04 SpringMVC响应数据之页面跳转控制+返回JSON数据+返回静态资源
1. handler方法分析
/*** TODO: 一个controller的方法是控制层的一个处理器,我们称为handler* TODO: handler需要使用@RequestMapping/@GetMapping系列,声明路径,在HandlerMapping中注册,供DS查找!* TODO: handler作用总结:* 1.接收请求参数(param,json,pathVariable,共享域等) * 2.调用业务逻辑 * 3.响应前端数据(页面(不讲解模版页面跳转),json,转发和重定向等)* TODO: handler如何处理呢* 1.接收参数: handler(形参列表: 主要的作用就是用来接收参数)* 2.调用业务: { 方法体 可以向后调用业务方法 service.xx() }* 3.响应数据: return 返回结果,可以快速响应前端数据*/
@GetMapping
public Object handler(简化请求参数接收){调用业务方法返回的结果 (页面跳转,返回数据(json))return 简化响应前端数据;
}
总结:
请求数据接收,我们都是通过handler的形参列表
前端数据响应,我们都是通过handler的return关键字快速处理!
2. 页面跳转控制
https://blog.csdn.net/m0_59735420/article/details/128126514
2.1 返回模板视图页面
什么是返回模板视图页面?
当http请求被controller中的handler处理时,有时需要指定响应的页面(返回本地的)
为什么要返回模板视图页面?
项目采用了前后端分离模式 ,前后端通信通过 API 接口完成,数据格式一般使用 JSON 或 XML。
目标 : 用户访问localhost:8080/jsp/index时,返回给用户本地webapp-WEB-INF-view下的home.jsp页面.
- pom文件添加jsp依赖
<!-- jsp需要依赖! jstl-->
<dependency><groupId>jakarta.servlet.jsp.jstl</groupId><artifactId>jakarta.servlet.jsp.jstl-api</artifactId><version>3.0.0</version>
</dependency>
- 创建等会要返回的home.jsp页面
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html><head><title>Title</title></head><body><!-- 可以获取共享域的数据,动态展示! jsp== 后台vue -->${msg}</body>
</html>- 新建一个MvcConfig类
//本类中要重写handlerMapping,handlerAdapter两个方法,配置一个json转化器, 通过一个注解@EnableWebMvc实现@EnableWebMvc //json数据处理,必须使用此注解,因为他会加入json处理器
@Configuration
@ComponentScan(basePackages = "com.atguigu.controller") //TODO: 进行controller扫描//WebMvcConfigurer springMvc进行组件配置的规范,配置组件,提供各种方法! 前期可以实现
public class SpringMvcConfig implements WebMvcConfigurer {//配置一个jsp对应的视图解析器public void configureViewResolvers(ViewResolverRegistry registry) {//Resigter可以帮忙添加前后缀//稍后的handler中如果想给前端返回 /WEB-INF/views/index .jspregistry.jsp("/WEB-INF/views/",".jsp");}
}
- 编写jspController类
/*** 跳转到提交文件页面 * * 如果要返回jsp页面!* 1.方法返回值改成字符串类型* 2.返回逻辑视图名即可 * <property name="prefix" value="/WEB-INF/views/"/>* + 逻辑视图名 +* <property name="suffix" value=".jsp"/>*///访问localhost:8080/jsp/index时,返回给用户本地webapp-WEB-INF-view下的home.jsp页面.
@GetMapping("index")
public String jumpJsp(Model model){System.out.println("FileController.jumpJsp");return "home";
}
2.2 跳转和重定向
重定向与跳转的区别:
1.请求的次数的不同 : 重定向总共请求了两次服务器;转发则是用户请求一次可能经过N个JSP页面由返回到用户浏览器中,是一次请求多次处理的过程;
2.跳转过程中链接的变化不同 : ,重定向在跳转中请求了两次服务器并且是两次不同的链接地址,在浏览器的地址栏可以看到两次是有变化的;转发在跳转过程中浏览器请求了一次服务器,服务器经过了n个JSP页面并没有改变请求的链接地址,因为用户只请求了一次,所以在整个跳转过程中链接地址是没有改变的,在浏览器的地址栏就可以看到
3.目的不同 : 重定向只是简单的让用户访问一个新的链接,而转发是服务器要得到用户的请求内容并需要进行一部分处理的,所以两者目的之不同的
- 不管是重定向(redirect)还是转发(forward),其handler都要设置String类型
- 语法为 return 关键字: /路径,不需要额外注解
- @ResponseBody注解和转发/重定向是互斥的。@ResponseBody注解的类会快速返回,不走视图解析器,也不会再转发/重定向。
- 注意:如果是项目下的资源,转发和重定向都一样都是项目下路径!都不需要添加项目根路径!
@RequestMapping("/redirect-demo")
public String redirectDemo() {// 重定向到 /demo 路径 return "redirect:/demo";
}@RequestMapping("/forward-demo")
public String forwardDemo() {// 转发到 /demo 路径return "forward:/demo";
}
3.返回JSON数据
- 如上章接收JSON数据一样,涉及JSON必须要添加依赖以及在config类中配置JSON转换器(@EnableWebMvc)。
<dependency><groupId>com.fasterxml.jackson.core</groupId><artifactId>jackson-databind</artifactId><version>2.15.0</version>
</dependency>
- 如上章接收JSON数据一样(@RequestBody),使用@ResponseBody注解返回JSON数据,该注解的作用在于将返回的对象序列化为 JSON 或 XML 格式的数据,并发送给客户端。
- 需注意的是ResponseBody不经过视图解析器,且与转发/重定向互斥。
@GetMapping("/accounts/{id}")
@ResponseBody
public Object handle() {// ...return obj;
}
测试方法:
@Controller
@RequestMapping(value = "/user/detail", method = RequestMethod.POST)
@ResponseBody
public User getUser(@RequestBody User userParam) {System.out.println("userParam = " + userParam);User user = new User();user.setAge(18);user.setName("John");//返回的对象,会使用jackson的序列化工具,转成json返回给前端!return user;
}
合并两条注解:
@Controller+@ResponseBody = @RestController
3.返回静态资源
什么是静态资源?
资源本身已经是可以直接拿到浏览器上使用的程度了,不需要在服务器端做任何运算、处理。典型的静态资源包括:
- 纯HTML文件/图片
- CSS文件
- JavaScript文件
如何让外部能够访问静态资源?
- DispatcherServlet 的 url-pattern 配置的是“/”,表示整个 Web 应用范围内所有请求都由 SpringMVC 来处理
- 而对 SpringMVC 来说,若想某个url被后台处理,必须将这个urll用 @RequestMapping 绑定到某个handler上,才能找到处理请求的方法,否则handlermapping(秘书)无法知道找哪个handler(打工人)处理这个链接。
- 因此,思路是显然的,那就是想办法让系统知道,如果请求的是url是xxx/xxx/car.jpg , 那就从静态资源中直接提取而不是找handler(静态资源不可能存进handler里)。
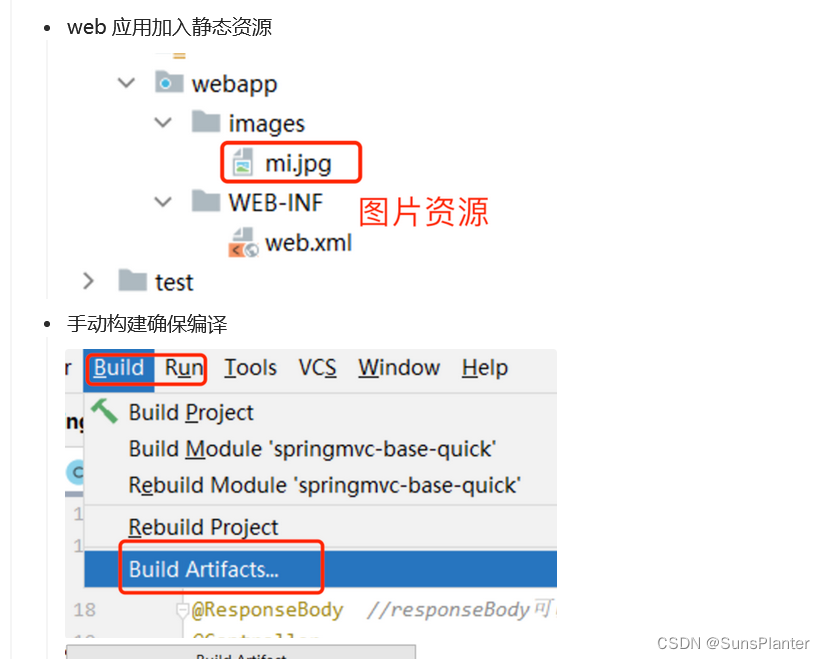
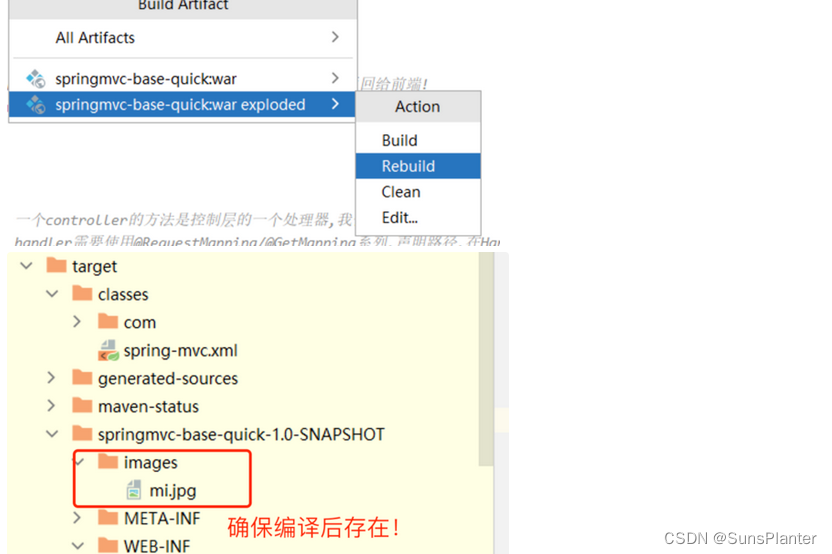
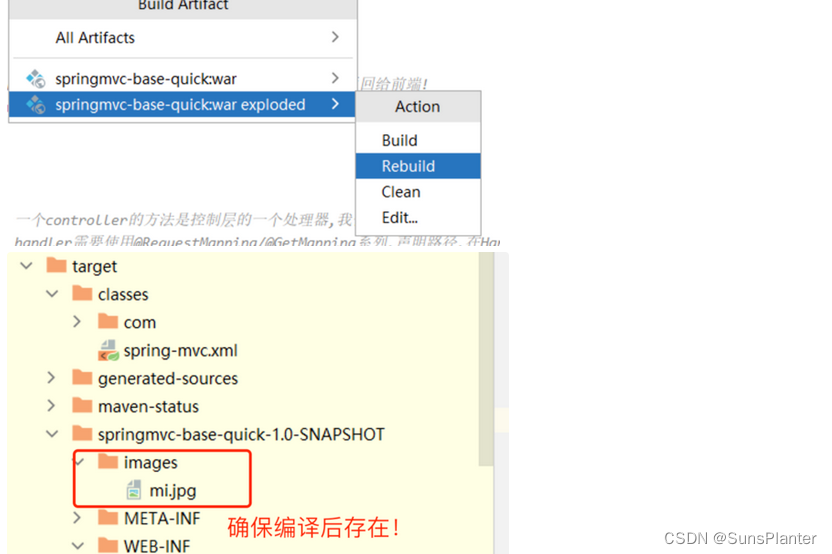
- 准备好静态资源并编译:

 2. 在config类中开启静态资源处理:
2. 在config类中开启静态资源处理:
@EnableWebMvc //json数据处理,必须使用此注解,因为他会加入json处理器
@Configuration
@ComponentScan(basePackages = "com.sunsplanter.controller") //
//WebMvcConfigurer springMvc进行组件配置的规范,配置组件,提供各种方法!
public class SpringMvcConfig implements WebMvcConfigurer {//开启静态资源处理//处理的顺序是DispatcherServlet --> handlerMapping -->没找到就去找静态资源//平时第二步走完就结束,该方法多走一步为了找到静态资源@Overridepublic void configureDefaultServletHandling(DefaultServletHandlerConfigurer configurer) {configurer.enable();}
}
访问localhost:8080/images/car.jpg , 可以正常显示.
相关文章:

04 SpringMVC响应数据之页面跳转控制+返回JSON数据+返回静态资源
1. handler方法分析 /*** TODO: 一个controller的方法是控制层的一个处理器,我们称为handler* TODO: handler需要使用RequestMapping/GetMapping系列,声明路径,在HandlerMapping中注册,供DS查找!* TODO: handler作用总结:* 1.接收请求参数(param,json,pathVariable,共享…...

Python圣诞主题绘图:用turtle库打造冬日奇妙画面【第31篇—python:圣诞节】
文章目录 Python圣诞主题绘图导言代码结构概览详细解析drawlight函数tree函数xzs函数drawsnow函数五角星的绘制 完整代码代码解析总结 Python圣诞主题绘图 导言 圣诞季节是个充满欢乐和创意的时刻。在这个技术博客中,我们将深入探讨如何使用Python的turtle库创建一…...

[开发语言][c++]:Static关键字和全局变量
Static关键字和全局变量 1. 生命周期、作用域和初始化时机2. 全局变量3. Static 关键字3.1 面向过程3.1.1 静态全局变量3.1.2 静态局部变量(单例中会使用)3.1.3 静态函数 3.2 面向对象3.2.1 类内静态成员变量3.2.2 类内静态成员函数 Reference 写在前面&…...

计算机组成原理 第一弹
ps:本文章的图片来源都是来自于湖科大教书匠高老师的视频,声明:仅供自己复习,里面加上了自己的理解 这里附上视频链接地址:1-2 计算机的发展_哔哩哔哩_bilibili 目录 🚀计算机系统 🚀计…...

Hadoop基础知识
Hadoop基础知识 1、Hadoop简介 广义上来说,Hadoop通常是指一个更广泛的概念——Hadoop生态圈。狭义上说,Hadoop指Apache这款开源框架,它的核心组件有: HDFS(分布式文件系统):解决海量数据存储Y…...

Java进阶之旅第五天
Java进阶之旅第五天 不可变集合 应用场景 1.如果某个数据不能被修改,把它拷贝到不可变集合中是个很好的实践2.当集合对象被不可信的库调用时,不可变形式是安全的3.不可变集合不能修改,只能进行查询 获取方式 在List,Set,Map接口中,都存在静态的of方法,可以获取一个不可变的…...

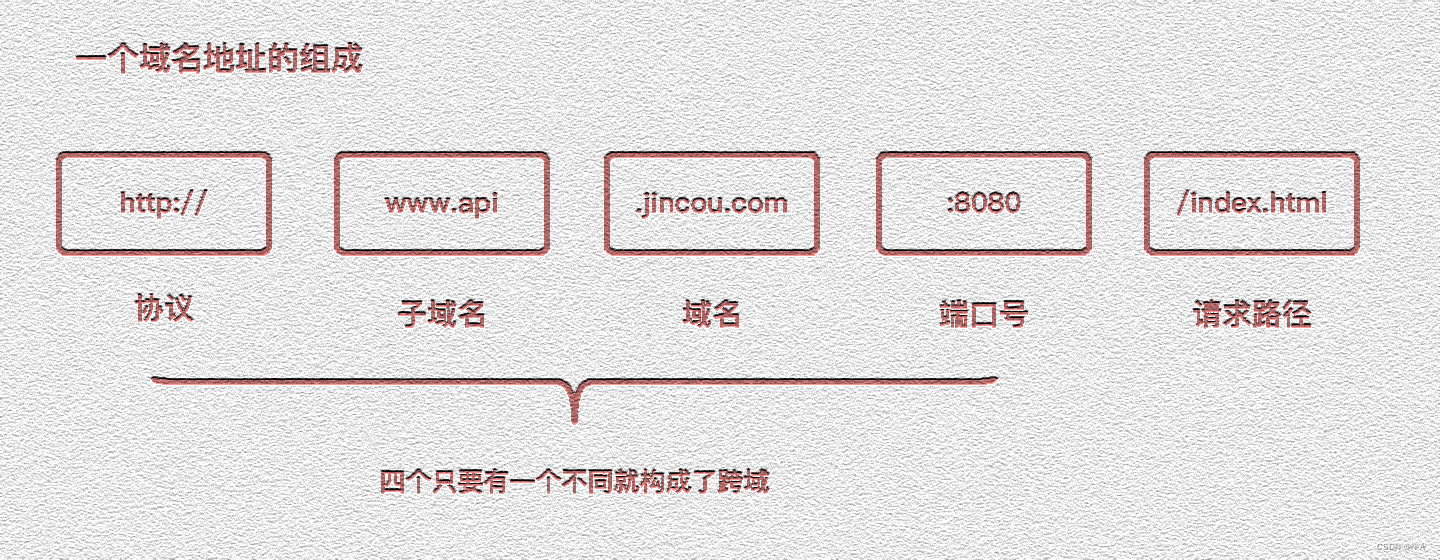
拓展边界:前端世界的跨域挑战
目录 什么是跨域 概念 同源策略及限制内容 常见跨域场景 如何解决跨域 CORS Nginx代理跨域 Node中间件代理跨域 WebSocket postMessage JSONP 其他 什么是跨域 概念 在此之前,我们了解一下一个域名地址的组成: 跨域指的是在网络安全中&…...

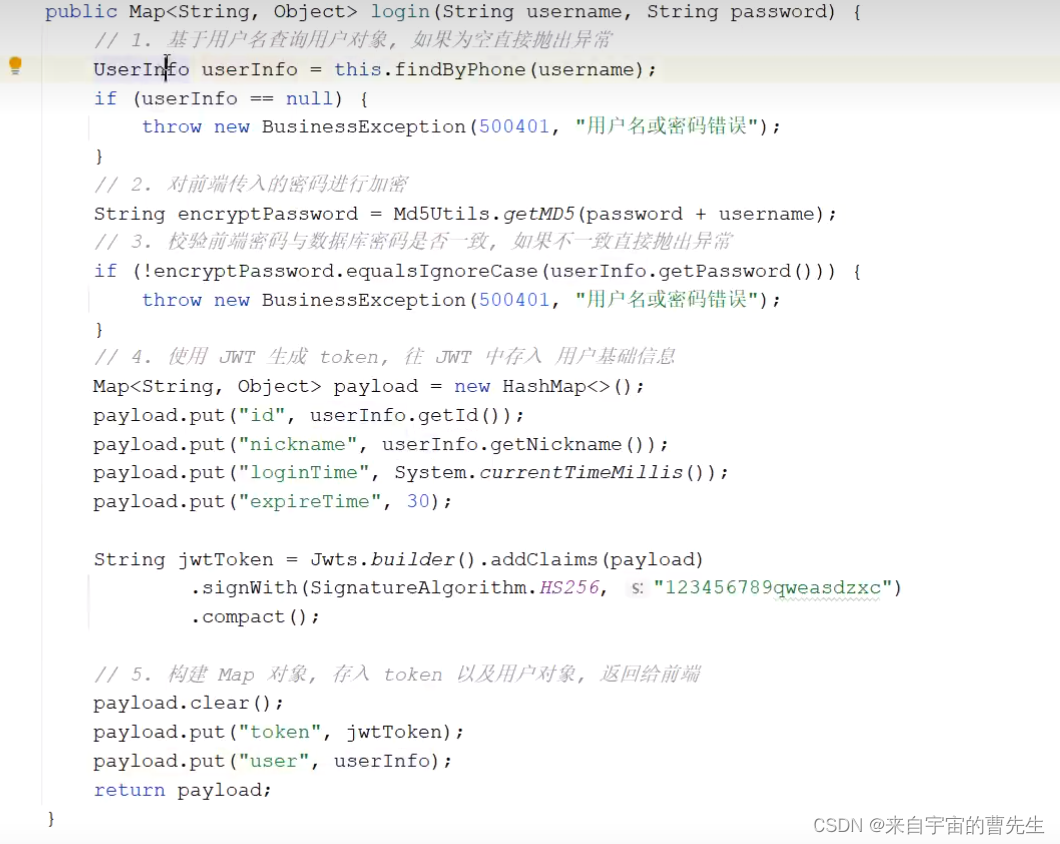
旅游项目day03
1. 前端整合后端发短信接口 2. 注册功能 后端提供注册接口,接受前端传入的参数,创建新的用户对象,保存到数据库。 接口设计: 实现步骤: 手机号码唯一性校验(后端一定要再次校验手机号唯一性)…...
)
单片机学习记录(一)
简答题 第1章 1.微处理器、微计算机、CPU、单片机、嵌入式处理器他们之间有何区别? 答:微处理器、CPU都是中央处理器的不同称谓,微处理器芯片本身不是计算机; 单片机、微计算机都是一个完整的计算机系统,单片机是集…...

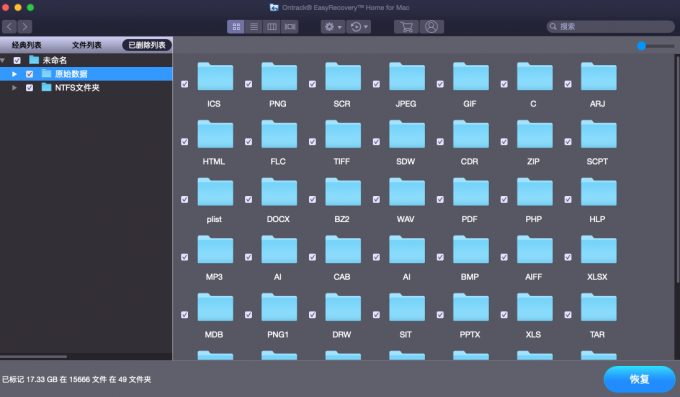
MacBookPro怎么数据恢复? mac电脑数据恢复?
使用电脑的用户都知道,被删除的文件一般都会经过回收站,想要恢复它直接点击“还原”就可以恢复到原始位置。mac电脑同理也是这样,但是“回收站”在mac电脑显示为“废纸篓”。 如果电脑回收站,或者是废纸篓里面的数据被清空了&…...

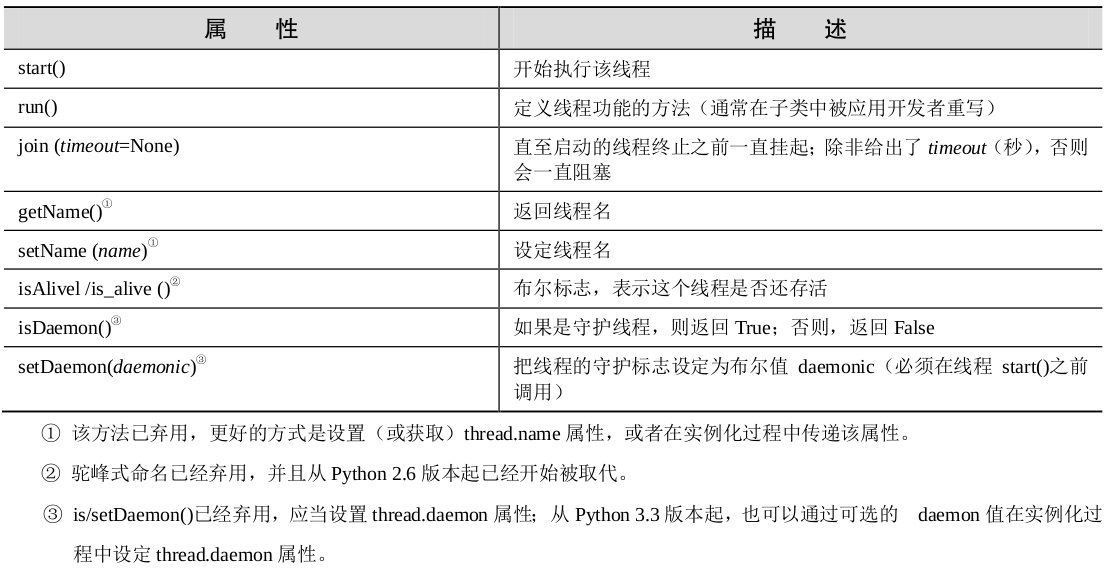
Python多线程—threading模块
参考:《Python核心编程》 threading 模块的Thread 类是主要的执行对象,而且,使用Thread类可以有很多方法来创建线程,这里介绍以下两种方法: 创建 Thread 实例,传给它一个函数。派生 Thread 的子类…...

mysql limit
语法 SELECT * FROM TABLE_NAME LIMIT 起始位置,偏移量注: 起始位置从0开始 示例 查询的第1条数据到第100条数据 limit 0,100查询的第101条数据到第200条数据 limit 100,100注意不要用 limit 101,100示例2 limit 语句应放在order by语句后面执行 …...

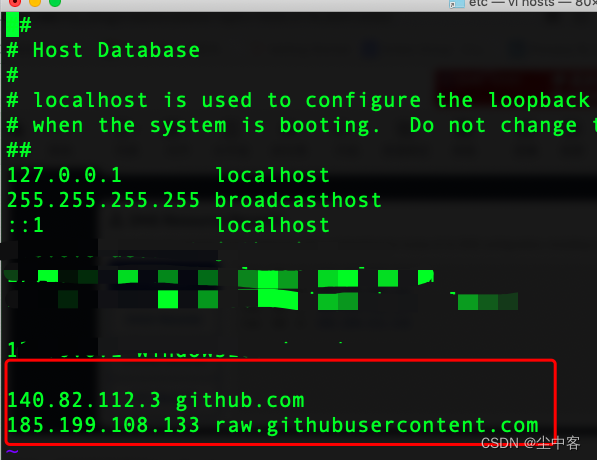
解决国内Linux服务器无法使用Github的方法
解决思路:修改Host https://www.ipaddress.com/ 利用上面的网站查询github.com和raw.githubusercontent.com的DNS解析的IP地址 最后,修改服务器的/etc/hosts 添加如下两行: 140.82.112.3 github.com 185.199.108.133 raw.githubuserconte…...
最长公共子序列 LCS)
动态规划基础(二)最长公共子序列 LCS
讲解求两个串中最长的公共的子序列长度或输出子序列等 poj1458 题目大意 给定两个字符串,要求输出两个字符串中最长公共子序列长度 思路 我们定义 a [ i ] [ j ] a[i][j] a[i][j]为,当字串 s t r 1 str1 str1到 i i i位置,字串 s t r 2 s…...

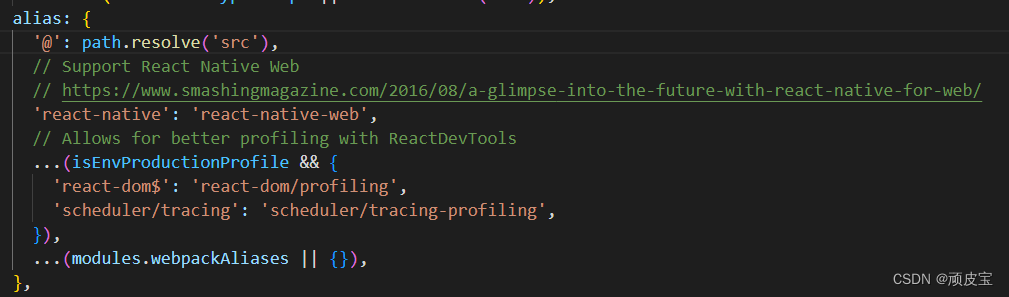
React配置src根目录@
文章目录 1.打开webpack配置文件2.配置webpack 1.打开webpack配置文件 yarn eject or npm run eject 如果报错了记得提前 git commit一下 2.配置webpack 找到 webpack.config.js 文件在 webpack.config.js 文件中找到 alias 配置在alias里添加: path.resolve(src) , 或者 : pa…...

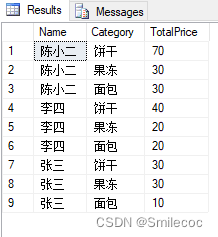
SQL Povit函数使用及实例
PIVOT函数常用于数据的行转列,同时也可以用此函数实现类似于Excel中的数据透视表的效果。 PIVOT函数 PIVOT 函数的基本语法如下: -- PIVOT 语法 SELECT <非透视的列>,[第一个透视的列] AS <列名称>,[第二个透视的列] AS <列名称>,.…...

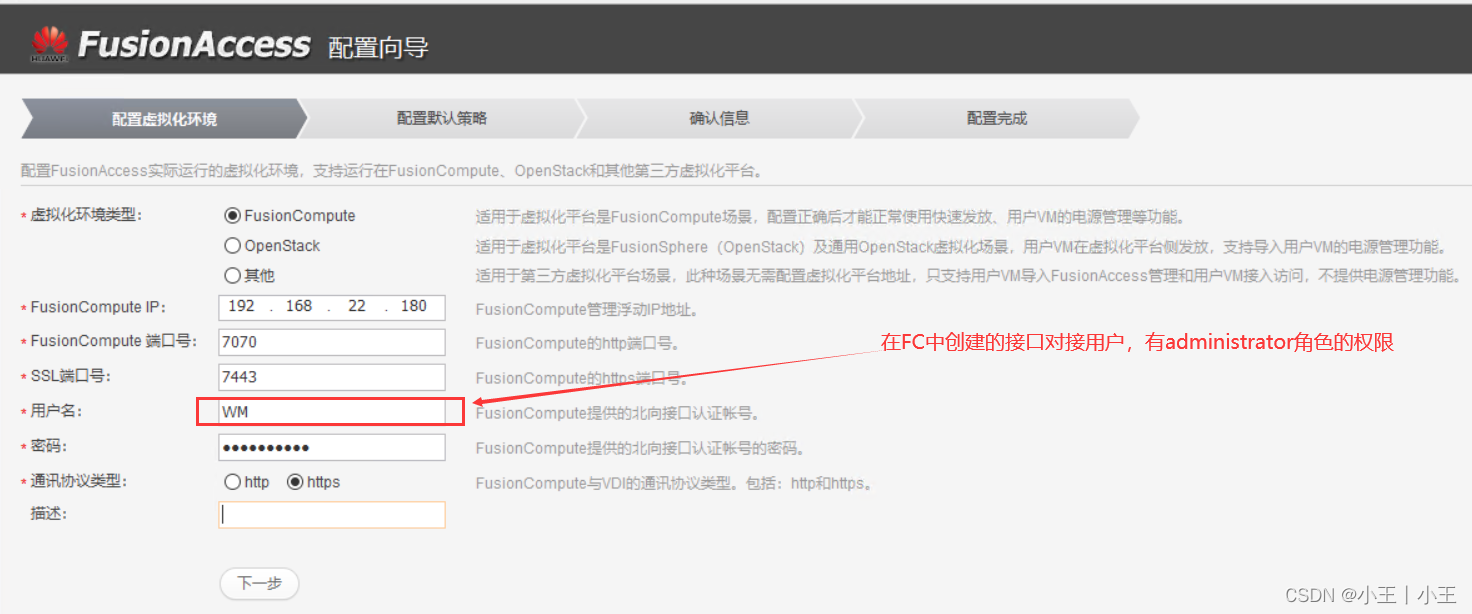
Lite AD的安装
1、Lite AD的安装及配置 Lite AD流程: (1)创建一个新的Windows 10,安装tools,再安装ITA组件(安装Lite AD会自动安装VAG/VLB) (2)创建一个新的Windows 10,安…...

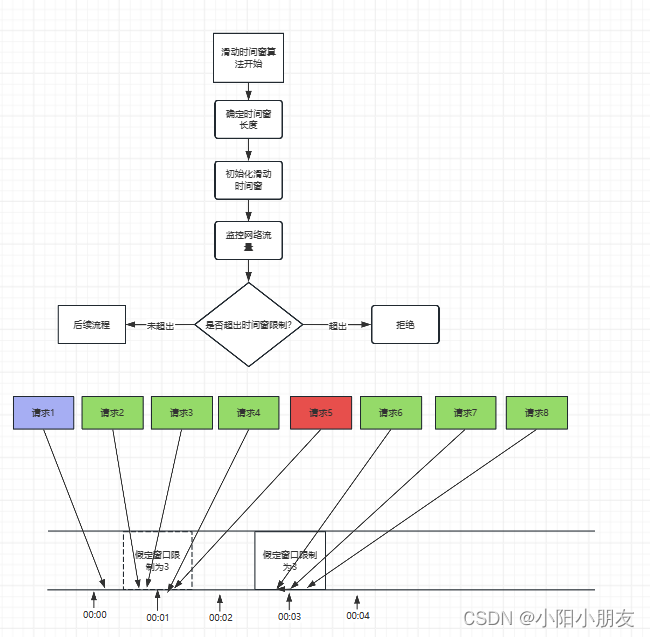
限流算法之流量控制的平滑之道:滑动时间窗算法
文章目录 引言简介优点缺点样例样例图样例代码 应用场景结论 引言 在互联网应用中,流量控制是一个重要的组件,用于防止系统过载和保护核心资源。常见的限流算法包括固定窗口算法和滑动时间窗算法。本文将重点介绍滑动时间窗算法,并分析其优缺…...

C语言数据结构——顺序表
(图片由AI生成) 0.前言 在程序设计的世界里,数据结构是非常重要的基础概念。本文将专注于C语言中的一种基本数据结构——顺序表。我们将从数据结构的基本概念讲起,逐步深入到顺序表的内部结构、分类,最后通过一个实…...

网络安全:守护数字世界的盾牌
在当今数字化的时代,网络已经渗透到我们生活的方方面面。从社交媒体到在线银行,从在线购物到工作文件传输,网络几乎无处不在。然而,随着网络的普及,网络安全问题也日益凸显。那么,如何确保我们的数字资产安…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

dedecms 织梦自定义表单留言增加ajax验证码功能
增加ajax功能模块,用户不点击提交按钮,只要输入框失去焦点,就会提前提示验证码是否正确。 一,模板上增加验证码 <input name"vdcode"id"vdcode" placeholder"请输入验证码" type"text&quo…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...

七、数据库的完整性
七、数据库的完整性 主要内容 7.1 数据库的完整性概述 7.2 实体完整性 7.3 参照完整性 7.4 用户定义的完整性 7.5 触发器 7.6 SQL Server中数据库完整性的实现 7.7 小结 7.1 数据库的完整性概述 数据库完整性的含义 正确性 指数据的合法性 有效性 指数据是否属于所定…...

Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...
