vue表格插件vxe-table导出 excel
vxe-table 默认支持导出 CSV、HTML、XML、TXT格式的文件,不支持 xlsx 文件 要想导出 xlsx 文件,需要使用 vxe-table-plugin-export-xlsx 依赖
参考:https://cnpmjs.org/package/vxe-table-plugin-export-xlsx/v/2.1.0-beta
1.安装
npm install vxe-table-plugin-export-xlsx@2.2.2
npm install exceljs
main.js引入
...
import VXETable from 'vxe-table'
import VXETablePluginExportXLSX from 'vxe-table-plugin-export-xlsx'
...VXETable.use(VXETablePluginExportXLSX)
例子:
<vxe-grid ref="grid" v-bind="tableData"></vxe-grid><button @click="exportExcel">导出excel</button>
// 导出elsx
exportExcel(){const $grid = this.$refs.grid$grid.exportData({filename: '名称',type:'xlsx',useStyle:true, //是否导出样式data:$grid.data})},如果用最新版的,依赖,这样使用就会报错 Uncaught (in promise)
亲测2.2.2版本可以正常使用
导出pdf
npm install vxe-table-plugin-export-pdf@1.9.0
main.js引入
...
import VXETable from 'vxe-table'
import VXETablePluginExportPDF from 'vxe-table-plugin-export-pdf'
...VXETable.use(VXETablePluginExportPDF)
亲测1.9.0版本可以正常使用
相关文章:

vue表格插件vxe-table导出 excel
vxe-table 默认支持导出 CSV、HTML、XML、TXT格式的文件,不支持 xlsx 文件 要想导出 xlsx 文件,需要使用 vxe-table-plugin-export-xlsx 依赖 参考:https://cnpmjs.org/package/vxe-table-plugin-export-xlsx/v/2.1.0-beta 1.安装 npm inst…...

stable diffusion使用相关
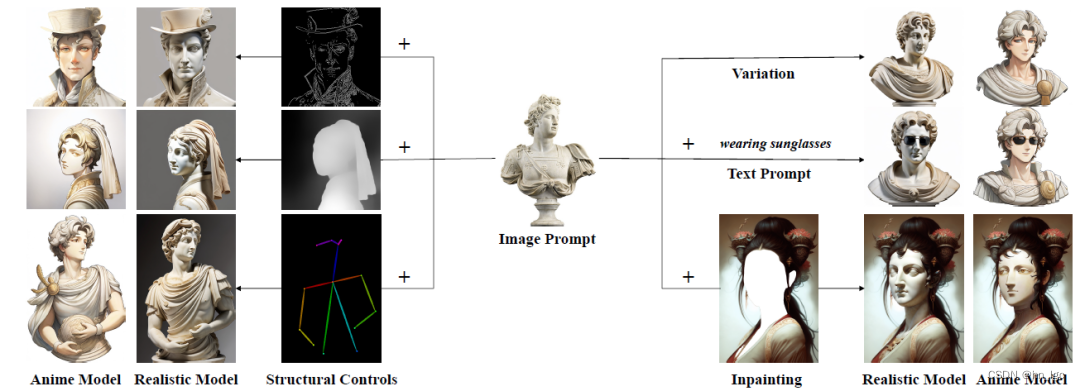
IP Adapter,我愿称之它为SD垫图 IP Adapter是腾讯lab发布的一个新的Stable Diffusion适配器,它的作用是将你输入的图像作为图像提示词,本质上就像MJ的垫图。 IP Adapter比reference的效果要好,而且会快很多,适配于各种…...
)
Center项目创建——数据初始化(Linux/Windows版本)
本博客主要讲述Center的模块安装配置和数据初始化 1、定义安装Install函数,IP地址由makefile自动传入,也就是用户自动传入 bool Install(std::string ip); 2、编写Install函数 #define CENTER_CONF "ip bool XCenter::Install(std::string ip)…...

保送阿里云的云原生学习路线
近期好多人都有咨询学习云原生有什么资料。与其说提供资料不如先说一说应该如何学习云原生。 Linux基础知识:云原生技术通常在Linux环境中运行,因此建议首先掌握Linux的基础知识,包括命令行操作、文件系统、权限管理等。 容器化技术&#x…...

【昕宝爸爸小模块】深入浅出之JDK21 中的虚拟线程到底是怎么回事(二)
➡️博客首页 https://blog.csdn.net/Java_Yangxiaoyuan 欢迎优秀的你👍点赞、🗂️收藏、加❤️关注哦。 本文章CSDN首发,欢迎转载,要注明出处哦! 先感谢优秀的你能认真的看完本文&…...

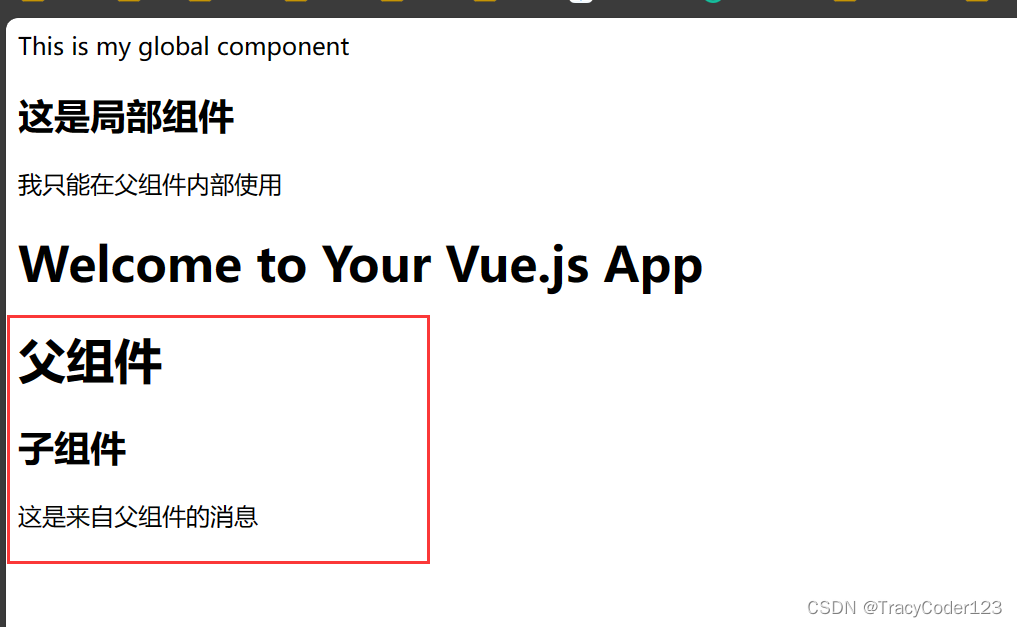
两周掌握Vue3(三):全局组件、局部组件、Props
文章目录 一、全局组件1.创建全局组件2.在main.js中注册全局组件3.使用全局组件 二、局部组件1.创建局部组件2.在另一个组件中注册、使用局部组件 三、Props1.定义一个子组件2.定义一个父组件3.效果 代码仓库:跳转 本博客对应分支:03 一、全局组件 Vue…...

Web前端篇——element-plus组件设置全局中文
背景:在使用el-date-picker组件时,发现组件中的文字默认都是英文。 设置全局中文的方法如下:(本文只介绍CDN方式) <script src"//unpkg.com/element-plus/dist/locale/zh-cn"></script> <s…...

【iOS】数据存储方式总结(持久化)沙盒结构
在iOS开发中,我们经常性地需要存储一些状态和数据,比如用户对于App的相关设置、需要在本地缓存的数据等等,本篇文章将介绍六个主要的数据存储方式 iOS中数据存储方式(数据持久化) 根据要存储的数据大小、存储数据以及…...

硬盘重新分区怎么恢复分区之前的文件?
分区是常见的故障,通常由多种原因引起。一方面,硬盘老化或者受到损坏可能会导致分区表出现问题;另一方面,用户误操作,如格式化或分区不当,也可能导致分区丢失。针对此问题,解决方法包括使用专业…...

C++每日一练(15):简单幂计算
题目描述 输入两个数a和b,求a的b次方。 输入 输入两个整数a,b(1<a<10,1<b<15)。 输出 输出一个正整数,该值<1000000000000。 输入样例 3 3 输出样例 27 参考答案 #include<bits/stdc.h&…...

扫雷游戏【可展开一片,超详细,保姆级别,此一篇足够】
一、C语言代码实现的扫雷游戏的运行 C语言实现扫雷 二、扫雷游戏的分析与设计 1.扫雷游戏的界面设计 在玩家玩扫雷的时候,它会给你一个二维的棋盘(下面的讲解都以9x9规格为例子),然后点击你想排查的坐标,若不是雷的&…...

鸿蒙开发-DevEco Studio Profiler工具进行帧率分析
Frame Profiler概述 DevEco Studio内置Profiler分析调优工具,其中Frame分析调优功能,用于录制GPU数据信息,录制完成展开之后的子泳道对应录制过程中各个进程的帧数据,主要用于深度分析应用或服务卡顿丢帧的原因。此外,…...

Google推出Telecom Jetpack库,让Android通话应用创建更简单
Google推出Telecom Jetpack库,让Android通话应用创建更简单 Telecom Jetpack库的最新Alpha版本已经推出。该库提供了多个API,以简化Android开发者创建语音和/或视频通话应用程序的过程,支持常见功能,例如接听/拒绝、音频路由等等…...

倒计时1天|解锁「PolarDB开发者大会」正确打开方式
1月17日 9:30-16:30 北京嘉瑞文化中心 PolarDB开发者大会 明天就要和大家就见面啦~ 大会参会指南现已出炉 各位开发者们,请查收~ 👇👇👇 点击 大会主页 or 扫描上方二维码 一键抵达大会官网👇 查看…...

链表-两两交换链表中的节点
给定一个链表,两两交换其中相邻的节点,并返回交换后的链表。 你不能只是单纯的改变节点内部的值,而是需要实际的进行节点交换。 // 递归版本 class Solution {public ListNode swapPairs(ListNode head) {// base case 退出提交if(head nu…...

vue下载文件流效果demo(整理)
在 Vue 项目中,你可以使用 FileSaver.js 库来方便地下载文件流。FileSaver.js 封装了不同浏览器的下载方式,使得下载文件更加简单和兼容。以下是一个完整的示例方法: 首先,安装 FileSaver.js 库: <template>&l…...

【从0上手cornerstone3D】如何渲染一个基础的Dicom文件(含演示)
一、Cornerstone3D 是什么? Cornerstone3D官网:https://www.cornerstonejs.org/ 在线查看显示效果(加载需时间,可先点击运行),欢迎fork 二、代码示例 了解了Cornerstone是什么,有什么作用后&…...

Unity3D PVP游戏位置同步算法优化详解
在Unity3D中,PVP(Player versus Player)游戏的位置同步是一项重要的技术,它决定了游戏中玩家之间的互动体验。本文将详细介绍Unity3D PVP游戏位置同步算法的优化方法,并给出相应的技术详解和代码实现。 对啦ÿ…...

【速成】蓝桥杯嵌入式省一教程
写在前面 蓝桥杯虽然是水赛,含金量不如其他老牌竞赛那么高,但对提高自身的能力还是有一定帮助的。无论你是想混个奖项加加综测分,还是想学学单片机、嵌入式的知识,蓝桥杯电子类的嵌入式竞赛都值得参加一次。当然蓝桥杯电子类竞赛…...

通过Lambda表达式获取字段列名,以及需要注意的地方
日常开发用MyBatis Plus的lambda表达式查询,不用手写column列名,不易出错且便于改动,如下: LambdaQueryWrapper<LanguageIntercept> lambdaQueryWrapper new LambdaQueryWrapper(); lambdaQueryWrapper.eq(LanguageInterc…...

谷歌浏览器插件
项目中有时候会用到插件 sync-cookie-extension1.0.0:开发环境同步测试 cookie 至 localhost,便于本地请求服务携带 cookie 参考地址:https://juejin.cn/post/7139354571712757767 里面有源码下载下来,加在到扩展即可使用FeHelp…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

html css js网页制作成品——HTML+CSS榴莲商城网页设计(4页)附源码
目录 一、👨🎓网站题目 二、✍️网站描述 三、📚网站介绍 四、🌐网站效果 五、🪓 代码实现 🧱HTML 六、🥇 如何让学习不再盲目 七、🎁更多干货 一、👨…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

Scrapy-Redis分布式爬虫架构的可扩展性与容错性增强:基于微服务与容器化的解决方案
在大数据时代,海量数据的采集与处理成为企业和研究机构获取信息的关键环节。Scrapy-Redis作为一种经典的分布式爬虫架构,在处理大规模数据抓取任务时展现出强大的能力。然而,随着业务规模的不断扩大和数据抓取需求的日益复杂,传统…...

深入浅出Diffusion模型:从原理到实践的全方位教程
I. 引言:生成式AI的黎明 – Diffusion模型是什么? 近年来,生成式人工智能(Generative AI)领域取得了爆炸性的进展,模型能够根据简单的文本提示创作出逼真的图像、连贯的文本,乃至更多令人惊叹的…...
