Python列表append()函数使用详解
在Python中,列表是一种可变序列类型,可以用来存储多个元素。列表的append()函数是用于在列表末尾添加新元素的内置方法。本文将详细介绍Python列表的append()函数及其使用方法。
一、append()函数的基本语法
append()函数的语法非常简单,只需要在列表对象后面加上要添加的元素即可。以下是append()函数的语法:
list.append(item)
其中,list表示要添加元素的列表,item表示要添加到列表末尾的元素。
二、使用append()函数添加元素
下面是一个简单的示例,演示如何使用append()函数向列表中添加元素:
my_list = [1, 2, 3]
my_list.append(4) # 添加元素4到列表末尾
print(my_list) # 输出:[1, 2, 3, 4]在这个例子中,我们首先创建了一个包含三个元素的列表my_list。然后,我们使用append()函数将元素4添加到列表末尾。最后,我们打印出列表的内容,可以看到元素4已经被成功添加到了列表的末尾。
三、注意事项
在使用append()函数时,需要注意以下几点:
- append()函数会直接修改原始列表,而不是创建一个新的列表。因此,如果你需要保留原始列表的内容,可以先复制一份再进行修改。
- append()函数只能向列表末尾添加元素。如果你需要在列表的指定位置插入元素,可以使用insert()函数。
- append()函数可以接受任意类型的元素,包括数字、字符串、列表、字典等。因此,你可以根据需要向列表中添加不同类型的元素。
- 在向列表中添加大量元素时,使用append()函数可能会导致性能问题。此时,可以考虑使用其他数据结构或循环添加元素的方式来提高性能。
相关文章:
函数使用详解)
Python列表append()函数使用详解
在Python中,列表是一种可变序列类型,可以用来存储多个元素。列表的append()函数是用于在列表末尾添加新元素的内置方法。本文将详细介绍Python列表的append()函数及其使用方法。 一、append()函数的基本语法 append()函数的语法非常简单,只…...

第08章_面向对象编程(高级)拓展练习(关键字:static,代码块,关键字:final,抽象类和抽象方法,接口,内部类,枚举类,注解,包装类)
文章目录 第08章_面向对象编程(高级)拓展练习01-关键字:static1、银行账户类2、图形类3、数组工具类4、二分查找5、二分查找6、素数7、阅读代码,分析运行结果8、阅读代码,分析运行结果 02-代码块9、阅读代码࿰…...

分布式光伏运维平台在提高光伏电站发电效率解决方案
摘要:伴随着能源危机和环境恶化问题的日益加重,科技工作者进一步加大对新能源的开发和利用。太阳能光伏发电作为新型清洁能源的主力军,在实际生产生活中得到了广泛的应用。然而,光伏发电效率偏低,成为制约光伏发电发展…...

2024.1.14~1.20 周内刷题总结
2024.1.14~1.20 周内刷题总结 [ABC158F] Removing Robots 题解[ABC145F] Laminate 题解[ABC254G] Elevators 题解(坑点总结)[ARC160C] Power Up 题解[ABC203F] Weed 题解Shopping时代的眼泪 [ABC158F] Removing Robots 题解 \qquad 题面 \qquad 本题的连…...

徐州数字孪生元宇宙赋能工业智能制造,助力传统制造业数字化转型
徐州数字孪生元宇宙赋能工业智能制造,助力传统制造业数字化转型。在徐州市制造业企业数字化转型的过程中,数字孪生技术的应用已经取得了显著成效。一方面,企业的生产效率得到了显著提高,产品质量也得到了有效保障。另一方面&#…...

智云谷再获资本市场青睐,完成数千万元A+轮融资
近日,深圳前海智云谷科技有限公司(以下简称“智云谷”)完成数千万元A轮融资,本轮融资由青松基金独家投资,多维资本担任独家融资财务顾问。本轮融资资金将用于扩大新技术研发投入、智能工厂扩产、加速产品交付ÿ…...
| 文章顶部信息(Top matter))Part 1)
ACM论文LaTeX模板解析(三)| 文章顶部信息(Top matter))Part 1
本文收录于专栏:ACM 论文 LaTeX模板解析,本专栏将会围绕ACM 论文 LaTeX模板解析持续更新。欢迎点赞收藏关注! 文章目录 有许多命令可以设置文章的顶部信息或(计算机科学术语)元数据。它们建立了出版物名称、文章标题、…...

[GDOUCTF 2023]受不了一点
[GDOUCTF 2023]受不了一点 wp 题目代码: <?php error_reporting(0); header("Content-type:text/html;charsetutf-8"); if(isset($_POST[gdou])&&isset($_POST[ctf])){$b$_POST[ctf];$a$_POST[gdou];if($_POST[gdou]!$_POST[ctf] &&…...

精心挑选免费好用的api,推荐给大家
企业基本信息:通过公司名称/公司ID/注册号或社会统一信用代码获取企业基本信息,企业基本信息包括公司名称或ID、类型、成立日期、经营状态、注册资本、法人、工商注册号、统一社会信用代码、组织机构代码、纳税人识别号等字段信息。 AI绘画-Stable Diff…...

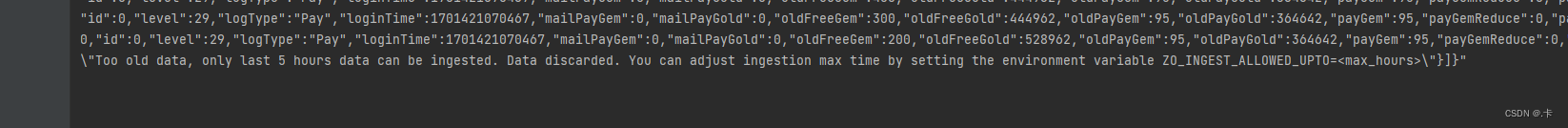
(001)window 使用 OpenObserve
文章目录 安装上传数据报错附录 安装 1.下载安装包: 2. window 设置环境变量: ZO_ETCD_COMMAND_TIMEOUT 600 ZO_ETCD_CONNECT_TIMEOUT 600 ZO_ETCD_LOCK_WAIT_TIMEOUT 600 ZO_INGEST_ALLOWED_UPTO 10000 ZO_ROOT_USER_EMAIL 422615924qq.com ZO_…...

linux发送http请求命令
一、http get请求 1、curl命令不带参 curl “http://www.baidu.com” 如果这里的URL指向的是一个文件或者一幅图都可以直接下载到本地 curl -i “http://www.baidu.com” 显示全部信息 curl -l “http://www.baidu.com” 只显示头部信息 curl -v “http://www.baidu.com”…...

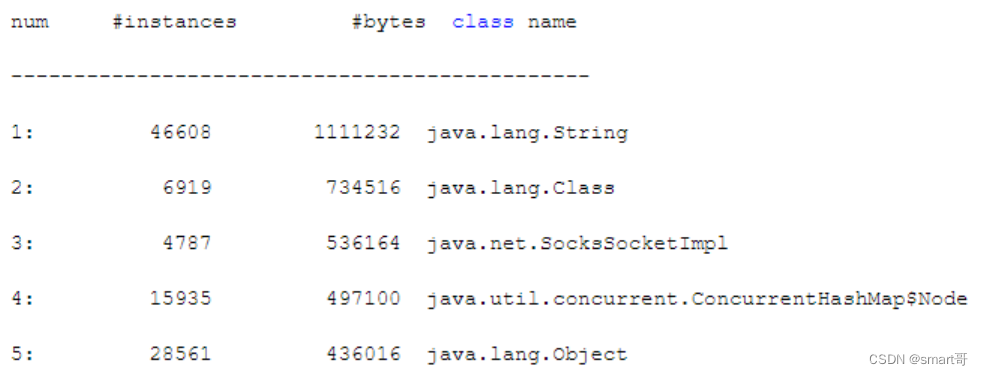
JVM实战(19)——JVM调优工具概述
作者简介:大家好,我是smart哥,前中兴通讯、美团架构师,现某互联网公司CTO 联系qq:184480602,加我进群,大家一起学习,一起进步,一起对抗互联网寒冬 学习必须往深处挖&…...

Windows10无法访问github
亲测有效 1、修改hosts文件 如果电脑是Windows系统:打开 C:\Windows\System32\drivers\etc 找到hosts文件,将对应的Host地址修改为: #github 140.82.112.4 github.com 199.232.69.194 github.global.ssl.fastly.net 如果在保存hosts时遇到…...
)
GIT 分支管理办法(二)
GIT 分支管理办法(二) 一. 大型项目分支管理中存在的痛点 大型项目中需求的上线存在很大的不确定性,而且往往存在多版本、多团队、多开发并行的情况。尤其是大型企业对上线分支中编号的管理十分严苛,严禁夹带上线。这时对于开发…...

Vue面试之Mixins
Vue面试之Mixins 定义Mixins使用Mixins全局MixinsMixins合并策略注意事项命名冲突:过度使用 最近在整理一些前端面试中经常被问到的问题,分为vue相关、react相关、js相关、react相关等等专题,可持续关注后续内容,会不断进行整理~ …...

YOLOv8改进 | 主干篇 | EfficientViT高效的特征提取网络完爆MobileNet系列(轻量化网络结构)
一、本文介绍 本文给大家带来的改进机制是主干网络,一个名字EfficientViT的特征提取网络(和之前发布的只是同名但不是同一个),其基本原理是提升视觉变换器在高效处理高分辨率视觉任务的能力。它采用了创新的建筑模块设计,包括三明治布局和级联…...

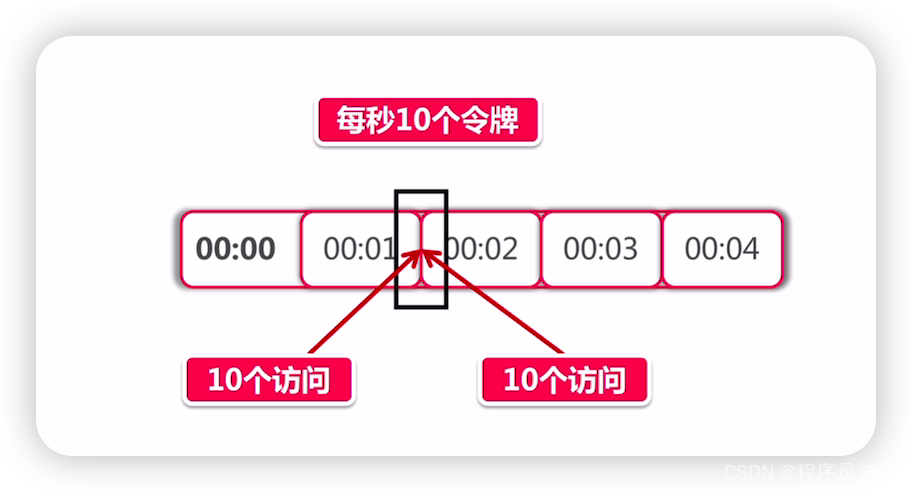
分布式限流要注意的问题
本文已收录至我的个人网站:程序员波特,主要记录Java相关技术系列教程,共享电子书、Java学习路线、视频教程、简历模板和面试题等学习资源,让想要学习的你,不再迷茫。 为什么需要匀速限流 同学们回想一下在Guava小节里…...

git将一个远程分支的部分修改提交到另一个远程分支
将一个远程分支的部分修改提交到另一个远程分支 将一个远程分支的部分修改提交到另一个远程分支,可以使用 git cherry-pick 命令。这个命令可以选择特定的提交(commit)从一个分支应用到另一个分支。 切换到目标本地分支: 首先&am…...

promise是什么怎么使用
Promise 是一种 JavaScript 中的对象,用于处理异步操作。它表示一个最终可能完成(解析)或失败(拒绝)的操作,以及其结果值。 Promise 有三种状态: Pending(待定)&#x…...

国际版WPS Office 18.6.1
【应用名称】:WPS Office 【适用平台】:#Android 【软件标签】:#WPS 【应用版本】:18.6.1 【应用大小】:160MB 【软件说明】:软件日常更新。WPS Office是使用人数最多的移动办公软件。独有手机阅读模式…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...

python爬虫——气象数据爬取
一、导入库与全局配置 python 运行 import json import datetime import time import requests from sqlalchemy import create_engine import csv import pandas as pd作用: 引入数据解析、网络请求、时间处理、数据库操作等所需库。requests:发送 …...

「全栈技术解析」推客小程序系统开发:从架构设计到裂变增长的完整解决方案
在移动互联网营销竞争白热化的当下,推客小程序系统凭借其裂变传播、精准营销等特性,成为企业抢占市场的利器。本文将深度解析推客小程序系统开发的核心技术与实现路径,助力开发者打造具有市场竞争力的营销工具。 一、系统核心功能架构&…...
