React16源码: React中的beginWork的源码实现
beginWork
1 )概述
- 在 renderRoot 之后,要对我们的 Fiber 树每一个节点进行对应的更新
- 更新节点的一个入口方法,就是
beginWork - 这个入口方法会有帮助我们去优化整棵树的更新过程
- react 它的节点其实是非常多的,如果每一次子节点的一个更新
- 就需要每一个节点都执行一遍更新的话,它整体的性能肯定会不好,而且是没有必要的
- 我们一个子节点的更新,可能不会影响到它的兄弟节点的更新
- 所以这部分肯定是要优化的
- 具体它是如何进行优化的,如下
- 首先,要判断组件的更新是否可以优化
- 然后要根据节点的类型分发进行处理,每一个节点它的更新方式会不一样
- 最后是要根据 expirationTime 等信息判断这个节点的更新是否可以跳过
2 )源码
- 在 renderRoot 中,它里面调用一个方法叫做 workLoop
- 在 workLoop 中调用的一个方法叫做 performUnitOfWork
- 而 beginWork 方法就在 performUnitOfWork 中调用
beginWork就是执行对整棵树的每一个节点进行更新的一个操作- beginWork 来自于
import {beginWork} from './ReactFiberBeginWork';
定位到 packages/react-reconciler/src/ReactFiberBeginWork.js
整个文件 export 出去的只有 beginWork 方法
function beginWork(current: Fiber | null,workInProgress: Fiber,renderExpirationTime: ExpirationTime,
): Fiber | null {// 读取了 workInProgress.expirationTime 这个值,这个 expirationTime 是节点上的 expirationTime// 函数第三个参数 renderExpirationTime 是 nextExpirationTimeToWorkOn 和 下面这个 expirationTime 有区别const updateExpirationTime = workInProgress.expirationTime;// 在 ReactDOM.render 第一次渲染时,第一个节点 current 是有值的, 接下去的节点都是没有的// 因为我们操作都是在 workInProgress 上操作的// 所以,workInProgress 创建的 child 节点也是一个 workInProgress 而不是 current// performUnitOfWork 接收的就是 workInProgressif (current !== null) {const oldProps = current.memoizedProps;const newProps = workInProgress.pendingProps;// 下面 renderExpirationTime 标志优先级最大都到哪个点,如果节点上的 expirationTime 比 renderExpirationTime 小// 说明节点上有优先级更高的任务,在这次渲染里是会执行的,反之,则不需要进行渲染,这个节点可以跳过// (updateExpirationTime === NoWork || updateExpirationTime > renderExpirationTime) 代表没有更新 或 有更新,但是优先级不高// hasLegacyContextChanged 属 context 相关api, childContextType 先跳过// oldProps === newProps 表示 props 一样if (oldProps === newProps &&!hasLegacyContextChanged() &&(updateExpirationTime === NoWork ||updateExpirationTime > renderExpirationTime)) {// This fiber does not have any pending work. Bailout without entering// the begin phase. There's still some bookkeeping we that needs to be done// in this optimized path, mostly pushing stuff onto the stack.// switch 先跳过switch (workInProgress.tag) {case HostRoot:pushHostRootContext(workInProgress);resetHydrationState();break;case HostComponent:pushHostContext(workInProgress);break;case ClassComponent: {const Component = workInProgress.type;if (isLegacyContextProvider(Component)) {pushLegacyContextProvider(workInProgress);}break;}case HostPortal:pushHostContainer(workInProgress,workInProgress.stateNode.containerInfo,);break;case ContextProvider: {const newValue = workInProgress.memoizedProps.value;pushProvider(workInProgress, newValue);break;}case Profiler:if (enableProfilerTimer) {workInProgress.effectTag |= Update;}break;case SuspenseComponent: {const state: SuspenseState | null = workInProgress.memoizedState;const didTimeout = state !== null && state.didTimeout;if (didTimeout) {// If this boundary is currently timed out, we need to decide// whether to retry the primary children, or to skip over it and// go straight to the fallback. Check the priority of the primary// child fragment.const primaryChildFragment: Fiber = (workInProgress.child: any);const primaryChildExpirationTime =primaryChildFragment.childExpirationTime;if (primaryChildExpirationTime !== NoWork &&primaryChildExpirationTime <= renderExpirationTime) {// The primary children have pending work. Use the normal path// to attempt to render the primary children again.return updateSuspenseComponent(current,workInProgress,renderExpirationTime,);} else {// The primary children do not have pending work with sufficient// priority. Bailout.const child = bailoutOnAlreadyFinishedWork(current,workInProgress,renderExpirationTime,);if (child !== null) {// The fallback children have pending work. Skip over the// primary children and work on the fallback.return child.sibling;} else {return null;}}}break;}}// 这个方法跳过该节点与其所有子节点的更新return bailoutOnAlreadyFinishedWork(current,workInProgress,renderExpirationTime,);}}// Before entering the begin phase, clear the expiration time.workInProgress.expirationTime = NoWork;// 如果节点有更新,通过节点的 tag,执行不同的方法,进行组件的更新switch (workInProgress.tag) {case IndeterminateComponent: {const elementType = workInProgress.elementType;return mountIndeterminateComponent(current,workInProgress,elementType,renderExpirationTime,);}case LazyComponent: {const elementType = workInProgress.elementType;return mountLazyComponent(current,workInProgress,elementType,updateExpirationTime,renderExpirationTime,);}case FunctionComponent: {const Component = workInProgress.type;const unresolvedProps = workInProgress.pendingProps;const resolvedProps =workInProgress.elementType === Component? unresolvedProps: resolveDefaultProps(Component, unresolvedProps);return updateFunctionComponent(current,workInProgress,Component,resolvedProps,renderExpirationTime,);}case ClassComponent: {const Component = workInProgress.type;const unresolvedProps = workInProgress.pendingProps;const resolvedProps =workInProgress.elementType === Component? unresolvedProps: resolveDefaultProps(Component, unresolvedProps);return updateClassComponent(current,workInProgress,Component,resolvedProps,renderExpirationTime,);}case HostRoot:return updateHostRoot(current, workInProgress, renderExpirationTime);case HostComponent:return updateHostComponent(current, workInProgress, renderExpirationTime);case HostText:return updateHostText(current, workInProgress);case SuspenseComponent:return updateSuspenseComponent(current,workInProgress,renderExpirationTime,);case HostPortal:return updatePortalComponent(current,workInProgress,renderExpirationTime,);case ForwardRef: {const type = workInProgress.type;const unresolvedProps = workInProgress.pendingProps;const resolvedProps =workInProgress.elementType === type? unresolvedProps: resolveDefaultProps(type, unresolvedProps);return updateForwardRef(current,workInProgress,type,resolvedProps,renderExpirationTime,);}case Fragment:return updateFragment(current, workInProgress, renderExpirationTime);case Mode:return updateMode(current, workInProgress, renderExpirationTime);case Profiler:return updateProfiler(current, workInProgress, renderExpirationTime);case ContextProvider:return updateContextProvider(current,workInProgress,renderExpirationTime,);case ContextConsumer:return updateContextConsumer(current,workInProgress,renderExpirationTime,);case MemoComponent: {const type = workInProgress.type;const unresolvedProps = workInProgress.pendingProps;const resolvedProps = resolveDefaultProps(type.type, unresolvedProps);return updateMemoComponent(current,workInProgress,type,resolvedProps,updateExpirationTime,renderExpirationTime,);}case SimpleMemoComponent: {return updateSimpleMemoComponent(current,workInProgress,workInProgress.type,workInProgress.pendingProps,updateExpirationTime,renderExpirationTime,);}case IncompleteClassComponent: {const Component = workInProgress.type;const unresolvedProps = workInProgress.pendingProps;const resolvedProps =workInProgress.elementType === Component? unresolvedProps: resolveDefaultProps(Component, unresolvedProps);return mountIncompleteClassComponent(current,workInProgress,Component,resolvedProps,renderExpirationTime,);}default:invariant(false,'Unknown unit of work tag. This error is likely caused by a bug in ' +'React. Please file an issue.',);}
}
- 注意,最顶层
workInProgress.expirationTime;这个 expirationTime Fiber 节点上的 expirationTime- 对比 ReactFiberScheduler.js 中的 renderRoot 中读取的
root.nextExpirationTimeToWorkOn - 这个 root 是 FiberRoot, 而 FiberRoot 对应的 Fiber对象是 RootFiber
- RootFiber 是 FiberRoot 的 current 属性,它没有对应React组件树的任何节点, 它只对应 FiberRoot 节点
- FiberRoot 节点也就是挂载整个应用到的 Dom 节点
- FiberRoot 上面存储整个应用的 expirationTime 和
- RootFiber 的 stateNode 属性是 FiberRoot
- FiberRoot 上面会存储整个应用上面的 expirationTime 和 nextExpirationTimeToWorkOn
- 上面的两个值意义是不一样的, 在 renderRoot 函数中的一段代码如下
// Reset the stack and start working from the root. resetStack(); nextRoot = root; nextRenderExpirationTime = expirationTime; // nextUnitOfWork 是一个Fiber对象, 对应 RootFiber, 而非 FiberRoot // 更新过程使用的都是 Fiber 对象,不会是 FiberRoot nextUnitOfWork = createWorkInProgress(nextRoot.current, // 注意这里null,nextRenderExpirationTime, );- nextUnitOfWork 才是我们每一个节点去更新时要操作的节点对象
- 所以,workInProgress.expirationTime 是对应Fiber节点产生更新的过期时间
- 这里页面点击按钮让某个组件更新,最多到App上面创建更新
- 不可能到 RootFiber 上面创建更新
- 而 RootFiber 产生更新时在 ReactDOM.render 的时候才会有
- 注意,在 beginWork 第一个参数是 current 是 Fiber对象,它对应的tag是
HostRoot- 在创建 FibeRoot 时, 在 ReactFiberReconciler.js 中的 createContainer 中
- 有一个方法叫做 createFiberRoot, 定位到 ReactFiberRoot.js 中
- 定位到 createHostRootFiber 方法,而这个方法又来自于 ReactFiber.js
- 找到 createFiber, 是最终创建Fiber对象的时候调用的方法
return createFiber(HostRoot, null, null, mode); - 参数是
HostRoot, null, null, mode - 第一个参数 HostRoot 就是 Fiber的tag
- 在 ReactFiberScheduler.js 中 performUnitOfWork 接收的就是一个 workInProgress
- 它传给 beginWork 的第一个参数 current 是 workInProgress.alternate
- 在第一次渲染,也就是 ReactDOM.render 的时候, workInProgress 是刚刚创建的
- 是不会在创建一个 current, 要等渲染结束后,把 current 和 workInProgress 的指针进行一个调换
- 它才会变成有 current, 没有 workInProgress,再下次有更新产生,进行渲染时,才会创建一个新的 workInProgress
- 这时候,current 和 workInProgress 都有了
- 在最顶层 判断 current 是否 为 null, 也就是 判断是否是第一次渲染
- 对比 ReactFiberScheduler.js 中的 renderRoot 中读取的
- 关于
bailoutOnAlreadyFinishedWork这个方法帮助跳过该节点与其所有子节点的更新function bailoutOnAlreadyFinishedWork(current: Fiber | null,workInProgress: Fiber,renderExpirationTime: ExpirationTime, ): Fiber | null {cancelWorkTimer(workInProgress);if (current !== null) {// Reuse previous context listworkInProgress.firstContextDependency = current.firstContextDependency;}if (enableProfilerTimer) {// Don't update "base" render times for bailouts.stopProfilerTimerIfRunning(workInProgress);}// Check if the children have any pending work.const childExpirationTime = workInProgress.childExpirationTime; // 这个值是 React 16.5 加上的,更早跳过更新// 子树上无更新,或高优先级任务在这次渲染中完成的 则跳过,是一个非常大的优化if (childExpirationTime === NoWork ||childExpirationTime > renderExpirationTime) {// The children don't have any work either. We can skip them.// TODO: Once we add back resuming, we should check if the children are// a work-in-progress set. If so, we need to transfer their effects.return null;} else {// This fiber doesn't have work, but its subtree does. Clone the child// fibers and continue.// 如果子树上有更新要执行,拷贝老的childcloneChildFibers(current, workInProgress);return workInProgress.child;} }- 回过头看 performUnitOfWork, return 了 child 之后,赋值给next
let next; if (enableProfilerTimer) {// ... 跳过很多代码next = beginWork(current, workInProgress, nextRenderExpirationTime);// ... 跳过很多代码 } else {next = beginWork(current, workInProgress, nextRenderExpirationTime);workInProgress.memoizedProps = workInProgress.pendingProps; }// ... 跳过很多代码if (next === null) {// If this doesn't spawn new work, complete the current work.next = completeUnitOfWork(workInProgress); }ReactCurrentOwner.current = null; // next 不为 null, 直接 return return next; - return next; 之后 回调 workLoop, 之后赋值给 nextUnitOfWork
while (nextUnitOfWork !== null) {nextUnitOfWork = performUnitOfWork(nextUnitOfWork);} - 通过 while 循环继续执行 child 的更新
- 这就是循环能够成立的条件
- 回过头看 performUnitOfWork, return 了 child 之后,赋值给next
- 回到 beginWork 中当节点还有更新的时候,执行 switch case
- 通过节点类型执行不同的方法来进行组件的更新
- 比如 FunctionComponent, MemoComponent 等
相关文章:

React16源码: React中的beginWork的源码实现
beginWork 1 )概述 在 renderRoot 之后,要对我们的 Fiber 树每一个节点进行对应的更新更新节点的一个入口方法,就是 beginWork这个入口方法会有帮助我们去优化整棵树的更新过程 react 它的节点其实是非常多的,如果每一次子节点的…...

5-微信小程序语法参考
1. 数据绑定 官网传送门 WXML 中的动态数据均来自对应 Page 的 data。 数据绑定使用 Mustache 语法(双大括号)将变量包起来 ts Page({data: {info: hello wechart!,msgList: [{ msg: hello }, { msg: wechart }]}, })WXML <view class"vie…...

数组练习 Leetcode 566.重塑矩阵
在 MATLAB 中,有一个非常有用的函数 reshape ,它可以将一个 m x n 矩阵重塑为另一个大小不同(r x c)的新矩阵,但保留其原始数据。 给你一个由二维数组 mat 表示的 m x n 矩阵,以及两个正整数 r 和 c &#…...

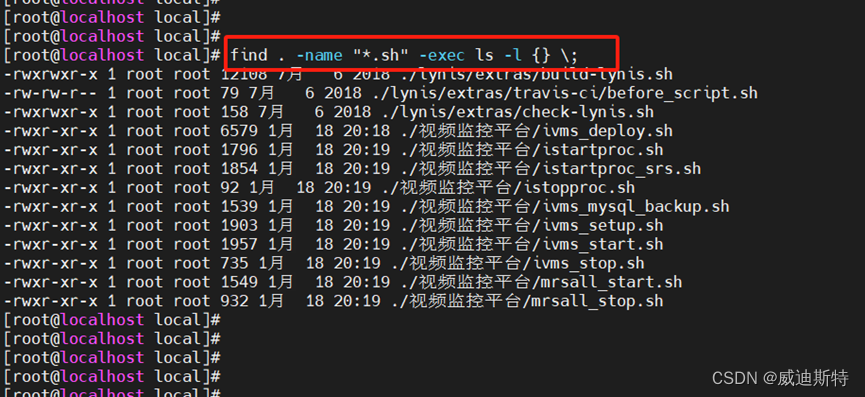
Linux centos中find命令的多种用途:按照具体应用来详细说明find的用法举例
目录 一、find命令 二、find命令的语法 (一)语法格式 (二)选项 1、选项(option)介绍 2、控制符号链接的option 3、调试选项debugopts 4、优化选项 (三)表达式expression 1、选项options 2、测试…...

服务器数据恢复—OceanStor存储raid5热备盘同步数据失败的数据恢复案例
服务器数据恢复环境: 华为OceanStor某型号存储,存储内有一组由24块硬盘组建的raid5阵列,配置1块热备盘。 服务器故障: 该存储raid5阵列中有一块硬盘离线,热备盘自动激活并开始同步数据,在热备盘同步数据的…...

Xline v0.6.1: 一个用于元数据管理的分布式KV存储
Xline是什么?我们为什么要做Xline? Xline是一个基于Curp协议的,用于管理元数据的分布式KV存储。现有的分布式KV存储大多采用Raft共识协议,需要两次RTT才能完成一次请求。当部署在单个数据中心时,节点之间的延迟较低&a…...

【CSS】解决height = line-height 文字不垂直居中(偏上、偏下)的问题
解决办法1: 查看 font-family 属性,确认是否是因为字体而导致的不垂直居中问题。 其他小知识: 基线就是小写x字母的下边缘(线) 就是我们常说的 基线。line-height 属性设置的行高也就是定义的两行文字基线之间的距离! 参考文章:…...

天津想转行学python培训班靠谱吗?
现在的职业如此繁多,很多人把高薪当成衡量工作好坏的重要标准,因此IT行业以超出其他行业几倍薪资水平成为不错的选择,而Python又以其简单易学好上手成为大家所青睐的学习目标。 Python发展前景如何 Python语言就业发展方向广泛:…...

(C语言)冒泡排序
一、运行结果; 二、源代码; # define _CRT_SECURE_NO_WARNINGS # include <stdio.h>//实现buble_sort函数; void buble_sort(int arr[], int sz) {//初始化变量值;int i 0;//嵌套循环冒泡排序;//外层循环&…...

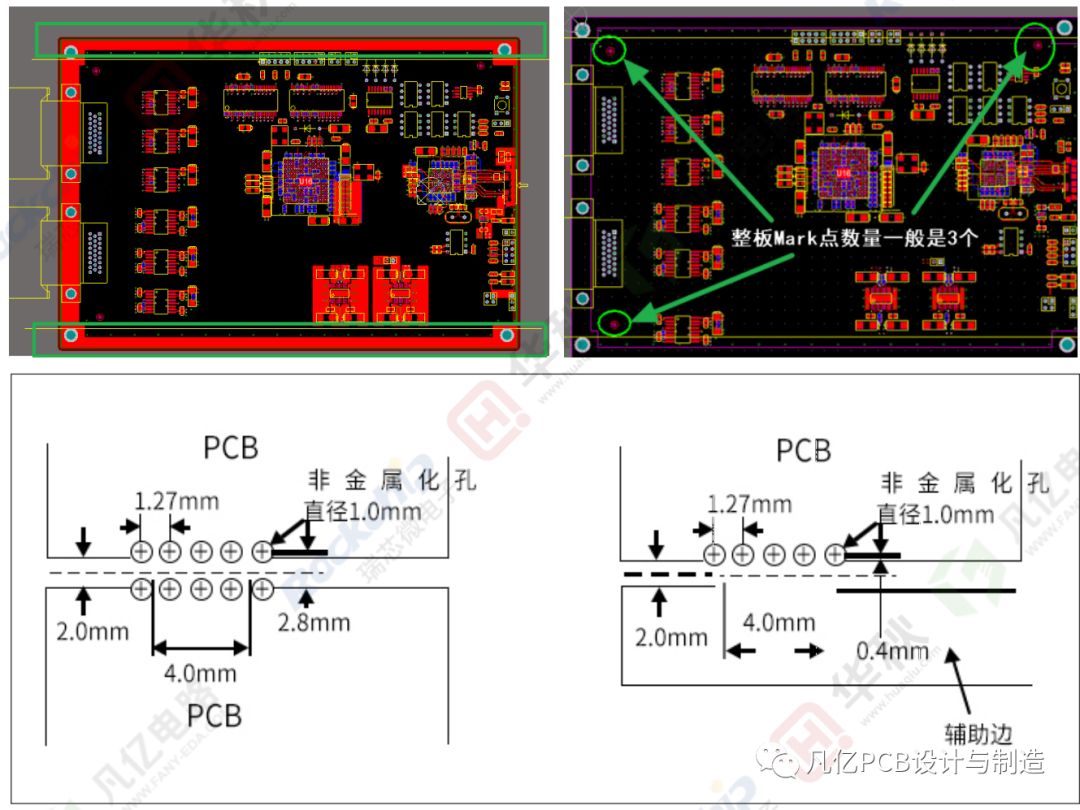
怎么样的布局是符合可制造性的PCB布局?
满足可制造性、可装配性、可维修性要求,方便调试的时候于检测和返修,能够方便的拆卸器件: 1)极性器件的方向不要超过2种,最好都进行统一方向等要求,如图1-1所示; 图1-1 极性器件方向统一摆放 2…...
)
第28关 k8s监控实战之Prometheus(九)
------> 课程视频同步分享在今日头条和B站 大家好,我是博哥爱运维。早期我们经常用邮箱接收报警邮件,但是报警不及时,而且目前各云平台对邮件发送限制还比较严格,所以目前在生产中用得更为多的是基于webhook来转发报警内容到企…...

安全防御之可信计算技术
可信计算技术是一种计算机安全体系结构,旨在提高计算机系统在面临各种攻击和威胁时的安全性和保密性。它通过包括硬件加密、受限访问以及计算机系统本身的完整性验证等技术手段,确保计算机系统在各种攻击和威胁下保持高度安全和保密性。 一、可信计算基…...

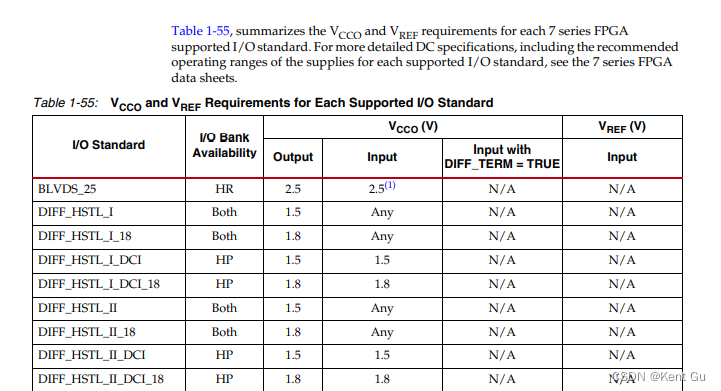
FPGA引脚物理电平(内部资源,Select IO)-认知2
引脚电平 The SelectIO pins can be configured to various I/O standards, both single-ended and differential. • Single-ended I/O standards (e.g., LVCMOS, LVTTL, HSTL, PCI, and SSTL) • Differential I/O standards (e.g., LVDS, Mini_LVDS, RSDS, PPDS, BLVDS, and…...

PBR材质纹理下载
03:10 按照视频里的顺序 我们从第6个网站开始倒数 点击本行文字或下方链接 进入查看 6大网站地址 网址查看链接: http://www.uzing.net/community_show-1962-48-48-35.html 06 Tectures Wood Fence 001 | 3D TEXTURES 简介:最大的纹理网站之一&#x…...

mac PyCharm 使用conda环境
1 使用conda创建虚拟环境 conda create -n test6 python3.9 -y conda activate test62 选择conda环境 本地 选择已经存在的conda环境 右下角会显示现在的环境。...

10个常用的正则表达式
1 电话号码 let r1 /^1[3-9]\d{9}$/g console.log(r1.exec(18596932371)) 2 qq号 let r2 /^[1-9][0-9]{4,9}$/g console.log(r2.exec(123456)) 3 十六进制的方式表示颜色 let r3 /^#([0-9a-fA-F]{6}|[0-9a-fA-F]{3})$/g // # 可能可有可无,如果不需要#&a…...

对一手游的自定义 luajit 字节码的研究
对一手游的自定义 luajit 字节码的研究 前言 最近闲下来之后无聊研究起了一个unity手游 大量使用了 lua (或者说就是 lua 写的 ) 看到网上已有的一些针对方案 都觉得太不方便 于是深入研究了一下 他自定义的 luajit 情况研究 首先 这是一个 unity的 传…...

1125. 牛的旅行 (Floyd算法,最短路)
1125. 牛的旅行 - AcWing题库 农民John的农场里有很多牧区,有的路径连接一些特定的牧区。 一片所有连通的牧区称为一个牧场。 但是就目前而言,你能看到至少有两个牧区不连通。 现在,John想在农场里添加一条路径(注意ÿ…...
的概念)
oracle “Interested Transaction List”(ITL)的概念
“Interested Transaction List”(ITL)的概念。让我们逐点理解: 块头和ITL: 每个数据库段块的块头都包含一个Interested Transaction List(ITL)。ITL用于确定数据库开始修改块时某个事务是否未提交。 ITL的…...

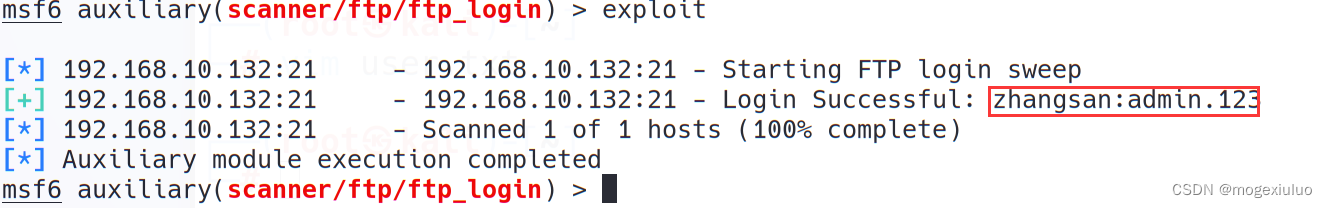
kali下-MSF-ftp_login模块破解FTP账号及密码
一、环境准备 两台设备在同一个网络内 一台kali系统:192.168.10.128 一台winserver2016:192.168.10.132 二、MSF介绍 metasploit 全称是The Metasploit Framework,又称MSF,是Kali 内置的一款渗透测试框架,也是全球…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

MPNet:旋转机械轻量化故障诊断模型详解python代码复现
目录 一、问题背景与挑战 二、MPNet核心架构 2.1 多分支特征融合模块(MBFM) 2.2 残差注意力金字塔模块(RAPM) 2.2.1 空间金字塔注意力(SPA) 2.2.2 金字塔残差块(PRBlock) 2.3 分类器设计 三、关键技术突破 3.1 多尺度特征融合 3.2 轻量化设计策略 3.3 抗噪声…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...
