什么是浏览器指纹?详解浏览器指纹识别技术,教你防止浏览器指纹识别
在数字时代,我们的在线活动几乎总是留下痕迹。其中,浏览器指纹就像我们的数字身份证,让网站能够识别和追踪用户。对于跨境电商行业来说,了解这种追踪技术尤其重要,因为它可能影响账号的管理和安全。本文将详细介绍浏览器指纹是什么,它如何工作,以及我们该如何应对浏览器指纹识别。
什么是浏览器指纹?
在讨论浏览器指纹之前,我们首先要了解它是一种怎样的在线跟踪技术。简而言之,浏览器指纹是通过收集用户浏览器的特定信息来识别和区分用户的一种方法。这些信息的组合为每个用户提供了一个几乎唯一的标识符,就像人类的指纹一样,每个人的浏览器指纹都是独一无二的。
网站可以通过收集这些信息来区分不同的用户,即使两个用户的某些信息点相似,但他们的整体浏览器指纹组合很可能是不同的。这种识别方法的精确性使得浏览器指纹成为了一种强大的跟踪和识别工具。
例如,一个在线商店可能会注意到来自特定浏览器指纹的用户倾向于购买某类商品,从而针对这个用户群体推送相关的广告。或者,一个网络银行可能会监测到与常规不符的浏览器指纹,从而触发额外的安全检查来确认用户身份。
浏览器指纹的这种高度个性化和唯一性,虽然在提供定制服务和保护用户安全方面有显著优势,但也带来了隐私方面的挑战。因为与传统的Cookies不同,用户很难从根本上删除或更改自己的浏览器指纹,这使得隐私保护变得更加复杂。因此,了解和管理自己的浏览器指纹对于保护在线隐私至关重要。
浏览器指纹追踪会收集什么信息?
浏览器指纹追踪技术是一种复杂的数据收集过程,它包括但不限于以下几个关键信息点:
1、HTTP标头
每当浏览器向服务器发送请求时,它会附带一个HTTP标头,其中包含了诸如浏览器类型、操作系统、语言偏好等信息。这些信息可以帮助网站优化用户体验,但同时也能用来识别和追踪用户。
2、屏幕分辨率
屏幕分辨率指的是浏览器窗口的大小和设备屏幕的能力,这个参数因用户设备的不同而有所差异,为浏览器指纹提供了又一个独特的数据点。
3、时区
用户设备的本地时间和日期设置可以透露其地理位置信息,这对于需要提供地区特定内容的服务来说是很有价值的。
4、浏览器插件
用户安装的插件列表是非常独特的,可以帮助形成识别个体的浏览器指纹。
5、WebGL指纹
WebGL是一种3D渲染API,它可以被用来检测用户的图形处理单元(GPU)类型。不同的GPU型号和配置可以作为识别用户的又一信息点。
6、Canvas指纹
Canvas是HTML5的一个元素,用于绘制图形。通过要求浏览器绘制一个图形并分析结果,网站可以生成一个几乎独一无二的标识符,因为每个设备上的图形渲染略有差异。
7、音频和视频指纹
通过分析浏览器处理音频和视频的方式,网站可以获取关于用户设备音频和视频硬件的信息,这也可以用来构建用户的浏览器指纹。
浏览器指纹的应用场景
广告定向
广告商利用浏览器指纹来识别用户兴趣和行为习惯,从而推送个性化广告。例如,如果你经常搜索健身相关的内容,广告商可能会根据你的浏览器指纹推送健身器材的广告。
欺诈预防
金融机构使用浏览器指纹来检测和防止欺诈行为。比如,如果一个用户的浏览器指纹突然发生变化(例如,他们从一个新设备登录),银行可能会采取额外的安全措施来确认用户身份。
个性化服务
在线服务提供商通过浏览器指纹来优化用户体验。例如,视频流服务可能会根据用户设备的性能来调整视频质量。
浏览器指纹会带来什么风险?
尽管浏览器指纹在商业和安全领域有其用途,但它也带来了隐私和安全方面的风险。特别是对于那些需要管理大量账号的跨境电商从业者,比如同时运营多个亚马逊店铺或 Facebook 账号的商家,浏览器指纹识别可能导致账号受限甚至封停。电商平台通过这项技术来判断账号之间是否存在关联,一旦发现多个账号来自同一台设备,可能会采取行动限制这些账号。
如何防止浏览器指纹识别?
为了应对浏览器指纹识别,避免跨境人多个网络平台账号被限制,方法其实很简单,就是创建多个独立且独特的浏览器配置文件,可以通过在不同电脑设备上登录账号来避免识别,但这对于拥有大量账号的跨境人来说既耗时又成本高。
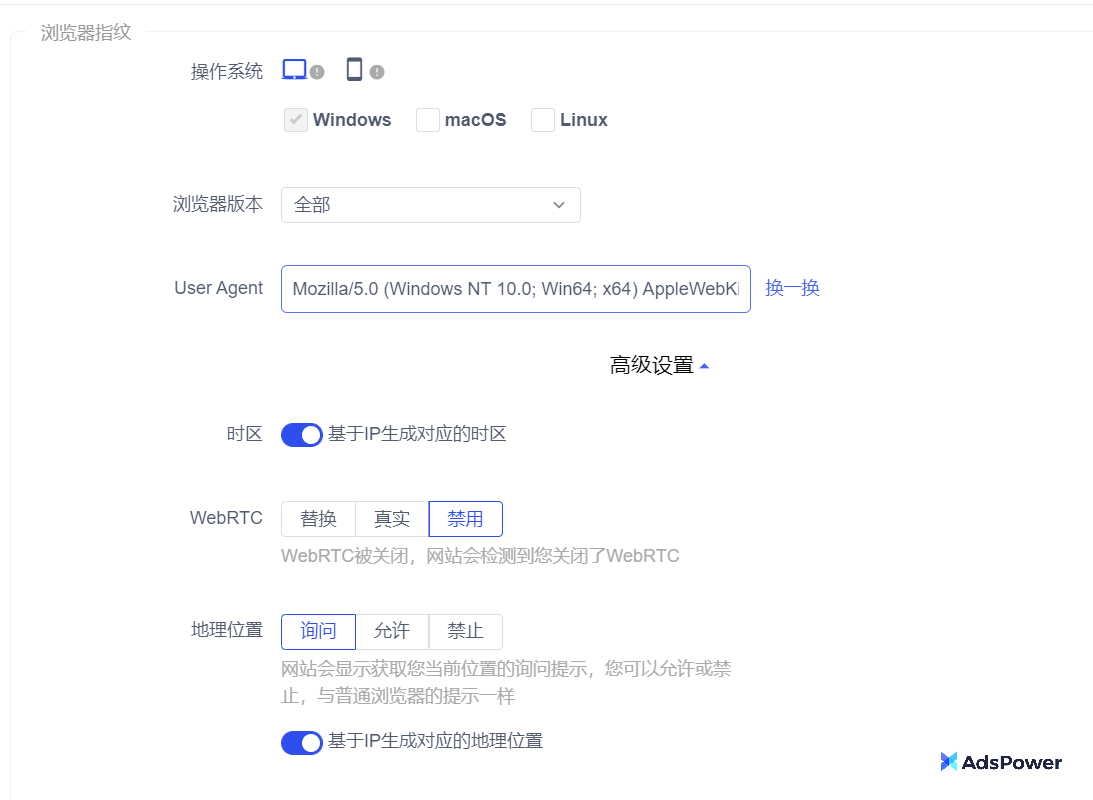
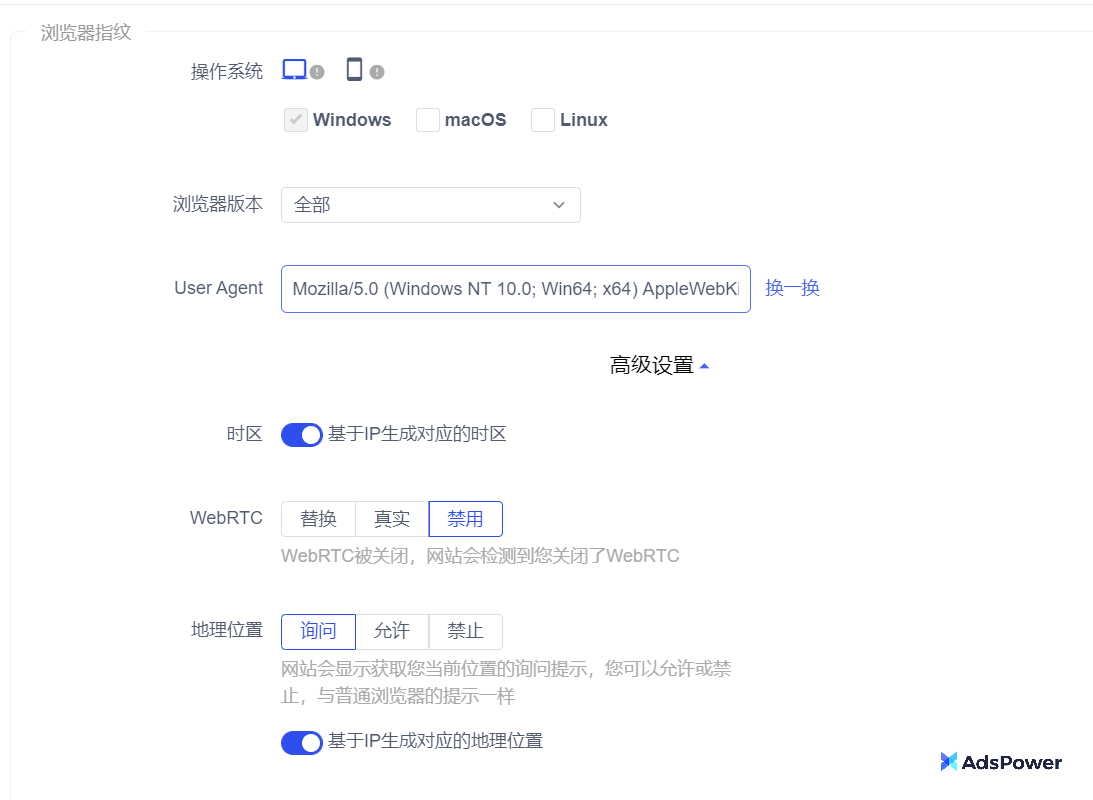
那么最高效安全的方式就是使用虚拟浏览配置文件来创建多个独立的浏览器身份。通过 AdsPower 这款为跨境电商量身打造的指纹浏览器,它能够修改和伪装浏览器指纹,为每个账号创建独立的浏览器环境。AdsPower允许用户自定义多种浏览器设置,包括时区、默认语言、User Agent、字体、分辨率等,从而降低账号被关联和识别的风险。
借助AdsPower指纹浏览器,用户可以为每个账号设置独立的指纹,确保每个账号在第三方平台上呈现的是一个原生的、具有一致性的指纹。这样,即使所有账号都是从同一台电脑上登录,它们之间也没有关联性,从而减少了被第三方平台识别的可能性。AdsPower还提供了一个独特的功能,支持谷歌和火狐双内核浏览器。这意味着它可以根据用户的User Agent自动匹配最合适的内核版本,确保浏览环境的安全性和一致性。

点击注册AdsPower
开始高效便捷的跨境电商业务
关于浏览器指纹的常见问题
我怎样才能知道我的浏览器指纹是什么?
您可以通过访问一些专门提供浏览器指纹检测服务的网站来了解您的浏览器指纹信息。这些网站会显示出您的浏览器和设备提供的各种信息点。
浏览器指纹识别和Cookies有什么区别?
不同于Cookies,浏览器指纹不依赖于用户设备上存储的任何数据。它是通过分析用户的设备和浏览器配置来识别用户,因此即使在清除Cookies后,用户也仍然可以被追踪。
使用隐身模式可以防止浏览器指纹追踪吗?
不完全可以。虽然隐身模式可以防止您的浏览历史和Cookies被保存,但是它并不能改变您的浏览器和设备的核心指纹信息。
对于跨境电商,浏览器指纹有什么特别的影响?
对于跨境电商,浏览器指纹可能导致账号管理问题,因为电商平台可能会使用浏览器指纹来检测和限制多个账号的关联性。
是否有办法修改我的浏览器指纹?
一些工具和浏览器扩展允许用户修改或隐藏他们的浏览器指纹的一些信息点。例如,AdsPower这样的指纹浏览器可以帮助用户创建独立的浏览器配置文件,以减少被追踪的风险。
写在最后
通过本文,我们了解了浏览器指纹的定义、它收集的信息、应用场景、可能带来的风险,以及如何防止浏览器指纹识别。对于那些在跨境电商行业中寻求安全和隐私的人来说,AdsPower无疑是一个值得尝试的选择。如果你对AdsPower感兴趣,不妨访问AdsPower官网,里面还有很多技术干货等着你来了解!
参考阅读
浏览器指纹是什么,浏览器指纹有哪些分类及应用场景?
做跨境电商,选哪个浏览器好?跨境电商浏览器推荐
指纹浏览器有什么用?盘点指纹浏览器八大应用场景
指纹浏览器是什么,如何选择一款安全稳定的指纹浏览器?
运营技巧|如何在不同的平台上高效批量管理账户?
跨境电商干货|亚马逊卖家为什么需要多个账户?
10W+跨境电商人的首选浏览器,您知道是哪个吗?
跨境电商大盘点:当下主流跨境电商平台有哪些,个人该如何选择?
相关文章:

什么是浏览器指纹?详解浏览器指纹识别技术,教你防止浏览器指纹识别
在数字时代,我们的在线活动几乎总是留下痕迹。其中,浏览器指纹就像我们的数字身份证,让网站能够识别和追踪用户。对于跨境电商行业来说,了解这种追踪技术尤其重要,因为它可能影响账号的管理和安全。本文将详细介绍浏览…...

canvas绘制六芒星
查看专栏目录 canvas实例应用100专栏,提供canvas的基础知识,高级动画,相关应用扩展等信息。canvas作为html的一部分,是图像图标地图可视化的一个重要的基础,学好了canvas,在其他的一些应用上将会起到非常重…...

全网最详细!!Python 爬虫快速入门
1. 背景 最近在工作中有需要使用到爬虫的地方,需要根据 Gitlab Python 实现一套定时爬取数据的工具,所以借此机会,针对 Python 爬虫方面的知识进行了学习,也算 Python 爬虫入门了。 需要了解的知识点: Python 基础语…...

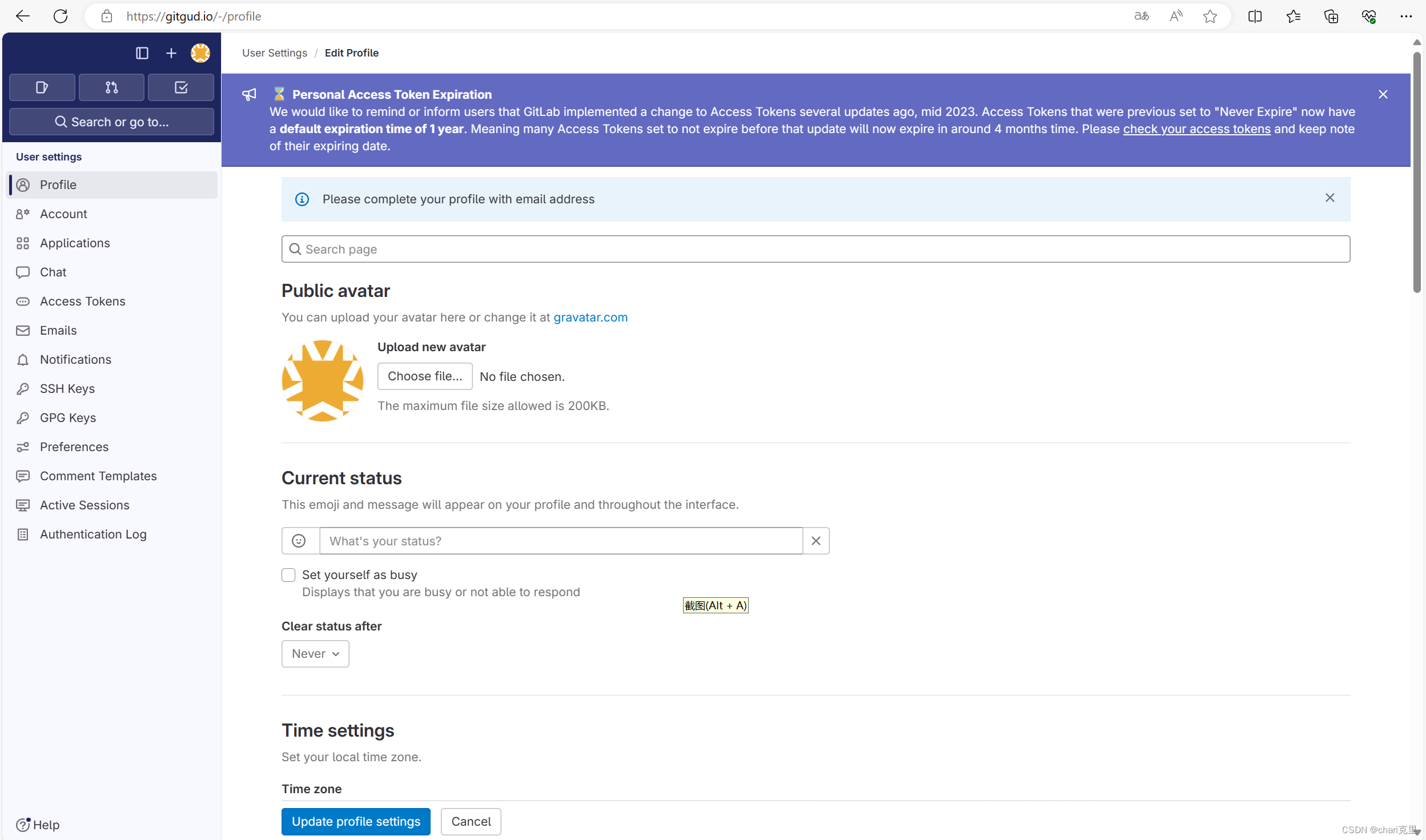
gitgud.io+Sapphire注册账号教程
gitgud.io是一个仓库,地址 https://gitgud.io/,点进去之后会看到注册页面。 意思是需要通过注册这个Sapphire账户来登录。点击右边的Sapphire,就跳转到Sapphire的登陆页面,点击创建新账号,就进入注册页面。࿰…...

【动态规划】【广度优先搜索】【状态压缩】847 访问所有节点的最短路径
作者推荐 视频算法专题 本文涉及知识点 动态规划汇总 广度优先搜索 状态压缩 LeetCode847 访问所有节点的最短路径 存在一个由 n 个节点组成的无向连通图,图中的节点按从 0 到 n - 1 编号。 给你一个数组 graph 表示这个图。其中,graph[i] 是一个列…...

python基础小知识:引用和赋值的区别
嗨喽~大家好呀,这里是魔王呐 ❤ ~! python更多源码/资料/解答/教程等 点击此处跳转文末名片免费获取 1.引用 python中,赋值操作会产生相同对象的多个引用, 如果在原位置修改这个可变对象时,可能会影响程序其他位置对这个对象的…...

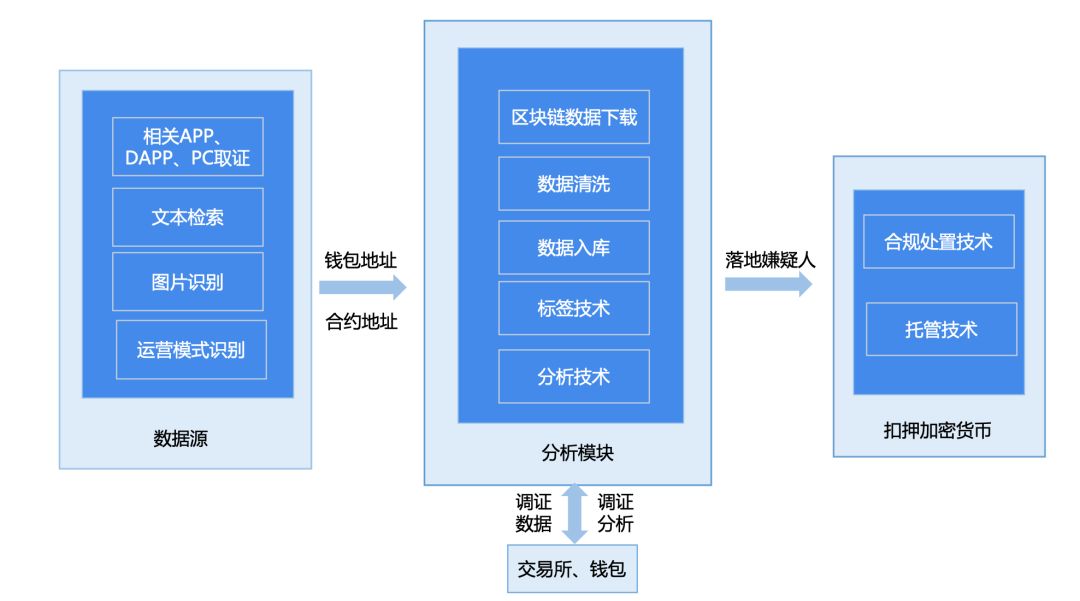
欧科云链与《警察技术》联合发布技术专题.pdf
欧科云链受《警察技术》邀请,于第201期期刊正式刊登“区块链生态安全与虚拟货币犯罪治理”技术专题。欧科云链作为该技术专题主要作者,直接参与本次期刊2篇文章撰写,同时为多篇文章提供欧科云链的最新数据和研究成果。 《警察技术》期刊创办于…...

【QT+QGIS跨平台编译】之一:【sqlite+Qt跨平台编译】(一套代码、一套框架,跨平台编译)
文章目录 一、sqlite3介绍二、文件下载三、文件分析四、pro文件五、编译实践 一、sqlite3介绍 SQLite是一款轻型的数据库,是遵守ACID的关系型数据库管理系统,它包含在一个相对小的C库中。它是D.RichardHipp建立的公有领域项目。它的设计目标是嵌入式的&…...

websocket实现聊天室(vue2 + node)
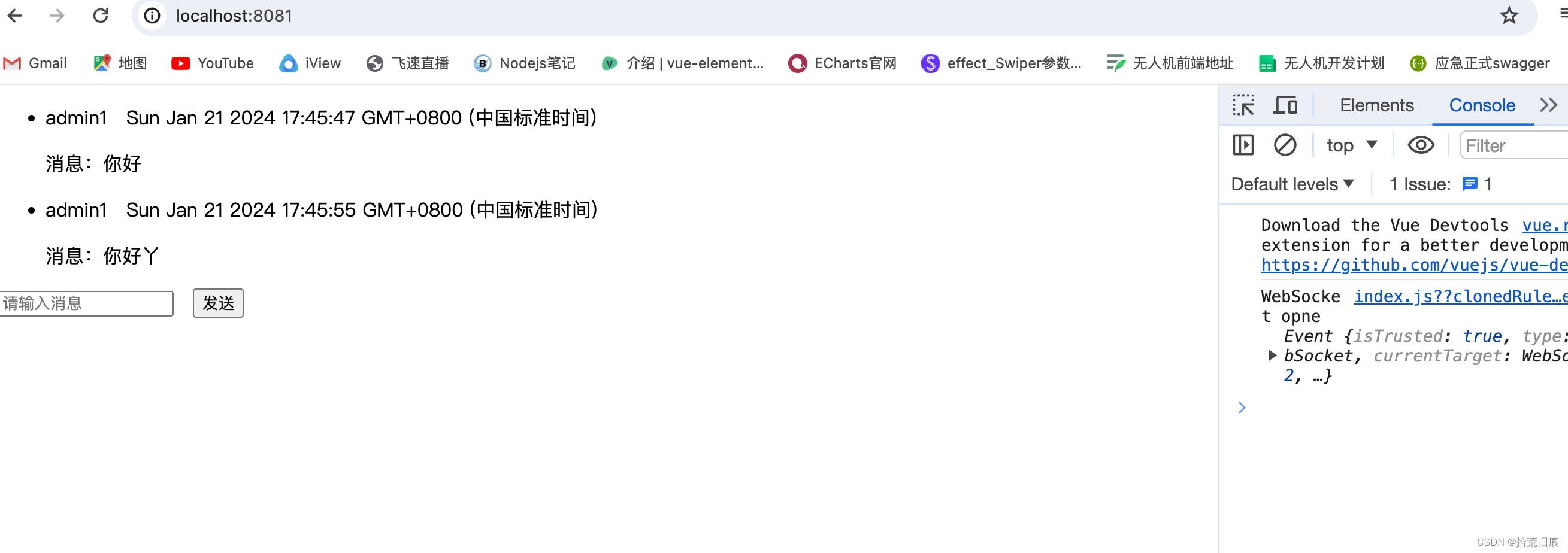
通过websocket实现简单的聊天室功能 需求分析如图: 搭建的项目结构如图: 前端步骤: vue create socket_demo (创建项目)views下面建立Home , Login组件路由里面配置路径Home组件内部开启websocket连接 前端相关组件代码: Login…...

RabbitMQ-消息延迟
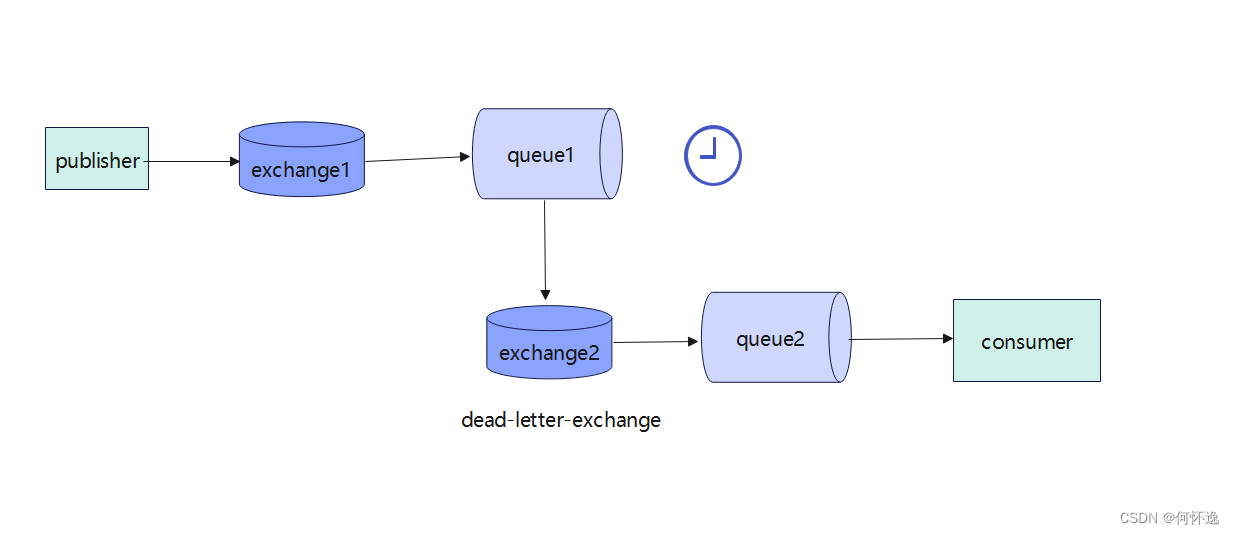
一、死信交换机 1、描述 一个队列接收到的消息有过期时间,消息过期之后,如果配置有死信队列,消息就会进去死信队列。 2、图解 3、过程 当生产者将消息发送到exchange1,然后交换机将消息路由到队列queue1,但是队列que…...

【Oracle】如何给物化视图分区
文章目录 【Oracle】如何给物化视图分区给物化视图进行分区的例 【声明】文章仅供学习交流,观点代表个人,与任何公司无关。 编辑|SQL和数据库技术(ID:SQLplusDB) 收集Oracle数据库内存相关的信息 【Oracle】ORA-32017和ORA-00384错误处理 【Oracle】设置…...

10个常考的前端手写题,你全都会吗?
前言 📫 大家好,我是南木元元,热爱技术和分享,欢迎大家交流,一起学习进步! 🍅 个人主页:南木元元 今天来分享一下10个常见的JavaScript手写功能。 目录 1.实现new 2.call、apply、…...

vue组件间通信
Vue组件之间通信方式有哪些 一、父子组件通讯 1、props,emit 父组件可以通过props给子组件传递变量。子组件可以通过emit派发自定义事件,使父组件可以获得事件函数传递过来的形参。 2、$parent、$children、ref 父组件可以通过 c h i l d r e n 获取…...

编程框架概述:MVC, MVP, MVVM, Flux/Redux, 和 Clean Architecture
前言 在软件开发中,选择合适的编程框架和架构模式对于构建可维护和可扩展的应用程序至关重要。初学者在面对多种架构选项时可能会感到困惑。本文将详细介绍五种流行的编程框架:MVC、MVP、MVVM、Flux/Redux和Clean Architecture。 MVC(Model-V…...

多维时序 | Matlab实现CNN-BiLSTM-Mutilhead-Attention卷积双向长短期记忆神经网络融合多头注意力机制多变量时间序列预测
多维时序 | Matlab实现CNN-BiLSTM-Mutilhead-Attention卷积双向长短期记忆神经网络融合多头注意力机制多变量时间序列预测 目录 多维时序 | Matlab实现CNN-BiLSTM-Mutilhead-Attention卷积双向长短期记忆神经网络融合多头注意力机制多变量时间序列预测效果一览基本介绍程序设计…...

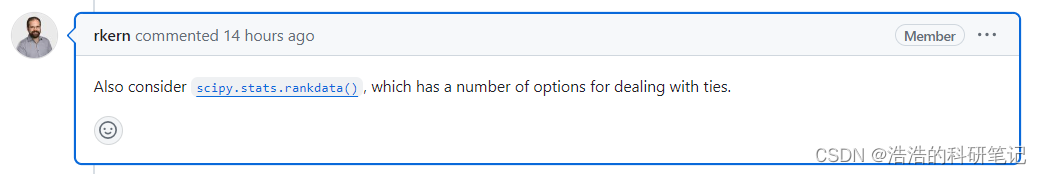
np.argsort排序问题(关于位次)-含GitHub上在numpy项目下提问的回复-总结可行方案
np.argsort 与获取位相关问题 位次: 数组中的数据在其排序之后的另一个数组中的位置 [1,0,2,3] 中 0的位次是1 1的位次是2 2的位次是3 3的位次是4 这里先直接给出结论,np.argsort()返回的索引排序与实际位次在确实在某些情况下会出现一致,但后来numpy的开…...

Element中的el-input-number+SpringBoot+mysql
1、编写模板 <el-form ref"form" label-width"100px"><el-form-item label"商品id:"><el-input v-model"id" disabled></el-input></el-form-item><el-form-item label"商品名称&a…...

Jupyter Notebook五分钟基础速通
1 作用 常用于数据分析 2 安装 2.1 Anaconda 通过直接安装Anaconda,会自动安装Jupyter Notebook 2.2 命令行安装 ① 3.x版本 pip3 install --upgrade pip pip3 install jupyter ② 2.x版本 pip install --upgrade pip pip install jupyter 3 启动 cmd窗口下…...

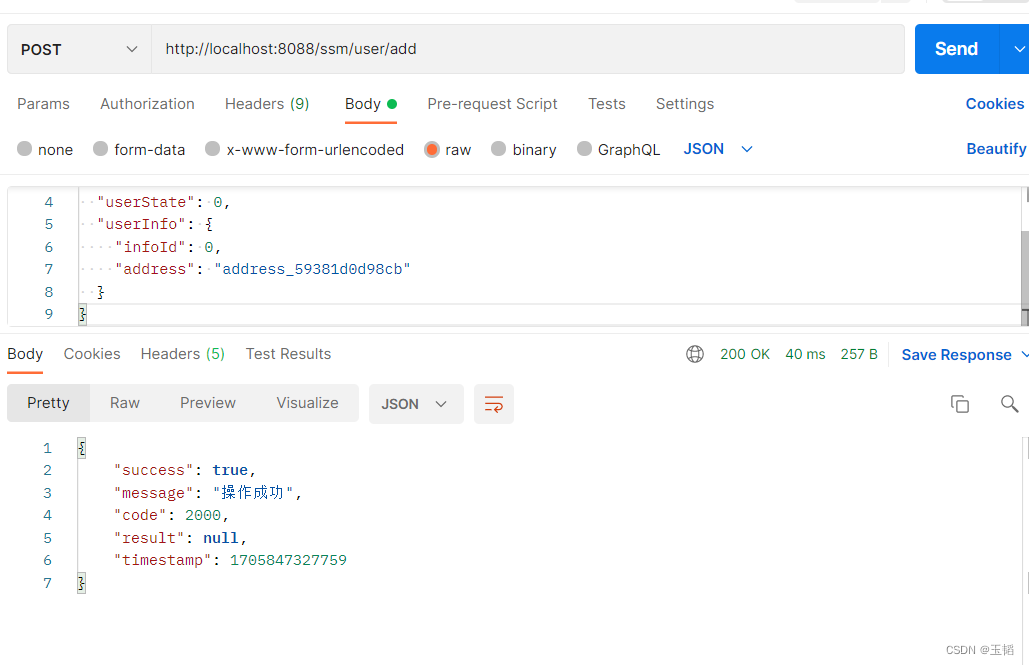
基于SpringBoot的SSM整合案例
项目目录: 数据库表以及表结构 user表结构 user_info表结构 引入依赖 父模块依赖: <parent><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-parent</artifactId><version>2.2.12.RELEASE</version>…...
[SS]语义分割_转置卷积
转置卷积(Transposed Convolution) 抽丝剥茧,带你理解转置卷积(反卷积) 目录 一、概念 1、定义 2、运算步骤 二、常见参数 一、概念 1、定义 转置卷积(Transposed Convolution)…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

PostgreSQL——环境搭建
一、Linux # 安装 PostgreSQL 15 仓库 sudo dnf install -y https://download.postgresql.org/pub/repos/yum/reporpms/EL-$(rpm -E %{rhel})-x86_64/pgdg-redhat-repo-latest.noarch.rpm# 安装之前先确认是否已经存在PostgreSQL rpm -qa | grep postgres# 如果存在࿰…...

在 Spring Boot 中使用 JSP
jsp? 好多年没用了。重新整一下 还费了点时间,记录一下。 项目结构: pom: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://ww…...

[论文阅读]TrustRAG: Enhancing Robustness and Trustworthiness in RAG
TrustRAG: Enhancing Robustness and Trustworthiness in RAG [2501.00879] TrustRAG: Enhancing Robustness and Trustworthiness in Retrieval-Augmented Generation 代码:HuichiZhou/TrustRAG: Code for "TrustRAG: Enhancing Robustness and Trustworthin…...

boost::filesystem::path文件路径使用详解和示例
boost::filesystem::path 是 Boost 库中用于跨平台操作文件路径的类,封装了路径的拼接、分割、提取、判断等常用功能。下面是对它的使用详解,包括常用接口与完整示例。 1. 引入头文件与命名空间 #include <boost/filesystem.hpp> namespace fs b…...
