ChatGPT解答:纯前端文档预览,Vue实现,无需后端,支持Word、Excel、PPT、pdf、文本、图片,附接入demo和文档
ChatGPT解答:纯前端文档预览,Vue实现,无需后端,支持Word、Excel、PPT、pdf、文本、图片,附接入demo和文档

ChatGPTDemo
Based on OpenAI API (gpt-3.5-turbo).
纯前端文档预览,Vue实现,无需后端,支持Word、Excel、PPT、pdf、文本、图片,附接入demo和文档
本文档预览组件基于Vue实现,可以无需后端即可预览多种格式的文档,包括Word、Excel、PPT、PDF、文本和图片等。该组件可以轻松嵌入到任何Vue项目中,方便快捷地进行文档预览。
使用该组件需要安装一些依赖库,包括:
- v-file-preview:用于预览文件的组件
- file-saver:用于保存文件的库
- jszip:用于压缩文件的库
- mammoth:用于将Word文档转换为HTML的库
- pdfjs-dist:用于预览PDF文档的库
安装完以上依赖库后,就可以开始使用文档预览组件了。在Vue组件中引入v-file-preview组件,然后在template中添加一个div,用来显示预览的内容。在script中,定义一个data对象,用于存储预览的文件信息和预览的内容。在mounted钩子函数中,初始化v-file-preview组件,并将预览的内容显示在预览区域中。
下面是一个简单的demo,用于演示如何使用文档预览组件:
<template><div><div ref="preview"></div><input type="file" @change="previewFile" /></div>
</template><script>
import VFilePreview from 'v-file-preview';
import FileSaver from 'file-saver';
import JSZip from 'jszip';
import mammoth from 'mammoth';
import pdfjsLib from 'pdfjs-dist';export default {name: 'DocumentPreview',components: {VFilePreview,},data() {return {file: null,previewType: null,previewContent: null,};},mounted() {this.preview = new VFilePreview(this.$refs.preview);this.preview.init();},methods: {previewFile(event) {const files = event.target.files;if (files && files.length > 0) {const file = files[0];this.file = file;const fileType = file.type;if (fileType.indexOf('image') > -1) {this.previewType = 'image';this.previewContent = URL.createObjectURL(file);} else if (fileType.indexOf('pdf') > -1) {this.previewType = 'pdf';this.previewPdf(file);} else if (fileType.indexOf('text') > -1) {this.previewType = 'text';this.previewText(file);} else if (fileType.indexOf('word') > -1 ||fileType.indexOf('excel') > -1 ||fileType.indexOf('powerpoint') > -1) {this.previewType = 'office';this.previewOffice(file);} else {alert('不支持该文件格式');}}},previewPdf(file) {const reader = new FileReader();reader.onload = (e) => {const pdfData = new Uint8Array(e.target.result);pdfjsLib.getDocument(pdfData).promise.then((pdf) => {const pages = pdf.numPages;let content = '';for (let i = 1; i <= pages; i++) {pdf.getPage(i).then((page) => {const viewport = page.getViewport({ scale: 1.0 });const canvas = document.createElement('canvas');const context = canvas.getContext('2d');canvas.height = viewport.height;canvas.width = viewport.width;const renderContext = {canvasContext: context,viewport: viewport,};page.render(renderContext).promise.then(() => {const imageData = canvas.toDataURL('image/png');content += `<img src="${imageData}" />`;if (i === pages) {this.previewContent = content;this.preview.show();}});});}});};reader.readAsArrayBuffer(file);},previewText(file) {const reader = new FileReader();reader.onload = (e) => {this.previewContent = e.target.result;this.preview.show();};reader.readAsText(file);},previewOffice(file) {const reader = new FileReader();reader.onload = (e) => {const fileData = new Uint8Array(e.target.result);const zip = new JSZip();zip.loadAsync(fileData).then((zip) => {const entries = Object.values(zip.files);Promise.all(entries.map((entry) => {return entry.async('arraybuffer').then((data) => {return {name: entry.name,data,};});})).then((files) => {const fileData = {};files.forEach((file) => {fileData[file.name] = file.data;});mammoth.convertToHtml({ arrayBuffer: fileData['word/document.xml'] }).then((result) => {this.previewContent = result.value;this.preview.show();},(error) => {console.log(error);});});});};reader.readAsArrayBuffer(file);},},
};
</script>
在上述代码中,我们定义了一个DocumentPreview组件,其中包含一个用于显示预览内容的div和一个用于选择文件的input。在previewFile方法中,我们根据文件类型选择相应的预览方式,并将预览的内容显示在预览区域中。在预览PDF和Word文档时,我们使用了pdfjs和mammoth库来将文档转换为HTML格式,并将HTML内容显示在预览区域中。
使用该组件时,只需要在Vue项目中引入该组件,并在需要预览文档的地方添加该组件即可。下面是一个使用该组件的例子:
<template><div><DocumentPreview /></div>
</template><script>
import DocumentPreview from './components/DocumentPreview.vue';export default {name: 'App',components: {DocumentPreview,},
};
</script>
在上述代码中,我们在App组件中引入了DocumentPreview组件,并将其添加到template中。这样,我们就可以在页面中使用该组件来预览各种类型的文档了。
该组件的完整代码和使用方法可以在以下链接中找到:
https://github.com/iamjoel/vue-document-preview
希望这篇文章能够帮助你实现一个纯前端的文档预览功能。
更多
如果你想了解更多关于纯前端文档预览的内容,可以参考以下资源:
-
VFilePreview组件:这是一个基于Vue的文件预览组件,支持多种格式的文件预览,包括Word、Excel、PPT、PDF、文本和图片等。该组件可以轻松嵌入到任何Vue项目中,并且可以自定义样式和功能。
-
FileSaver库:这是一个用于保存文件的库,可以将文件保存到本地文件系统中。该库可以用于将预览的文档保存到本地,方便用户进行后续操作。
-
JSZip库:这是一个用于压缩文件的库,可以将多个文件压缩成一个zip文件。该库可以用于解析Word文档和PPT文档等文件格式。
-
Mammoth库:这是一个用于将Word文档转换为HTML格式的库,可以将Word文档中的内容转换为HTML标记,并且支持多种样式和格式。
-
pdfjs-dist库:这是一个用于预览PDF文档的库,可以将PDF文档解析成多个页面,并且支持多种操作和交互。
除了以上资源之外,还有许多其他的工具和库可以用于实现纯前端的文档预览功能,例如pdf.js、docx.js、xlsx.js等。这些工具和库都具有不同的特点和优势,可以根据具体的需求进行选择和使用。
总之,纯前端的文档预览功能可以为用户提供更加便捷和高效的文档处理体验,同时也可以减少服务器的压力和成本。如果你正在开发一个需要文档预览功能的应用程序,不妨考虑使用纯前端的实现方式。
更多实例
以下是一些实例,演示如何使用纯前端的方式预览不同类型的文档:
-
预览图片
<template><div><img :src="previewContent" /><input type="file" @change="previewImage" /></div>
</template><script>
export default {name: 'ImagePreview',data() {return {previewContent: null,};},methods: {previewImage(event) {const files = event.target.files;if (files && files.length > 0) {const file = files[0];this.previewContent = URL.createObjectURL(file);}},},
};
</script>
在上述代码中,我们使用了HTML5的File API来读取用户选择的图片文件,并使用URL.createObjectURL方法将图片文件转换为URL地址,然后将URL地址赋值给img标签的src属性,实现了图片的预览功能。
-
预览文本
<template><div><pre>{{ previewContent }}</pre><input type="file" @change="previewText" /></div>
</template><script>
export default {name: 'TextPreview',data() {return {previewContent: null,};},methods: {previewText(event) {const files = event.target.files;if (files && files.length > 0) {const file = files[0];const reader = new FileReader();reader.onload = (e) => {this.previewContent = e.target.result;};reader.readAsText(file);}},},
};
</script>
在上述代码中,我们使用了FileReader对象来读取用户选择的文本文件,并将文件内容赋值给pre标签的textContent属性,实现了文本的预览功能。
-
预览PDF文档
<template><div><div ref="preview"></div><input type="file" @change="previewPdf" /></div>
</template><script>
import pdfjsLib from 'pdfjs-dist';export default {name: 'PdfPreview',data() {return {preview: null,};},mounted() {this.preview = this.$refs.preview;},methods: {previewPdf(event) {const files = event.target.files;if (files && files.length > 0) {const file = files[0];const reader = new FileReader();reader.onload = (e) => {const pdfData = new Uint8Array(e.target.result);pdfjsLib.getDocument(pdfData).promise.then((pdf) => {const pages = pdf.numPages;for (let i = 1; i <= pages; i++) {pdf.getPage(i).then((page) => {const viewport = page.getViewport({ scale: 1.0 });const canvas = document.createElement('canvas');const context = canvas.getContext('2d');canvas.height = viewport.height;canvas.width = viewport.width;const renderContext = {canvasContext: context,viewport: viewport,};page.render(renderContext).promise.then(() => {const imageData = canvas.toDataURL('image/png');const img = document.createElement('img');img.src = imageData;this.preview.appendChild(img);});});}});};reader.readAsArrayBuffer(file);}},},
};
</script>
在上述代码中,我们使用了pdf.js库来解析PDF文件,并将PDF文件渲染成多个图片,然后将图片添加到预览区域中,实现了PDF文档的预览功能。
-
预览Word、Excel、PPT文档
<template><div><div ref="preview"></div><input type="file" @change="previewOffice" /></div>
</template><script>
import JSZip from 'jszip';
import mammoth from 'mammoth';export default {name: 'OfficePreview',data() {return {preview: null,};},mounted() {this.preview = this.$refs.preview;},methods: {previewOffice(event) {const files = event.target.files;if (files && files.length > 0) {const file = files[0];const reader = new FileReader();reader.onload = (e) => {const fileData = new Uint8Array(e.target.result);const zip = new JSZip();zip.loadAsync(fileData).then((zip) => {const entries = Object.values(zip.files);Promise.all(entries.map((entry) => {return entry.async('arraybuffer').then((data) => {return {name: entry.name,data,};});})).then((files) => {const fileData = {};files.forEach((file) => {fileData[file.name] = file.data;});mammoth.convertToHtml({ arrayBuffer: fileData['word/document.xml'] }).then((result) => {const div = document.createElement('div');div.innerHTML = result.value;this.preview.appendChild(div);},(error) => {console.log(error);});});});};reader.readAsArrayBuffer(file);}},},
};
</script>
在上述代码中,我们使用了JSZip和mammoth库来解析Word、Excel、PPT等文件格式,并将文件内容转换为HTML标记,然后将HTML标记添加到预览区域中,实现了这些文件格式的预览功能。
以上是一些基本的示例,演示了如何使用纯前端的方式预览不同类型的文档。如果你想了解更多内容,可以参考相关库和工具的文档和示例。
更多
以下是一些关于纯前端文档预览的更多资源,包括库、工具、文章和示例:
-
VFilePreview:一个基于Vue的文件预览组件,支持多种格式的文件预览,包括Word、Excel、PPT、PDF、文本和图片等。
-
FileSaver.js:一个用于保存文件的库,可以将文件保存到本地文件系统中。
-
JSZip:一个用于压缩和解压缩文件的库,支持多种格式的文件压缩和解压缩。
-
pdf.js:一个用于预览PDF文档的库,可以将PDF文档渲染成多个页面,并支持多种操作和交互。
-
mammoth.js:一个用于将Word文档转换为HTML格式的库,可以将Word文档中的内容转换为HTML标记,并支持多种样式和格式。
-
docx.js:一个用于解析和生成Word文档的库,支持多种操作和格式。
-
xlsx.js:一个用于解析和生成Excel文档的库,支持多种操作和格式。
-
使用JavaScript预览Word文档:一篇介绍如何使用JSZip和mammoth.js库来预览Word文档的文章。
-
纯前端实现PDF文件预览:一篇介绍如何使用pdf.js库来预览PDF文件的文章。
-
Vue实现纯前端文档预览:一篇介绍如何使用VFilePreview组件和其他库来实现Vue项目中的纯前端文档预览功能的文章。
总之,纯前端文档预览功能可以为用户提供更加便捷和高效的文档处理体验,同时也可以减少服务器的压力和成本。如果你正在开发一个需要文档预览功能的应用程序,不妨考虑使用纯前端的实现方式。
相关文章:

ChatGPT解答:纯前端文档预览,Vue实现,无需后端,支持Word、Excel、PPT、pdf、文本、图片,附接入demo和文档
ChatGPT解答:纯前端文档预览,Vue实现,无需后端,支持Word、Excel、PPT、pdf、文本、图片,附接入demo和文档 ChatGPTDemo Based on OpenAI API (gpt-3.5-turbo). 纯前端文档预览,Vue实现,无需后…...

刷题记录:牛客NC13950 Alliances 到树上联通点集的最短距离
传送门:牛客 题目描述: 题目较长,此处省略 输入: 7 1 2 1 3 2 4 2 5 3 6 3 7 2 2 6 7 1 4 3 5 1 2 1 1 1 5 2 1 2 输出: 2 1 1一道比较复杂的树题.需要一些复杂的讨论以及LCA知识 对于LCA,可以使用树链剖分进行解决 然后我们看一下题目,我们会发现有这样一个简单的结论,那就…...

行为型模式 - 状态模式State
学习而来,代码是自己敲的。也有些自己的理解在里边,有问题希望大家指出。 个人理解:感觉像桥接模式 代理模式。不知道这么想对不对,还希望笔记在放出后,有大佬彻底了解了给我解解惑。 策略模式的定义与特点 策略&…...

电视剧《狂飙》太过诡异,主演各个悄无声息,龙套演员却身价倍增
说起电视剧《狂飙》,相信很多人都有过观看,这部以反腐为题材的大剧,尺度之大近年来绝无仅有。不过观众在被剧情震撼的同时,也发现了一些诡异的事情,比如说主角和配角的反差,让人感觉很不适应。 在电视剧《狂…...

【微信小程序】-- 案例 - 本地生活(二十)
💌 所属专栏:【微信小程序开发教程】 😀 作 者:我是夜阑的狗🐶 🚀 个人简介:一个正在努力学技术的CV工程师,专注基础和实战分享 ,欢迎咨询! &…...

LeetCode 每日一题 2023/2/27-2023/3/5
记录了初步解题思路 以及本地实现代码;并不一定为最优 也希望大家能一起探讨 一起进步 目录2/27 1144. 递减元素使数组呈锯齿状2/28 2363. 合并相似的物品3/1 2373. 矩阵中的局部最大值3/2 面试题 05.02. 二进制数转字符串3/3 1487. 保证文件名唯一3/4 982. 按位与为…...

SpringMVC中JSON数据的设置、RestFul风格
Java知识点总结:想看的可以从这里进入 目录3.4、JSON数据3.4.1、前端使用3.4.2、后端使用1、Jackson2、fastjson3.5、RestFul风格3.5.1、简介3.5.2、使用3.4、JSON数据 3.4.1、前端使用 前端在JavaScript中有封装的JSON对象,可以直接用来操作JSON数据。…...

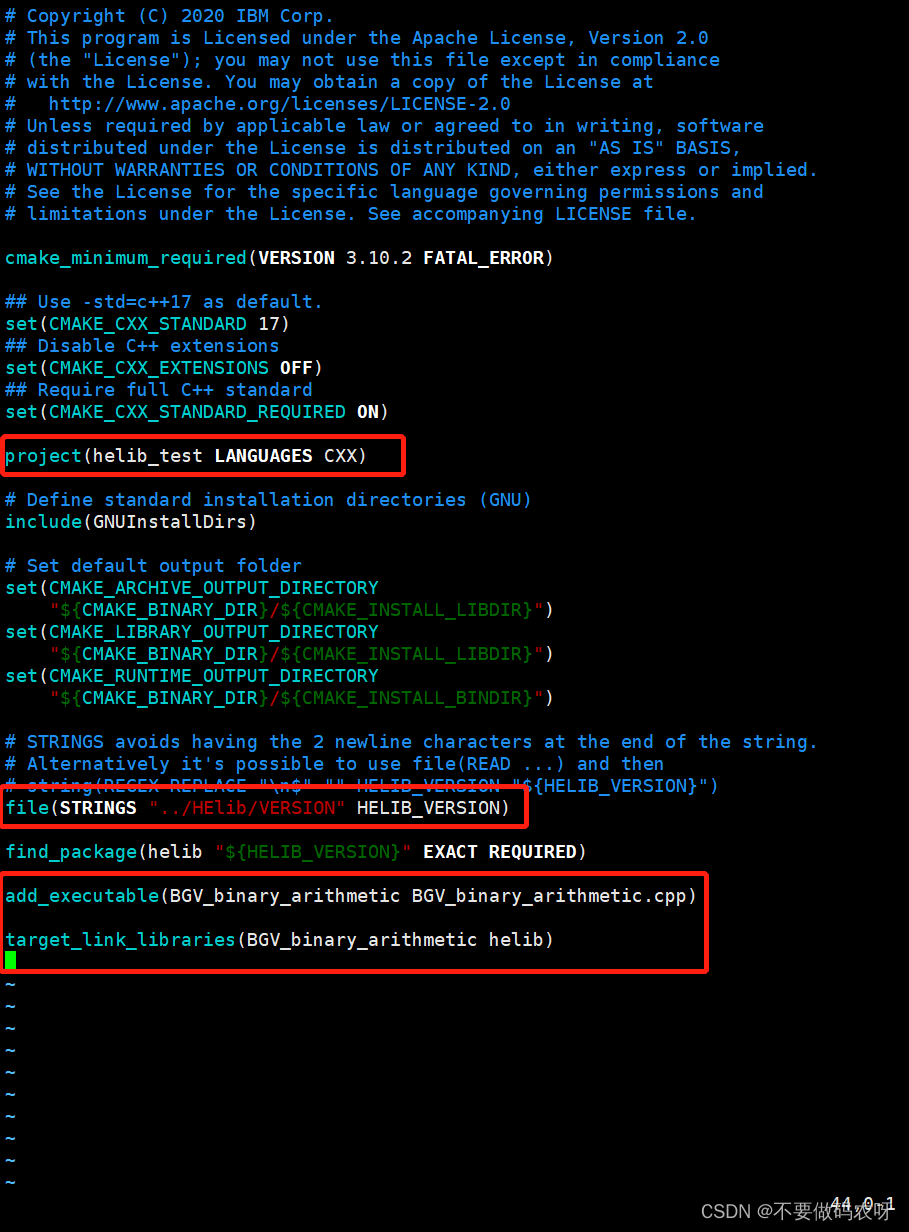
Clion连接Docker,使用HElib库
文章目录需求Clion连接服务器内的DockerDockerCLionDocker内配置HElib库参考需求 HElib库是用C编写的同态加密开源库,一般在Linux下使用为了不混淆生产环境,使用Docker搭建HElib运行环境本地在Windows下开发,使用的IDE为Clion,本…...

go网络编程-websocket
1. WebSocket编程 文章目录1. WebSocket编程1.1.1. webSocket是什么1.1.2. 举个聊天室的小例子server.go文件代码hub.go文件代码data.go文件代码local.html文件代码1.1.1. webSocket是什么 WebSocket是一种在单个TCP连接上进行全双工通信的协议 WebSocket使得客户端和服务器之…...

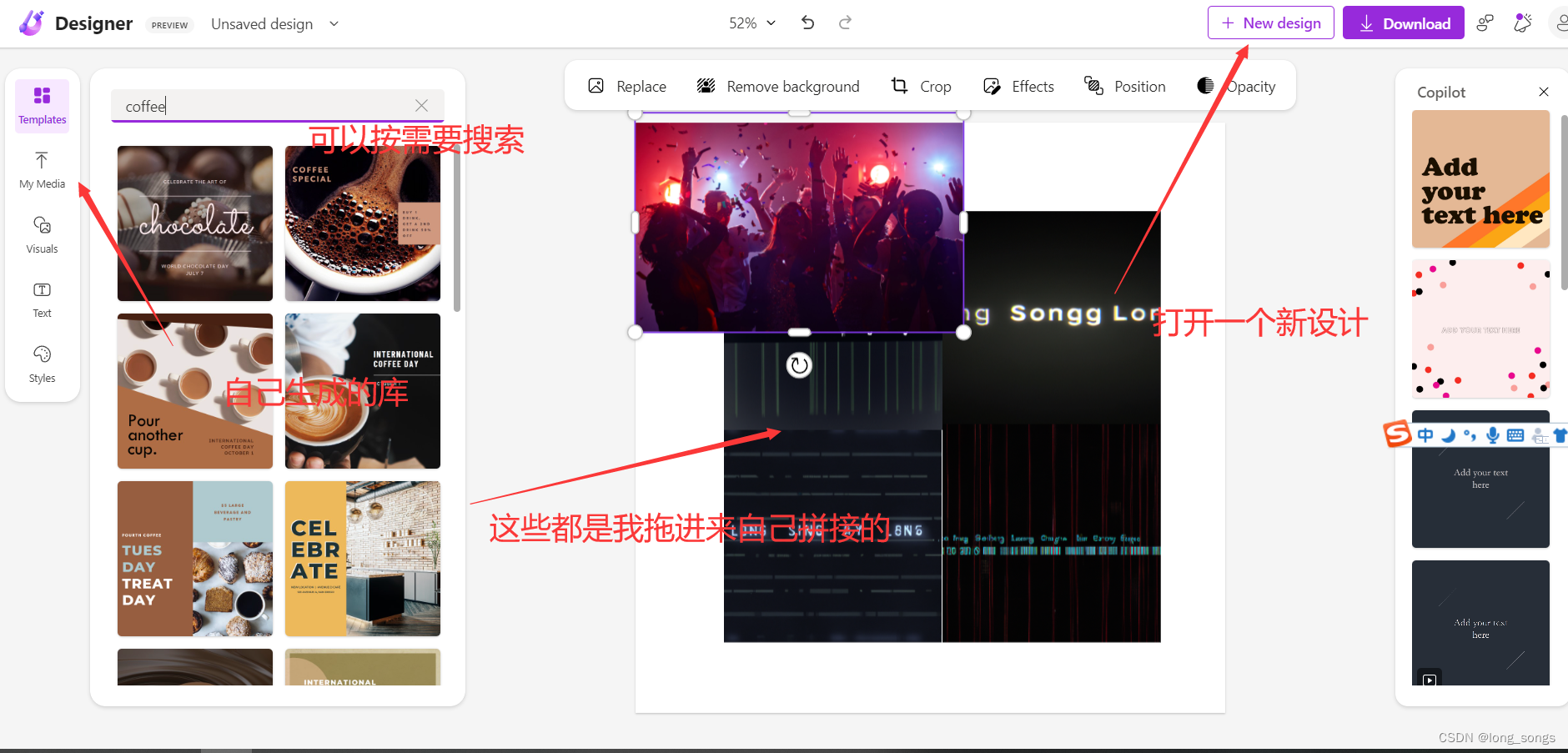
Microsoft designer 使用教程
继各种ai绘图软件诞生之后 dell 2 playground.... 微软自己研发的重量级产品 Microsoft designer 上线了 Microsoft Designer 是微软公司推出的一款设计工具,主要用于快速创建Web和移动应用程序的原型设计。它提供了一系列的工具和模板,可以帮助用户…...

《Docker系列》Docker容器修改配置文件后,重启失败,如何修改配置并启动容器?
Docker容器修改配置文件后,重启失败,如何修改配置并启动容器? docker部署的MySQL容器,修改了my.cnf配置文件,重启的时候导致无法启动 通过查日志发现,配置文件中的binlog-db-dbhw写错了,应该是…...

遇到多个构造器参数时要考虑使用构建器
静态工厂和构造器有个共同的局限性:他们都不能很好地扩展到大量的可选参数。比如用一个类表示包装食品外面显示的营养成分标签(包括必选域和可选域)。 重叠构造器 对于这样的类一般习惯采用重叠构造器(telescoping constructor&…...

【Storm】【五】Storm集成Kafka
Storm集成Kafka 一、整合说明二、写入数据到Kafka三、从Kafka中读取数据一、整合说明 Storm 官方对 Kafka 的整合分为两个版本,官方说明文档分别如下: Storm Kafka Integration : 主要是针对 0.8.x 版本的 Kafka 提供整合支持;Storm Kafka …...

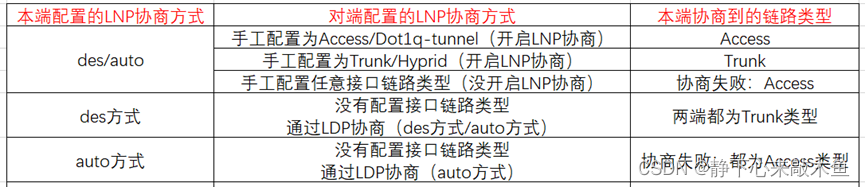
GVRP-LNP-VCMP讲解
目录 GVRP讲解 动态创建Vlan并将端口加入Vlan GVRP消息类型 GVRP工作原理 LNP讲解 动态修改接口链路类型 VCMP讲解 动态创建Vlan 相关概念 Vlan同步 VCMP与GVRP的区别 GVRP讲解 动态创建Vlan并将端口加入Vlan GVRP(GARR Vlan Registration Protocol…...

28个精品Python爬虫实战项目
先来说说Python的优势!然后给大家看下这28个实战项目的实用性!Python跟其他语言相比,有以下优点:1. 简单Python是所有编程语言里面,代码量最低,非常易于读写,遇到问题时,程序员可以把…...

相信人还是相信ChatGPT,龙测首席AI专家给出了意料之外的答案
最近,关于ChatGPT的话题太火了!各大社交软件都是他的消息!从去年12月份ChatGPT横空出世,再到近期百度文心一言、复旦Moss的陆续宣布,点燃了全球对AIGC(内容人工智能自动生成)领域的热情…...

安卓逆向_5 --- jeb 和 AndroidStudio 动态调试 smali
Jeb 工具的使用 :https://www.52pojie.cn/forum.php?modviewthread&tid742250:https://zhuanlan.zhihu.com/p/302856081动态调试 smali 有两种方法: Jeb 调试AndroidStudio smalidea 插件动态调试。1、Jeb 动态调试 smali JEB是一个…...

docker-容器命令
1.新建启动 docker run options image command [arg..] options: --name"容器新名字" -d:后台运行程序 -it:交互式运行 -P: 随机端口 -p: 指定端口 docker run -it ubuntu /bin/bash docker run -it ubuntu:v1 /bin/bash docker run -it 1c352…...

Spring——是什么?作用?内容?用到的设计模式?
目录 什么是spring? spring是为了解决什么问题而衍生的?(历史)Spring解决了实际生产中的什么问题? spring包含了哪些部分?(组成) Spring的特点是什么? spring框架中…...

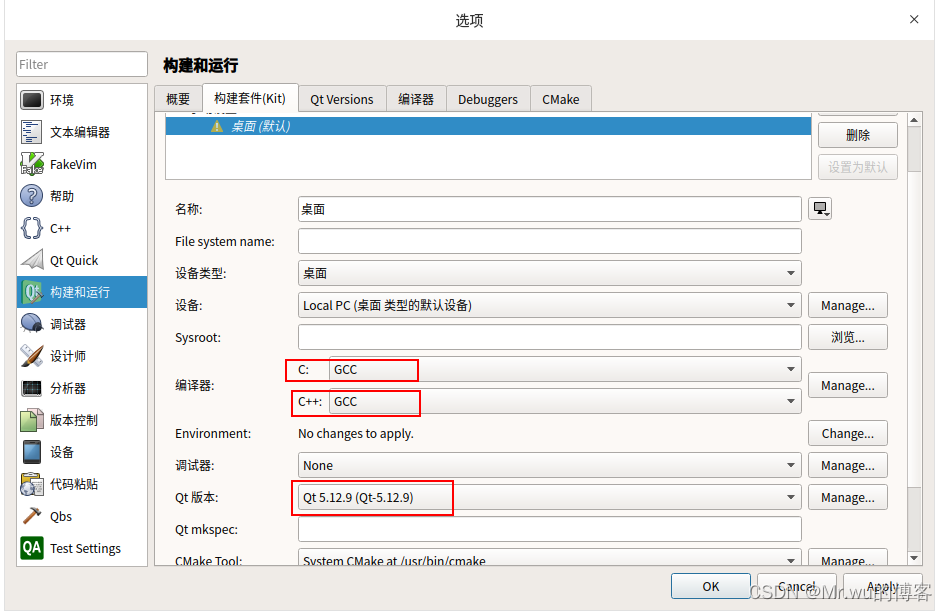
Qt交叉编译环境搭建
环境及版本: 编译机:Deepin 20.3 Qt 5.12.9 arm编译工具: gcc-linaro-6.5.0-2018.12-x86_64_arm-linux-gnueabihf.tar.xz 运行机:创龙335X开发板 1.下载arm编译工具: gcc-linaro-6.5.0-2018.12-x86_64_arm-linux-…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

MySQL 隔离级别:脏读、幻读及不可重复读的原理与示例
一、MySQL 隔离级别 MySQL 提供了四种隔离级别,用于控制事务之间的并发访问以及数据的可见性,不同隔离级别对脏读、幻读、不可重复读这几种并发数据问题有着不同的处理方式,具体如下: 隔离级别脏读不可重复读幻读性能特点及锁机制读未提交(READ UNCOMMITTED)允许出现允许…...

使用分级同态加密防御梯度泄漏
抽象 联邦学习 (FL) 支持跨分布式客户端进行协作模型训练,而无需共享原始数据,这使其成为在互联和自动驾驶汽车 (CAV) 等领域保护隐私的机器学习的一种很有前途的方法。然而,最近的研究表明&…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...

认识CMake并使用CMake构建自己的第一个项目
1.CMake的作用和优势 跨平台支持:CMake支持多种操作系统和编译器,使用同一份构建配置可以在不同的环境中使用 简化配置:通过CMakeLists.txt文件,用户可以定义项目结构、依赖项、编译选项等,无需手动编写复杂的构建脚本…...
