TS 学习笔录(持续更新中)
TS学习笔录
- 1、TS 数据类型有哪些?
- 2、元组是什么?
- 3、union(联合类型)& Literal(字面量类型)?
- 4、any 和 unknown 的区别?
- 5、Object 对象类型?
- 6、type 、interface 、 class 之间的区别?
1、TS 数据类型有哪些?
- 基本类型:
- number
- boolean
- string
- undefined
- null
- symbol
- bigInt
- array
- object
- tuple(元组)
- enum(枚举)
- any
- void
- never
- unknown
- 高级类型:
- union 组合类型
- Nullable 可空类型
- Literal 预定义类型
2、元组是什么?
元组是一种表示具有固定数量和类型的有序元素集合的数据类型。一个元组可以包含不同类型的数据,例如,一个元组可以包含字符串、数字和布尔值。
元组在 TypeScript 中的用途包括:
声明函数返回值的类型,特别是当函数返回多个值时,可以使用元组类型来指定返回值的类型。
提供一种更具体的数据类型来确保数据的类型安全性。使用元组类型可以确保数组中的每个元素都是正确的类型。
在处理异构数据时(即包含不同类型的数据),可以使用元组类型。
例如:
let person: [string, number] = ["John", 25];
console.log(person[0]); // "John"
console.log(person[1]); // 25
3、union(联合类型)& Literal(字面量类型)?
联合(Union) 类型
联合类型就是一个变量的值可以是多个类型。比如:
let union: number | string;
union = 10;
union = "hello";
变量 union 是一个联合类型,多个类型之间使用竖线 | 分割,变量既可以是 number 类型,也可以是 string 类型。
再看一个例子,定义一个函数可以求两个数字的和,也可以做两个字符串的拼接:
function merge(a: number | string, b: number | string) {// 需要对参数类型做一个判断if (typeof a === "string" || typeof b === "string") {return a.toString() + b.toString();} else {return a + b;}
}merge(10, 20);
merge("hello", "world");
不仅类型,确定的值也可以联合使用:
let union: 0 | 1 | 2;
此时变量 union 不仅确定了属于 number 类型,值的取值范围也确定了。
字面量(Literal)类型
字面量类型,就是直接写出一个值,来赋值给变量。具体来讲,主要分为数字字面量类型,字符串字面量类型,真值字面量类型,对象字面量类型,枚举字面量类型等。比如:
const num = 3;
const str = "kw";
const flag = true;
这三个变量的类型分别为 2、kw、true ,类型等于值,就是字面量类型。
上面联合类型中,将值作为联合类型使用,其实就是字面量类型的联合类型。
字面量类型非常像是枚举类型,等学到的时候可以做一个比较。
类型断言
类型断言,也叫类型适配,主要用于类型的适配工作,将变量从一个类型断言为另一个类型。
先看一段代码:
let message: any = "hello";
message.toUpperCase();
变量 message 声明为了 any 类型,但是其值是一个字符串类型,想要调用字符串类型的 toUpperCase 方法,但是编辑器并没有给出类型提示。
这是因为编辑器将 message 识别为 any 类型,而 any 类型并没有 toUpperCase 方法。
此时就可以使用类型断言了:
let message: any = "hello";// 使用 as 关键字,将变量从 any 类型断言为 string 类型
// 编辑器就会将 message 识别为 string 类型,从而给出类型提示
(message as string).toUpperCase();
除了使用 as 关键字,还可以在变量前通过一对尖括号 <> 写明要断言的类型:
(<string>message).toUpperCase();
需要注意的是,类型断言并不是类型转换,变量的类型并不会发生转换,依然是原来的类型,只不过在断言的那一刻,能让 TS 编译器认为它是某个指定类型。
4、any 和 unknown 的区别?
- any 类型: 表示任意类型,即可以赋值给任何类型的变量。使用 any 类型后,该变量可以进行任何操作而不会触发类型检查,相当于关闭了类型检查器的所有限制。
- unknown 类型: 表示未知类型,即不确定具体类型的变量。与 any 不同,使用 unknown 类型后,该变量在没有进行类型检查或类型断言之前,不能被赋值给其他变量或进行任何操作。
5、Object 对象类型?
和 JS 声明形式一致,只是 JS 是 key to value 的形式,TS 是 key to type 的形式。
6、type 、interface 、 class 之间的区别?
1、type
type 是 TypeScript 中用于定义类型别名、联合类型、交叉类型等复杂类型的声明方式。它在编译后的 JavaScript 代码中被移除,因为它们仅在编译阶段用于类型检查。换句话说,type 不需要运行时信息。
- 类型别名(Type Aliases): 类型别名是给一个类型起一个新名字。例如:
type StringOrNumber = string | number;
- 联合类型(Union Types): 联合类型表示一个值可以是多个类型中的一种。例如:
type StringOrNumber = string | number;
- 交叉类型(Intersection Types): 交叉类型表示一个值必须满足多个类型的要求。例如:
type Name = { name: string };
type Age = { age: number };
type Person = Name & Age;
- 不需要运行时信息:
在 TypeScript 中,有些类型信息仅在编译时起作用,而在运行时则不存在。例如,type 和 interface 定义的类型信息在编译后的 JavaScript 代码中被移除,因为它们仅在编译阶段用于类型检查。相比之下,class 定义的类型信息会保留在编译后的代码中,因为它们包含实际的属性和方法实现,这些信息在运行时是必需的。
2、interface
interface 主要用于定义对象的类型和形状。它支持继承和实现,因此非常适合创建复杂的对象类型。和 type 一样,interface 定义的类型信息在编译后的代码中被移除。
interface 可以通过关键字 extends 实现接口继承,通过关键字 implements 实现接口实现。这让我们可以创建具有多层次的类型结构。
例如:
interface Animal {name: string;speak(): void;
}interface Dog extends Animal {breed: string;
}class Labrador implements Dog {name: string;breed: string;constructor(name: string, breed: string) {this.name = name;this.breed = breed;}speak() {console.log(`${this.name} says woof!`);}
}
3、class
class 是一种定义类型和实现的方式。它既包含类型信息,也包含实际的属性和方法实现。与 type 和 interface 不同,class 定义的类型信息会保留在编译后的代码中,因为它们在运行时是必需的。
class 可以通过关键字 extends 实现类继承,还可以通过关键字 implements 实现接口实现。这使得 class 成为创建具有多层次结构和行为的对象的理想选择。
class User {name: string;age: number;constructor(name: string, age: number) {this.name = name;this.age = age;}sayHello(): void {console.log(`Hello, my name is ${this.name}`);}
}class Students extends User {role: string;constructor(name: string, age: number, role: string) {super(name, age);this.role = role;}
}
总结:
在 TypeScript 中,type、interface 和 class 分别具有自己的用途和特点。
type适用于定义类型别名、联合类型、交叉类型等,并且不需要运行时信息。interface主要用于定义对象的类型和形状,支持继承和实现。class既包含类型信息,也包含实际的属性和方法实现。在实际开发中,我们应根据需求选择合适的类型声明方式。
虽然 type 和 interface 在很多场景下可以互换使用,但它们在某些特定场景下有着各自的优势。type 更适用于组合不同类型,如联合类型、交叉类型等,而 interface 更适用于定义对象的形状,特别是在面向对象编程中。class 则提供了完整的类型定义和实现,可以在运行时进行实例化和操作。
在实践中,我们应该根据实际需求和场景选择合适的类型声明方式。例如,在定义一个复杂的对象类型时,可以使用 interface;在组合不同类型时,可以使用 type;在创建具有行为的对象时,可以使用 class。
相关文章:
)
TS 学习笔录(持续更新中)
TS学习笔录 1、TS 数据类型有哪些?2、元组是什么?3、union(联合类型)& Literal(字面量类型)?4、any 和 unknown 的区别?5、Object 对象类型?6、type 、interface 、 class 之间…...

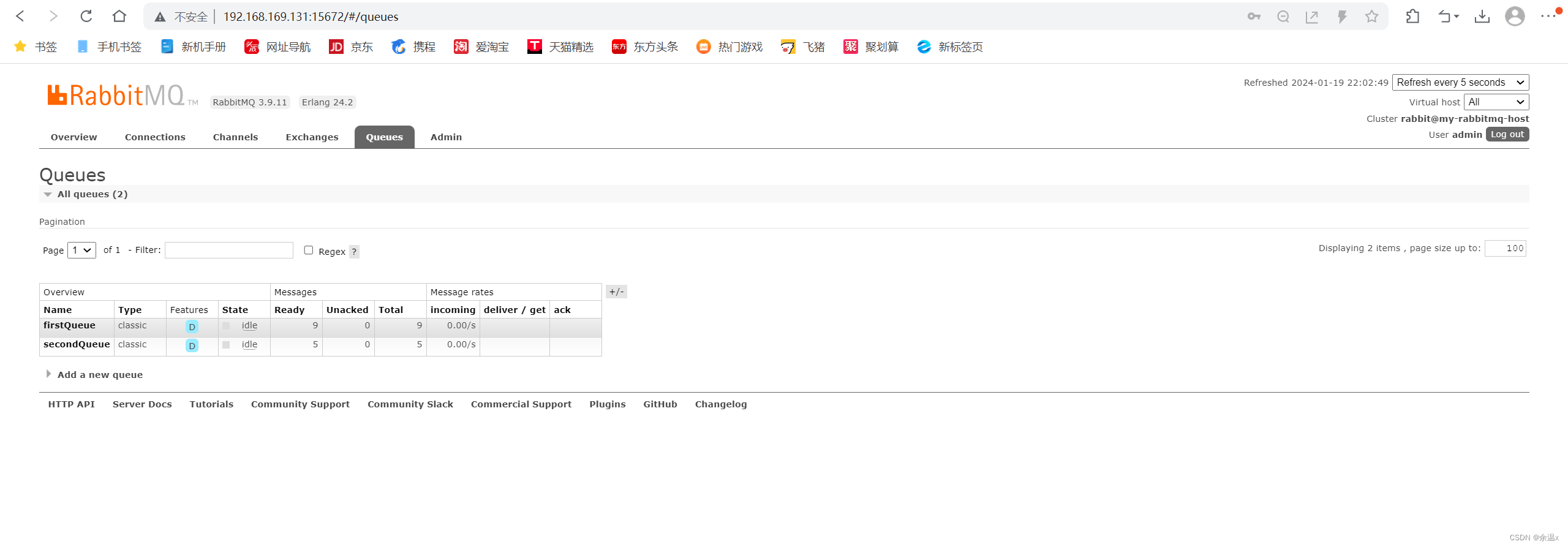
RabbitMQ安装和使用
简介 RabbitMQ是一套开源(MPL)的消息队列服务软件,是由LShift提供的一个Advanced Message Queuing Protocol (AMQP) 的开源实现,由以高性能、健壮以及可伸缩性出名的Erlang写成。所有主要的编程语言均有与代理接口通讯的客户端库…...

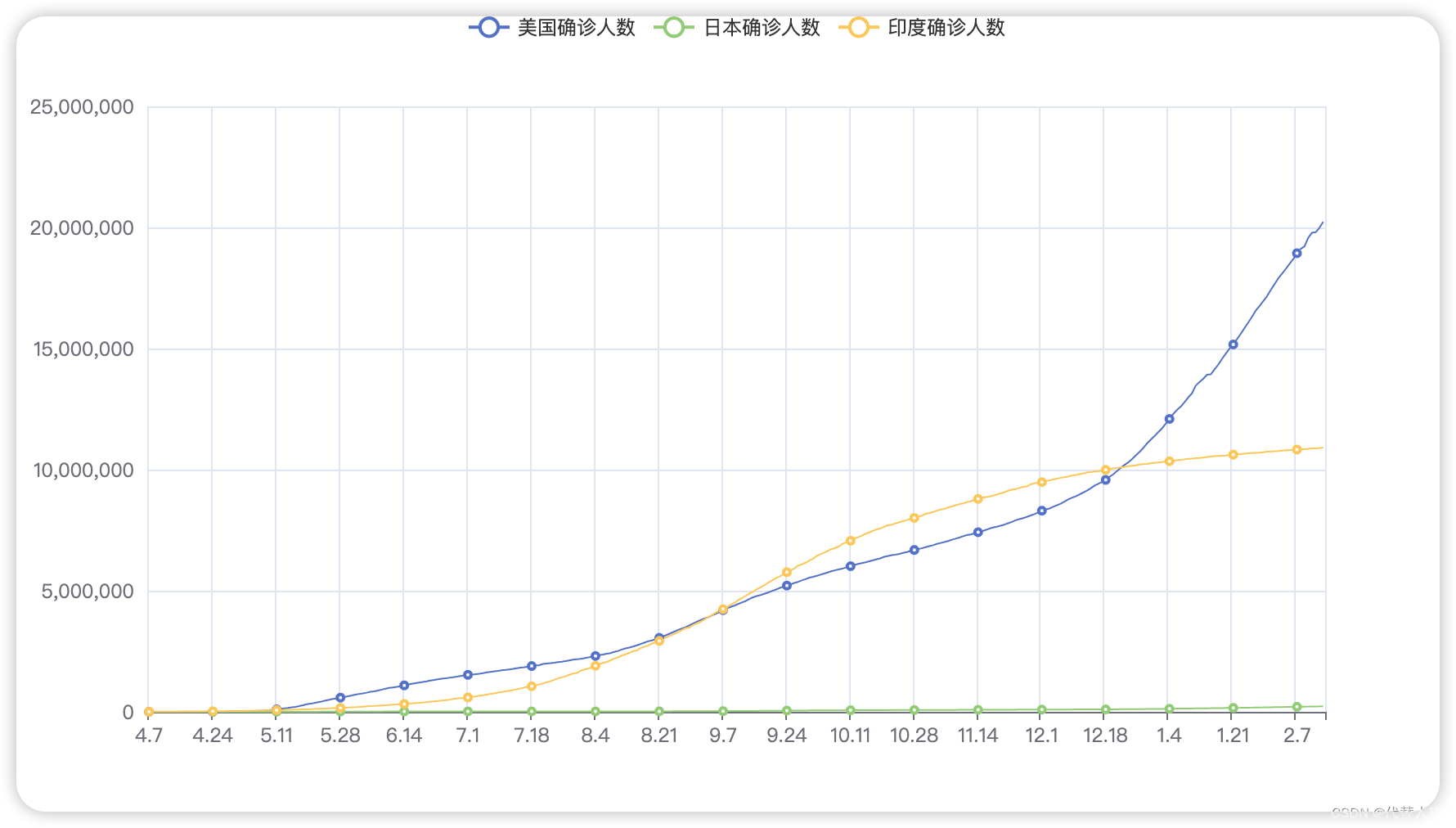
使用pyechart创建折线图
import json from pyecharts.charts import Line from pyecharts import options# 首先使用文件打开数据 f_us open(Desktop/python/Project/数据可视化/美国.txt,r,encoding"UTF-8") f_rb open(Desktop/python/Project/数据可视化/日本.txt,r,encoding"UTF-8…...

Vue3+Ts:使用i18n实现国际化与全局动态下拉框框切换语言
Vue3Ts:使用i18n实现国际化与全局动态下拉框框切换语言 一、下载依赖:二、创建ts文件并配置main.ts三,如何使用1.在<template>中使用2.在setup中使用 四、全局下拉框动态切换 一、下载依赖: npm install vue-i18nnex二、创…...

多目标优化中常用的差分进化算法DE【2】
# 多目标优化中常用的进化算法 1、链接一 2、链接二 #后续继续补充多目标的差分进化算法MODE的应用 此链接介绍很详细,此处用来分享学习,后续有问题会继续进行补充。 如果你觉得不错,佛系随缘打赏,感谢,你的支持是…...

游卡:OceanBase在游戏核心业务的规模化降本实践
从 2023 年 9 月测试 OceanBase,到如今 3 个核心业务应用 OceanBase,国内最早卡牌游戏研发者之一的游卡仅用了两个月。是什么原因让游卡放弃游戏行业通用的 MySQL方案,选择升级至 OceanBase?杭州游卡网络技术有限公司(…...

LightDB - oracle_fdw 过滤条件下推增强【24.1】
LightDB - oracle_fdw 过滤条件下推增强【24.1】 1. 字符串比较下推1.1 示例 2. 隐式转换下推2.1 示例 3. nvl 和trim 下推3.1 示例 LightDB 在24.1版本对oracle_fdw 的where下推进行了增强,新增对如下两种情况进行下推: 字符串比较下推,如 …...

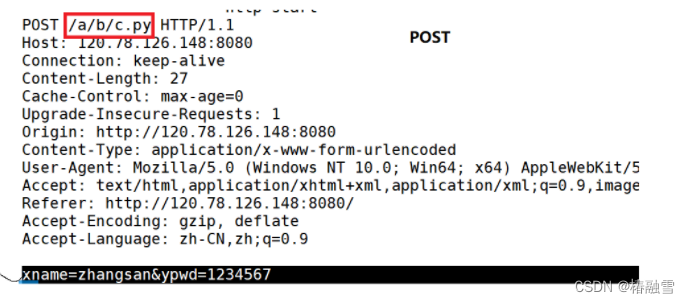
【计算机网络】HTTP协议以及简单的HTTP服务器实现
文章目录 一、HTTP协议1.认识URL2.urlencode和urldecode3.HTTP协议格式4.HTTP的方法5.HTTP的状态码6.HTTP常见Header7.重定向8.长连接9.会话保持10.基本工具 二、简单的HTTP服务器实现1.err.hpp2.log.hpp3.procotol.hpp4.Sock.hpp5.Util.hpp6.httpServer.hpp7.httpServer.cc8.总…...

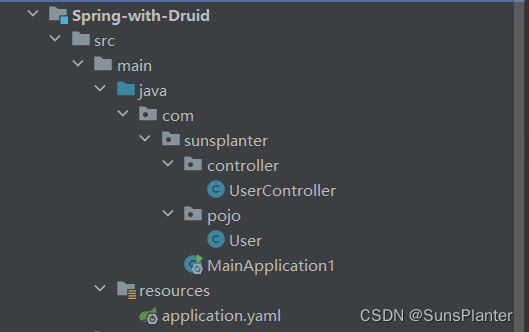
04 SpringBoot整合Druid/MyBatis/事务/AOP+打包项目
整合Druid 项目结构: 引入依赖: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0"xmlns:xsi"http://www.w3.org/2001/XMLSchema-instance"xsi:schemaL…...

C++程序编译时的_GLIBCXX_USE_CXX11_ABI参数的值选择,适配昇腾Transformer推理加速库与LLM推理模型库
目录 2024/1/19日更新确定已安装G编译测试程序获取宏值安装对应的Transformer LLM推理模型库和Transformer推理加速库小结 2024/1/19日更新 具体使用cxx11abi0 还是cxx11abi1 可通过python命令查询 import torch torch.compiled_with_cxx11_abi()若返回True 则使用 cxx11abi1…...

什么是站群服务器?
网站群服务器是管理多个网站的强大工具,可以帮助站长轻松管理和维护多个网站,提高网站运营效率。在本文中,我们将讨论站点组服务器的优势,以及为什么它是网站管理员不可或缺的工具。 介绍站群服务器 网站群服务器是一个集中管理…...

《WebKit 技术内幕》之四(3): 资源加载和网络栈
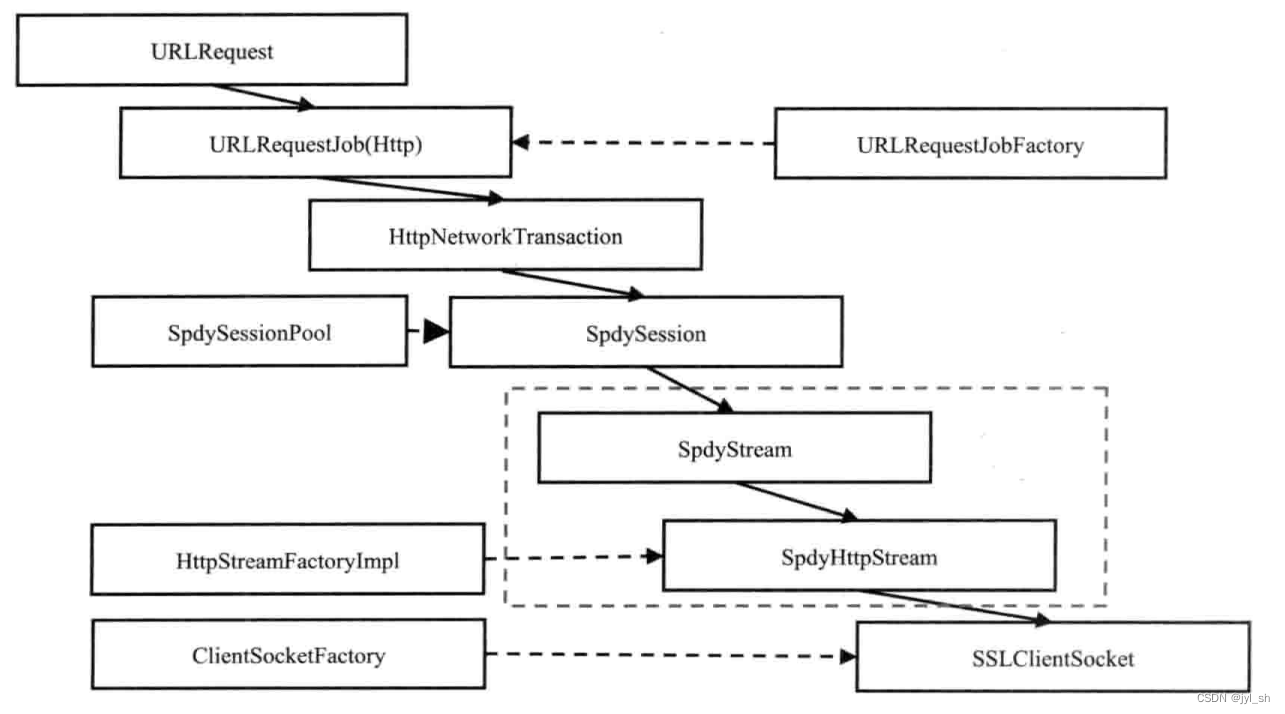
3. 网络栈 3.1 WebKit的网络设施 WebKit的资源加载其实是交由各个移植来实现的,所以WebCore其实并没有什么特别的基础设施,每个移植的网络实现是非常不一样的。 从WebKit的代码结构中可以看出,网络部分代码的确比较少的,它们都在…...

vue3-模板引用
//1.调用ref函数 -> ref对象 const h1Ref ref(null) const comRef ref(null) //组件挂载完毕之后才能获取 onMounted(()>{console.log(h1Ref.value);console.log(comRef.value); })<div class"father"><!-- 通过ref标识绑定ref对象 --><h2 re…...

聚类模型评估指标
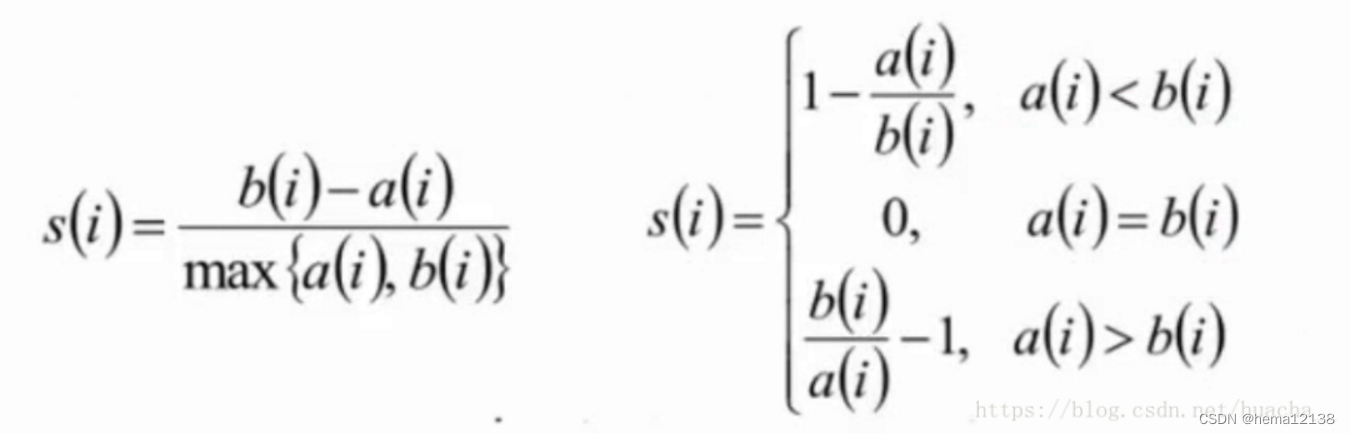
聚类模型评估指标-轮廓系数 计算样本i到同簇其它样本到平均距离ai,ai越小,说明样本i越应该被聚类到该簇(将ai称为样本i到簇内不相似度);计算样本i到其它某簇Cj的所有样本的平均距离bij,称为样本i与簇Cj的…...

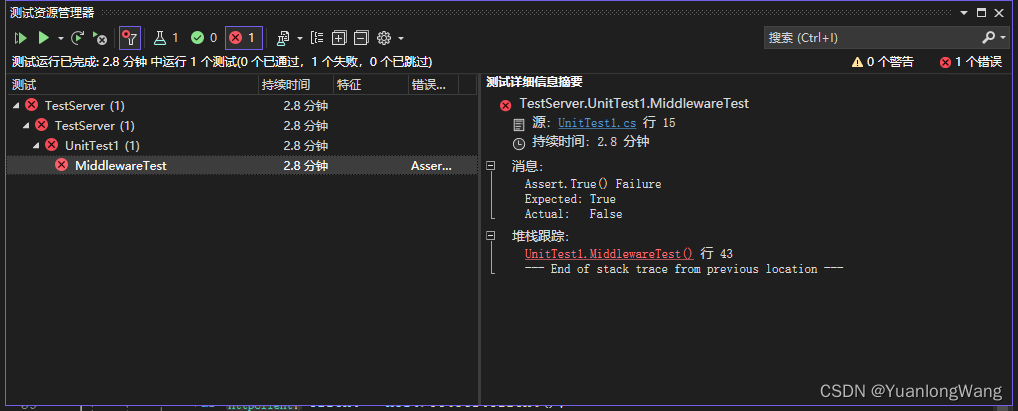
测试 ASP.NET Core 中间件
正常情况下,中间件会在主程序入口统一进行实例化,这样如果想单独测试某一个中间件就很不方便,为了能测试单个中间件,可以使用 TestServer 单独测试。 这样便可以: 实例化只包含需要测试的组件的应用管道。发送自定义请…...
媒体组件属性说明和示例代码汇总)
智能小程序小部件(Widget)媒体组件属性说明和示例代码汇总
camera 基础库 2.2.0 开始支持, 低版本需做兼容处理。 系统相机。相关 API:ty.createCameraContext。这是基于异层渲染的原生组件, 请注意原生组件使用限制。 属性说明 属性名类型默认值必填说明modestringnormal否应用模式,只在初始化时有效ÿ…...

enum的比较
enum的比较 使用enum定义的枚举类是一种引用类型。 前面我们讲到,引用类型比较,要使用equals()方法,如果使用比较,它比较的是两个引用类型的变量是否是同一个对象。 因此,引用类型比较,要始终使用equals…...

网工每日一练(1月15日)
1.某计算机系统由下图所示的部件构成,假定每个部件的千小时可靠度为R,则该系统的千小时的可靠度为 ( D ) 。 2.以下IP地址中,属于网络 201.110.12.224/28 的主机IP是( B )。 A.201.110.12.224 B.201.110.12.238 C.20…...

henauOJ 1113: 计算x的n次方
题目描述 给定x和n,计算出x^n。 0<x<10,0<n<9; 要求定义一个函数:int pow1(int x,int n);//返回x^n。 本题只允许提交函数及其内容,提交多余内容会编译错误 C/C函数原型 int pow1(int x,int n); Java函数原型 public static int pow1(int…...

64.Spring事件监听的核心机制是什么?
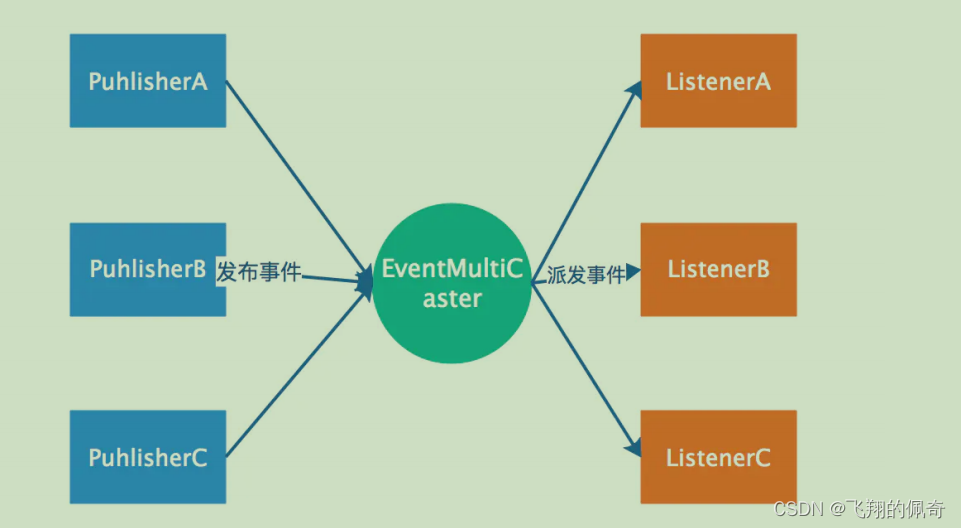
Spring事件监听的核心机制是什么? spring的事件监听有三个部分组成 事件(ApplicationEvent) 负责对应相应监听器 事件源发生某事件是特定事件监听器被触发的原因监听器(ApplicationListener) 对应于观察者模式中的观察者。监听器监听特定事件,并在内部定义了事件发生后的响应…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

【C++进阶篇】智能指针
C内存管理终极指南:智能指针从入门到源码剖析 一. 智能指针1.1 auto_ptr1.2 unique_ptr1.3 shared_ptr1.4 make_shared 二. 原理三. shared_ptr循环引用问题三. 线程安全问题四. 内存泄漏4.1 什么是内存泄漏4.2 危害4.3 避免内存泄漏 五. 最后 一. 智能指针 智能指…...

淘宝扭蛋机小程序系统开发:打造互动性强的购物平台
淘宝扭蛋机小程序系统的开发,旨在打造一个互动性强的购物平台,让用户在购物的同时,能够享受到更多的乐趣和惊喜。 淘宝扭蛋机小程序系统拥有丰富的互动功能。用户可以通过虚拟摇杆操作扭蛋机,实现旋转、抽拉等动作,增…...

mac:大模型系列测试
0 MAC 前几天经过学生优惠以及国补17K入手了mac studio,然后这两天亲自测试其模型行运用能力如何,是否支持微调、推理速度等能力。下面进入正文。 1 mac 与 unsloth 按照下面的进行安装以及测试,是可以跑通文章里面的代码。训练速度也是很快的。 注意…...

【若依】框架项目部署笔记
参考【SpringBoot】【Vue】项目部署_no main manifest attribute, in springboot-0.0.1-sn-CSDN博客 多一个redis安装 准备工作: 压缩包下载:http://download.redis.io/releases 1. 上传压缩包,并进入压缩包所在目录,解压到目标…...

[拓扑优化] 1.概述
常见的拓扑优化方法有:均匀化法、变密度法、渐进结构优化法、水平集法、移动可变形组件法等。 常见的数值计算方法有:有限元法、有限差分法、边界元法、离散元法、无网格法、扩展有限元法、等几何分析等。 将上述数值计算方法与拓扑优化方法结合&#…...

P10909 [蓝桥杯 2024 国 B] 立定跳远
# P10909 [蓝桥杯 2024 国 B] 立定跳远 ## 题目描述 在运动会上,小明从数轴的原点开始向正方向立定跳远。项目设置了 $n$ 个检查点 $a_1, a_2, \cdots , a_n$ 且 $a_i \ge a_{i−1} > 0$。小明必须先后跳跃到每个检查点上且只能跳跃到检查点上。同时࿰…...
