HTTP超文本传输协议
原文链接:
1.5 万字 + 40 张图解 HTTP 常见面试题(值得收藏)_图解http 小林-CSDN博客 https://blog.csdn.net/qq_34827674/article/details/124089736?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522170521531616777224478386%2522%252C%2522scm%2522%253A%252220140713.130102334..%2522%257D&request_id=170521531616777224478386&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~all~sobaiduend~default-2-124089736-null-null.142%5Ev99%5Epc_search_result_base6&utm_term=http&spm=1018.2226.3001.4187一. HTTP基本概念
https://blog.csdn.net/qq_34827674/article/details/124089736?ops_request_misc=%257B%2522request%255Fid%2522%253A%2522170521531616777224478386%2522%252C%2522scm%2522%253A%252220140713.130102334..%2522%257D&request_id=170521531616777224478386&biz_id=0&utm_medium=distribute.pc_search_result.none-task-blog-2~all~sobaiduend~default-2-124089736-null-null.142%5Ev99%5Epc_search_result_base6&utm_term=http&spm=1018.2226.3001.4187一. HTTP基本概念
1. HTTP是什么
HyperText Transfer Protocol超文本传输协议,是一个在“两点”之间“传输”文字、图片、音频、视频等“超文本”数据的“约定和规范”。(可以是服务器到服务器,也可以是服务器到客户端,所以用“两点”来描述更加准确)
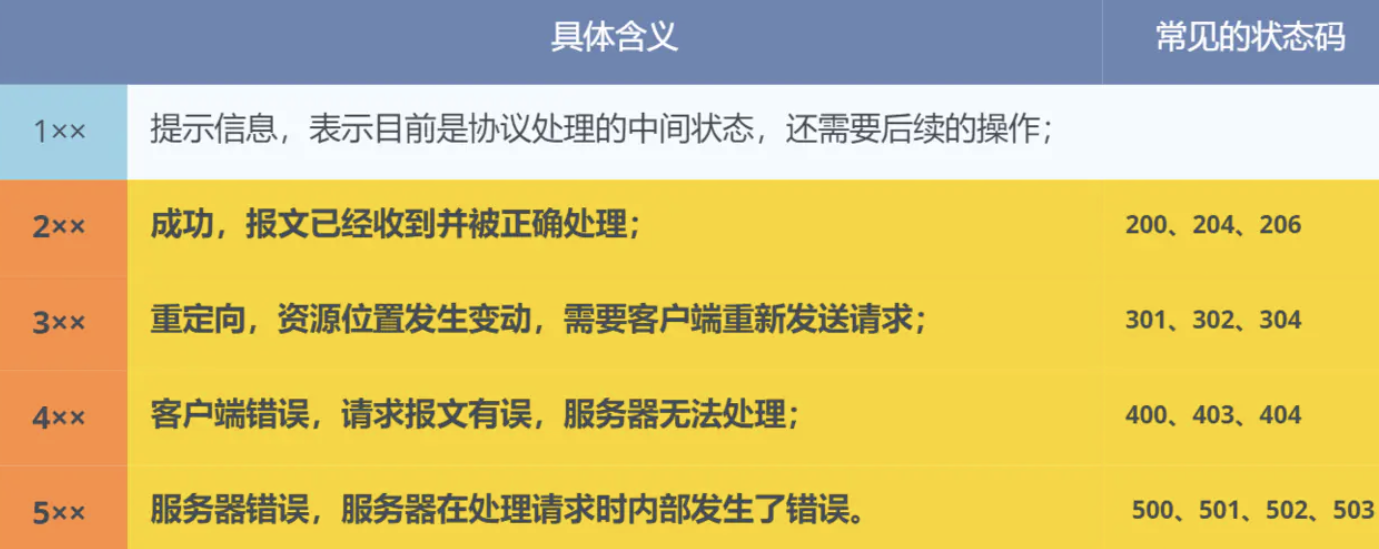
2. HTTP常见状态码

2xx:
200 OK:一切正常。如果不是HEAD请求,服务器返回的响应都会有body数据。
204 No Content:与200类似,但是响应头没有body数据。
206 Partial Content:应用于HTTP分块下载或断点续传,表示响应返回的body数据并不是资源的全部,而是一部分。
3xx:
301 Moved Permanently:永久重定向。请求的资源已经不存在了,需要用新的URL访问。
302 Found:临时重定向。请求的资源还在,但是暂时需要用另一个URL来访问。
(301和302会在响应头中使用Location字段,指明后续要转跳的URL,浏览器会自动重定向新的URL)
304 Not Modified:用于缓存控制,不具有转跳的含义,只是通知资源未修改(本地缓存和服务器中资源一样),重定向已存在的缓存文件(通知可以继续使用)。
4xx:
400 Bad Request:客户端的请求报文有错误,很笼统。
403 Forbidden:服务器资源禁止访问。
404 Not Found:请求的资源在服务器上不存在或没找到。
5xx:
500 Internet Server Error:服务器内部错误,很笼统。
501 Not Implemented:请求的功能还不支持(如同“即将开业,敬请期待”)。
502 Bad Gateway:通常是一个服务器在做为网关或代理时返回的错误码,表示服务器正常工作,但是访问另一个服务器发生了错误。
503 Service Unavailable:服务器正忙,暂时无法响应。
3. HTTP常见字段
Host字段:客户端发送请求时,指定服务器的域名(一个服务器上可能有多个域名)。
Content-Length字段:服务器返回数据时,表明本次回应的长度。
Connection字段:持久连接(keep-alive)或非持久连接(close)。
Content-Type字段:服务器回应时,告知客户端数据是什么格式(比如Content-Type: text/html; charset=utf-8)。而在客户端请求时,使用Accept字段告知可以接受哪些数据格式(比如Accept: */*)。
Content-Encoding字段:说明数据的压缩方式。而客户端请求时,使用Accept-Encoding来告知可以接受什么压缩方式(比如Accept-Encoding: gzip, deflate)。
二. GET和POST
1. GET和POST有什么区别?
GET是从服务器获取指定的资源,资源可以是静态的文本、页面、图片、视频等。GET请求的参数一般写在URL中,URL只支持ASCII,所以GET的参数只允许ASCII字符。
POST是根据请求符合(报文的body)对指定的资源做出处理。POST请求所携带的数据一般写在报文的body中,可以是任意格式。
2. GET和POST方法都是安全和幂等的吗?
GET方法是安全且幂等的,因为它是“只读操作”。
POST方法会“新增或提交数据”,是不安全且不幂等的。
(此处的“安全”指服务器资源不会被修改,“幂等”指多次执行操作的结果相同)
三.HTTP缓存技术
1. HTTP缓存的实现方式
对于重复性的HTTP请求,把“请求-响应”的数据缓存在本地,下次可以直接读取本地缓存,从而提高性能。
HTTP缓存有两种实现方式:强制缓存、协商缓存
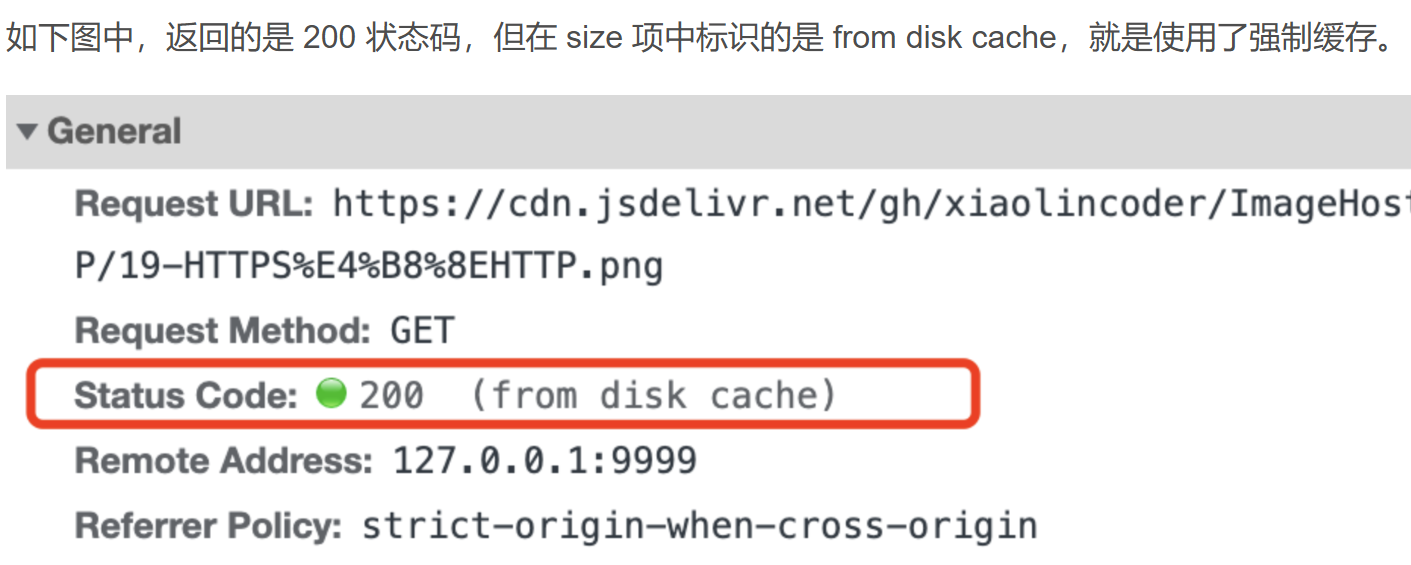
2. 强制缓存
只要浏览器判断缓存没有过期,就直接使用本地缓存。

强制缓存是使用Cache-Control(相对时间)、Expires(绝对时间)两个HTTP响应头字段实现的,表示资源在客户端缓存的有效期。(其中Cache-Control更加精细,也是更加建议使用的)。
Cache-Control实现强制缓存流程:
- 第一次请求访问后,服务器返回资源并在Response头部加上Cache-Control,设置了过期时间的大小。
- 再次请求访问时,先判断资源是否过期。未过期——使用缓存;已过期——重新请求服务器。
- 服务器收到请求后,会再次更新Response头部的Cache-Control。
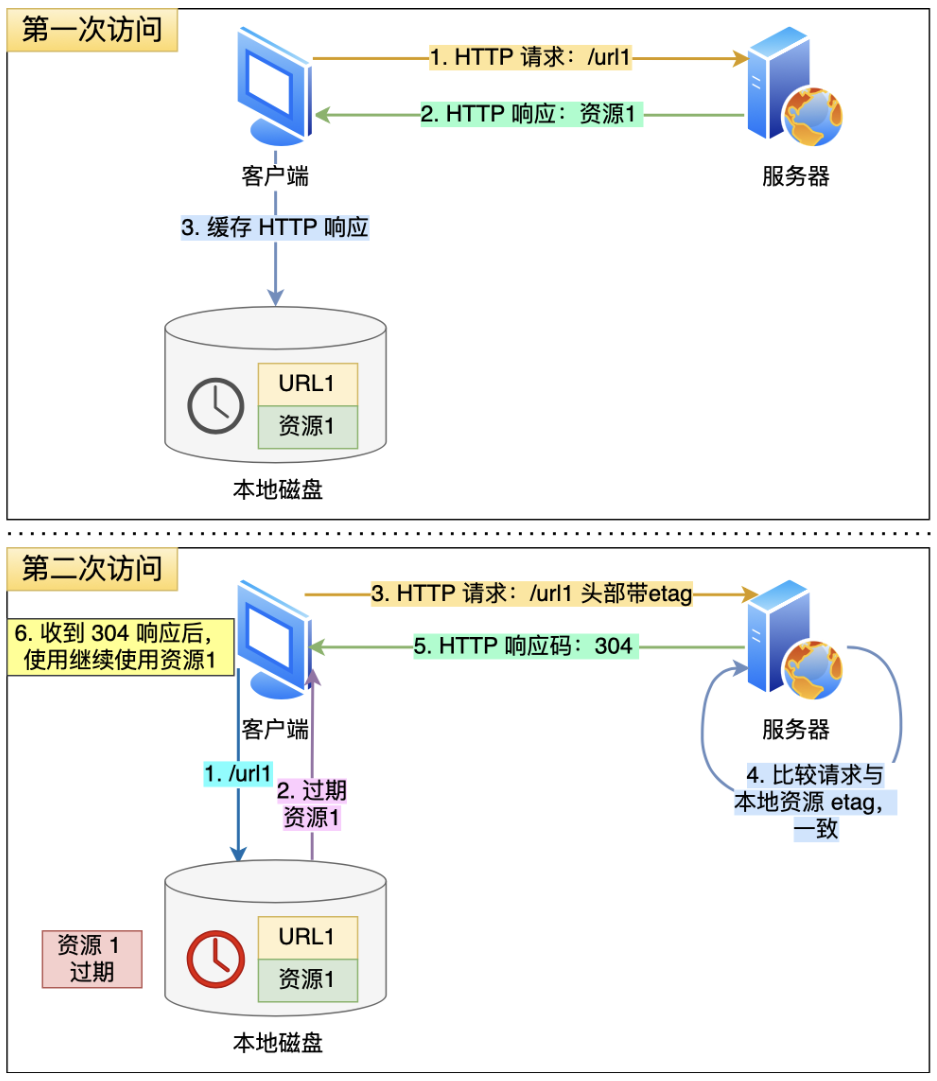
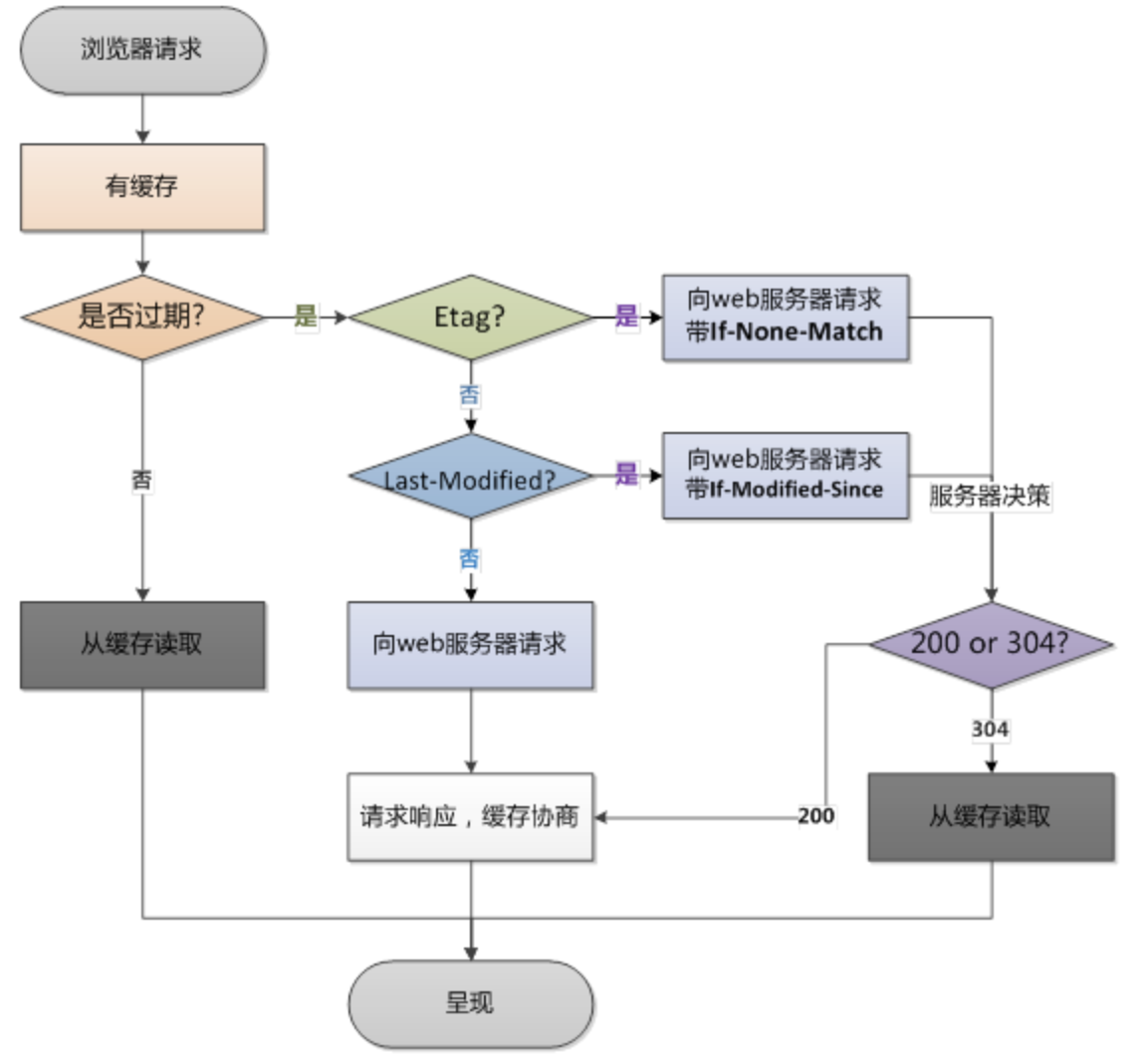
3. 协商缓存
比如响应码304。这种通过服务器告知客户端是否可以使用缓存的方式被称为协商缓存。

协商缓存可以基于两种头部来实现。
第一种:请求头中的If-Modified-Since字段、响应头中的Last-Modified字段。
- Last-Modified:这个响应资源的最后修改时间;
- If-Modified-Since:当资源过期,响应头中有Last-Modified,则再次发起请求的时候带上Last-Modified的时间,服务器收到请求后发现有If-Modified-Since就与被请求资源的Last-Modified对比,判断是否有修改(有修改200 OK返回最新资源,无修改304读本地缓存)。
第二种:请求头中的If-None-Match字段、响应头中的ETag字段。
- Etag:唯一标识响应资源;
- If-None-Match:当资源过期,浏览器发现有Etag,则在再向服务器发送请求时,会将请求头If-None-Match设置为ETag的值。服务器收到请求后进行对比,后续依旧是304和200 OK响应码。
这两种方式一种是基于时间,一种是基于唯一标识,很明显,唯一标识更加可靠。同时两种方式时,ETag的优先级也会更高。


四. HTTP特性
1. HTTP(1.1)的优点
简单、灵活、易拓展、广泛应用、跨平台。
- 简单
基本报文的格式就是header+body,头部信息也是key-value简单文本的形式,易于理解。
- 灵活、易拓展
各类请求方法、URL/URI、状态码、头字段,都允许自定义和扩充。
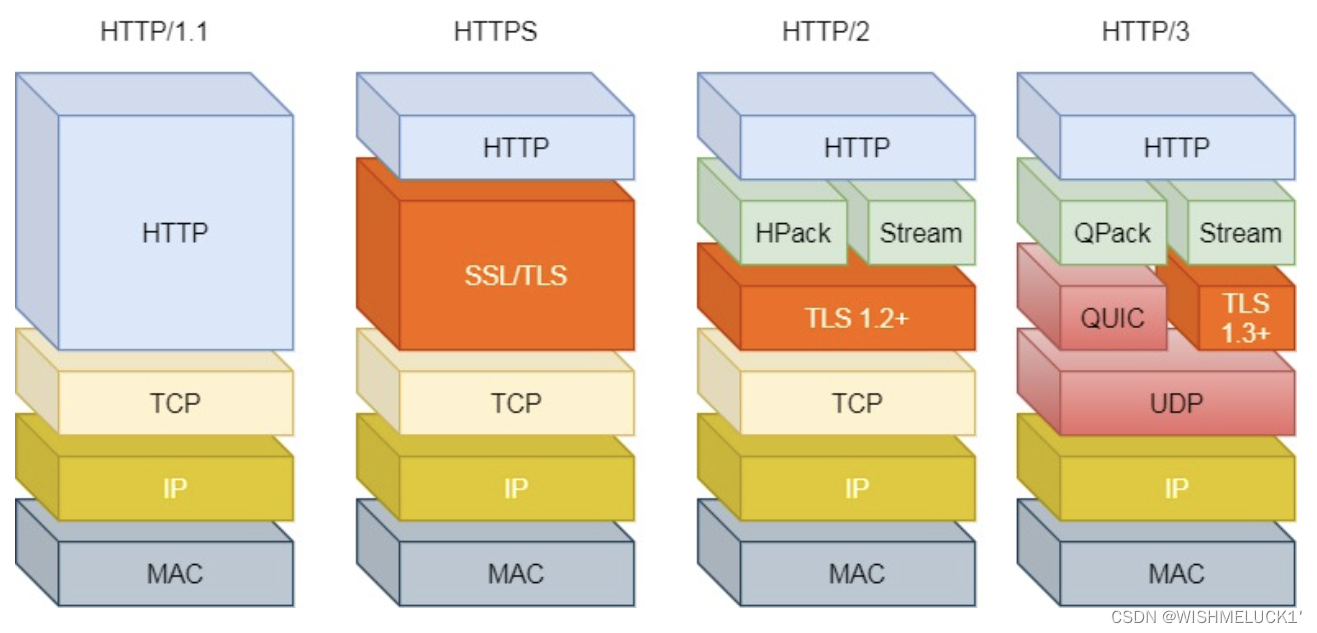
应用层协议。
HTTPS就是在HTTP和TCP层之间增加了SSL/TLS安全传输层。
- 广泛应用、跨平台
2. HTTP(1.1)的缺点
双刃剑:无状态、明文传输
- 无状态
好处:服务器不会记忆HTTP状态,减轻了负担,把更多的性能用来对外服务。
坏处:完成关联性操作时很麻烦(比如在购物的登录-加购-下单-结算-支付,都需要询问一遍身份信息)。
解决方案:Cookie技术通过在请求和响应报文中写入Cookie信息来控制客户端的状态(类似于一个小纸条)。
- 明文传输
通过浏览器和Wireshark抓包都可以直接查看传输的信息,方便调试,但同时信息容易被窃取。
- 总言:不安全
使用明文(不加密,相关数据和信息容易泄露),不验证通信方的身份(可能进入假网站),无法验证报文完整性(网页上广告的植入)。
解决方案:HTTPS,也就是引入SSL/TLS层,提高了安全性。
3. HTTP(1.1)的性能如何?
HTTP基于TCP/IP,使用“请求-应答”的通信模式,其性能也与此有关。
1. 长连接(持久连接)
HTTP/1.0性能上的问题,就是每发起一个请求,都需要三次握手,做了很多无谓的TCP连接的建立和断开。
而长连接(持久连接)的通信方式,特点是只要任意一段没有明确提出断开连接,则保持TCP连接状态(当然,超过一定时长还是会断开)。
2. 管道网络传输
长连接的使用,使管道(pipeline)网络传输成为了可能。在同一个TCP连接里,客户端可以发起多个请求,当一个请求发起了,不必等待响应,就可以发送第二个请求。
但是服务器必须按照接收的顺序来响应这些请求。所以可能会出现响应队头阻塞的问题:
客户端发送两条请求,先A后B;服务器接收时是先B后A,那么就会先响应B后响应A。但此时,如果响应B需要很长时间,请求A的响应就会被阻塞。
HTTP/1.1管道解决了请求的队头阻塞,但是没解决响应的队头阻塞。
而请求队头阻塞,会在非持久连接中出现(TCP连接迟迟不断开,没法创建另一个新的连接)。
五.HTTP和HTTPS
1. HTTP与HTTPS的区别
1. HTTP明文传输,而HTTPS引入了SSL/TLS安全协议,使报文能加密传输。
2. HTTPS在TCP三次握手后,还需要进行SSL/TLS的握手过程,才可以进入加密报文传输。
3. HTTP端口号80,HTTPS端口号443。
4. HTTPS协议需要向申请数字证书,来保证服务器身份是可信的。
2. HTTPS解决了哪些HTTP的问题?
HTTP明文传输,容易被窃听、篡改、仿冒。而HTTPS引入SSL/TLS协议。

而SSL/TLS主要做了以下:
1. 信息加密:交互信息无法窃取。
2. 校验机制:无法串改通信内容,篡改了就不能正常显示。
3. 身份证书:需要向证书机构申请证书保证服务器身份可信。
这又需要提到三个关键词:
1. 混合加密:采用对称加密和非对称加密结合,实现信息机密性。
· 通信建立前,采用非对称加密交换“会话密钥”,后续就不再使用非对称加密(非对称加密使用公钥和私钥,公钥可以随意分发,但私钥保密,解决了密钥交换的问题,但速度慢)。
· 通信过程中,使用对称加密的“会话密钥”加密明文数据(只是用一个密钥,必须保密,所以就无法安全地交换)。
2. 摘要算法:生成“指纹验证”(唯一的),用于校验数据的完整性,解决了篡改的问题。
· 客户端发送“明文+摘要”,服务器接收后对比。
3. 数字证书:服务器把自己的公钥注册到数字证书机构(CA),客户端使用公钥验证证书的真实性。
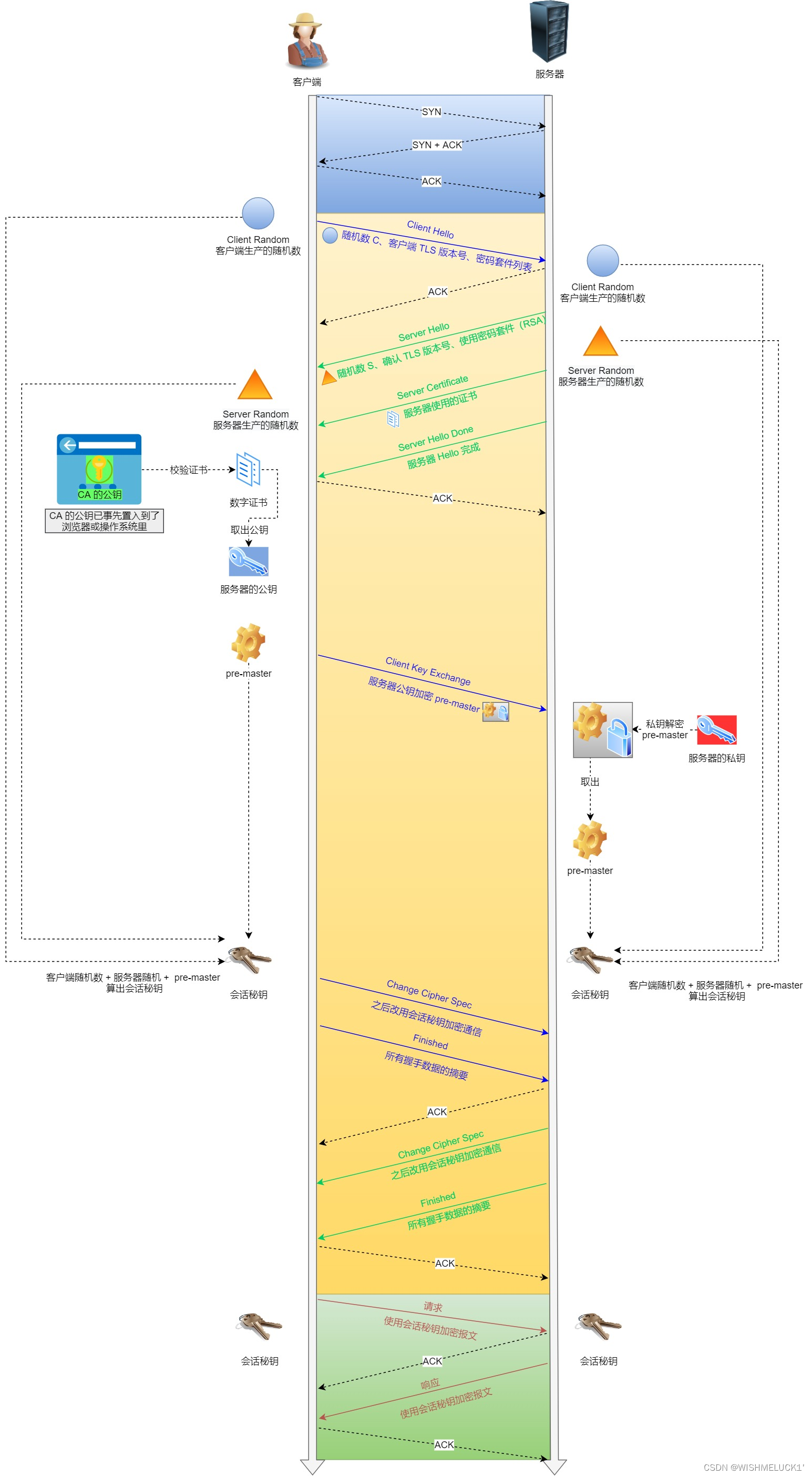
3. HTTPS是如何建立连接的
SSL/TLS协议基本流程:
1. 客户端索要并验证服务器的公钥。
2. 双方协商产生“会话密钥”。
3. 双方使用“会话密钥”进行加密通信。
前两步也就是TLS的握手阶段(建立SSL/TLS),涉及四次通信。

SSL/TLS建立的详细流程:
1. ClientHello
客户端发起加密通信请求,发送:
(1)客户端支持的SSL/TLS协议版本号,如TLS1.2。
(2)生成随机数,后面用于生成“会话密钥”。
(3)客户端支持的密码套件列表,如RSA加密算法。
2. ServerHello
服务器响应,回应:
(1)确认SSL/TLS版本号,如果不支持,就关闭加密通信。
(2)服务器生成随机数,也是后面用来生成“会话密钥”的条件。
(3)确认密码套件列表。
(4)服务器的数字证书。
3. 客户端回应
收到服务器的回应后,首先验证CA公钥,确定数字证书的真实性。没有问题,则:
(1)一个随机数,会被服务器公钥加密。
(2)加密通信算法改变通知,后面将通过“会话密钥”加密通信。
(3)客户端握手结束通知,把所有此前所有数据做个摘要,给服务器校验。
此时,服务器和客户端有了三个随机数(Client Random、Server Random、pre-master key),接着就用加密算法生成各自本次通信的“会话密钥”。
4. 服务器的最后回应
生成“会话密钥”后,发送:
(1)加密通信算法改变通知。
(2)服务器握手结束通知,把此前所有的数据做个摘要,给客户端校验。
接下来,就是使用“会话密钥”的加密HTTP通信过程了。
六.HTTP的演变
1. HTTP/1.1相比HTTP/1.0的性能提高
性能改进:长连接减小了开销,管道网络传输减小整体响应时间。
性能瓶颈:
(1)请求/响应头部未经压缩就发送,头部信息越多延迟就越大。只能压缩body部分。
(2)每次发送相同的头部造成浪费。
(3)响应队头阻塞问题。
(4)没有请求优先级控制。
(5)请求只能客户端开始,服务器只能被动响应。
2. HTTP/2做的优化
HTTP/2是基于HTTPS的,有安全性上的保障。
性能改进:
1. 头部压缩:如果请求头部是一样的或相似的,协议会消除重复的部分。使用HPACK算法——服务器客户端共同维护一张头信息表,所有字段带上索引,以后就只发索引号了。
2. 二进制格式:不同于HTTP/1.1中纯文本形式的报文,全面采用二进制格式,头信息和数据体都是二进制,并统称为帧(头信息帧、数据帧)。虽然对人不友好,但是对计算机传输和解析很友好(比如状态码200 OK,HTTP/1.1表示为110010 110000 110000,HTTP/2表示为11001000)。
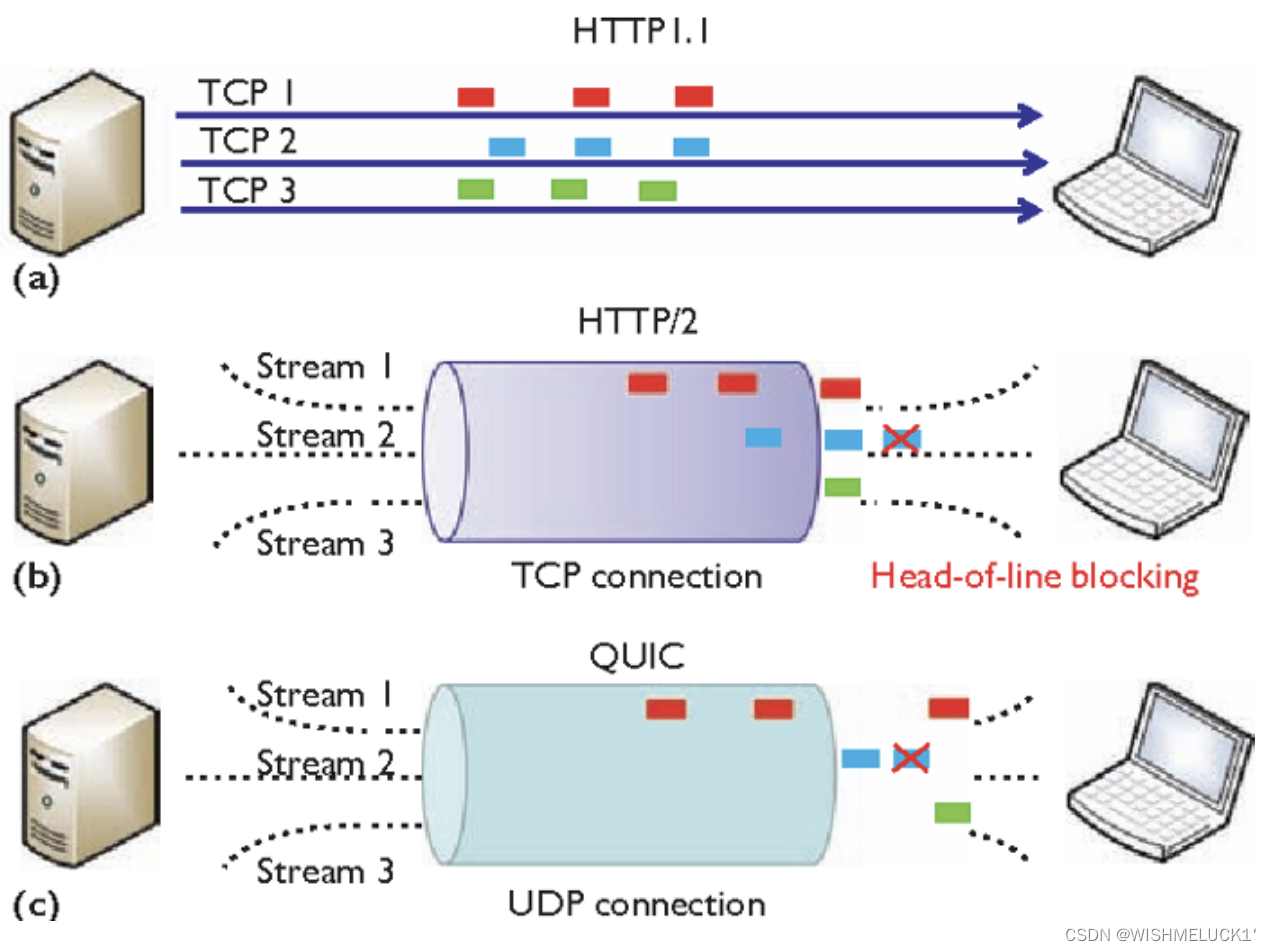
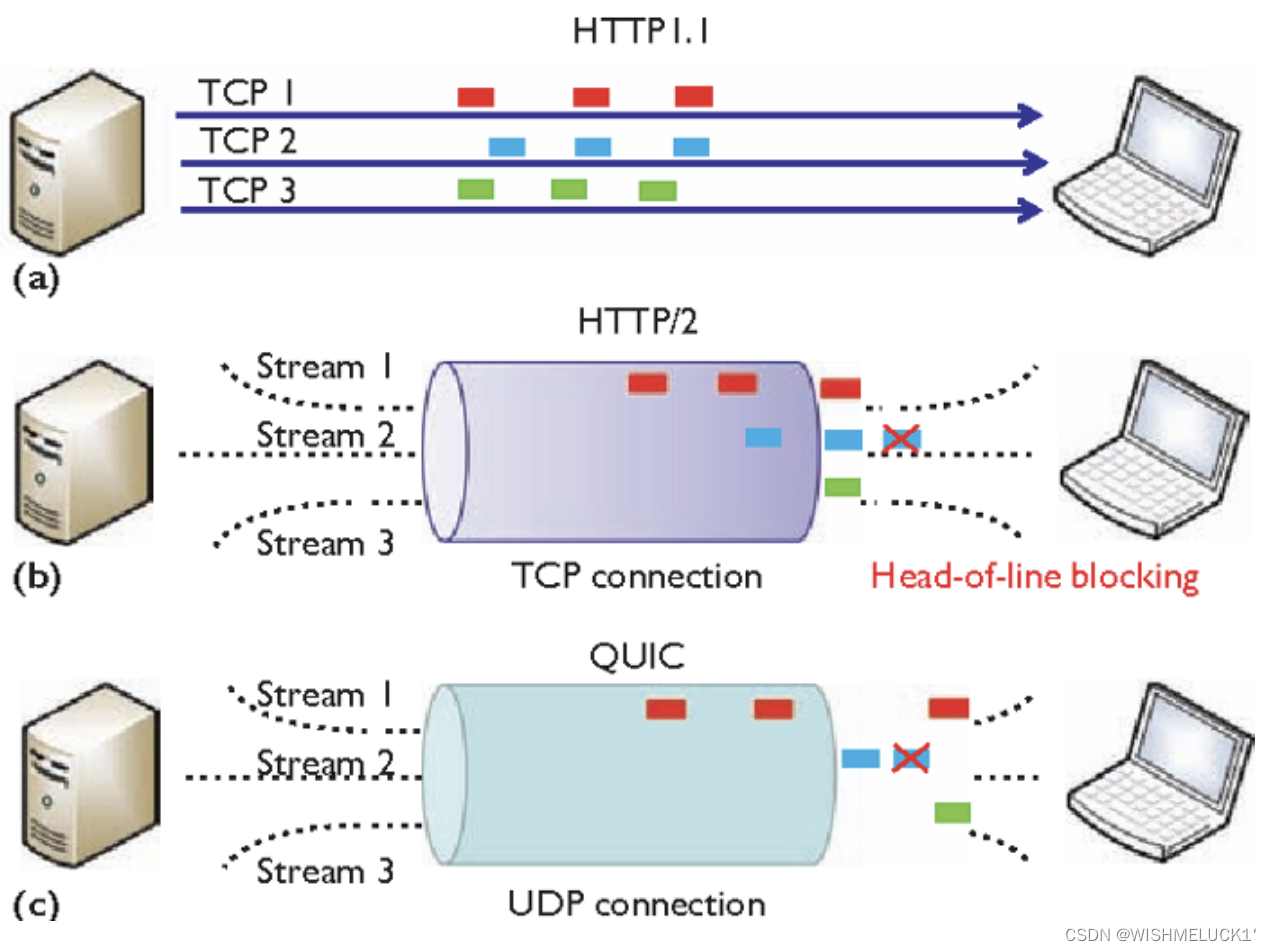
3. 数据流:HTTP/2中每个请求或响应的所有数据包,称为一个数据流,数据流有唯一的StreamID(客户端奇数号,服务器偶数号),不同Stream的帧是可以乱序发送的(因此可以并发),通过StreamID组装。客户端还可以指定数据流的优先级。
4. 多路复用:一个连接可以并发多个请求或回应,不用按照顺序。移除了HTTP/1.1中串行请求,不会再出现“响应队头阻塞”,提高了连接的利用率。
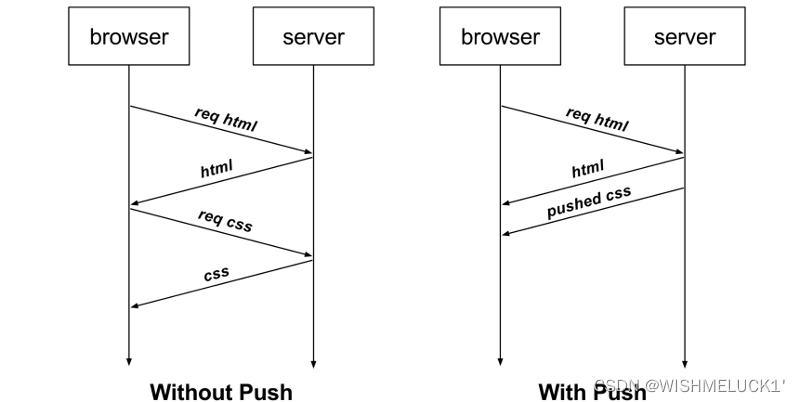
5. 服务器推送:改善了传统的“请求-应答”模式,服务器也可以主动发送消息(比如下图)。

性能缺陷:
Stream的并发,解决了HTTP层面上的“队头阻塞”问题,但是在TCP这一层,如果有丢包,就会触发“丢包重传”(因为内核中的TCP数据不是连续的,后续的HTTP请求都必须等待这个丢了的包重传回来),然后就会发生“队头阻塞”。
3. HTTP/3做的优化
为了解决HTTP/1.1和HTTP/2的问题,HTTP/3换用了UDP协议,用基于UDP的QUIC协议实现了类似于TCP的可靠传输。
QUIC的3个特点:
1. 无队头阻塞
QUIC也有类似HTTP/2的多路复用,但是QUIC连接上的多个Stream之间没有依赖,都是独立的,某个流发生丢包了,只会阻塞这个流,其他流不受影响。

2. 更快的连接建立
对于HTTP/1和HTTP/2,TCP和TLS是分层的,分别属于内核实现的传输层、openssl库实现的表示层,所以要分批握手。
HTTP/3的QUIC协议内部包含了TLS,握手的目的是为了确认双方的“连接ID”,在它自己的帧会携带TLS里的“记录”,仅需1个RTT就可以同时完成建立连接和密钥协商,甚至在第二次连接的时候,数据包和QUIC握手信息可以一起发送(0RTT)。
3. 连接迁移
基于TCP的HTTP协议,由于是通过四元组(源IP、源端口、目的IP、目的端口)确定一条TCP连接,IP改变(比如当设备的网络从5G切换到WIFI时),那么必须断开连接,然后重新建立连接。重新三握四挥的连接迁移成本是很高的。
而QUIC是通过连接ID来标记通信的两端,即使IP变化,只要保留TLS密钥、连接ID,就可以无缝复用原连接,达到了连接迁移的功能。
所以QUIC是一个在UDP之上的伪TCP+TLS+HTTP/2的多路复用协议。
相关文章:

HTTP超文本传输协议
原文链接: 1.5 万字 40 张图解 HTTP 常见面试题(值得收藏)_图解http 小林-CSDN博客https://blog.csdn.net/qq_34827674/article/details/124089736?ops_request_misc%257B%2522request%255Fid%2522%253A%2522170521531616777224478386%252…...

视频SDK的技术架构优势和价值
为了满足企业对于高质量视频的需求,美摄科技推出了一款强大的视频SDK(软件开发工具包),旨在帮助企业轻松实现高效、稳定的视频功能,提升用户体验,增强企业竞争力。 一、美摄视频SDK的技术实现方式 美摄视…...

Invalid bound statement (not found)(xml文件创建问题)
目录 解决方法: 这边大致讲一下我的经历,不想看的直接点目录去解决方法 今天照着老师视频学习,中间老师在使用动态SQL时,直接复制了一份,我想这么简单的一个,我直接从网上找内容创建一个好了,…...

正则表达式2 常见模式
继上次的正则表达式速攻1/2-CSDN博客 还有一些常见的匹配模式可以直接使用 电子邮箱 xxxxxx.域名 的情况 \b[A-Za-z0-9._%-][A-Za-z0-9.-]\.[A-Z|a-z]{2,}\bhttp或者https网址 的情况 http[s]?://(?:[a-zA-Z]|[0-9]|[$-_.&]|[!*\\(\\),]|(?:%[0-9a-fA-F][0-9a-fA-F…...

前端对接电子秤、扫码枪设备serialPort 串口使用教程
因为最近工作项目中用到了电子秤,需要对接电子秤设备。以前也没有对接过这种设备,当时也是一脸懵逼,脑袋空空。后来就去网上搜了一下前端怎么对接,然后就发现了SerialPort串口。 Serialport 官网地址:https://serialpo…...
整数转罗马数字)
LeeCode前端算法基础100题(18)整数转罗马数字
一、问题详情: 罗马数字包含以下七种字符: I, V, X, L,C,D 和 M。 字符 数值 I 1 V 5 X 10 L 50 C 100 D 500 M 1000 例如, 罗马数字 2 写做 II ,即为两个并列的 1…...

【C++ 程序设计入门基础】- 第4节-函数
1、函数 函数是对实现某一功能的代码的模块化封装。 函数的定义: 标准函数: 输入 n 对整数的 a、b ,输出它们的和。 #include <iostream> #include <windows.h> using namespace std;int add(int a,int b);//函数原型声明int…...

华为数通HCIA题库(750题)
完整题库在这里:华为数通HCIA-RS题库注释版-加水印.pdf资源-CSDN文库 此处只节选几题。 1.网络管理员在网络中捕获到了一个数据帧,其目的MAC地址是01-00-5E-AO-B1-C3。关于该MAC地址的说法正确的是( )。 A.它是一个单播MAC地址 B.它是一个广播…...

SpringIOC之support模块GenericXmlApplicationContext
博主介绍:✌全网粉丝5W,全栈开发工程师,从事多年软件开发,在大厂呆过。持有软件中级、六级等证书。可提供微服务项目搭建与毕业项目实战,博主也曾写过优秀论文,查重率极低,在这方面有丰富的经验…...
CCF认证+蓝桥杯习题训练
贪心 *上取整公式* *代码展示* #include <iostream> #include <cstring> #include <algorithm>using namespace std;const int N 1e5 10;typedef long long LL;int v[N] , a[N];int main() {int n , d;cin >> n >> d;for(int i 1 ; i < n…...

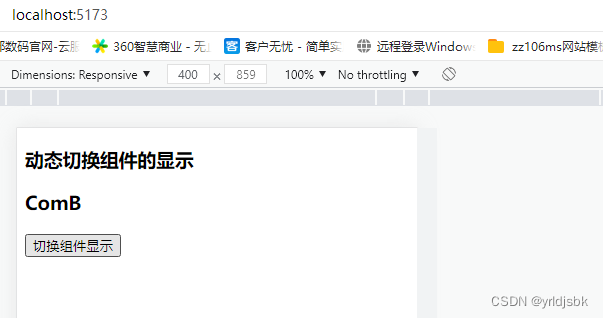
vue前端开发自学基础,动态切换组件的显示
vue前端开发自学基础,动态切换组件的显示!这个是需要借助于,一个官方提供的标签,名字叫【Component】-[代码demo:<component :is"ComponetShow"></component>]。 下面看看代码详情。 <template><h3>动态…...

16.桥接模式
桥接模式 介绍 桥接模式是一种结构型设计模式,它通过将抽象部分与实现部分分离,使它们可以独立变化。这种模式通过组合的方式来实现,而不是继承。桥接模式通过将抽象和实现解耦,从而实现抽象和实现的分离,使得系统更加…...

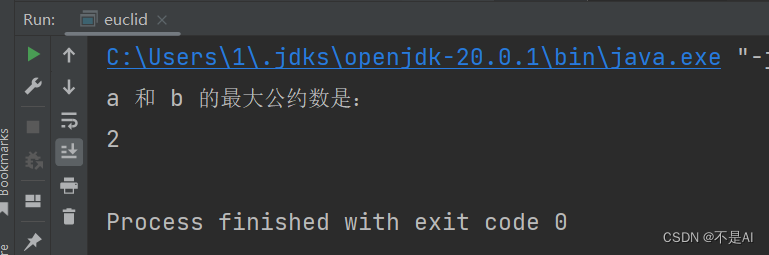
【网络安全】【密码学】【北京航空航天大学】实验一、数论基础(上)【C语言和Java实现】
实验一、数论基础(上) 一、实验目的 1、通过本次实验,熟悉相关的编程环境,为后续的实验做好铺垫; 2、回顾数论学科中的重要基本算法,并加深对其的理解,为本学期密码学理论及实验课程打下良好…...

Go语言的sync.Pool如何使用?使用场景具体有哪些?
sync.Pool 是 Go 标准库中提供的一个对象池(Object Pool)的实现。对象池是一种用于缓存和复用对象的机制,可以在一定程度上减轻内存分配的开销。sync.Pool 专门用于管理临时对象,适用于一些需要频繁创建和销毁的短暂对象ÿ…...

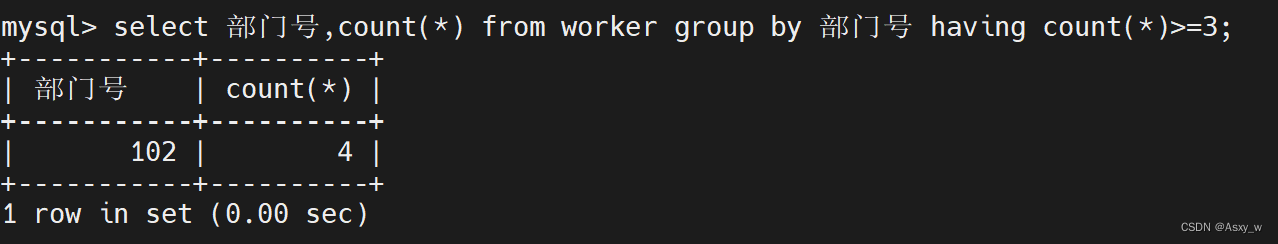
MySQL单表查询练习题
一、创建表的素材 表名:worker——表中字段均为中文,比如:部门号、工资、职工号、参加工作等 CREATE TABLE worker ( 部门号 int(11) NOT NULL, 职工号 int(11) NOT NULL, 工作时间 date NOT NULL, 工资 float(8,2) NOT NULL, 政治面貌 …...

Spring MVC中@Controller和@RestController的区别
Controller 和 RestController 是 Spring MVC 中用于处理 HTTP 请求的注解,它们有以下区别: 返回值处理方式: Controller 用于定义一个传统的 Spring MVC 控制器,它的方法通常返回视图名称或 ModelAndView 对象,由视图…...

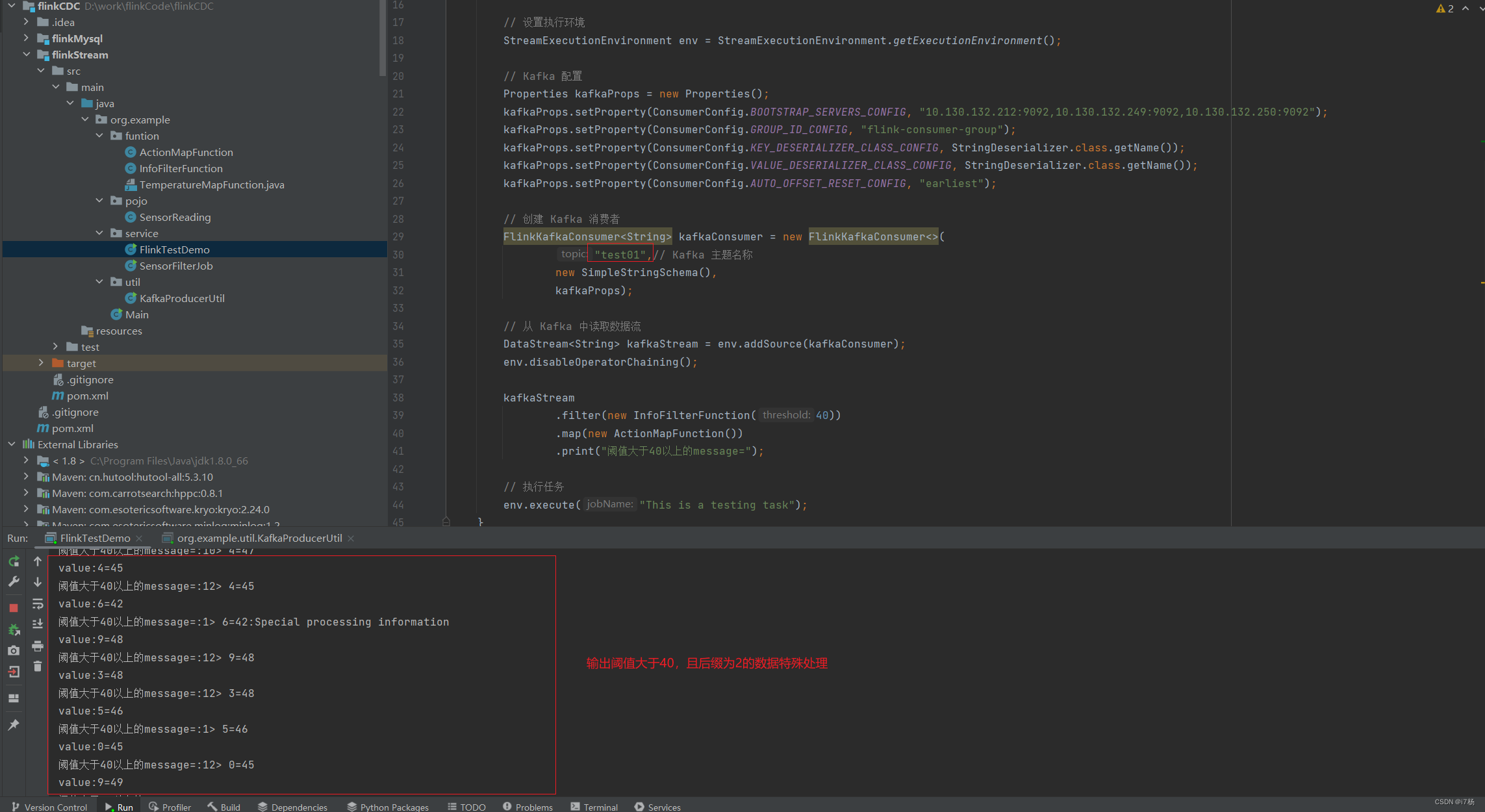
Flink定制化功能开发,demo代码
前言: 这是一个Flink自定义开发的基础教学。本文将通过flink的DataStream模块API,以kafka为数据源,构建一个基础测试环境;包含一个kafka生产者线程工具,一个自定义FilterFunction算子,一个自定义MapFunctio…...

Edge浏览器入门
关于作者: CSDN内容合伙人、技术专家, 从零开始做日活千万级APP,带领团队单日营收超千万。 专注于分享各领域原创系列文章 ,擅长java后端、移动开发、商业化变现、人工智能等,希望大家多多支持。 目录 一、导读二、概览…...

Go语言的调度器
简介 Go语言的调度器是一个非常强大的工具,它可以帮助我们轻松地实现并发编程。调度器的工作原理是将多个协程映射到多个操作系统线程上,并根据协程的状态来决定哪个协程应该在哪个线程上运行。 调度器有两种主要策略: 协作式调度…...

Linux系统使用超详细(十)~vi/vim命令①
vi/vim命令有很多,其实只有少数的用法对于我们日常工作中起到了很大帮助,但是既然我选择梳理Linux的学习笔记,那么一定全力把自己的理解和学习笔记的内容认真整理汇总,内容或许有错误,还请发现的C友们发现了及时指出。…...

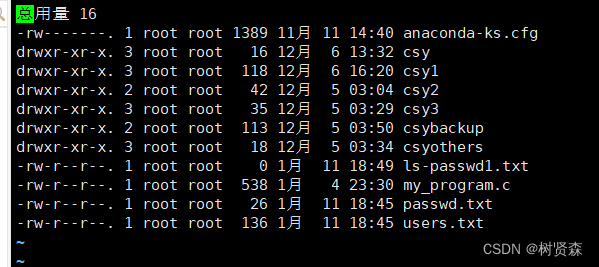
Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...

从 GreenPlum 到镜舟数据库:杭银消费金融湖仓一体转型实践
作者:吴岐诗,杭银消费金融大数据应用开发工程师 本文整理自杭银消费金融大数据应用开发工程师在StarRocks Summit Asia 2024的分享 引言:融合数据湖与数仓的创新之路 在数字金融时代,数据已成为金融机构的核心竞争力。杭银消费金…...
