2023 年顶级前端工具
谁不喜欢一个好的前端工具?在本综述中,您将找到去年流行的有用的前端工具,它们将帮助您加快开发工作流程。让我们深入了解一下!
在过去的 12 个月里,我在我的时事通讯 Web Tools Weekly 中分享了数百种工具。我为前端和全栈开发人员提供了大量实用的库、帮助程序和其他有用的东西。这些工具涵盖许多类别,包括 JavaScript 库和实用程序、Web 框架、CSS 生成器、数据库工具、React 组件、CLI 工具,甚至 ChatGPT 和基于 AI 的工具,后者是我在过去一年中开始定期介绍的工具。
本文中的 60 个工具是我的时事通讯中 2023 年点击次数最多的 Web 开发人员工具。正如您将看到的,其中大多数对于前端和全栈开发都非常实用,因此您可能会发现很多您希望将其添加为书签或在即将进行的项目中使用。该列表的受欢迎程度大致按相反顺序排列,因此请务必向下滚动查看今年最受欢迎的工具是什么!
Kuma UI
Kuma UI 将自己描述为“CSS-in-JS 的未来”,是一个无头、实用程序优先、零运行时的组件库,其中包括自己的 CSS-in-JS 解决方案。

Kuma UI 的与众不同之处在于它的混合方法,允许在运行时动态更改样式,同时仍然保持零运行时 CSS-in-JS 的性能优势。
Boxslider
虽然近年来渐渐不再提倡使用 carousel 组件,但是我的客户仍然会使用它们,开发人员也一直在寻找它们,Boxslider 就是其中之一。

这个轮播,或者内容滑块,包括七个幻灯片过渡效果,你可以在演示页面上尝试,包括3D立方体效果、平铺翻转和简单的渐变。
Effect
Effect 被描述为“一个强大的 TypeScript 库,旨在帮助开发人员轻松创建复杂的、同步的和异步的程序”。

这种效果背后的理念是通过一种叫做结构化并发的方式来帮助开发人员构建健壮且可扩展的应用程序,结构化并发是一种允许多个复杂操作同时运行的编程范例。
HatTip
如果你使用 Express.js 构建 Node.js 应用,你可能会想看看 HatTip,它提供了类似于 Express.js 的解决方案,但采用了更通用的方法。

HatTip 是一套用于构建 HTTP 服务器应用程序的 JavaScript 包,允许您编写可以在任何地方部署的服务器代码 - AWS、Cloudflare Workers、Vercel 等。
LiveViewJS
LiveViewJS 是一个简单而强大的框架,用于在 Node.js 和 Deno 中构建 “LiveViews”,LiveViews 在 Elixir 的 Phoenix 框架中得到了推广,它涉及将状态管理和事件处理转移到服务器,并通过 WebSockets 进行 HTML 更新。

该技术允许您构建单页应用程序体验,具有快速首次绘制、实时和多人游戏功能、无需客户端路由解决方案等功能。
Scrollbar.App
Scrollbar.app 是一个用于自定义浏览器滚动条的一站式参考和代码生成工具。您可以直接在页面上实时测试和调整滚动条,然后复制 CSS。

滚动条代码涉及使用特定于供应商的伪元素,但也包含面向未来的 scrollbar-color 。
OpenGPT
OpenGPT 是过去一年左右流行的众多基于 ChatGPT 的工具之一。这是一个开源人工智能平台,允许任何人使用和创建基于 ChatGPT 的应用程序。

该服务的主平台本身允许您搜索超过 11,000 个 ChatGPT 应用程序的分类目录。
Free Icons
图标集似乎总能登上年终榜单。Free Icons 是一套包含 22000 多个图标的通用图标集,其中既有品牌图标,也有通用图标。

所有内容均为 SVG 格式,您可以在主页上按关键字进行过滤,或通过 GitHub 存储库获取全部内容。
Materialize
Materialise 是一个基于 Google Material Design 指南的 UI 组件开源框架。

该项目包括 20 多类组件,是一个不再维护的老项目的分叉。
Qr-Code
qr-code 是一个基于 SVG 的 Web 组件,可生成可动画且可自定义的二维码。有一个交互式演示页面,您可以在其中尝试不同的动画效果。

生成的二维码是基于 SVG 的,组件没有依赖关系,并且易于定制。
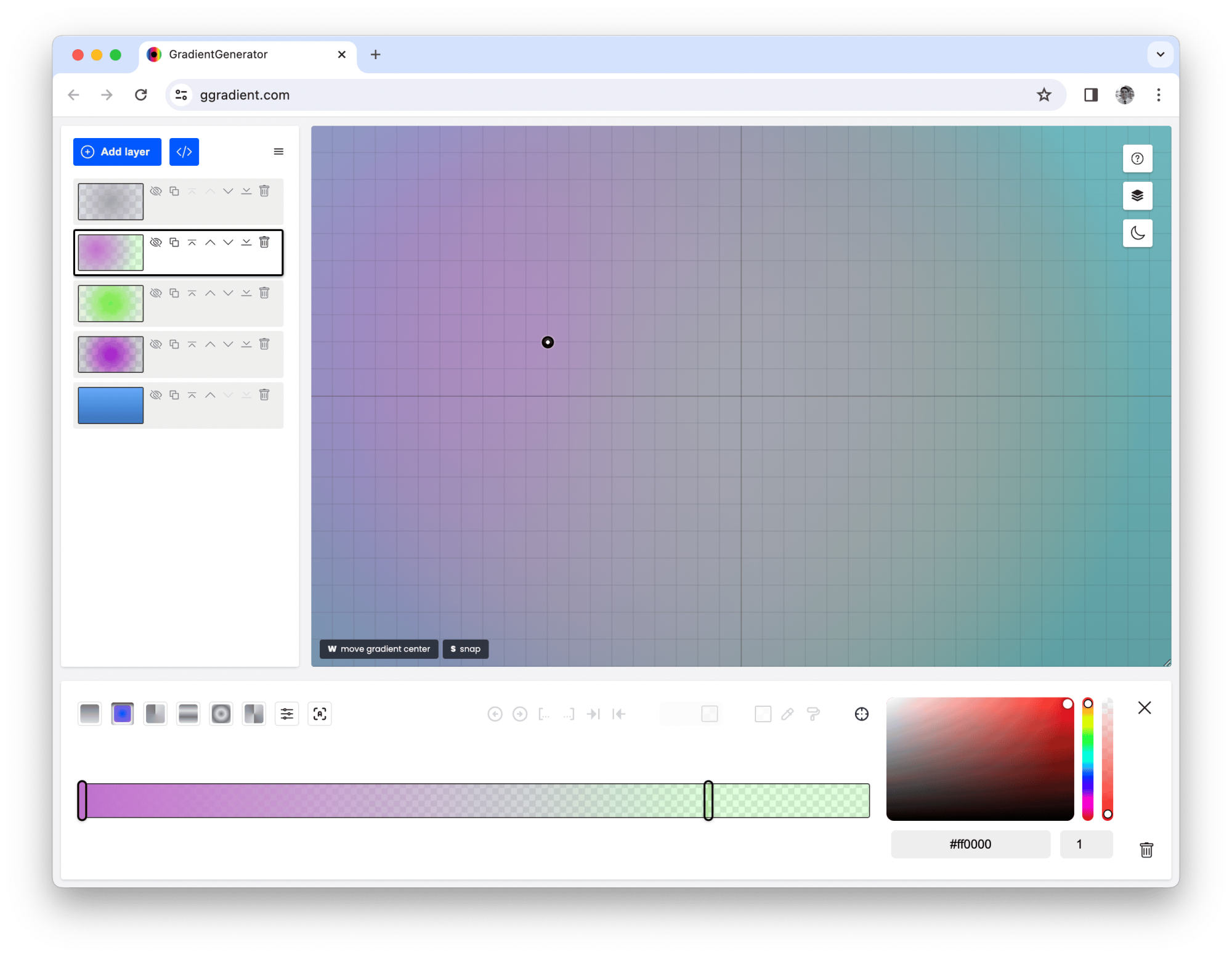
GradientGenerator
GradientGenerator 是一个交互式 CSS 渐变生成器,可让您构建高级分层渐变。您可以使用一系列不同的设置和功能来自定义分层渐变。

该应用还允许你将渐变效果保存到你的资料库,甚至导入社区制作的渐变效果。
IDraw.Js
iDraw.js 是一个简单的 JavaScript 框架,用于创建允许基于 Canvas 绘图的应用程序。

playground 中有一些很好的示例,您可以在其中看到 API 的简单性和易用性。
VanJS
VanJS 是一个类似于 React 的 UI 库,但不使用 JSX、虚拟 DOM、转译等。这个想法是为了避免通常与使用像 React 这样的库相关的配置开销。

该库声称是世界上最小的 UI 库,大小不到 1kb。它对 TypeScript 有着一流的支持,自然拥有比 React、Vue 等强大的性能。
Mamba UI
Mamba UI 是今年上榜的多个基于 Tailwind 的工具中的第一个。这是一个包含 150 多个组件和模板的 UI 库,基于流行的实用程序优先 CSS 框架。

该库包含 40 多个类别的预样式组件,您可以快速获取 HTML、Vue 或 JSX 格式的任何组件的代码。
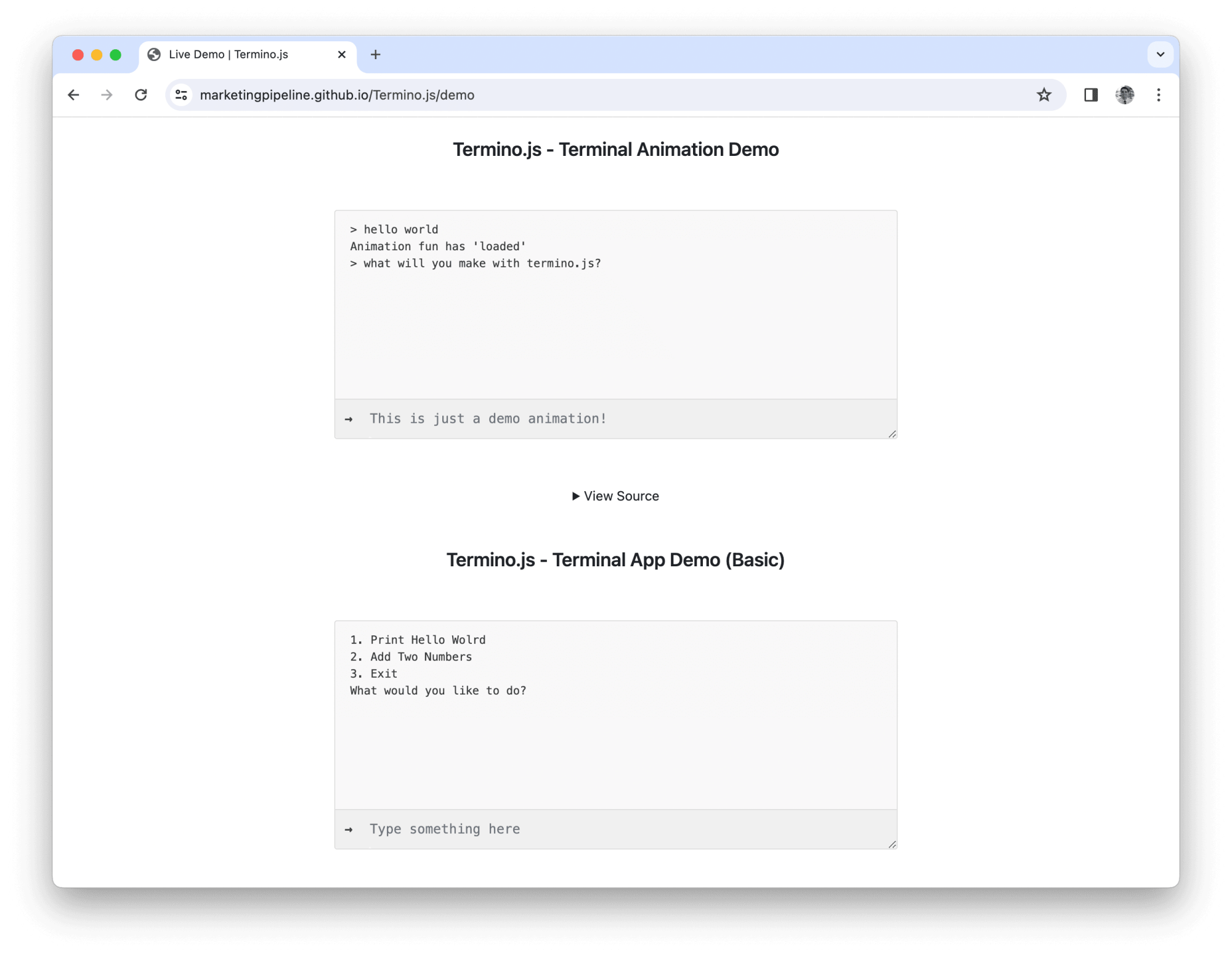
Termino.Js
Termino.js 是一个无依赖关系的 JavaScript 组件,可让您向网页添加嵌入式基于终端的动画、游戏和应用程序。

它是可定制的,可以轻松构建终端动画,例如键盘打字效果。演示页面包含一些简单的示例,其中包括一个嵌入式终端应用程序,用户可以在其中获取有关任何 GitHub 配置文件的信息。
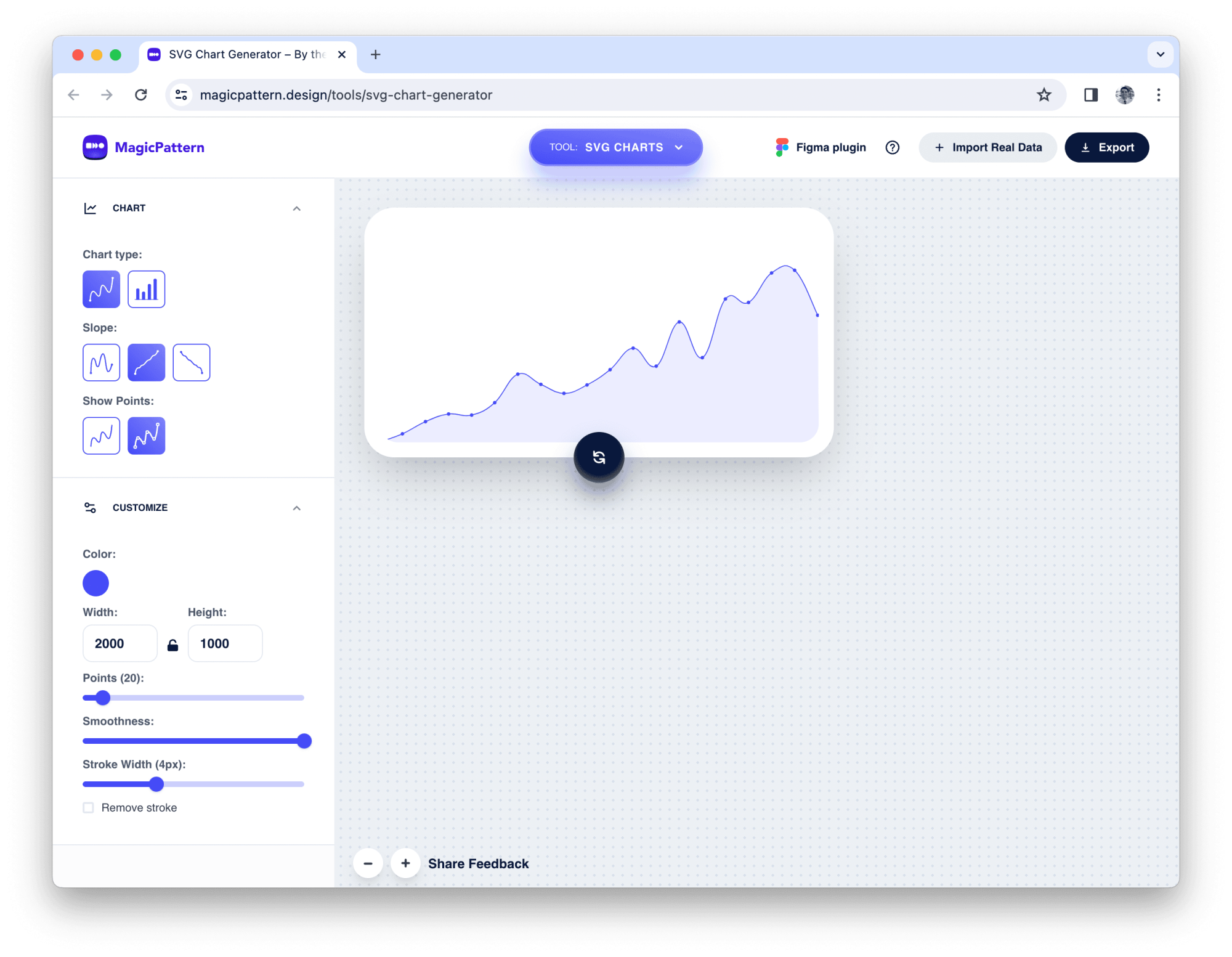
SVG Chart Generator
SVG Chart Generator 是一款设计精美的图表生成器,可让您生成基于 SVG 的折线或条形格式的图表。

该生成器允许您交互式地自定义图表的宽度/高度设置、点数、平滑度等。您还可以导入自己的数据点。
PeepsLab
PeepsLab 是一个简单的在线工具,用于定制您自己独特的插图用户头像。您可以通过循环选择肤色、头发颜色、面部毛发、配饰、头部、面部样式等不同选项来构建自己的头像。

或者,您可以简单地点击“随机化”按钮生成随机头像,然后以 PNG 格式下载。
Ribbon Shapes
Ribbon Shapes 是一个纯 CSS 彩带在线图库,包含您能想象到的任何彩带格式。

该库包含 100 多个功能区,每个功能区均使用单个 HTML 元素创建,并且可以使用 CSS 变量轻松自定义。
Big-AGI
big-AGI 是一款基于 GPT 的个人应用程序,被描述为“为需要功能、形式、简单性和速度的专业人士提供的 GPT 应用程序”。

它具有响应式、适合移动设备的界面,包括 AI 角色、文本到图像、语音、响应流、代码突出显示和执行、PDF 导入等功能。
Easy Email
Easy Email 是一款基于 MJML(流行的 HTML 电子邮件创作框架)的拖放式电子邮件编辑器。

该解决方案允许您将结构化 JSON 数据转换为与主要电子邮件客户端兼容的 HTML。包括轻松自定义块、组件和配置主题的功能。
CSS Components
CSS Components 通过这个全新的解决方案进军 CSS-in-JS 领域,被描述为“不是另一个样式系统”。

该解决方案是为了应对在 React Server Components 中使用 CSS-in-JS 工具所固有的挑战,该库受到另一个此类工具 Stitches 的启发,并承诺改善开发人员体验。
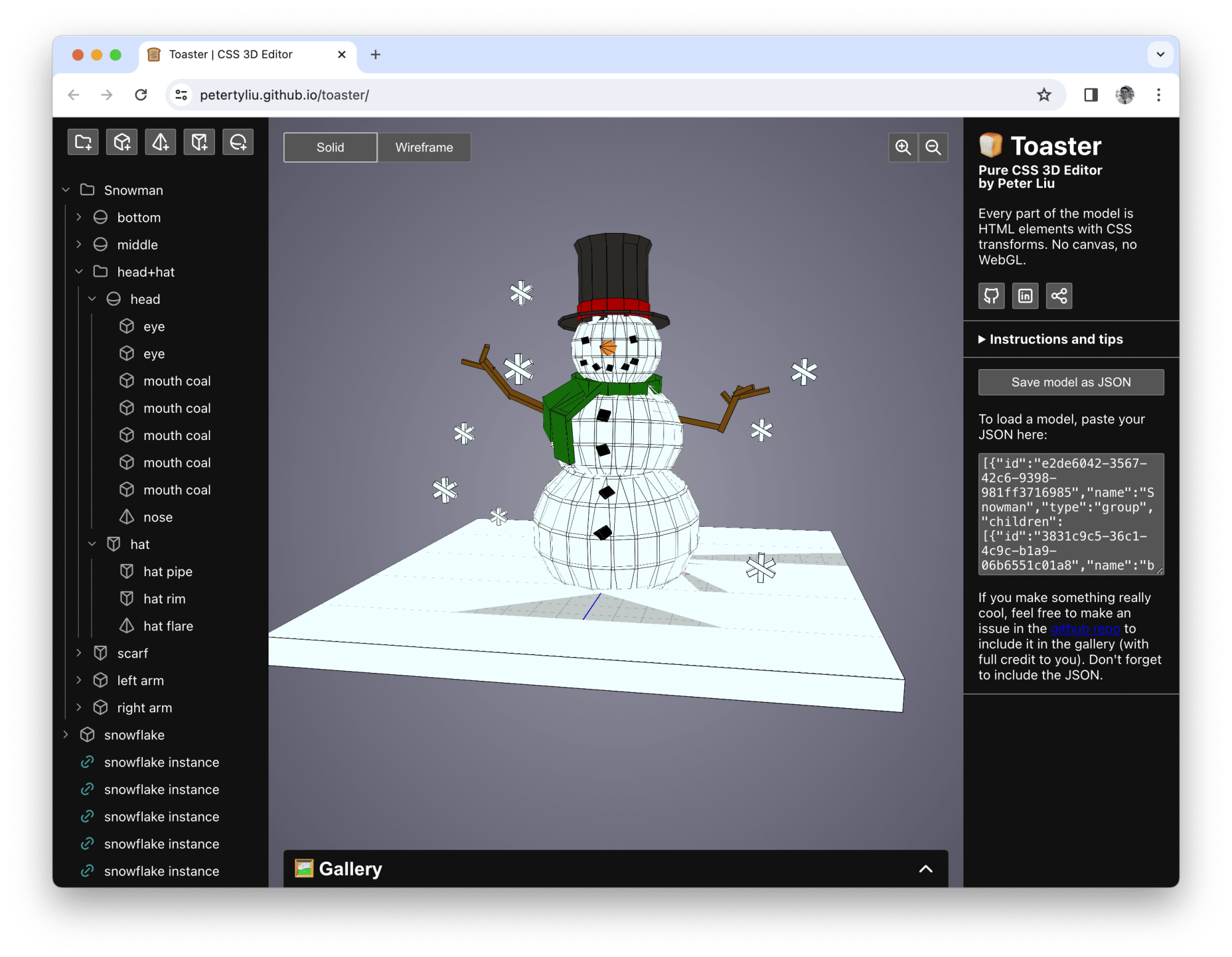
Toaster
Toaster 是一个实验性的纯 CSS 3D 编辑器,允许您使用纯 HTML 和 CSS 转换来构建模型。

作者承认该工具不太实用,目前只能以 JSON 格式导出/导入(无法导出 CSS)。随着性能的提高,这可能是一个有用的工具。
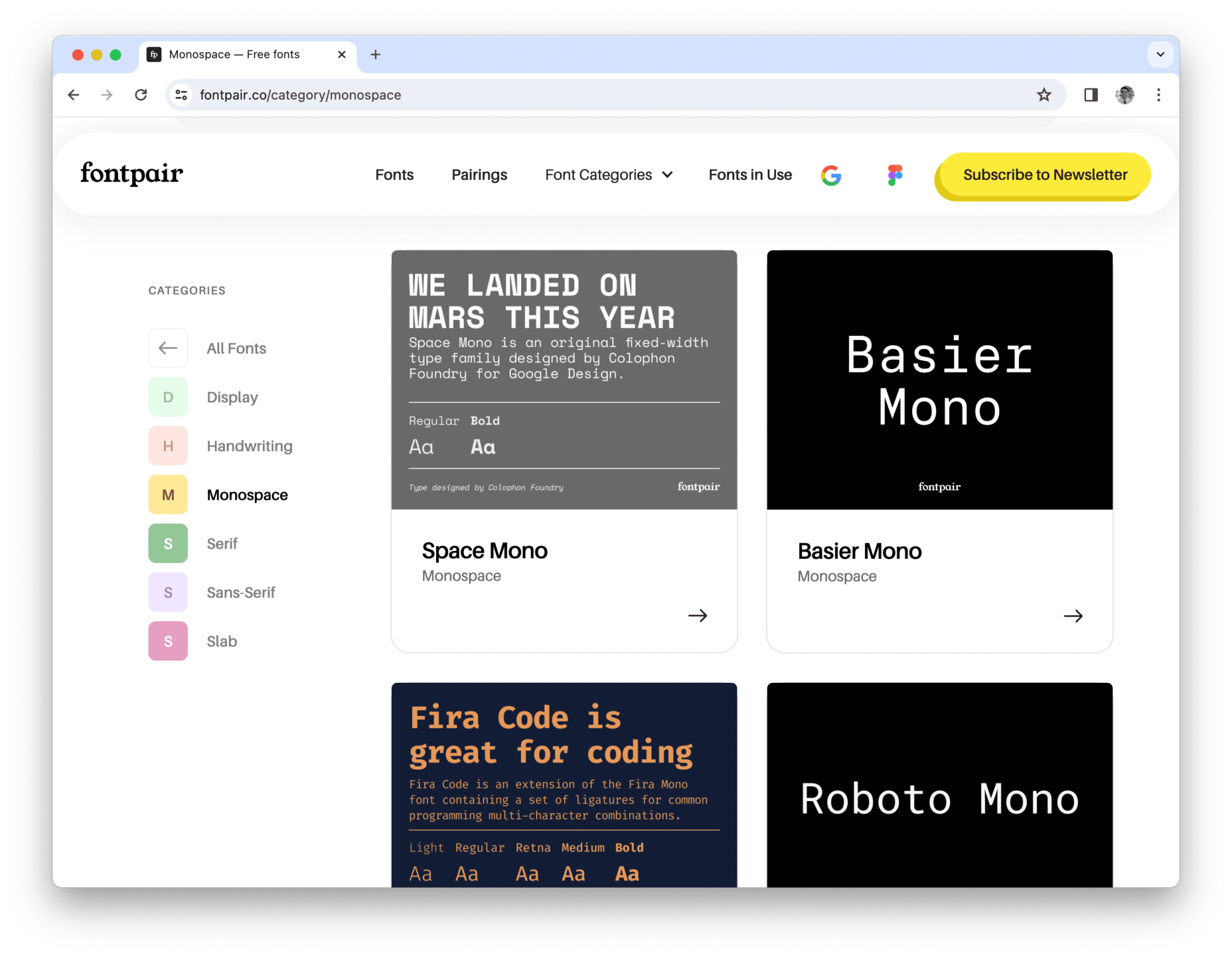
Fontpair
Fontpair 并不是一个新资源,但它进入了今年的名单。它是一个字体目录,专门用于查找与您的设计完美匹配的字体。

所有字体均来自 Google Fonts,并且配对由作者手动策划。
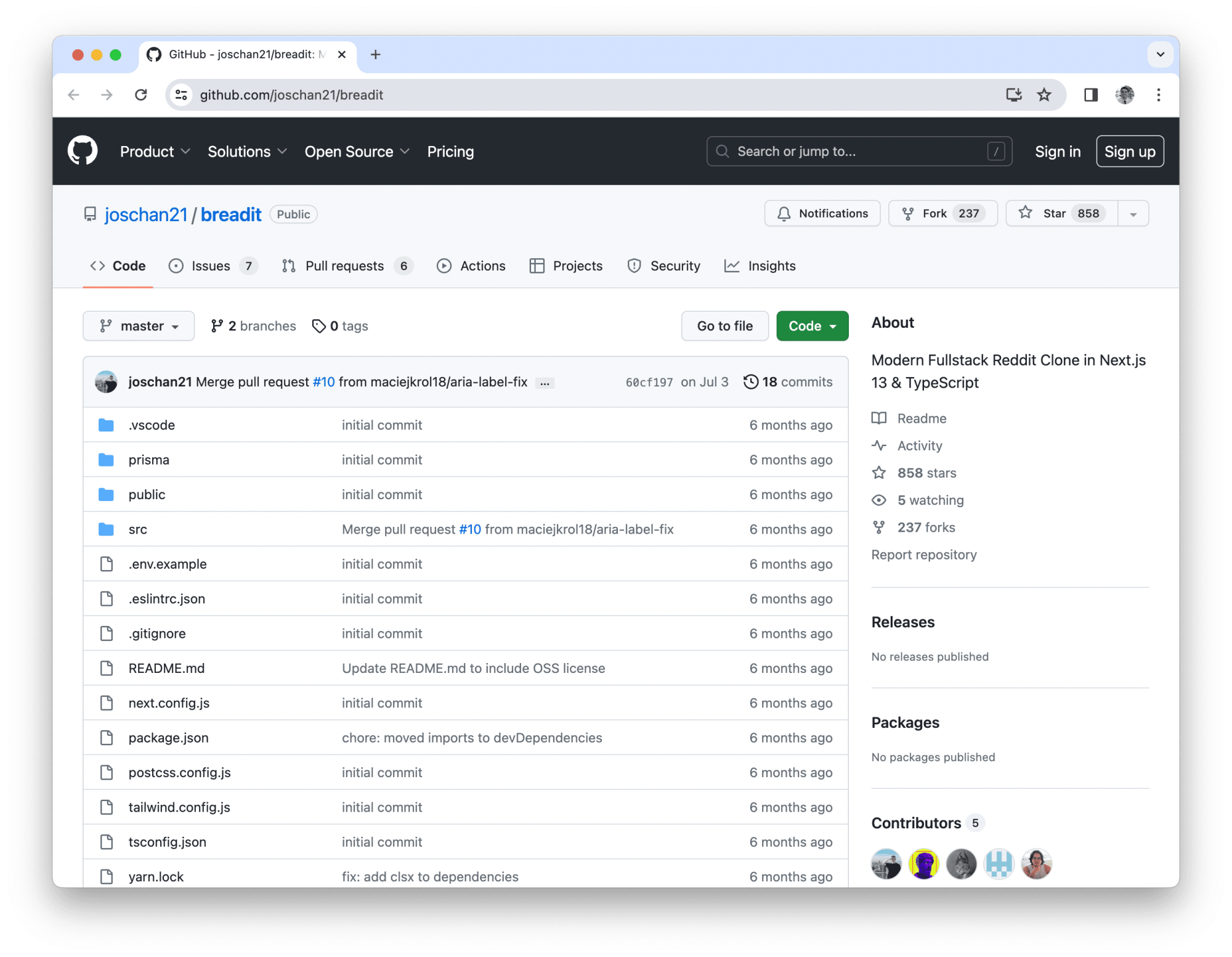
Breadit
Breadit 是一个现代的全栈 Reddit 克隆,使用 Next.js App Router、TypeScript 和 Tailwind 构建。

这是一个很好的学习和实验应用程序,具有无限滚动、NextAuth、图像上传、功能丰富的帖子编辑器、嵌套评论等等。
Keep React
Keep React 是一个基于 Tailwind 和 React 的组件库,包含 40 多个组件和交互元素。

这些组件是预先设计的,但所有组件都可以使用 Tailwind 类轻松自定义,并且几乎适用于任何项目。
TW Elements
TW Elements 是一个庞大的库,包含使用 Tailwind CSS 重新创建的 500 多个 Bootstrap 组件。对于那些已经熟悉 Bootstrap 并正在寻找现代替代方案的人来说,这是一个很好的选择。

与Bootstrap框架中的原始组件相比,该库具有更好的整体设计和功能,并且您可以在主页中轻松地通过关键字搜索组件。
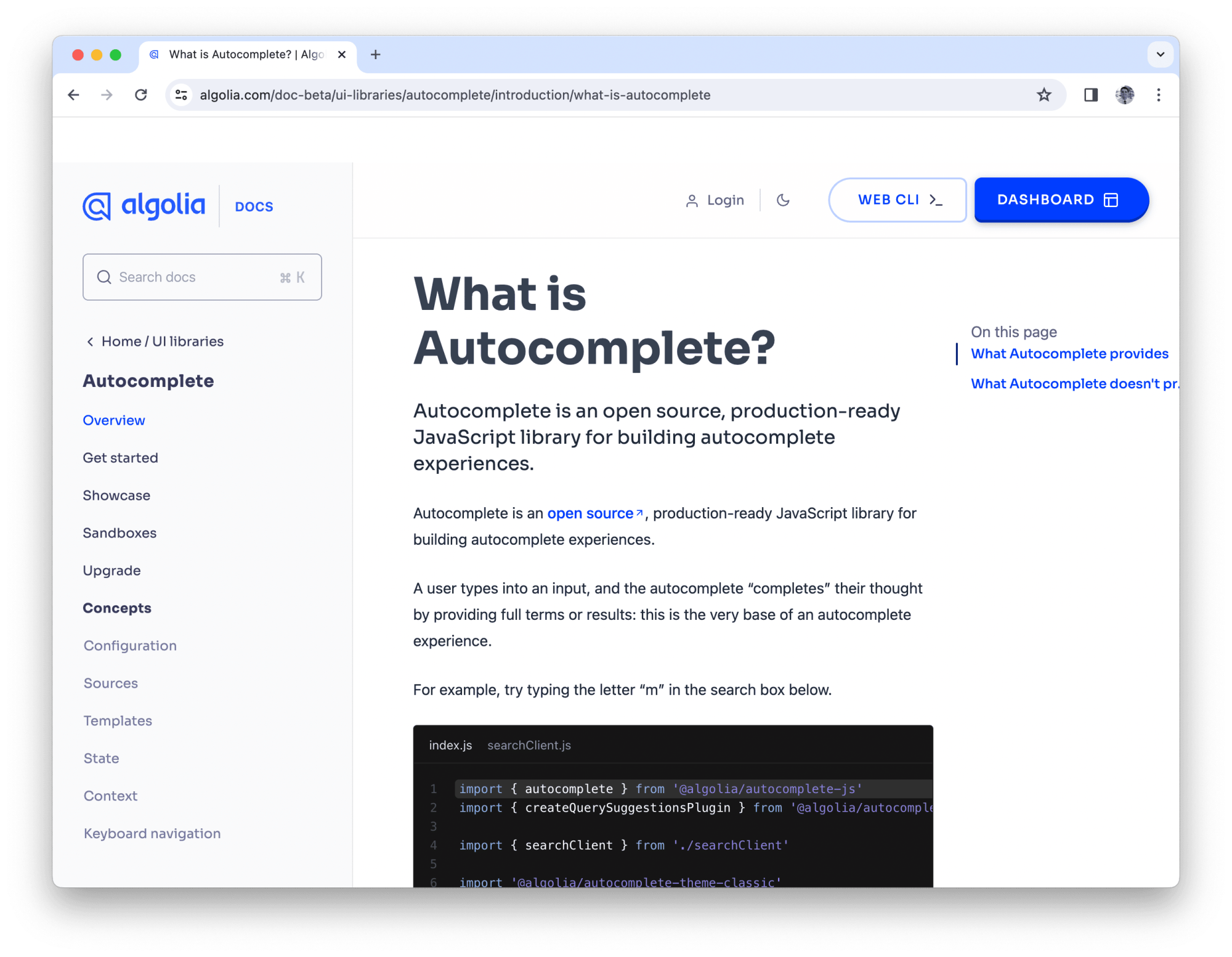
Autocomplete
Autocomplete 是一个开源、可用于生产的 JavaScript 库,用于为表单输入和搜索字段构建可定制的自动完成体验。

您可以通过定义容器、填充容器的数据以及任何虚拟 DOM 解决方案(JS、React、Vue、Preact 等)轻松构建自动完成体验。
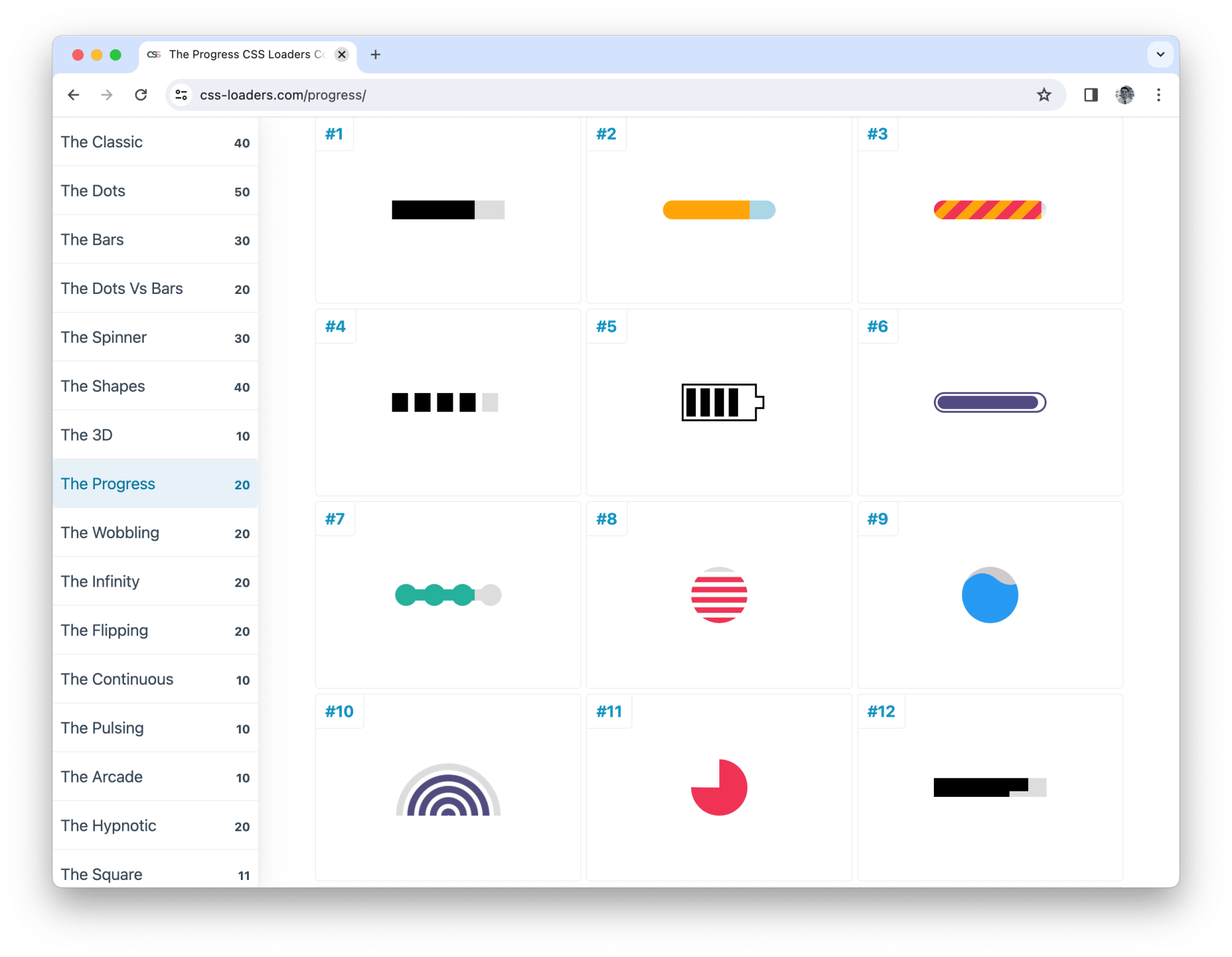
CSS Loaders
CSS Loaders 是一个庞大的集合,包含 30 多个类别下的 600 多个 CSS 加载动画。

该库包含您能想到的几乎任何样式的加载程序,只需单击一下即可轻松复制/粘贴任何加载程序的 HTML/CSS。
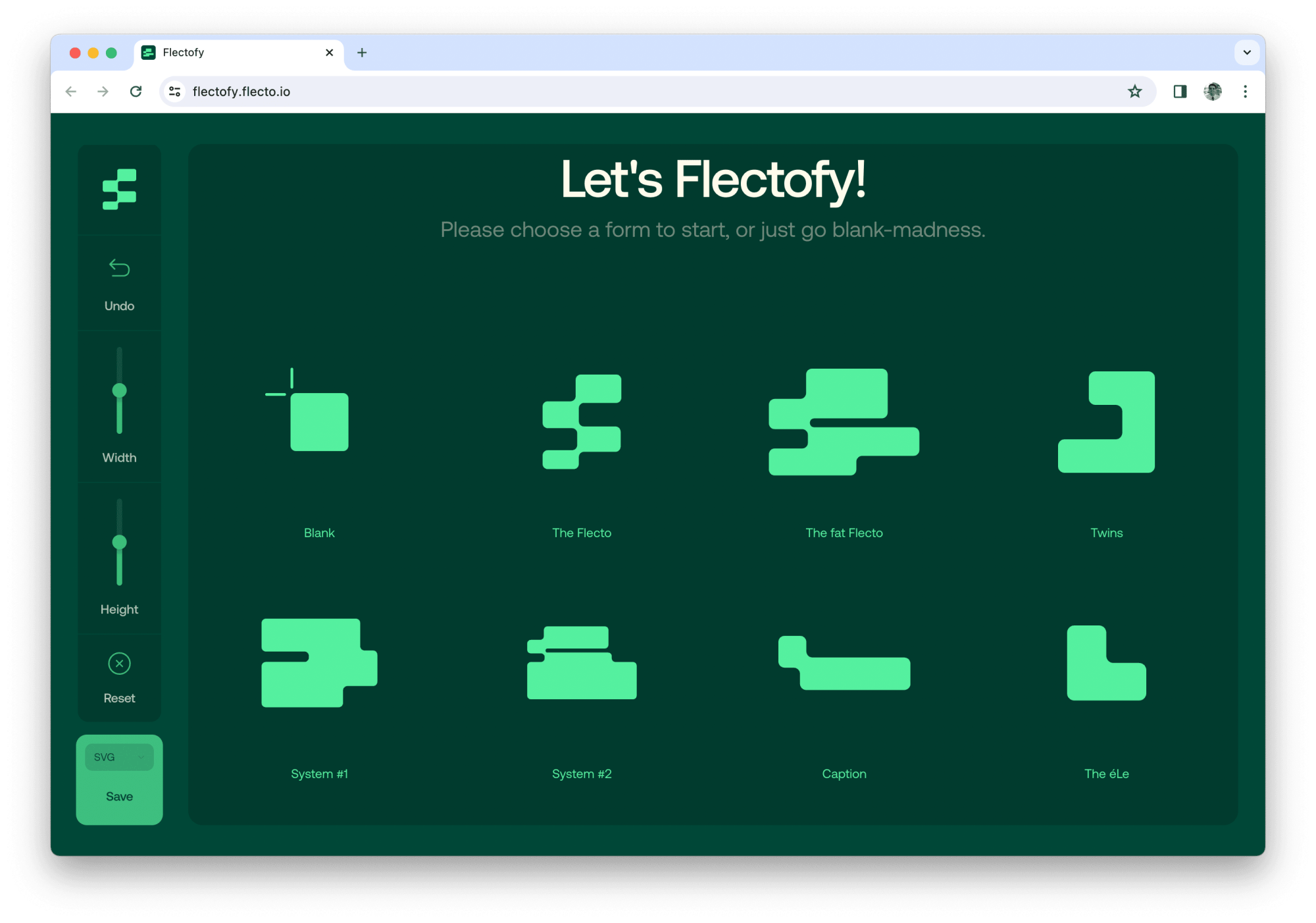
Flectofy
Flectofy 是一款交互式工具,它提供的界面可让您构建独特的 SVG 形状。

这里的形状样式非常小众,因此在很多情况下都用不上,但界面的工作方式和形状的外观肯定与众不同。
Picyard
Picyard 是一款应用程序,可以生成具有吸引人的背景的屏幕截图,用于mockups、社交媒体帖子等。

图像/背景工具是免费的,但该应用程序还包括用于生成有吸引力的代码片段、图表、思维导图、时间表等的高级功能。
UI Content
UI Content 被誉为“查找专业占位符文本的最佳位置”。包含七个不同类别的占位符文本,还包括虚拟 SVG 徽标。

这里的想法是避免典型的“lorem ipsum”并使用实际内容来确保您的设计看起来更接近最终产品。
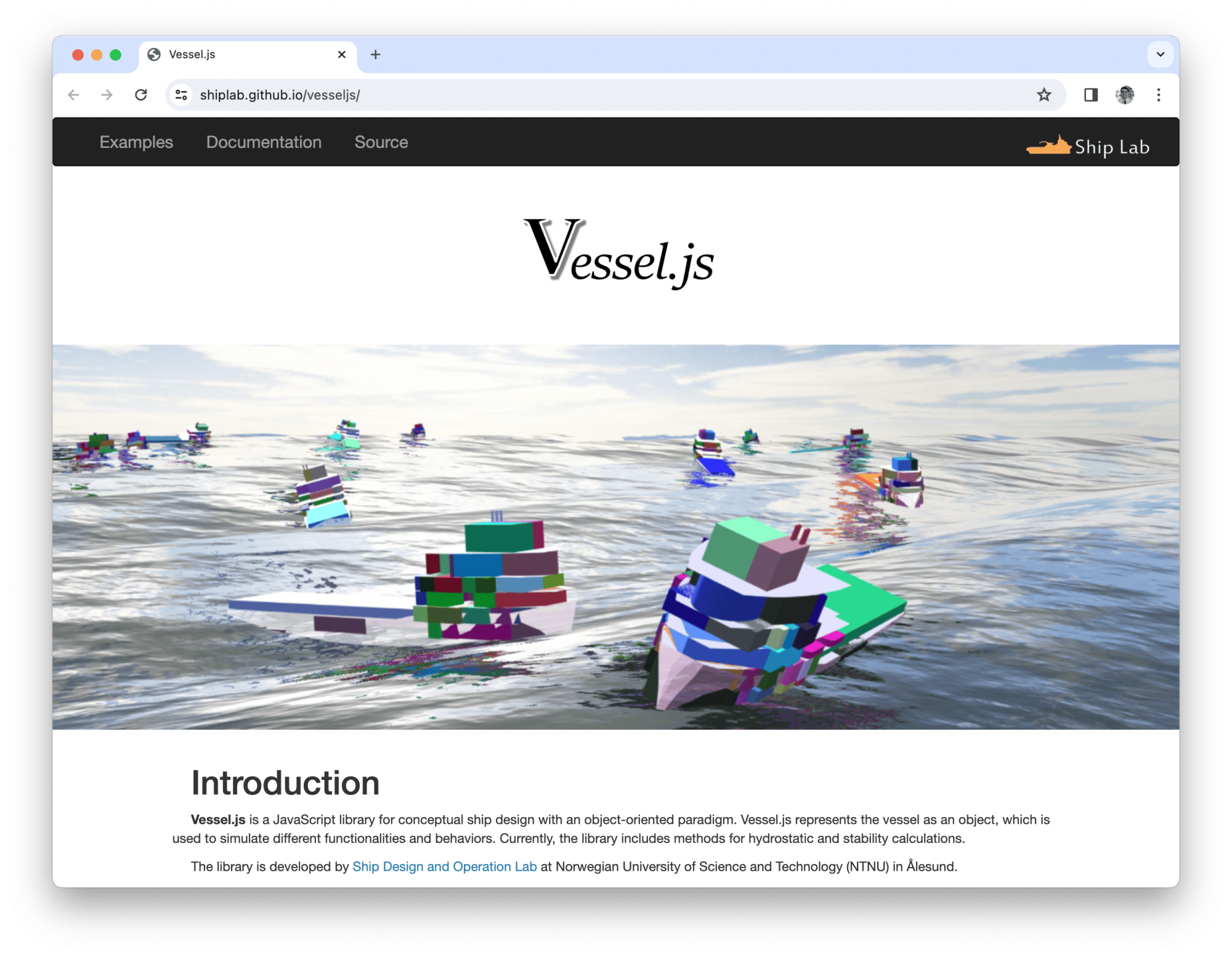
Vessel.Js
Vessel.js 是我在过去一年中发现的比较独特的项目之一。它是一个基于 Three.js(WebGL 库)的 JavaScript 库,用于概念船舶设计,换句话说,就是建造船只。

您可以查看图库中的许多示例,还有一个教程可以帮助您加快使用该库的最佳实践——假设这恰好是您的利基市场!
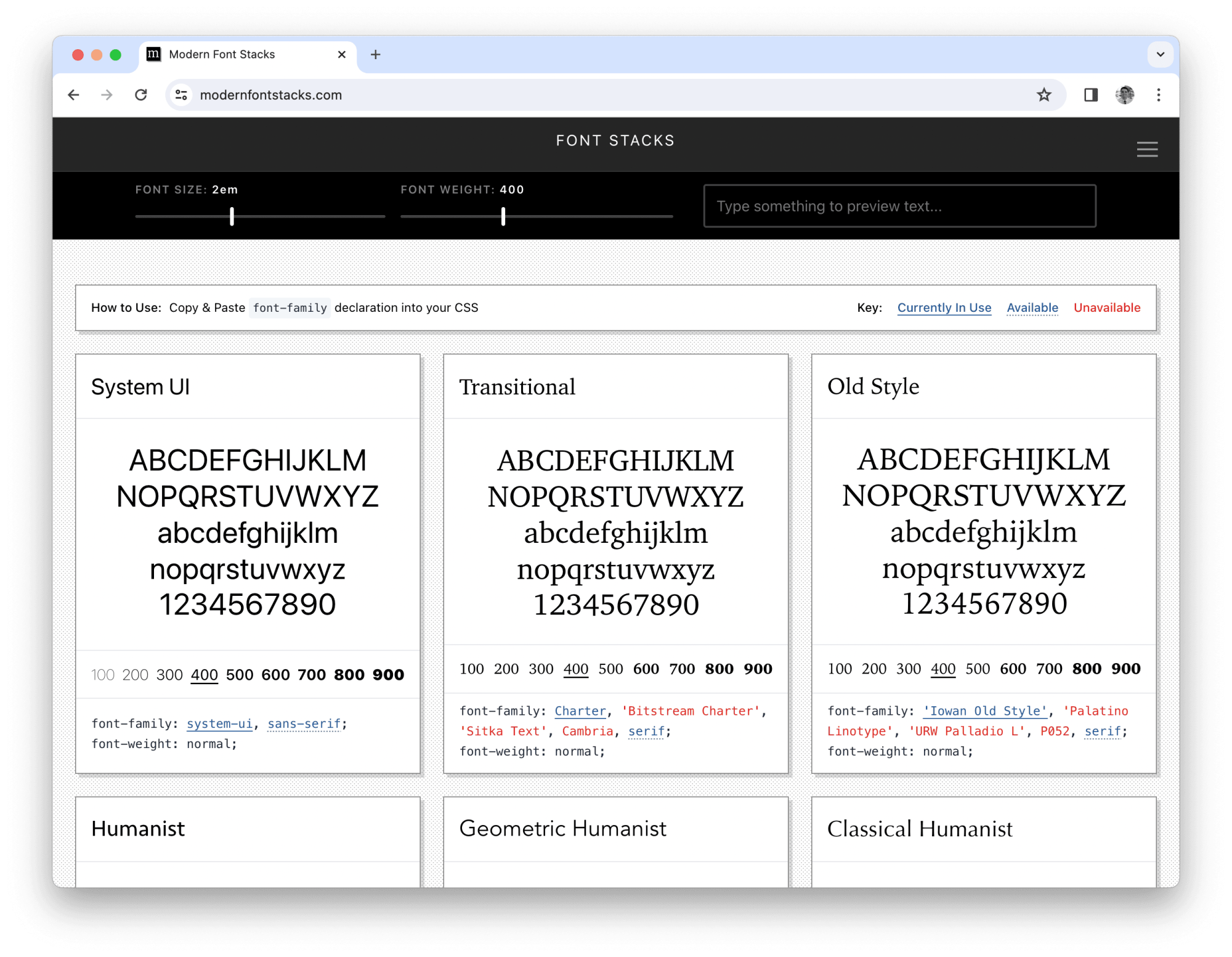
Modern Font Stacks
Modern Font Stacks(现代字体堆栈)是一个帮助你识别性能最佳的字体堆栈的资源。也就是说,这些堆栈基于预装的默认操作系统字体。

您可以从特定的印刷类别中进行选择,例如传统、旧式、新怪诞、等宽代码、手写等等。同样,这些字体通常已经在 Windows、Mac、Linux、iOS 和 Android 上可用,为您提供最好的支持,而无需额外的资源请求。
FancySymbol
FancySymbol 是一个巨大的存储库,包含可复制/粘贴的特殊字符、文本符号、外语符号等。

包括 50 多个类别的符号,还允许您创建独特且精美的可复制/粘贴文本,例如颠倒文本或用“隐形墨水”书写的文本等。
Observable Plot
Observable Plot 是一个 JavaScript 库,用于使用基于 SVG 的图表创建探索性数据可视化(即“绘图”)。

绘图界面可以包括特定功能,如比例、投影、图例、曲线、标记等。您必须查看文档以了解这些不同功能的内幕,这些功能使用大量交互式示例进行了说明。
Washington Post Design System 华盛顿邮报设计系统
华盛顿邮报设计系统是专门为与美国流行的日报和新闻媒体《华盛顿邮报》相关的属性构建的 UI 套件。

虽然它是为 WaPo 的工程师设计的,但它是 MIT 许可的,并且使用 Stitches 和 Radix UI 内置 React。因此,如果您使用类似的技术栈,可定制的组件和其他资产可能会很有用。
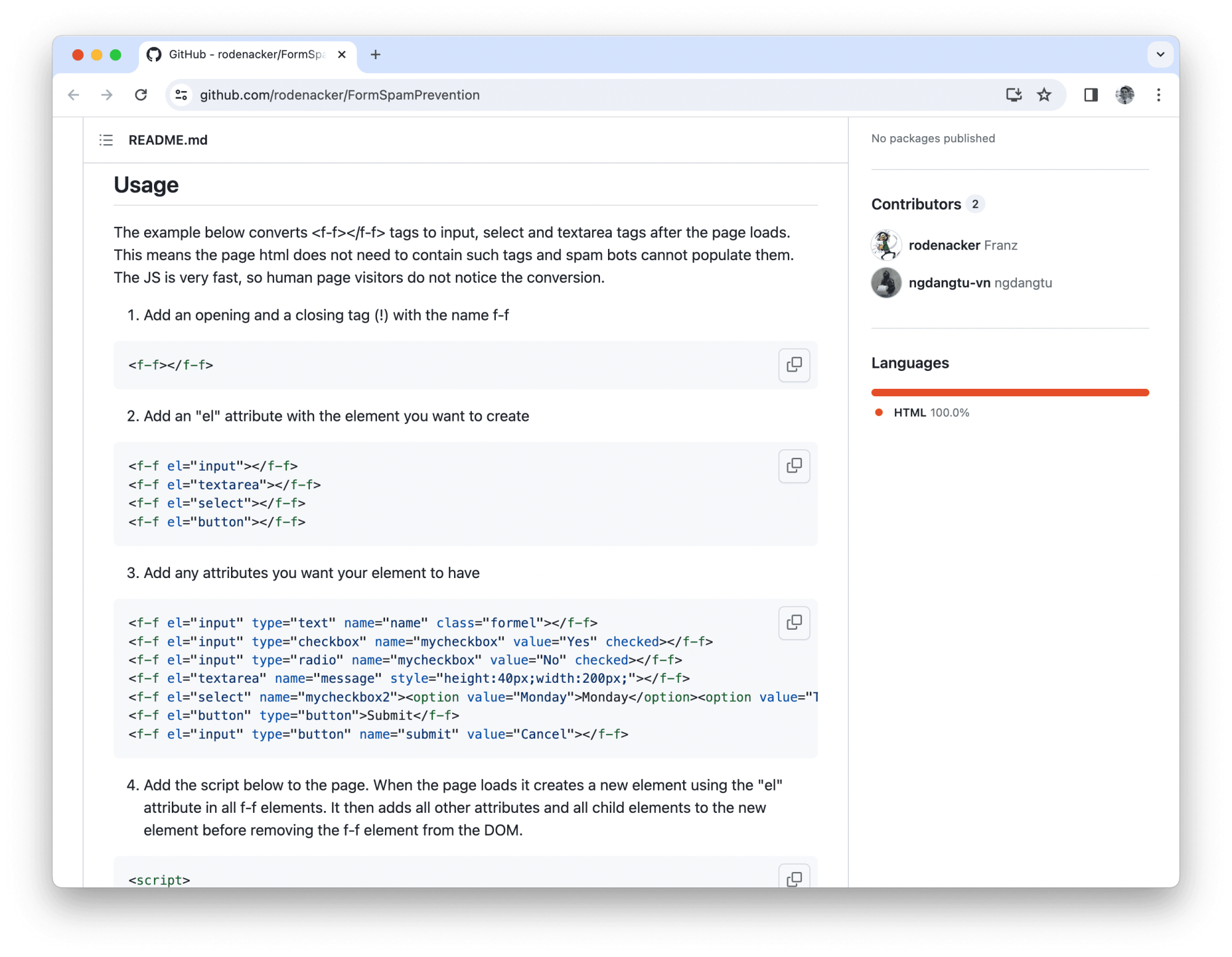
FormSpamPrevention 表单垃圾邮件预防
FormSpamPrevention 并不是一个受欢迎的项目,但当我去年分享它时,它获得了相当大的关注。它提供了一个简单的普通 JavaScript 和 HTML 解决方案来防止表单垃圾邮件。

该脚本基于对表单内容使用自定义 HTML 标签,并将其转换为有效的 HTML 标签。
Chatbox
Chatbox 是一款适用于 Windows、Mac 和 Linux 的本机应用程序,可让您在桌面上访问 AI Copilot。

这个特殊的工具并不严格专注于 Web 开发,但它利用了各种 LLM 模型,并且可以用作各种日常技术相关任务的整体生产力应用程序。
CSS Generators
CSS Generators 不是一个单一的工具,而是 CSS 生成器的一个小集合,是前端开发人员中流行的一种工具。

我喜欢这套生成器,因为它有几种您在其他地方看不到的类型:两个辉光生成器(用于文本和元素)和一个下划线生成器。
Leporello.Js
Leporello.js 是一个用于 JavaScript 的交互式函数式编程 IDE。这意味着您的代码会在您键入时立即执行,从而可能改善调试过程。

我们大多数人可能会开始使用特定的 IDE,但如果您想尝试新的 IDE,那么这可能是一个不错的选择。
Calligrapher.Ai
Calligrapher.ai 是一个用于 AI 生成的手写样本的在线工具,您可以将其下载为 SVG。

不需要“写”任何东西;只需输入一些文本并自定义笔画宽度和易读性,人工智能将完成剩下的工作。在生成示例之前,您可以从 9 种不同的印刷和草书样式中进行选择。
Clone UI
Clone UI 是一个基于 AI 的工具,可让您使用简单的文本提示生成 UI 组件。

该应用程序包含五个免费的每日积分,并展示了用户生成的现有 UI 组件。
Float UI
Float UI 是一组 100 多个响应式且可访问的 UI 组件,支持 RTL。还包括五个模板。

组件和模板是使用 Tailwind 构建的,并且易于自定义。您可以将它们与 React、Vue 和 Svelte 一起使用,也可以简单地将 HTML 与 Tailwind 类一起使用。
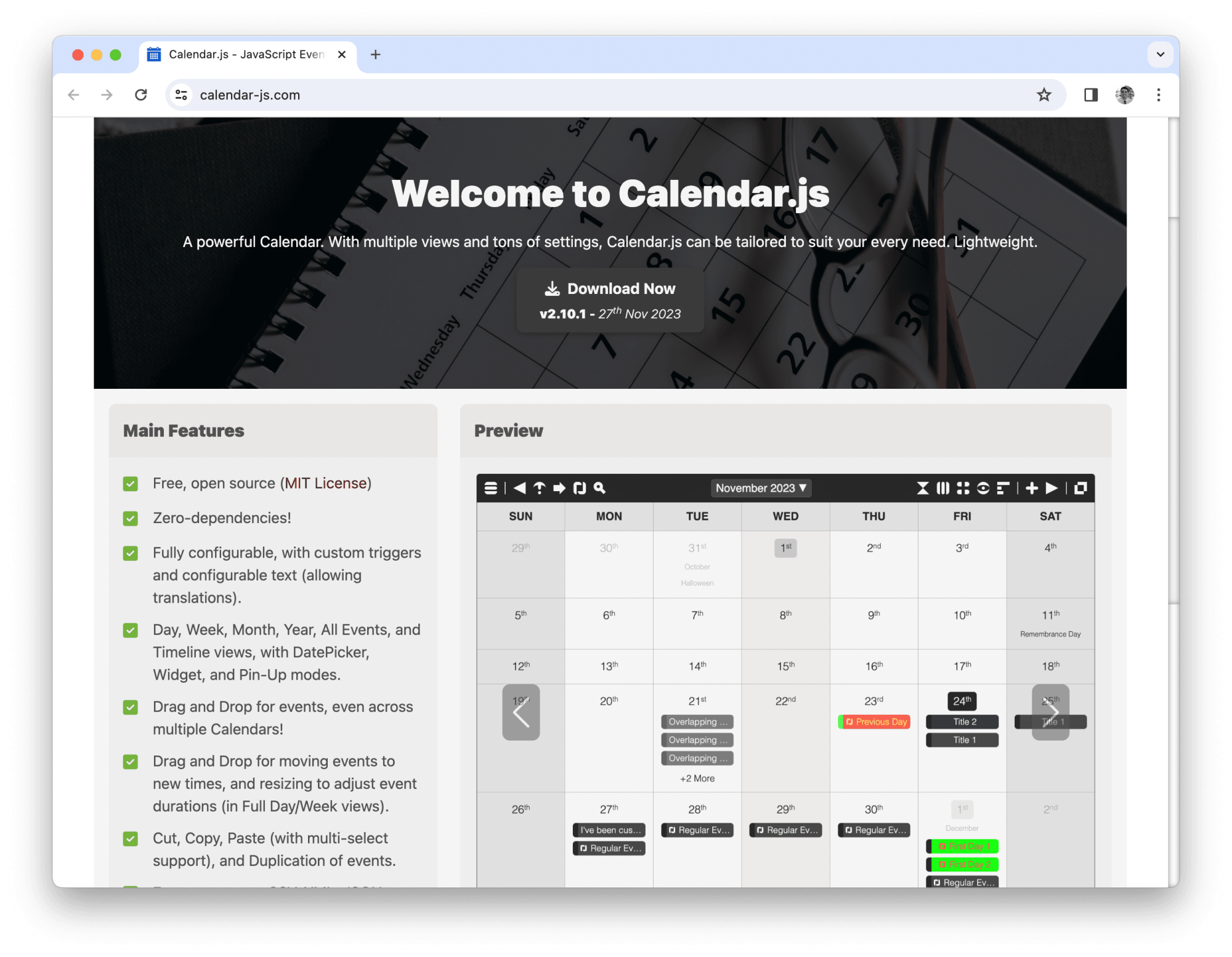
Calendar.Js
Calendar.js 是众多可用的日期选择器和日历库之一。该解决方案是轻量级的并且没有依赖性。

它是完全可配置的,包括事件拖放、导出功能、从 iCal 和 JSON 导入等等。
PCUI
PCUI 是另一个列出的基于 React 的组件库。这个提供了一组预先设计样式的组件。

有一本 storybook 演示了所有基本组件,您还可以查看一些 UI 示例,其中显示了一些正在运行的高级示例(待办事项列表和保留 UI 状态“历史”的示例)。
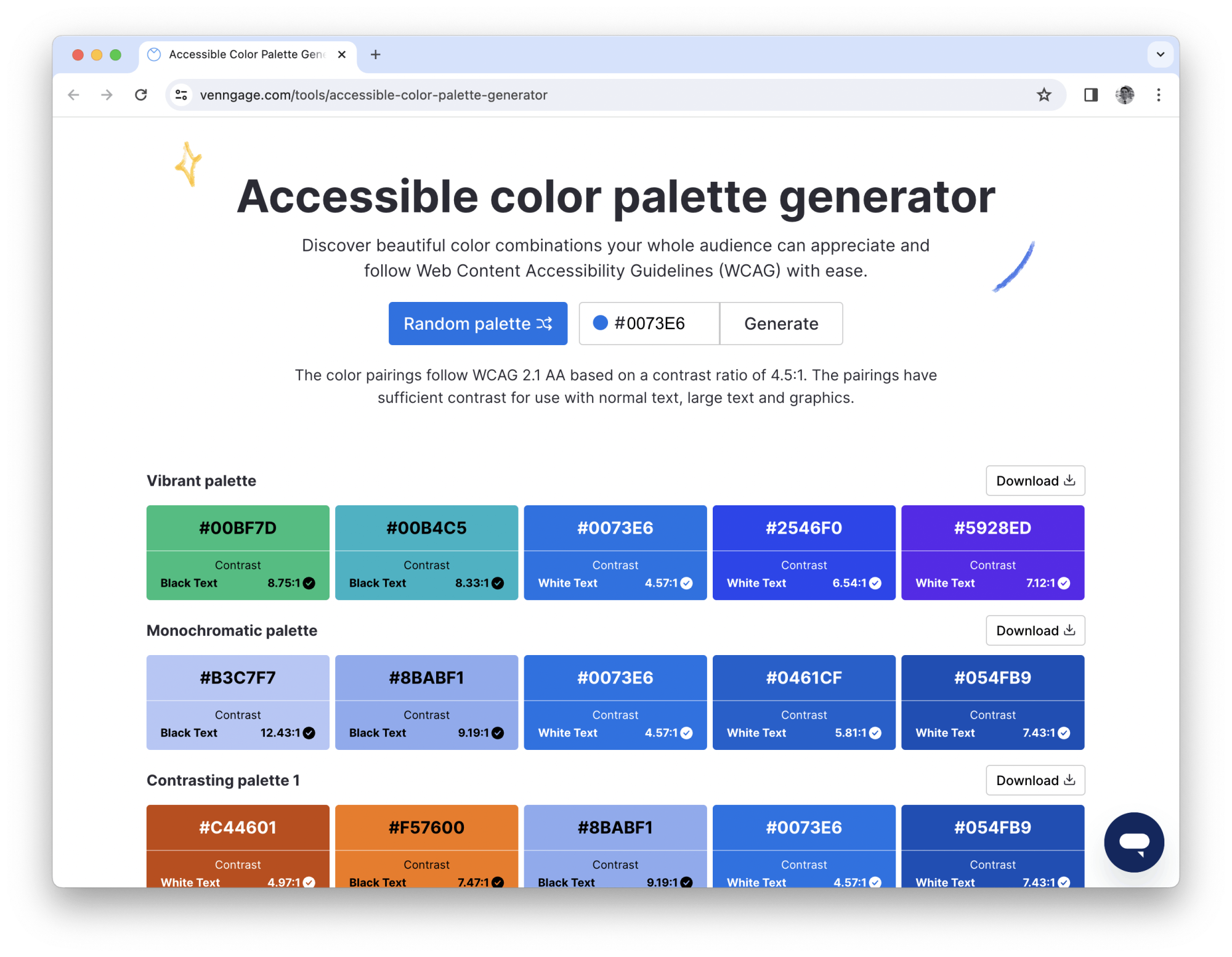
Accessible Color Palette Generator 可访问的调色板生成器
易于访问的调色板生成器是确保您的任何设计都以一组易于访问的颜色选择开始的好方法。

您可以生成随机可访问的调色板或输入任何颜色,该工具将根据您选择的颜色为您生成可访问的调色板。
Picography
Picography 是流行的 Unsplash 的替代品,同样提供高分辨率、免版税的库存照片。

这些照片经过分类、可搜索,并可在商业项目中免费使用。
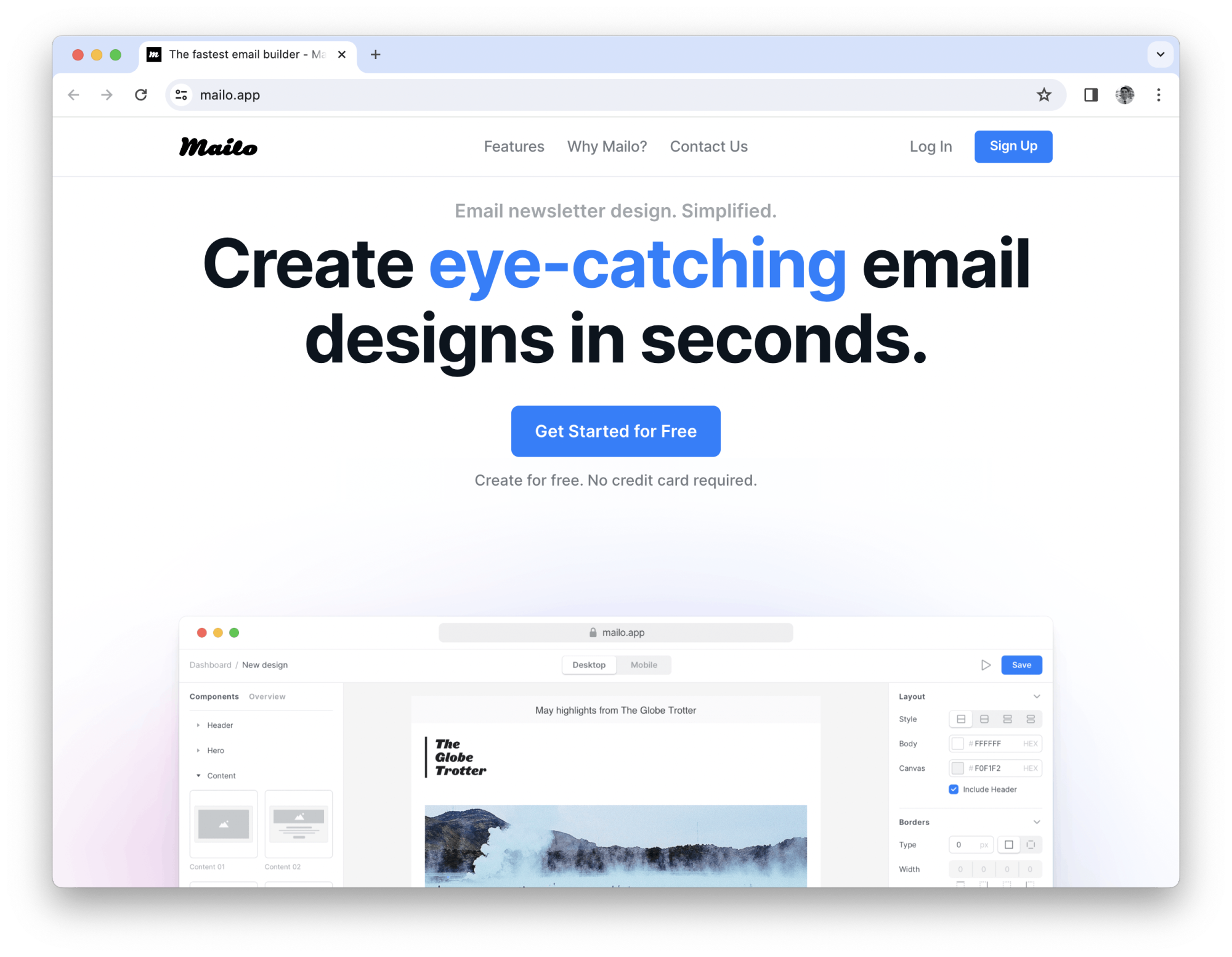
Mailo
Mailo 是一个基于组件的交互式 HTML 电子邮件布局设计器,可帮助您轻松构建跨客户端和响应式 HTML 电子邮件。

Mailo 包含预构建的组件和团队功能,这些组件旨在与几乎任何电子邮件客户端配合使用。
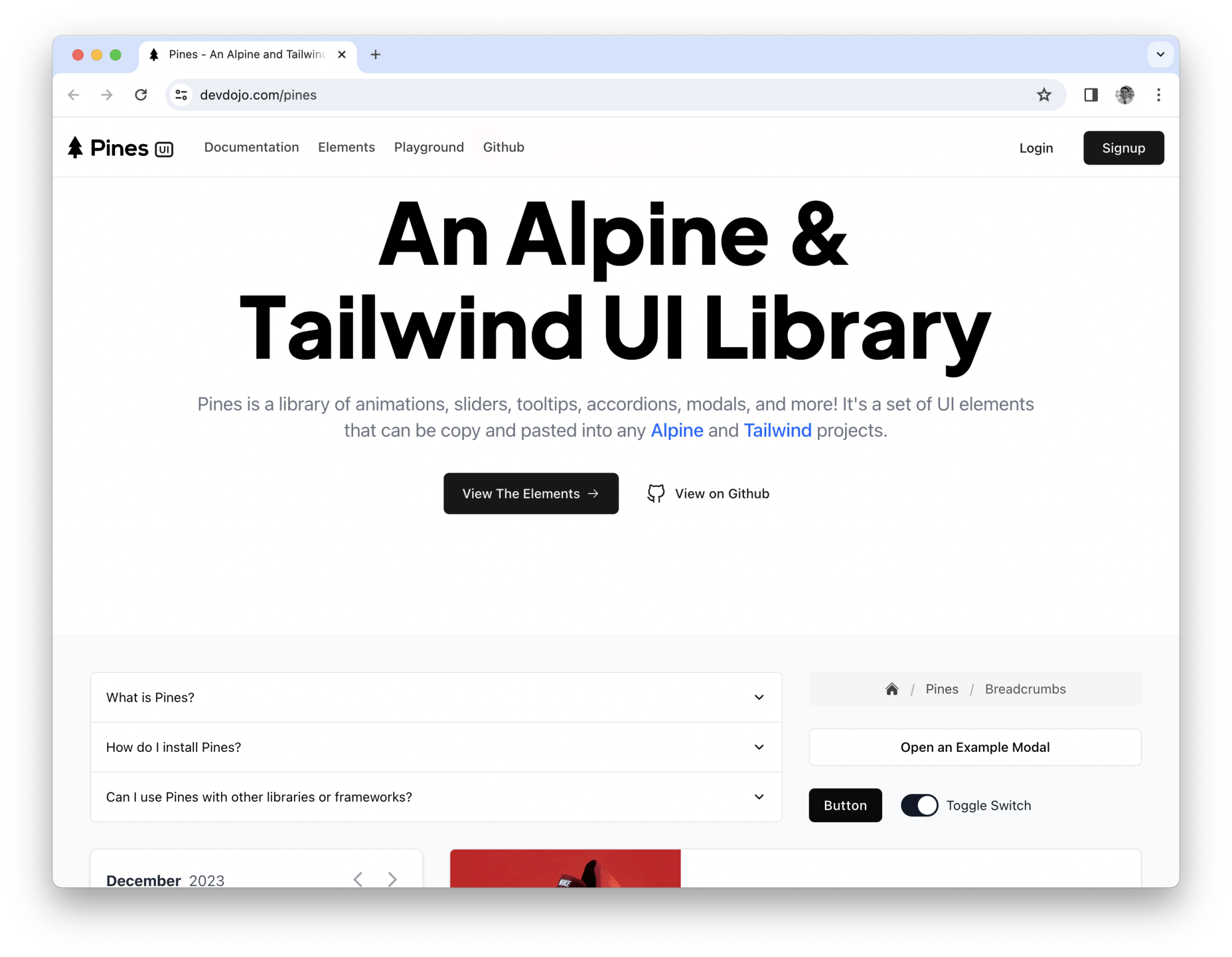
Pines
Pines 是一个用 Tailwind 和 Alpine(一种流行的 JavaScript 框架,类似于现代版的 jQuery)构建的 UI 组件库,它的名字非常贴切。

Pines 包含数十个组件,包括动画、滑块、工具提示、手风琴、模式等。
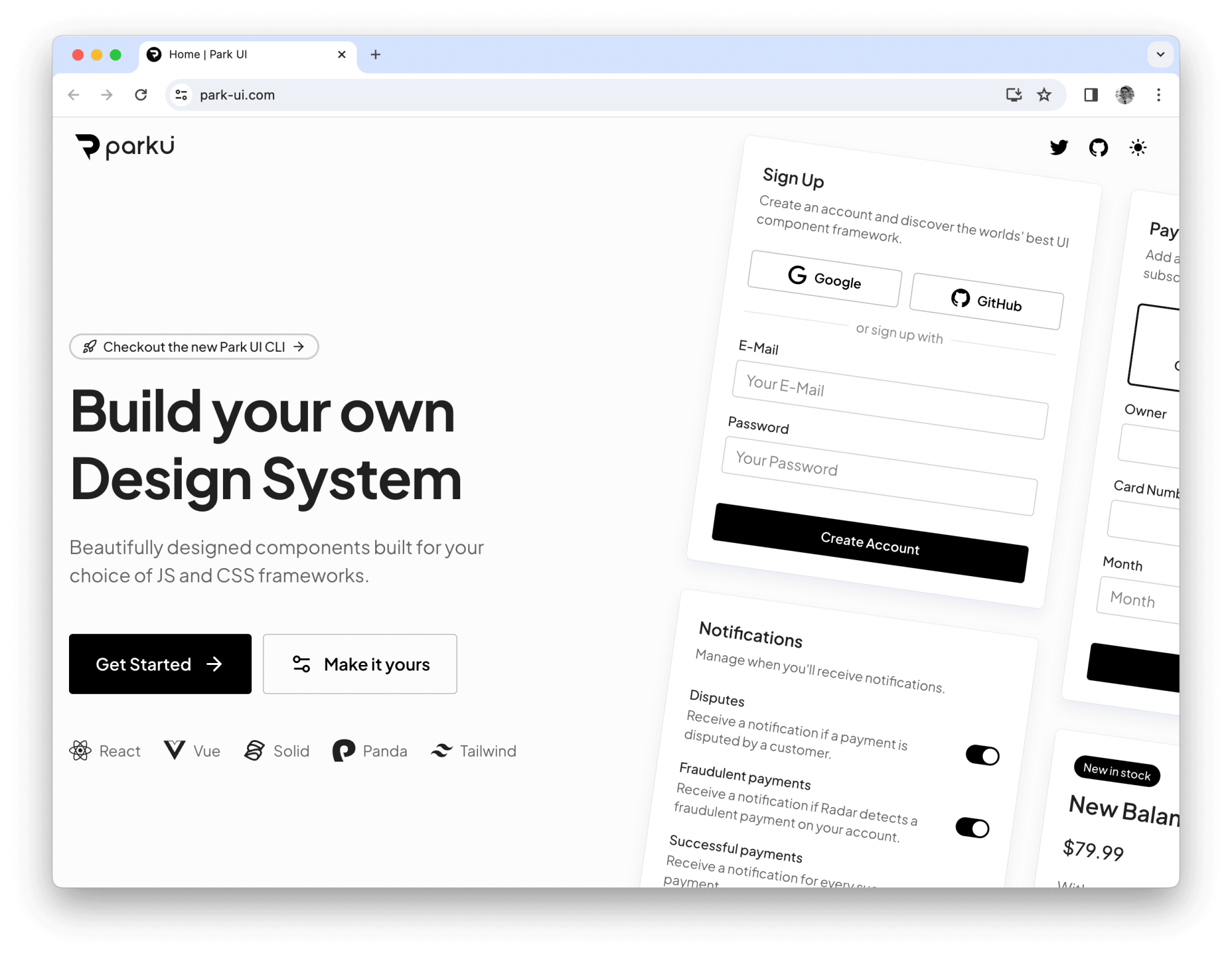
Park UI
Park UI 是一组构建在 Ark UI 之上的设计精美的组件,而 Ark UI 本身也是一组可访问和可定制的组件。

Park UI 可以帮助您构建自己的设计系统,并且主页包含一个简洁的交互式小部件,它演示了设置组件样式是多么容易。您可以将 Park UI 与 React、Vue、Solid、Panda CSS 和 Tailwind 结合使用。
Iconhunt
Iconhunt 是一个图标搜索引擎,可让您访问 170,000 多个免费开源图标。

图标可以以各种格式下载,包括 Notion、Figma、SVG 或 PNG,并且您可以在下载之前自定义您选择的任何图标的颜色。
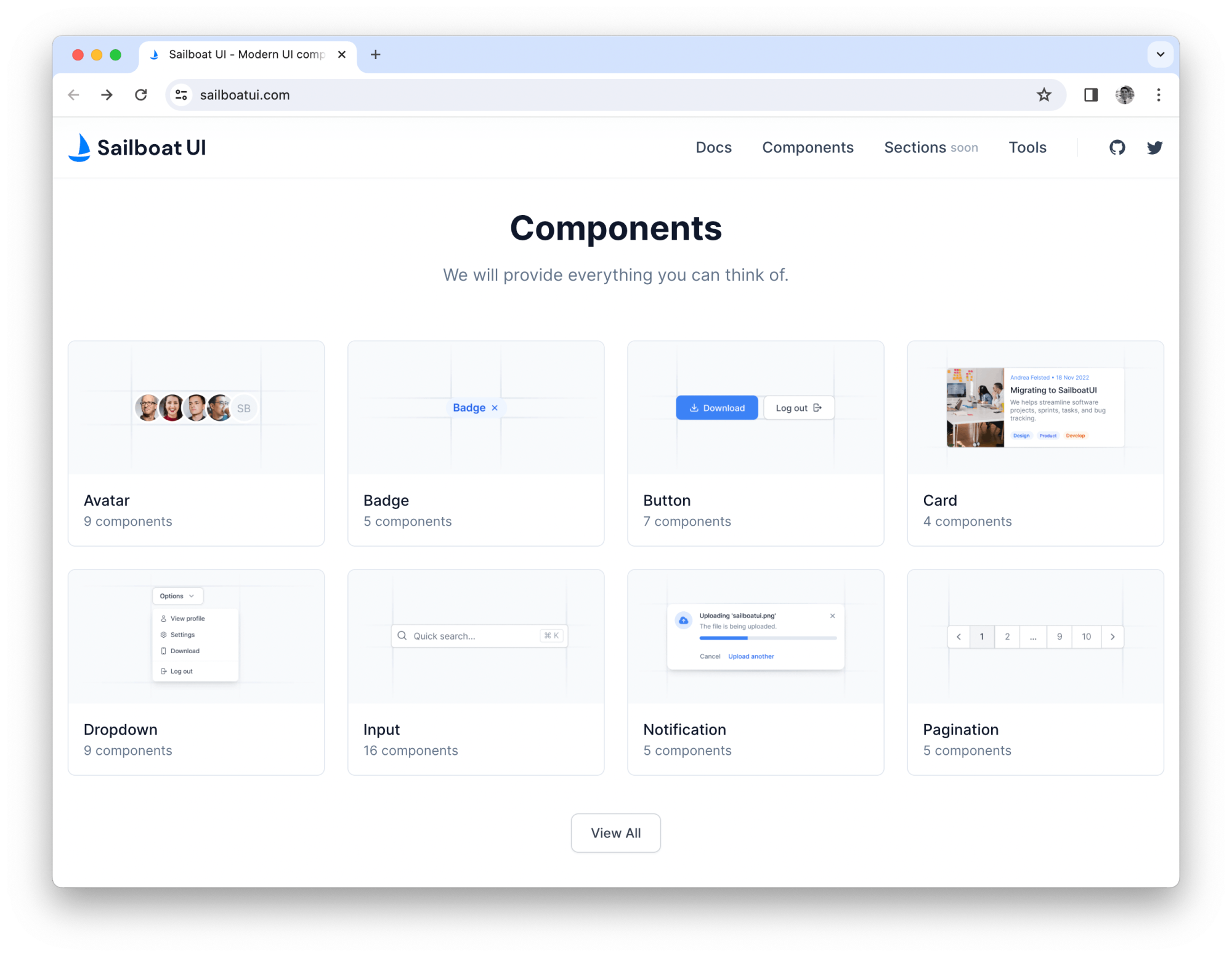
Sailboat UI
Sailboat UI 是一个基于 Tailwind 的 UI 组件库,包含 150 多个开源组件。

这些组件非常类似于 Bootstrap,您可以在文档中搜索并查看组件的实时预览。
Shaper
Shaper 是一种 UI 界面生成设计工具,可让您以视觉方式摆弄许多不同的界面功能来自定义您自己的 UI。

它包括自定义排版、间距、垂直节奏等的设置,之后您可以将设计标记复制并粘贴为 CSS 变量。
Maily
Maily 是一个开源编辑器,可以使用一组预构建的组件轻松创建漂亮的 HTML 电子邮件。

目前,它包含的组件类别涵盖按钮、变量、文本格式、图像、徽标、对齐方式、分隔符、间隔符、页脚、列表和引号,并且还会有更多组件。
Realtime Colors
Realtime Colors 提供了一个交互式网站,可让您实时测试真实 UI 元素上的调色板和版式。

您可以使用该工具生成调色板和指向特定调色板的 deep 链接,以便与其他人共享或在深色或浅色模式下演示界面。
Strawberry
Strawberry 被描述为一个“微型”前端框架,它提供零依赖性的反应性和可组合性,无构建步骤,压缩后的大小小于 3KB。

这里的想法不是提供 React 或 Vue 的替代品,而是提供用于更简单的应用程序和其他低维护项目的东西。
Swap.Js
Swap.js 是一个 JavaScript 微型库,它使用 HTML 属性,以不到 100 行的代码在网页中实现 Ajax 式导航。

这与 HTMX 和 Hotwire 等库是一样的,允许您通过从服务器以 HTML 片段的形式发送请求来替换页面上的内容。
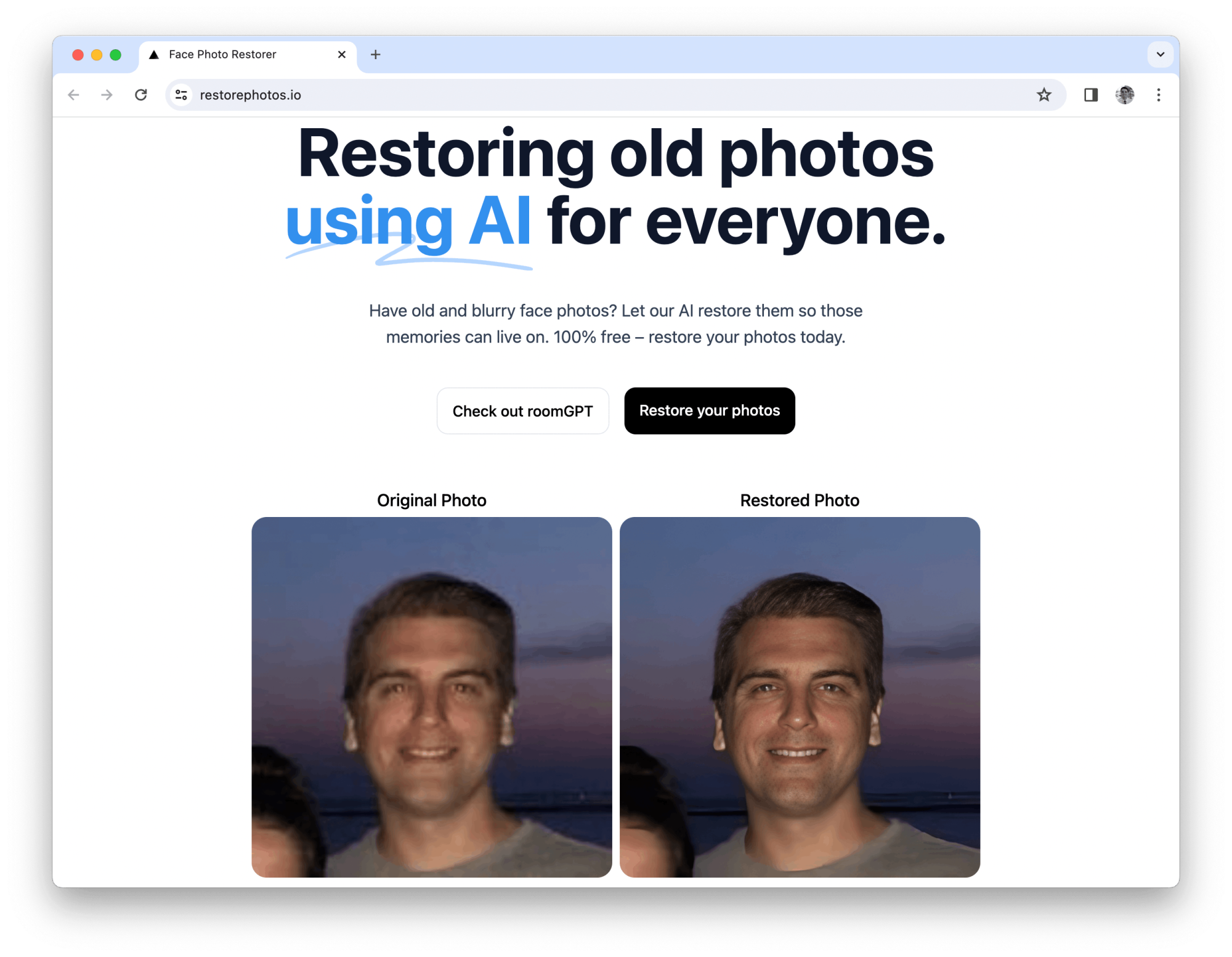
RestorePhotos.Io
RestorePhotos.io 是一款开源工具,它使用 AI 尝试恢复或纠正旧的、模糊的或损坏的照片。

您可以在本地部署自己的版本或使用他们的在线工具每天免费恢复最多 5 张照片。
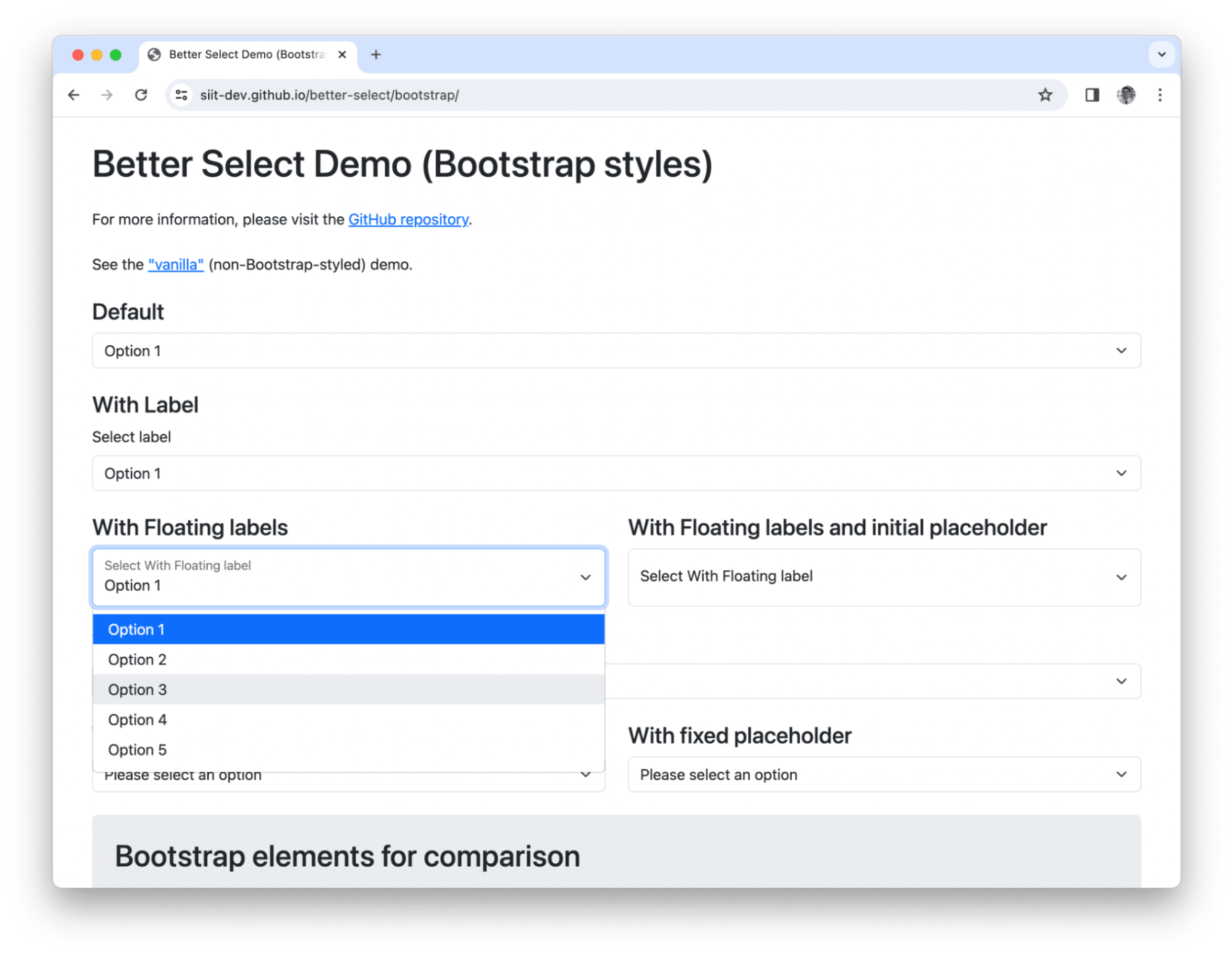
Better Select
Better Select 是一个提供最小自定义选择元素的 Web 组件,这是 Web 开发人员几十年来一直在努力实现的目标!

该解决方案提供了一个后备选项,并包括一小组通过自定义功能和外观的属性的选项。
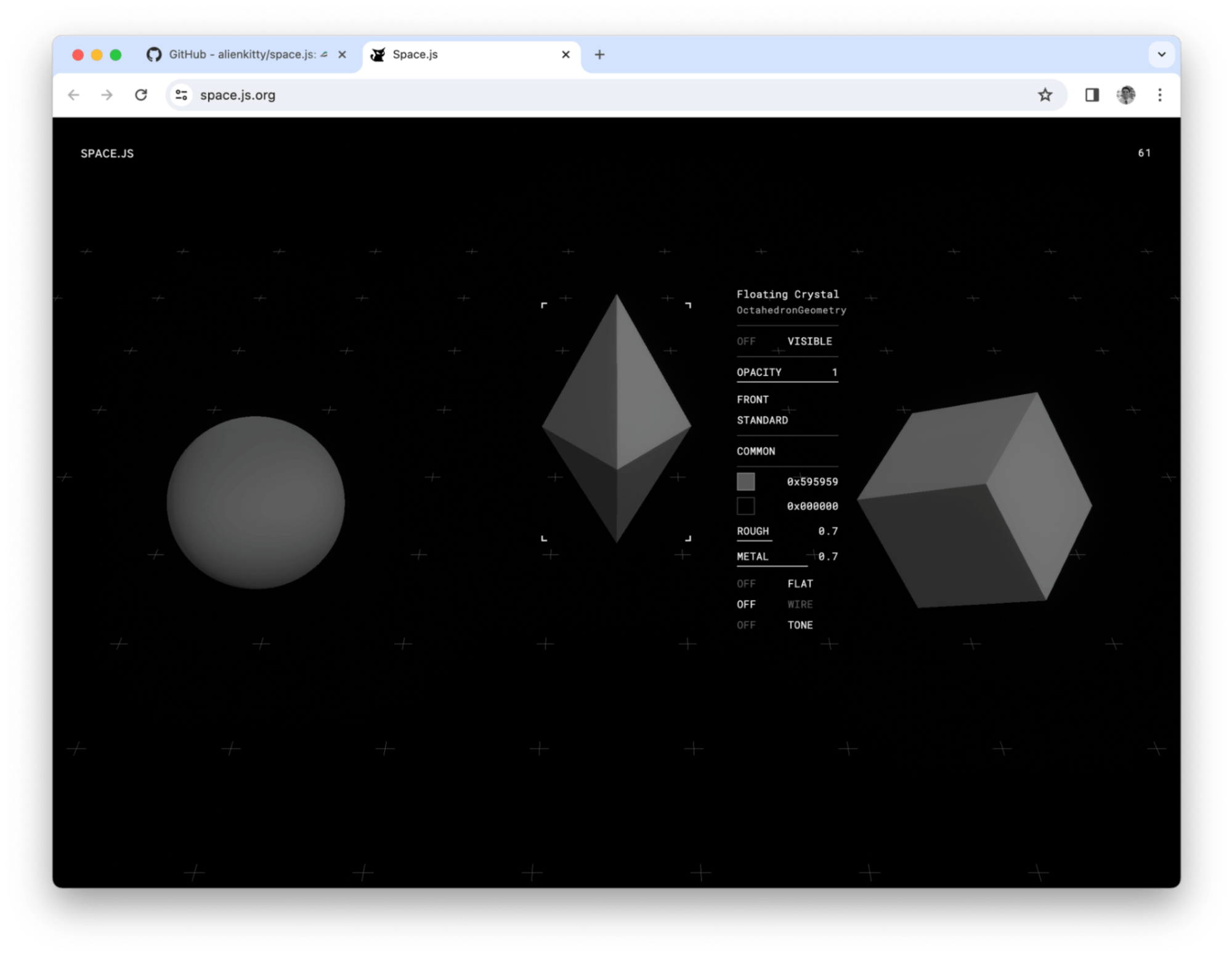
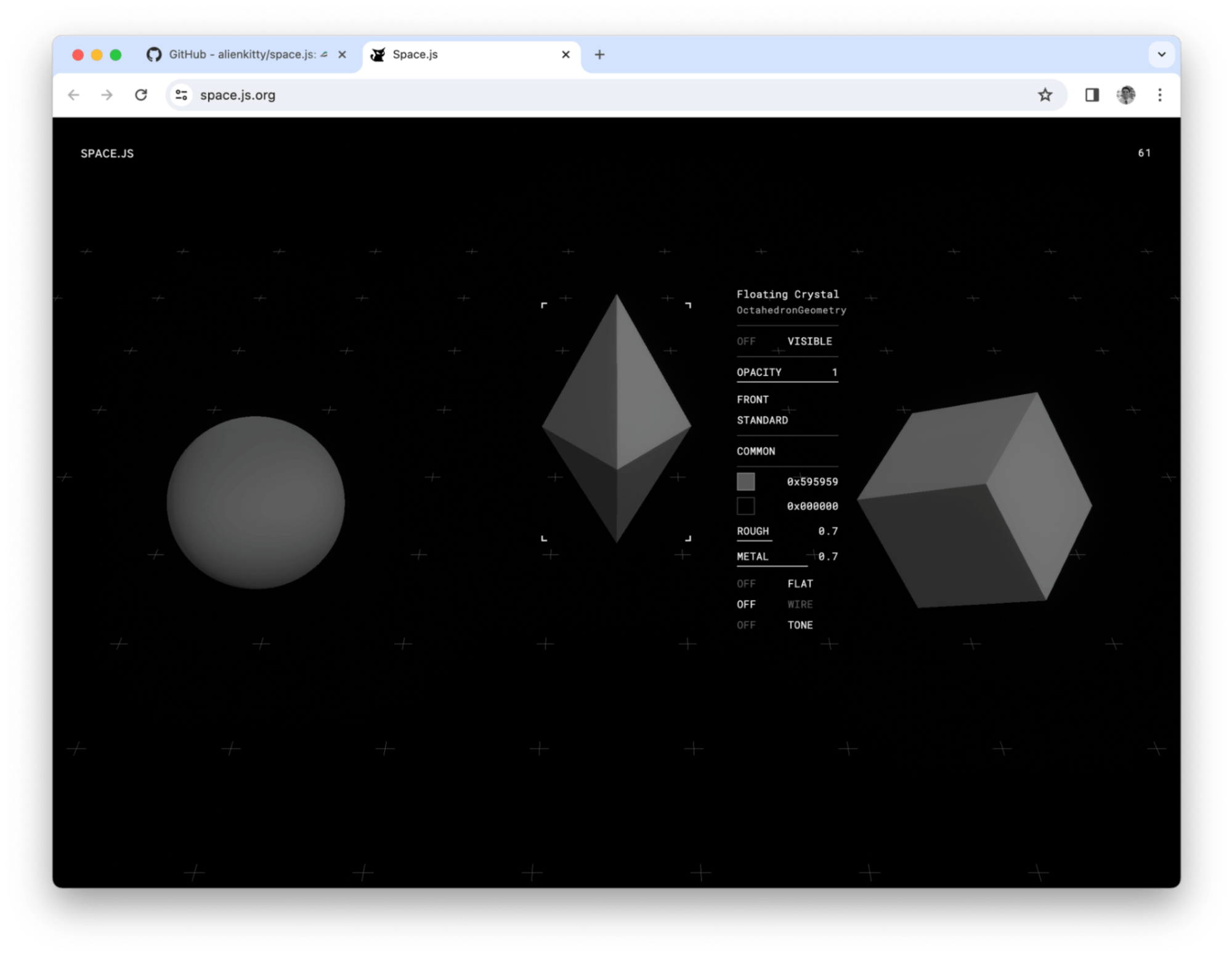
Space.Js
有趣的是,Space.js 最终成为我的时事通讯中点击次数最多的工具。

它是基于 Three.js 的两个兄弟库之一。主要的一个用于创建“未来”UI 和面板组件,另一个(称为 Alien.js)用于 3D 实用程序、材质、着色器和物理。
2023 年您最喜欢的工具是什么?
今年最热门前端工具的综述就到此为止了。我相信您会发现其中至少有一些可以在未来几个月的新项目中使用。
一如既往,我一直在为前端开发人员寻找最新的工具,所以请随时在评论中发布您过去一年中最喜欢的工具,如果您想跟上新的工具,您可以订阅 Web Tools Weekly 定期做事!
https://www.smashingmagazine.com/2024/01/top-frontend-tools-2023/
相关文章:

2023 年顶级前端工具
谁不喜欢一个好的前端工具?在本综述中,您将找到去年流行的有用的前端工具,它们将帮助您加快开发工作流程。让我们深入了解一下! 在过去的 12 个月里,我在我的时事通讯 Web Tools Weekly 中分享了数百种工具。我为前端…...

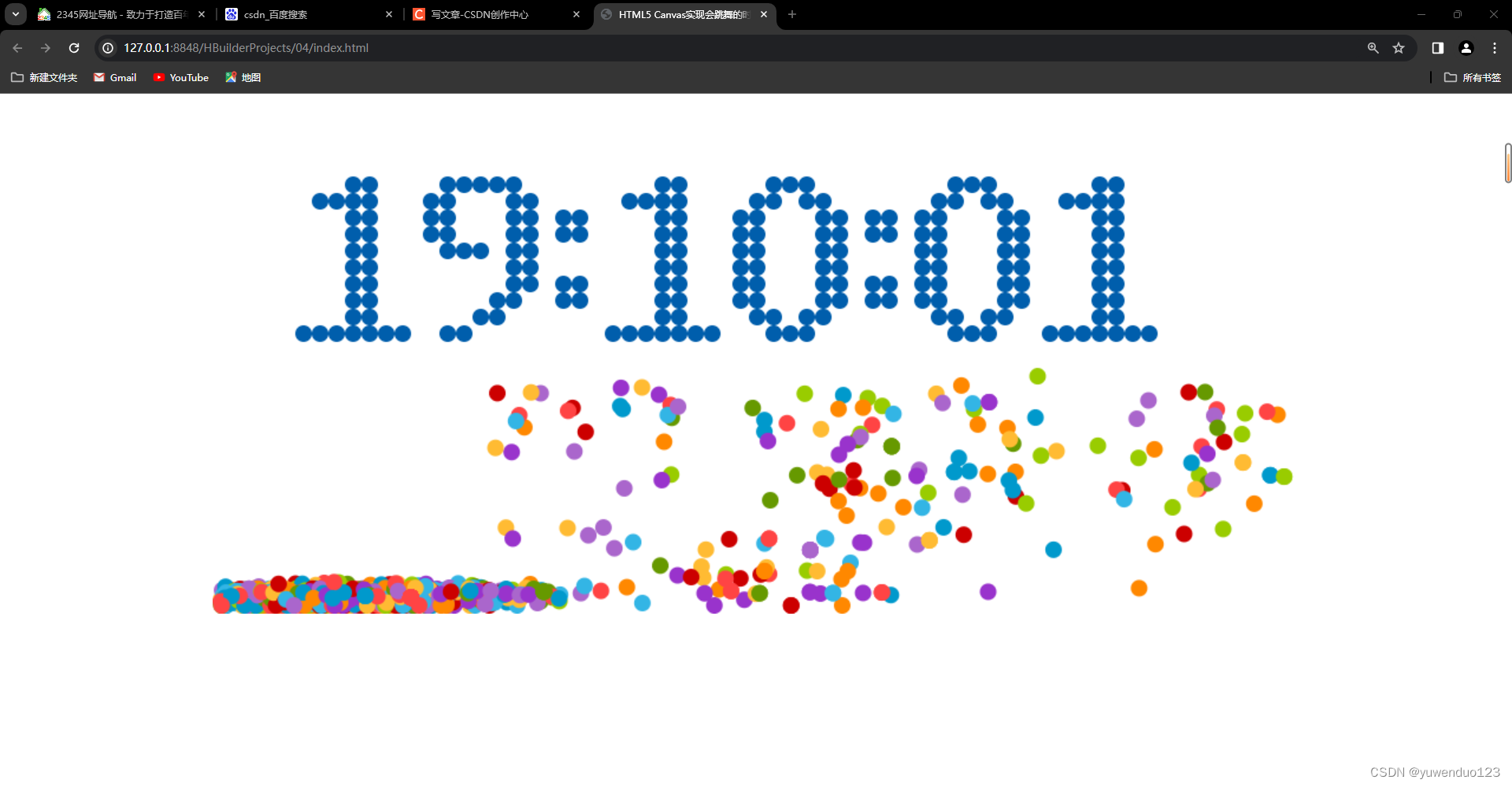
html 会跳舞的时间动画特效
下面是是代码: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns"http://www.w3.org/1999/xhtml"> <head> <meta h…...

微信AR实现识别手部展示glb模型
1.效果 2.微信小程序手势识别只支持以下几个动作,和识别点位,官方文档 因为AR识别手部一直在识别,所以会出现闪动问题。可以将微信开发者调试基础库设置到3.3.2以上,可能要稳定一些 3.3.代码展示,我用的是微信官方文…...

MYSQL自连接、子查询
自连接: # board表 mysql> select * from board; --------------------------------- | id | name | intro | parent_id | --------------------------------- | 1 | 后端 | NULL | NULL | | 2 | 前端 | NULL | NULL | | 3 | 移…...

docker搭建hbase 全部流程(包含本地API访问)
一、使用docker下载并安装hbase 1、搜索:docker search hbase 2、下载:docker pull harisekhon/hbase(一定要下载这个,下面都是围绕此展开的) 3、启动容器: docker run -d -p 2181:2181 -p 16000:16000…...

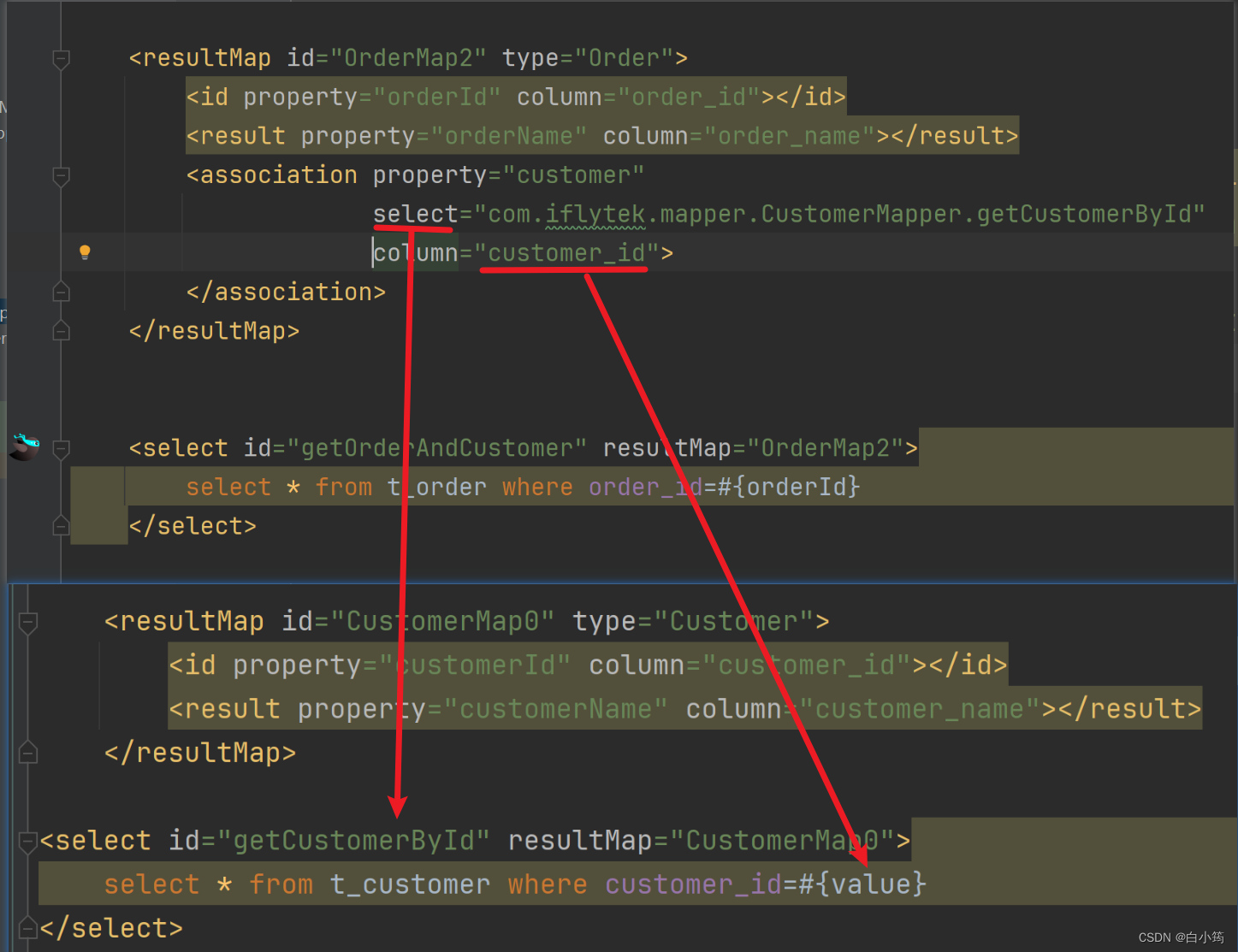
Mybatis之关联
一、一对多关联 eg:一个用户对应多个订单 建表语句 CREATE TABLE t_customer (customer_id INT NOT NULL AUTO_INCREMENT, customer_name CHAR(100), PRIMARY KEY (customer_id) ); CREATE TABLE t_order ( order_id INT NOT NULL AUTO_INCREMENT, order_name C…...

Labview实现用户界面切换的几种方式---通过VI间相互调用
在做用户界面时我们的程序往往面对的对象是程序使用者,复杂程序如果放在同一个页面中,往往会导致程序冗长卡顿,此时通过多个VI之间的切换就可以实现多个界面之间的转换,也会显得程序更加的高大上。 本文所有程序均可下载ÿ…...
)
点云从入门到精通技术详解100篇-基于点云和图像融合的智能驾驶目标检测(中)
目录 2.1.2 数据源选型分析 2.2 环境感知系统分析 2.2.1 传感器布置方案分析...

Apache-iotdb物联网数据库的安装及使用
一、简介 >Apache IoTDB (Database for Internet of Things) is an IoT native database with high performance for data management and analysis, deployable on the edge and the cloud. Due to its light-weight architecture, high performance and rich feature set…...

项目管理流程
优质博文 IT-BLOG-CN 一、简介 项目是为提供某项独特产品【独特指:创造出与以往不同或者多个方面与以往有所区别产品或服务,所以日复一日重复的工作就不属于项目】、服务或成果所做的临时性【临时性指:项目有明确的开始时间和明确的结束时间,不会无限期…...

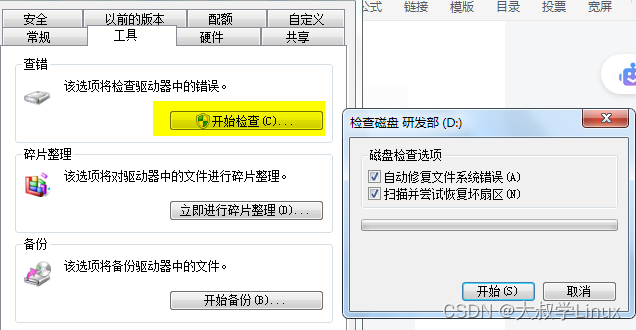
0004.电脑开机提示按F1
常用的电脑主板不知道什么原因,莫名其妙的启动不了了。尝试了很多方法,没有奏效。没有办法我就只能把硬盘拆了下来,装到了另一台电脑上面。但是开机以后却提示F1,如下图: 根据上面的提示,应该是驱动有问题…...

中国电子学会2022年12月份青少年软件编程Scratch图形化等级考试试卷一级真题(含答案)
一、单选题(共25题,共50分) 1. 小明想在开始表演之前向大家问好并做自我介绍,应运行下列哪个程序?(2分) A. B. C. D. 2. 舞台有两个不同的背景,小猫角色的哪个积木能够切换舞台背景?(2分) A. B. C. D. 3. …...

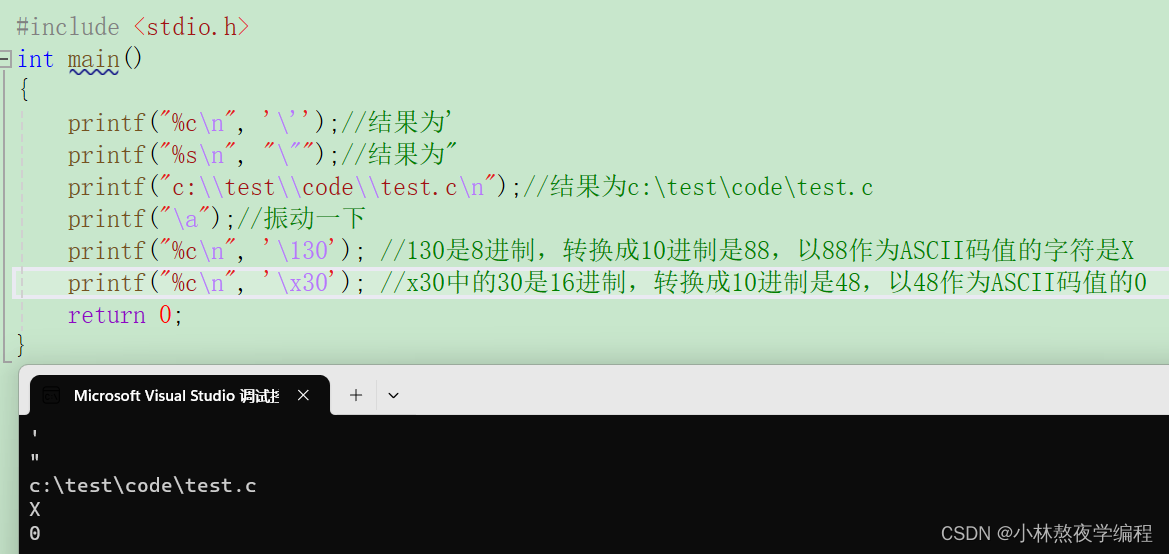
C语言第二弹---C语言基本概念(下)
✨个人主页: 熬夜学编程的小林 💗系列专栏: 【C语言详解】 【数据结构详解】 C语言基本概念 1、字符串和\02、转义字符3、语句和语句分类3.1、空语句3.2、表达式语句3.3、函数调⽤语句3.4、复合语句3.5、控制语句 4、注释4.1、注释的两种形…...

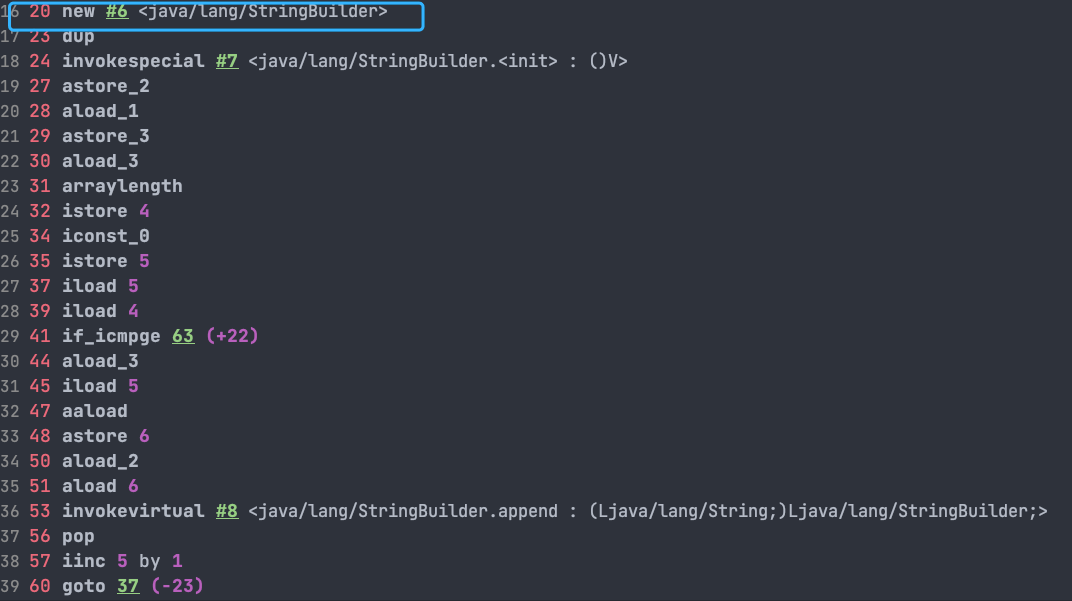
Java 基础面试题 String(一)
Java 基础面试题 String(一) 文章目录 Java 基础面试题 String(一)String、StringBuffer、StringBuilder 的区别?String 为什么是不可变的?字符串拼接用“” 还是 StringBuilder? 文章来自Java Guide 用于学习如有侵…...

QT中QApplication对象有且只有一个
QT中QApplication对象有且只有一个 QApplication对象 QApplication对象 QApplication是应用程序对象 #include <QApplication> int main(int argc,char* argv[]); {//a对象在一个程序中有且只有一个,QT中要求必须有一个QApplication a(argc,argv…...

HTML CSS 发光字头特效
效果展示: 代码: <html><head> </head><style>*{margin: 0;padding: 0;}body {text-align: center;}h1{/* border: 3px solid rgb(201, 201, 201); */margin-bottom: 20px;}.hcqFont {position: relative;letter-spacing: 0.07…...

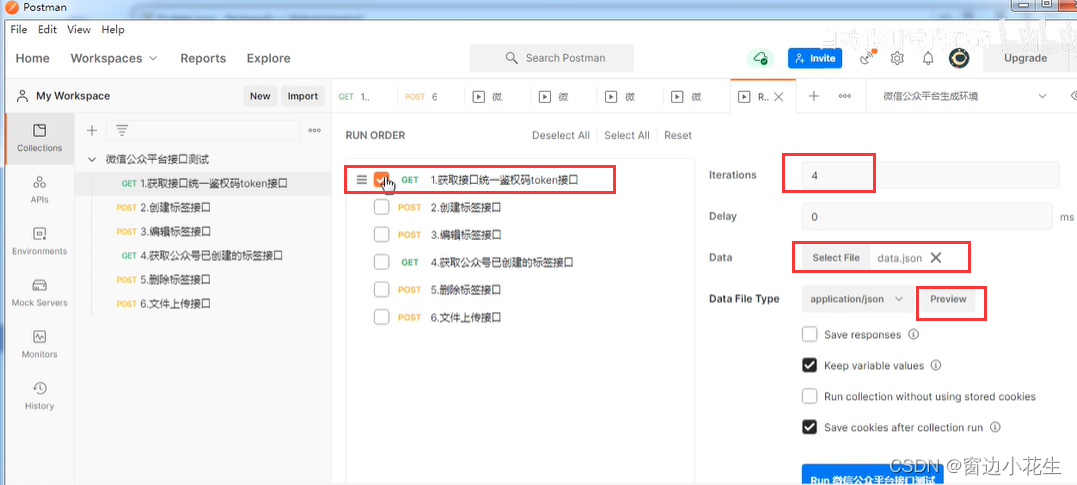
4.postman批量运行及json、cvs文件运行
一、批量运行collection 1.各个接口设置信息已保存,在collection中点击run collection 2.编辑并运行集合 集合运行时,单独上传图片时报错。需修改postman设置 二、csv文件运行 可新建记事本,输入测试数据,后另存为新的文本文件&…...

Superset二次开发之集成链路追踪TraceID技术
config.py ##时间-日志级别-完整路径-文件名字-文件行-函数名字-信息 LOG_FORMAT = "%(asctime)s:%(levelname)s:%(pathname)s:%(module)s:%(lineno)d:%(funcName)s:%(message)s" 字符串详细信息 格式字符串作用%(name)s日志记录器的名称(记录通道)%(levelno)s日…...

商品详情APP端原数据淘宝数据采集API接口代码接入示例
商品详情APP端原数据API接口(接口接入入口)的作用是提供APP端商品的详细信息,包括价格、描述、图片、折后价、优惠券信息等。通过调用这个API接口,开发者可以获取到APP端商品详情相关的数据,从而进行数据分析ÿ…...

企业官网搭建:打造专业形象的关键步骤
企业官网是企业在数字世界中的门面,搭建一个专业、功能齐全的官网对于企业的形象和业务发展至关重要。以下是一些关键的步骤: 一、确定目标和需求 明确网站的目标、受众和主要功能,为设计和内容提供指导。 二、域名和主机选择 选择易于记忆和…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...
Cesium相机控制)
三维GIS开发cesium智慧地铁教程(5)Cesium相机控制
一、环境搭建 <script src"../cesium1.99/Build/Cesium/Cesium.js"></script> <link rel"stylesheet" href"../cesium1.99/Build/Cesium/Widgets/widgets.css"> 关键配置点: 路径验证:确保相对路径.…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

学校招生小程序源码介绍
基于ThinkPHPFastAdminUniApp开发的学校招生小程序源码,专为学校招生场景量身打造,功能实用且操作便捷。 从技术架构来看,ThinkPHP提供稳定可靠的后台服务,FastAdmin加速开发流程,UniApp则保障小程序在多端有良好的兼…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

GruntJS-前端自动化任务运行器从入门到实战
Grunt 完全指南:从入门到实战 一、Grunt 是什么? Grunt是一个基于 Node.js 的前端自动化任务运行器,主要用于自动化执行项目开发中重复性高的任务,例如文件压缩、代码编译、语法检查、单元测试、文件合并等。通过配置简洁的任务…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...
