循环异步调取接口使用数组promiseList保存,Promise.all(promiseList)获取不到数组内容,then()返回空数组
在使用 vue + vant@2.13.2 技术栈的项目中,因为上传文件的接口是单文件上传,当使用批量上传时,只能循环调取接口;然后有校验内容:需要所有文件上传成功后才能保存,在文件上传不成功时点击保存按钮,则提示信息:"文件上传未成功!"。
我使用 for 循环调取接口,然后定义了 promiseList 数组,循环一次将 promise 对象添加一次,然后使用 Promise.all(promiseList).then(result=>console.log(result)) 来改变保存的状态。但是发现打印出的 result 总是空数组[]。debugger 代码的执行顺序,应该是异步的原因导致的。
如下代码:
/** 上传文件组件 */
<van-uploadername="multipartFile"multiplev-model="jobFileList":after-read="(file) => afterRead(file, jobFileList)" // 默认写法参数只有file对象,如需传递其他参数则需要此种写法:before-read="(file) => beforeRead(file, jobFileList)":before-delete="(file) => beforeDelete(file, jobFileList)":max-count="9"
>
</van-uploader>
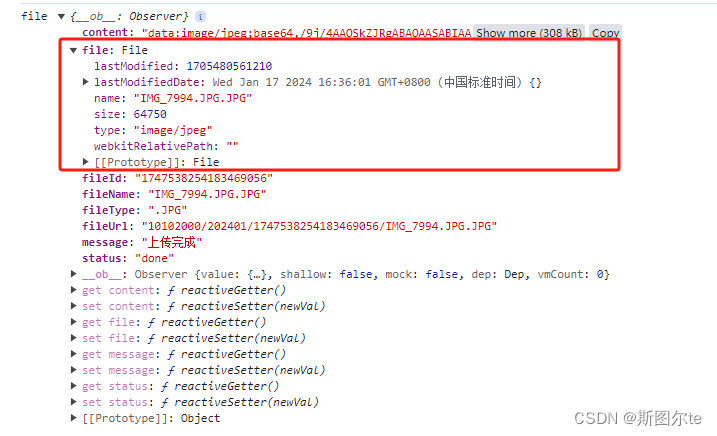
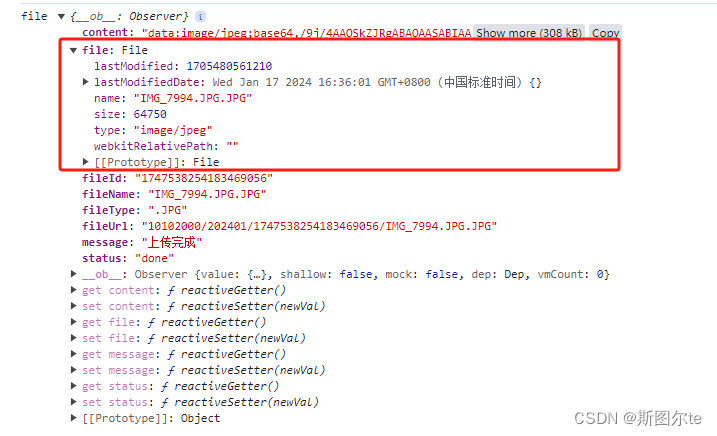
下面上传了一张图片文件格式;如下图,其中 fileId、fileName、fileType、fileUrl 为自定义字段,上传服务器成功后返回的,其他字段为 van-uploader 组件所支持的自有字段。

/** 上传文件逻辑 */
afterRead(file) {const _this = this;this.isFetchDone = 1; // 文件是否全部上传完成:0是 1否let promiseList = [];if (!Array.isArray(file)) {// 单张图片上传promiseList = [file];} else {// 批量上传promiseList = file;}for (const f of file) {// 压缩文件new Compressor(f.file, {quality: 0.5,success(result) {// blob格式转换为file格式f.file= new File([result], result.name, { type: result.type });const p = _this.uploadFileChange(f);promiseList.push(p);},error(err) {console.warn(err.message);},});}// 使用Promise.all()改变保存状态Promise.all(promiseList).then(result=> {console.log(result); // []// 所有的文件状态都是"done"则代表文件全部上传完成 const bool = result.every(file => file.status === 'done');if (bool) {// 改变保存状态为0,可保存this.isFetchDone = 0;}})
}
/** 上传文件逻辑 */
uploadFileChange(f) {return new Promise((resolve, reject) => {f.status = "uploading";f.message = "上传中...";// 上传图片要formData类型const formData = new FormData();formData.append("multipartFile", f.file);// 上传文件接口uploadFile(formData).then((response) => {const { data, resultCode, resultMessage } = response;if (resultCode === 0 && data) {f.fileId = data.fileId;f.fileName = data.fileName;f.fileType = data.fileType;f.fileUrl = data.fileUrl;f.status = "done";f.message = "上传完成";resolve(f);} else {f.status = "failed";f.message = "上传失败";reject(resultMessage);}}).catch(err => {f.status = "failed";f.message = "上传失败";reject(err)});})
},
上面代码的执行顺序是,先执行 for 循环,然后直接执行了 Promise.all(),最后执行 promiseList.push();因为 for 和 Promise.all()都是同步代码,所以在 Promise.all(promiseList) 执行时,promiseList 其实是一个空数组,所以 then 最终返回的是一个空数组。
我选择的修改方式是将 for 循环放到了 Promise.all() 中,如下:
afterRead(file) {const _this = this;this.isFetchDone = 1;let promiseList = [];if (!Array.isArray(file)) {// 单张图片上传promiseList = [file];} else {// 批量上传promiseList = file;}/** 可以将 promiseList.map 单独封装成一个函数放在这里(优化代码) */Promise.all(promiseList.map(f => {return new Promise((resolve, reject) => {// 压缩文件new Compressor(f.file, {quality: 0.5,success(result) {// blob格式转换为file格式f.file= new File([result], result.name, { type: result.type });f.status = "uploading";f.message = "上传中...";// 上传图片要formData类型const formData = new FormData();formData.append("multipartFile", f.file);// 上传文件接口uploadFile(formData).then((response) => {const { data, resultCode, resultMessage } = response;if (resultCode === 0 && data) {f.fileId = data.fileId;f.fileName = data.fileName;f.fileType = data.fileType;f.fileUrl = data.fileUrl;f.status = "done";f.message = "上传完成";resolve(f);} else {f.status = "failed";f.message = "上传失败";reject(resultMessage);}}).catch(err => {f.status = "failed";f.message = "上传失败";reject(err);})},error(err) {console.warn(err.message);},});})})).then(result => {const bool= result.every(file => file.status === 'done');if (bool) {this.isFetchDone = 0;}})
},
相关文章:

循环异步调取接口使用数组promiseList保存,Promise.all(promiseList)获取不到数组内容,then()返回空数组
在使用 vue vant2.13.2 技术栈的项目中,因为上传文件的接口是单文件上传,当使用批量上传时,只能循环调取接口;然后有校验内容:需要所有文件上传成功后才能保存,在文件上传不成功时点击保存按钮,…...

C++轮子 · STL 序列容器
STL中大家最耳熟能详的可能就是容器,容器大致可以分为两类,序列型容器(SequenceContainer)和关联型容器(AssociativeContainer)这篇文章中将会重点介绍STL中的各种序列型容器和相关的容器适配器。主要内容包括 std::vectorstd::arraystd::dequestd::queuestd::stackstd::…...

浅谈智慧路灯安全智能供电方案设计
摘要: 智慧路灯,作为智慧城市、新基建、城市更新的主要组成部分,近些年在各大城市已得到很好的落地和 应用,但其与传统路灯相比集成大量异元异构电子设备,这些设备的供电电压、接口形式、权属单位各不相同, 如何设计一…...
:工厂方法模式)
C#设计模式教程(2):工厂方法模式
工厂方法模式是一种创建型设计模式,它定义了一个用于创建对象的接口,但让子类决定实例化哪一个类。工厂方法使一个类的实例化延迟到其子类。 C# 代码实现 以下是C#中实现工厂方法模式的一个简单示例: 首先,定义一个抽象产品(Product)类,它是所有具体产品的基类。 pu…...

程序员的能力-如何成为不会过时的“码农”
码农是指从事编程工作的人,也被称为程序员或开发者。他们使用计算机语言和工具来编写、测试和维护软件程序或网站。码农通常需要具备扎实的计算机科学知识、编程技能和问题解决能力,以及良好的逻辑思维和团队合作能力。他们可以在软件开发公司、科技企业…...

【OpenAI】自定义GPTs应用(GPT助手应用)及外部API接口请求
11月10日,OpenAI正式宣布向所有ChatGPT Plus用户开放GPTs功能 简而言之:GPT应用市场(简称GPTs, 全称GPT Store) Ps: 上图为首次进入时的页面,第一部分是自己创建的GPTs应用,下面是公开可以使用的GPTs应用 一、创建GPTs…...

canvas绘制不同样式的五角星(图文示例)
查看专栏目录 canvas实例应用100专栏,提供canvas的基础知识,高级动画,相关应用扩展等信息。canvas作为html的一部分,是图像图标地图可视化的一个重要的基础,学好了canvas,在其他的一些应用上将会起到非常重…...

C#: BitConverter 字节数组byte[ ] 转各种数据类型用法列举
说明:C# BitConverter 字节数组byte[ ] 转各种数据类型用法示例 1.ToBoolean(byte[] value, int startIndex):将指定字节数组中从指定索引开始的两个字节转换为布尔值。 byte[] bytes { 1, 0 }; bool result BitConverter.ToBoolean(bytes, 0); // 输…...

【开发实践】前端jQuery+gif图片实现载入界面
一、需求分析 载入界面(Loading screen)是指在计算机程序或电子游戏中,当用户启动应用程序或切换到新的场景时,显示在屏幕上的过渡界面。它的主要作用是向用户传达程序正在加载或准备就绪的信息,以及提供一种视觉上的反…...

解析消费全返:谈谈那些关于商业的小妙招
每天五分钟讲解商业模式,大家好我是模式策划啊浩。 在数字化时代,商业模式正在经历前所未有的变革。其中,消费全返的概念正在逐渐崭露头角,引领着商业创新的新潮流。消费全返,顾名思义,是指消费者在购买商…...

如何在MinIO存储服务中通过Buckets实现远程访问管理界面上传文件
文章目录 前言1. 创建Buckets和Access Keys2. Linux 安装Cpolar3. 创建连接MinIO服务公网地址4. 远程调用MinIO服务小结5. 固定连接TCP公网地址6. 固定地址连接测试 前言 MinIO是一款高性能、分布式的对象存储系统,它可以100%的运行在标准硬件上,即X86等…...

算法 - 二分法 / 双指针 / 三指针 / 滑动窗口
文章目录 🍺 二分法🍻 旋转数组🥂 33. 搜索旋转排序数组 [旋转数组] [目标值] (二分法) 🍻 元素边界🥂 34. 在排序数组中查找元素的第一个和最后一个位置 [有序数组] > [元素边界] > (二分法)🥂 81. …...

ChatGPT3.5、GPT4.0、DALL·E 3和Midjourney对话与绘画智能体验
MidTool(https://www.aimidtool.com/)是一个集成了多种先进人工智能技术的助手,它融合了ChatGPT3.5、GPT4.0、DALLE 3和Midjourney等不同的智能服务,提供了一个多功能的体验。下面是这些技术的简要介绍: ChatGPT3.5&am…...

MySQL中锁的概述
按照锁的粒度来分可分为:全局锁(锁住当前数据库的所有数据表),表级锁(锁住对应的数据表),行级锁(每次锁住对应的行数据) 加全局锁:flush tables with read lo…...

5396. 棋盘
5396. 棋盘 - AcWing题库 二维差分数组 #include <iostream> #include <vector> using namespace std;int main() {int n, m;cin >> n >> m;vector<vector<int>> v(n 2, vector<int>(n 2));while (m--) {int x1, x2, y1, y2;cin…...

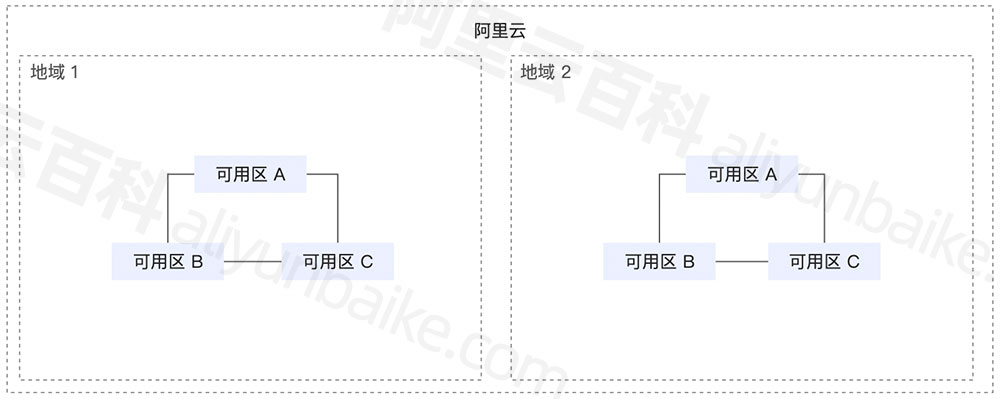
阿里云地域和可用区分布表,2024更新
2024年阿里云服务器地域分布表,地域指数据中心所在的地理区域,通常按照数据中心所在的城市划分,例如华北2(北京)地域表示数据中心所在的城市是北京。阿里云地域分为四部分即中国、亚太其他国家、欧洲与美洲和中东&…...

Pandas实战100例 | 案例 49: 数值运算
案例 49: 数值运算 知识点讲解 Pandas 提供了进行基本数学运算的简便方法,允许你在 DataFrame 的列之间执行加法、减法、乘法和除法等操作。 数值运算: 直接对 DataFrame 的列应用算术运算符(+, -, *, /)可以执行相应的数值运算。示例代码 # 准备数据和示例代码的运行结果…...

OSI七层协议和五层协议
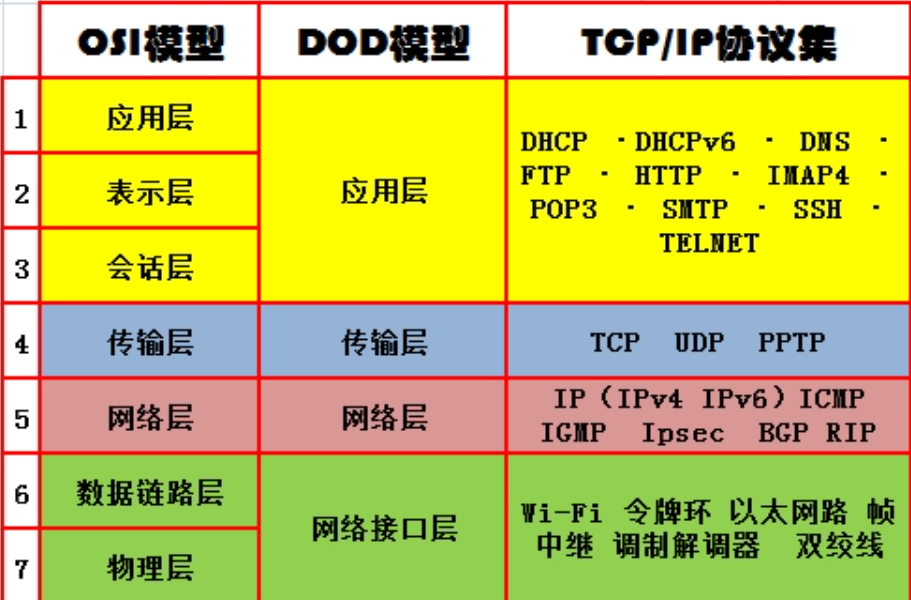
【 1 】互联网协议交互的基础 硬件设备 光缆 【 2 】OSI七层协议 物理层(Physical Layer):负责传输比特流(0和1)以及物理连接的建立和维护。数据链路层(Data Link Layer):提供可…...

深度学习记录--归—化输入特征
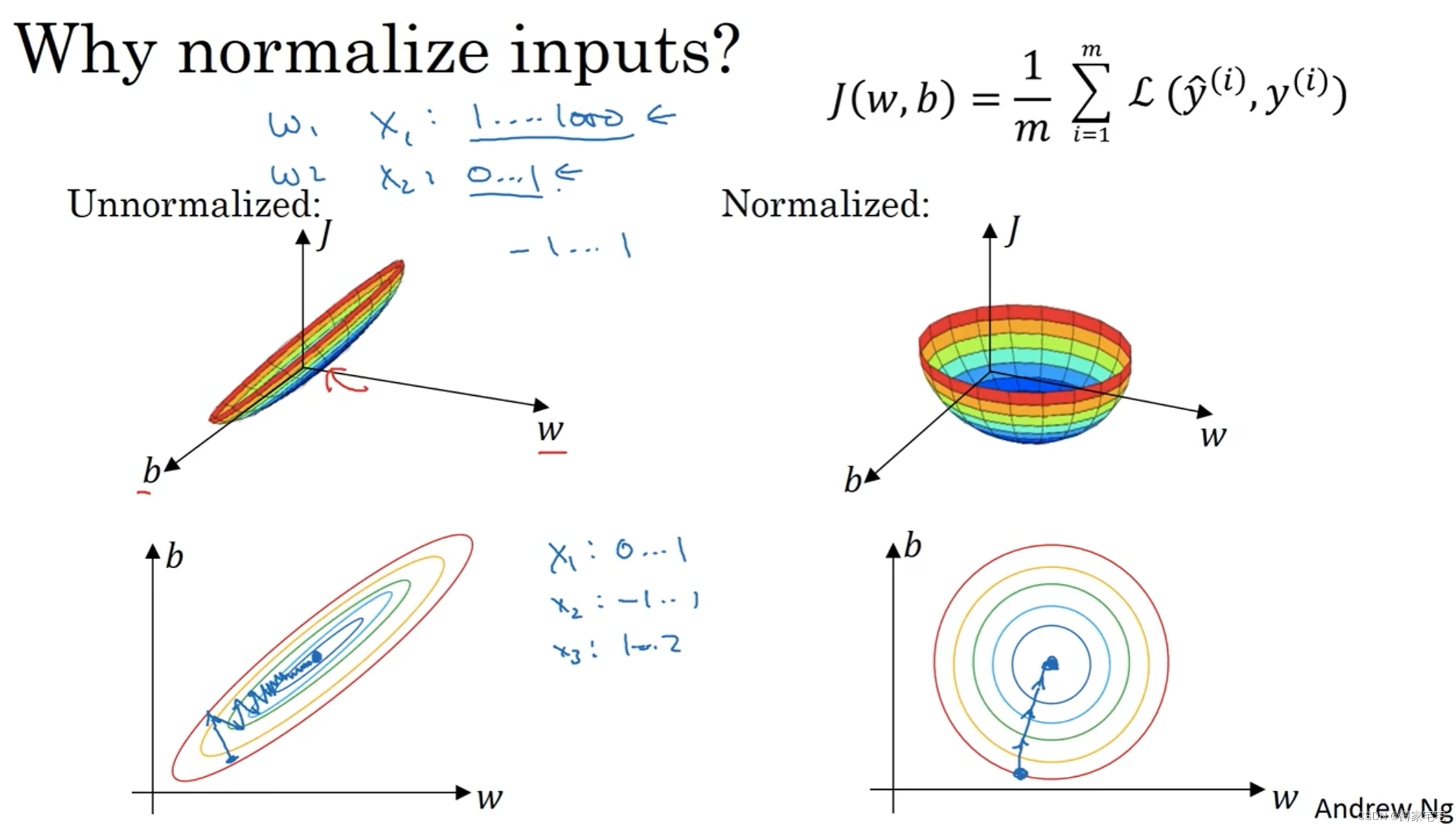
归化 归化输入(normalizing inputs),对特征值进行一定的处理,可以加速神经网络训练速度 步骤 零均值化 通过x值更新让均值稳定在零附近,即为零均值化 归化方差 适当减小变量方差 解释 归化可以让原本狭长的数据图像变得规整,梯度下降的…...

Go Build编译打包文件
Go编译打包文件 1、简单打包 程序 main1.go: package mainimport "fmt"func main() {fmt.Println("Hello World!") }打包: # 在linux服务上执行下面的3个命令 # linux平台,生成main1可执行程序 CGO_ENABLED0 GOOSlinux GOARCHam…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...
集成 Mybatis-Plus 和 Mybatis-Plus-Join)
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join
纯 Java 项目(非 SpringBoot)集成 Mybatis-Plus 和 Mybatis-Plus-Join 1、依赖1.1、依赖版本1.2、pom.xml 2、代码2.1、SqlSession 构造器2.2、MybatisPlus代码生成器2.3、获取 config.yml 配置2.3.1、config.yml2.3.2、项目配置类 2.4、ftl 模板2.4.1、…...

从面试角度回答Android中ContentProvider启动原理
Android中ContentProvider原理的面试角度解析,分为已启动和未启动两种场景: 一、ContentProvider已启动的情况 1. 核心流程 触发条件:当其他组件(如Activity、Service)通过ContentR…...
