【微信小程序独立开发 3】个人资料页面编写
这一节完成用户个人信息昵称的填写和获取
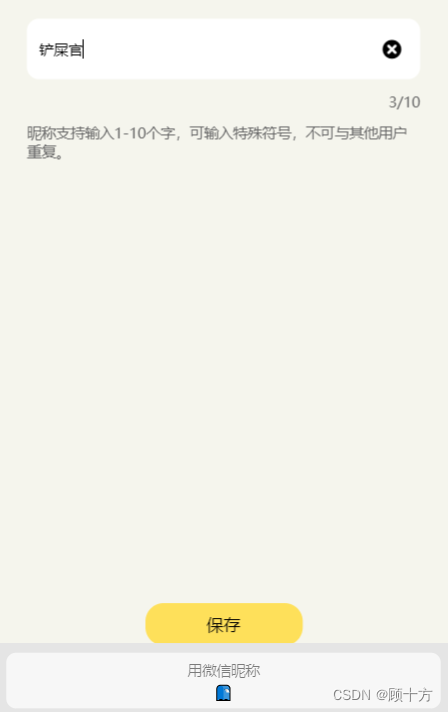
上节编写完成后的页面如下所示:

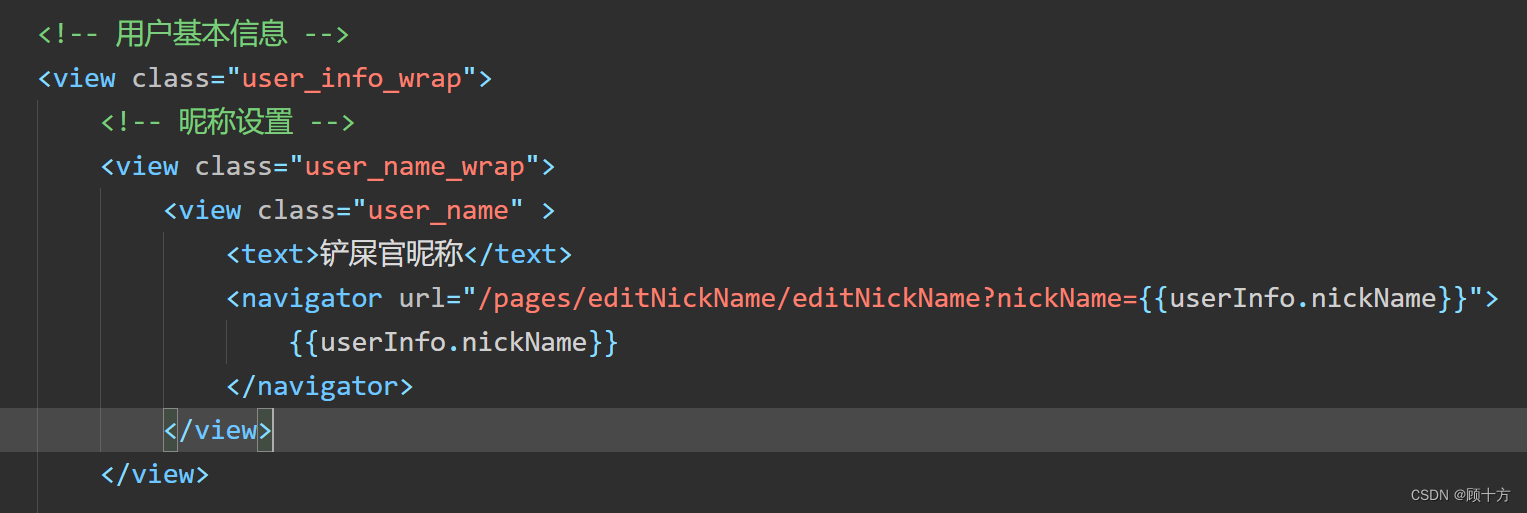
首先进行用户昵称编辑功能的编写,铲屎官昵称采用了navigator标签,当点击昵称时会自动跳转到昵称编辑页面。
首先输入昵称编辑界面的导航栏名称
{"usingComponents": {},"navigationBarTitleText": "编辑昵称"
}基本页面编写
<!--pages/editNickName/editNickName.wxml-->
<view class="edit_nickName_wrap"><view class="edit_nickName"><input type="text" value="{{nickName}}" placeholder="请输入昵称" bindinput="limitWord"/></view><view class="str_count_wrap"><view class="str_count">{{count}}/10</view></view><view class="tip">昵称支持输入1-10个字,可输入特殊符号,不可与其他用户重复。</view><view class="save_button"><button >保存</button></view>
</view>当在个人信息页面点击昵称时,跳转昵称编辑页面需要携带一个当前昵称的参数

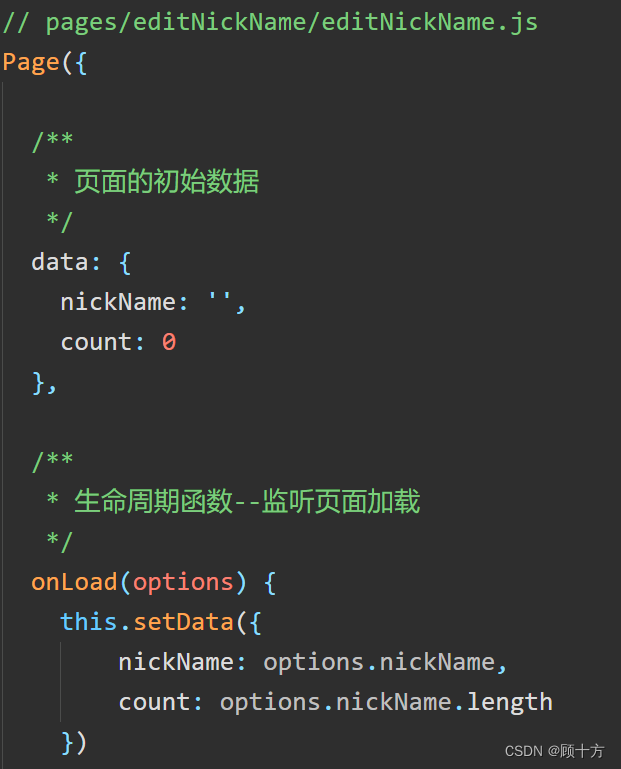
并在editNickname页面进行接收,当页面加载时初始化并赋值给页面参数,使用count来获取当前输入框的字符个数,限制输入不超过10个

给输入框编写方法监听当前输入框的字符个数,并修改当前count值
limitWord(e){var value = e.detail.value;var wordLength = parseInt(value.length); //解析字符串长度转换成整数。if (10 < wordLength) {return;}this.setData({nickName: value,count: wordLength});},编写less样式
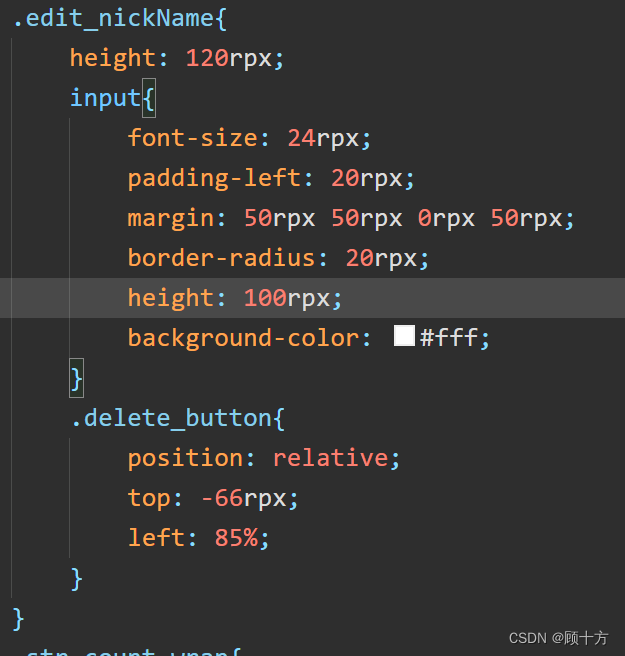
/* pages/editNickName/editNickName.wxss */
page{background-color: #f5f5ed;
}
.edit_nickName_wrap{height: 100vh;.edit_nickName{height: 120rpx;input{font-size: 24rpx;padding-left: 20rpx;margin: 50rpx 50rpx 0rpx 50rpx;border-radius: 20rpx;height: 100rpx;background-color: #fff;}}.str_count_wrap{ display: flex;justify-content: flex-end;.str_count{margin-right: 50rpx;font-size: 24rpx;color: #666;}}.tip{margin: 20rpx 50rpx 20rpx 50rpx;font-size: 24rpx;color: #666;}.save_button{position: relative;button{position: fixed;left: 0;right: 0;bottom: 120rpx;font-weight: 500;font-size: 28rpx;width: 260rpx;border-radius: 30rpx;background-color: #fee05a;}}
}此时的页面样式如下:

在输入框的右侧添加重置按钮来提高用户体验,图标采用iconfont进行导入
引入iconfont矢量图标
iconfont-阿里巴巴矢量图标库
 在小程序平台和pages同级创建文件夹styles,并创建文件iconfont.wxss,将生成的代码复制进去
在小程序平台和pages同级创建文件夹styles,并创建文件iconfont.wxss,将生成的代码复制进去

在app.wxss中引入iconfont.wxss让其全局生效
/**app.wxss**/
@import "./styles/iconfont.wxss"使用时class选择器需要选取两个类名选择器,后面为所需的图标


此时页面样式为:

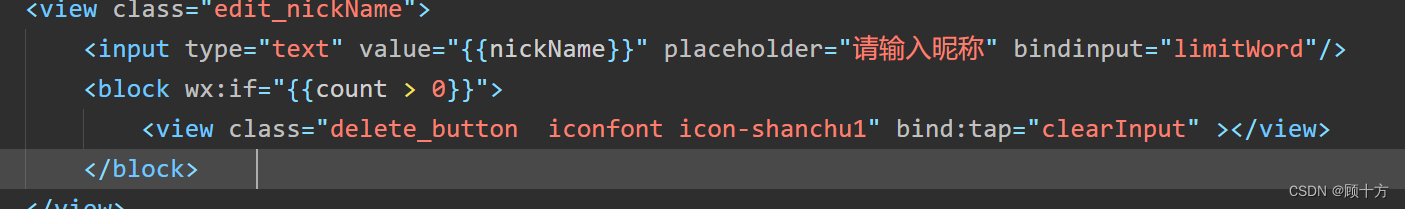
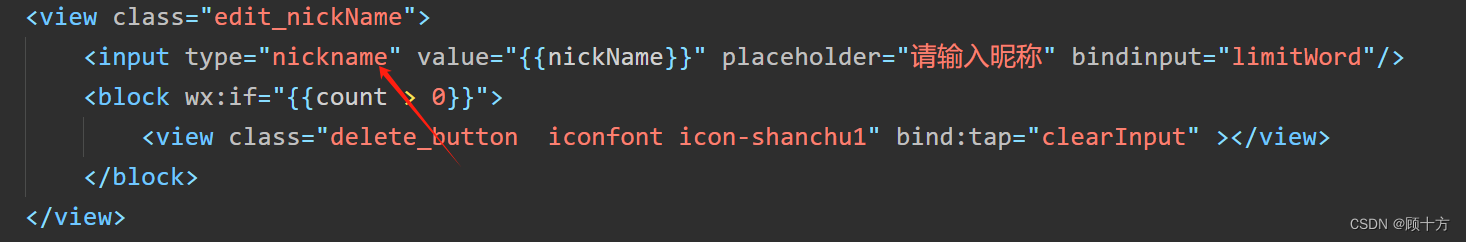
使用block标签包裹重置图标,当input中字符数为0时隐藏图标

为图标绑定事件
clearInput(){this.setData({count: 0,nickName: ''})},注意:因为图标采用相对定位,实际位置在input层级之下,如果不设置层级的话点击事件不生效,设置z-index来使重置图标位于input之上

设置获取微信用户昵称在输入法中


将昵称保存在全局变量中,在app.js定义全局变量
// app.js
App({onLaunch() {},globalData: {userInfo: {avatarUrl: 'https://mmbiz.qpic.cn/mmbiz/icTdbqWNOwNRna42FI242Lcia07jQodd2FJGIYQfG0LAJGFxM4FbnQP6yfMxBgJ0F3YRqJCJ1aPAK2dQagdusBZg/0',nickName: '铲屎官',userId: '001'}}
})
为保存按钮绑定方法
sendNickName(){app.globalData.userInfo.nickName = this.data.nickName;wx.navigateTo({url: '/pages/userInfo/userInfo',})},修改userInfo.js文件
// pages/userInfo/userInfo.js
const app = getApp()
Page({/*** 页面的初始数据*/data: {userInfo: {nickName: '',avatarUrl: '',userId: ''}},/*** 生命周期函数--监听页面加载*/onLoad(options) {this.setData({userInfo: {nickName: app.globalData.userInfo.nickName,avatarUrl: app.globalData.userInfo.avatarUrl,userId: app.globalData.userInfo.userId}})},注意:如果微信昵称为特殊符号如表情,需要在真机调试下查看效果
相关文章:

【微信小程序独立开发 3】个人资料页面编写
这一节完成用户个人信息昵称的填写和获取 上节编写完成后的页面如下所示: 首先进行用户昵称编辑功能的编写,铲屎官昵称采用了navigator标签,当点击昵称时会自动跳转到昵称编辑页面。 首先输入昵称编辑界面的导航栏名称 {"usingCompone…...

Linux笔记:Linux中的文件系统权限
在Red Hat Enterprise Linux 或其他类似的Linux发行版中,全局umask设置通常在几个不同的系统级配置文件中定义。以下是一些可能设置umask的地方: (1)/etc/profile: 这是为系统上的所有用户设置全局环境变量和启动程序的地方。通…...
Android基于Matrix绘制PaintDrawable设置BitmapShader,以手指触点为中心显示原图的圆切图,Kotlin(4)
Android基于Matrix绘制PaintDrawable设置BitmapShader,以手指触点为中心显示原图的圆切图,Kotlin(4) 这篇 Android基于Matrix绘制PaintDrawable设置BitmapShader,以手指触点为中心显示原图像圆图,Kotlin&am…...

WARNING: REMOTE HOST IDENTIFICATION HAS CHANGED!
问题背景 当我们尝试通过SSH(Secure Shell)连接到远程服务器时,有时会遇到一个警告信息:“WARNING: REMOTE HOST IDENTIFICATION HAS CHANGED!”。这个消息表明SSH客户端检测到远程主机的身份(即其SSH密钥)…...

深入理解JVM虚拟机第三十九篇:JVM中新生代和老年代相关参数设置
😉😉 欢迎加入我们的学习交流群呀! ✅✅1:这是孙哥suns给大家的福利! ✨✨2:我们免费分享Netty、Dubbo、k8s、Mybatis、Spring、Security、Docker、Grpc、消息中间件、Rpc、SpringCloud等等很多应用和源码级别高质量视频和笔记资料,你想学的我们这里都有! 🥭🥭3:…...

打造创新的金融数据平台,加速数字化和智能化转型丨PingCAP 官网金融行业专区上线
自诞生以来,TiDB 的原生分布式架构在强一致性、高可用性和可扩展性等方面与金融级业务需求高度契合,早期版本即为包括北京银行在内的金融用户提供服务。 TiDB 的核心能力始终源自与中国金融用户的共同创造。作为金融级分布式数据库,TiDB 在国…...

记ubuntu2004通过NetworkManager修改网络的优先级
这里写自定义目录标题 前言步骤 前言 起因在于万恶的校园网,突然台式有线死活没法认证(感觉是IP冲突了?另外一台电脑同样的系统就没有问题,连路由器WIFI也是可以的,路由器设置的是桥接模式,有没有大佬提供…...

Android-常用数据结构和控件
HashMap 的原理 HashMap 的内部可以看做数组链表的复合结构。数组被分为一个个的桶(bucket)。哈希值决定了键值对在数组中的寻址。具有相同哈希值的键值对会组成链表。需要注意的是当链表长度超过阈值(默认是8)的时候会触发树化,链表会变成树形结构。 把握HashMap的…...

react使用recoil进行全局状态管理 + axios进行网络请求
我们尝试使用recoil进行全局状态管理以及axios进行网络请求。 recoil recoil是facebook官方推出的新的react状态管理方案,采用分散管理原子状态的设计模式,同时也强调immuteable(mobx则是mutable),这与react强调immu…...

基于Springboot的善筹网(众筹网-有报告)。Javaee项目,springboot项目。
演示视频: 基于Springboot的善筹网(众筹网-有报告)。Javaee项目,springboot项目。 项目介绍: 采用M(model)V(view)C(controller)三层体系结构,通过Spring S…...

【Python学习】Python学习14-函数
目录 【Python学习】Python学习14-函数 前言自定义函数创建语法自定义函数与调用参数传递参考 文章所属专区 Python学习 前言 本章节主要说明Python的函数。函数是组织好的,可重复使用的,用来实现单一,或相关联功能的代码段。 函数能提高应…...

C语言中对关键字和标识符的理解
1.关键字(keyword) 定义:被C语言赋予了特殊含义,用做专门用途的字符串(或单词)。 特点:全部关键字都是小写字母。 举例: int、return等已经被C语言定义好了。 传统的C语言(ANSI C࿰…...

基于Jackson封装的JSON、Properties、XML、YAML 相互转换的通用方法
文章目录 一、概述二、思路三、实现四、测试 一、概述 我们在 yaml转换成JSON、MAP、Properties 通过引入 实现了JSON、Properties、XML、YAML文件的相互转换,具体的类、方法如下: 上面的实现,定义了多个类、多个方法,使用太不…...

windows的换行符与linux风格的换行符不同的问题
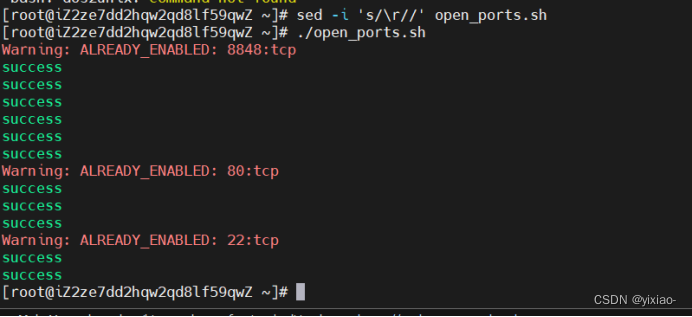
问题展示: 说明: 出现这个错误的原因是脚本文件包含了windows风格换行符(‘\r\n’),而在linux环境下,通常使用unix风格的换行符(‘\n’).这个问题通常在windows环境下编辑脚本文件然…...

RK3568笔记九: DRM显示摄像头
若该文为原创文章,转载请注明原文出处。 一、介绍 学习DRM的目的是想做类似NVR显示多路实时流,通过勇哥(Marc)的指导,大概流程是通过Zlmedia拉流,RK3568的MPP解码,DRM显示,可以使用HDMI或DIS屏幕…...

简单明了,汽车级LM317系列LM317D2TR4G线性电压稳压器电源设计-参数应用方案分享
低压差线性稳压器(LDO),是指一种具有恒定电流输出电压的装置,主要由输入变压器、整流器、输出变压器三部分构成,工业原理为将输入的交流电压经过整流、滤波后得到直流输出电压,再经过控制元件和开关器件将稳…...

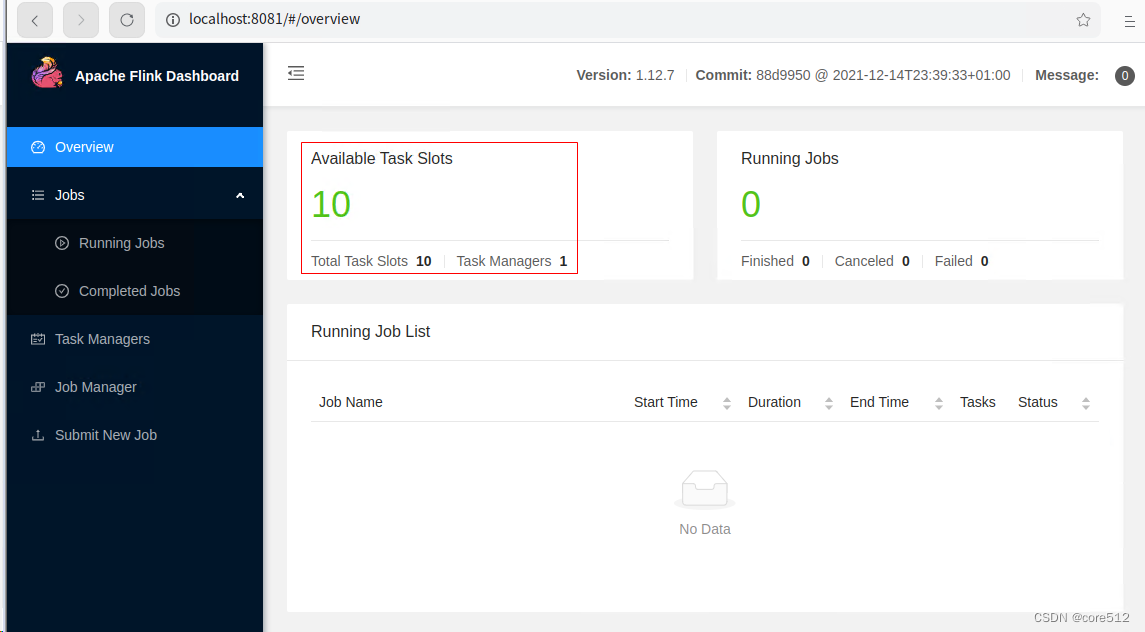
Flink会话集群docker-compose一键安装
1、安装docker 参考,本人这篇博客:https://blog.csdn.net/taotao_guiwang/article/details/135508643?spm1001.2014.3001.5501 2、flink-conf.yaml flink-conf.yaml放在/home/flink/conf/job、/home/flink/conf/task下面,flink-conf.yaml…...

qt.qpa.plugin: Could not find the Qt platform plugin “windows“ in ““
系统环境:Win10家庭中文版 Qt : 5.12.9 链接了一些64位的第三方库,程序编译完运行后出现 qt.qpa.plugin: Could not find the Qt platform plugin "windows" in "" 弹窗如下: 网上搜了一些都是关于pyQt的,…...

vue面试题集锦
1. 谈一谈对 MVVM 的理解? MVVM 是 Model-View-ViewModel 的缩写。MVVM 是一种设计思想。 Model 层代表数据模型,也可以在 Model 中定义数据修改和操作的业务逻辑; View 代表 UI 组件,它负责将数据模型转化成 UI 展现出来,View 是…...

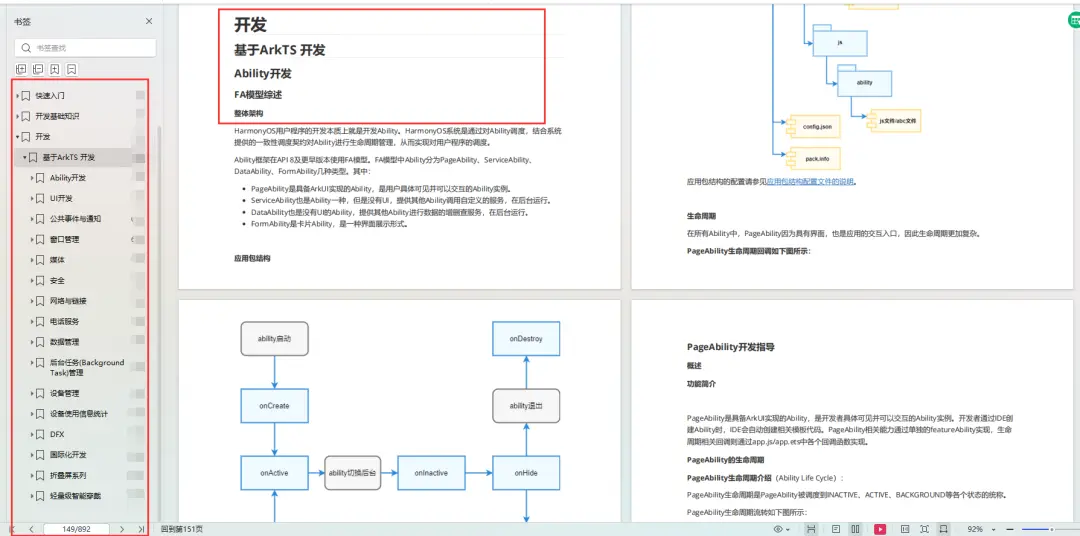
2024年学鸿蒙开发就业前景怎么样?
随着科技的不断进步,鸿蒙系统作为华为自主研发的操作系统,逐渐引起了人们的关注。 2024年,鸿蒙开发就业前景如何? 对于那些对鸿蒙开发感兴趣并希望在这一领域寻找职业发展的人来说,这是一个非常重要的问题。 首先&a…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

线程与协程
1. 线程与协程 1.1. “函数调用级别”的切换、上下文切换 1. 函数调用级别的切换 “函数调用级别的切换”是指:像函数调用/返回一样轻量地完成任务切换。 举例说明: 当你在程序中写一个函数调用: funcA() 然后 funcA 执行完后返回&…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

JVM虚拟机:内存结构、垃圾回收、性能优化
1、JVM虚拟机的简介 Java 虚拟机(Java Virtual Machine 简称:JVM)是运行所有 Java 程序的抽象计算机,是 Java 语言的运行环境,实现了 Java 程序的跨平台特性。JVM 屏蔽了与具体操作系统平台相关的信息,使得 Java 程序只需生成在 JVM 上运行的目标代码(字节码),就可以…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...
