WEB-前端 表格标签-合并单元格
目录
合并单元方式 :
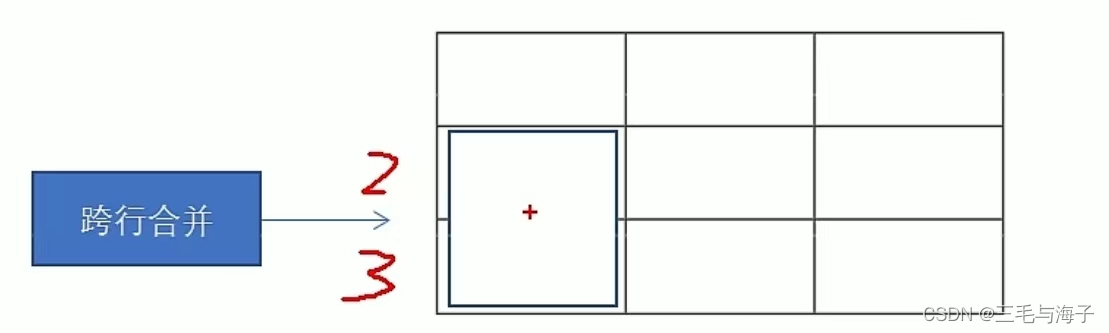
跨行合并 :
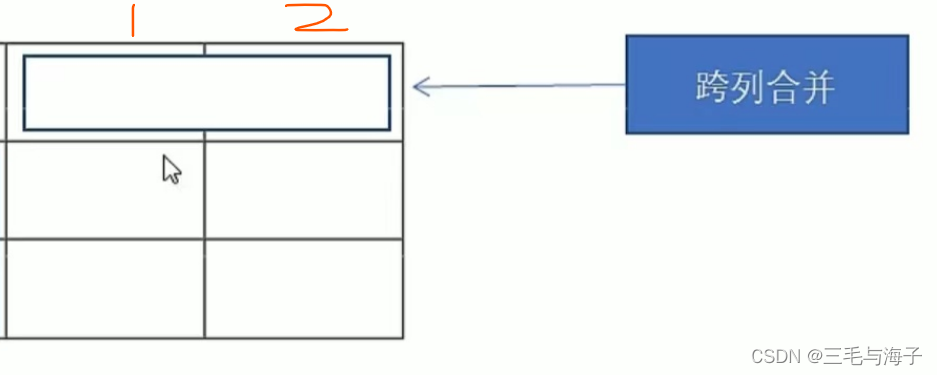
跨列合并 :
目标单元格 :
跨行的话
跨列的话
合并的步骤 :
跨行合并 :
跨列合并 :
特殊情况下,可以把多个单元格合并为一个单元格,我们呢先以学会最简单的合并单元格即可~!

如上示的 照片 和 个人简历 就是合并多个单元格 ~!
合并单元方式 :
跨行合并 :
# rowspan= " 合并单元格的个数 "

那这个就是跨行合并,第二行和第三行进行合并 ~! 使用 rowspan
跨列合并 :
# colspan=" 合并单元格的个数 "

将第一列和第二列进行合并 ~!! 使用 colspan
目标单元格 :
我们最终要合并,那肯定就要写 合并代码,那这个合并代码写在哪里呢 ??
===>>>
就是写在我们的 目标单元格身上 ~!!
那目标单元格是写在哪里呢 ??
===>>>
也有讲究, 看你是 跨行还是跨列 ~!
跨行的话
===>>>
那就写在 最上侧单元格为目标单元格,写合并代码

那比如,我们现在就合并这两个单元格,这就是跨行合并单元格
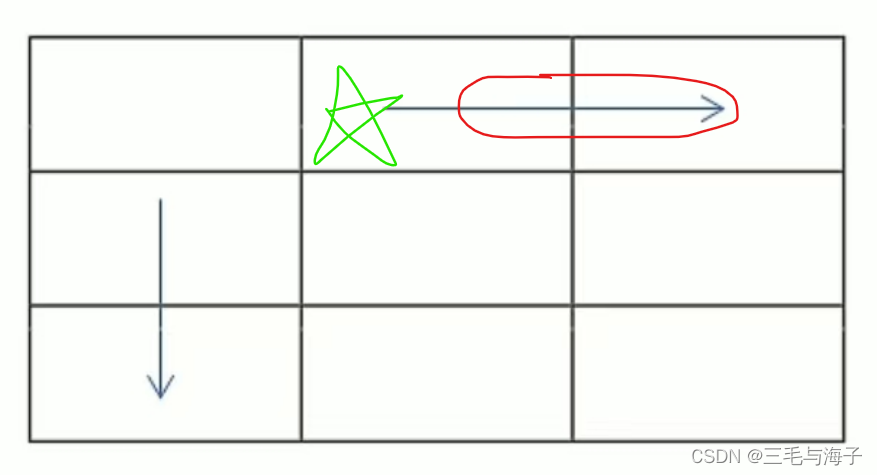
那按照写在最上侧的单元格为目标单元格,那就是 五角星 那个单元格是目标单元格
因为五角星是在最上侧, 所以代码就写在它这个单元格上 ~!!
跨列的话
===>>>
最左侧单元格为目标单元格,写合并代码

跨列是同理,那就写在最左侧即 五角星为目标单元格 ~!!
合并的步骤 :
# 先确定是跨行还是跨列
# 找到目标单元格,写上合并方式 = 合并的单元格数量
比如 : < td colspan= "2" > </td>
# 删除多余的单元格
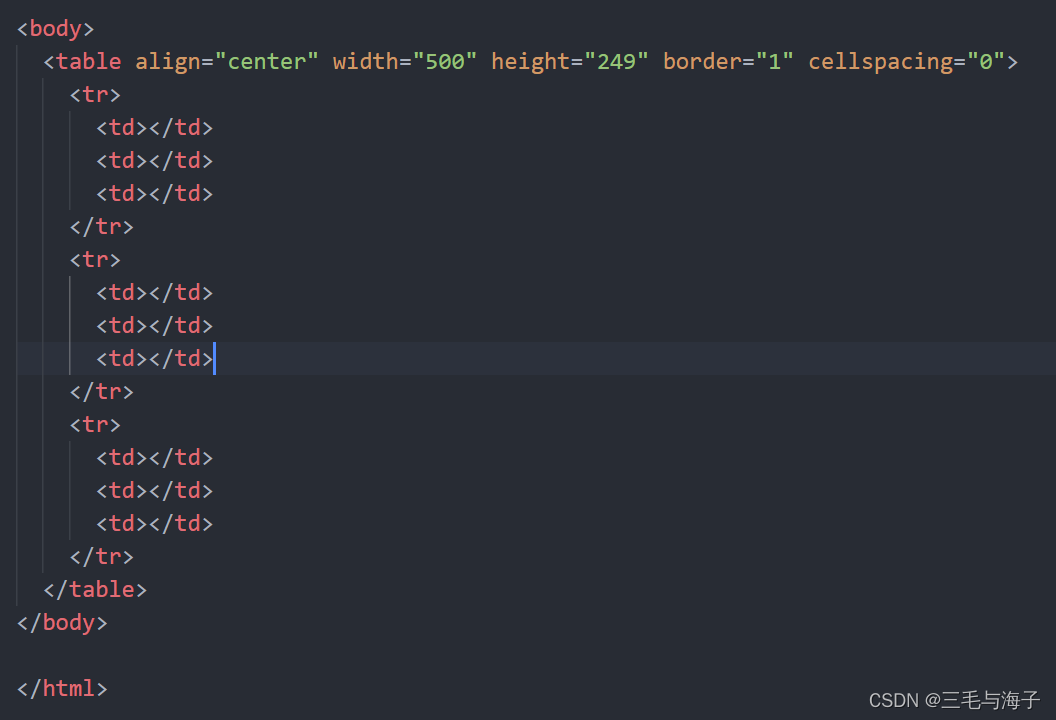
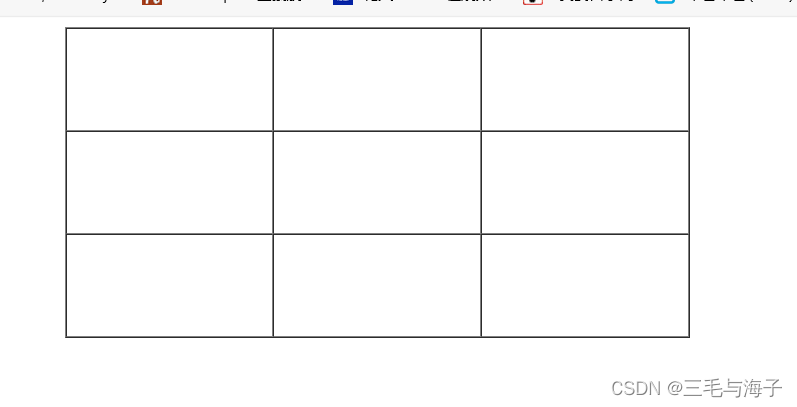
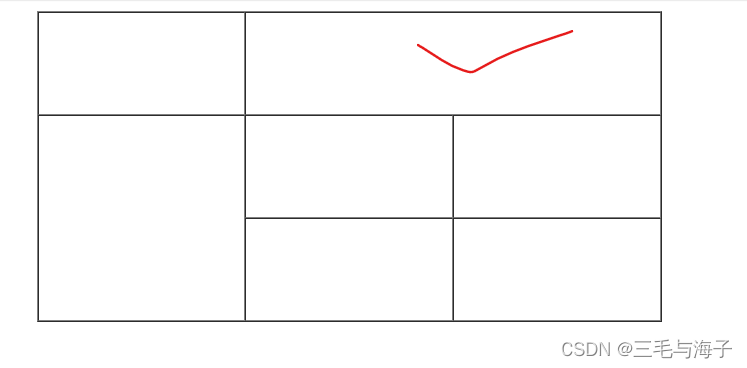
示例 :
先弄一个 3×3 表格 出来 ,来做个基础表格


然后,我们按照 合并的步骤 ,进行合并 ~!!
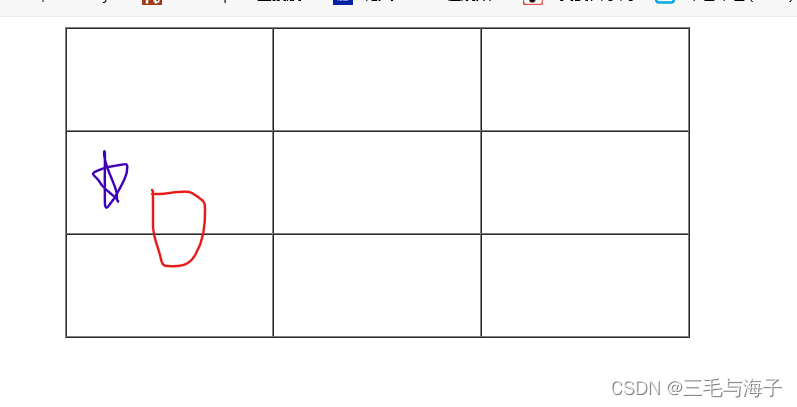
跨行合并 :

我们想让上示 红色所圈的两个 单元格合并下; 即跨行合并单元格
那就得以 五角星单元格 为目标单元格
编写代码

那我们就要定位到 第二行 第一列 的表格处, 编写代码
因为是 跨行,所以是 rowspan, 是合并两个单元格,所以为 2
需要注意上示,在第三行第一列 打了对勾,是因为要在第三步的时候删除该行代码
因为 跨行合并后,就要删除多余的单元格,所以,对于上示跨行来说,第三行第一
列的单元格就是 多余的单元格,需要删掉~!!
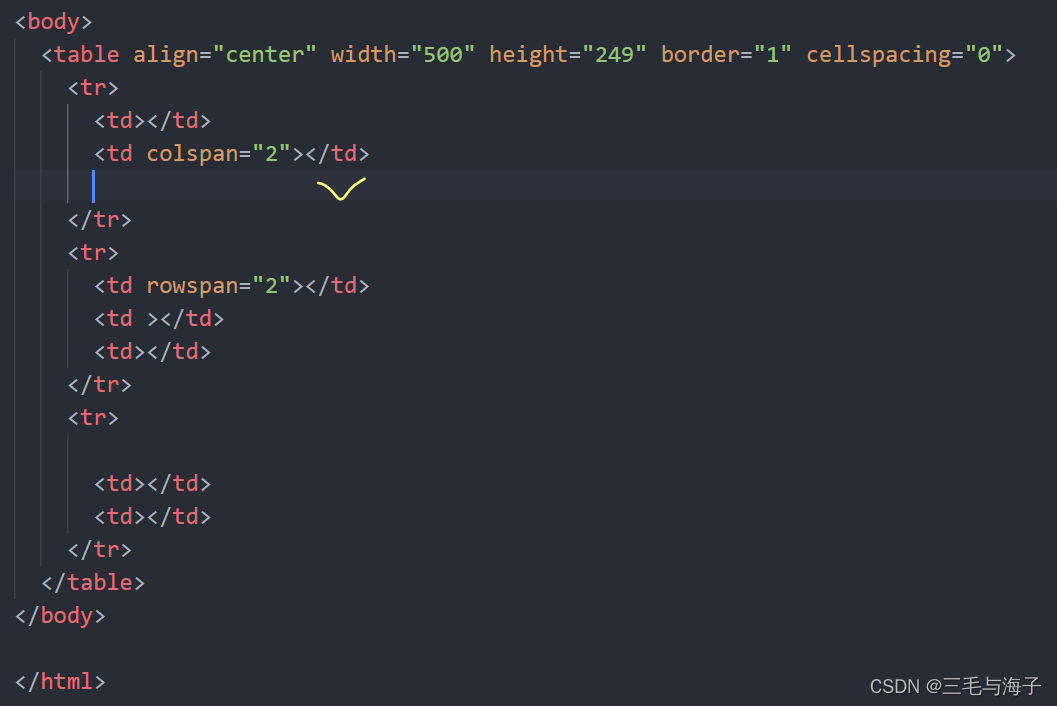
所以,完整的代码是

===>>>

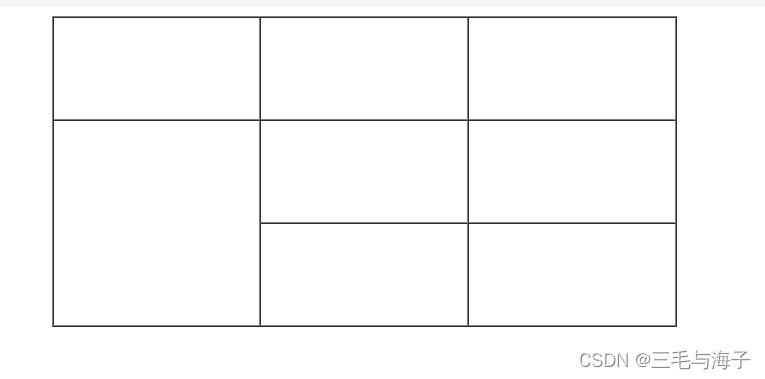
这样就实现了 第二行和第三行 第一列的跨行合并 ~!!!
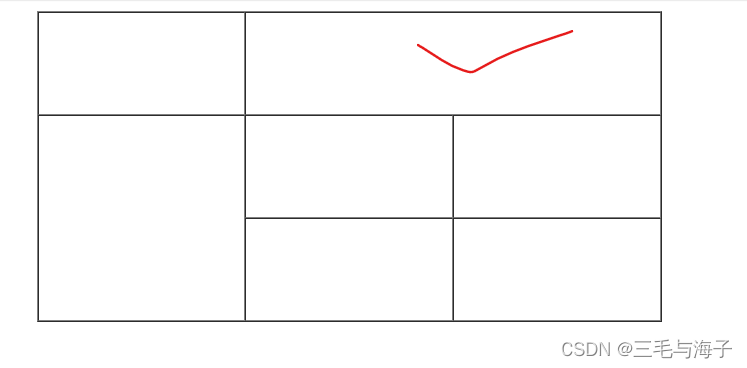
跨列合并 :

同理,要想实现上示红色所圈的单元格合并,则以蓝色五角星为目标单元格

定位目标单元格后,进行跨列代码 编写
因为是跨列 所以是 colspan,要合并两个单元格,所以 为 2
随后进行第三步,删除单元格

===>>>

相关文章:

WEB-前端 表格标签-合并单元格
目录 合并单元方式 : 跨行合并 : 跨列合并 : 目标单元格 : 跨行的话 跨列的话 合并的步骤 : 跨行合并 : 跨列合并 : 特殊情况下,可以把多个单元格合并为一个单元格,我们呢先…...

[计算机网络]基本概念
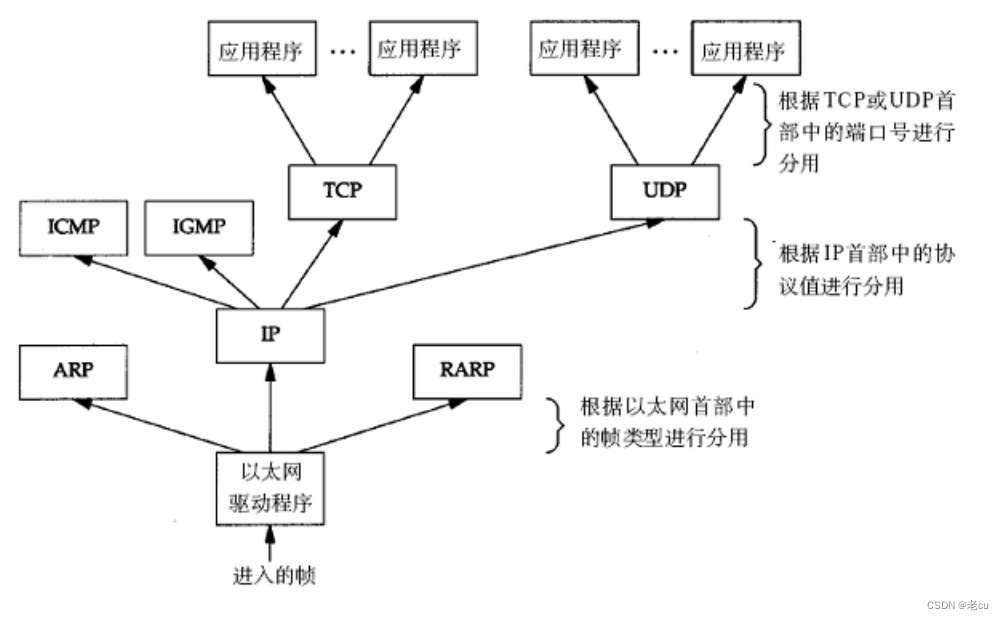
目录 1.ip地址和端口号 1.1IP地址 1.2端口号 2.认识协议 2.1概念: 2.2知名协议的默认端口 3.五元组 4.协议分层 4.1分层的作用 4.2OSI七层模型 4.3TCP/IP五层(四层)模型 编辑4.4网络设备对应的分层: 编辑以下为跨…...

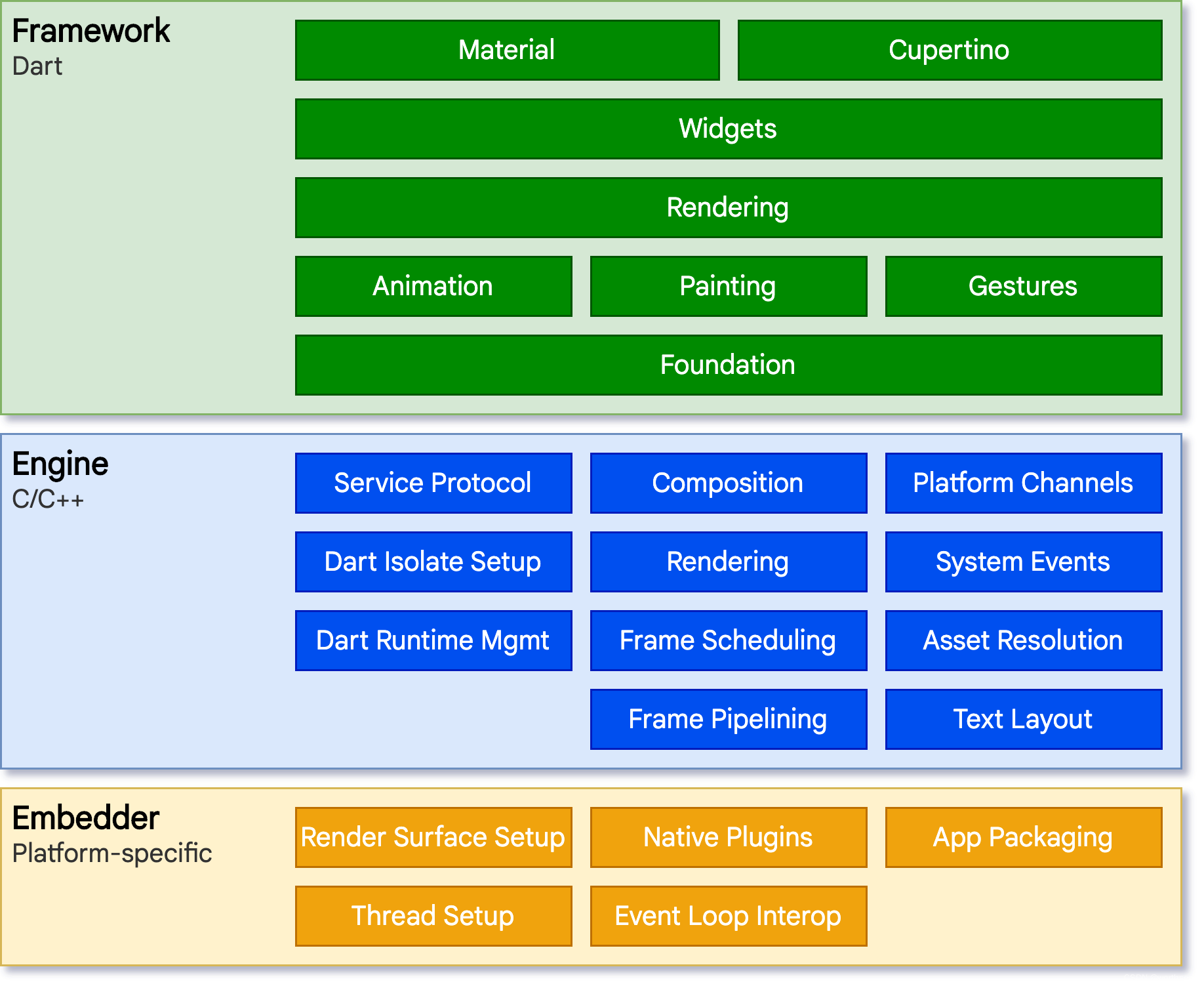
Flutter 综述
Flutter 综述 1 介绍1.1 概述1.2 重要节点1.3 移动开发中三种跨平台框架技术对比1.4 flutter 技术栈1.5 IDE1.6 Dart 语言1.7 应用1.8 框架 2 Flutter的主要组成部分3 资料书籍 《Flutter实战第二版》Dart 语言官网Flutter中文开发者社区flutter 官网 4 搭建Flutter开发环境参考…...

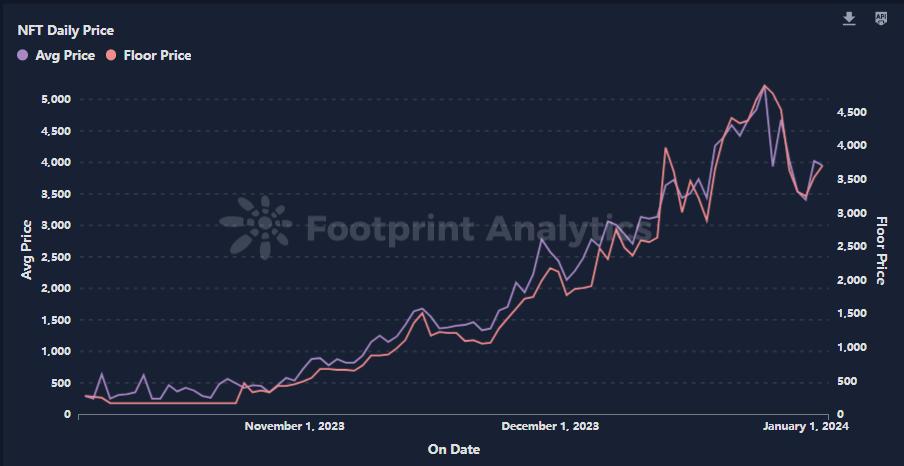
Pixels:重新定义游戏体验的区块链农场游戏
数据源:Pixels Dashboard 作者:lesleyfootprint.network 最近,Pixels 通过从 Polygon 转移到 Sky Mavis 旗下的 Ronin 网络,完成了一次战略性的转变。 Pixels 每日交易量 Pixels 在 Ronin 网络上的受欢迎程度急剧上升…...

【JavaEE】文件操作 —— IO
文件操作 —— IO 1. 文件的属性 文件内容文件大小文件路径文件名称 2. 文件的管理 采用树形结构进行管理。 3. 文件路径 分为两种:相对、绝对路径。 相对路径:相对于当前位置的路径,以“./xxx.xxx”为标志绝对路径:以从盘符…...

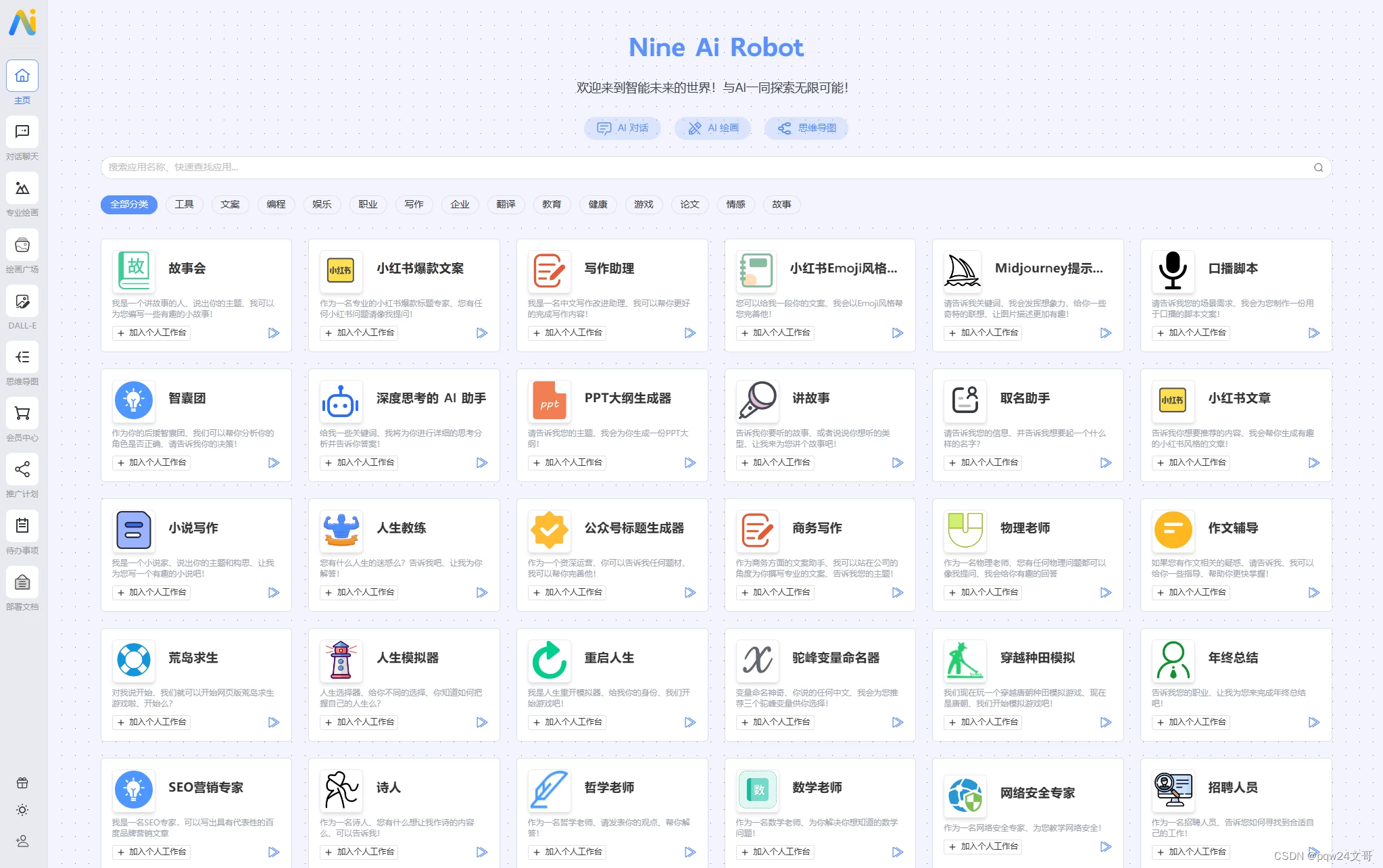
推荐新版AI智能聊天系统网站源码ChatGPT NineAi
Nine AI.ChatGPT是基于ChatGPT开发的一个人工智能技术驱动的自然语言处理工具,它能够通过学习和理解人类的语言来进行对话,还能根据聊天的上下文进行互动,真正像人类一样来聊天交流,甚至能完成撰写邮件、视频脚本、文案、翻译、代…...

学生公寓智能控电系统的重要性
学生公寓智能控电系统石家庄光大远通电气有限公司学生宿舍内漏电,超负荷用电,违规用电等现象一直是困扰后勤管理的普遍问题。随着学生日常生活方式以及生活用品的改变,电脑以及各种电器逐渐的普及,导致用电量与日俱增,…...

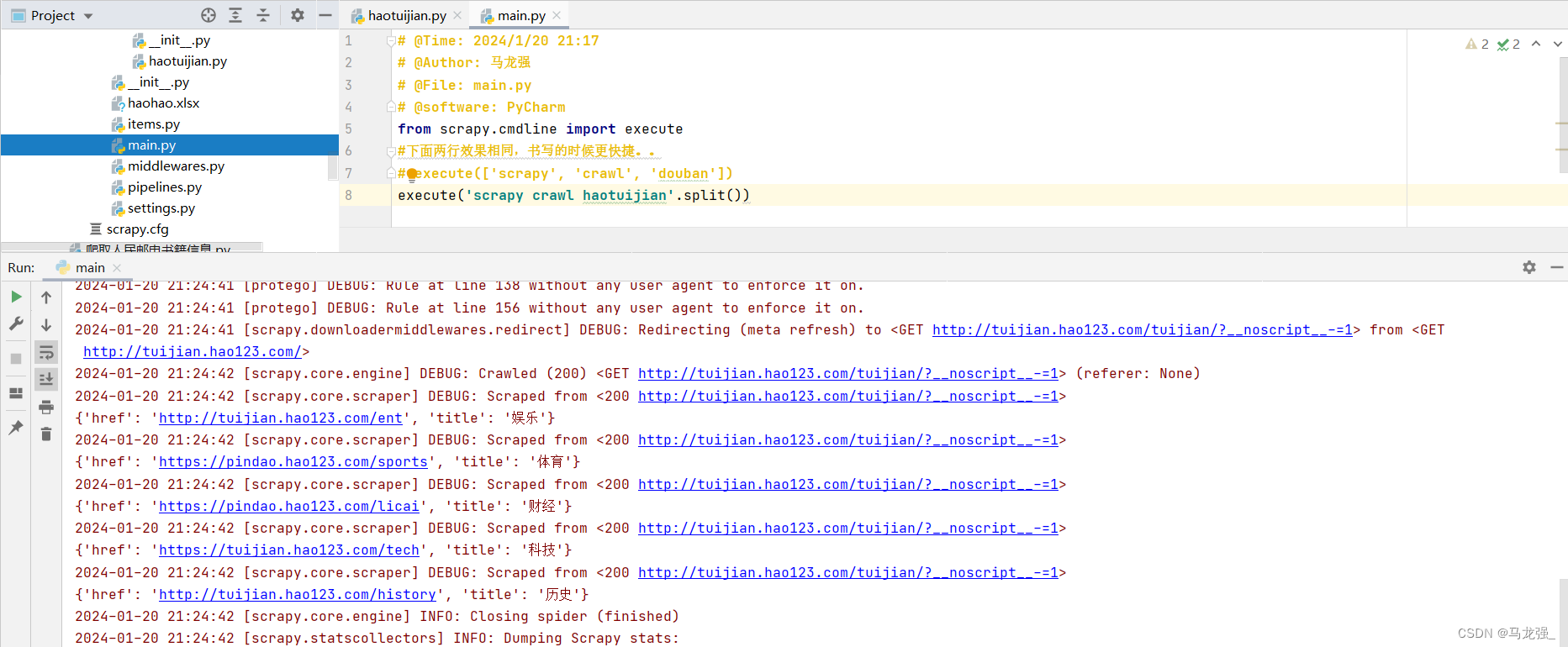
使用Scrapy 爬取“http://tuijian.hao123.com/”网页中左上角“娱乐”、“体育”、“财经”、“科技”、历史等名称和URL
一、网页信息 二、检查网页,找出目标内容 三、根据网页格式写正常爬虫代码 from bs4 import BeautifulSoup import requestsheaders {User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/107.0.0.0 Safari/53…...

2018年认证杯SPSSPRO杯数学建模D题(第二阶段)投篮的最佳出手点全过程文档及程序
2018年认证杯SPSSPRO杯数学建模 D题 投篮的最佳出手点 原题再现: 影响投篮命中率的因素不仅仅有出手角度、球感、出手速度,还有出手点的选择。规范的投篮动作包含两膝微屈、重心落在两脚掌上、下肢蹬地发力、身体随之向前上方伸展、同时抬肘向投篮方向…...

软件资源管理下载系统全新带勋章功能 + Uniapp前端
测试环境:php7.1。ng1.2,MySQL 5.6 常见问题: 配置好登录后转圈圈,检查环境及伪静态以及后台创建好应用 上传图片不了,检查php拓展fileinfo 以及public文件权限 App个人主页随机背景图,在前端uitl文件…...

高性能前端UI库 SolidJS | 超棒 NPM 库
SolidJS是一个声明式的、高效的、编译时优化的JavaScript库,用于构建用户界面。它的核心特点是让你能够编写的代码既接近原生JavaScript,又能够享受到现代响应式框架提供的便利。 SolidJS的设计哲学强调了性能与简洁性。它不使用虚拟DOM(Vir…...

聊聊PowerJob的AliOssService
序 本文主要研究一下PowerJob的AliOssService DFsService tech/powerjob/server/extension/dfs/DFsService.java public interface DFsService {/*** 存储文件* param storeRequest 存储请求* throws IOException 异常*/void store(StoreRequest storeRequest) throws IOEx…...

【VRTK】【Unity】【PICO】PICO项目打包后闪退的根本原因
【背景】 一开始打包运行好好的PICO项目,中途用Preview模式开发了一阵后,再次打包就闪退了。 【分析】 项目设置没有动过,那么可能是Preview开发过程中引入的包导致的问题。 【答案】 千万不要在PICO项目中导入Oculus包。我原本想用一些…...

《PCI Express体系结构导读》随记 —— 第I篇 第2章 PCI总线的桥与配置(21)
接前一篇文章:《PCI Express体系结构导读》随记 —— 第I篇 第2章 PCI总线的桥与配置(20) 2.4 PCI总线的配置 PCI总线定义了两类配置请求,一个是Type 00h配置请求,另一个是Type 01h配置请求。PCI总线使用这些配置请求…...

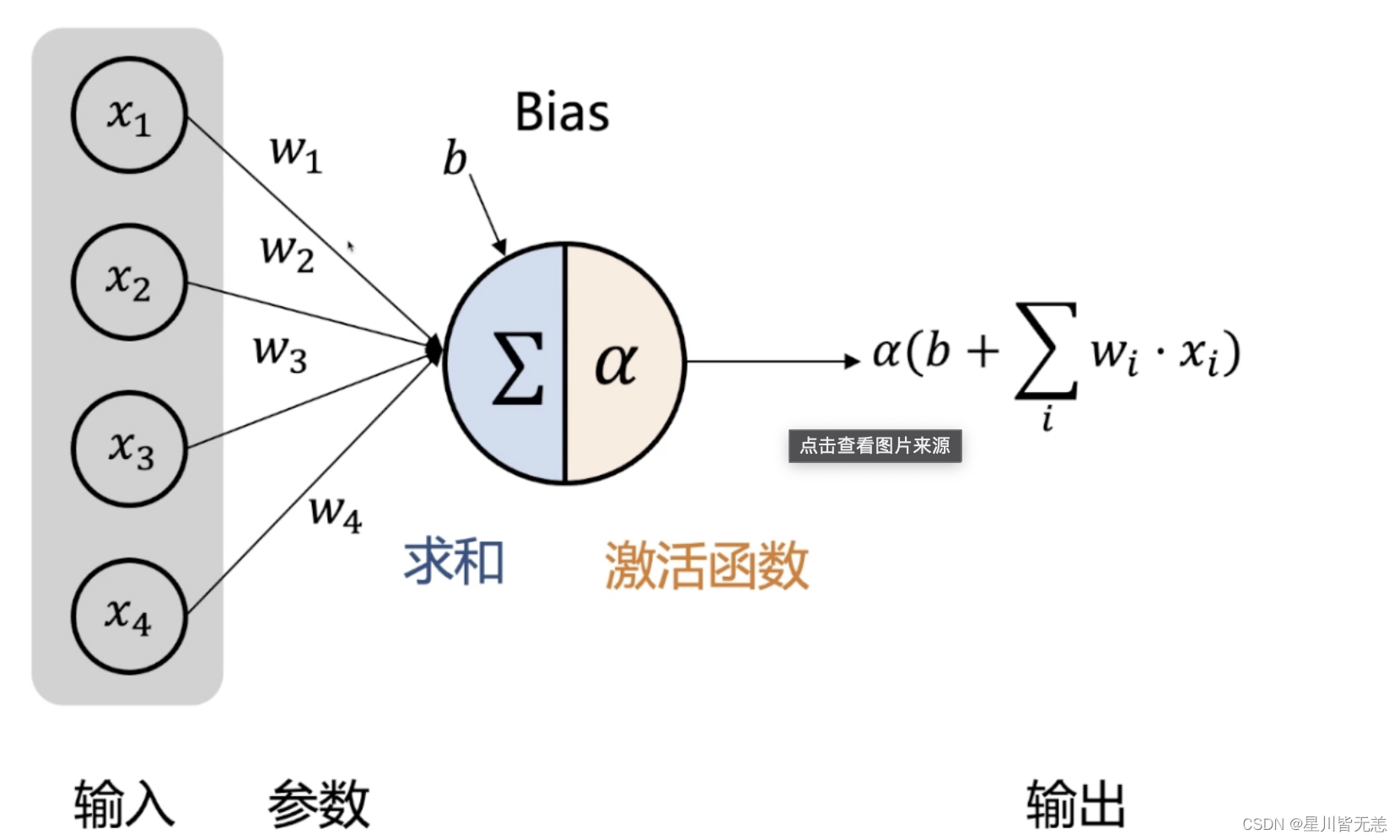
大数据前馈神经网络解密:深入理解人工智能的基石
文章目录 大数据前馈神经网络解密:深入理解人工智能的基石一、前馈神经网络概述什么是前馈神经网络前馈神经网络的工作原理应用场景及优缺点 二、前馈神经网络的基本结构输入层、隐藏层和输出层激活函数的选择与作用网络权重和偏置 三、前馈神经网络的训练方法损失函…...

【新书推荐】Web3.0应用开发实战(从Web 2.0到Web 3.0)
第一部分 Flask简介 第1章 安装 1.1 创建应用目录 1.2 虚拟环境 1.2.1 创建虚拟环境 1.2.2 使用虚拟环境 1.3 使用pip安装Python包 1.4 使用pipregs输出包 1.5 使用requirements.txt 1.6 使用pipenv管理包 第2章 应用的基本结构 2.1 网页显示过程 2.2 初始化 2.3 路由和视图函数…...

vue3中状态管理库pinia的安装和使用方法介绍及和vuex的区别
文章目录 Pinia 的主要特点:如何使用:1.安装2.定义3.使用 pinia和vuex的对比 Pinia 与 Vuex 一样,是作为 Vue 的“状态存储库”,用来实现 跨页面/组件 形式的数据状态共享。它允许你跨组件或页面共享状态。如果你熟悉组合式 API 的…...

领略指针之妙
𝙉𝙞𝙘𝙚!!👏🏻‧✧̣̥̇‧✦👏🏻‧✧̣̥̇‧✦ 👏🏻‧✧̣̥̇:Solitary-walk ⸝⋆ ━━━┓ - 个性标签 - :来于“云”的“羽球人”。…...

迭代器模式介绍
目录 一、迭代器模式介绍 1.1 迭代器模式定义 1.2 迭代器模式原理 1.2.1 迭代器模式类图 1.2.2 模式角色说明 1.2.3 示例代码 二、迭代模式的应用 2.1 需求说明 2.2 需求实现 2.2.1 抽象迭代类 2.2.2 抽象集合类 2.2.3 主题类 2.2.4 具体迭代类 2.2.5 具体集合类 …...

算法每日一题: 最大字符串匹配数目 | 哈希 | 哈希表 | 题意分析
hello 大家好,我是星恒 今天给大家带来的是hash,思路有好几种,需要注意的是这中简单的题目需要仔细看条件,往往他们有对应题目的特殊的解法 题目:leetcode 2744给你一个下标从 0 开始的数组 words ,数组中包…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

(二)原型模式
原型的功能是将一个已经存在的对象作为源目标,其余对象都是通过这个源目标创建。发挥复制的作用就是原型模式的核心思想。 一、源型模式的定义 原型模式是指第二次创建对象可以通过复制已经存在的原型对象来实现,忽略对象创建过程中的其它细节。 📌 核心特点: 避免重复初…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...
