使用JavaScript实现一个复杂功能:日期范围选择器
日期范围选择器是一个常见的Web应用功能,它允许用户选择一个日期范围。在本篇文章中,我们将使用JavaScript来实现这个功能。
一、实现思路
-
创建一个开始日期输入框和一个结束日期输入框。
-
添加事件监听器,监听开始日期输入框和结束日期输入框的输入事件。
-
当用户在输入框中输入日期时,验证输入的日期是否合法,如果合法,则更新日期范围。
-
提供清除日期范围的功能
二、代码实现
<!DOCTYPE html>
<html>
<head> <title>日期范围选择器</title>
</head>
<body> <!-- 开始日期输入框 --> <label for="start-date">开始日期:</label> <input type="date" id="start-date" oninput="validateDateRange()"> <!-- 当输入框内容变化时,调用validateDateRange函数 --> <br> <!-- 结束日期输入框 --> <label for="end-date">结束日期:</label> <input type="date" id="end-date" oninput="validateDateRange()"> <!-- 当输入框内容变化时,调用validateDateRange函数 --> <br> <!-- 清除日期范围按钮 --> <button onclick="clearDateRange()">清除日期范围</button> <!-- 当按钮被点击时,调用clearDateRange函数 --> <p id="date-range"></p> <!-- 用于显示日期范围的段落 --> <script> // 验证日期范围的函数 function validateDateRange() { // 获取开始日期和结束日期的值,并尝试将它们转换为Date对象 var startDate = new Date(document.getElementById("start-date").value); var endDate = new Date(document.getElementById("end-date").value); // 检查开始日期和结束日期是否有效(不是NaN) var isStartDateValid = !isNaN(startDate.getTime()); var isEndDateValid = !isNaN(endDate.getTime()); // 如果开始日期和结束日期都有效,则进行下一步验证 if (isStartDateValid && isEndDateValid) { // 检查结束日期是否早于开始日期,如果是,则弹出警告并清空结束日期输入框 if (endDate < startDate) { alert("结束日期不能早于开始日期"); document.getElementById("end-date").value = ""; } else { // 如果结束日期不早于开始日期,则显示日期范围 document.getElementById("date-range").innerText = "日期范围: " + startDate.toISOString().slice(0, 10) + " - " + endDate.toISOString().slice(0, 10); } } else { // 如果开始日期或结束日期无效,则清空显示区域 document.getElementById("date-range").innerText = ""; } } // 清除日期范围的函数 function clearDateRange() { // 清空开始日期和结束日期输入框的值 document.getElementById("start-date").value = ""; document.getElementById("end-date").value = ""; // 清空显示区域的内容 document.getElementById("date-range").innerText = ""; } </script>
</body>
</html>为了将当前日期转换为农历日期,我们需要使用一个外部库,例如 "lunar-js"。以下是如何使用这个库来实现这个功能:
首先,安装 "lunar-js" 库:
npm install lunar-js然后,在HTML中引入这个库:
<script src="node_modules/lunar-js/dist/lunar.min.js"></script>接下来,添加一个新的函数来将当前日期转换为农历日期
<script> // 引入lunar库 const Lunar = window.Lunar; // 创建Lunar实例 const lunar = new Lunar(); // 转换当前日期为农历日期的函数 function getLunarDate() { const currentDate = new Date(); // 获取当前日期 const lunarDate = lunar.convertSolarToLunar(currentDate); // 将当前日期转换为农历日期 return lunarDate; // 返回农历日期 }
</script>现在,你可以在HTML中调用这个函数并显示农历日期:
<p id="lunar-date"></p> <!-- 用于显示农历日期的段落 -->
<script> document.getElementById("lunar-date").innerText = getLunarDate().getLongYear() + "年" + getLunarDate().getMonth() + "月" + getLunarDate().getDay() + "日"; // 显示农历日期和月份
</script>相关文章:

使用JavaScript实现一个复杂功能:日期范围选择器
日期范围选择器是一个常见的Web应用功能,它允许用户选择一个日期范围。在本篇文章中,我们将使用JavaScript来实现这个功能。 一、实现思路 创建一个开始日期输入框和一个结束日期输入框。 添加事件监听器,监听开始日期输入框和结束日期输入…...

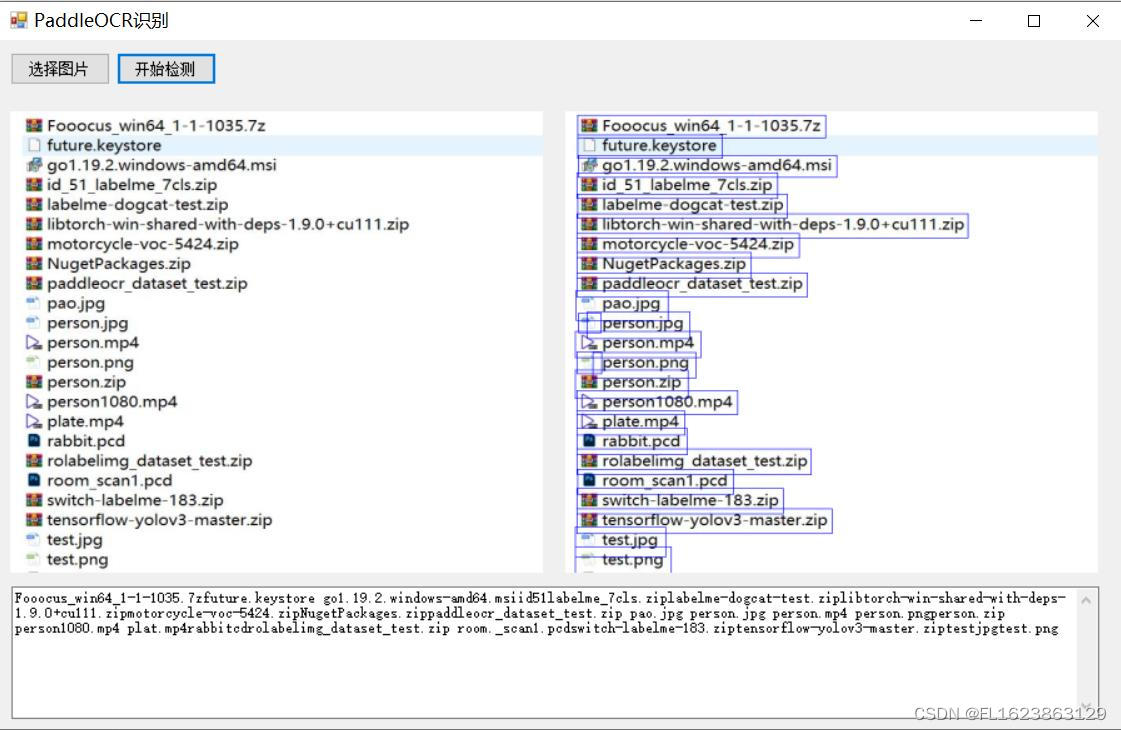
[C#]winform部署openvino调用padleocr模型
【官方框架地址】 https://github.com/PaddlePaddle/PaddleOCR 【算法介绍】 OpenVINO和PaddleOCR都是用于计算机视觉应用的工具,但它们有不同的特点和用途。OpenVINO是一个由Intel开发的开源工具套件,主要用于加速深度学习推理,而PaddleOC…...

【docker-compose】【nginx】内网环境https配置
目录 1、openssl生成自签名证书和私钥2、nginx.conf配置ssl3、docker-compose挂载 1、openssl生成自签名证书和私钥 在部署服务器上,新建cert目录,执行以下指令,然后生成.crt和.key文件 openssl req -newkey rsa:2048 -nodes -keyout rsa_pri…...

大语言模型无代码构建知识图谱概述
2023年3月15日,ChatGPT4.0的横空出世,将人们对大语言模型的关注推到了风口浪尖。由于其在智能问答、翻译以及文本生成等工作任务上的卓越表现,业界一度出现了不再需要发展知识图谱相关技术的观点,知识图谱相关概念严重受挫。无可置…...

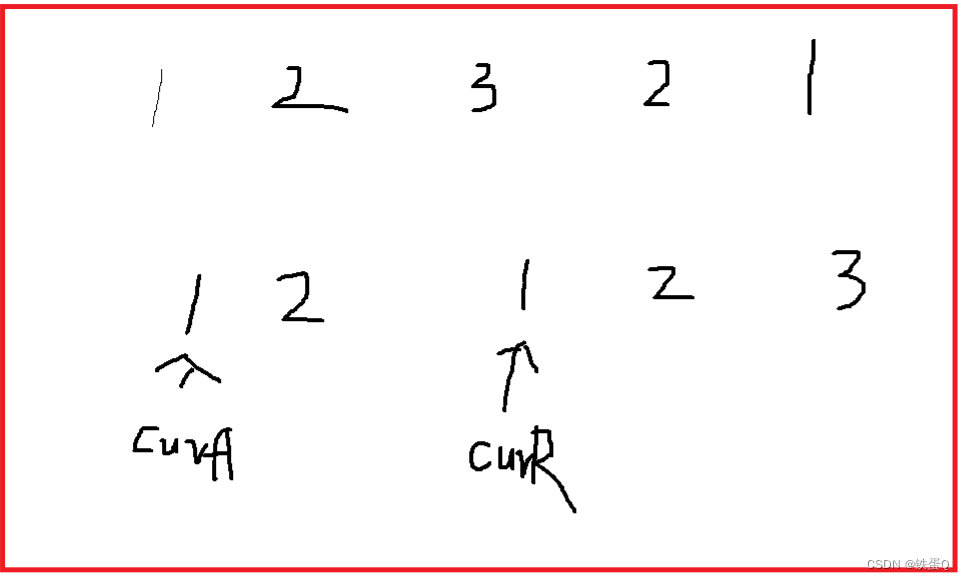
链表回文结构
链表回文结构 编写一个函数,检查输入的链表是否是回文的。 示例 1: 输入: 1->2 输出: false 示例 2: 输入: 1->2->2->1 输出: true 链表的回文结构,应该先找到中间节…...

MyBatis框架基础到进阶
1、为什么要学习MyBatis 如果没有MyBatis框架,我们依靠JDBC和连接池已经能够很好的和数据库进行交互了,而学习MyBatis框架最核心的原因是为了减少SQL语句对代码的侵入性。 因为在过往不管是使用连接池还是JDBC Templete,所有的SQL语句都写在代…...

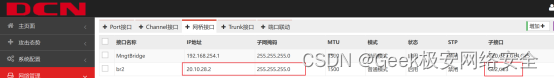
【答案】2023年国赛信息安全管理与评估正式赛答案-模块1任务一
1.根据网络拓扑图所示,按照IP 地址规划表,对防火墙的名称、各接口IP 地址进行配置。共8 分,每错1 处(行)扣1 分,扣完为止。地址、安全域、接口(状态为UP)、名称都正确。 2.根据网络…...

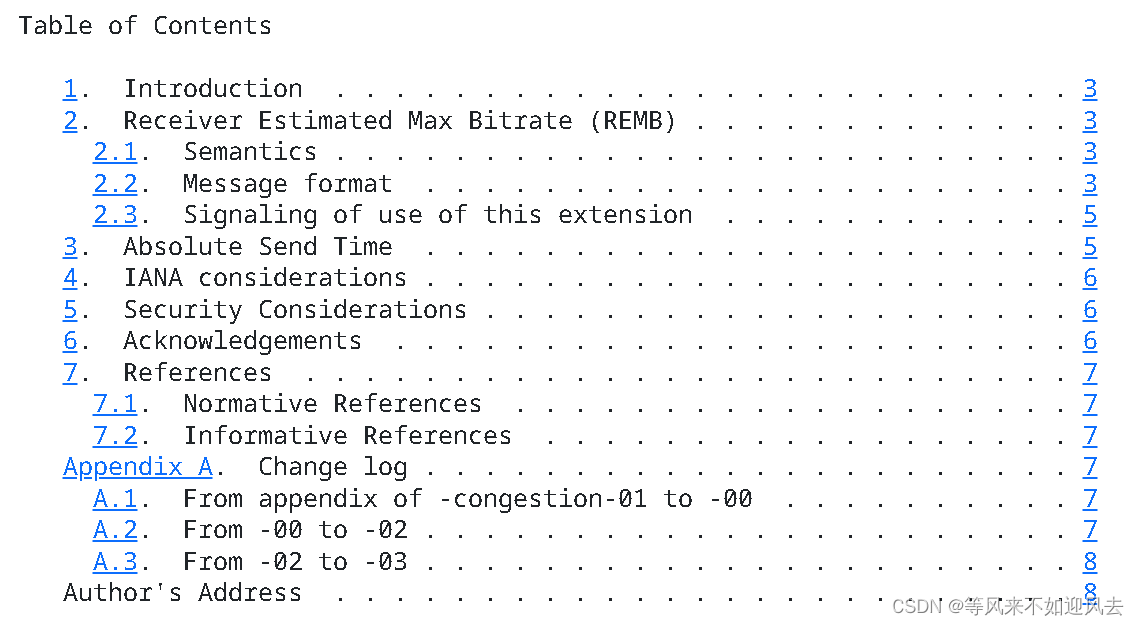
【REMB 】翻译:草案remb-03
REMB REMB消息 以及 绝对时间戳选项 在带宽估计中的使用 :an absolute-value timestamp option for use in bandwidth estimatoin. 接收方带宽估计的RTCP消息 REMB 这位大神翻译的更好。 RTCP message for Receiver Estimated Maximum Bitrate draft-alvestrand-rmcat-remb-03…...
第830题较大分组的位置(Python))
力扣(leetcode)第830题较大分组的位置(Python)
830.较大分组的位置 题目链接:830.较大分组的位置 在一个由小写字母构成的字符串 s 中,包含由一些连续的相同字符所构成的分组。 例如,在字符串 s “abbxxxxzyy” 中,就含有 “a”, “bb”, “xxxx”, “z” 和 “yy” 这样的…...

【导航】繁星学习随想录
导航:繁星学习随想录 一、编程启示录 01 数据结构漫谈 序号博文名称/链接01扁扁笨算法-AVL树的插入与删除02扁扁笨算法-B树的插入与删除 02 概念小扫盲 序号博文名称/链接01简单理解决策树_如何理解决策树的生长过程-CSDN博客02白盒测试方法与黑盒测试方法简析…...

Oracle 隐式数据类型转换
目录 Oracle类型转换规则: 看如下实验: 1、创建一张表,字段id的类型为number,id字段创建索引,插入一条测试数据 2、我们做如下查询,id的值设置为字符型的1 3、查看执行计划: Oracle类型转换…...

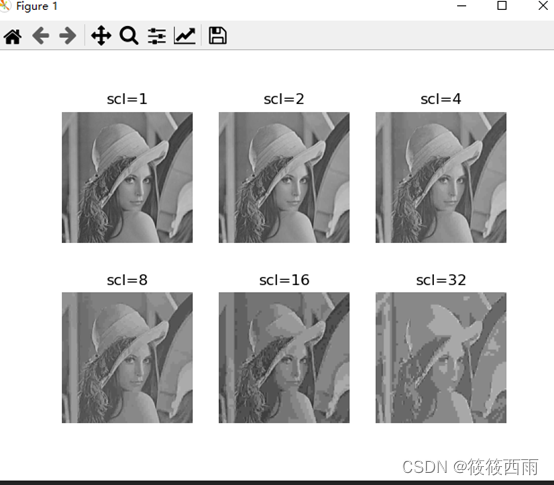
压缩编码之不同缩放参数对重建图像质量的影响的python实现——JPEG变换编码不同压缩率的模拟
原理 JPEG(Joint Photographic Experts Group)是一种常用的图像压缩标准,它通过采用离散余弦变换(DCT)和量化来实现图像的压缩。 离散余弦变换(DCT): JPEG首先将图像分割成8x8的块…...

大数据导论(2)---大数据与云计算、物联网、人工智能
文章目录 1. 云计算1.1 云计算概念1.2 云计算的服务模式和类型1.3 云计算的数据中心与应用 2. 物联网2.1 物联网的概念和关键技术2.2 物联网的应用和产业2.3 大数据与云计算、物联网的关系 1. 云计算 1.1 云计算概念 1. 首先从商业角度给云计算下一个定义:通过网络…...

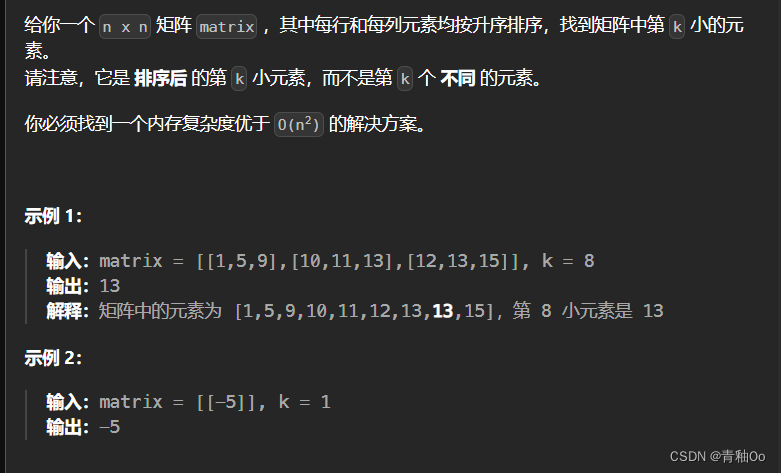
有序矩阵中第 K 小的元素
题目链接 有序矩阵中第 K 小的元素 题目描述 注意点 每行和每列元素均按升序排序找到一个内存复杂度优于 O(n) 的解决方案 解答思路 使用二分查找,思路为: (1)因为左上角的元素值更小,右下角的元素值更大…...

Nginx详细介绍(并从技术层面深度剖析)
nginx介绍 1.nginx 介绍2.nginx的优势3.Nginx VS Apache3.1.内核、语言、诞生时间比较3.2.功能比较3.3.Nginx 相对 apache 的优点 4.Nginx为什么有这么多的优势?4.1.IO多路复用(I/O multiplexing【多并发】)4.2.nginx的驱动模型介绍4.3.nginx…...

单元测试基本概念
单元测试一般是开发来做的,但是因为业务需要也曾涉及过单元测试。目前就单元测试的基础概念做下总结。 一、 单元测试定义: 单元测试是软件开发中的一种测试方法,用于验证程序中的最小可测单元——即代码中的单个函数、方法或模块。单元测试…...

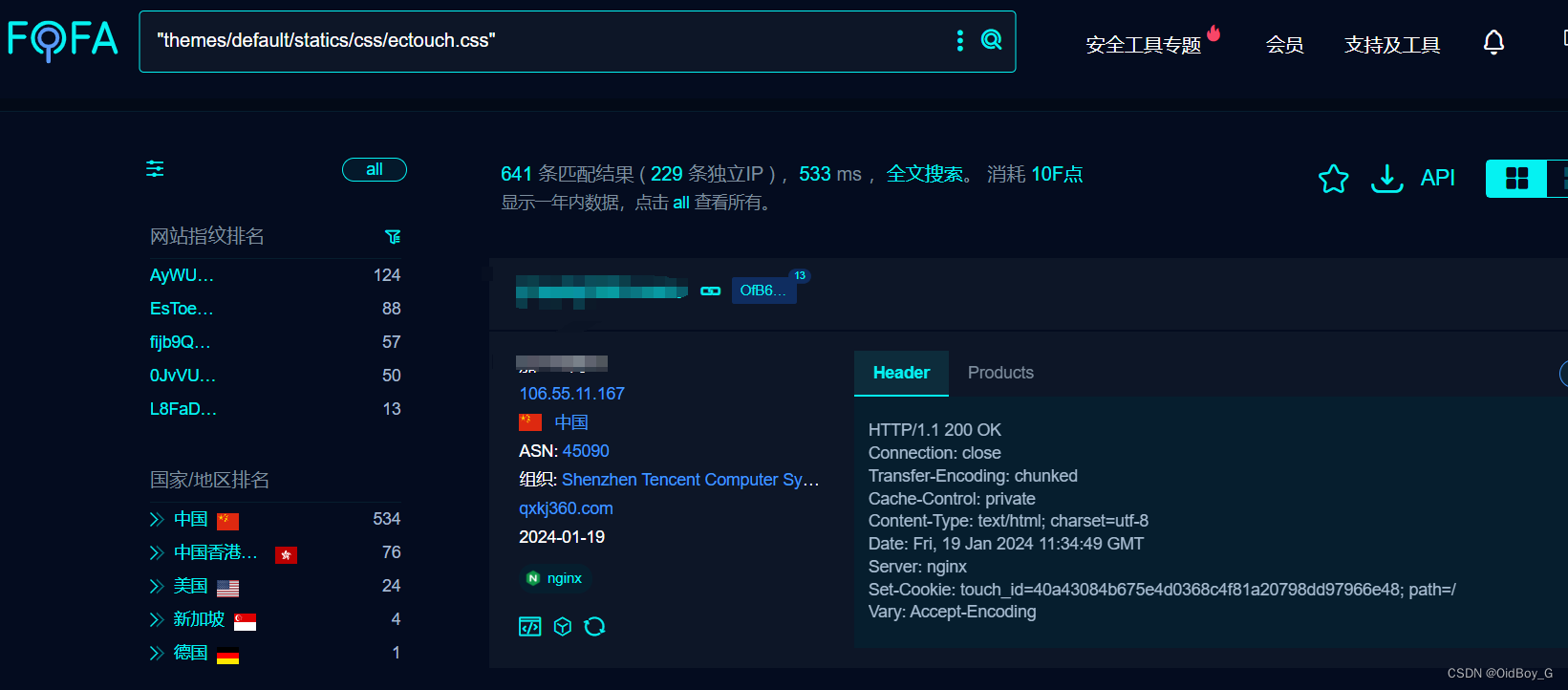
ECTouch 电商微信小程序 SQL注入漏洞复现(CVE-2023-39560)
0x01 产品简介 ECTouch是一款开源的电商系统,为中小企业提供最佳的新零售解决方案 0x02 漏洞概述 ECTouch 电商系统 /ectouch-main/include/apps/default/helpers/insert.php 文件中第285行的 insert_bought_notes 函数中,传入的 $arr[id] 参数未进行验证和过滤,导致未经…...

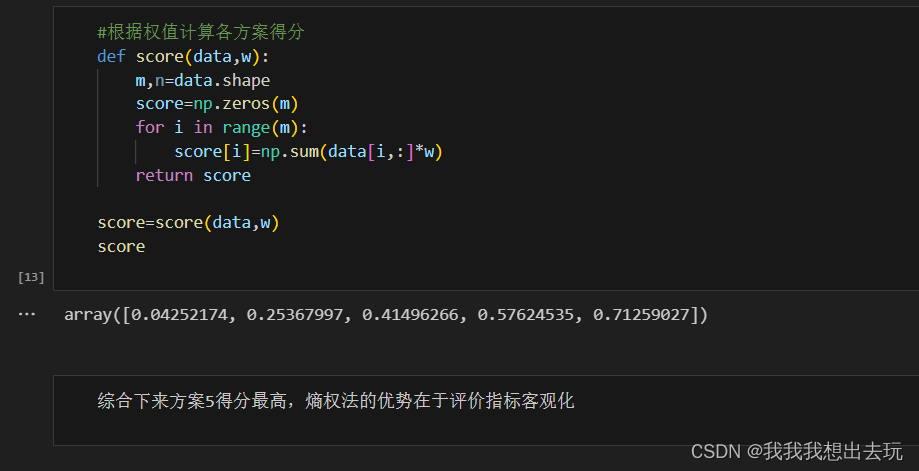
MCM备赛笔记——熵权法
Key Concept 熵权法是一种基于信息熵概念的权重确定方法,用于多指标决策分析中。信息熵是度量信息量的不确定性或混乱程度的指标,在熵权法中,它用来反映某个指标在评价过程中的分散程度,进而确定该指标的权重。指标的分散程度越高…...

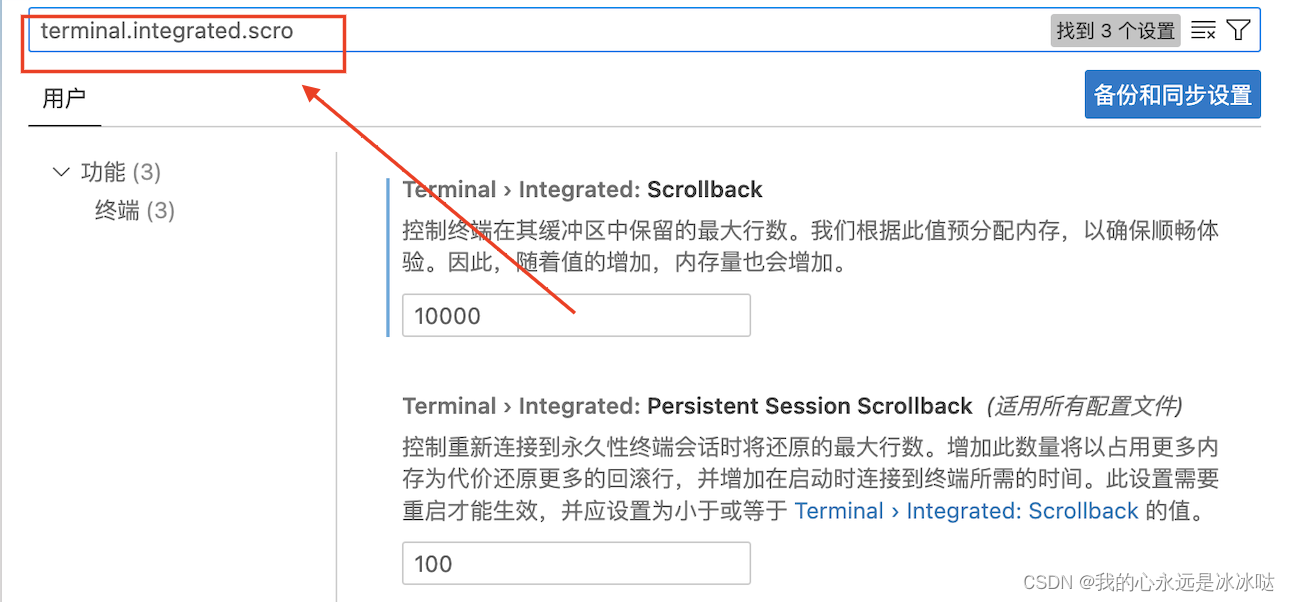
vscode设置terminal的最大行数
今天跑代码出现一个问题,就是整个程序跑完,整个程序的输出信息过多,最开始输出的信息已经被vscode的缓存冲掉了,只能看到最后的一部分,具体的原因是vscode的terminal默认只能保存1000行的信息,所以如果想保…...

kafka hang 问题记录
参考文档 https://cloud.tencent.com/developer/article/1821477 9092端口 端口9092通常与Apache Kafka关联。 Kafka是一个开源的分布式事件流平台,用于构建实时的数据管道和流应用。 它能够处理任意大小的数据,以容错的方式处理数据流。 在默认配置…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

MySQL 知识小结(一)
一、my.cnf配置详解 我们知道安装MySQL有两种方式来安装咱们的MySQL数据库,分别是二进制安装编译数据库或者使用三方yum来进行安装,第三方yum的安装相对于二进制压缩包的安装更快捷,但是文件存放起来数据比较冗余,用二进制能够更好管理咱们M…...

【JVM】Java虚拟机(二)——垃圾回收
目录 一、如何判断对象可以回收 (一)引用计数法 (二)可达性分析算法 二、垃圾回收算法 (一)标记清除 (二)标记整理 (三)复制 (四ÿ…...

pycharm 设置环境出错
pycharm 设置环境出错 pycharm 新建项目,设置虚拟环境,出错 pycharm 出错 Cannot open Local Failed to start [powershell.exe, -NoExit, -ExecutionPolicy, Bypass, -File, C:\Program Files\JetBrains\PyCharm 2024.1.3\plugins\terminal\shell-int…...
