CSS||选择器

目录
作用
分类
基础选择器
标签选择器
编辑类选择器
id选择器
通配符选择器
作用
选择器(选择符)就是根据不同需求把不同的标签选出来这就是选择器的作用。 简单来说,就是选择标签用的。

选择器的使用一共分为两步:
1.找到需要定义的标签
2.设置这些标签的样式
分类
基础选择器
由单个选择器组成
标签选择器
用HTML标签名称作为选择器,按照标签进行分类,为页面中某一类标签指定统一的CSS样式
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>myweb</title><style>p{color:aqua;font-size: larger;font-weight: bold;text-align: center;background-color: #000;font-family: Arial, Helvetica, sans-serif;}</style>
</head>
<body><p>HELLO WORLD</p>
</body>
</html>运行结果:
 类选择器
类选择器
如果想要差异化选择不同标签,单独选择一个或者几个标签,可以使用类选择器
结构需要用class属性来调用class类的意思
样式点定义 结构类(class)调用 一个或多个 开发最常用
- 类的名字由我们自己定义(不能用已知标签名字)
- 多个单词用短横线来分割
- 不要出现纯数字,中文等命名,尽量使用英文字母来表示
- 命名要有意义
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>myweb</title><style>.mycss{color:aqua;font-size: larger;font-weight: bold;text-align: center;background-color: #000;font-family: Arial, Helvetica, sans-serif;}</style>
</head>
<body><p class="mycss">HELLO WORLD</p><p>young man</p>
</body>
</html>运行结果:

类选择器-多类名
我们可以给一个标签指定多个类名,从而达到更多的选择目的,这些类名都可以选出这个标签,简单理解就是一个标签有多个名字
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>myweb</title><style>.mycss {background-color:aqua;}.mycss2 {width: 800px;height: 400px;}</style>
</head>
<body><div class="mycss mycss2">HELLO WORLD</div>
</body>
</html>在标签class属性中写多个类名
在多个类名中间必须用空格分开
id选择器
id选择器可以为标有特定id的HTML元素指定特定的样式
HTML元素以id属性来设置id选择器,CSS中id选择器以“#”来定义
注:只能调用一次
#id名{属性1:属性值1;
}<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>myweb</title><style>#purple {color:purple;}</style>
</head>
<body><div id="purple" class="mycss mycss2">HELLO WORLD</div>
</body>
</html>通配符选择器
在CSS中,通配符选择器使用“*”定义,它表示选取页面中所有元素
相关文章:

CSS||选择器
目录 作用 分类 基础选择器 标签选择器 编辑类选择器 id选择器 通配符选择器 作用 选择器(选择符)就是根据不同需求把不同的标签选出来这就是选择器的作用。 简单来说,就是选择标签用的。 选择器的使用一共分为两步: 1.…...

几种常见的算法
一、冒泡排序法 冒泡排序法 原始数据:3 2 7 6 8 第1次循环:(最大的跑到最右边) 2 3 7 6 8(3和2比较,2<3 所以2和3交换位置) 2 3 7 6 8(3和7比较,3<7 所以不需要交…...
、curl_setopt()和curl_exec()等cURL函数)
原生的cURL函数而不是 tp6框架的Http类,curl_init()、curl_setopt()和curl_exec()等cURL函数
GET请求示例: // 初始化 cURL $ch curl_init(); // 设置 cURL 选项 curl_setopt($ch, CURLOPT_URL, https://example.com/api/resource); curl_setopt($ch, CURLOPT_RETURNTRANSFER, 1); // 执行 cURL 并获取返回结果 $response curl_exec($ch); // 关闭 cURL…...

Win10下在Qt项目中配置SQlite3环境
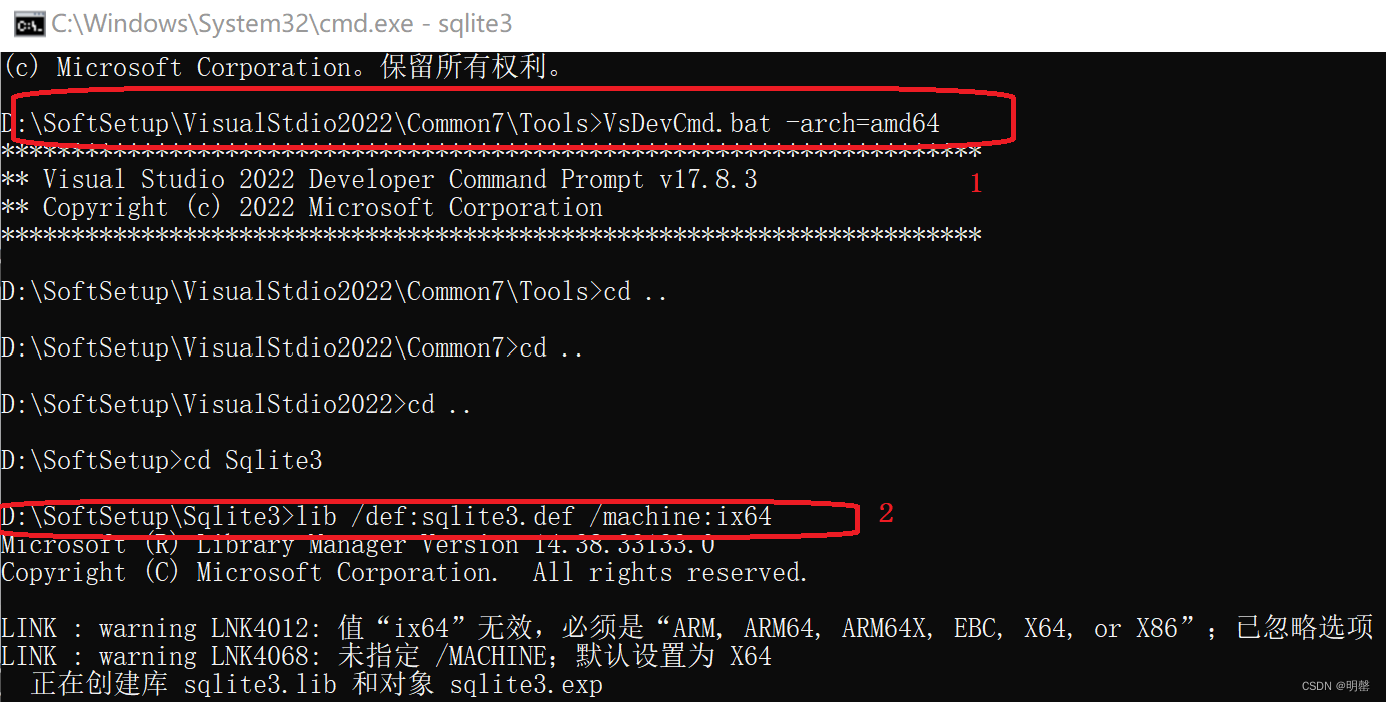
资源下载 官网资源:SQLite Download Page 1、sqlite.h sqlite-amalgamation-3450000.zip (2.60 MiB) 2、sqlite3.def,sqlite3.dll sqlite-dll-win-x64-3450000.zip (1.25 MiB) 3、 win10下安装sqlite3所需要文件 sqlite-tools-win-x64-3450000.zipht…...

Sentinel 轨道数据及下载
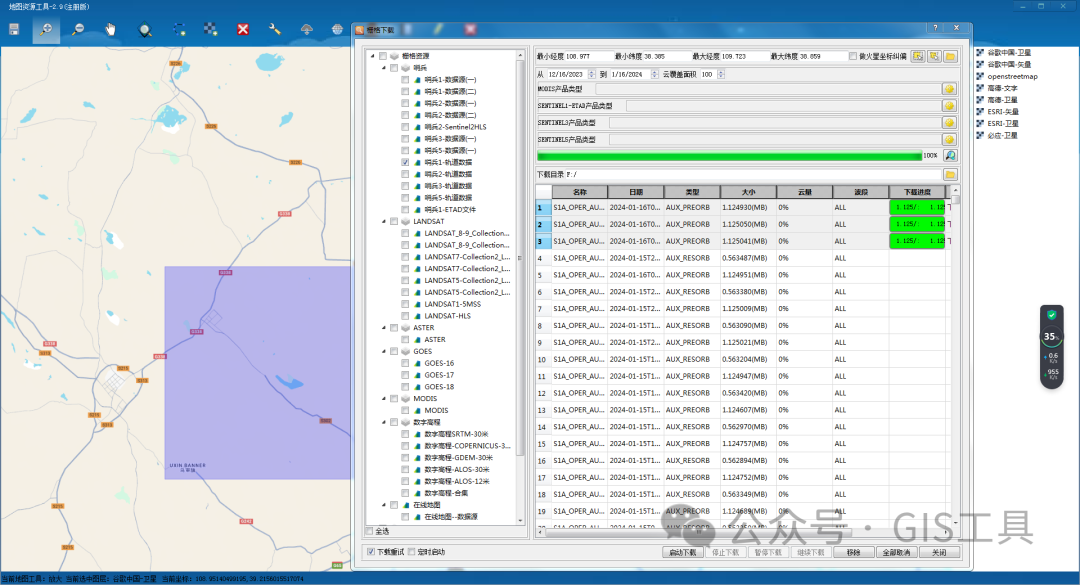
Sentinel卫星轨道文件在处理Sentinel卫星数据时发挥着关键作用。这些轨道文件包含了有关卫星在轨道上的运动、位置、姿态等信息,对于地理校正、成像几何校正以及多时相分析等方面具有重要作用。以下是Sentinel卫星轨道文件的主要作用: 地理校正ÿ…...

MD5 加密
任务: 接到一个任务,调用对方的接口,内容和密码,需要使用md5进行加密,再发送请求。 参数说明: 参数名称 说明 备注 timespan 时间戳 格式为yyyyMMddHHmmss pwd 密码 此处用原始密码时间戳做MD5加…...

在 Excel 中将列数据用单引号括起来并添加分隔符的解决方案
在 Excel 中,有时候我们需要将某一列的所有值连接在一起,并且每个值用单引号括起来,同时在每个值之间添加逗号和空格。这样的需求在数据处理和导出时比较常见。本文将介绍一种使用 Excel 函数解决这个问题的方法。 解决方案: 方…...

技术硬实力,阿里巴巴为什么要开源Spring Cloud Alibaba?
Spring Cloud Alibaba是阿里巴巴开源的一款高性能的微服务RPC框架,关于Spring Cloud Alibaba的详细介绍我这里就不啰嗦了,大家可以参考官网及相关源码,我这里只是想聊的是“阿里巴巴为什么要开源Spring Cloud Alibaba”,只要追根朔…...

2024 前端高频面试题之 HTML/CSS 篇
【前言】随着市场的逐渐恶劣,通过总结面试题的方式来帮助更多的coder,也是记录自己的学习过程,温故而知新。欢迎各位同胞大大点评补充~ 前端面试题之 HTML/CSS 篇 1、HTML 语义化?2、块级元素&内联样式3、盒子模型的理解&…...

实现将信息作为txt,pdf,图片的形式保存到电脑~
PrintableUtils作为输出信息的工具类: package org.example; import com.itextpdf.text.*; import com.itextpdf.text.Font; import com.itextpdf.text.pdf.PdfWriter; import javax.imageio.ImageIO; import java.awt.*; import java.awt.image.BufferedImage; im…...

服务器变矿机,该如何应对?
开始 恶意的挖矿程序会导致服务器cpu的异常占用,很让人讨厌。起初,我只是使用top命令显示出占用cpu不正常的进程,发现其中一个进程占用了百分之九十九点几,然后通过kill -9 <PID>命令干掉它。但总是过不了几天,…...

2018年认证杯SPSSPRO杯数学建模A题(第一阶段)海豚与沙丁鱼全过程文档及程序
2018年认证杯SPSSPRO杯数学建模 探究海豚猎捕时沙丁鱼群的躲避运动模型 A题 海豚与沙丁鱼 原题再现: 沙丁鱼以聚成大群的方式来对抗海豚的捕食。由于水下光线很暗,所以在距离较远时,海豚只能使用回声定位方法来判断鱼群的整体位置…...

【Webpack】预处理器 - 常用loader介绍
选用合适的loader来处理不同的资源和不同的功能,以下是一些主流的loader,但这并不是全部,因为每时每刻都可能有新的loader 发布到 npm上 babel-loader babe-loader 用来处理ES6并将其编译为ESS,它使我们能够在最新的工程中使用最…...

lodash 的 _.groupBy 函数是怎么实现的?
说在前面 🎈lodash的_.groupBy函数可以将一个数组按照给定的函数分组,返回一个新对象。该函数接收两个参数:第一个参数是要进行分组的数组,第二个参数是用于分组的函数。该函数会对数组中的每个元素进行处理,返回一个值…...

(2024,ViM,双向 SSM 骨干,序列建模)利用双向状态空间模型进行高效视觉表示学习
Vision Mamba: Efficient Visual Representation Learning with Bidirectional State Space Model 公和众和号:EDPJ(进 Q 交流群:922230617 或加 VX:CV_EDPJ 进 V 交流群) 目录 0.摘要 3. 方法 3.1. 基础知识 3.…...

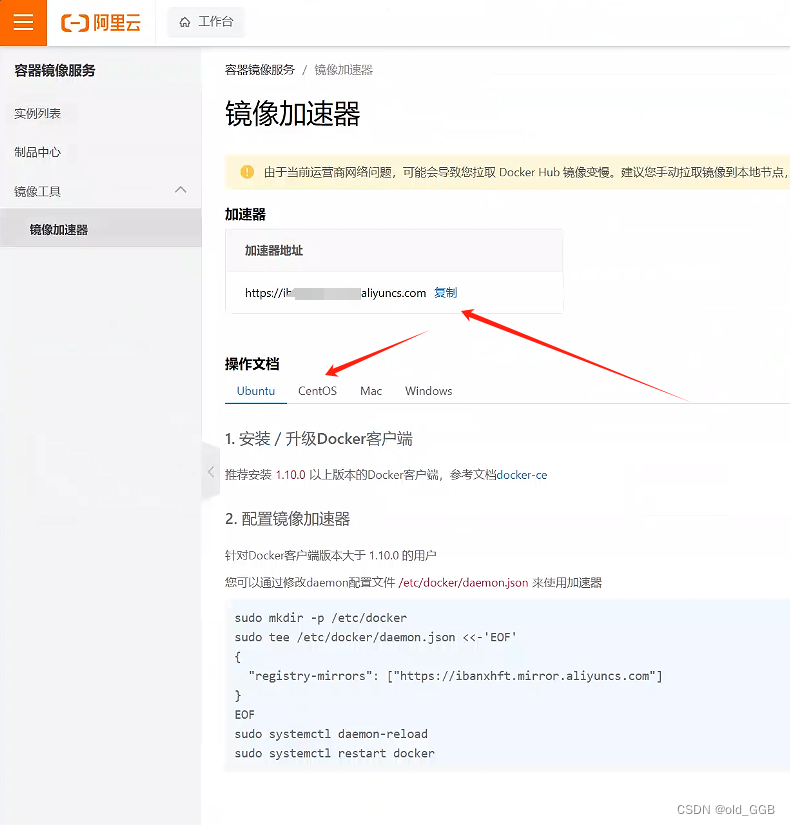
docker容器和常用命令
1.什么是容器 容器是隔离的环境中运行的一个 进程 , 如果进程结束 , 容器就会停止. 细致: 容器的隔离环境 , 拥有自己的 ip 地址 , 系统文件 , 主机名 , 进程管理 , 相当于一个 mini的系统 2.容器 vs 虚拟机 3.Docker极速上手指南 #1.安装相关依赖. sudo yum install -y …...

【征服redis9】快速征服lua脚本
lua脚本,这个名字总让人想歪,不过老外发明名字,我们只能跟着叫了。这个脚本语言在redis里和Nginx里都有用,所以我们就来看一下。 目录 1 lua的介绍与说明 2 lua的基本语句体验 3.Lua的数据结构和高级特性 1 lua的介绍与说明 …...

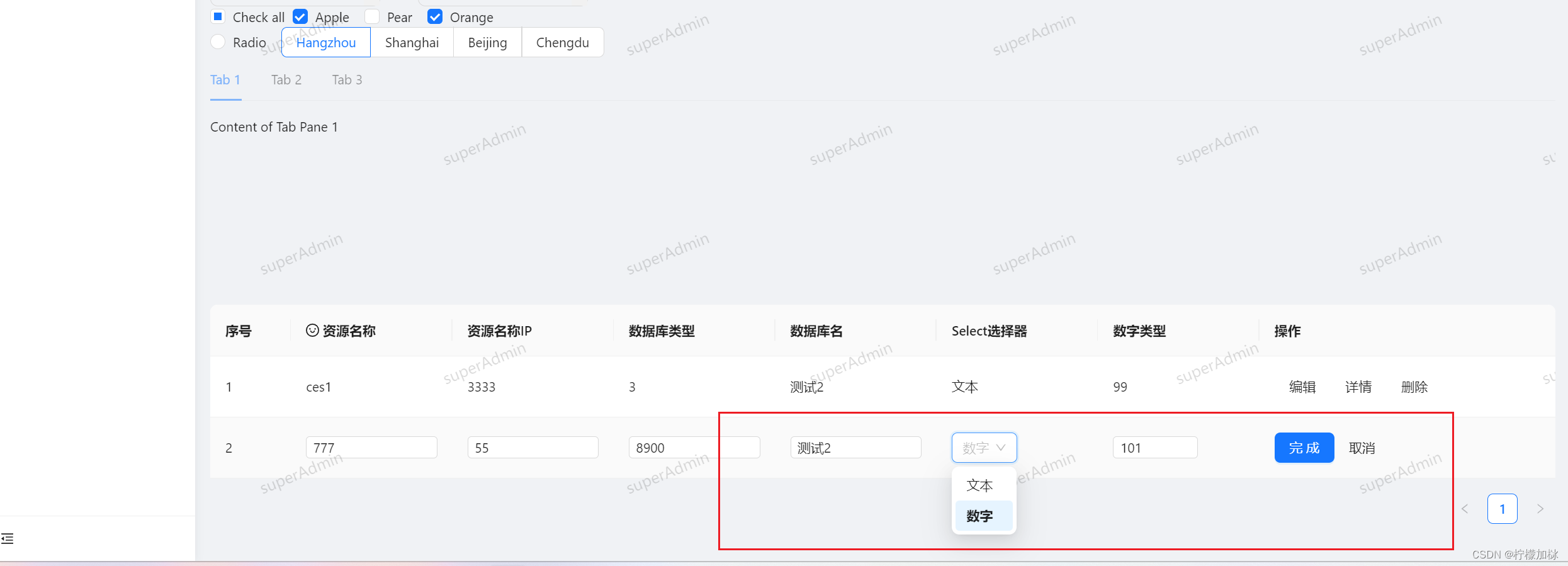
vue3.2二次封装antd vue 中的Table组件,原有参数属性不变
vue3.2中的<script setup>语法 在项目中多处使用到表格组件,所以进行了一个基础的封装,主要是通过antd vue 中表格的slots配置项,通过配合插槽来进行封装自定义表格; 这次主要的一个功能是编辑之后变成input框 修改了之后变成完成发送请求重新渲染表格: 子…...

GBASE南大通用分享,如何修改可信上下文
在以下示例中,假设该可信上下文对象 appserver 存在并启用。以下的 ALTER TRUSTED CONTEXT 语句将 appserver 可信上下文对象的对象方式重置为 DISABLE。当其处于该方式时, appserver 可信上下文仍然存在,但是它不能用于存取数据库服务器。 …...

冻结Prompt微调LM: T5 PET (a)
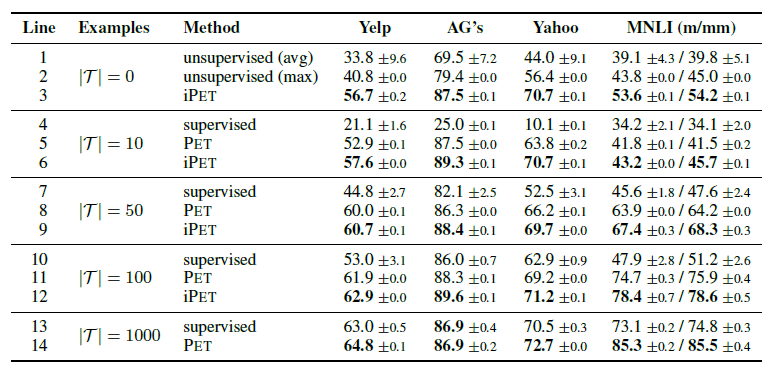
T5 paper: 2019.10 Exploring the Limits of Transfer Learning with a Unified Text-to-Text Transformer Task: Everything Prompt: 前缀式人工prompt Model: Encoder-Decoder Take Away: 加入前缀Prompt,所有NLP任务都可以转化为文本生成任务 T5论文的初衷如…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

基于数字孪生的水厂可视化平台建设:架构与实践
分享大纲: 1、数字孪生水厂可视化平台建设背景 2、数字孪生水厂可视化平台建设架构 3、数字孪生水厂可视化平台建设成效 近几年,数字孪生水厂的建设开展的如火如荼。作为提升水厂管理效率、优化资源的调度手段,基于数字孪生的水厂可视化平台的…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

pikachu靶场通关笔记19 SQL注入02-字符型注入(GET)
目录 一、SQL注入 二、字符型SQL注入 三、字符型注入与数字型注入 四、源码分析 五、渗透实战 1、渗透准备 2、SQL注入探测 (1)输入单引号 (2)万能注入语句 3、获取回显列orderby 4、获取数据库名database 5、获取表名…...
