elementUI+el-upload 上传、下载、删除文件以及文件展示列表自定义为表格展示
Upload 上传组件的使用
- 官方文档链接
- 使用el-upload组件上传文件
-
- 具体参数说明,如何实现上传、下载、删除等功能
- 获取文件列表进行file-list格式匹配
- 代码
- 文件展示列表自定义为表格展示
-
- 使用的具体参数说明
- 文件大小展示问题(KB/MB)
- 文件下载
- 代码
- 上传文件大小与文件类型校验
官方文档链接
官方文档 https://element.eleme.cn/#/zh-CN/component/upload
使用el-upload组件上传文件

具体参数说明,如何实现上传、下载、删除等功能
-
action:文件上传地址,我的项目里已经封装好了请求。使用的时候需要依据项目填写。 -
show-file-list: 是否显示已上传文件列表。 -
headers:设置上传的请求头部。我的项目需要传token。 -
on-preview:点击文件列表中已上传的文件时的钩子。
可以在这个这个回调方法里写下载功能部分代码,实现点击文件下载功能。 -
on-remove:文件列表移除文件时的钩子。
在文件列表回显时,使用数组fileData记录id列,执行删除回调时,匹配id,因为删除回调方法返回的file中不记录id,只记录url,可通过url相同返回id,再调用删除接口。 -
on-success:function(response, file, fileList)文件上传成功时的钩子。
如果不设置auto-upload:false,则选取文件后立即进行上传,成功回调后使用返回的参数调用接口,完成文件上传。
获取文件列表进行file-list格式匹配
file-list:上传的文件列表, 例如: [{name: ‘food.jpg’, url: ‘https://xxx.cdn.com/xxx.jpg’}]- 列表回显时,需要将返回列表对应参数赋值给
file-list对应的数组fileData 。
代码
<template><basic-container><el-form :model="dataForm" ref="dataForm" label-width="140px"><el-form-item><el-upload class="upload-demo" ref="upload" :headers="headers" action="/admin/sys-file/upload":on-preview="handlePreview" :on-remove="handleRemove" :on-success="handleAvatarSuccess" :file-list="fileData"><el-button slot="trigger" size="small" type="primary">上传文件</el-button></el-upload></el-form-item></el-form></basic-container>
</template>
<script>
import {
getObj,
addObj,
putObj,
fetchList,
getnoticeId,
delObj
} from ‘@/api/policy/noticeattachment’
import store from ‘@/store’
import { mapState} from ‘vuex’
export default {
data() {
return {
dataForm: {
id: 0,
noticeId: ‘’,
attachName: ‘’,
attachUrl: ‘’,
},
dataList: [],
fileData: [],
headers: {
‘Authorization’: 'Bearer ' + store.getters.access_token,
},
}
},
methods: {
init(id) {
// console.log(id)
this.dataForm.noticeId = id
//数组每次需要清空
this.fileData.splice(0, this.fileData.length);
this.KaTeX parse error: Expected 'EOF', got '&' at position 167: …ken operator">=&̲gt;</span> <spa…refs[‘dataForm’].resetFields();
if (this.dataForm.noticeId) {
getnoticeId(this.dataForm.noticeId).then(response => {
this.dataList = response.data.data;
this.dataList.forEach(list => {
this.fileData.push({
name: list.attachName,
url: list.attachUrl,
id: list.id //删除时使用
})
})
});
}
});
},
//移除回调
handleRemove(file, fileList) {
let resultArr = this.fileData.filter((item) => {
return item.url === file.url
});
// console.log(resultArr[0])
this.dataForm.id = resultArr[0].id
this.KaTeX parse error: Expected 'EOF', got '&' at position 167: …ken operator">=&̲gt;</span> <spa…message.success(‘删除成功’)
})
},
// 表单提交
dataFormSubmit() {
this.KaTeX parse error: Expected 'EOF', got '&' at position 369: …ken operator">=&̲gt;</span> <spa…message.success(‘修改成功’)
});
} else {
addObj(this.dataForm).then(data => {
this.$message.success(‘添加成功’)
})
}
}
})
}
}
}
</script>
文件展示列表自定义为表格展示

使用的具体参数说明
show-file-list: 是否显示已上传文件列表。
展示自定义表格样式需要设置show-file-list=“false”on-success:function(response, file, fileList)文件上传成功时的钩子。
如果不设置auto-upload:false,则选取文件后立即进行上传,成功回调后使用返回的参数调用接口,完成文件上传。
文件大小展示问题(KB/MB)
- 上传文件时size默认传
file返回的size大小(默认为1字节),在表格展示时进行判断,如果大于1MB展示单位为MB,小于1MB展示单位KB。 MB:size / 1024 / 1024KB:size / 1024
(既然提到字节,可能有的人不熟悉字节,这里顺便记录一下字节转换关系)
字节也叫Byte,是计算机数据的基本存储单位。
8bit(位)=1Byte(字节)
1024Byte(字节)=1KB
1024KB=1MB
1024MB=1GB
1024GB=1TB
其中:K是千 M是兆 G是吉咖 T是太拉。
文件下载
- 点击下载按钮,实现下载此文件。使用a标签,传入对应文件name和url。具体代码下面记录。
代码
<template><basic-container><el-upload class="upload-demo"ref="upload":headers="headers"action="/admin/sys-file/upload":on-success="handleAvatarSuccess":show-file-list="false"><el-button slot="trigger" size="small" type="primary">上传文件</el-button></el-upload><el-table class="down" :data="dataList" border stripe style="width: 100%;margin-top: 20px;"><el-table-column prop="attachName" label="文件名称"></el-table-column><el-table-column prop="attachSize" label="文件大小"><template slot-scope="scope"><span v-if="scope.row.attachSize / 1024 / 1024 < 1">{{(scope.row.attachSize / 1024).toFixed(2) + 'KB'}}</span><span v-else>{{(scope.row.attachSize / 1024 / 1024).toFixed(2) + 'MB'}}</span></template></el-table-column><el-table-column prop="createTime" label="上传时间"></el-table-column><el-table-column width="150px" label="操作"><template slot-scope="scope"><el-button size="small" type="text"><a @click="downloadFile(scope.row.attachName,scope.row.attachUrl)">下载</a></el-button><el-button size="small" type="text" @click="deleteHandle(scope.row.id)">删除</el-button></template></el-table-column></el-table></el-form></basic-container>
</template>
<script>
import {
getObj,
addObj,
putObj,
fetchList,
getnoticeId,
delObj
} from ‘@/api/policy/noticeattachment’
import store from ‘@/store’
import { mapState} from ‘vuex’
export default {
data() {
return {
dataForm: {
id: 0,
noticeId: ‘’,
attachName: ‘’,
attachUrl: ‘’,
attachSize: ‘’,
},
dataList: [],
headers: {
‘Authorization’: 'Bearer ' + store.getters.access_token,
},
}
},
methods: {
init(id) {
this.dataForm.noticeId = id
this.KaTeX parse error: Expected 'EOF', got '&' at position 167: …ken operator">=&̲gt;</span> <spa…confirm(‘是否确认删除该附件’, ‘提示’, {
confirmButtonText: ‘确定’,
cancelButtonText: ‘取消’,
type: ‘warning’
}).then(function () {
return delObj(id)
}).then(data => {
this.KaTeX parse error: Expected 'EOF', got '}' at position 469: …n punctuation">}̲</span><span cl…message.success(‘添加成功’)
this.getDataList()
})
}
}
}
</script>
<style lang=“scss” scoped=“scoped”>
.down >>> a {
color: #409EFF;
}
</style>
上传文件大小与文件类型校验
- 可以在
beforeUpload方法中进行过滤。 - 使用
accept参数:
我自己的项目里暂时没有限制,后续有需求的话会进行更新。这里不做过多概述。
下面po官网代码:
<el-uploadclass="avatar-uploader"action="https://jsonplaceholder.typicode.com/posts/":show-file-list="false":on-success="handleAvatarSuccess":before-upload="beforeAvatarUpload"><img v-if="imageUrl" :src="imageUrl" class="avatar"><i v-else class="el-icon-plus avatar-uploader-icon"></i>
</el-upload>
<script>
export default {
data() {
return {
imageUrl: ‘’
};
},
methods: {
handleAvatarSuccess(res, file) {
this.imageUrl = URL.createObjectURL(file.raw);
},
beforeAvatarUpload(file) {
const isJPG = file.type === ‘image/jpeg’;
const isLt2M = file.size / 1024 / 1024 < 2;
<span class="token keyword">if</span> <span class="token punctuation">(</span><span class="token operator">!</span>isJPG<span class="token punctuation">)</span> <span class="token punctuation">{<!-- --></span><span class="token keyword">this</span><span class="token punctuation">.</span>$message<span class="token punctuation">.</span><span class="token function">error</span><span class="token punctuation">(</span><span class="token string">'上传头像图片只能是 JPG 格式!'</span><span class="token punctuation">)</span><span class="token punctuation">;</span><span class="token punctuation">}</span><span class="token keyword">if</span> <span class="token punctuation">(</span><span class="token operator">!</span>isLt2M<span class="token punctuation">)</span> <span class="token punctuation">{<!-- --></span><span class="token keyword">this</span><span class="token punctuation">.</span>$message<span class="token punctuation">.</span><span class="token function">error</span><span class="token punctuation">(</span><span class="token string">'上传头像图片大小不能超过 2MB!'</span><span class="token punctuation">)</span><span class="token punctuation">;</span><span class="token punctuation">}</span><span class="token keyword">return</span> isJPG <span class="token operator">&&</span> isLt2M<span class="token punctuation">;</span><span class="token punctuation">}</span>
<span class="token punctuation">}</span>
}
</script>
差不多使用到的就这些啦,如果有新需求会继续记录。
相关文章:

elementUI+el-upload 上传、下载、删除文件以及文件展示列表自定义为表格展示
Upload 上传组件的使用 官方文档链接使用el-upload组件上传文件 具体参数说明,如何实现上传、下载、删除等功能获取文件列表进行file-list格式匹配代码 文件展示列表自定义为表格展示 使用的具体参数说明文件大小展示问题(KB/MB)文件下载代码…...

供应链安全项目in-toto开源框架详解
引言:in-toto 是一个开源框架,能够以密码学的方式验证构件生产路径上的每个组件和步骤。它可与主流的构建工具、部署工具进行集成。in-toto已经被CNCF技术监督委员会 (Technical Oversight Committee,TOC)接纳为CNCF孵化项目。 1. 背景 由于…...

自己是如何使用单元测试
前言 自己是如何使用单元测试 进行单元测试能够让我们在编写方法的具体实现代码后,能清晰地看到其是否能实现预期的功能,有助于我们及时修正自己方法中存在的bug,以免在后续使用到某方法时出现意想不到的错误。 一、引入单元测试所使用的依赖…...

第二百七十八回
文章目录 1. 概念介绍2. 使用方法2.1 DropdownMenu2.1 DropdownMenuEntry 3. 示例代码4. 内容总结 我们在上一章回中介绍了"如何禁止页面跟随手机自动旋转"相关的内容,本章回中将介绍DropdownMenu组件.闲话休提,让我们一起Talk Flutter吧。 1.…...

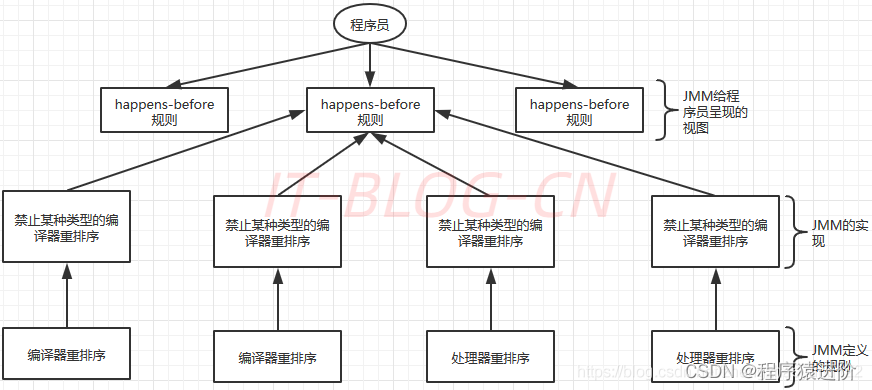
Java 内存模型深度解析
优质博文:IT-BLOG-CN 一、并发编程模型的两个关键问题 【1】并发中常见的两个问题:线程之间如何通信及线程之间如何同步。通信是指线程之间以何种机制来交换信息。在命令式编程中,线程之间的通信机制有两种:内存共享和消息传递&…...

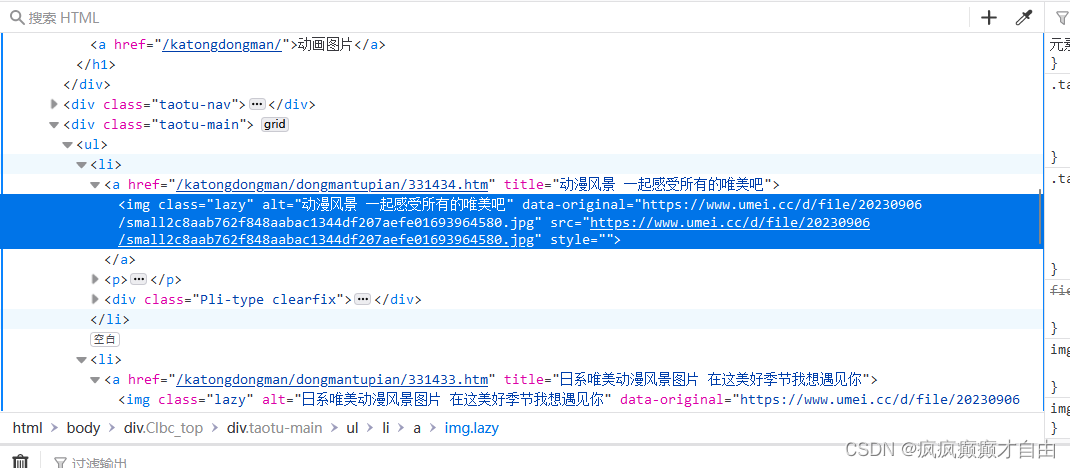
python爬取图片(thumbURL和html文件标签分别爬取)
当查看源代码,发现网址在thumbURL之后时,用此代码: # 当查看源代码,发现网址在thumbURL之后时,用此代码:import requestsheaders {User-Agent:Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:121.0) Gecko/20100101 Firefox/121…...

MySQL、Oracle 常用SQL:建表、建视图、数据增删改查、常用condition
目录 1 MySQL、Oracle 建表语句整理1.1 MySQL 建表1.2 Oracle 建表1.3 补充1.3.1 主键:新增、删除1.3.2 字段:新增、修改、删除 2 MySQL、Oracle 建视图3 数据:增删改查3.1 插入数据3.1.1 MySQL、Oracle 插入一条数据3.1.2 MySQL、Oracle 插入…...

Docker(八)高级网络配置
作者主页: 正函数的个人主页 文章收录专栏: Docker 欢迎大家点赞 👍 收藏 ⭐ 加关注哦! 高级网络配置 注意:本章属于 Docker 高级配置,如果您是初学者,您可以暂时跳过本章节,直接学习…...

VUE--- ref refs
ref & refs 的作用:用于获取dom元素或组件实例,也可用于组件组件间数据的获取和修改 ref & refs 与querySelector的区别: ● ref & refs 查找的范围是当前组件内,更加精确稳定 ● querySelector 查找的范围是整个页面…...

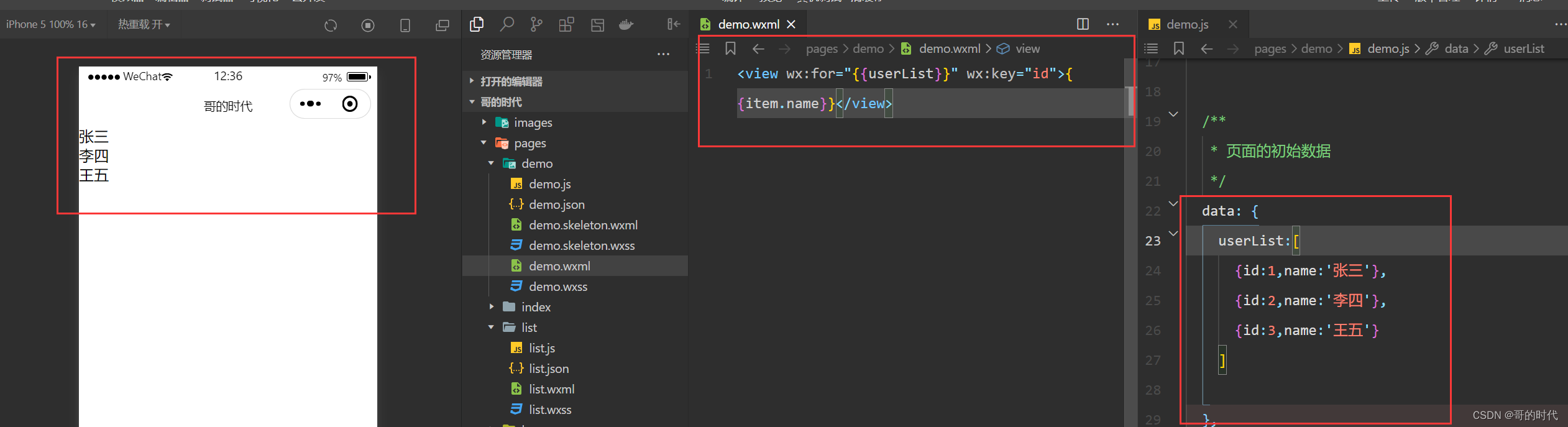
微信小程序之WXML 模板语法之数据绑定、事件绑定、wx:if和列表渲染
学习的最大理由是想摆脱平庸,早一天就多一份人生的精彩;迟一天就多一天平庸的困扰。各位小伙伴,如果您: 想系统/深入学习某技术知识点… 一个人摸索学习很难坚持,想组团高效学习… 想写博客但无从下手,急需…...

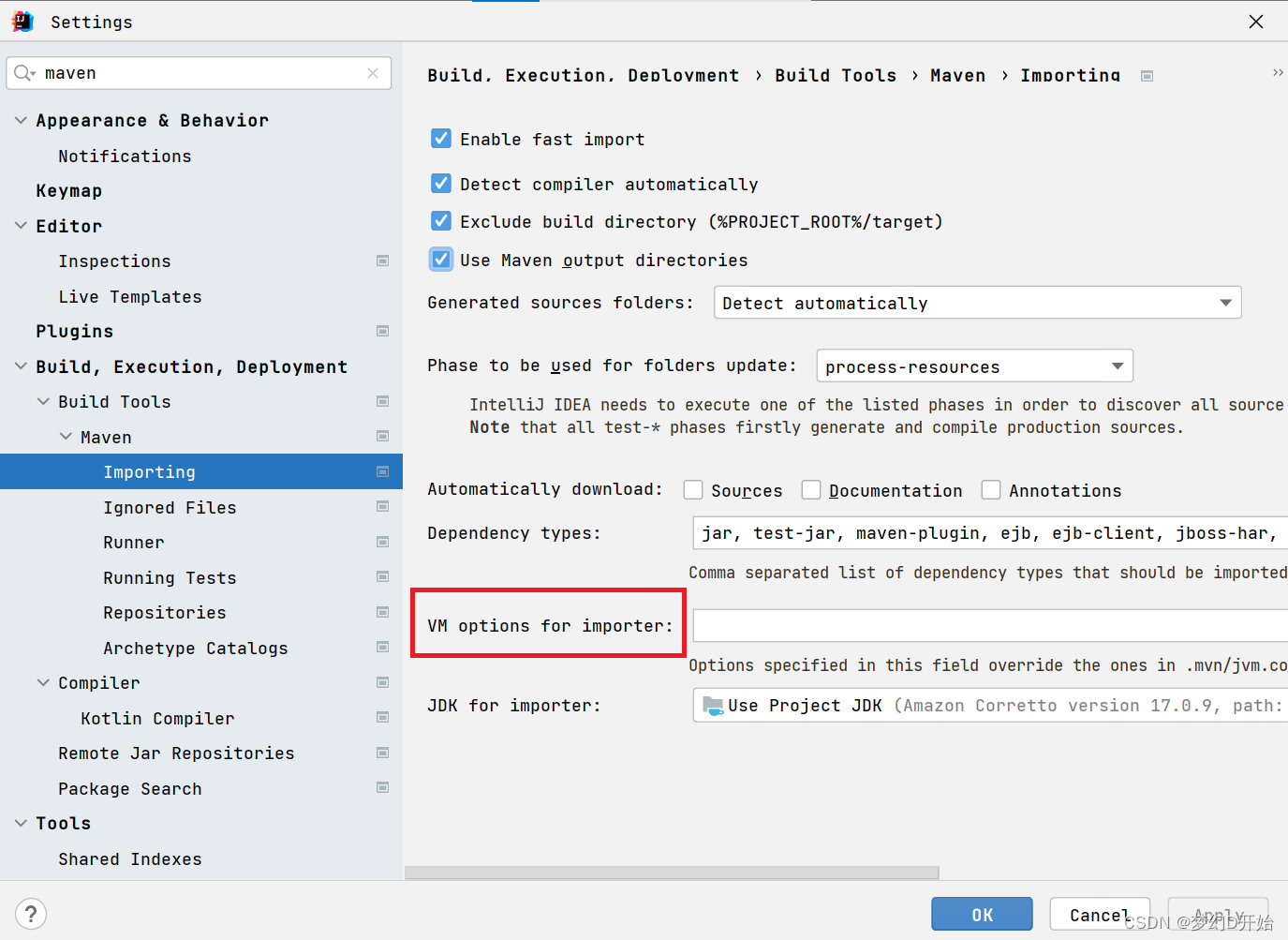
maven导入无法拉取所需依赖
maven导入无法拉取所需依赖 1.原因2.解决搞定收工! 1.原因 公司使用的是gradle,配置的私有云,maven里面配置私有云完全使用不了,无论配置国内还是国外的,导入的项目报错拉不到jar包。 <mirror><id>mirro…...

【2023-08-20】字节跳动秋招笔试四道编程题解
恭喜发现宝藏!搜索公众号【TechGuide】回复公司名,解锁更多新鲜好文和互联网大厂的笔经面经。 作者@TechGuide【全网同名】 订阅专栏【进阶版】2023最新大厂笔试真题 & 题解,不容错过的宝藏资源! 第一题:最小交换次数 题目描述 小盖将n个珠子排成一排,然后将它们串…...

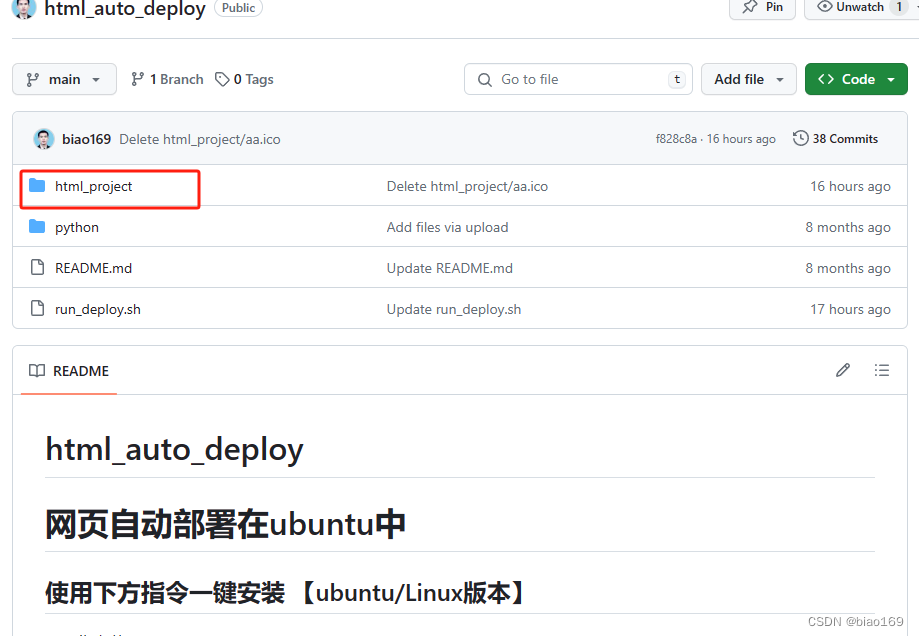
VPS网站发布-个人网站搭建与部署-个人简历网站示例-个人简历网站案例-网站推广
文章目录 1. 个人网站搭建指南1.1 网站示例 | 个人网站 | 个人简历模版 | 个人简历网站 | 网站案例1.2 准备工具 2. 网页部署教程(ubuntu)2.1 购买域名2.2 购买VPS2.3 部署工具 Apache || Nginx2.1.1 网页相关文件上传到github库2.1.2 在VPS中执行一键部…...

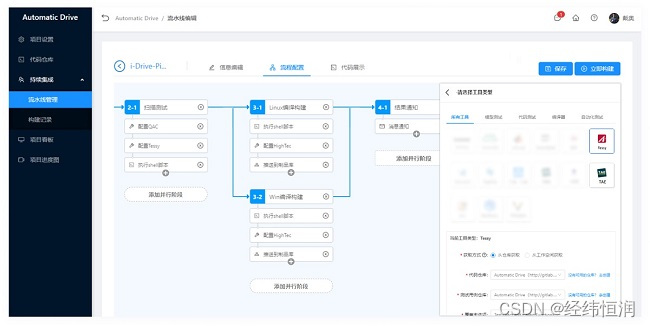
INTEWORK—PET 汽车软件持续集成平台
产品概述 INTEWORK-PET-CI是经纬恒润自主研发的汽车软件持续集成&持续交付平台,在传统的持续集成基础上深化了研运一体化(DevOps)的概念,将嵌入式软件中的拉取代码、检查、构建、测试、版本管理以及发布交付等环节串联起来&am…...

【Git】 取消上一次commit或push
一、取消上一次commit 如果你需要取消上一次的 Git 提交,有几个不同的方法可以实现。其中包括撤消提交、提交到新的分支、使用 Git 回滚等等。 下面介绍三种方法: 方法1:使用 Git reset 使用 Git reset 命令来取消上一次提交: …...

回归预测 | Matlab基于OOA-SVR鱼鹰算法优化支持向量机的数据多输入单输出回归预测
回归预测 | Matlab基于OOA-SVR鱼鹰算法优化支持向量机的数据多输入单输出回归预测 目录 回归预测 | Matlab基于OOA-SVR鱼鹰算法优化支持向量机的数据多输入单输出回归预测预测效果基本描述程序设计参考资料 预测效果 基本描述 1.Matlab基于OOA-SVR鱼鹰算法优化支持向量机的数据…...

Spring Boot整合MyBatis
引言 在现代Java开发中,Spring Boot和MyBatis被广泛使用,它们分别代表了轻量级的企业级开发框架和优秀的持久化框架。本文将探讨如何在Spring Boot项目中整合MyBatis,以构建高效、灵活且易于维护的持久层。通过这一完美结合,开发…...

MySQL语句 | 在MySQL中解析JSON或将表中字段值合并为JSON
MySQL提供了一系列的JSON函数来处理JSON数据,包括从JSON字符串中提取值和将表中字段值合并为JSON等。 在MySQL中解析JSON 可使用JSON_EXTRACT函数提取JSON字符串中指定字段的值,使用JSON_UNQUOTE函数去除提取的字符串值周围的引号,以得到原…...

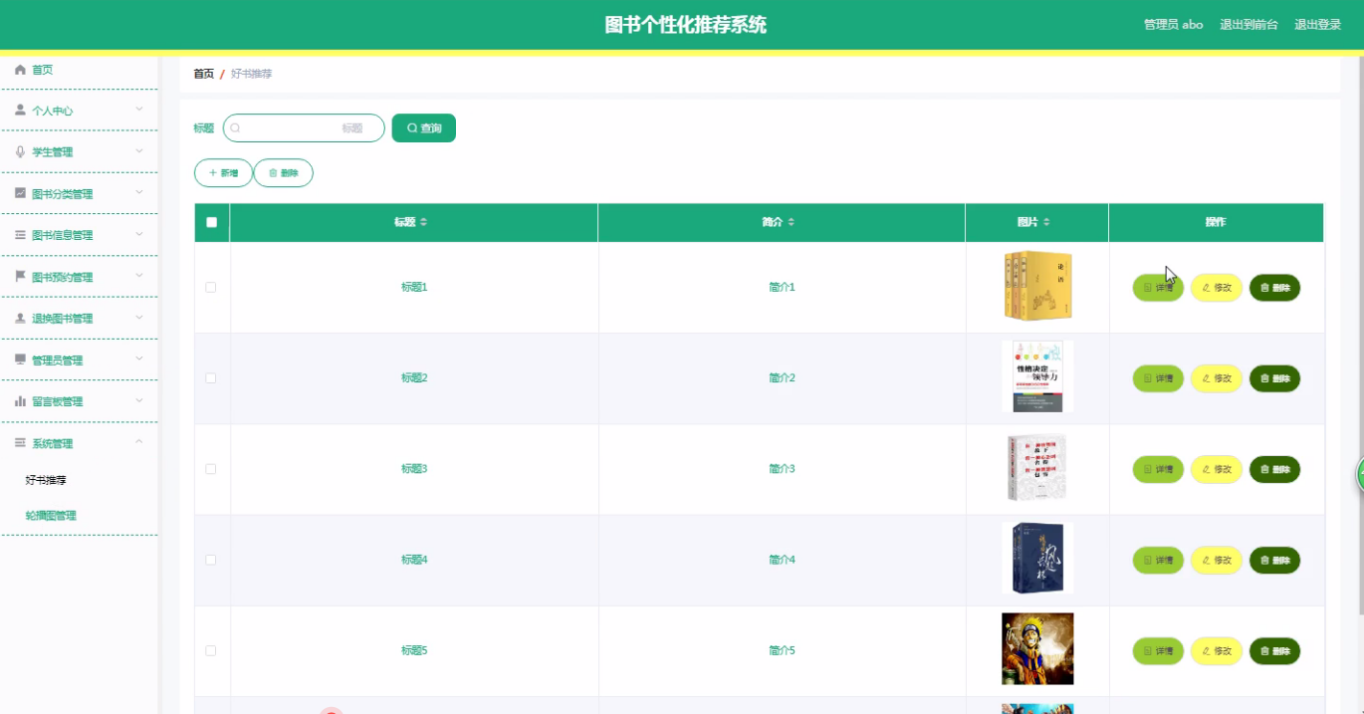
基于springboot+vue的图书个性化推荐系统(前后端分离)
博主主页:猫头鹰源码 博主简介:Java领域优质创作者、CSDN博客专家、公司架构师、全网粉丝5万、专注Java技术领域和毕业设计项目实战 主要内容:毕业设计(Javaweb项目|小程序等)、简历模板、学习资料、面试题库、技术咨询 文末联系获取 项目背景…...
个数是什么)
将自然数序列剔除掉包含4的数字,求第k(1e12)个数是什么
题目 思路:将k转化为九进制,然后将大于等于4的数字加一 #include <bits/stdc.h> using namespace std; #define int long long #define pb push_back const int maxn 1e6 5, inf 1e9, maxm 5e3 5; int a[maxn], b[maxn]; string s; int n, …...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

YSYX学习记录(八)
C语言,练习0: 先创建一个文件夹,我用的是物理机: 安装build-essential 练习1: 我注释掉了 #include <stdio.h> 出现下面错误 在你的文本编辑器中打开ex1文件,随机修改或删除一部分,之后…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...
免费数学几何作图web平台
光锐软件免费数学工具,maths,数学制图,数学作图,几何作图,几何,AR开发,AR教育,增强现实,软件公司,XR,MR,VR,虚拟仿真,虚拟现实,混合现实,教育科技产品,职业模拟培训,高保真VR场景,结构互动课件,元宇宙http://xaglare.c…...

STM32---外部32.768K晶振(LSE)无法起振问题
晶振是否起振主要就检查两个1、晶振与MCU是否兼容;2、晶振的负载电容是否匹配 目录 一、判断晶振与MCU是否兼容 二、判断负载电容是否匹配 1. 晶振负载电容(CL)与匹配电容(CL1、CL2)的关系 2. 如何选择 CL1 和 CL…...
