yarn包管理器在添加、更新、删除模块时,在项目中是如何体现的
技术很久不用,就变得生疏起来。对npm深受其害,决定对yarn再整理一遍。
yarn包管理器
- 介绍
- 安装yarn
- 帮助信息
- 最常用命令
介绍
yarn官网:https://yarn.bootcss.com,学任何技术的最新知识,都可以通过其对应的网站了解。无法直接访问,那就只能科学上网了。

安装yarn
–global 或 -g选项很重要,表示全局安装,后期本机各个项目都得用这个包管理器
# 安装命令
npm install --global yarn
帮助信息
不管在哪个操作系统(Linux、Windows、Mac还是其它),一般都是可以应用命令 -h或者命令 --help获得命令的帮助信息。
F:\yarn>yarn -hUsage: yarn [command] [flags]Displays help information.Options:--cache-folder <path> specify a custom folder that must be used to store the yarn cache--check-files install will verify file tree of packages for consistency--cwd <cwd> working directory to use (default: F:\yarn)--disable-pnp disable the Plug'n'Play installation--emoji [bool] enable emoji in output (default: false)--enable-pnp, --pnp enable the Plug'n'Play installation--flat only allow one version of a package--focus Focus on a single workspace by installing remote copies of its sibling workspaces.--force install and build packages even if they were built before, overwrite lockfile--frozen-lockfile don't generate a lockfile and fail if an update is needed--global-folder <path> specify a custom folder to store global packages--har save HAR output of network traffic--https-proxy <host>--ignore-engines ignore engines check--ignore-optional ignore optional dependencies--ignore-platform ignore platform checks--ignore-scripts don't run lifecycle scripts--json format Yarn log messages as lines of JSON (see jsonlines.org)--link-duplicates create hardlinks to the repeated modules in node_modules--link-folder <path> specify a custom folder to store global links--modules-folder <path> rather than installing modules into the node_modules folder relative to the cwd, output them here--mutex <type>[:specifier] use a mutex to ensure only one yarn instance is executing--network-concurrency <number> maximum number of concurrent network requests--network-timeout <milliseconds> TCP timeout for network requests--no-bin-links don't generate bin links when setting up packages--no-default-rc prevent Yarn from automatically detecting yarnrc and npmrc files--no-lockfile don't read or generate a lockfile--non-interactive do not show interactive prompts--no-node-version-check do not warn when using a potentially unsupported Node version--no-progress disable progress bar--offline trigger an error if any required dependencies are not available in local cache--otp <otpcode> one-time password for two factor authentication--prefer-offline use network only if dependencies are not available in local cache--preferred-cache-folder <path> specify a custom folder to store the yarn cache if possible--prod, --production [prod]--proxy <host>--pure-lockfile don't generate a lockfile--registry <url> override configuration registry-s, --silent skip Yarn console logs, other types of logs (script output) will be printed--scripts-prepend-node-path [bool] prepend the node executable dir to the PATH in scripts--skip-integrity-check run install without checking if node_modules is installed--strict-semver--update-checksums update package checksums from current repository--use-yarnrc <path> specifies a yarnrc file that Yarn should use (.yarnrc only, not .npmrc) (default: )-v, --version output the version number--verbose output verbose messages on internal operations-h, --help output usage informationCommands:- access- add- audit- autoclean- bin- cache- check- config- create- exec- generate-lock-entry / generateLockEntry- global- help- import- info- init- install- licenses- link- list- login- logout- node- outdated- owner- pack- policies- publish- remove- run- tag- team- unlink- unplug- upgrade- upgrade-interactive / upgradeInteractive- version- versions- why- workspace- workspacesRun `yarn help COMMAND` for more information on specific commands.Visit https://yarnpkg.com/en/docs/cli/ to learn more about Yarn.
通过帮助信息,一般可以了解该工具有哪些命令,哪些选项了。
最常用命令
1、初始化一个新项目
yarn init
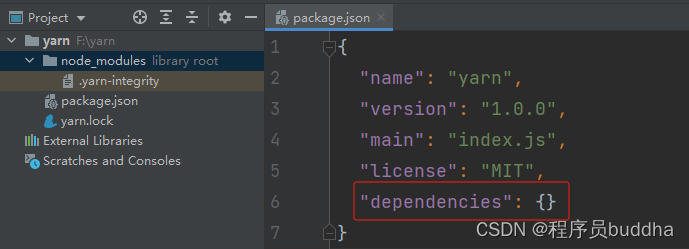
一般会生成一个package.json文件,默认情况下,文件如下:
{"name": "yarn","version": "1.0.0","main": "index.js","license": "MIT"
}
yarn使用package.json文件来标识每个包,其含义看配置文档。

2、安装所有依赖项
yarn
yarn install
会多出来一个node_modules目录(用来存在后期安装的依赖文件)和yarn.lock文件。yarn.lock文件是用来固化依赖,提交代码时,也应该一同提交。

3、添加依赖项
一次性也可以添加多个依赖项
yarn add [package]
yarn add [package1] [package2] [package3]
yarn add [package]@[version]
yarn add [package]@[tag]
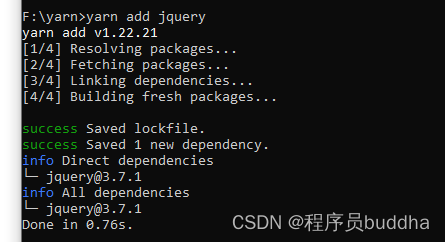
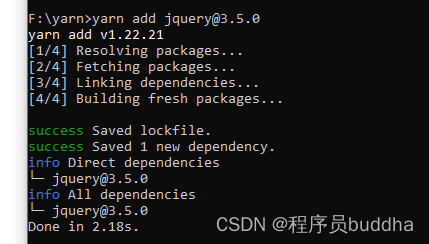
不指定版本,一般安装的是最新版本,以安装jquery模块为例

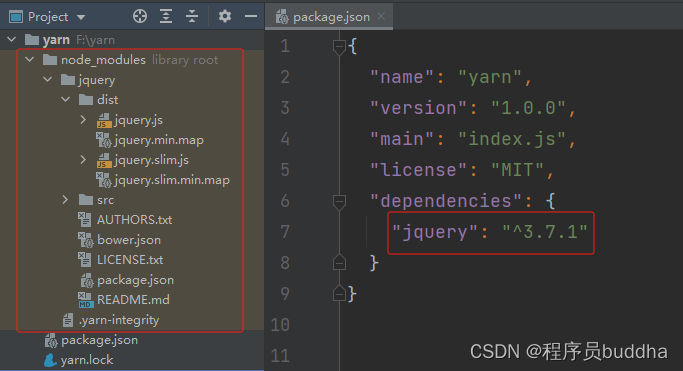
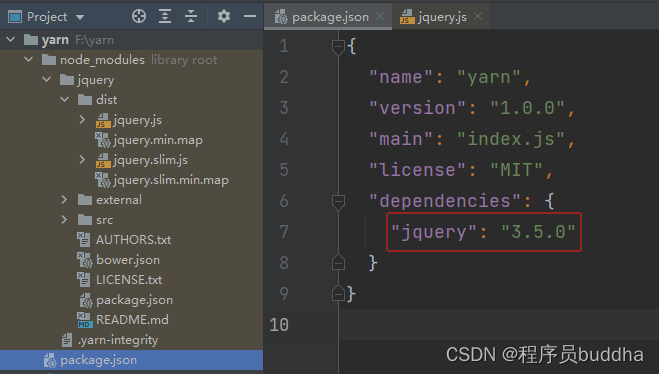
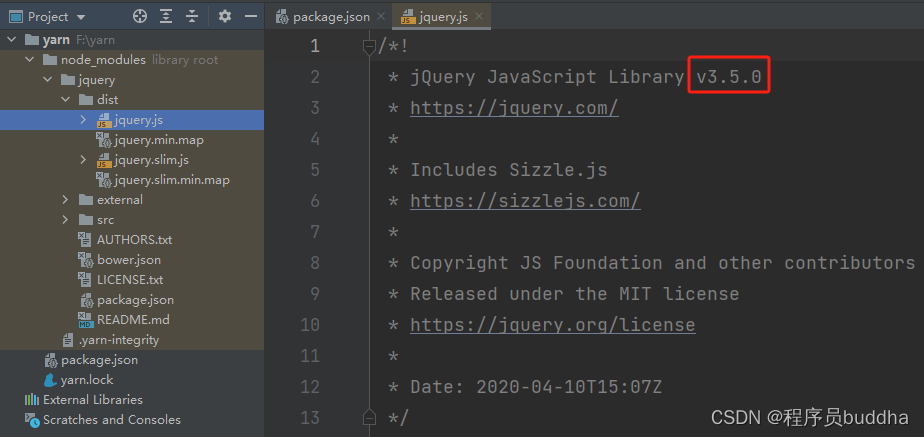
安装好以后,node_modules和package.json都有体现

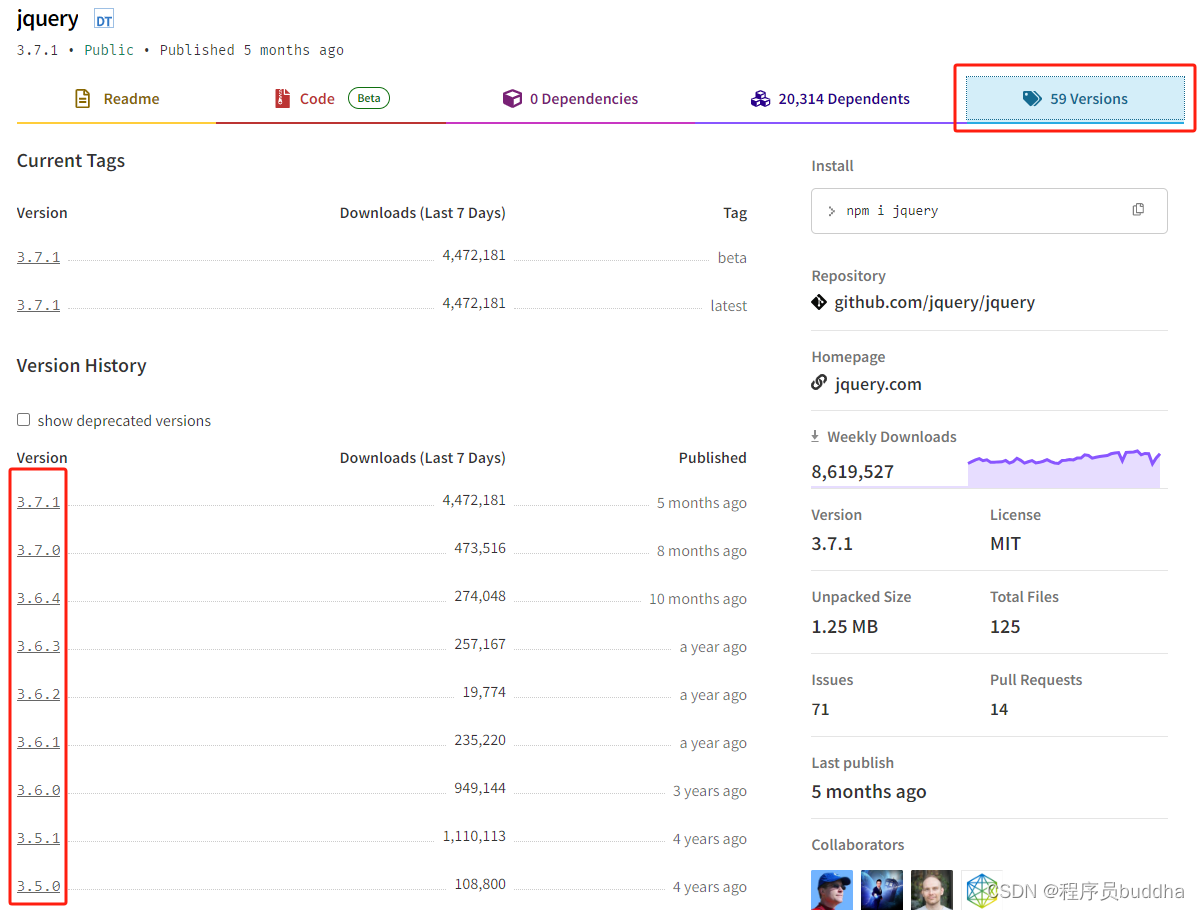
可以去https://www.npmjs.com/搜索查询jquery,查看可用历史版本




注意:一个项目相同模块,只会存在一个。例如jquery3.7.1和jquery3.5.0在一个项目不可能同时存在。
添加不同类型依赖项
-
dependencies,普通依赖项,运行项目时需要用到的依赖。不管是在开发还是生产都需要用得到,比如jquery
# 普通依赖项用--save yarn add jquery --save -
devDependencies,开发依赖项。开发时使用到的依赖,生产不需要,如Babel(ES6转ES5)
# 开发依赖项,--save-dev yarn add jquery --save-dev -
peerDependencies,对等依赖,发布依赖包时使用。
-
optionalDependencies,可选依赖。可选的依赖包,如果此包安装失败,Yarn依然会提示安装进程成功。
-
bundledDependencies,要打包的依赖/捆绑依赖。
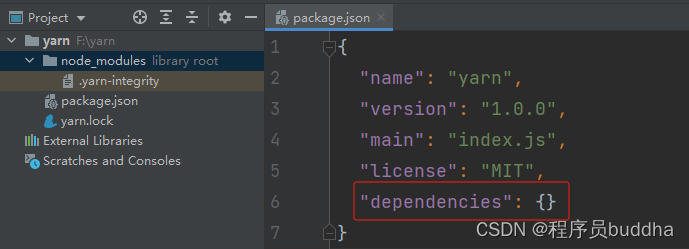
4、删除依赖项
yarn remove [package]


小结:
这个博客主要记录测试添加、更新、删除依赖项,依赖项的操作在项目中的变化和体现,yarn包管理器其它操作同npm。
相关文章:

yarn包管理器在添加、更新、删除模块时,在项目中是如何体现的
技术很久不用,就变得生疏起来。对npm深受其害,决定对yarn再整理一遍。 yarn包管理器 介绍安装yarn帮助信息最常用命令 介绍 yarn官网:https://yarn.bootcss.com,学任何技术的最新知识,都可以通过其对应的网站了解。无…...
)
React实现Intro效果(基础简单)
下载:利用Intro.js实现简单的新手引导 npm install intro.js --save yarn add intro.js 第一步:在我们需要引导的页面引入 import introJs from intro.js; import intro.js/introjs.css; //css是下载成功后就有的 第二步:在组件页面 c…...

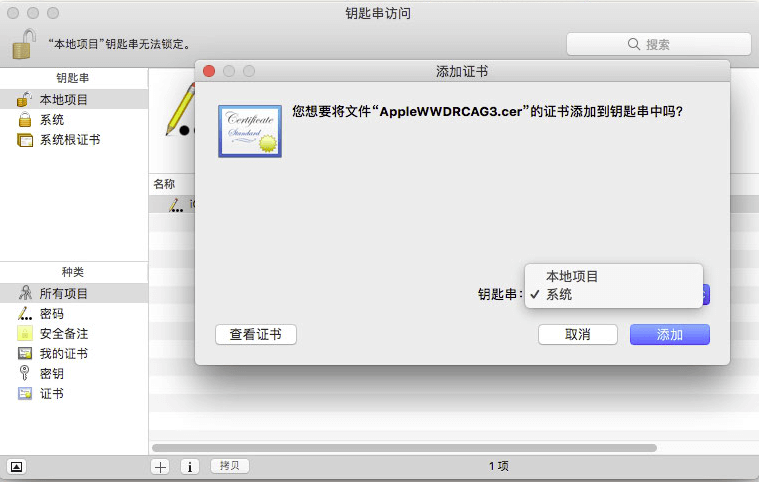
HBuilderx发布苹果的包需要注意什么
在HBuilderX中发布苹果的包,需要注意以下几点: 开发者账号注册:在发布应用到App Store之前,需要先注册一个苹果开发者账号。注册过程较为繁琐,需要提供个人信息并支付年费。应用标识和证书:在发布iOS应用之…...

烟火检测/周界入侵/视频智能识别AI智能分析网关V4如何配置ONVIF摄像机接入
AI边缘计算智能分析网关V4性能高、功耗低、检测速度快,易安装、易维护,硬件内置了近40种AI算法模型,支持对接入的视频图像进行人、车、物、行为等实时检测分析,上报识别结果,并能进行语音告警播放。算法可按需组合、按…...

C++ 内联函数
C 内联函数是通常与类一起使用。如果一个函数是内联的,那么在编译时,编译器会把该函数的代码副本放置在每个调用该函数的地方。 对内联函数进行任何修改,都需要重新编译函数的所有客户端,因为编译器需要重新更换一次所有的代码&a…...

微信小程序带参数分享界面、打开界面加载分享内容
分享功能是微信小程序常用功能之一,带参分享和加载可以让分享对象打开界面时看到和分享内容。 带参分享 用户点击微信小程序右上角自带分享,或者点击自定义分享按钮进行分享时,可在onShareAppMessage函数定义分享行为。 分享界面路径可带参…...

中小企业选择CRM系统有哪些注意事项?如何高效实施CRM
阅读本文,你将了解:一、中小型企业对CRM系统的主要需求;二、CRM系统实施策略和优秀实践。 在快速变化的商业环境中,中小型企业面临着独特的挑战:如何在有限的资源下高效地管理客户关系、提升销售效率,保持…...

轮胎侧偏刚度线性插值方法
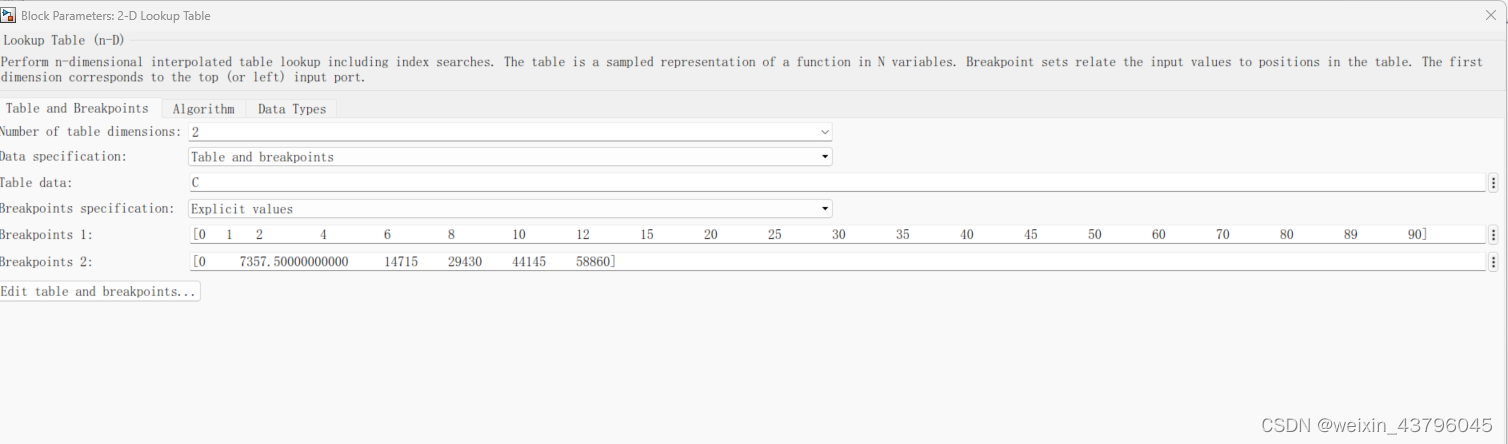
一、trucksim取数据 步骤一 步骤二 二、数据导入到matlab中 利用simulink的look up table模块 1是侧偏角;2是垂直载荷;输出是侧向力。 侧向力除以侧偏角就是实时的侧偏刚度。...

前端JS代码中Object类型数据的相关知识
获取Object类型数据的方式有两种: 方括号获取:Object["arg1"]点获取:Object.arg1 前端遍历Object类型数据的方式 遍历JavaScript中的对象有几种方法,包括使用for…in循环、Object.keys()方法、Object.values()方法和…...

vue基于Spring Boot共享单车租赁报修信息系统
共享单车信息系统分为二个部分,即管理员和用户。该系统是根据用户的实际需求开发的,贴近生活。从管理员处获得的指定账号和密码可用于进入系统和使用相关的系统应用程序。管理员拥有最大的权限,其次是用户。管理员一般负责整个系统的运行维护…...
CentOS 6.10 安装图解
特特特别的说明 CentOS发行版已经不再适合应用于生产环境,客观条件不得不用的话,优选7.9版本,8.5版本次之,最次6.10版本(比如说Oracle 11GR2就建议在6版本上部署)! 引导和开始安装 选择倒计时结…...

Web自动化测试中的接口测试
1、背景 1.1 Web程序中的接口 1.1.1 典型的Web设计架构 web是实现了基于网络通信的浏览器客户端与远程服务器进行交互的应用,通常包括两部分:web服务器和web客户端。web客户端的应用有html,JavaScript,ajax,flash等&am…...

轻松识别Midjourney等AI生成图片,开源GenImage
AIGC时代,人人都可以使用Midjourney、Stable Diffusion等AI产品生成高质量图片,其逼真程度肉眼难以区分真假。这种虚假照片有时会对社会产生不良影响,例如,生成公众人物不雅图片用于散播谣言;合成虚假图片用于金融欺诈…...

ARP相关
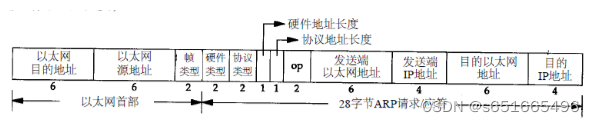
ARP报文格式: 目的以太网地址,48bit,发送ARP请求时,目的以太网地址为广播MAC地址,即0xFF.FF.FF.FF.FF.FF。 源以太网地址,48bit。 帧类型,对于ARP请求或者应答,该字段的值都为0x08…...

uniapp打包配置 (安卓+ios)
TOC 基础配置 HBuilderX中打开项目的manifest.json文件,在“基础配置”中可以设置App的应用名称、版本号等信息: 应用标识 DCloud应用appid(简称appid)是由DCloud创建App项目时生成的唯一标识,关联DCloud云端服务&…...

【算法优选】 动态规划之简单多状态dp问题——壹
文章目录 🎋前言🎍[按摩师](https://leetcode.cn/problems/the-masseuse-lcci/)🚩题目描述🚩算法思路:🚩代码实现 🍀[打家劫舍二](https://leetcode.cn/problems/house-robber-ii/description/)…...

Git学习笔记(第2章):Git安装
官网地址:Githttps://git-scm.com/ Step1:查看Git的GNU协议 → 点击“Next” Step2:设置Git的安装位置(非中文、无空格的目录) → 点击“Next” Step3:选择Git的选项配置(推荐默认设置) → 点击“Next” Step4:设置Git…...

C生万物呀
1、快捷键 快捷键描述ctrl滚轮字体变大小ctrlKC注释ctrlKU取消注释home行首end行末 2、C语言标准库函数 stdio.h:包含了输入输出相关的函数,如printf()、scanf()、fgets()等。 stdlib.h:包含了通用工具函数,如malloc()、free()…...

华纳云:怎么解决docker容器一直处于重启状态的问题?
Docker容器一直处于重启状态可能是由于容器内部的问题导致的。以下是一些建议,帮助你解决这个问题: 查看容器日志: 使用以下命令查看容器的日志,以便获取更多信息: docker logs 查看日志可能会提供容器启动时的错误信息…...

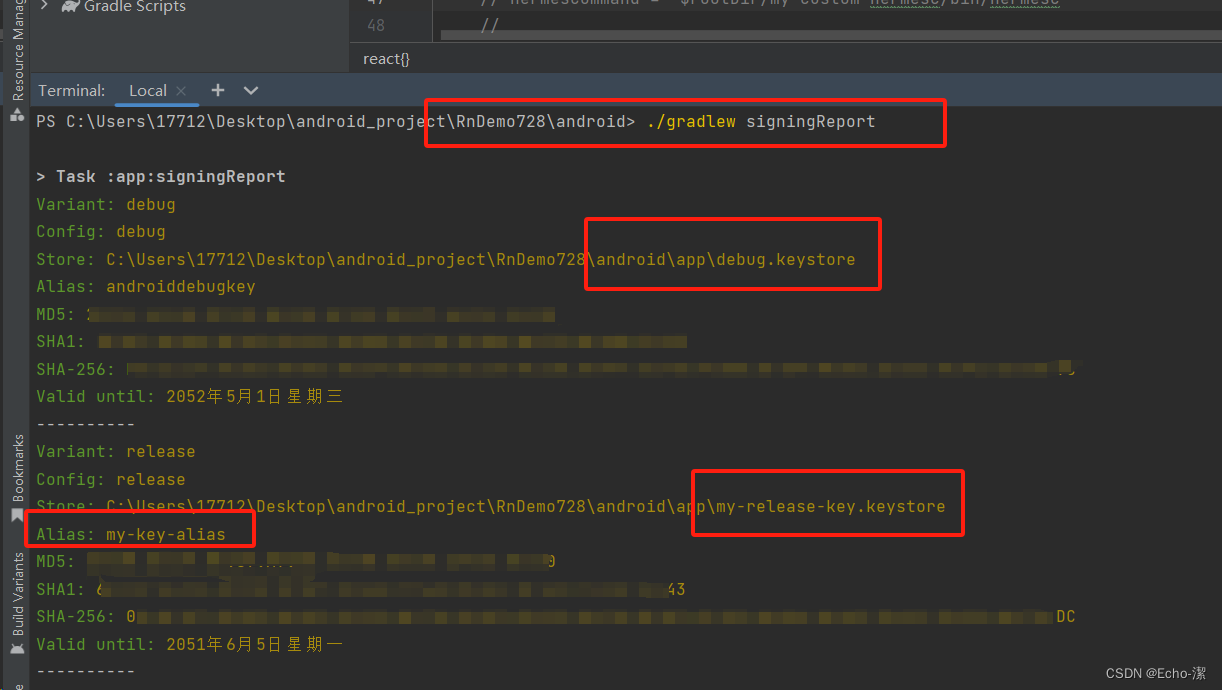
react native android使用命令生成打包签名密钥
一、概述 Android 要求所有应用都有一个数字签名才会被允许安装在用户手机上,所以在把应用发布到应用市场之前,你需要先生成一个签名的 AAB 或 APK 包(Google Play 现在要求 AAB 格式,而国内的应用市场目前仅支持 APK 格式。但无论…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

springboot整合VUE之在线教育管理系统简介
可以学习到的技能 学会常用技术栈的使用 独立开发项目 学会前端的开发流程 学会后端的开发流程 学会数据库的设计 学会前后端接口调用方式 学会多模块之间的关联 学会数据的处理 适用人群 在校学生,小白用户,想学习知识的 有点基础,想要通过项…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...
