微信AR实现识别手部展示glb模型
1.效果

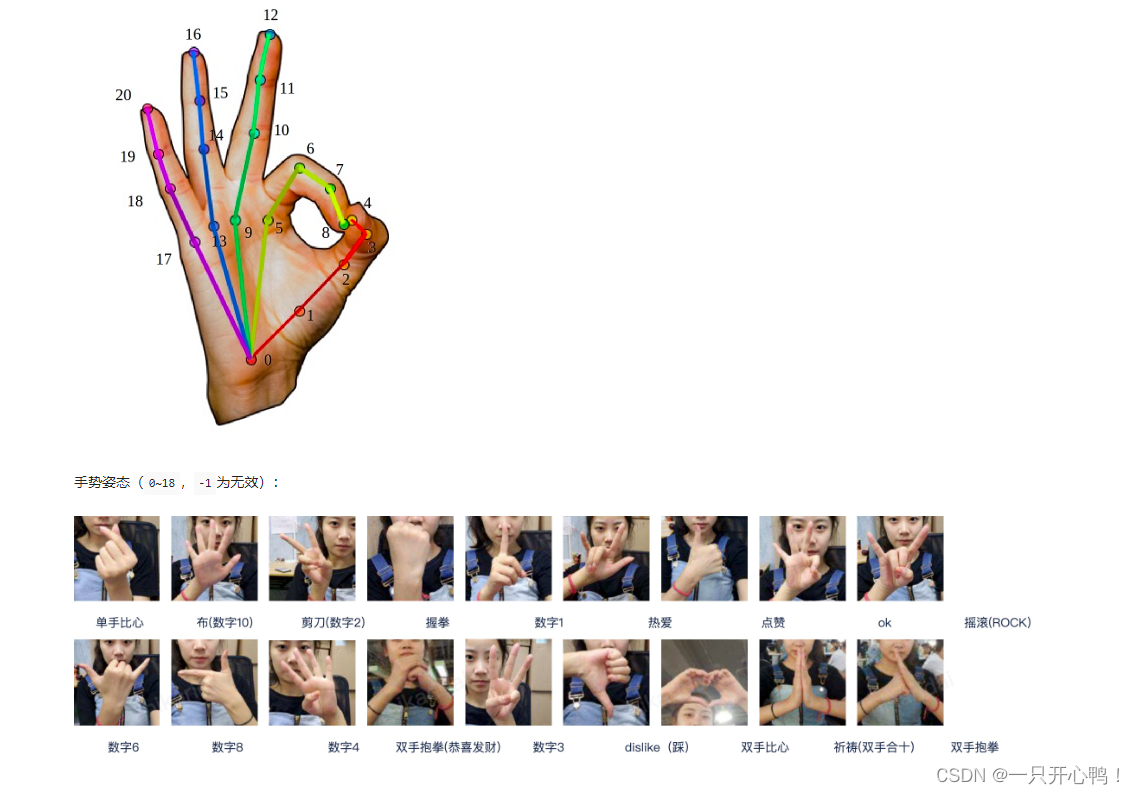
2.微信小程序手势识别只支持以下几个动作,和识别点位,官方文档
因为AR识别手部一直在识别,所以会出现闪动问题。可以将微信开发者调试基础库设置到3.3.2以上,可能要稳定一些

3.3.代码展示,我用的是微信官方文档案例demo框架。官方文档demo

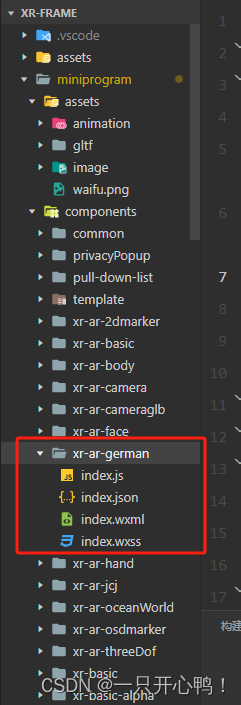
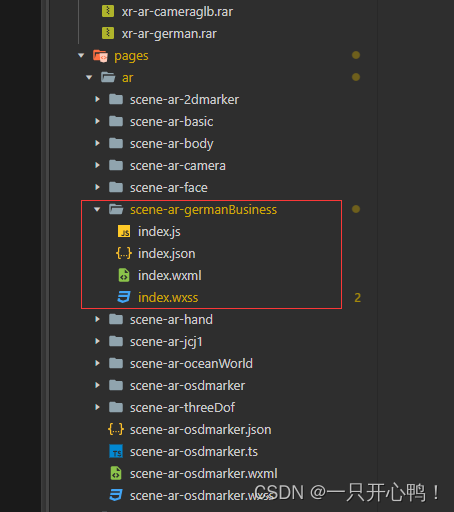
4.代码展示,在组件里先创建xr-ar-german组件

index.wxml
<!-- 手势识别 -->
<xr-scene ar-system="modes:Hand" bind:ready="handleReady" bind:ar-ready="handleARReady"><xr-assets bind:progress="handleAssetsProgress" bind:loaded="handleAssetsLoaded"><!-- D仔模型 --><!-- <xr-asset-load type="gltf" asset-id="miku2" src="模型"/> --><xr-asset-load type="gltf" asset-id="miku2" src="https://cyvideo.i-oranges.com/ar/ds2024/67.glb"/></xr-assets><xr-env env-data="xr-frame-team-workspace-day"/><!-- D仔模型位置调整 9 5 13 7 0 1 2 12 6 7 10 11 8 4 14 15 16 17 18 19 20 3--><xr-node wx:if="{{arReady}}"><xr-ar-tracker id='tracker' mode="Hand" auto-sync="9"><!-- <xr-gltf id="wxball-2" model="miku2"anim-autoplay scale="0.12 0.12 0.12" rotation="0 180 0"bind:gltf-loaded="handleGLTFLoaded" wx:if="{{modeShow}}"/> --><xr-gltf id="wxball-2" model="miku2"anim-autoplay scale="0.12 0.12 0.12" position="0 0 -1"rotation="10 180 0"bind:gltf-loaded="handleGLTFLoaded" wx:if="{{modeShow}}"/></xr-ar-tracker><!-- AR相机 --><xr-cameraid="camera" target="miku2" node-id="camera" clear-color="0.925 0.925 0.925 1"background="ar" is-ar-camera near="0.0001" position="2 1 10"></xr-camera></xr-node><xr-node node-id="lights"><!-- <xr-light type="ambient" color="1 1 1" intensity="2.5" /> --><xr-light type="ambient" color="1 1 1" intensity="2.9" /><!-- 点光源 --><!-- <xr-light type="point" position="0 0 0" color="1 1 1" range="30" intensity="10" /> --></xr-node>
</xr-scene>index.js
Component({behaviors: [require('../common/share-behavior').default],data: {loaded: false,arReady: false,modeShow: false, //模型展示默认不展示falseisplay: true,modeShowOne: false,time:null,//定时器},methods: {// 模型加载完毕handleGLTFLoaded({detail}) {},handleReady({detail}) {const xrScene = this.scene = detail.value;// 显示加载中提示wx.showLoading({title: '加载中',mask: true // 是否显示透明蒙层,防止用户点击其他区域})xrScene.event.add('tick', this.handleTick.bind(this));},handleAssetsProgress: function ({detail}) {console.log('组件进度', detail.value);//组件进度 detail.value.progress == 1组件加载完毕},handleAssetsLoaded: function ({detail}) {// console.log('assets loaded', detail.value);// 隐藏加载中提示wx.hideLoading()this.setData({loaded: true});},handleARReady: function ({detail}) {// console.log('arReady');this.setData({arReady: true});},handleTick: function () {let that = this;const xrSystem = wx.getXrFrameSystem();const trackerEl = this.scene.getElementById('tracker');if (!trackerEl) {return;}const tracker = trackerEl.getComponent(xrSystem.ARTracker);console.log('识别到手了',this.data.isplay,'====',tracker.arActive)
//tracker.arActive = true 代表识别到了手部任何部位if (!tracker.arActive) {// this.setData({// isplay:true// })return}// 这里只是例子,实际上用的是`ARTracker`的`autoSync`属性。// 但也是一个更高自由度的选项。// 视情况需要自己同步`tracker`的`scale`和`rotation`特定节点。// 第一个参数是特征点编好,第二个是可选的复用结果,第三个是可选的是否相对于`ARTracker`。// 为`false`为世界空间的位置,需要配合`scale`自己使用const position = tracker.getPosition(98, new xrSystem.Vector3(), false);// 获取手势姿态,详见官网const gesture = tracker.gesture;//识别成功显示D仔模型在手上 gesture==1手掌识别if (gesture == 1) {console.log('显示D仔11', this.data.isplay);// 判断是否新用户需要进来引导画面 1表示需要wx.setStorageSync('gestureOne', 1);//显示模型this.setData({modeShow: true})if (this.data.isplay) {this.data.time = setTimeout(() => {console.log("暂停动画了");//暂停手势模型动画let animator1 = that.scene.getElementById('wxball-2').getComponent("animator");animator1.pause();}, 4000)this.setData({isplay: false})}} else {console.log('没有识别到手掌');this.setData({modeShow: false, //隐藏模型isplay: true //默认未识别到手的时候初始化动画})//清除定时器clearTimeout(this.data.time);}// 获取总体置信度const score = tracker.score;this.triggerEvent('info', {gesture,score});}}
})
index.json
{"component": true,"renderer": "xr-frame"
}
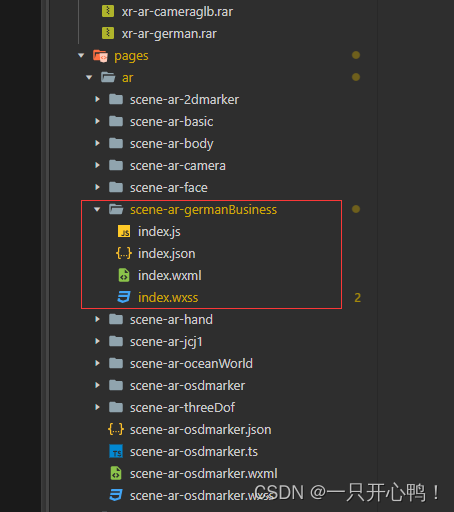
5.创建父组件scene-ar-germanBusiness,引入手势识别子组件
在这里插入图片描述

index.WXML
<view wx:if="{{gestureShow==1}}"><xr-demo-viewer><xr-ar-german disable-scroll id="main-frame" width="{{renderWidth}}"height="{{renderHeight}}" style="width:{{width}}px;height:{{height}}px;top:{{top}}px;left:{{left}}px;display:block;" bind:info="handleInfo" bind:arTrackerState="handleARTrackerState" /></xr-demo-viewer>
</view>
index.json
{"usingComponents": {"xr-demo-viewer": "../../../components/xr-demo-viewer/index",//官方文档案例有,复制过来"xr-ar-german": "../../../components/xr-ar-german/index",},"disableScroll": true
}
index.js
var sceneReadyBehavior = require('../../behavior-scene/scene-ready');
var handleDecodedXML = require('../../behavior-scene/util').handleDecodedXML;
var xmlCode = ``;
Page({moveTimes: 0,behaviors: [sceneReadyBehavior],data: {},handleInfo: function ({detail}) {console.log('模型出来了',detail)this.setData({gesture: detail.gesture,score: detail.score.toFixed(2)});if (this.data.gesture === 1) {wx.showToast({title: '识别成功',icon: 'none',duration: 200}); // setTimeout(res=>{// this.setData({// horizontalShow:false,//隐藏引导// })// },100)// setTimeout(res => {// this.setData({// tipsTu: false,// progessShow: false,// })// }, 2000)} else {//没有识别到// this.setData({// progessShow: false// })}},handleARTrackerState: function ({datail}) {console.log('模形出来了吗',detail)},
})
最终效果
小程序AR手势识别
相关文章:

微信AR实现识别手部展示glb模型
1.效果 2.微信小程序手势识别只支持以下几个动作,和识别点位,官方文档 因为AR识别手部一直在识别,所以会出现闪动问题。可以将微信开发者调试基础库设置到3.3.2以上,可能要稳定一些 3.3.代码展示,我用的是微信官方文…...

MYSQL自连接、子查询
自连接: # board表 mysql> select * from board; --------------------------------- | id | name | intro | parent_id | --------------------------------- | 1 | 后端 | NULL | NULL | | 2 | 前端 | NULL | NULL | | 3 | 移…...

docker搭建hbase 全部流程(包含本地API访问)
一、使用docker下载并安装hbase 1、搜索:docker search hbase 2、下载:docker pull harisekhon/hbase(一定要下载这个,下面都是围绕此展开的) 3、启动容器: docker run -d -p 2181:2181 -p 16000:16000…...

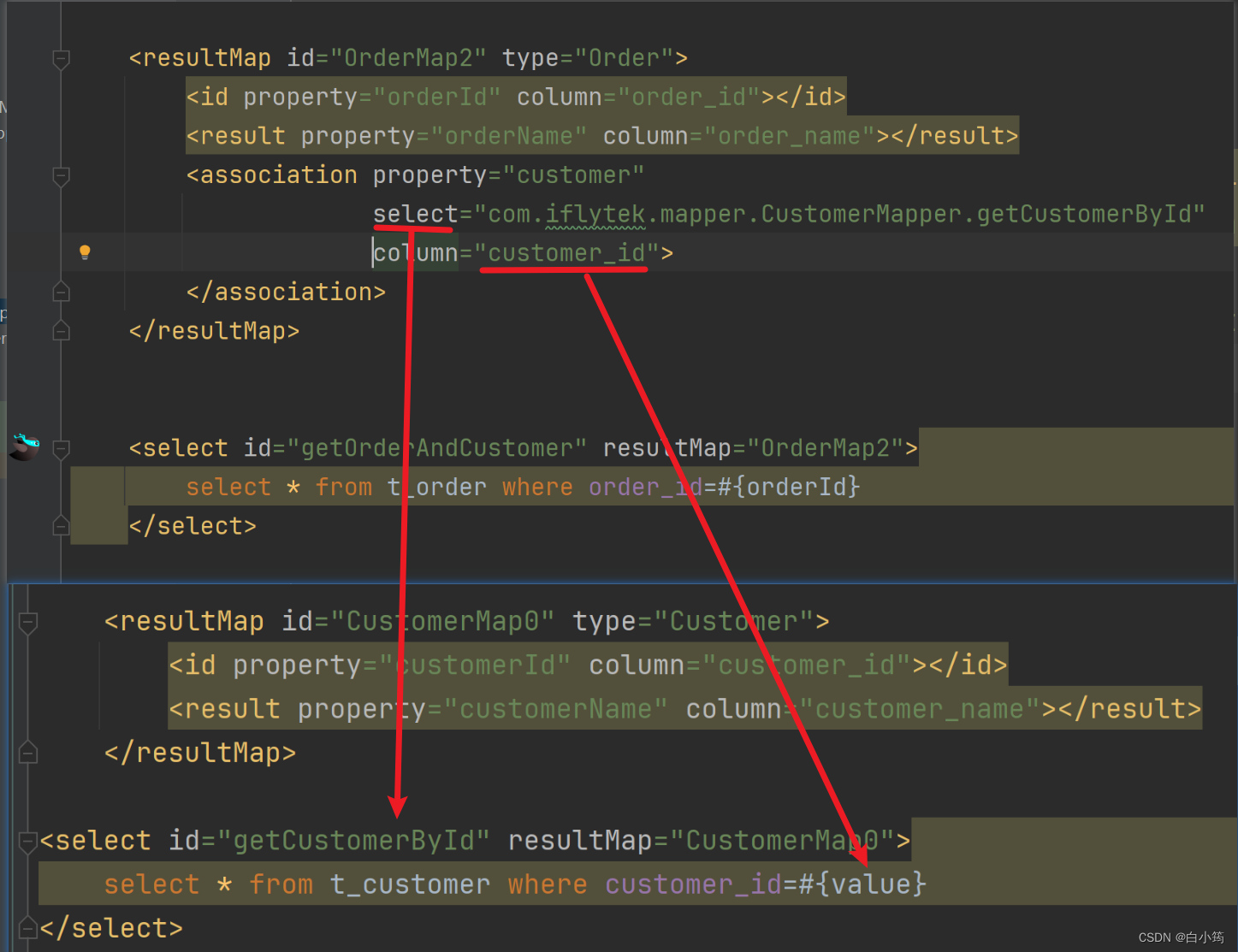
Mybatis之关联
一、一对多关联 eg:一个用户对应多个订单 建表语句 CREATE TABLE t_customer (customer_id INT NOT NULL AUTO_INCREMENT, customer_name CHAR(100), PRIMARY KEY (customer_id) ); CREATE TABLE t_order ( order_id INT NOT NULL AUTO_INCREMENT, order_name C…...

Labview实现用户界面切换的几种方式---通过VI间相互调用
在做用户界面时我们的程序往往面对的对象是程序使用者,复杂程序如果放在同一个页面中,往往会导致程序冗长卡顿,此时通过多个VI之间的切换就可以实现多个界面之间的转换,也会显得程序更加的高大上。 本文所有程序均可下载ÿ…...
)
点云从入门到精通技术详解100篇-基于点云和图像融合的智能驾驶目标检测(中)
目录 2.1.2 数据源选型分析 2.2 环境感知系统分析 2.2.1 传感器布置方案分析...

Apache-iotdb物联网数据库的安装及使用
一、简介 >Apache IoTDB (Database for Internet of Things) is an IoT native database with high performance for data management and analysis, deployable on the edge and the cloud. Due to its light-weight architecture, high performance and rich feature set…...

项目管理流程
优质博文 IT-BLOG-CN 一、简介 项目是为提供某项独特产品【独特指:创造出与以往不同或者多个方面与以往有所区别产品或服务,所以日复一日重复的工作就不属于项目】、服务或成果所做的临时性【临时性指:项目有明确的开始时间和明确的结束时间,不会无限期…...

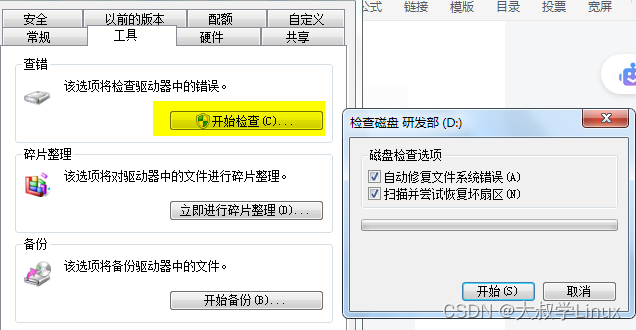
0004.电脑开机提示按F1
常用的电脑主板不知道什么原因,莫名其妙的启动不了了。尝试了很多方法,没有奏效。没有办法我就只能把硬盘拆了下来,装到了另一台电脑上面。但是开机以后却提示F1,如下图: 根据上面的提示,应该是驱动有问题…...

中国电子学会2022年12月份青少年软件编程Scratch图形化等级考试试卷一级真题(含答案)
一、单选题(共25题,共50分) 1. 小明想在开始表演之前向大家问好并做自我介绍,应运行下列哪个程序?(2分) A. B. C. D. 2. 舞台有两个不同的背景,小猫角色的哪个积木能够切换舞台背景?(2分) A. B. C. D. 3. …...

C语言第二弹---C语言基本概念(下)
✨个人主页: 熬夜学编程的小林 💗系列专栏: 【C语言详解】 【数据结构详解】 C语言基本概念 1、字符串和\02、转义字符3、语句和语句分类3.1、空语句3.2、表达式语句3.3、函数调⽤语句3.4、复合语句3.5、控制语句 4、注释4.1、注释的两种形…...

Java 基础面试题 String(一)
Java 基础面试题 String(一) 文章目录 Java 基础面试题 String(一)String、StringBuffer、StringBuilder 的区别?String 为什么是不可变的?字符串拼接用“” 还是 StringBuilder? 文章来自Java Guide 用于学习如有侵…...

QT中QApplication对象有且只有一个
QT中QApplication对象有且只有一个 QApplication对象 QApplication对象 QApplication是应用程序对象 #include <QApplication> int main(int argc,char* argv[]); {//a对象在一个程序中有且只有一个,QT中要求必须有一个QApplication a(argc,argv…...

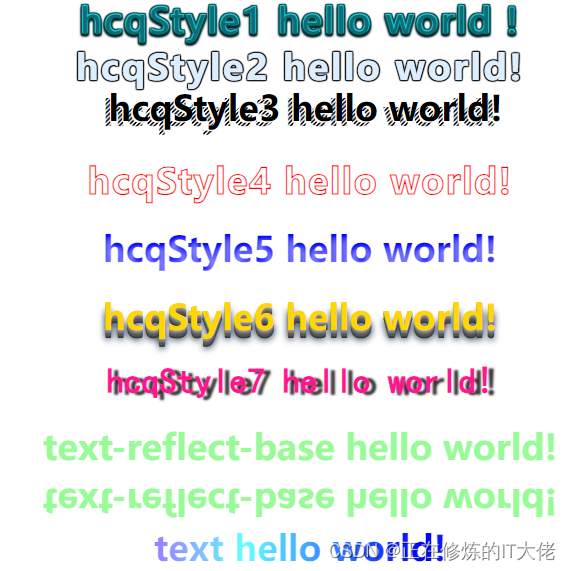
HTML CSS 发光字头特效
效果展示: 代码: <html><head> </head><style>*{margin: 0;padding: 0;}body {text-align: center;}h1{/* border: 3px solid rgb(201, 201, 201); */margin-bottom: 20px;}.hcqFont {position: relative;letter-spacing: 0.07…...

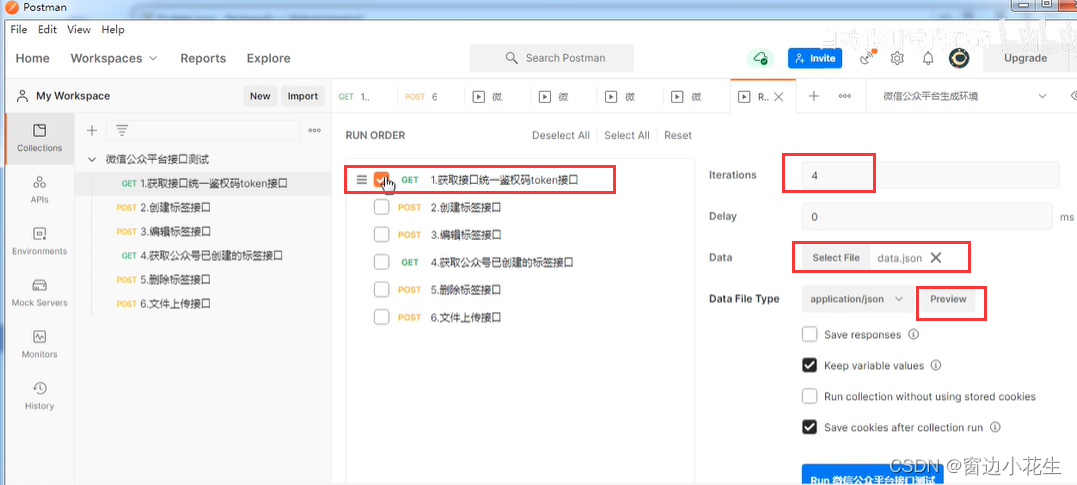
4.postman批量运行及json、cvs文件运行
一、批量运行collection 1.各个接口设置信息已保存,在collection中点击run collection 2.编辑并运行集合 集合运行时,单独上传图片时报错。需修改postman设置 二、csv文件运行 可新建记事本,输入测试数据,后另存为新的文本文件&…...

Superset二次开发之集成链路追踪TraceID技术
config.py ##时间-日志级别-完整路径-文件名字-文件行-函数名字-信息 LOG_FORMAT = "%(asctime)s:%(levelname)s:%(pathname)s:%(module)s:%(lineno)d:%(funcName)s:%(message)s" 字符串详细信息 格式字符串作用%(name)s日志记录器的名称(记录通道)%(levelno)s日…...

商品详情APP端原数据淘宝数据采集API接口代码接入示例
商品详情APP端原数据API接口(接口接入入口)的作用是提供APP端商品的详细信息,包括价格、描述、图片、折后价、优惠券信息等。通过调用这个API接口,开发者可以获取到APP端商品详情相关的数据,从而进行数据分析ÿ…...

企业官网搭建:打造专业形象的关键步骤
企业官网是企业在数字世界中的门面,搭建一个专业、功能齐全的官网对于企业的形象和业务发展至关重要。以下是一些关键的步骤: 一、确定目标和需求 明确网站的目标、受众和主要功能,为设计和内容提供指导。 二、域名和主机选择 选择易于记忆和…...

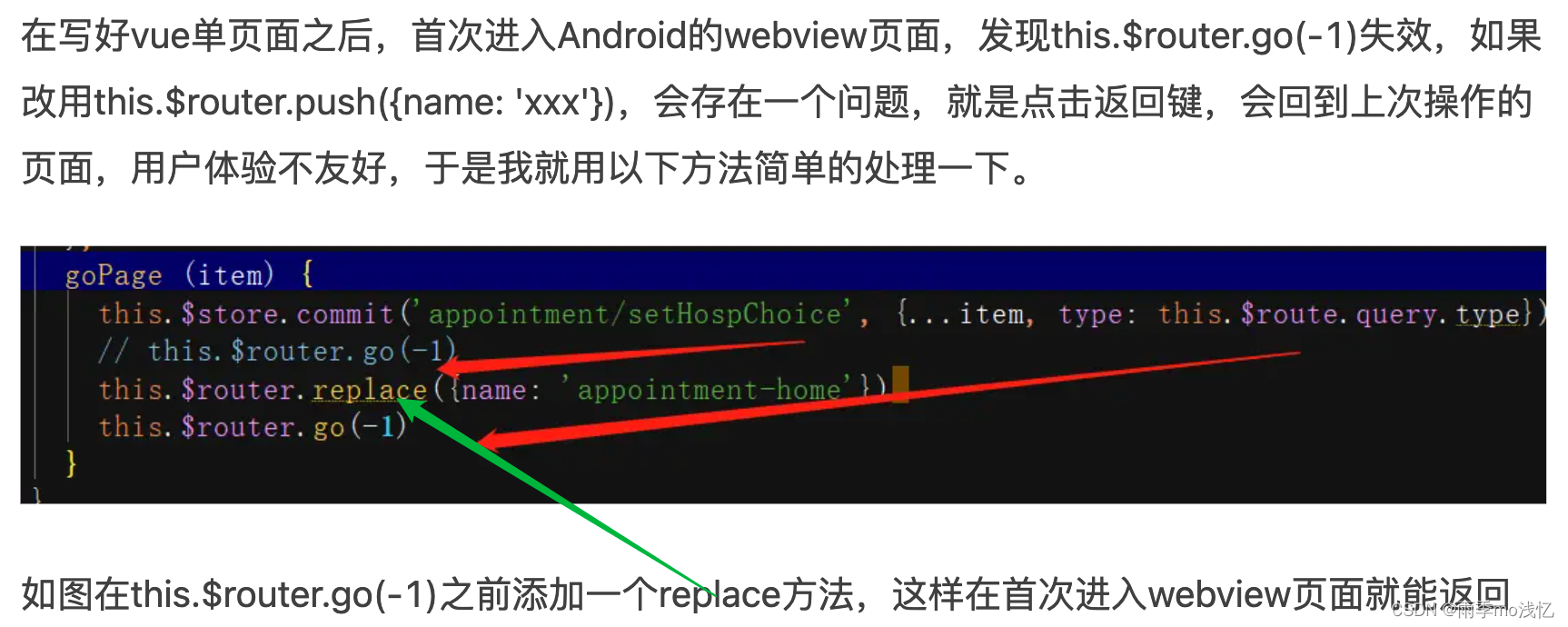
Vue2移动端项目使用$router.go(-1)不生效问题记录
目录 1、this.$router.go(-1) 改成 this.$router.back() 2、存储 from.path,使用 this.$router.push 3、hash模式中使用h5新增的onhashchange事件做hack处理 4、this.$router.go(-1) 之前添加一个 replace 方法 问题背景 : 在 Vue2 的一个移动端开发…...

ChatGPT与文心一言:AI助手之巅的对决
随着科技的飞速发展,人工智能助手已经渗透到我们的日常生活和工作中。 而在这个充满竞争的领域里,ChatGPT和文心一言无疑是最引人注目的两款产品。它们各自拥有独特的优势,但在智能回复、语言准确性、知识库丰富度等方面却存在差异。那么&am…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...
