GZ036 区块链技术应用赛项赛题第3套
2023年全国职业院校技能大赛
高职组
“区块链技术应用”
赛项赛卷(3卷)
任
务
书
参赛队编号:
背景描述
新能源作为新兴领域,产业呈现碎片化与复杂化的特性,逐渐出现管理困难、供应链金融、可信监管与数据安全等一系列产业发展的阻碍。为了实现高质量发展和能源消纳利用,新能源产业发展需要与产业数字化趋势相融合。作为数字经济时代的前沿产物,区块链以其分布式存储、不可伪造和防篡改、透明可信、高可靠性和可追溯等优势,区块链技术为破解能源业存在的问题和创新发展模式提供了新的机遇,满足了新能源和分布式能源数字化的需求。
区块链与太阳能的融合,可以让新能源治理变得更加高效,让能源流转到急需的领域,尤其在能源交易过程中实现原子化交易。太阳能管理系统中除了资产与能源外,还包括了不同主体的管理,资产与太阳能源需要和用户深度绑定。基于区块链的太阳能管理系统可有效提升能源利用效率,同时也可有效降低能源浪费的现象。

模块一:区块链产品方案设计及系统运维(35分)
选手完成本模块的任务后,将任务中设计结果、运行代码、运行结果等截图粘贴至客户端桌面【区块链技术应用赛\重命名为工位号\模块一提交结果.docx】中对应的任务序号下。
任务1-1:区块链产品需求分析与方案设计
本任务需要依据项目背景完成需求分析与方案设计,具体要求如下:
- 根据项目背景描述,将系统分为业务平台和支撑平台两个部分,使用工具展现项目系统架构图;
- 根据项目背景描述内容,设计总体功能结构图;
- 根据项目背景描述内容,设计并形成“系统概要设计说明书.doc”,具体要求如下:
- 做好概要设计,包括总体设计、基本设计概念和处理流程、结构等基本内容;
- 完善说明书中接口说明部分内容。
完成后提交“新能源管理系统概要设计说明书.doc”文档至【区块链技术应用赛\重命名为工位号】下。
新能源管理系统概要设计说明书1.引言1.1编写目的本概要说明书按照《需求规格说明书》的功能需求,设计本系统的软件结构,供后续软件过程(详细设计等)做依据,预期读者为后续软件过程的设计、开发人员。 2. 总体设计2.1需求规定按照新能源系统的需求规定,用户可以通过本系统实现能源管理与交易、新能源资产管理与交易、用户管理等功能。 2.1.2输入输出要求参照需求文档的说明 2.2运行环境本系统必须运行在局域网或互联网中 2.2.1硬件设备Web服务器:数量1台 数据库服务器:数量1台 客户端PC机:数量若干台,按需要增加 2.2.2支持架构客户端 服务器端 后台数据库 2.3基本设计概念和处理流程本系统软件部分可划分为浏览器页面、服务器端。用户通过浏览器访问相关页面,输入业务请求,发送到服务器端,调用业务系统接口处理后,把业务处理应答发送给客户端用户。 //请将任务1-1第1小题的答案复制至此处; 2.3.1 登录业务功能模块//在这里补充 2.3.2 能源交易功能模块//在这里补充 2.4结构2.4.1 总体框图//请将任务1-1第2小题的答案复制至此处; 2.4.2 功能模块接口及说明由于在后续设计中,对各功能模块的每个子功能都要详细的加以描述,因此恰当的标识符将有助于文档的阅读和代码的编写。 命名规则: 数据库表名命名规则 由前缀和实际名字组成。前缀:使用小写字母tb,表示表。实际名字采用其英文缩写,且首字母要大写。 数据库表中字段命名规则 根据其中文名称直接翻译成英文,其首字母要大写;若为多个词的组合,则每个词的首字母都要大写。 模块标识符命名规则 应本着便于理解和尽量简洁的原则来命名标识符。在本系统中,各模块均以每个词英文的前几个字母来命名,模块下的子功能也以其英文简写来命名,且每个词首字母均为大写。 程序中变量命名规则 每个变量都要以其所在的模块的为前缀,该前缀可以是该模块标识符中大写字母的组合,前缀后面加下划线“_”。后面的字母小写,并且不能包含JAVA的关键字,如果变量是两个单词组成,第二个单词的首字母要大写。 程序中函数命名规则 每个函数名都要以其所在的模块的为前缀,该前缀可以是该模块标识符中大写字母的组合,前缀后面加下划线“_”。首字母小写,多个单词的函数名,从第二个单词开始单词首字母大写。 //在下方各接口功能处补充完整请求参数、相应参数内容 2.4.2.1 用户注册1.功能描述
2. 接口功能
2.4.2.2 用户信息查询1.功能描述
2. 接口功能
2.4.2.3 创建资产1. 功能描述
2. 接口功能
2.4.2.4 资产交易1. 功能描述
2. 接口功能
2.4.2.5 能源交易1. 功能描述
2. 接口功能
3.系统出错处理设计3.1出错信息服务器端可能有Java的异常产生,可用Java中的异常处理方法try…catch处理,并记录日志,以备事后分析查找原因。 3.2补救措施采用双服务器热备份的方法,一旦服务器崩溃,立即切换到另一台服务器运行。 3.3系统维护设计保留本系统的一系列文档,加适当注释,以备维护者维护。每次修改/维护,都做记录。 | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
任务1-2:区块链系统部署与运维
围绕新能源管理区块链平台部署与运维需求,进行项目相关系统、节点以及管理工具的部署工作。通过监控工具完成对网络、节点服务的监控。最终基于业务需求规范,完成系统日志、网络参数、节点服务等系统结构的维护,具体要求如下:
- 根据参数与端口设置要求,部署区块链系统并验证;
- 根据参数与端口设置要求,部署区块链网络管理平台并验证;
- 基于区块链系统相关管理平台,按照任务指南实施系统运维工作并验证;
- 基于区块链系统相关监管工具,按照任务指南对区块链系统进行监管。
子任务1-2-1: 搭建区块链系统并验证
区块链系统中包括3个独立组织以及6个节点,网络拓扑为星型网络,并在联盟链中需实现2个数据隔离场景(group1、group2),节点可根据具体业务加入不同的业务场景。具体工作内容如下:
- 使用给定工具(地址“/root/tools”),配置区块链系统;
- 启动区块链系统全部节点并验证启动情况;
- 检查节点的连接状态以及所属场景的共识状态。
子任务1-2-2:搭建区块链系统管理平台并验证
基于给定服务器环境、软件以及工具(地址“/root/tools”),构建区块链系统相关控制台,并通过控制台实现相关系统管理,具体工作内容如下:
- 使用给定工具,配置控制台证书;
- 使用给定工具,以pem加密方式创建3个区块链账户(Account1、Account2、Account3);
- 使用给定工具,通过Account1登录控制台,并查看区块高度;
- 使用给定工具,通过Account2登录控制台,并查看共识状态;
- 使用控制台部署HelloWorld.sol智能合约并调用set和get方法;
- 使用控制台查看区块链中的情况高度。
子任务1-2-3:区块链节点运维
基于已完成的区块链系统与管理平台搭建工作,开展区块链节点的加入与退出运维工作,具体内容如下:
- 获取node3的节点ID;
- 启动控制台,在group1中移除node3节点;
- 检查node3节点共识状态日志。
子任务1-2-4:区块链网络运维
基于已完成的区块链系统与管理平台搭建工作,开展节点运维工作,具体内容如下:
- 生成新节点(node4),启动并检查;
- 修改新节点配置,并查看节点的nodeid;
- 将新节点作为观察节点加入group1当中,并检查是否加入成功;
- 将区块打包最大交易数量设为2000笔。
任务1-3:区块链系统测试
设计对区块链系统的测试流程;结合实际业务需求,调用部署的智能合约中进行系统测试、性能测试等;根据业务需求,分析并且修复给定智能合约中的安全漏洞。利用模拟业务和测试工具来完成对区块链系统服务数据的测试。
- 使用命令启动区块链系统验证启动情况;
- 创建user3用户,部署新能源管理合约,调用合约注册功能(account_register),将user3进行注册为“用户”并获取正确返回;
- 调用新能源管理合约judgeUserRole功能,验证注册情况;
- 参照工程项目(地址:“/root/projects”)使用测试工具对新能源管理系统智能合约太阳能板能源信息新增(Energy_insert)功能进行压力测试。具体要求如下:
- 提供核心测试代码;
- 设置txNumber=10,tps=1,所有测试通过率为100%。
- 智能合约安全漏洞测试
有如下问题智能合约:
pragma solidity ^0.8.3;
contract EtherGame {
uint public targetAmount = 7 ether;
address public winner;
function deposit() public payable {
require(msg.value == 1 ether, "You can only send 1 Ether");
uint balance = address(this).balance;
require(balance <= targetAmount, "Game is over");
if (balance == targetAmount) {
winner = msg.sender;
}
}
function claimReward() public {
require(msg.sender == winner, "Not winner");
(bool sent, ) = msg.sender.call{value: address(this).balance}("");
require(sent, "Failed to send Ether");
}
}
contract Attack {
EtherGame etherGame;
constructor(EtherGame _etherGame) {
etherGame = EtherGame(_etherGame);
}
function attack() public payable {
address payable addr = payable(address(etherGame));
selfdestruct(addr);
}
}
-
- 分析智能合约中存在问题,并说明危害;
- 根据代码文件,编写测试用例,复现智能合约中存在的漏洞;
- 创建新的智能合约,修复其中问题,说明修复内容并测试。
模块二:智能合约开发与测试(30分)
选手完成本模块的任务后,将任务中设计结果、运行代码、运行结果等截图粘贴至客户端桌面【区块链技术应用赛\重命名为工位号\模块二提交结果.docx】中对应的任务序号下。
任务2-1:智能合约设计
子任务2-1-1 编写新能源智能合约功能需求文档。
根据区块链新能源管理项目背景和需求分析,编写该区块链新能源管理的智能合约功能需求文档。
子任务2-1-2 完成区块链新能源管理智能合约的设计。
1. 设计区块链新能源管理智能合约接口,画出区块链新能源管理智能合约的角色UML用例图;
2. 以图文结合的方式描述智能合约各参与实体间的关系。
任务2-2:智能合约开发
使用Solidity语言完成智能合约开发、部署和调用,要求如下:
子任务2-2-1:太阳能板管理接口编码
1. 根据文档要求,编写太阳能板新增接口功能,必须将新增太阳能板数据存入指定表中,在存储完成后需触发后事件并返回存储与否的标识;
2. 根据文档要求,编写太阳能板修改接口,必须通过指定表修改完成数据更新,在完成更新后需触发事件并返回更新与否的标识。
子任务2-2-2:能源管理接口编码
1. 根据文档要求,编写能源新增接口功能,必须将新增能源数据存入指定表中,在存储完成后需触发后事件并返回存储与否的标识;
2. 根据文档要求,编写能源修改接口,必须通过指定表修改完成数据更新,在完成更新后需触发事件并返回更新与否的标识。
子任务2-2-3:合约部署和调用
1. 解决代码错误和警告,正确编译并部署合约,成功获取部署的合约地址和ABI;
2. 调用太阳能板查询合约接口,完整验证业务流程;
3. 调用能源查询合约接口,完整验证业务流程。
任务2-3:智能合约测试
根据已完成的智能合约,针对开发功能开展相关合约测试工作,具体工作内容如下:
1. 调用太阳能板查询合约接口,完整验证业务流程;
2. 调用能源查询合约接口,完整验证业务流程。
模块三:区块链应用系统开发(30分)
选手完成本模块的任务后,将任务中设计结果、运行代码、运行结果等截图粘贴至客户端桌面【区块链技术应用赛\重命名为工位号\模块三提交结果.docx】中对应的任务序号下。
任务3-1:区块链应用前端功能开发
1.请基于前端系统的开发模板,在注册组件Register.vue、中添加对应的逻辑代码,实现对前端的角色选择功能,并测试功能完整性,示例页面如下:

本任务的具体要求如下:
- 需要填写的项有地址、角色、密码;
- 地址项输入框默认内容为“请输入0x开头的用户地址”,若不满足则报错;
- 角色使用单选按钮组件,可选项为“用户”和“电力公司”;
- 密码项需验证长度大于6位,输入框默认内容为“请输入6位以上的密码”;
- 页面需要有“返回”按钮,可以返回登录页面;
- 注册成功后返回登录页面Login.js。
代码片段1:
<el-row style="height: 100%;">
<el-col :span="8" :offset="8" class="register-box">
<el-row>
<el-col :span="16" :offset="4">
<el-form :model="queryForm" ref="queryForm" label-width="100px">
<h2>注册页面</h2>
<el-form-item label="地址:" prop="address">
<input type="primary" 选手填写部分v-model=选手填写部分/>
</el-form-item>
<el-form-item label="角色:" prop="role">
选手填写部分
</el-form-item>
<el-form-item label="密码:" prop="password">
<input type="primary" 选手填写部分 v-model=选手填写部分
show-password/>
</el-form-item>
</el-form>
</el-col>
</el-row>
<el-row style="margin-bottom: 20px">
<el-col :span="16" :offset="4">
<el-button type="primary" 选手填写部分round>注册</el-button>
<el-button type="primary" 选手填写部分round>返回</el-button>
</el-col>
</el-row>
</el-col>
代码片段2:
goback: function () {
选手填写部分
}
代码片段3:
register: function() {
// 表单信息检查
选手填写部分 this.axios.post('/account/register', this.registerdata).then((response) => {
if (response.data.code == 选手填写部分) {
alert(选手填写部分)
this.$router.push('/login')
}else {
alert(`选手填写部分, ${response.data.data}`)
}
})
}
2.基于前端系统的开发模板,在登录组件Login.vue文件中添加对应的登录逻辑代码,实现对后端系统的登录功能,并测试功能完整性。
本任务的具体要求如下:
- 需要填写的项有地址、密码,且密码以密文形式展现;
- 地址填写栏默认内容为“请输入0x开头的用户地址”;
- 页面需要有“注册”按钮,可以跳转注册页面;
- 点击“登录”按钮时需要验证,地址栏内容需以”0x”开头,密码需大于6位;
- 对登录密码进行简单加密,传输内容为原内容后增加字符串“pd”
- 登录成功后进入首页,参考界面如下:

代码片段1:
<el-row style="height: 100%;">
<el-col :span="8" :offset="8" class="login-box">
<el-row >
<el-col :span="16" :offset="4">
<el-form label-width="100px">
<h2>电力能源交易系统登录</h2>
<el-form-item label="地址:">
<input type="primary" 选手填写部分v-model="logindata.address"/>
</el-form-item>
<el-form-item label="密码:">
<input 选手填写部分v-model=选手填写部分/>
</el-form-item>
</el-form>
</el-col>
</el-row>
<el-row style="height: 50px">
<el-col :span="16" :offset="4">
<el-button type="primary" 选手填写部分round>登录</el-button>
<el-button type="primary" 选手填写部分 round>注册</el-button>
</el-col>
</el-row>
代码片段2:
loginfun() {
// 表单信息检查
选手填写部分
console.log(this.logindata.password )
this.axios.post('/account/login', this.logindata).then((response) => {
if (response.data.code == 选手填写部分) {
this.$cookies.set("useraddress", response.data.data)
console.log(this.$cookies.get('useraddress'))
// this.uaddress = response.data.data
选手填写部分
}
})
}
代码片段3:
register: function () {
选手填写部分
}
3.基于前端系统的开发模板,编写个人产权组件MyAsset.vue,实现对个人能源的管理功能,并测试功能完整性
本任务具体要求如下:
- 界面有明确的资产相关提示语;
- 界面需要展现当前用户设备列表,无设备时要给出提示;
- 对于每个列出的设备在操作栏增加“出售”按钮,可添加出售订单,点击后应有弹出框提示用户填写相关信息(设备编号、所属权、价格)用于出售,该弹出框有“确认”按钮,点击该按钮有结果提示。
代码片段1:
<el-row gutter="20" type="flex" justify="space-between">
<el-col style="margin-bottom:0px">
<el-page-header content="资产列表" @back="goBack"/>
</el-col>
<el-divider direction="horizontal " />
<el-col :span="2" style="margin-bottom:10px">
<el-button primary 选手填写部分>新增设备</el-button>
</el-col>
</el-row>
<el-row gutter="20" type="flex" justify="space-between">
<el-col>
<el-table :data="tableData" stripe border style="width: 100%">
<el-table-column type="selection" width="55"></el-table-column>
<el-table-column fixed prop="numid" label=选手填写部分width="150" show-overflow-tooltip />
<el-table-column prop="name" label=选手填写部分width="150" />
<el-table-column prop="actual_Power" label=选手填写部分width="150" />
<el-table-column prop="rated_Power" label=选手填写部分width="150" />
<el-table-column prop="input_Time" label=选手填写部分width="100" />
<el-table-column prop="position" label=选手填写部分width="150" />
<el-table-column prop="price" label=选手填写部分width="120" />
<el-table-column prop="Ownership" label=选手填写部分 show-overflow-tooltip width="170" />
<el-table-column fixed="right" label=选手填写部分width="150">
<template #default>
<el-button link type="primary" size="small" 选手填写部分>出售</el-button>
</template>
</el-table-column>
</el-table>
代码片段2:
<el-dialog v-model="dialogFormVisible2" 选手填写部分>
<el-form>
<el-form-item label="设备编号">
<input v-model=选手填写部分/>
</el-form-item>
<el-form-item label="所属权">
<input v-model=选手填写部分/>
</el-form-item>
<el-form-item label="价格">
<el-input v-model=选手填写部分/>
</el-form-item>
</el-form>
<template #footer>
<span class="dialog-footer">
<el-button 选手填写部分>离开</el-button>
<el-button type="primary" 选手填写部分>确认</el-button>
</span>
</template>
</el-dialog>
代码片段3:
saller() {
this.axios.post(选手填写部分, this.createOrderPrice).then((res) => {
if (res.data.code == 选手填写部分){
alert('添加成功')
this.dialogFormVisible2 = 选手填写部分
this.listinfo()
}else('添加失败')
})
}
}
代码片段4:
goBack() {
this.$router.push('/')
}
// 新增
add() {
选手填写部分
}
handleClick() {
选手填写部分
}
getAssert(){
let _Address = 选手填写部分
this.axios.get(`/get_Address_Assert?_Address=${_Address}`).then((res) => {
if (res.data.code == 200){
选手填写部分
}else{
alert(`失败,$(res.data.data)`)
}
})
}
4.基于前端系统的开发模板,编写产权市场组件Market.vue文件,实现产权的查询和交易功能,并测试功能完整性。
本任务具体要求如下:
- 界面有明确的产权市场相关提示语;
- 界面有输入框,提示用户输入产权型号,有搜索按钮可供搜索;
- 搜索结果展示页面展示该产权的具体信息,包括型号、卖方、额定功率、实际功率、投入时间、所在位置,有“购买”按钮可进行购买操作;
- 点击“购买按钮”,提示用户输入设备编号、所属权、当前账号,该弹出框有“确认”按钮,点击该按钮有结果提示,参考界面如下:




代码片段1:
<el-container style="height: 100% ">
<el-aside width="auto"><Aside></Aside></el-aside>
<el-container>
<el-header><Header></Header></el-header>
<el-main>
<el-row><el-col>
<el-page-header content=选手填写部分@back="goBack"/>
</el-col></el-row>
<el-divider direction="horizontal " />
代码片段2:
<el-row>
<el-input placeholder=选手填写部分 v-model="searchs" style="margin-bottom:20px">
<template #append>
<el-button 选手填写部分>
<el-icon><Search /></el-icon>
</el-button>
</template>
</el-input>
代码片段3:
<el-card :body-style="{ padding: '0px' }" style="margin-bottom: 20px">
<img
v-for="item2 in imgs"
:key="item2"
:src="item2.img"
class="image"/>
<span>
总价:
</span>
<span>
选手填写部分
</span>
<div style="padding: 14px">
<span>选手填写部分</span>
<div class="bottom">
<time class="time">{{ currentDate }}</time>
<el-button text @click="drawer = true">详细信息</el-button>
<el-button text 选手填写部分>购买</el-button>
</div>
<el-form size="mini">
<el-form-item label="型号:">
选手填写部分
</el-form-item>
<el-form-item label="卖方:">
选手填写部分
</el-form-item>
<el-form-item label="额定功率:">
选手填写部分
</el-form-item>
<el-form-item label="实际功率:">
选手填写部分 </el-form-item>
<el-form-item label="投入时间:">
选手填写部分
</el-form-item>
<el-form-item label="所在位置:">
选手填写部分
</el-form-item>
</el-form>
代码片段4:
<el-dialog v-model="transferorder" title="购买确认">
<el-form>
<el-form-item label="设备编号">
<input v-model=选手填写部分/>
</el-form-item>
<el-form-item label="所属权">
<input v-model=选手填写部分/>
</el-form-item>
<el-form-item label="当前账号">
<el-input v-model=选手填写部分/>
</el-form-item>
</el-form>
<template #footer>
<span class="dialog-footer">
<el-button @click="transferorder = false">离开</el-button>
<el-button type="primary" 选手填写部分>确认</el-button>
</span>
</template>
</el-dialog>
</div>
</el-card>
代码片段5:
transfer() {
this.axios.post(`/SSPU_transfer`, this.owner).then((res) => {
if (res.data.code == 200){
alert(选手填写部分)
this.transferorder = false
}else{
alert(选手填写部分)
}
})
}
代码片段6:
getData() {
let _numid = this.searchs
this.axios.get(`/get_numid_Spu?_numid=${_numid}`).then((res) => {
console.log(res.data.data)
if(res.data.code == 200 ){
选手填写部分
console.log(res.data.data)
}else{
alert(`失败,$(res.data.data)`)
}
})
}
}
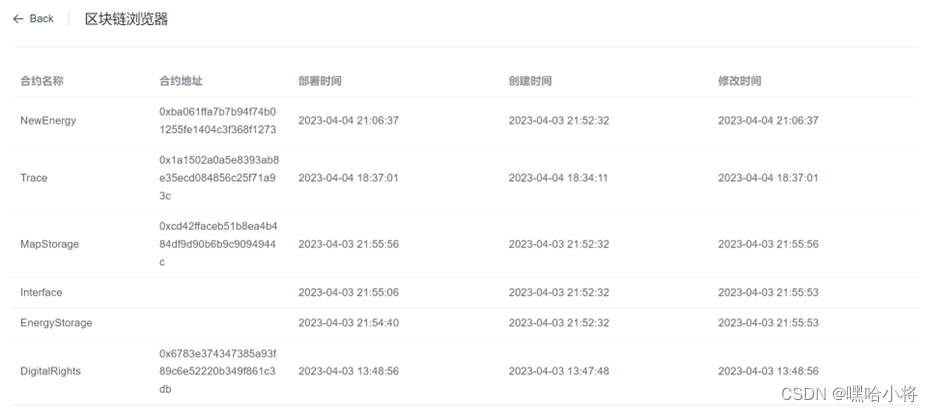
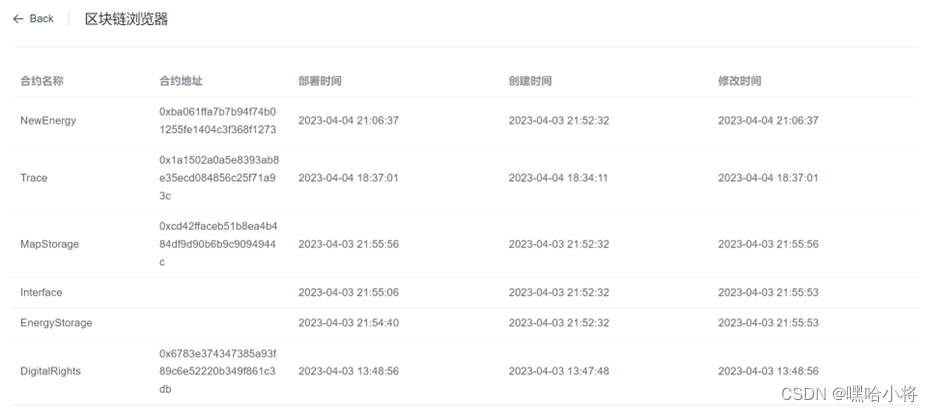
5.请基于前端系统的开发模板,编写管理员的区块链浏览器组件Browser.vue文件,实现底层合约的管理,并测试功能完整性。
本任务具体要求如下:
- 界面有明确的区块链浏览器相关提示语;
- 展示页面展示合约名称、合约地址、部署时间、创建时间、修改时间;
- 后端代码完成后截图。
参考界面如下:

代码片段1:
<el-page-header content=选手填写部分 @back="goBack" />
</el-col>
<el-divider direction="horizontal " />
<el-col>
<el-table
:data="contracts"
style="width: 100%">
<el-table-column
prop="合约名称"
label=选手填写部分
width="180">
</el-table-column>
<el-table-column
prop="合约地址"
label=选手填写部分
width="180">
</el-table-column>
<el-table-column
prop="部署时间"
label=选手填写部分>
</el-table-column>
<el-table-column
prop="创建时间"
label=选手填写部分>
</el-table-column>
<el-table-column
prop="修改时间"
label=选手填写部分>
</el-table-column>
代码片段2:
created() {
this.axios.get(`/list`).then((response) => {
if(response.data.result){
this.contracts = 选手填写部分
}
})
}
任务3-2:区块链应用后端功能开发
1.编写注册相关文件,实现注册接口,并测试功能完整性。具体要求如下:
- 开发注册文件RegisterBO.java实现注册功能实体的定义包含登录页面所传递的三个变量:地址、角色、密码,并补充get、set方法;
- 开发账户管理文件AccountService.java中注册部分,再次验证前端传值,合约的交互逻辑,返回值封装成为Result结果类;
- 开发账户管理入口文件AccountController.java中注册部分,要求接口地址为/account/register。
RegisterBO.java:
代码片段1:
public class RegisterBO {
String 选手填写部分;
String 选手填写部分;
String 选手填写部分;
public String getAddress() {
选手填写部分
}
public void setAddress(选手填写部分) {
选手填写部分
}
public String getRole() {
选手填写部分
}
public void setRole(选手填写部分) {
选手填写部分
}
public String getPassword() {
选手填写部分
}
public void setPassword(选手填写部分) {
选手填写部分
}
}
AccountService.java:
代码片段1:
public Result<String> RegisterService(RegisterBO registerBO) {
List funcParam = new ArrayList();
funcParam.add选手填写部分;
funcParam.add选手填写部分;
funcParam.add选手填写部分;
Dict result = 选手填写部分;
JSONObject respBody = JSONUtil.parseObj(result.get("result"));
String data = (String)respBody.get("message");
if (data.equals("Success")) {
return Result.success("ok");
}else {
return Result.error(ResultVO.PARAM_EMPTY);
}
}
AccountController.java:
代码片段1:
@Autowired
AccountService accountService;
@RequestMapping(选手填写部分, method = RequestMethod.POST)
public Result<String> register(@RequestBody RegisterBO registerBO) {
return 选手填写部分;
}
2.编写登录相关文件,实现登录接口,并测试功能完整性。本任务具体要求如下:
- 开发注册文件实现功能实体的定义,包含登录页面所传递的两个变量:地址、密码并补充get、set方法;
- 开发账户管理文件登录部分,实现与合约的交互逻辑,返回值封装成为Result结果类;
- 开发账户管理登录部分,要求接口地址为/account/login。
LoginBO.java:
代码片段1:
public class LoginBO {
String 选手填写部分;
String 选手填写部分;
public String getAddress() {
选手填写部分
}
public void setAddress(选手填写部分) {
选手填写部分
}
public String getPassword() {
选手填写部分
}
public void setPassword(选手填写部分) {
选手填写部分
}
}
AccountService.java:
代码片段1:
public Result LoginService(LoginBO loginBO) {
List funcParam = new ArrayList();
funcParam.add(选手填写部分);
funcParam.add(选手填写部分);
Dict result = 选手填写部分;
JSONArray respBody = JSONUtil.parseArray(result.get("result"));
String data = (String)respBody.get(0);
if (data.equals("true")){
return Result.success(loginBO.getAddress());
}else {
return Result.error(ResultVO.PARAM_EMPTY);
}
}
AccountController.java:
@RequestMapping(选手填写部分, method = RequestMethod.POST)
public Result<String> login(@RequestBody LoginBO loginBO) {
选手填写部分;
}
3.编写产权管理相关文件,实现产权管理的相关接口,并测试功能完整性。具体要求如下:
- 开发实现功能实体的定义,包含变量用户地址、价格和产权编号,并补充get、set方法;
- 开发产权出售部分,对前端的数据进行二次验证,要求用户地址为0x开头的数据串,实现与合约的交互逻辑,返回值封装成为Result结果类;
- 开发产权出售部分,要求接口地址为/SPU_saller,接口可接受请求方法为POST。
SPU_sallerBO.java:
public class SPU_sallerBO {
String 选手填写部分;
String 选手填写部分;
String 选手填写部分;
public String get_numid() {
return 选手填写部分;
}
public void set_numid(选手填写部分) {
选手填写部分;
}
public String get_price() {
选手填写部分;
}
public void set_price(选手填写部分) {
选手填写部分;
}
public String getAddress() {
选手填写部分;
}
public void setAddress(选手填写部分) {
选手填写部分;
}
}
NewEnergyService.java:
public Result<String> SPU_sallerService(SPU_sallerBO spu_sallerBO) {
List funcParam = new ArrayList();
if(!spu_sallerBO.getAddress().startsWith("0x")){
return Result.error(ResultVO.ADDRESS_INVALID);
}
选手填写部分
Dict result = 选手填写部分;
JSONObject resBody = JSONUtil.parseObj(result.get("result"));
String data = (String) resBody.get("message");
if (data.equals("Success")) {
return Result.success("ok");
}else {
return Result.success("failed");
}
}
NewEnergyController.java:
@RequestMapping(选手填写部分, method = RequestMethod.POST)
public Result<String> SPU_saller(@RequestBody SPU_sallerBO spu_sallerBO) {
return 选手填写部分;
}
4.编写产权交易相关文件,实现产权交易的相关接口,并测试功能完整性。具体要求如下:
- 开发实现功能实体的定义,包含变量:设备编号、设备名称、实际功率、额定功率、结束时间、工作地点、单价、所属权,并补充get、set方法;
- 开发实现功能实体的定义,包含变量:产权编号、价格、用户地址,并补充get、set方法;
- 开发产权交易、查询部分,实现与合约的交互逻辑,返回值封装成为Result结果类;
- 开发产权交易,要求接口地址为/SSPU_transfer,请求方法为POST;产权查询部分,要求接口为/get_numid_Spu_,请求方法为GET。
SpuVO.java:
public class SpuVO {
String 选手填写部分;
String 选手填写部分;
String 选手填写部分;
String 选手填写部分;
String 选手填写部分;
String 选手填写部分;
String 选手填写部分
String 选手填写部分;
public String get_numid() {
选手填写部分
}
public void set_numid( 选手填写部分) {
选手填写部分
}
public String getName() {
选手填写部分
}
public void setName( 选手填写部分) {
选手填写部分
}
public String getActual_Power() {
选手填写部分
}
public void setActual_Power( 选手填写部分) {
选手填写部分
}
public String getRated_Power() {
选手填写部分
}
public void setRated_Power( 选手填写部分) {
选手填写部分
}
public String getInput_Time() {
选手填写部分
}
public void setInput_Time( 选手填写部分) {
选手填写部分
}
public String getPosition() {
选手填写部分
}
public void setPosition( 选手填写部分) {
选手填写部分
}
public String getPrice() {
选手填写部分
}
public void setPrice( 选手填写部分) {
选手填写部分
}
public String getAddress() {
选手填写部分
}
public void setAddress( 选手填写部分) {
选手填写部分
}
}
NewEnergyService.java:
public Result<String> SPU_transferService(SPU_transferBO spu_transferBO) {
List funcParam = new ArrayList();
选手填写部分;
JSONObject resBody = JSONUtil.parseObj(result.get("result"));
String data = (String) resBody.get("message");
if (data.equals("Success")) {
return Result.success("ok");
}else {
return Result.success("failed");
}
}
public Result get_numid_SpuService(String _numid) {
List funcParam = new ArrayList();
选手填写部分;
JSONArray resBody = JSONUtil.parseArray(result.get("result"));
JSONArray res = JSONUtil.parseArray(resBody.get(0));
JSONArray array = new JSONArray();
选手填写部分
return Result.success(array);
}
NewEnergyController.java:
@RequestMapping( 选手填写部分)
public Result<String> SSPU_transfer(@RequestBody SPU_transferBO spu_transferBO) {
return 选手填写部分);
}
@RequestMapping( 选手填写部分)
public Result get_numid_Spu(@RequestParam("_numid") String _numid) {
return 选手填写部分;
}
相关文章:

GZ036 区块链技术应用赛项赛题第3套
2023年全国职业院校技能大赛 高职组 “区块链技术应用” 赛项赛卷(3卷) 任 务 书 参赛队编号: 背景描述 新能源作为新兴领域,产业呈现碎片化与复杂化的特性,逐渐出现管理困难、供应链金融、可信监管与数…...

LeetCode142.环形链表II
力扣题目链接 思路:判断链表是否有环?可以使用快慢指针法,快指针每次走两步,慢指针每次走一步,如果链表有环一定会在环中相遇。 如何找环的入口?当快慢指针在环中第一次相遇时,让快指针从头结…...

触摸按键控制LED灯
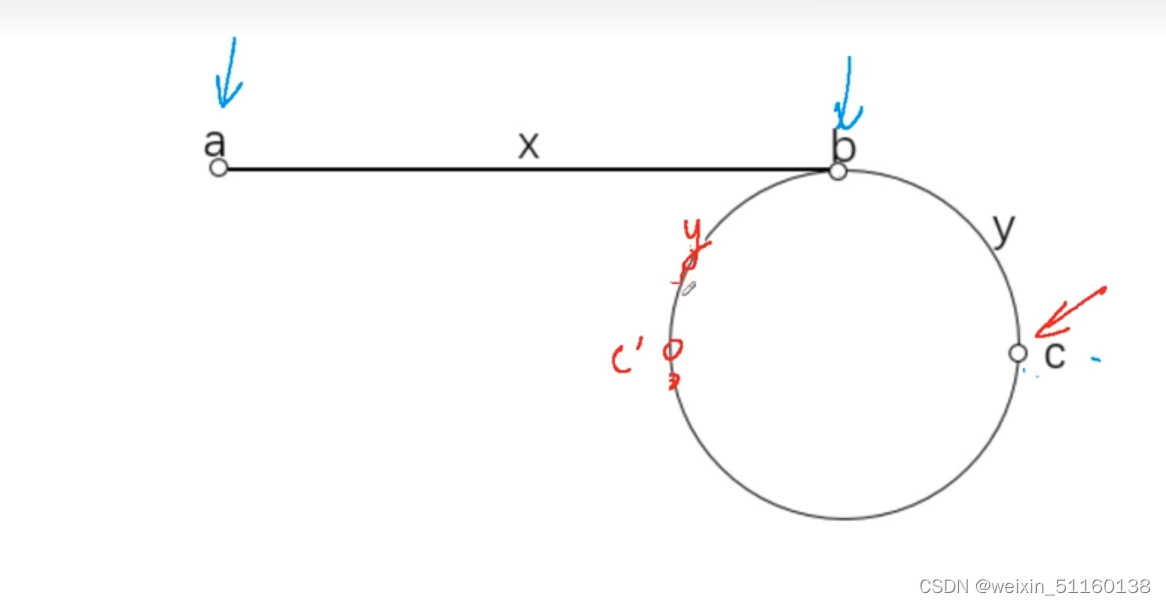
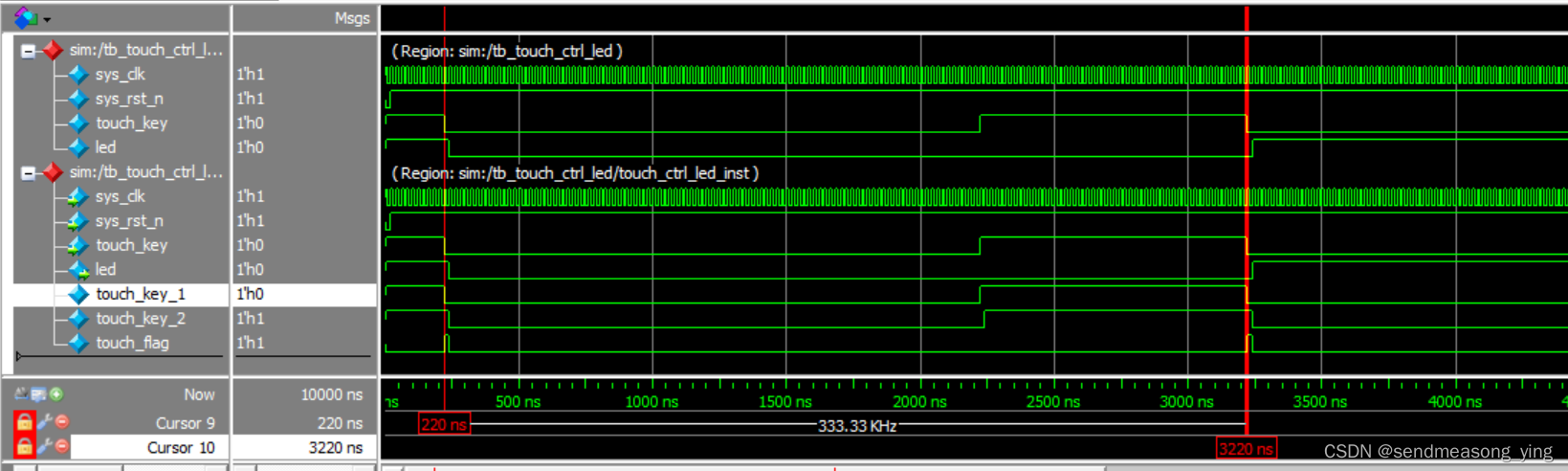
目录 1.理论 2.代码 2.1 touch_ctrl_led.v 2.2 tb_touch_ctrl_led 1.理论 以上的波形图的touch_flag是采用组合逻辑的方式产生的。 以上的touch_flag是采用时序逻辑产生的,时序逻辑会延迟一拍。 以上是上升沿和下降沿的组合逻辑和时序逻辑实现,逻辑或…...

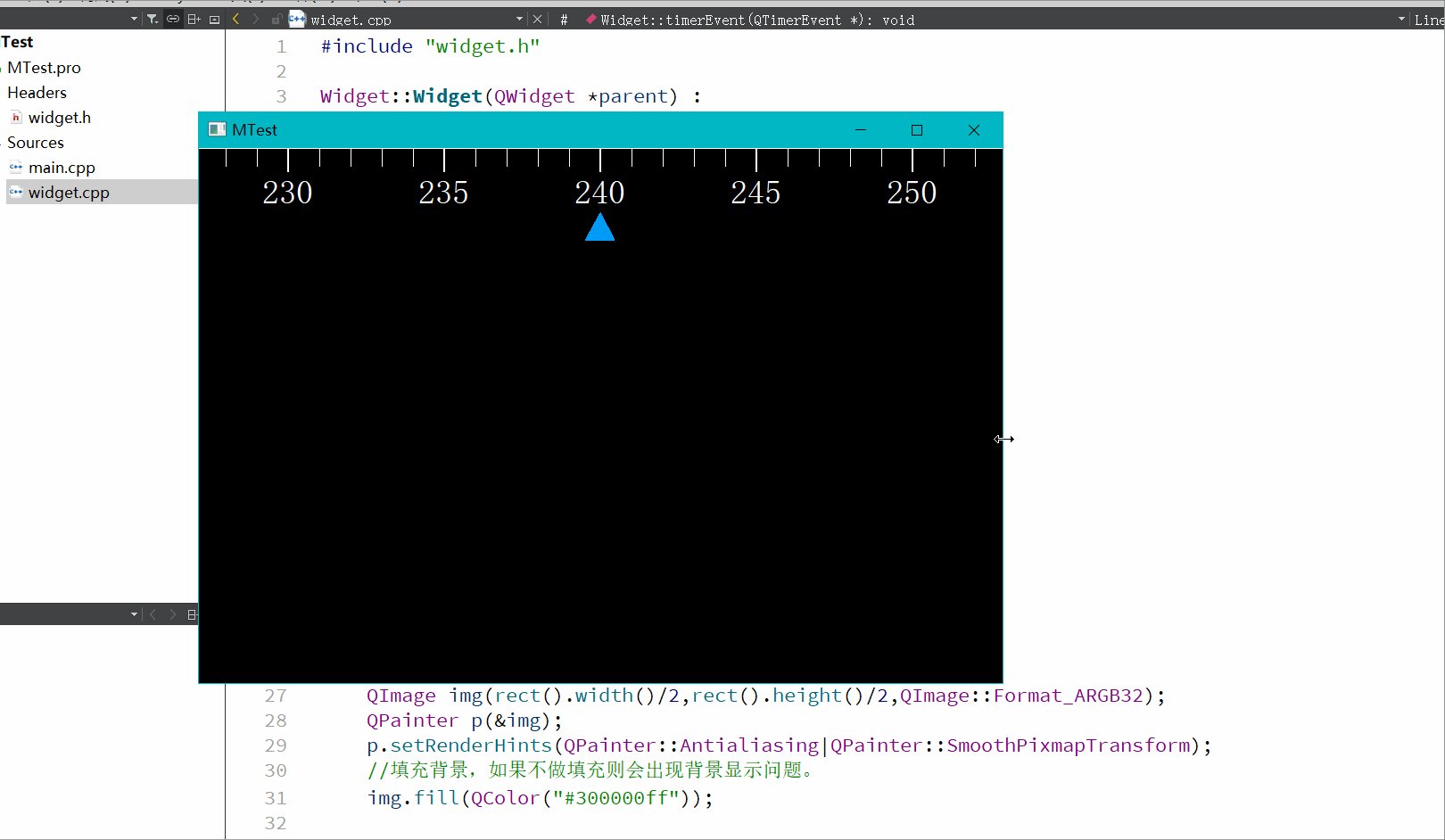
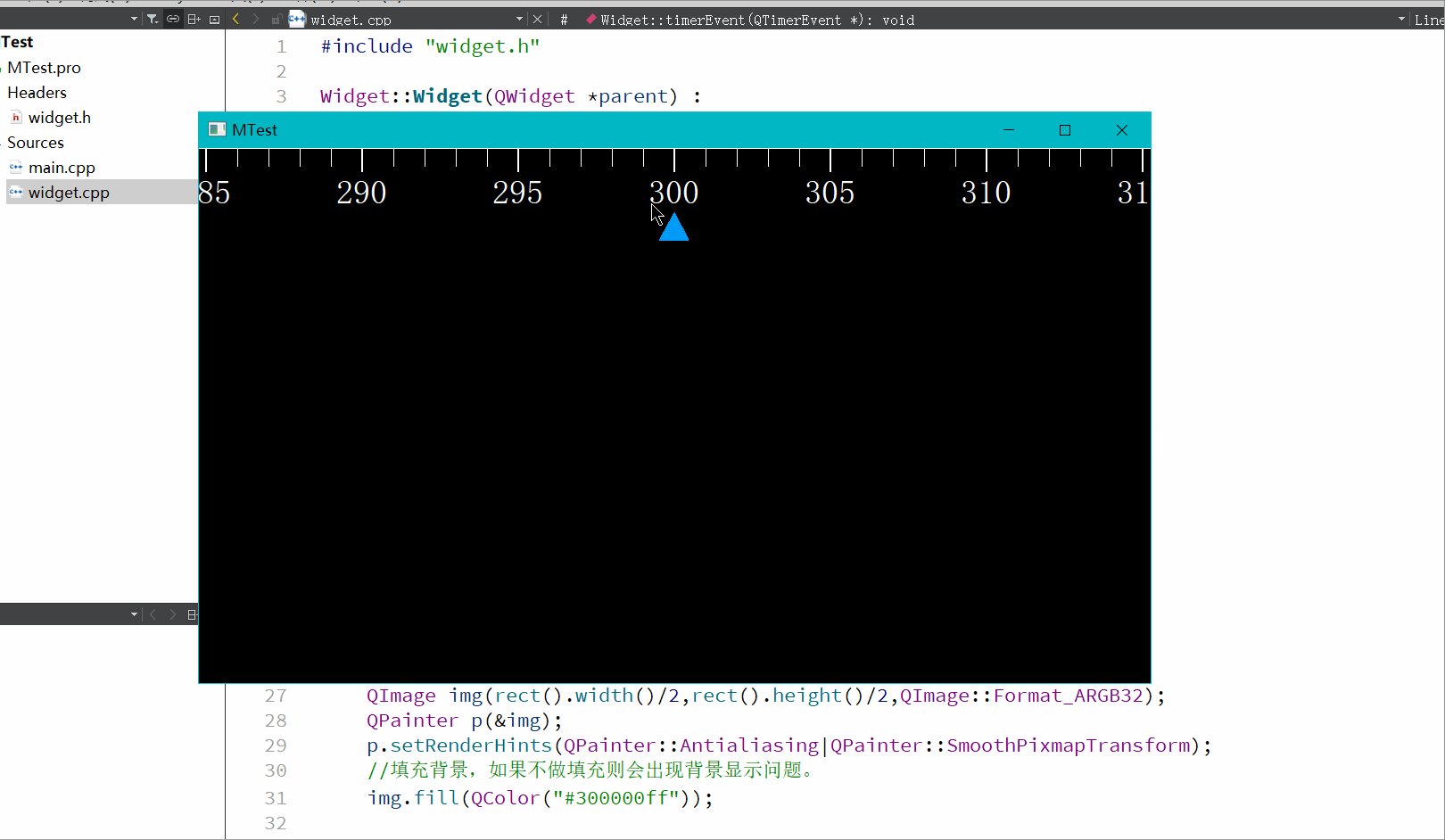
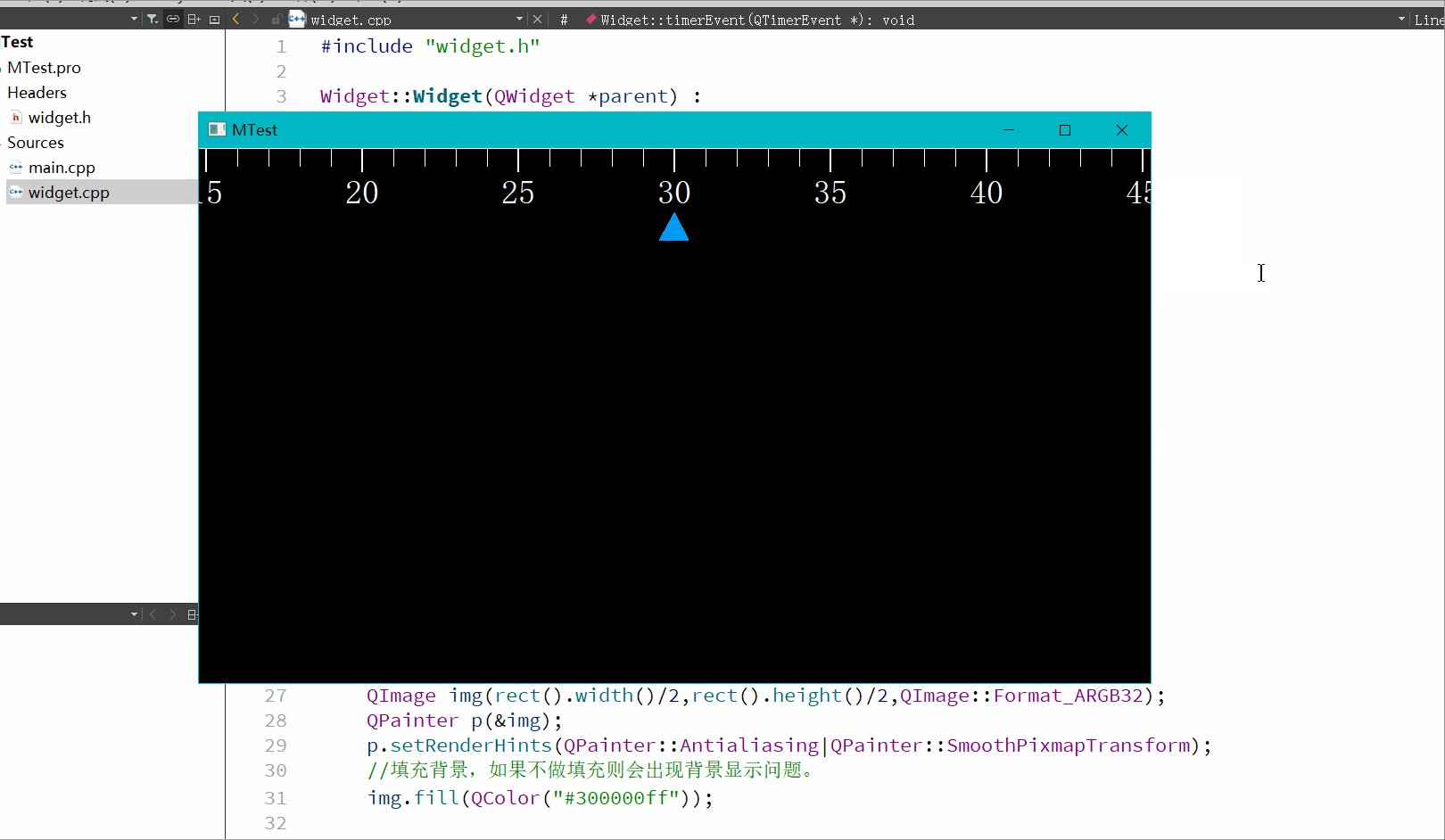
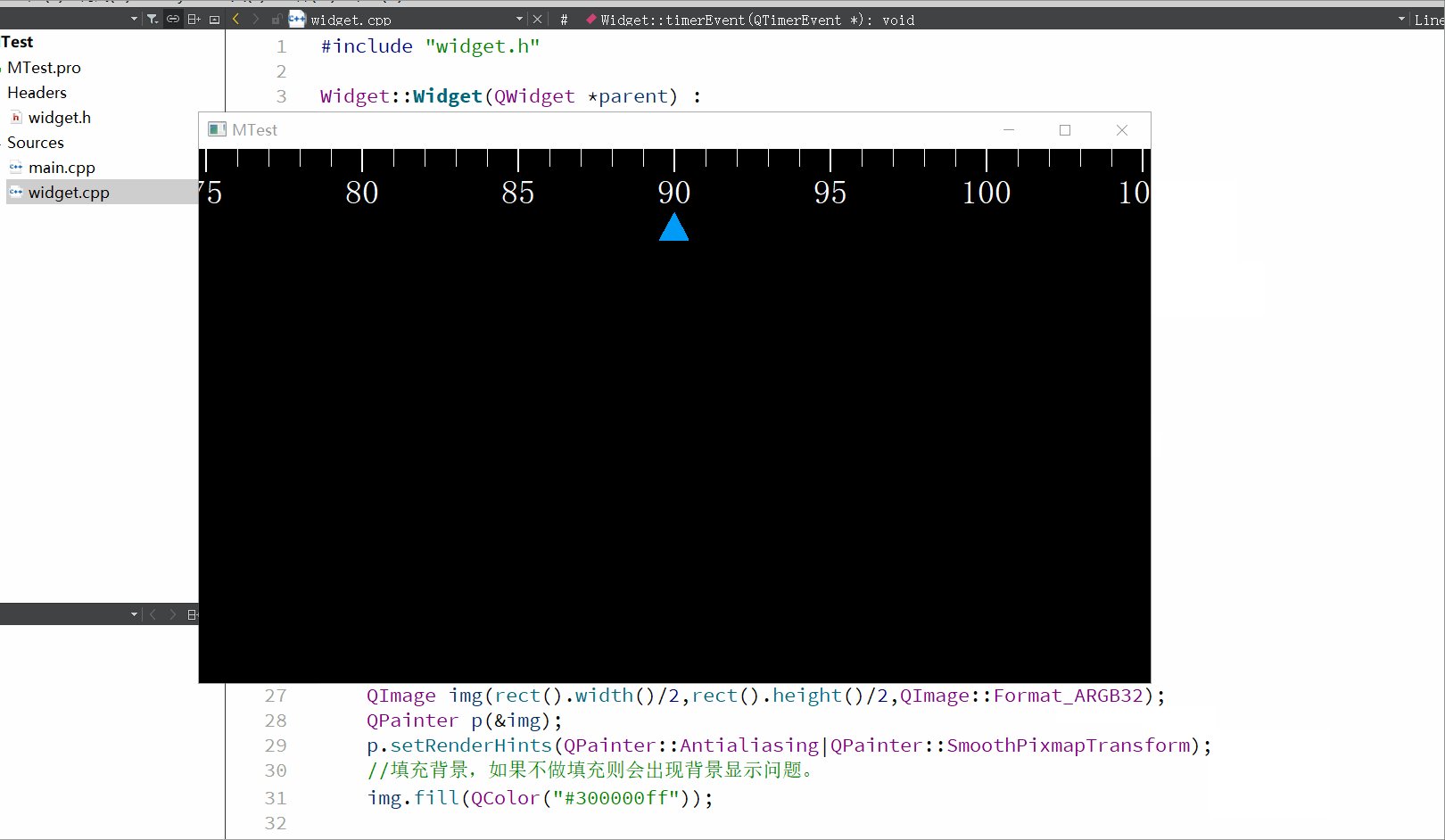
QT自定义控件0-360°刻度尺
支持0到360,360到0的过度。 直接上代码,可以直接用,使用的paintevent事件实现的,没啥好讲的。 .cpp void Widget::drawCourse(QPainter& p,QPen pen,QFont font) {double currentNumber m_ang;p.setBrush(Qt::black);p.dra…...

c语言0基础笔记
目录 前言 第01章_C语言入门 1.1初识计算机语言 1.2初识C语言 1.3第一个c程序 1.4IDE使用 1.5注释 1.6第一个c程序剖析 1.7printf()输出格式 第02章_变量与进制 2.1关键字 2.2标识符 2.3变量 2.4基本数据类型的使用 2.5变量间的运算规则 2.6常量 2.7输入/输出函…...

Vue 中 Element UI 的 el-table 组件实现动态表头和内容
在 Vue 中使用 Element UI 的 el-table 组件时,为了实现动态表头(包括第一层表头及其下的嵌套表头或子表头)。需要后端返回的数据结构能够体现表头层级关系以及对应的数据结构相匹配。这样的数据通常是一个嵌套数组,每个表头单元可…...

安装sqlserver后—无法连接到 127.0.0.1,1433\sqlexpress
报错问题如下: 标题: 连接到服务器 ------------------------------ 无法连接到 127.0.0.1,1433\sqlexpress。 ------------------------------ 其他信息: 登录失败。该登录名来自不受信任的域,不能与 Windows 身份验证一起使用。 (Microsoft SQL Serve…...

Python JSON解析校验格式,输出错误信息的工具
引言: 在现代软件开发中,JSON(JavaScript Object Notation)作为一种轻量级的数据交换格式,被广泛应用于前后端数据传输和存储。然而,由于JSON的灵活性和复杂性,解析JSON时常常会遇到格式错误的问…...

物联网网关与plc怎么连接?
物联网网关与plc怎么连接? 物联网是当今社会中最热门的技术之一,而物联网网关则是连接物联网设备与云平台的核心设备之一。物联网网关在连接各种传感器和设备时起着至关重要的作用。而另一种广泛应用于工业控制和自动化领域的设备是可编程逻辑控制器&…...

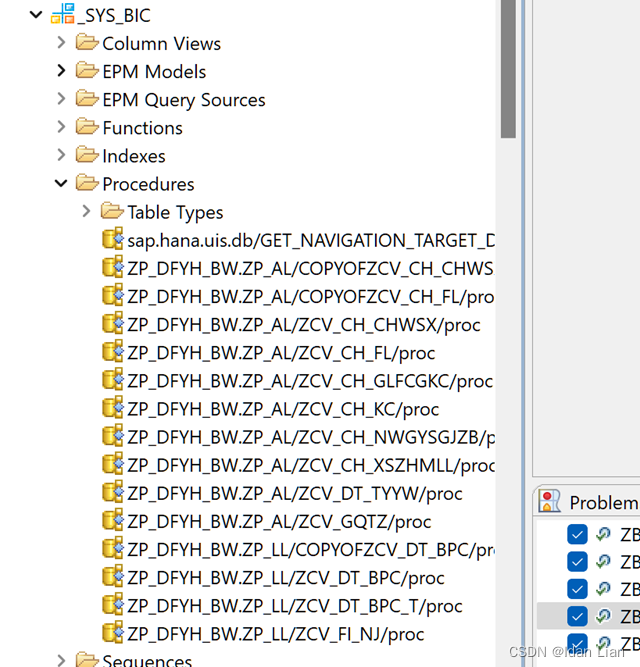
HANA:存储过程(Procedures) DEBUG
作者 idan lian 如需转载备注出处 如果对你有帮助,请点赞收藏~~~ 1.场景 最近不是写了蛮多hana的存储过程吗,如果是简单的增删改查,如果结果错了,还是比较容易找到错误在哪的,但是逐渐假如循环啊,变量判…...

Oracle行转列函数,列转行函数
Oracle行转列函数,列转行函数 Oracle 可以通过PIVOT,UNPIVOT,分解一行里面的值为多个列,及来合并多个列为一行。 PIVOT PIVOT是用于将行数据转换为列数据的查询操作(类似数据透视表)。通过使用PIVOT,您可以按照特定的列值将数据进行汇总,并将…...

线程同步--生产者消费者模型
文章目录 一.条件变量pthread线程库提供的条件变量操作 二.生产者消费者模型生产者消费者模型的高效性基于环形队列实现生产者消费者模型中的数据容器 一.条件变量 条件变量是线程间共享的全局变量,线程间可以通过条件变量进行同步控制条件变量的使用必须依赖于互斥锁以确保线…...

React hook+AntD pro实现Form表单的二次封装
React hookAntD pro实现Form表单的二次封装 封装Form表单1、在src/types下新建 antd/form/index.ts,进行Form表的配置、数据等类型的限制2、在 根目录/components 下新建 BaseForm/index.tsx文件3、在BaseForm/createFormIpt.tsx中,抽取对不同类型的表单…...
)
python异步切片下载文件(内置redis获取任务 mongo更新任务状态等)
异步切片下载二进制文件并上传桶删除本地文件 import json import os import asyncio from urllib import parseimport aiohttp import aioredis from motor.motor_asyncio import AsyncIOMotorClient from retrying import retry from minio import Minio from minio.error im…...

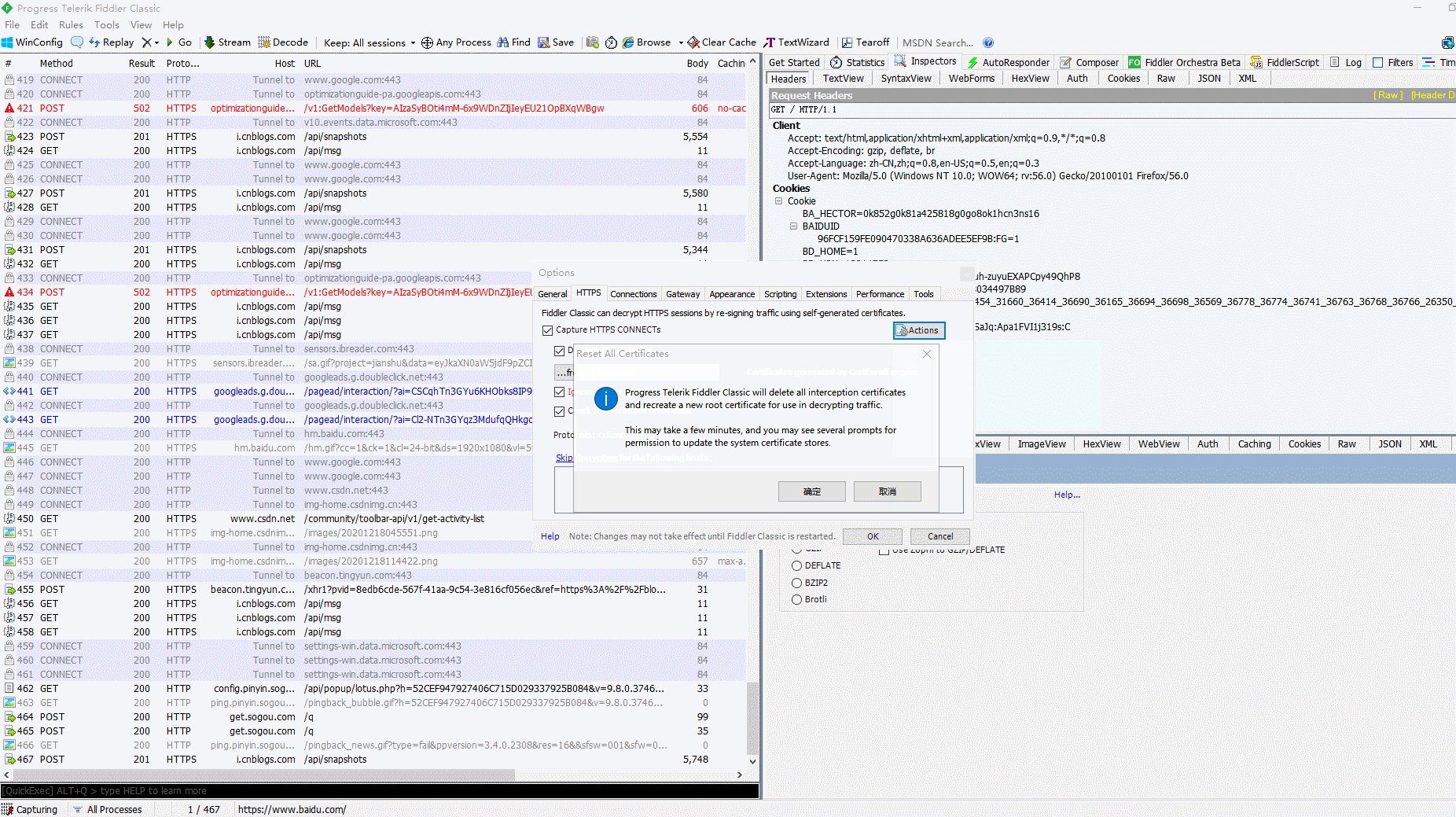
《吐血整理》进阶系列教程-拿捏Fiddler抓包教程(10)-Fiddler如何设置捕获Firefox浏览器的Https会话
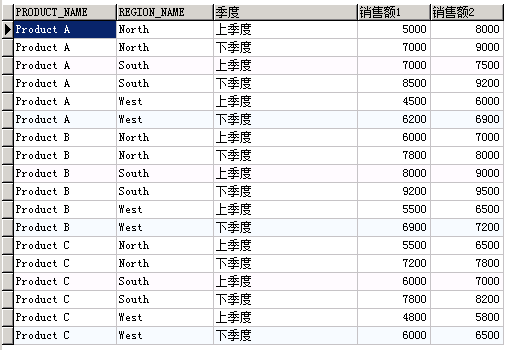
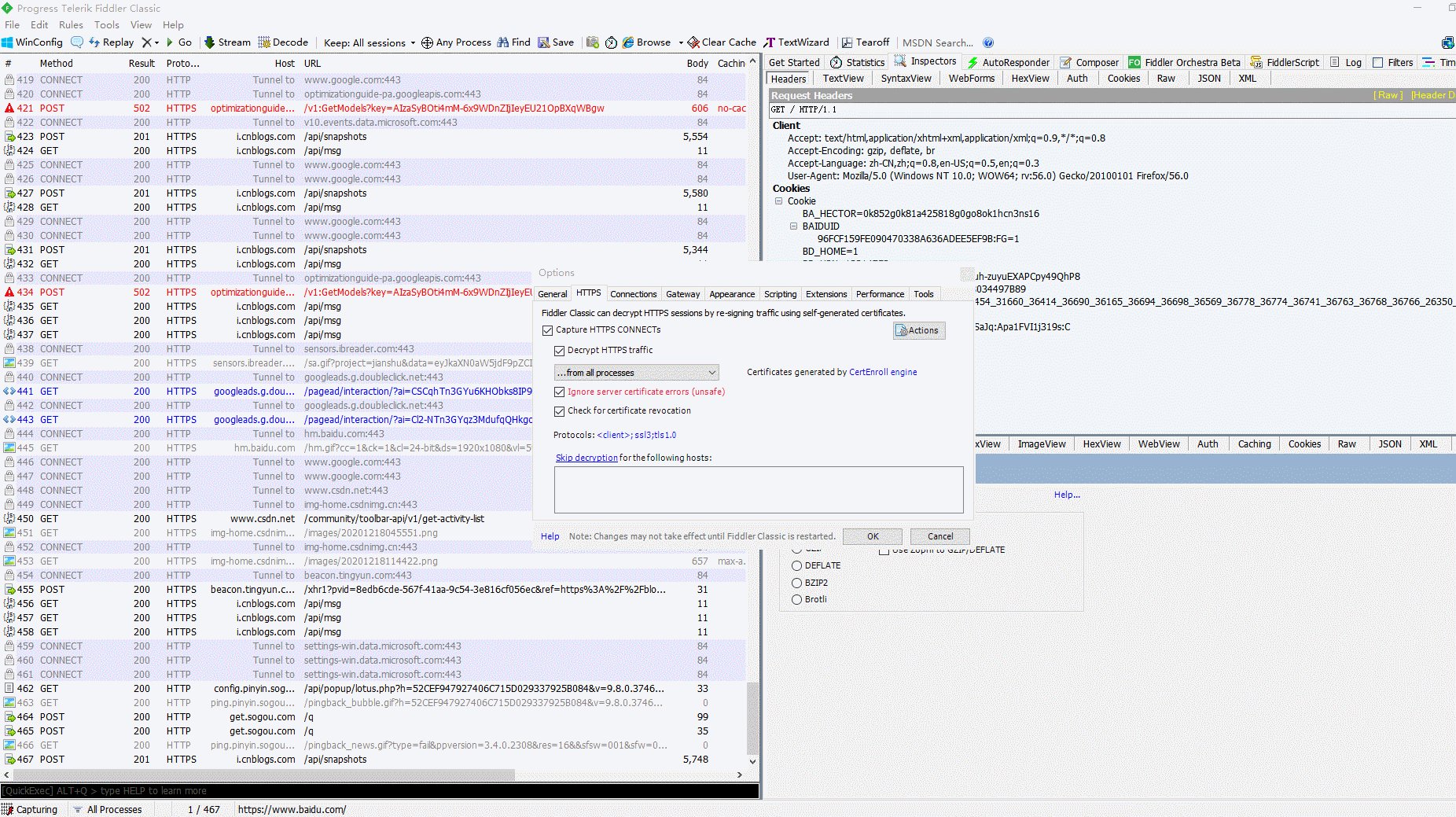
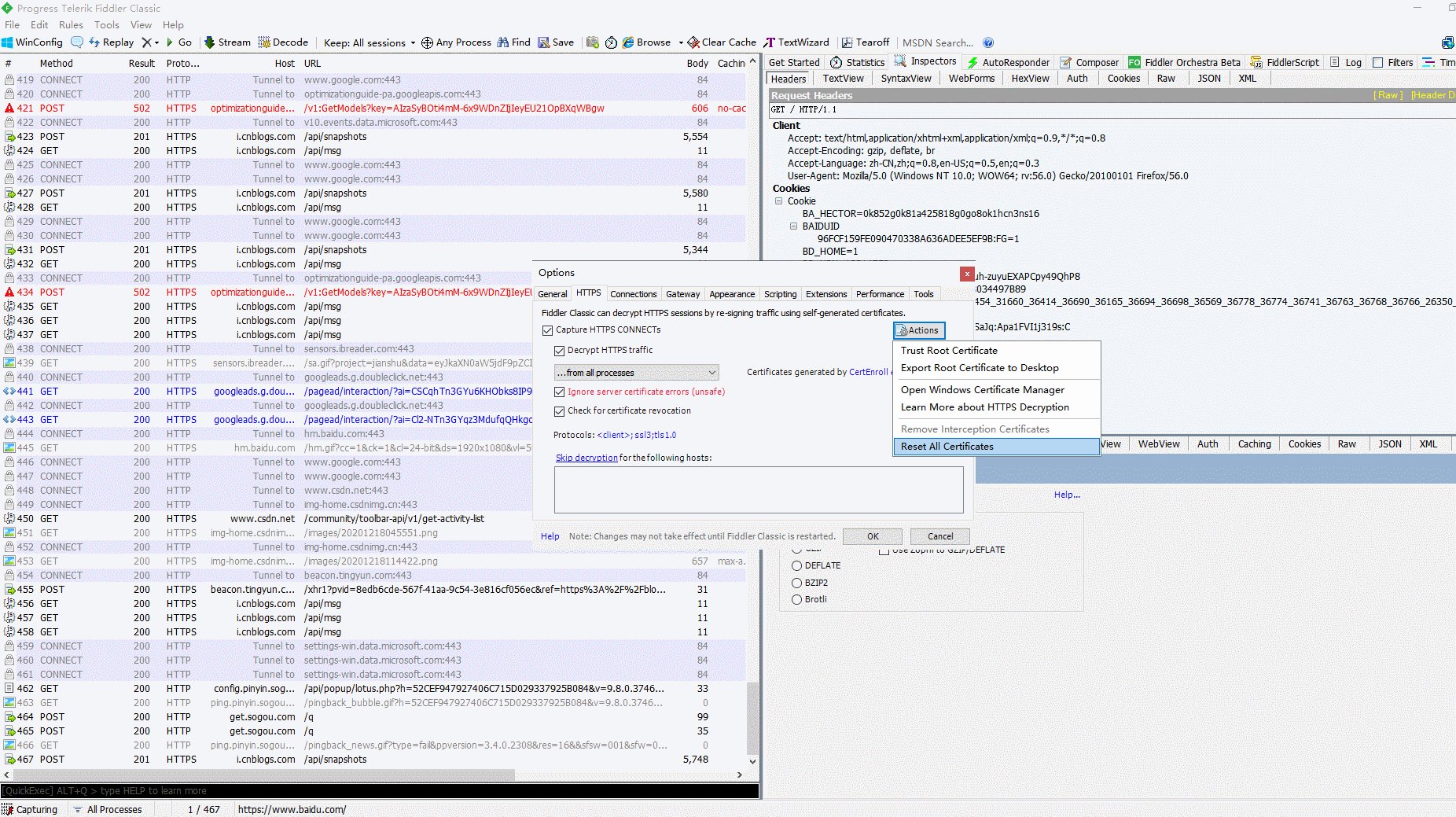
1.简介 经过上一篇对Fiddler的配置后,绝大多数的Https的会话,我们可以成功捕获抓取到,但是有些版本的Firefox浏览器仍然是捕获不到其的Https会话,需要我们更进一步的配置才能捕获到会话进行抓包。 2.宏哥环境 1.宏哥的环境是Wi…...

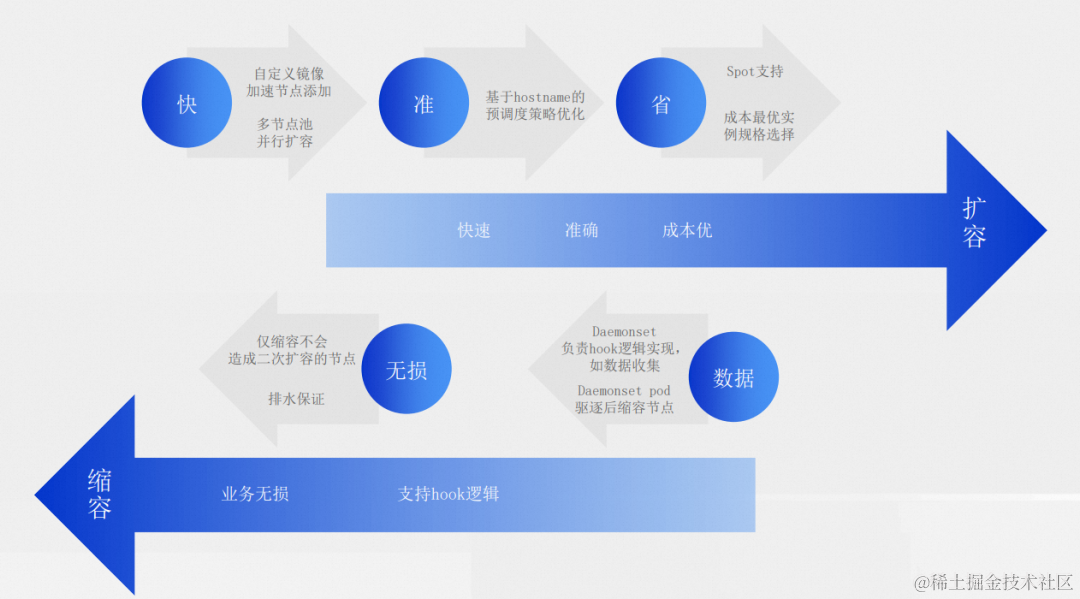
阿里云云原生弹性方案:用弹性解决集群资源利用率难题
作者:赫曦 随着上云的认知更加普遍,我们发现除了以往占大部分的互联网类型的客户,一些传统的企业,一些制造类的和工业型企业客户也都开始使用云原生的方式去做 IT 架构的转型,提高集群资源使用率也成为企业上云的一致…...

Spring-BeanPostProcessor PostConstruct init InitializingBean 执行顺序
执行顺序探究 新建一个对象用于测试 Component public class Student implements InitializingBean {private String name;private int age;public String getName() {return name;}public void setName(String name) {this.name name;}public int getAge() {return age;}pu…...

【算法】递归
递归 递归初始递归:数列求和递归的应用:任意进制转换递归深度限制递归可视化:分形树递归可视化:谢尔宾斯基Sierpinski三角形递归的应用:汉诺塔递归的应用:探索迷宫 分治策略和递归优化问题兑换最少个数硬币…...

DC-1靶机刷题记录
靶机下载地址: 链接:https://pan.baidu.com/s/1GX7qOamdNx01622EYUBSow?pwd9nyo 提取码:9nyo 参考答案: https://c3ting.com/archives/kai-qi-vulnhnbshua-tiDC-1.pdf【【基础向】超详解vulnhub靶场DC-1】 https://www.bilibi…...

rust跟我学七:获取外网IP地址
图为RUST吉祥物 大家好,我是get_local_info作者带剑书生,这里用一篇文章讲解get_local_info是怎么获取到本机的外网IP地址。 首先,先要了解get_local_info是什么? get_local_info是一个获取linux系统信息的rust三方库,并提供一些常用功能,目前版本0.2.4。详细介绍地址:[…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...

人工智能--安全大模型训练计划:基于Fine-tuning + LLM Agent
安全大模型训练计划:基于Fine-tuning LLM Agent 1. 构建高质量安全数据集 目标:为安全大模型创建高质量、去偏、符合伦理的训练数据集,涵盖安全相关任务(如有害内容检测、隐私保护、道德推理等)。 1.1 数据收集 描…...

Qt 事件处理中 return 的深入解析
Qt 事件处理中 return 的深入解析 在 Qt 事件处理中,return 语句的使用是另一个关键概念,它与 event->accept()/event->ignore() 密切相关但作用不同。让我们详细分析一下它们之间的关系和工作原理。 核心区别:不同层级的事件处理 方…...

在ubuntu等linux系统上申请https证书
使用 Certbot 自动申请 安装 Certbot Certbot 是 Let’s Encrypt 官方推荐的自动化工具,支持多种操作系统和服务器环境。 在 Ubuntu/Debian 上: sudo apt update sudo apt install certbot申请证书 纯手动方式(不自动配置)&…...

视觉slam--框架
视觉里程计的框架 传感器 VO--front end VO的缺点 后端--back end 后端对什么数据进行优化 利用什么数据进行优化的 后端是怎么进行优化的 回环检测 建图 建图是指构建地图的过程。 构建的地图是点云地图还是什么信息的地图? 建图并没有一个固定的形式和算法…...

ABB馈线保护 REJ601 BD446NN1XG
配电网基本量程数字继电器 REJ601是一种专用馈线保护继电器,用于保护一次和二次配电网络中的公用事业和工业电力系统。该继电器在一个单元中提供了保护和监控功能的优化组合,具有同类产品中最佳的性能和可用性。 REJ601是一种专用馈线保护继电器…...

rk3506上移植lvgl应用
本文档介绍如何在开发板上运行以及移植LVGL。 1. 移植准备 硬件环境:开发板及其配套屏幕 开发板镜像 主机环境:Ubuntu 22.04.5 2. LVGL启动 出厂系统默认配置了 LVGL,并且上电之后默认会启动 一个LVGL应用 。 LVGL 的启动脚本为/etc/init.d/pre_init/S00-lv_demo,…...

智能照明系统:具备认知能力的“光神经网络”
智能照明系统是物联网技术与传统照明深度融合的产物,其本质是通过感知环境、解析需求、自主决策的闭环控制,重构光与人、空间、环境的关系。这一系统由智能光源、多维传感器、边缘计算单元及云端管理平台构成,形成具备认知能力的“光神经网络…...

Linux 进程管理学习指南:架构、计划与关键问题全解
Linux 进程管理学习指南:架构、计划与关键问题全解 本文面向初学者,旨在帮助你从架构视角理解 Linux 进程管理子系统,构建系统化学习路径,并通过结构化笔记方法与典型问题总结,夯实基础、明确方向,逐步掌握…...
