.5模型 3.6评价 4 结果 4.1 API分布结果 4.2公共NLP数据集的结果 4.3定性结果 问题 1.什么是rm分数 更多资料 1摘要 使语言模型更大并不能使它们更好地遵循用户的意图。例…...

Redis的实现二: c、c++的网络通信编程技术,让服务器处理多个client
看过上期的都知道,我是搞java的,所以对这些可能理解不是很清楚,各位看完可以尽情发言。 事件循环和非阻塞IO 在服务器端网络编程中,有三种处理并发连接的方法。 它们是:分叉、多线程和事件循环。分叉为每个客户端连接创建新…...

QT上位机开发(动画效果)
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing 163.com】 不管是仿真,还是对真实环境的一比一模拟,动画都是非常好的一种呈现方式。目前在qt上面,实现动画主要有两种方法…...

手写实现 bind 函数
Function.prototype.myBind function(context) {if (typeof this ! function) {return}const args [...arguments].slice(1)const fn thisreturn function Fn() {// 判断函数作为构造函数的情况,这个时候需要传入当前的函数的this给apply调用,其余情况…...

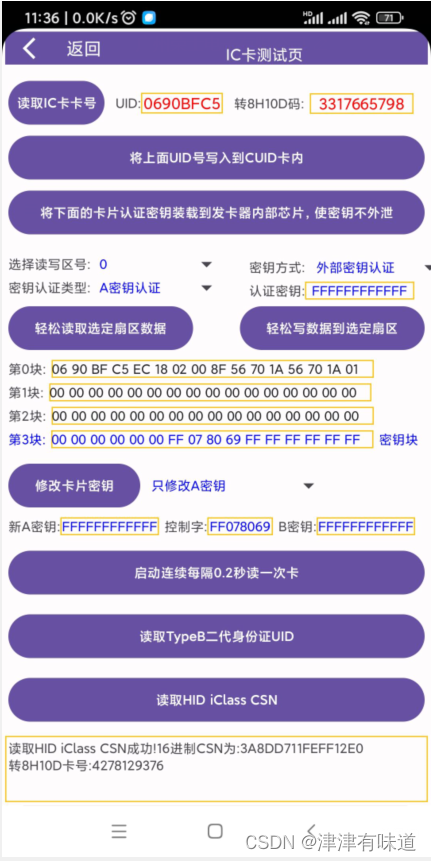
安卓Android Studio读写MifareOne M1 IC卡源码
本示例使用的发卡器:https://item.taobao.com/item.htm?id615391857885&spma1z10.5-c-s.w4002-21818769070.11.3d2f789eOUPJBK <?xml version"1.0" encoding"utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xm…...

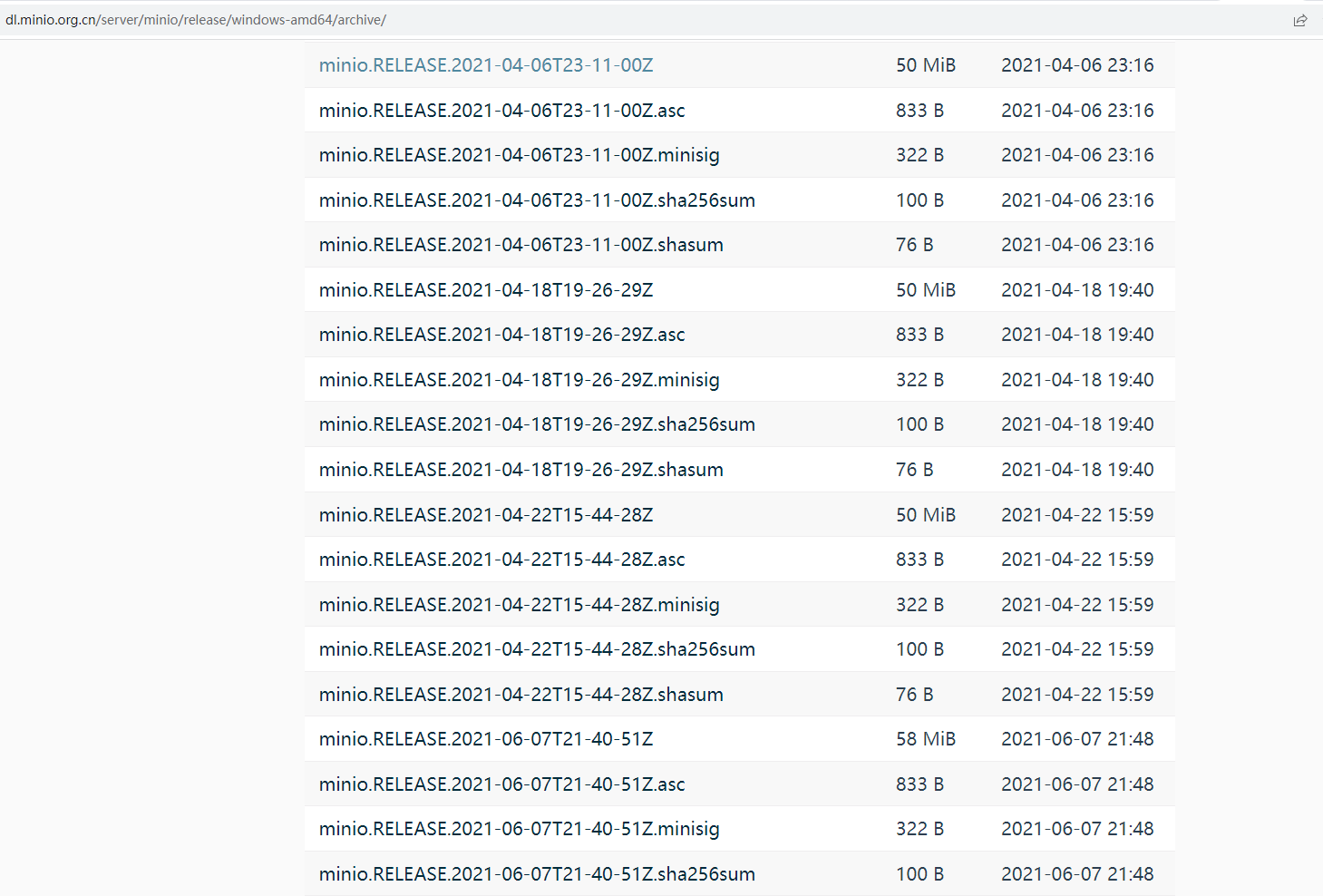
一二三应用开发平台文件处理设计与实现系列之5——MinIO技术预研
背景 上篇介绍了文件读写框架设计与实现,同时顺便说明了本地磁盘存储模式的实现模式。 今天来说下基于文件读写框架,如何集成对象存储组件minio,集成之前,需要对minio进行必要的了解,本篇是minio的技术预研。 minio简…...

Native.js是什么
Native.js 是一个开源项目,旨在通过 JavaScript 调用原生 Android API。它的目标是让 JavaScript 开发者能够使用 Android 原生 API,从而在不编写原生代码的情况下构建 Android 应用。 使用 Native.js,开发者可以使用 JavaScript 调用 Andro…...

Vant-ui图片懒加载
核心代码 在你的全局顶部引入和初始化 Vue.use(vant.Lazyload, {loading: /StaticFile/img/jiazai.jpg,error: /StaticFile/img/jiazai.jpg,lazyComponent: false, });//图片懒加载 <img v-lazy"https://img-blog.csdnimg.cn/direct/3d2c8a7e2c0040488a8128c3e381d58…...

创建EasyCodeMybatisCodeHelperPro模板文件用于将数据库表生成前端json文件
在intellij idea中,通过插件EasyCodeMybatisCodeHelperPro,从现有的模板文件中选择一个复制粘贴,然后稍为修改,即可得到一个合适的模板文件。 现在的前端,越来越像后端。TypeScript替代了JavaScript,引入了…...

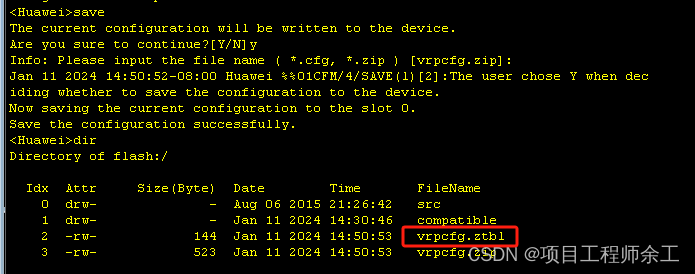
华为端口安全常用3种方法配置案例
安全动态mac地址学习功能 [Huawei]int g0/0/01 interface GigabitEthernet0/0/1 port-security enable //开启安全 port-security max-mac-num 2 //最多为2个mac地址学习 port-security protect-action restrict //丢包带警告 port-security aging-time 1 //mac地址的老化时间…...

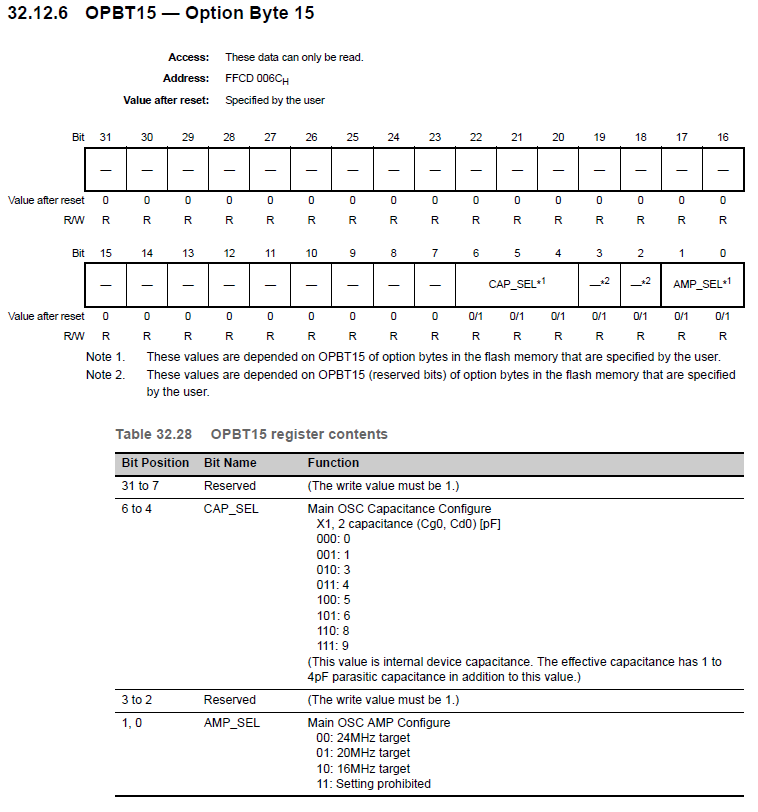
RH850P1X芯片学习笔记-Flash Memory
文章目录 FeaturesClock Supply Block DiagramFlash SizeMemory ConfigurationRegistersRegister Base AddressList of RegistersRegister Reset Condition 与Flash Memory相关的操作模式Functional OverviewOption BytesOPBT0 — Option Byte 0OPBT1 — Option Byte 1OPBT2 —…...

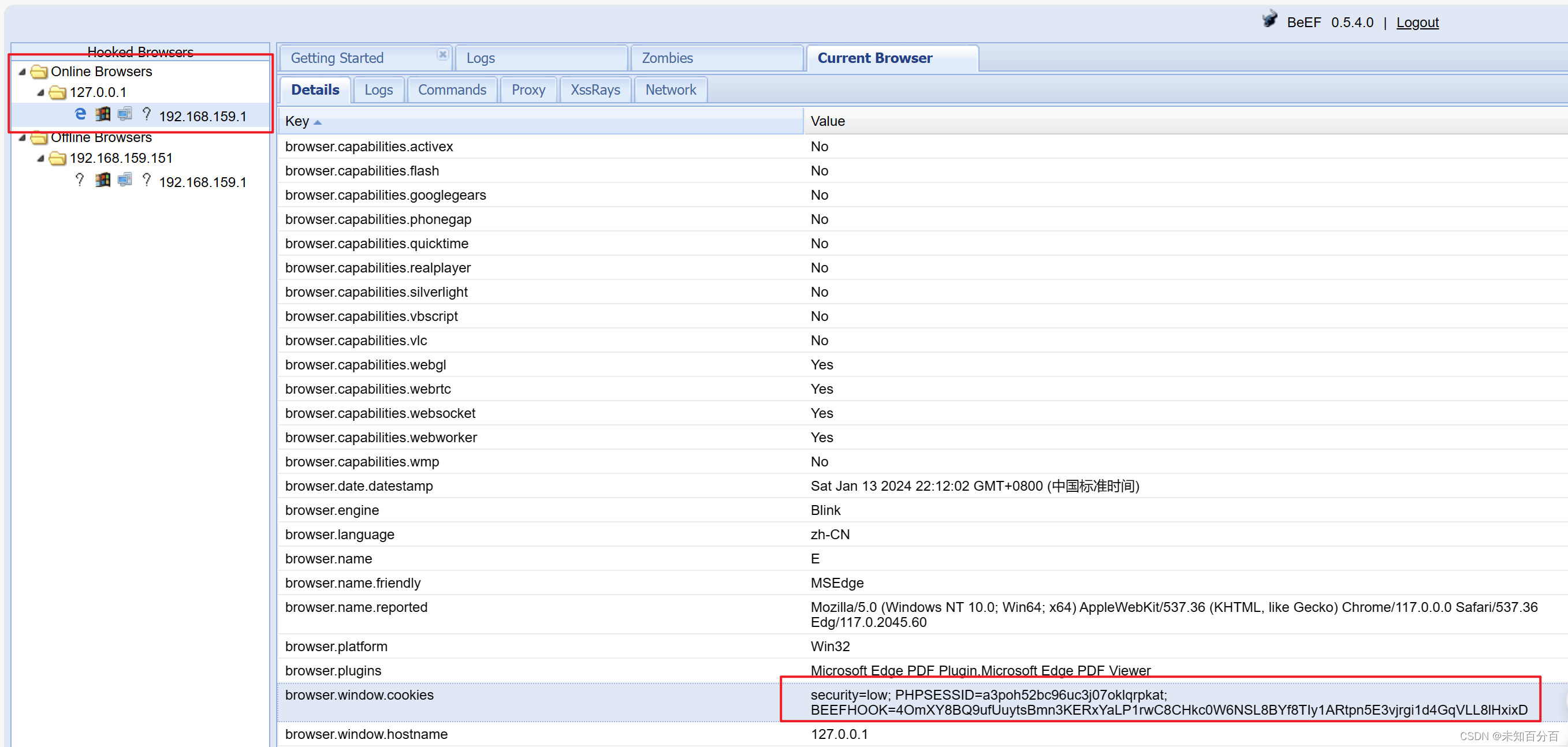
利用XSS漏洞打cookie
目录 1、为什么要打cookie? 2、怎样利用XSS来打cookie? 3、利用Bluelotus_xssReceiver平台来打cookie 4、利用beef-xss平台来打cookie 上一篇给大家介绍了xss漏洞的基础知识,在本篇章将会介绍和演示一下利用xss漏洞打cookie的演示&#x…...

用java写个redis工具类
下面是一个简单的Redis工具类的示例,使用Java语言编写: import redis.clients.jedis.Jedis;public class RedisUtils {private static Jedis jedis;public static void connect(String host, int port) {jedis new Jedis(host, port);}public static v…...

实现防抖函数
// 防抖就是,事件触发 delay 秒后再执行,如果有重新的触发,重新计时 function debounce(func, delay) {if(typeof func ! function) {return}let timer 0return function () {if (timer) {clearTimeout(timer)timer null}timer setTimeout…...

MetaGPT task1学习
基础知识学习了解: 安装环境: 获取MetaGPT 使用pip获取MetaGPT pip install -i https://pypi.tuna.tsinghua.edu.cn/simple metagpt0.5.2 配置MetaGPT 完成MetaGPT后,我们还需要完成一些配置才能开始使用这个强力的框架,包括配…...

关于量子计算机的设想
从CPU架构说起 CISCRISCNISCCCSC CISC是复杂指令集计算机,以x86为代表; RISC是精简指令集计算机,以ARM为代表; NISC是无指令集计算机,CCSC是核-电路分离计算机,这两个是本文要讨论的内容。 如果没有指令…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

Python如何给视频添加音频和字幕
在Python中,给视频添加音频和字幕可以使用电影文件处理库MoviePy和字幕处理库Subtitles。下面将详细介绍如何使用这些库来实现视频的音频和字幕添加,包括必要的代码示例和详细解释。 环境准备 在开始之前,需要安装以下Python库:…...
