HTML+JS+CSS移动端购物车选购界面
代码打包资源下载:【免费】HTML+JS+CSS移动端购物车选购界面资源-CSDN文库
关键部分说明:
UIGoods 类:
- 构造函数: 创建
UIGoods实例时,传入商品数据g,初始化商品的数据和选择数量。 getTotalPrice()方法: 计算商品的总价,考虑了选择数量。isChoose()方法: 判断是否选中该商品。increase()方法: 增加商品的选择数量。decrease()方法: 减少商品的选择数量,但数量不会小于 0。
class UIGoods {constructor(g) {this.data = gthis.choose = 0}getTotalPrice() {return this.data.price * this.choose}isChoose() {return this.choose > 0}increase() {this.choose++}decrease() {if (this.choose === 0) {return}this.choose--}
}
UIData 类:
- 构造函数: 初始化页面数据,包括商品列表、起送价格和配送费。
getTotalPrice()方法: 计算购物车中所有商品的总价。increase(index)和decrease(index)方法: 分别用于增加和减少某个商品的选择数量。getTotalChooseNum()方法: 获取购物车中所有商品的总选择数量。isGoodsInCar()方法: 判断购物车中是否有商品。isStartSendPrice()方法: 判断是否达到起送价格。isChoose(index)方法: 判断某个商品是否被选中。
class UIData {constructor() {let uiGoods = []goods.forEach(item => {let uig = new UIGoods(item)uiGoods.push(uig)})this.uiGoods = uiGoodsthis.startSendPrice = 30this.needSendPrice = 5}getTotalPrice() {let sum = 0this.uiGoods.forEach((item, index) => {sum += item.getTotalPrice()})return sum}increase(index) {this.uiGoods[index].increase()}decrease(index) {this.uiGoods[index].decrease()}getTotalChooseNum() {let sum = 0this.uiGoods.forEach((item) => {sum += item.choose})return sum}isGoodsInCar() {return this.getTotalChooseNum() > 0}isStartSendPrice() {return this.getTotalPrice() > this.startSendPrice}isChoose(index) {return this.uiGoods[index].isChoose()}
}
UI 类:
- 构造函数: 初始化页面和事件监听。
creatHTML()方法: 根据商品数据创建商品元素的 HTML 结构,用于初始化页面。increase(index)和decrease(index)方法: 用于增加和减少商品选择数量,同时更新页面显示。updateGoodsItem(index)和updateFooter()方法: 更新商品元素和页脚的显示状态。carAnimate()和jump(index)方法: 分别处理购物车动画和商品选择数量变化的跳跃抛物线动画。
class UI {constructor() {// ...(省略其他初始化和元素获取的代码)let carRect = this.doms.car.getBoundingClientRect()let jumpTarget = {x: carRect.left + carRect.width / 2,y: carRect.top + carRect.height / 5}this.jumpTarget = jumpTargetthis.creatHTML()this.updateFooter()this.listenEvent()}// ...(省略其他方法)creatHTML() {let html = ''this.uiData.uiGoods.forEach((item, index) => {html += `<div class="goods-item"><!-- ...省略商品元素的HTML结构... --></div>`})this.doms.goodsContainer.innerHTML = html}increase(index) {this.uiData.increase(index)this.updateGoodsItem(index)this.updateFooter()this.jump(index)}decrease(index) {this.uiData.decrease(index)this.updateGoodsItem(index)this.updateFooter()}// ...(省略其他方法)updateGoodsItem(index) {// 更新商品元素的显示状态// ...省略具体实现...}updateFooter() {// 更新页脚的显示状态// ...省略具体实现...}carAnimate() {this.doms.car.classList.add('animate')}jump(index) {// 商品选择数量变化的跳跃抛物线动画// ...省略具体实现...}
}
注意:
文章说明:该功能是根据“渡一前端”视频敲出来的,并不属于原创,但是转载或是翻译的连接我找不到了,所以使用的原创标签,特此说明一下。
相关文章:

HTML+JS+CSS移动端购物车选购界面
代码打包资源下载:【免费】HTMLJSCSS移动端购物车选购界面资源-CSDN文库 关键部分说明: UIGoods 类: 构造函数: 创建 UIGoods 实例时,传入商品数据 g,初始化商品的数据和选择数量。getTotalPrice() 方法…...

微服务治理:为什么要分析微服务的依赖关系?
在微服务架构中,单个服务相互协作以交付功能。这些协作会在服务之间形成依赖关系,其中一个服务依靠另一个服务来完成自己的任务。虽然依赖关系使功能得以实现,但不受控制的依赖关系可能会导致一系列挑战: 复杂性: 错综复杂的依赖…...

【程序员的自我修养—系统调用与API】
系统调用 背景: 为了避免有限的系统资源被多个不同的应用程序同时访问,需要加以保护,避免冲突;提供一套统一的接口,是应用程序能做一些由操作系统支持的行为;接口通过中断的方式实现,Linux使用…...

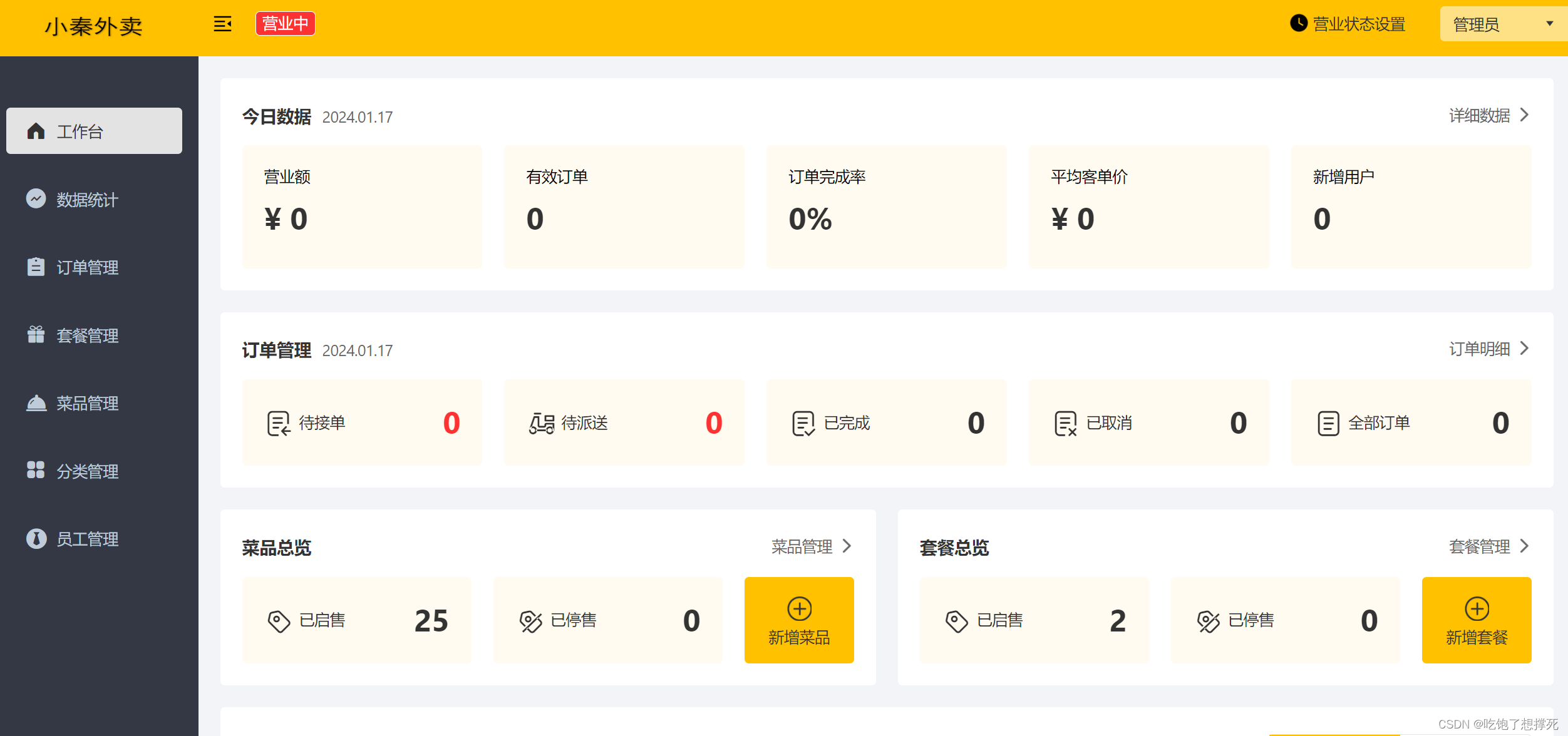
使用宝塔面板部署后端项目到服务器
文章目录 前言第一步:安装数据库第二步:打包后端项目第三步:配置数据库第四步:部署后端项目第五步:前后端联调测试总结 前言 在之前我已经写了一篇如何去部署前端项目,虽然能访问网站,但是没有…...

走迷宫(c语言)
前言: 制作一个迷宫游戏是一个有趣的编程挑战。首先,我们需要设计一个二维数组来表示迷宫的布局,其中每个元素代表迷宫中的一个格子。我们可以使用不同的值来表示空格、墙壁和起点/终点。接下来,我们需生成迷宫。在生成迷宫的过程…...

两周掌握Vue3(五):自定义指令、路由、ajax
文章目录 一、自定义指令1.创建和使用自定义指令2.钩子函数3.使用参数 二、路由1.创建一个router实例2.在components目录中创建组件3.将路由实例挂载到应用4.使用路由 三、Ajax 代码仓库:跳转 当前分支:05 一、自定义指令 自定义指令是Vue.js框架提供的…...

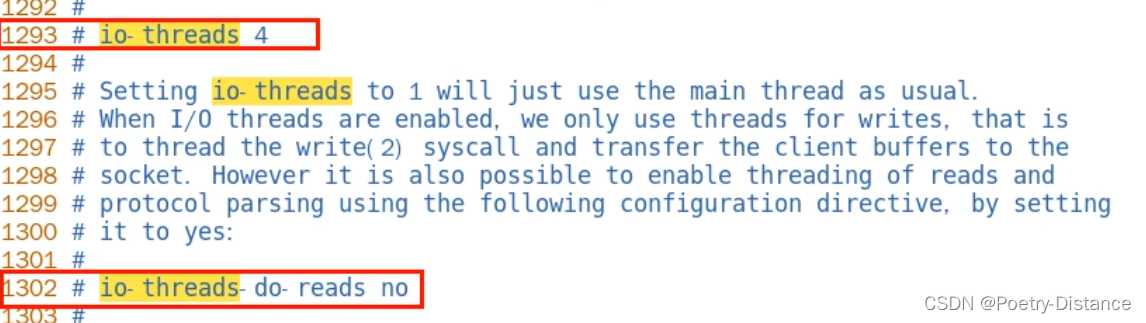
redis之单线程和多线程
目录 1、redis的发展史 2、redis为什么选择单线程? 3、主线程和Io线程是怎么协作完成请求处理的? 4、IO多路复用 5、开启redis多线程 1、redis的发展史 Redis4.0之前是用的单线程,4.0以后逐渐支持多线程 Redis4.0之前一直采用单线程的主…...

12AOP面向切面编程/GoF之代理模式
先看一个例子: 声明一个接口: // - * / 运算的标准接口! public interface Calculator {int add(int i, int j);int sub(int i, int j);int mul(int i, int j);int div(int i, int j); }实现该接口: package com.sunsplanter.prox…...

【MySQL】数据处理之增删改
文章目录 一、增加(插入)INSERT INTO...VALUES(...,...)VALUES的方式添加情况一:为表的所有字段按默认顺序插入数据情况二:为表的指定字段插入数据情况三:同时插入多条记录 将查询结果插入到表中 二、修改(…...

利用docker的LNMP
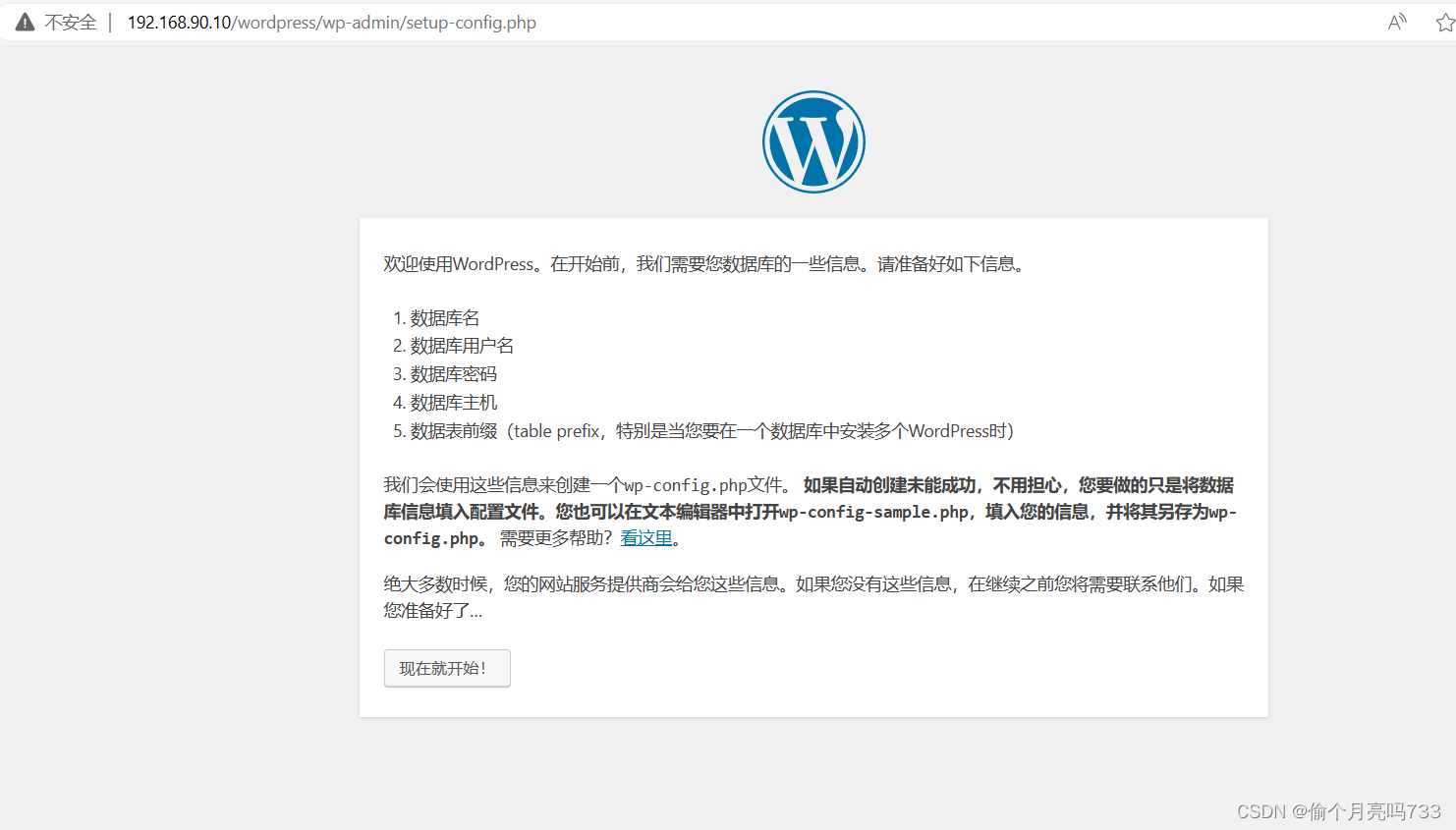
目录 服务器环境 任务需求 服务搭建 Nginx Mysql Php 启动 wordpress 服务 服务器环境 容器 操作系统 IP地址 主要软件 nginx CentOS 7 172.20.0.10 Docker-Nginx mysql CentOS 7 172.20.0.20 Docker-Mysql php CentOS 7 172.2…...

Grafana(二)Grafana 两种数据源图表展示(json-api与数据库)
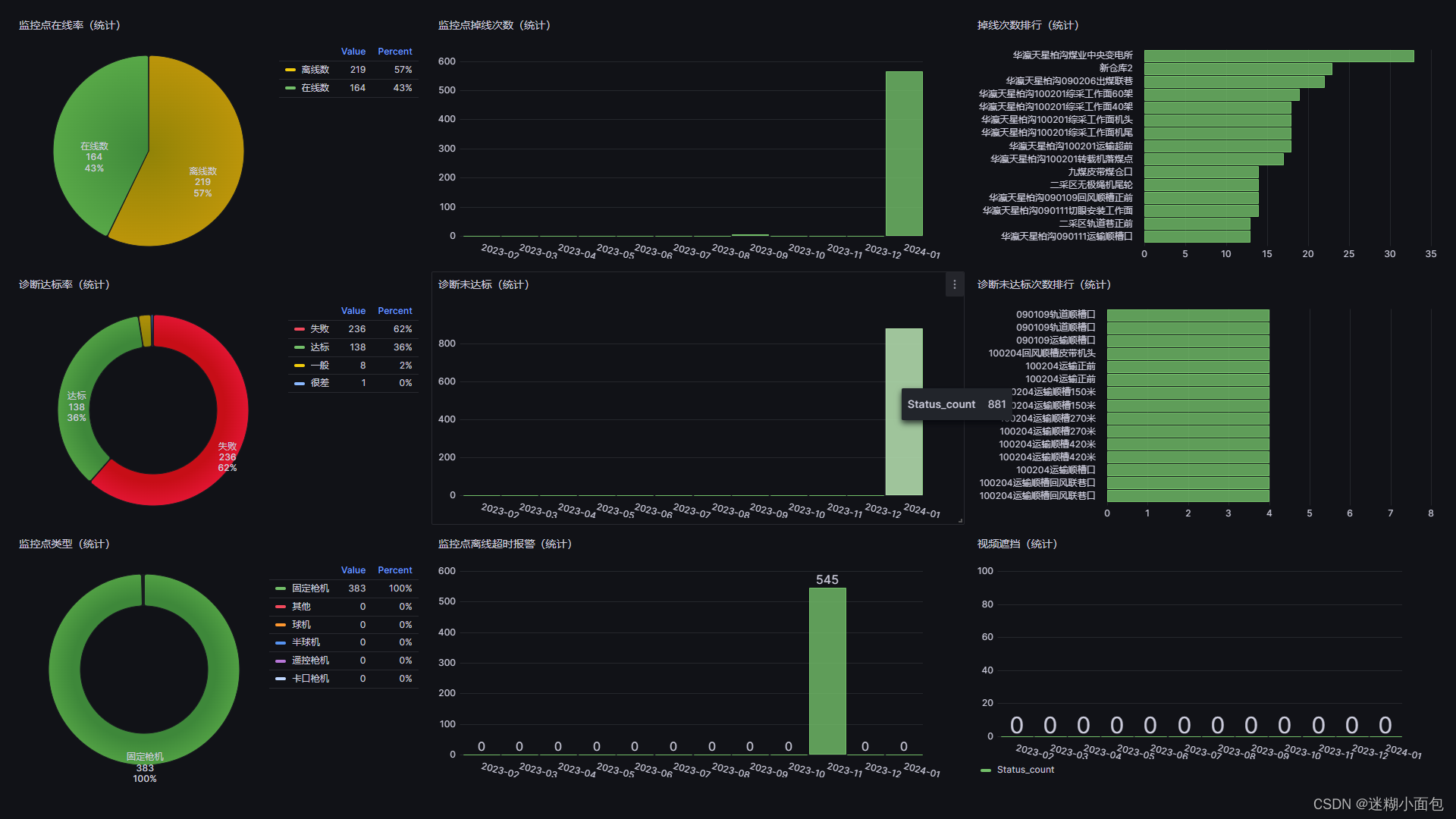
一. 背景介绍 在先前的博客文章中,我们搭建了Grafana ,它是一个开源的度量分析和可视化工具,可以通过将采集的数据分析、查询,然后进行可视化的展示,接下来我们重点介绍如何使用它来进行数据渲染图表展示 Docker安装G…...

Shape-IoU——综合考量边框形状与尺度的度量
今天看到一篇文章主要是提出了一种更有效的IOU度量方法,论文地址在这里,如下所示: 摘要 边界盒回归损失作为检测器定位分支的重要组成部分,在目标检测任务中起着重要作用。现有的边界框回归方法通常考虑GT框和预测框之间的几何关…...
)
Stack详解(Java)
Stack Java 中的 Stack 是一种基于后进先出(LIFO)原则的数据结构。Stack 类实现了一个标准的堆栈,它继承自 Vector 类,并提供了一些额外的方法来支持堆栈的操作。 下面是一些 Java Stack 类的详细解释: 构造方法&…...

Qt框架学习 --- CTK编译(Qt5.15.2+vs2019+cmake)
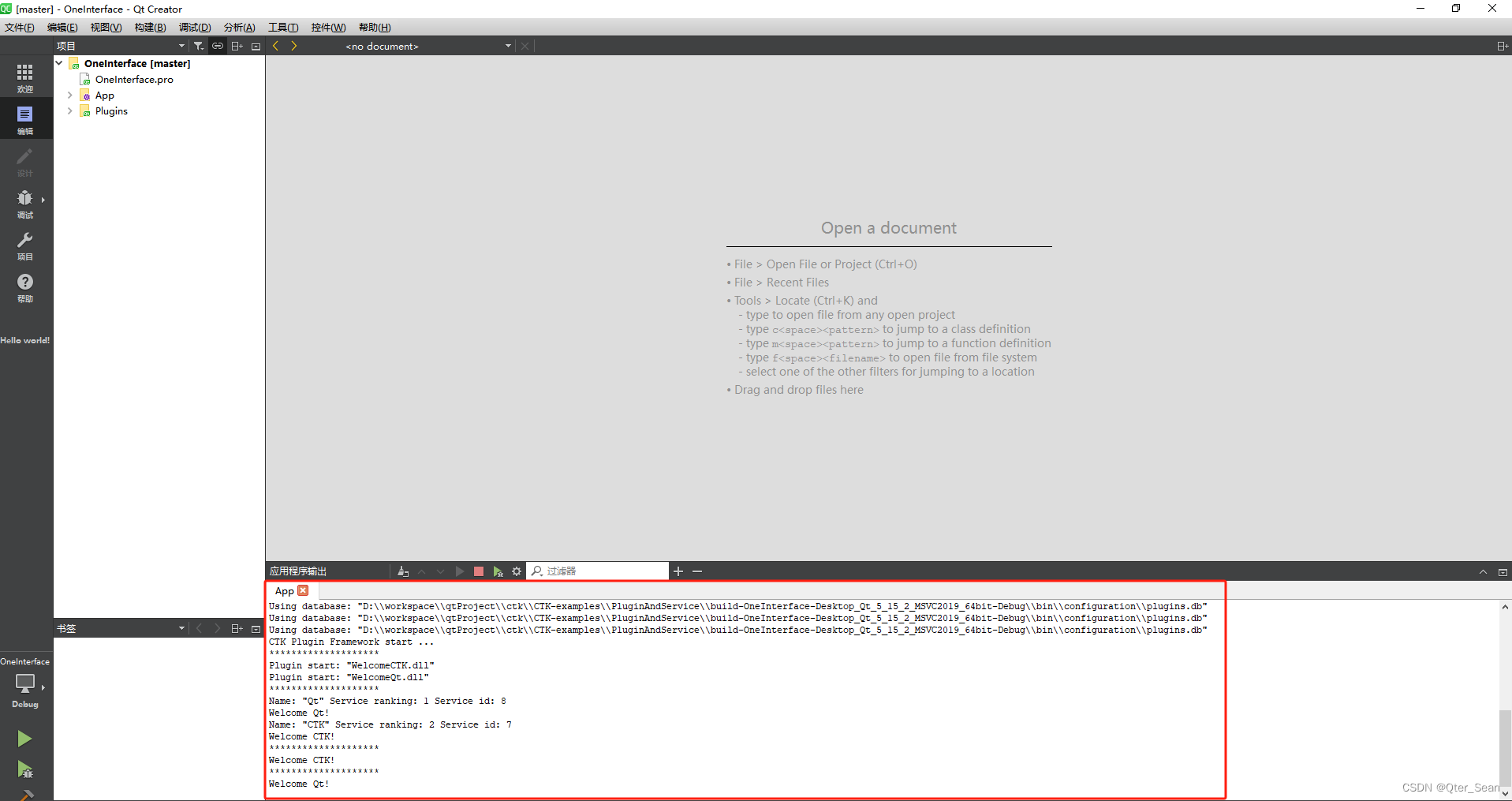
系列文章目录 第二章 CTK的测试demo https://blog.csdn.net/yonug1107716573/article/details/135527289 文章目录 系列文章目录前言一、准备工作二、编译步骤1.修改文件2.编译CTK2.1 准备2.2 cmake界面配置2.3 配置编译器2.4 编译的配置设置2.5 选择需要编译的模块2.6 生成2.…...

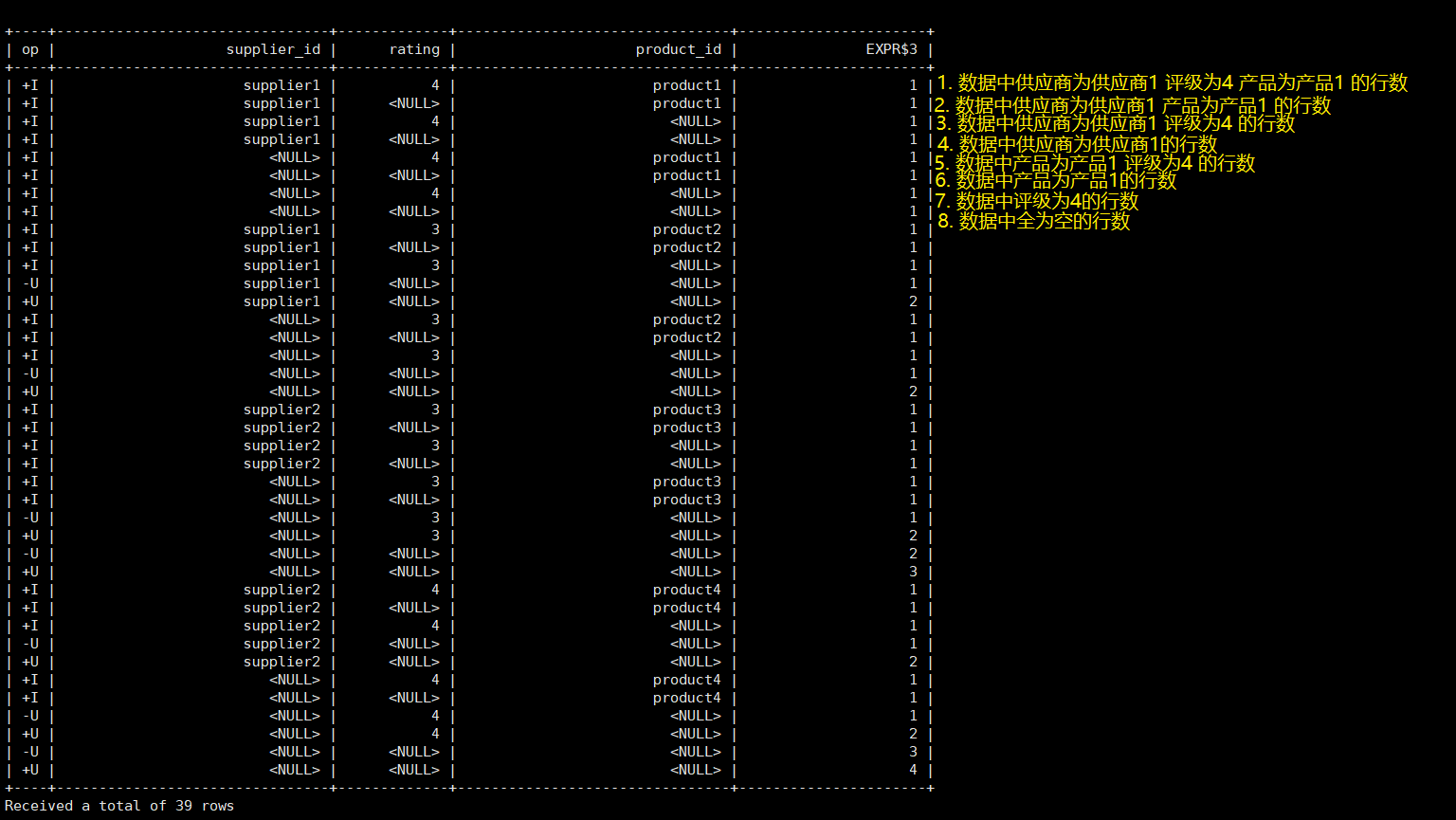
Flink(十三)【Flink SQL(上)】
前言 最近在假期实训,但是实在水的不行,三天要学完SSM,实在一言难尽,浪费那时间干什么呢。SSM 之前学了一半,等后面忙完了,再去好好重学一遍,毕竟这玩意真是面试必会的东西。 今天开始学习 Flin…...

linux nginx配置链接访问图片
nginx 安装 sudo apt update sudo apt install nginxnginx 启动命令 sudo systemctl restart nginx # 重启 sudo systemctl start nginx #开启 sudo systemctl stop nginx # 关闭 sudo systemctl status nginx # 状态 sudo systemctl restart nginx.service #重启nginx安装成…...

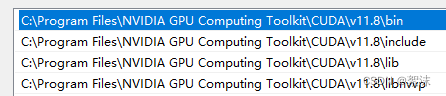
深度学习笔记(二)——Tensorflow环境的安装
本篇文章只做基本的流程概述,不阐述具体每个软件的详细安装流程,具体的流程网上教程已经非常丰富。主要是给出完整的安装流程,以供参考 环境很重要 一个好的算法环境往往能够帮助开发者事半功倍,入门学习的时候往往搭建好环境就已…...

Java实现在线编辑预览office文档
文章目录 1 在线编辑1.1 PageOffice简介1.2 前端项目1.2.1 配置1.2.2 页面部分 1.3 后端项目1.3.1 pom.xml1.3.2 添加配置1.3.3 controller 2 在线预览2.1 引言2.2 市面上现有的文件预览服务2.2.1 微软2.2.2 Google Drive查看器2.2.3 阿里云 IMM2.2.4 XDOC 文档预览2.2.5 Offic…...

阿里云OSS上传视频,可分片上传
uniappH5实现 阿里云OSS上传视频 示例图: 上传视频完整示例代码: 使用npm安装SDK开发包,安装命令为 npm install ali-oss --save accessKeyId 和 accessKeySecret 还有 bucket 替换成你的就行。 multipartUpload 的第一个入参是&#x…...

Linux第三次课后作业
1.使用while和until语句编写脚本程序,计算1到100的和。 i1 s0 while(i<100) {sii} echo(s)sum0 i0 until test $num -eq 101 do #下面两个均为反斜杠 sumexpr $sum $i iexpr $num 1 done echo "the result is $sum"2.编写脚本程序备份用户指定的文件…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

【决胜公务员考试】求职OMG——见面课测验1
2025最新版!!!6.8截至答题,大家注意呀! 博主码字不易点个关注吧,祝期末顺利~~ 1.单选题(2分) 下列说法错误的是:( B ) A.选调生属于公务员系统 B.公务员属于事业编 C.选调生有基层锻炼的要求 D…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...
