HarmonyOS应用开发学习笔记 UIAbility组件与UI的数据同步 EventHub、globalThis
1、 HarmoryOS Ability页面的生命周期
2、 @Component自定义组件
3、HarmonyOS 应用开发学习笔记 ets组件生命周期
4、HarmonyOS 应用开发学习笔记 ets组件样式定义 @Styles装饰器:定义组件重用样式 @Extend装饰器:定义扩展组件样式
5、HarmonyOS 应用开发学习笔记 state状态管理概述
6、HarmonyOS应用开发学习笔记 包名、icon图标,应用名修改 UIAbility组件介绍、UIAbility启动模式、UIAbility组件基本用法
基于HarmonyOS的应用模型,可以通过以下两种方式来实现UIAbility组件与UI之间的数据同步。
| 项目 | 描述 |
|---|---|
| EventHub | 基于发布订阅模式来实现,事件需要先订阅后发布,订阅者收到消息后进行处理。 |
| globalThis | ArkTS引擎实例内部的一个全局对象,在ArkTS引擎实例内部都能访问。 |
一、使用EventHub进行数据通信
EventHub和android EventBus很类似,三部曲:
1、EventHub 声明订阅
EventHub.on()
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| event | string | 是 | 事件名称。 |
| callback | Function | 是 | 事件回调,事件触发后运行。 |
this.context.eventHub.on('123', this.func1);this.context.eventHub.on('123', () => {console.log('call anonymous func 1');});
2、EventHub 发送消息,订阅回调
EventHub.emit()
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| event | string | 是 | 事件名称。 |
| …args | Object[] | 是 | 可变参数,事件触发时,传递给回调函数的参数。 |
this.context.eventHub.emit('123');this.context.eventHub.emit('123', 1);this.context.eventHub.emit('123', 1, 2);
3、EventHub 取消订阅
EventHub.off()
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| event | string | 是 | 事件名称。 |
| callback | Function | 否 | 事件回调。如果不传callback,则取消订阅该事件下所有callback。 |
this.context.eventHub.on('123', this.func2);//取消指定方法的订阅this.context.eventHub.off('123'); //取消订阅"123"
4、示例
- 订阅
import UIAbility from '@ohos.app.ability.UIAbility';const TAG: string = '[Example].[Entry].[EntryAbility]';export default class EntryAbility extends UIAbility {func1(...data) {// 触发事件,完成相应的业务操作console.info(TAG, '1. ' + JSON.stringify(data));}onCreate(want, launch) {// 获取eventHublet eventhub = this.context.eventHub;// 执行订阅操作eventhub.on('event1', this.func1);eventhub.on('event1', (...data) => {// 触发事件,完成相应的业务操作console.info(TAG, '2. ' + JSON.stringify(data));});}
}
- 发送消息
import common from '@ohos.app.ability.common';@Entry
@Component
struct Index {private context = getContext(this) as common.UIAbilityContext;eventHubFunc() {// 不带参数触发自定义“event1”事件this.context.eventHub.emit('event1');// 带1个参数触发自定义“event1”事件this.context.eventHub.emit('event1', 1);// 带2个参数触发自定义“event1”事件this.context.eventHub.emit('event1', 2, 'test');// 开发者可以根据实际的业务场景设计事件传递的参数}// 页面展示build() {// ...}
}
- 取消订阅
// context为UIAbility实例的AbilityContext
this.context.eventHub.off('event1');
二、使用globalThis进行数据同步
globalThis是ArkTS引擎实例内部的一个全局对象,引擎内部的UIAbility/ExtensionAbility/Page都可以使用,因此可以使用globalThis全局对象进行数据同步。
使用globalThis进行数据同步
1、使用
//数据存入globalThis中globalThis.xxx= aa;
//需要使用的地方调用
let a=globalThis.xxx
AbilityA中保存数据一个字符串数据并挂载到globalThis上。
import UIAbility from '@ohos.app.ability.UIAbility'export default class AbilityA extends UIAbility {onCreate(want, launch) {globalThis.entryAbilityStr = 'AbilityA'; // AbilityA存放字符串“AbilityA”到globalThis// ...}
}
AbilityB中获取对应的数据
import UIAbility from '@ohos.app.ability.UIAbility'export default class AbilityB extends UIAbility {onCreate(want, launch) {// AbilityB从globalThis读取name并输出console.info('name from entryAbilityStr: ' + globalThis.entryAbilityStr);// ...}
}
组件之间也是如此
2、globalThis使用的注意事项

1) 存放名称不要相同
- Stage模型下进程内的UIAbility组件共享ArkTS引擎实例,使用globalThis时需要避免存放相同名称的对象。例如AbilityA和AbilityB可以使用globalThis共享数据,在存放相同名称的对象时,先存放的对象会被后存放的对象覆盖。
2)用完将其赋值为null,以减少对应用内存的占用。
- 对于绑定在globalThis上的对象,其生命周期与ArkTS虚拟机实例相同,建议在使用完成之后将其赋值为null,以减少对应用内存的占用。
相关文章:

HarmonyOS应用开发学习笔记 UIAbility组件与UI的数据同步 EventHub、globalThis
1、 HarmoryOS Ability页面的生命周期 2、 Component自定义组件 3、HarmonyOS 应用开发学习笔记 ets组件生命周期 4、HarmonyOS 应用开发学习笔记 ets组件样式定义 Styles装饰器:定义组件重用样式 Extend装饰器:定义扩展组件样式 5、HarmonyOS 应用开发…...

leetcode每日一题44
130. 被围绕的区域 图论 dfs/bfs dfs代码框架 void dfs(参数) {if (终止条件) {存放结果;return;}for (选择:本节点所连接的其他节点) {处理节点;dfs(图,选择的节点); // 递归回溯,撤销处理结果} }思路:本题要求找到被x围绕的陆…...

idea写sql语句快捷键提醒,mapper注解开发,mybatis
第一步:注入SQL语言 1.显示上下文操作(没有这个选项的话就选中sql然后直接alt回车快捷键)2.注入语言或引用 3.mysql 第二步:配置MySQL数据库连接 1.首先点击侧边的数据库,再点击上面的加号 2.点击数据源ÿ…...

002 Golang-channel-practice
第二题: 创建一个生产器和接收器,再建立一个无缓冲的channel。生产器负责把数据放进管道里,接收器负责把管道里面的数据打印出来。这里我们开5个协程把数据打印出来。 直接上代码! package mainimport ("fmt" )func …...

MFC为对话框资源添加类
VC6新建一个对话框类型的工程; 建立之后资源中默认有2个对话框,一个是主对话框,About这个是默认建立的关于版权信息的; 然后主对话框有对应的.h和.cpp文件;可以在其中进行编程; 默认建立的有一个 关于 对话框; 在资源中新插入一个对话框,IDD_DIALOG1是对话框ID; 新加…...

SpringBoot新手入门完整教程和项目示例
文章目录 SpringBoot新手入门完整教程和项目示例1、SpringBoot简介2、Spring Boot的核心功能?(优点)3、SpringBoot与SpringMVC 的区别?4、构建SpringBoot项目4.1、在官网自动生成下载spring boot项目4.2、手动使用maven创建Spring…...

PHP留言板实现
完整教程PHP留言板 登陆界面 一个初学者的留言板(登录和注册)_php留言板登录注册-CSDN博客 留言板功能介绍 百度网盘 请输入提取码 进入百度网盘后,输入提取码:knxt,即可下载项目素材和游客访问页面的模板文件。 &…...

ssm+vue的物流配送人员车辆调度管理系统的设计与实现(有报告)。Javaee项目,ssm vue前后端分离项项目。
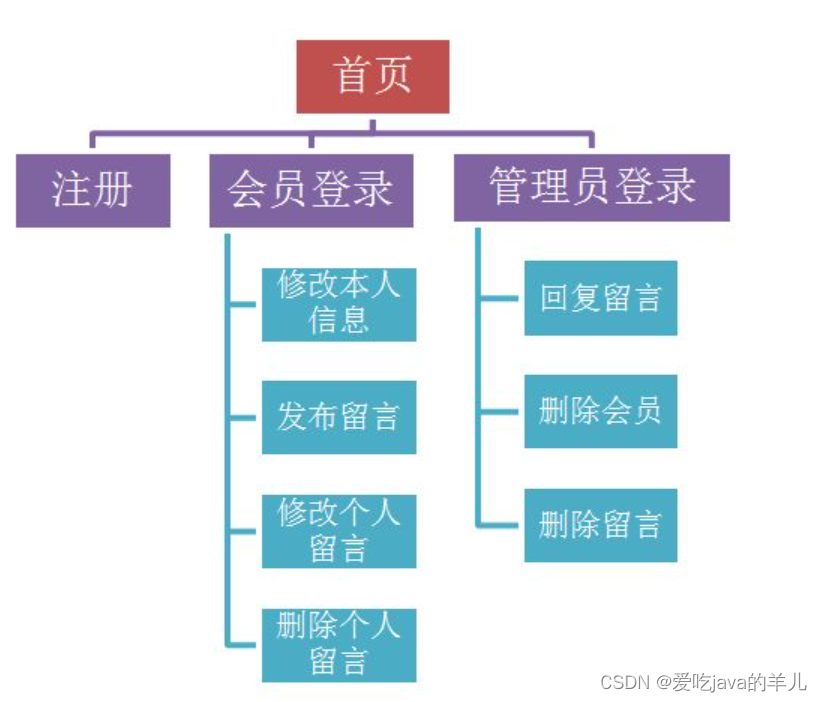
演示视频: ssmvue的物流配送人员车辆调度管理系统的设计与实现(有报告)。Javaee项目,ssm vue前后端分离项目。 项目介绍: 采用M(model)V(view)C(controller&…...

day1·算法-双指针
今天是第一天,GUNDOM带你学算法,跟上我的节奏吗,一起闪击蓝桥杯! 正文展开,今天先上点小菜供大家想用,如有错误或者建议直接放评论区,我会一个一个仔细查看的哦。 双方指针问题一般是在数组中…...

在vue中,切换页面之后如何关闭定时器
在vue中,使用了element-ui的框架,点击左侧切换内部页面。 有些页面使用了定时器,在其换到其他页面的时候,希望能够关闭这些定期请求和复杂操作。 那么,切换页面之后如何关闭定时器?vue的创建流程中没找到能…...

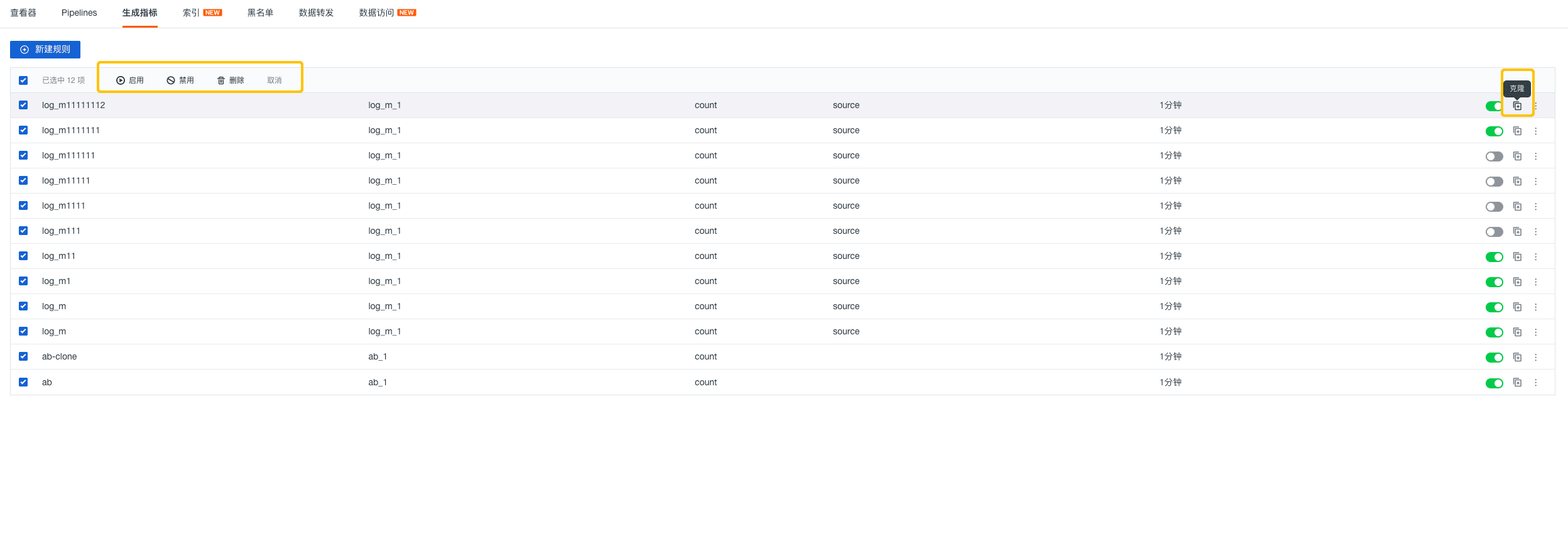
观测云产品更新 | 日志、场景仪表板、监控器等
观测云更新 用户访问监测 (RUM ) 公网 Dataway 支持 ip 转换成地理位置信息。 日志 > 查看器详情页 1、新增 BPF 网络日志采集及日志详情页,支持 Json 格式转化; 2、上述 1 中的日志详情页中新增可读的展示模式,…...

【JupyterLab】在 conda 虚拟环境中 JupyterLab 的安装与使用
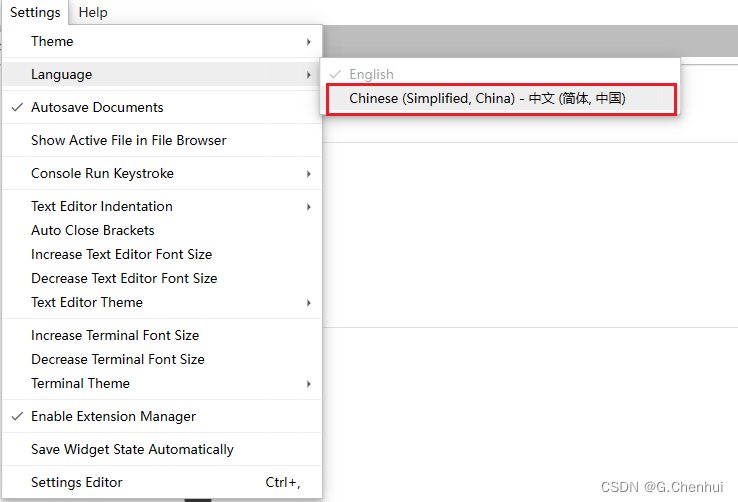
【JupyterLab】在 conda 虚拟环境中 JupyterLab 的安装与使用 1 JupyterLab 介绍2 安装2.1 Jupyter Kernel 与 conda 虚拟环境 3 使用3.1 安装中文语言包(Optional)3.2 启动3.3 常用快捷键3.3.1 命令模式下 3.4 远程访问个人计算机3.4.1 局域网下 1 JupyterLab 介绍 官方文档: …...

HTML--JavaScript--引入方式
啊哈~~~基础三剑看到第三剑,JavaScript HTML用于控制网页结构 CSS用于控制网页的外观 JavaScript用于控制网页的行为 JavaScript引入方式 引入的三种方式: 外部JavaScript 内部JavaScript 元素事件JavaScript 引入外部JavaScript 一般情况下网页最好…...
)
第28关 k8s监控实战之Prometheus(七)
大家好,我是博哥爱运维。 今天继续Prometheus的课程,在之前的几节课里面,我带大家认识并部署了prometheus服务,并将一些服务做好了监控,同时通过grafana展示监控数据图表出来。对于怎么使用promql语法,也教…...

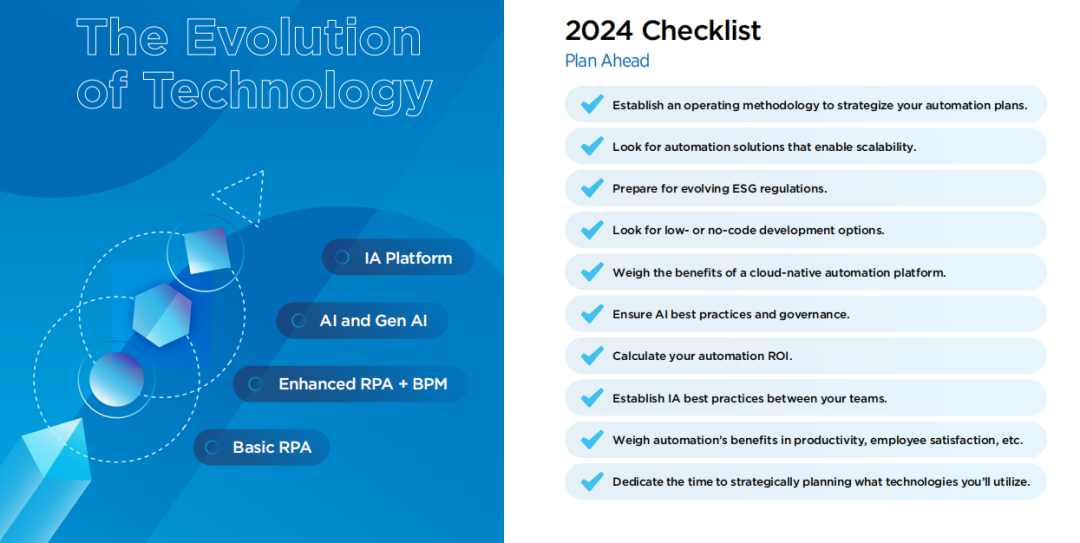
SSC | Blue Prism报告:2024年智能自动化(IA)7大趋势预测
近日,RPA行业领导者SS&C | Blue Prism发布《2024智能自动化(IA)趋势与预测》报告。报告中提到,智能自动化(IA)与流程管理的有效融合,是实现数字化转型成功的核心。采用业务流程管理…...

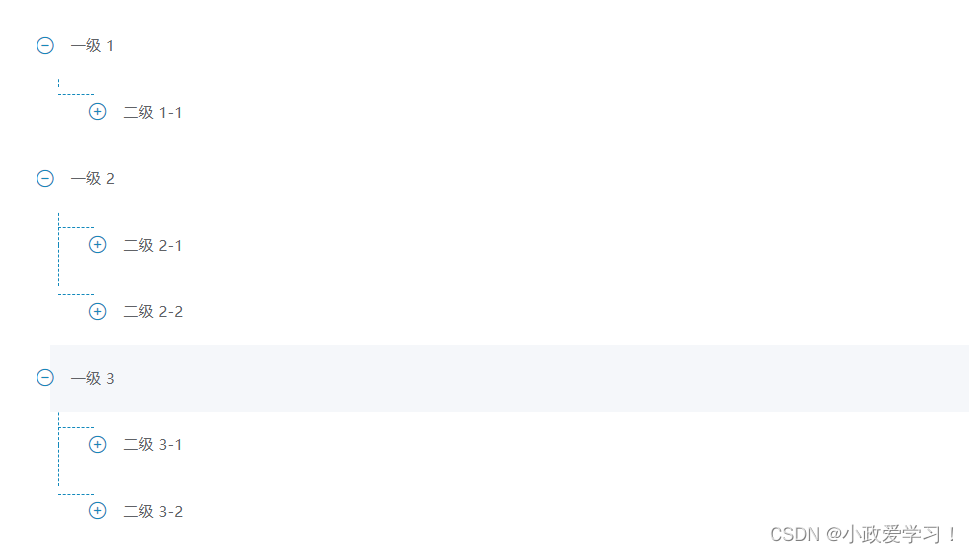
el-tree定义左边箭头,包括下级出现连线
效果图: 代码: <template><div class"agency-wrap"><el-treeclass"filter-tree":data"detailList":props"defaultProps"default-expand-allnode-click"onClickNode":filter-node-me…...

C++ 多线程顺序打印
打印要求: 三个打印线程顺序进行。 线程要求如下: 线程A:打印A 线程B:打印B 线程C:打印C 打印结果: A B C A B C A B C A B C A B C 法一:需要锁和共享变量 #include <iostream>…...

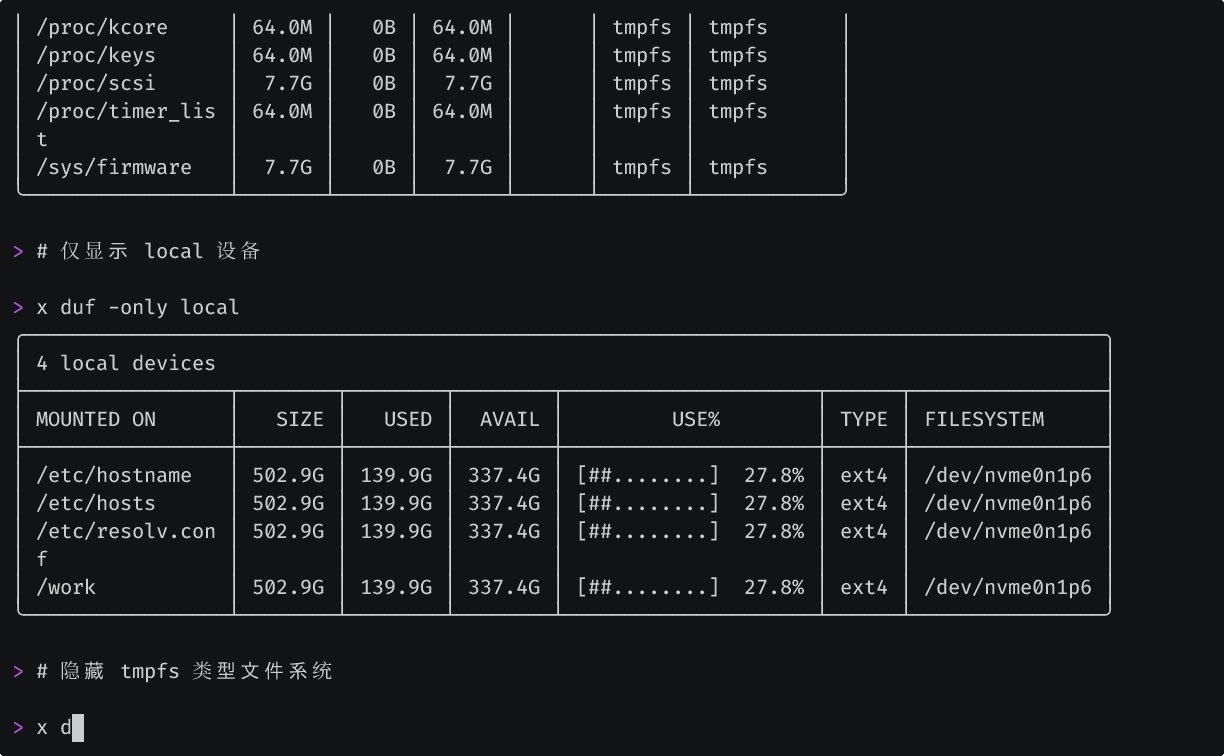
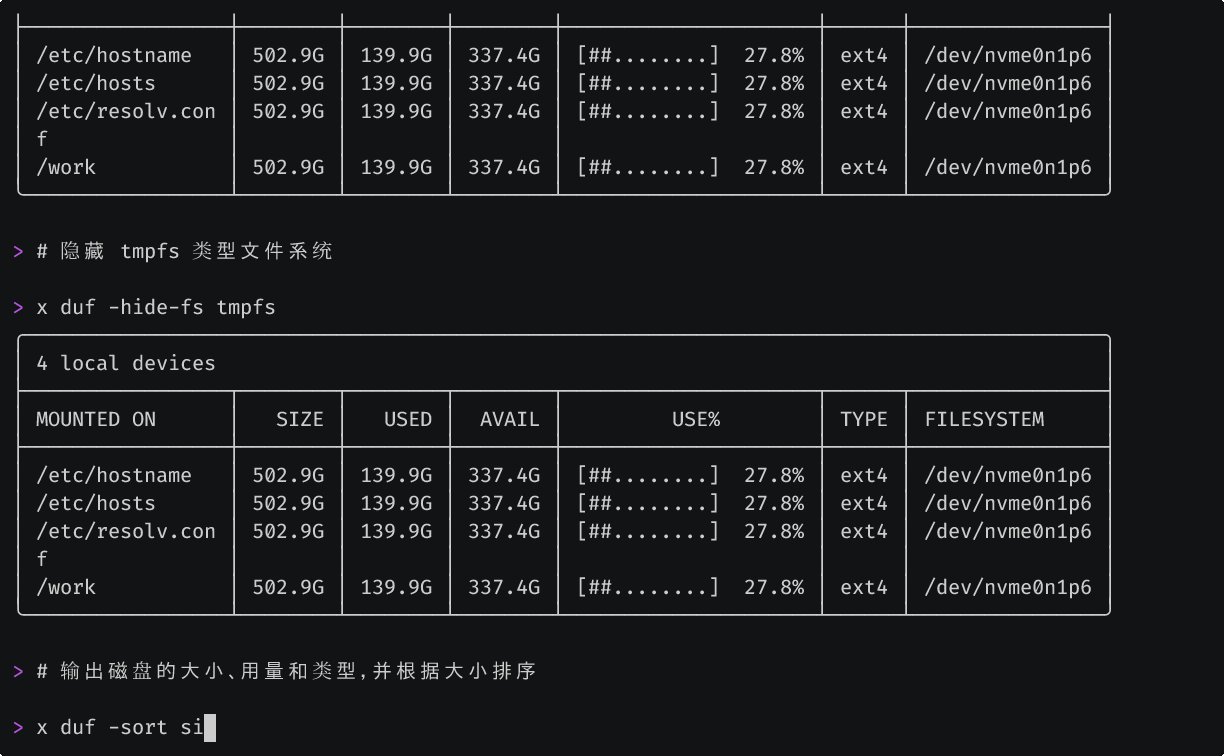
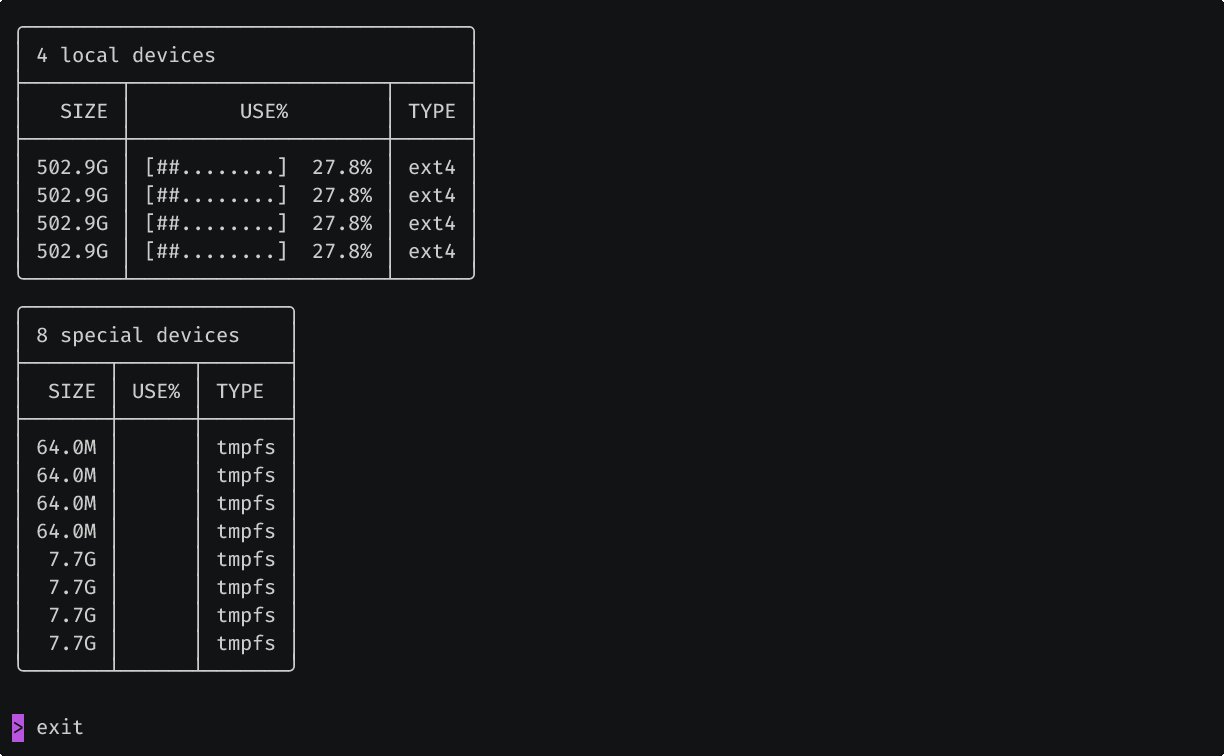
x-cmd pkg | duf - df 命令的现代化替代品
目录 简介用户首次快速实验指南技术特点竞品和相关作品进一步探索 简介 Duf (Disk Usage/Free Utility)是一个磁盘分析工具。其直观的输出和多样化的自定义选项,帮助用户更好地管理和优化存储资源。 用户首次快速实验指南 使用 x duf 即可自…...

202406读书笔记|《沉睡的线条世界》——翻山越岭,只为与你分享点滴的快乐
《沉睡的线条世界》登登登Dn绘著,简简单单的小画,简简单单的线条,简简单单的语言,温馨又有一点暖心。 怎样的你都好,做最真实的自己。 部分节选如下: 愿你我永远有热情,永远能为生活的每一个小惊…...

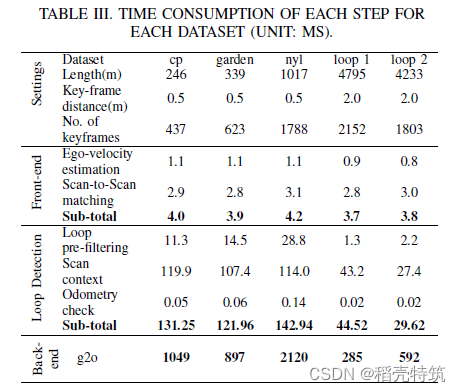
[论文阅读]4DRadarSLAM: A 4D Imaging Radar SLAM System for Large-scale Environments
目录 1.摘要和引言: 2. 系统框架: 2.1 前端: 2.2 回环检测: 2.3 后端: 3.实验和分析: 4.结论 1.摘要和引言: 这篇论文介绍了一种名为“4DRadarSLAM”的新型4D成像雷达SLAM系统࿰…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

使用Spring AI和MCP协议构建图片搜索服务
目录 使用Spring AI和MCP协议构建图片搜索服务 引言 技术栈概览 项目架构设计 架构图 服务端开发 1. 创建Spring Boot项目 2. 实现图片搜索工具 3. 配置传输模式 Stdio模式(本地调用) SSE模式(远程调用) 4. 注册工具提…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...

站群服务器的应用场景都有哪些?
站群服务器主要是为了多个网站的托管和管理所设计的,可以通过集中管理和高效资源的分配,来支持多个独立的网站同时运行,让每一个网站都可以分配到独立的IP地址,避免出现IP关联的风险,用户还可以通过控制面板进行管理功…...

三分算法与DeepSeek辅助证明是单峰函数
前置 单峰函数有唯一的最大值,最大值左侧的数值严格单调递增,最大值右侧的数值严格单调递减。 单谷函数有唯一的最小值,最小值左侧的数值严格单调递减,最小值右侧的数值严格单调递增。 三分的本质 三分和二分一样都是通过不断缩…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...
