CSS3中多列布局详解
多列布局
概念:在CSS3之前,想要设计类似报纸那样的多列布局,有两种方式可以实现:一种是"浮动布局",另一种是“定位布局”。
这两种方式都有缺点:浮动布局比较灵活,但不容易控制;定位布局可以精准定位,但是不够灵活
为了解决这多列布局的难题,CSS3新增了一种布局方式-多列布局。多列布局提供了一种多列组织内容的方式,可以简单的实现类似报纸格式的布局。
在CSS3中,多列布局常用的属性有以下属性
| 属性值 | 说明 |
|---|---|
| column-count | 定义元素的列数 |
| column-width | 定义每一列的宽度 |
| column-gap | 定义两列之间的距离 |
| column-rule | 定义两列之间的边框样式 |
| column-span | 定义跨列样式 |
列数:column-count
概念:column-count属性用来定义多列布局的列数
语法:
column-count:auto|number;
属性值
| 属性值 | 说明 |
|---|---|
| auto | 默认值,表示列数由column-width属性决定 |
| number | 表示自动划分几列 |
实例:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>列数</title><style>div{width:400px;padding:10px;border:1px solid blueviolet;column-count:2;}h1{height:60px;line-height:60px;text-align:center;background-color:rgba(83,199,86,0.6);}p{font-family:"仿宋";font: size:16px;}</style></head><body><div><h1>顾城</h1><p>命运不是风来回吹,命运是大地,走到哪里你都在命中。从叶到花,或从花到叶,于科研是一个过程,而于生命自身则永远只在此刻。花和叶都是一种记忆方式,果子同时也是种子。生命是闪耀的此刻,不是过程,就像芳香不需要道路一样。诗是树叶,比秋天短,比世界长。</p><h1>史铁生</h1><p>于是得有一种道路,你愿2意为之生也愿意为之死,愿意为之累,愿意在它的引力下耗尽生命。不是强言不悔,是清醒地从命。死亡来临时有一个仪式,灰和土都好,看往日轻轻地蒸发,但同时明白,有什么东西沉沉地还在。不求还在现实中,但愿还在美丽的位置上。于爱者而言,爱情怎么会是悲剧?对春天而言,秋天是它的悲剧吗?</p></div></body>
</html>
运行结果

列宽:column-width
概念:column-width属性用来定义多列布局中每一列的宽度
语法:
column-width:auto|number;
属性值
| 属性值 | 说明 |
|---|---|
| auto | 默认值,表示列数由column-count属性决定 |
| number | 表示每列的宽度。值为正数,否则属性会无效。单位可以为px、em和百分比等 |
实例:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>列宽</title><style>div{width:400px;padding:10px;border:1px solid blueviolet;/* 每一列宽度为100px */column-width:100px;}h1{height:60px;line-height:60px;text-align:center;background-color:rgba(83,199,86,0.6);}p{font-family:"仿宋";font: size:16px;}</style></head><body><div><h1>顾城</h1><p>命运不是风来回吹,命运是大地,走到哪里你都在命中。从叶到花,或从花到叶,于科研是一个过程,而于生命自身则永远只在此刻。花和叶都是一种记忆方式,果子同时也是种子。生命是闪耀的此刻,不是过程,就像芳香不需要道路一样。诗是树叶,比秋天短,比世界长。</p><h1>史铁生</h1><p>于是得有一种道路,你愿2意为之生也愿意为之死,愿意为之累,愿意在它的引力下耗尽生命。不是强言不悔,是清醒地从命。死亡来临时有一个仪式,灰和土都好,看往日轻轻地蒸发,但同时明白,有什么东西沉沉地还在。不求还在现实中,但愿还在美丽的位置上。于爱者而言,爱情怎么会是悲剧?对春天而言,秋天是它的悲剧吗?</p></div></body>
</html>
运行结果

间距:column-gap
概念:column-gap属性用于定义元素列与列之间的间距大小
语法:
column-gap:normal|number;
属性值
| 属性值 | 说明 |
|---|---|
| normal | 默认值,表示浏览器默认长度值 |
| number | 定义列之间的间隔大小。属性值必须是正数。单位可以是px、em和百分比等 |
实例:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>列宽</title><style>div{width:400px;padding:10px;border:1px solid blueviolet;/* 定义列数目为2*/column-count:2;/* 定义列间距为100px */column-gap:100px;}h1{height:60px;line-height:60px;text-align:center;background-color:rgba(83,199,86,0.6);}p{font-family:"仿宋";font: size:16px;}</style></head><body><div><h1>顾城</h1><p>命运不是风来回吹,命运是大地,走到哪里你都在命中。从叶到花,或从花到叶,于科研是一个过程,而于生命自身则永远只在此刻。花和叶都是一种记忆方式,果子同时也是种子。生命是闪耀的此刻,不是过程,就像芳香不需要道路一样。诗是树叶,比秋天短,比世界长。</p><h1>史铁生</h1><p>于是得有一种道路,你愿2意为之生也愿意为之死,愿意为之累,愿意在它的引力下耗尽生命。不是强言不悔,是清醒地从命。死亡来临时有一个仪式,灰和土都好,看往日轻轻地蒸发,但同时明白,有什么东西沉沉地还在。不求还在现实中,但愿还在美丽的位置上。于爱者而言,爱情怎么会是悲剧?对春天而言,秋天是它的悲剧吗?</p></div></body>
</html>
运行结果

边框:column-rule
概念:column-rule属性定义列与列之间的边框样式
语法:
column-rule:width style color;
属性值
| 属性值 | 说明 |
|---|---|
| width | 定义边框的宽度 |
| style | 定义边框的样式 |
| color | 定义边框的颜色 |
column-rule属性是一个复合属性,由3个子属性组成。
- column-rule-width:定义边框的宽度。
- column-rule-style:定义边框的样式。
- column-rule-color:定义边框的颜色。
说明:用法跟border属性基本上是一样的
实例:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>边框</title><style>div{width:400px;padding:10px;border:1px solid orange;/* 定义列数目为2*/column-count:2;/* 定义列间距为100px */column-gap:100px;/* 定义列之间的边框样式 */column-rule:1px solid blueviolet;}h1{height:60px;line-height:60px;text-align:center;background-color:rgba(83,199,86,0.6);}p{font-family:"仿宋";font: size:16px;}</style></head><body><div><h1>顾城</h1><p>命运不是风来回吹,命运是大地,走到哪里你都在命中。从叶到花,或从花到叶,于科研是一个过程,而于生命自身则永远只在此刻。花和叶都是一种记忆方式,果子同时也是种子。生命是闪耀的此刻,不是过程,就像芳香不需要道路一样。诗是树叶,比秋天短,比世界长。</p><h1>史铁生</h1><p>于是得有一种道路,你愿2意为之生也愿意为之死,愿意为之累,愿意在它的引力下耗尽生命。不是强言不悔,是清醒地从命。死亡来临时有一个仪式,灰和土都好,看往日轻轻地蒸发,但同时明白,有什么东西沉沉地还在。不求还在现实中,但愿还在美丽的位置上。于爱者而言,爱情怎么会是悲剧?对春天而言,秋天是它的悲剧吗?</p></div></body>
</html>
运行结果

跨列:column-span
概念:column-span属性来实现多列布局的跨列效果
语法:
column-span:none|all;
属性值
| 属性值 | 说明 |
|---|---|
| none | 表示元素不跨多个列。 |
| all | 表示元素横跨所有列。元素出现之前,出现在元素之前的正常流中的内容在所有列之间自动平衡。该元素建立一个新的区块格式化上下文。 |
实例:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>跨列</title><style>div{width:400px;padding:10px;border:1px solid orange;column-count:2;column-gap:100px;column-rule:1px solid blueviolet;}h1{height:60px;line-height:60px;text-align:center;background-color:rgba(83,199,86,0.6);/* 该元素横跨所有列 */column-span:all;}p{font-family:"仿宋";font: size:16px;}</style></head><body><div><h1>顾城</h1><p>命运不是风来回吹,命运是大地,走到哪里你都在命中。从叶到花,或从花到叶,于科研是一个过程,而于生命自身则永远只在此刻。花和叶都是一种记忆方式,果子同时也是种子。生命是闪耀的此刻,不是过程,就像芳香不需要道路一样。诗是树叶,比秋天短,比世界长。</p><h1>史铁生</h1><p>于是得有一种道路,你愿2意为之生也愿意为之死,愿意为之累,愿意在它的引力下耗尽生命。不是强言不悔,是清醒地从命。死亡来临时有一个仪式,灰和土都好,看往日轻轻地蒸发,但同时明白,有什么东西沉沉地还在。不求还在现实中,但愿还在美丽的位置上。于爱者而言,爱情怎么会是悲剧?对春天而言,秋天是它的悲剧吗?</p></div></body>
</html>
运行结果

在该实例中,column-span:all;属性使得标题h1跨越所有的列。
相关文章:

CSS3中多列布局详解
多列布局 概念:在CSS3之前,想要设计类似报纸那样的多列布局,有两种方式可以实现:一种是"浮动布局",另一种是“定位布局”。 这两种方式都有缺点:浮动布局比较灵活,但不容易控制&…...

Xmind 网页端登录及多端同步
好久没用 Xmind 了,前几天登录网页端突然发现没办法登录了,总是跳转到 Xmind AI 页面。本以为他们不再支持网页端了,后来看提示才知道只是迁移到了新的网址,由原来的 xmind.works 现在改成了的 xmind.ai。又花费好长时间才重新登录…...

Transformer从菜鸟到新手(七)
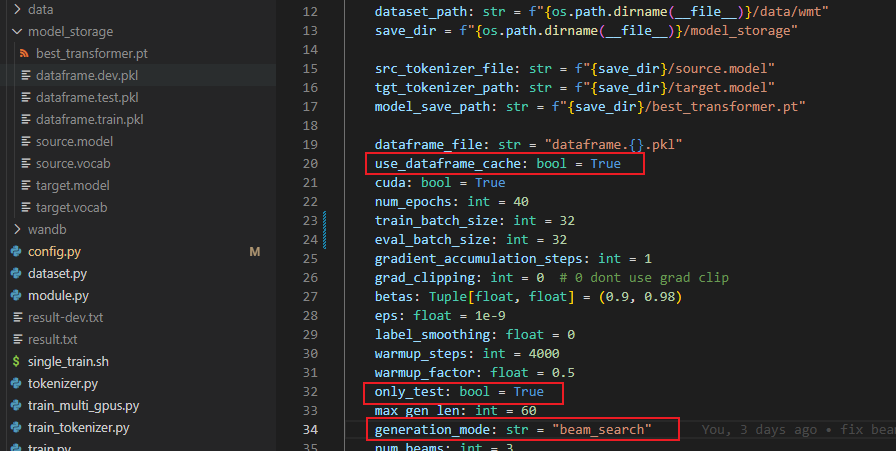
引言 上篇文章加速推理的KV缓存技术,本文介绍让我们可以得到更好的BLEU分数的解码技术——束搜索。 束搜索 我们之前生成翻译结果的时候,使用的是最简单的贪心搜索,即每次选择概率最大的,但是每次生成都选择概率最大的并不一定…...

上海AI实验室等开源,音频、音乐统一开发工具包Amphion
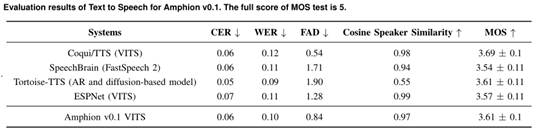
上海AI实验室、香港中文大学数据科学院、深圳大数据研究院联合开源了一个名为Amphion的音频、音乐和语音生成工具包。 Amphion可帮助开发人员研究文本生成音频、音乐等与音频相关的领域,可以在一个框架内完成,以解决生成模型黑箱、代码库分散、缺少评估…...

加快网络安全事件响应速度的6个步骤
现代安全工具不断提高保护组织网络和端点免受网络犯罪分子侵害的能力。但坏人偶尔还是会找到办法进来。 安全团队必须能够阻止威胁并尽快恢复正常运行。这就是为什么这些团队不仅必须拥有正确的工具,而且还要了解如何有效地应对事件。可以自定义事件响应模板等资源…...
)
Docker 镜像的详解及创建(Dockerfile详解)
目录 镜像加载的原理 联合文件系统(UnionFS) 镜像结构的分层 Dockerfile Dockerfile结构 dockerfile常用命令 Dockerfile 编写规范 docker创建镜像的方法 基于现有镜像创建 示例: 基于本地模版创建 示例 基于Dockerfile 创建 示…...

JDBC事务
1.事务 数据库事务是一组数据库操作,它们被视为一个单一的逻辑工作单元,要么全部成功执行,要么全部回滚(撤销)到事务开始前的状态。事务是确保数据库数据一致性、完整性和可靠性的关键机制之一。 简单来说࿰…...

协方差矩阵自适应调整的进化策略(CMA-ES)
关于CMA-ES,其中 CMA 为协方差矩阵自适应(Covariance Matrix Adaptation),而进化策略(Evolution strategies, ES)是一种无梯度随机优化算法。CMA-ES 是一种随机或随机化方法,用于非线性、非凸函数的实参数(…...

gitee完整使用教程,创建项目并上传
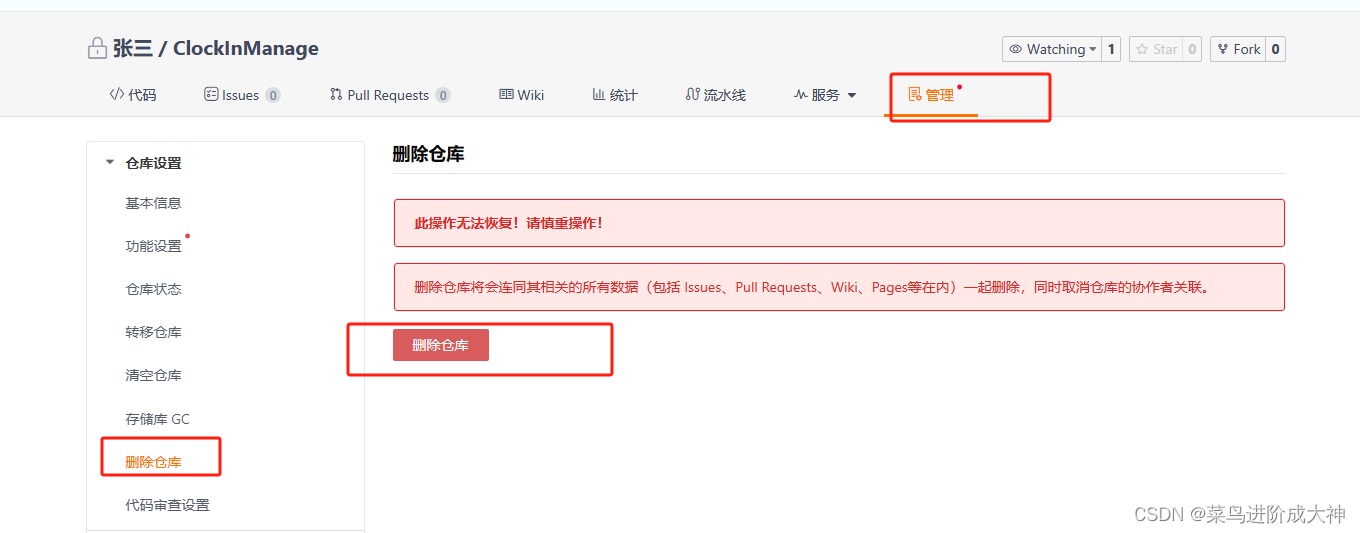
目录 一 什么是gitee 二 安装Git 三 登录gitee,生成密钥 四 配置SSH密钥 五 创建项目 六 克隆仓库到本地 七 关联本地工程到远程仓库 八 添加文件 九 异常处理 十 删除仓储 十一 git常用命令 一 什么是gitee gitee是开源中国推出的基于git的代码托管服务…...

如何使用ActiveMQ详细讲解
ActiveMQ 是一款流行的消息中间件,支持多种通信协议和消息模式,包括点对点、发布/订阅、事务处理等。下面是使用 ActiveMQ 的基本步骤: 1. 下载和安装 ActiveMQ: • 前往 ActiveMQ 的官方网站(http://activemq.apach…...

【python入门】day28:记录用户登录日志
演示 代码 #-*- coding:utf-8 -*- print(记录用户登录日志----------------------------) import time def show_info():print(输入提示数字,执行相应操作:0退出,1查看登录日志) def write_logininfo(username):#----------记录日志with open(log.txt,a,encodingutf-8)as file…...

sqlserver2012 跨服务器查询
在 SQL Server 2012 中,跨服务器查询可以通过链接服务器来实现。以下是执行跨服务器查询的步骤: 创建链接服务器: 首先,你需要在 SQL Server 2012 上创建一个链接服务器对象。可以使用系统存储过程 sp_addlinkedserver 来完成这一…...

无人机视角、多模态、模型剪枝、国产AI芯片部署
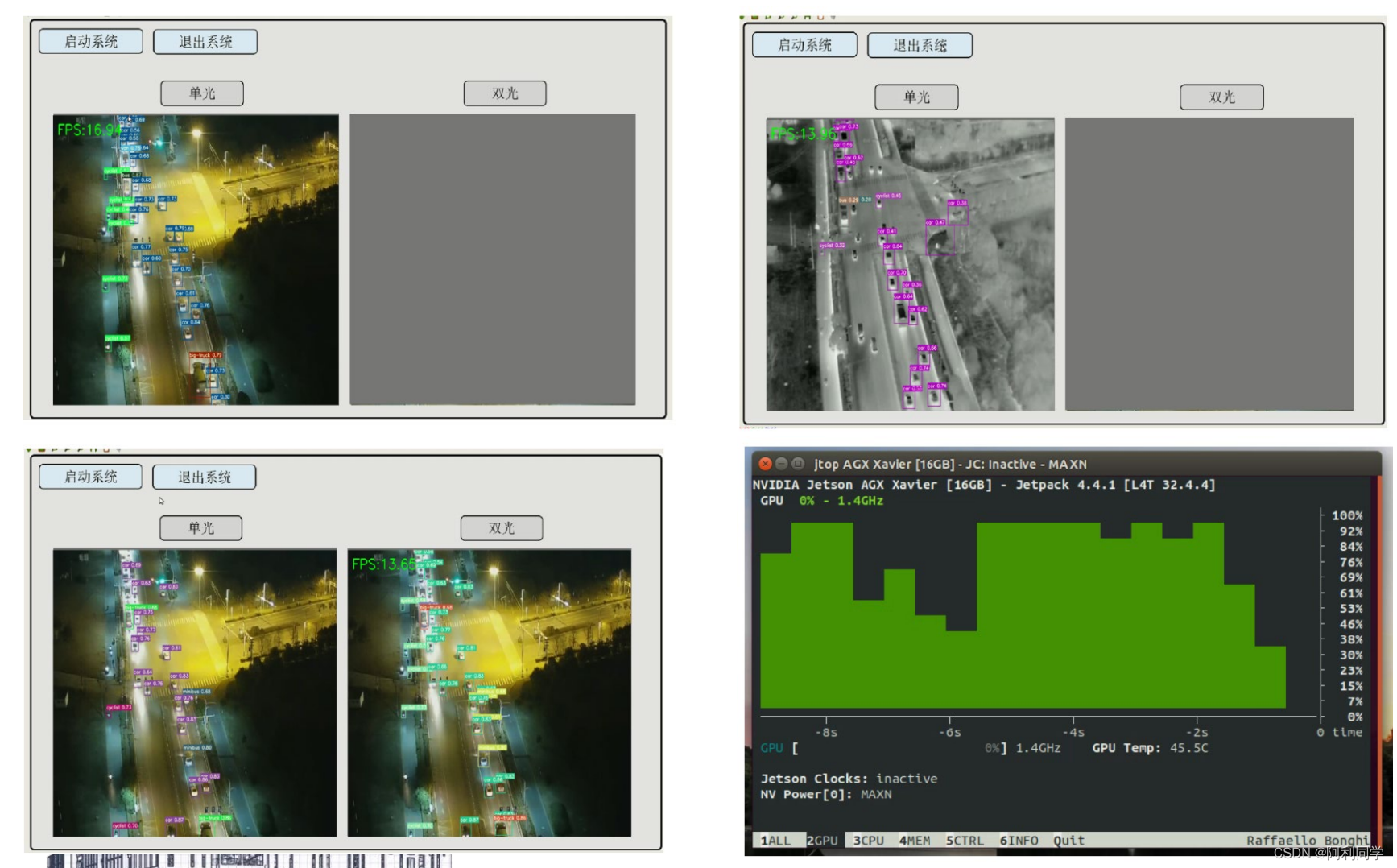
无人机视角、多模态、模型剪枝、国产AI芯片部署是当前无人机技术领域的重要研究方向,其原理和应用价值在以下几个方面进行详细讲述。 一、无人机视角:无人机视角是指在无人机上搭载摄像头等设备,通过航拍图像获取环境信息,并进行…...

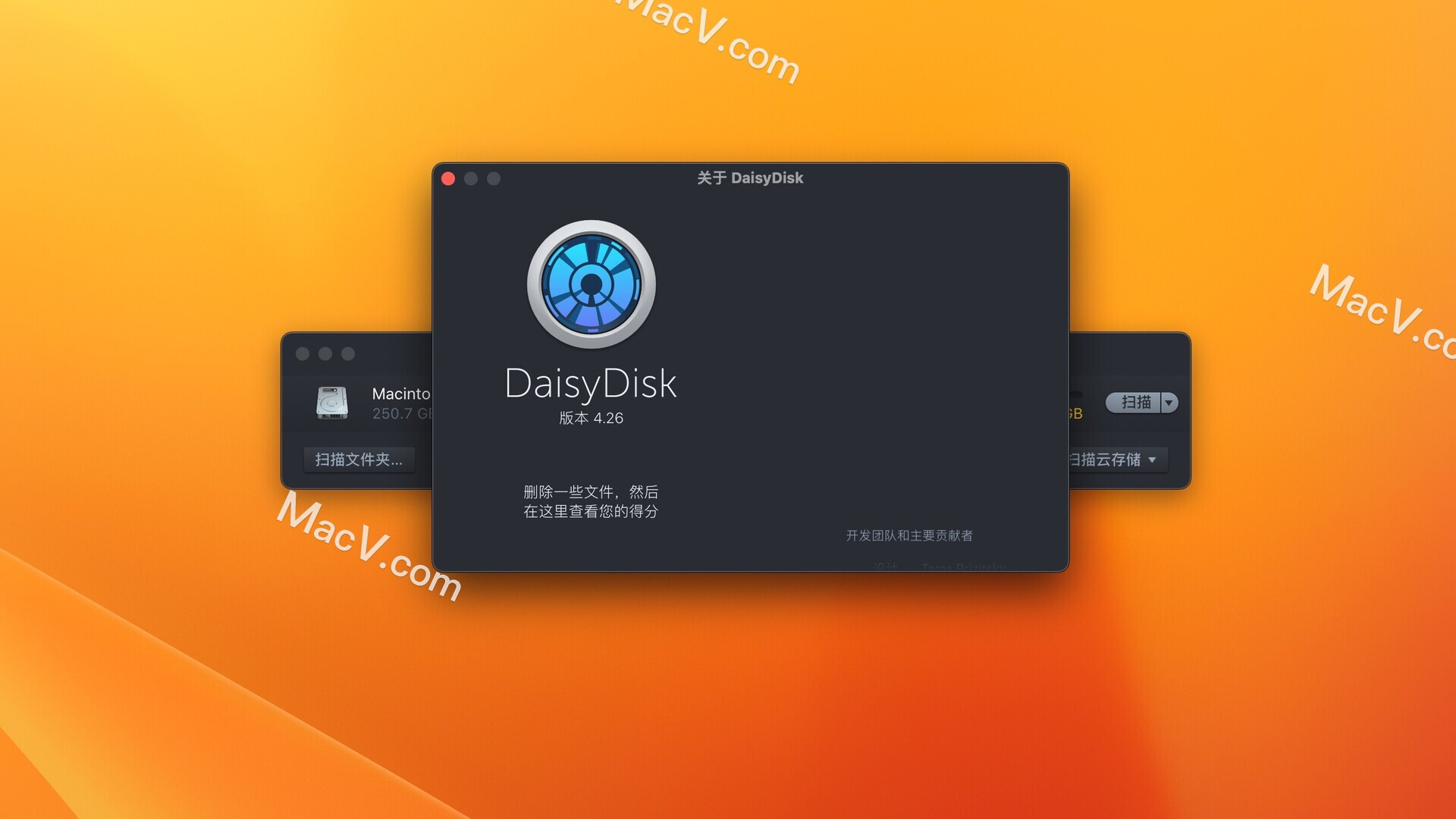
DaisyDisk for mac 中文激活版 可视化磁盘清理工具
DaisyDisk 是一款专为 Mac 设计的磁盘空间分析工具。它以直观、图形化的方式展示硬盘使用情况,帮助用户迅速找到占用空间大的文件和文件夹。通过扫描磁盘,DaisyDisk 生成彩色的扇形图表,每个扇区代表一个文件或文件夹,大小直观反映…...

Linux debain12 安装phpredis和mysql扩展
在php和mysql安装好之后,直接执行以下命令,就可以安装php的mysql相关扩展 apt-get install php-mysql //安装php与mysql的组件 安装phpredis扩展 首页安装redis sudo apt install redis-server 检查Redis服务是否在您的Debian 12上成功安装&#x…...

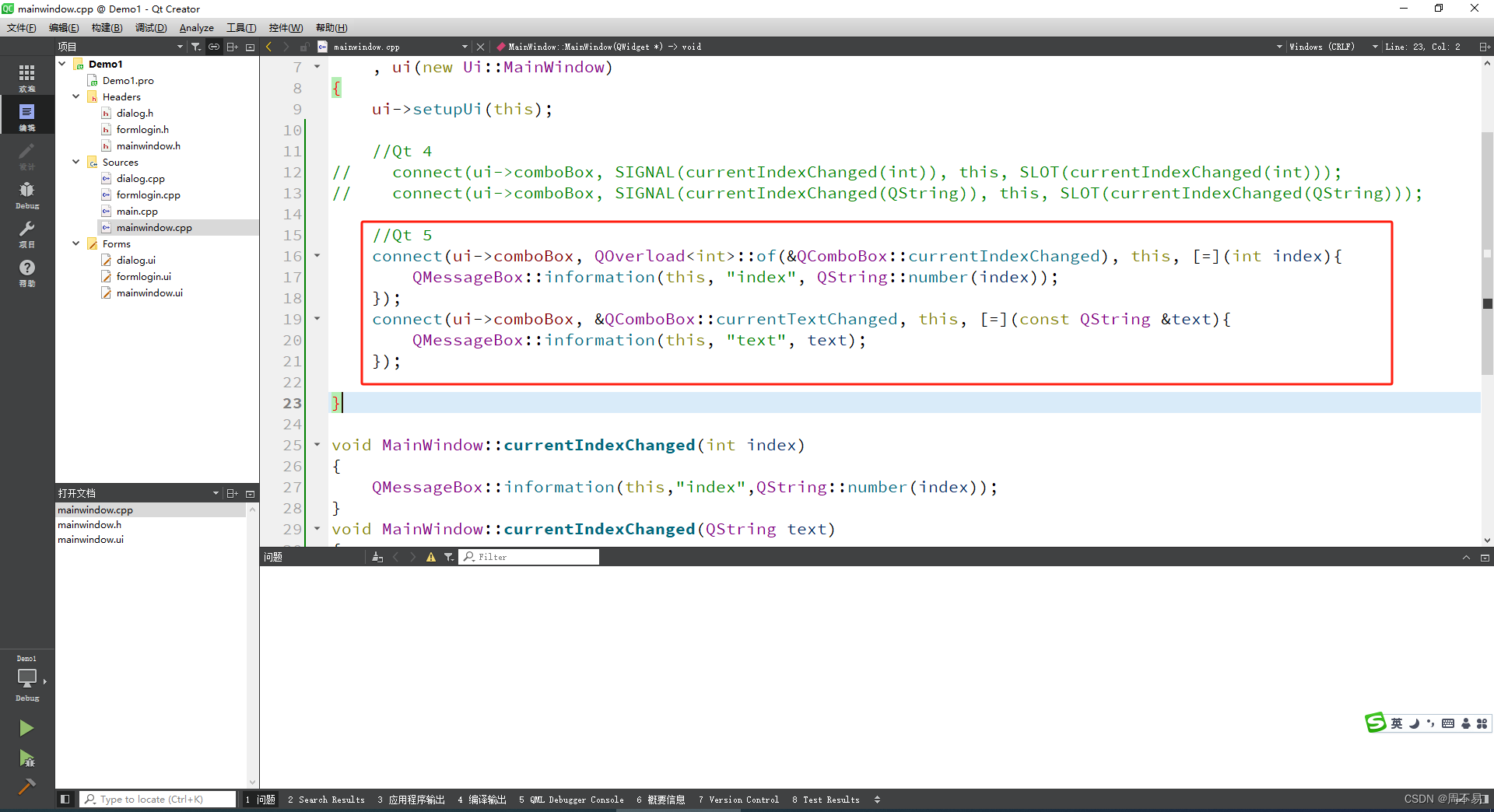
七、Qt 信号和槽
在QT4以上的版本,在窗体上用可以通过选中控件,然后点击鼠标右键单击按钮,选择“转到槽”。可以自动创建信号和槽。 选择clicked(),并点击 ok Qt Creator会给头文件和代码文件自动添加 这个按钮的单击事件(信号和槽)。 …...

C盘满了,我用什么思路清理?
20240115 上周六同事传了一个很大的虚拟机给我,C盘就红了 虽然是飞秋选错了存储文件的路径,但后来忘了,就开始毫无目的删除文件,过程中会有没有权限删除的,这样还是没有改善。 咨询了公司IT技术人员, 告…...

Simulink简介
Simulink 是一个模块图环境,用于多域仿真以及基于模型的设计。它支持系统级设计、仿真、自动代码生成以及嵌入式系统的连续测试和验证。Simulink 提供图形编辑器、可自定义的模块库以及求解器,能够进行动态系统建模和仿真。Simulink 与 MATLAB 相集成&am…...

学习Vue封装的过渡与动画总结
今天学习了Vue封装的过渡与动画,接下来说一下Vue是如何实现的,首先原生的方法是在style元素中给指定元素添加过渡的过渡或动画,但Vue就不需要直接获取到需要过渡或动画的元素,而是使用一个<transition>的标签来包裹住想要过…...

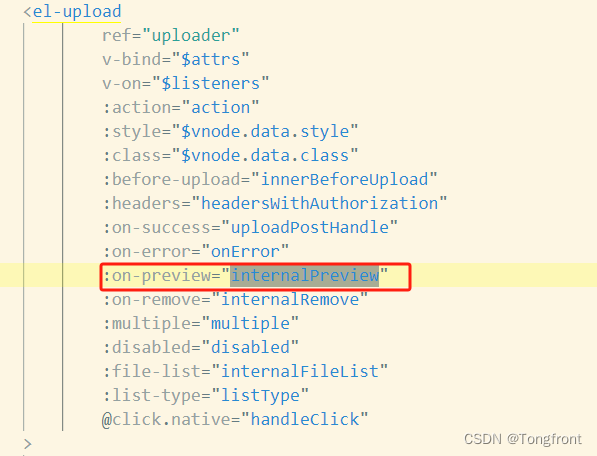
vue2 pdfjs-2.8.335-dist pdf文件在线预览功能
1、首先先将 pdfjs-2.8.335-dist 文件夹从网上搜索下载,复制到public文件夹下. 2、在components下新建组件PdfViewer.vue文件 3、在el-upload 中调用 pdf-viewer 组件 4、在el-upload 中的 on-preview方法中加上对应的src路径 internalPreview(file) { //判断需要…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

第7篇:中间件全链路监控与 SQL 性能分析实践
7.1 章节导读 在构建数据库中间件的过程中,可观测性 和 性能分析 是保障系统稳定性与可维护性的核心能力。 特别是在复杂分布式场景中,必须做到: 🔍 追踪每一条 SQL 的生命周期(从入口到数据库执行)&#…...
