vue3自定义按钮点击变颜色实现(多选功能)
实现效果图: 默认选中第一个按钮,未选中按钮为粉色,点击时颜色变为红色

利用动态类名,当定义isChange数值和下标index相同时,赋予act类名,实现变色效果
<template><div class="page"><div class="btns" v-for="(item, index) in 6" :key="index"><divclass="btn":class="{ act: isChange.includes(index) }"@click="change(index)">按钮{{ index + 1 }}</div></div></div>
</template>
<script>
import { ref } from 'vue';export default {setup() {const isChange = ref([]);const change = (index) => {if (isChange.value.includes(index)) {// 如果按钮已经被选中,则移除该按钮的索引值isChange.value = isChange.value.filter((item) => item !== index);} else {// 如果按钮未被选中,则添加该按钮的索引值isChange.value.push(index);}};return { isChange, change };},
};
</script>
<style>
.page {padding: 50px;display: flex;flex-wrap: wrap;
}.btn {width: 60px;height: 30px;background-color: pink;margin: 10px;
}.act {background-color: red;
}
</style>
相关文章:

vue3自定义按钮点击变颜色实现(多选功能)
实现效果图: 默认选中第一个按钮,未选中按钮为粉色,点击时颜色变为红色 利用动态类名,当定义isChange数值和下标index相同时,赋予act类名,实现变色效果 <template><div class"page"&…...

Redis的key过期策略是怎么实现的
这是一道经典的Redis面试题,一个Redis中可能存在很多很多的key,这些key中可能有很大一部分都有过期时间,此时Redis服务器咋知道哪些key已经过期,哪些还没过期呢? 如果直接遍历所有的key,这显然是行不通的&…...

vue+elenemt分页+springboot
目录 1、编写模板 2、发请求调接口 3、后端返回数据 1.编写实体类 2、UserController 3、Userservice接口 4、(mapper接口)UserMapper 5、xml 1、编写模板 <!-- 搜素框 --><el-input placeholder"请输入姓名" v-model"ke…...

C++ :命名空间域
目录 冲突与命名: 举个例子: 全局与局部: 域作用限定符: 命名空间域: 冲突与命名: 在C语言中,我们通常会使用stdlib.h 而stdlib.h 本质上是一个函数的库,在程序中使用的大多数…...

提升网站关键词排名的工具
随着互联网的蓬勃发展,网站的关键词排名成为衡量网站流量和曝光度的重要指标。在这个竞争激烈的数字时代,站在搜索引擎结果的前列变得至关重要。为了实现这一目标,合理利用关键词排名优化工具是必不可少的。本文将重点介绍147SEO软件…...

ICMP控制消息 汇总
控制消息由 类型 字段中的值标识。代码 字段给出了消息的附加上下文信息。自协议首次引入以来,一些控制消息已被弃用。 重要的ICMP Control Message控制信息 类型码状态描述0 –回声回复:140回声回复(用于ping)1和2未分配已预留3 …...
C#,入门教程(22)——函数的基础知识
上一篇: C#,入门教程(21)——命名空间(namespace)与程序结构的基础知识https://blog.csdn.net/beijinghorn/article/details/124140653 一、函数的基本概念 一个软件的结构大体如下: 大厦application: a plaza { --…...

已经30了,5年多,只会功能测试的怎么办?
🍅 视频学习:文末有免费的配套视频可观看 🍅 关注公众号【互联网杂货铺】,回复 1 ,免费获取软件测试全套资料,资料在手,涨薪更快 这两天一直在和网易的朋友聊软件测试的发展,这一行的…...

什么是UML?有什么用?
2、什么是UML?有什么用? UML 是 Unified Model Language的缩写,中文是统一建模语言,是由一整套图表组成的标准化建模语言。 UML 是一种统一建模语言,一种图标式语言(画图的) UML 不是只有 Java 中使用&…...

盘点好用内容合规监测工具
网页敏感内容监测 Web Purify 由 WebPurify 提供,这是一个专门从事内容审核和过滤服务的公司。 核心功能 ● 文本审核:加强脏话过滤,标记仇恨言论、偏执、性挑逗等 ● 图片审核:让个人资料照片、社交应用程序、产品定制远离令…...

CC工具箱使用指南:【查找锐角】
一、简介 在面要素中,尖锐角往往是有问题的地方。 在一系列空间分析后,通常会遗留下来部分尖锐角,需要手动处理。 但是人工去找出这些尖锐角又比较麻烦,这个工具的目的就是找出面要素边界的尖锐角。 二、工具参数介绍 右键点击…...
)
kafka消费相关问题(GPT回答版本)
kafka消费相关问题(GPT回答版本) 在Java中,要避免重复消费Kafka消息,可以使用以下方法 1. 使用消费者组: 在设置Kafka消费者时,可以指定一个消费者组。一个消费者组中可以有多个消费者实例,每…...

【C++】string的基本使用二
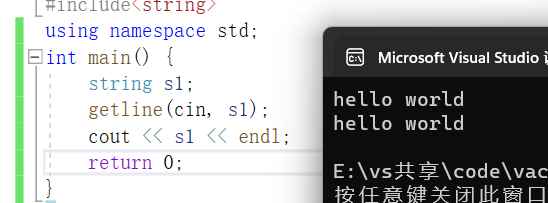
我们接着上一篇的迭代器说起,迭代器不只有正向的,还有反向的,就是我们下边的这两个 它的迭代器类型也是不同的 rbegin就是末尾,rend就是开头,这样我们想遍历一个string对象的话就可以这样做 int main() {string s1(…...

MATLAB解决考研数学一题型(上)
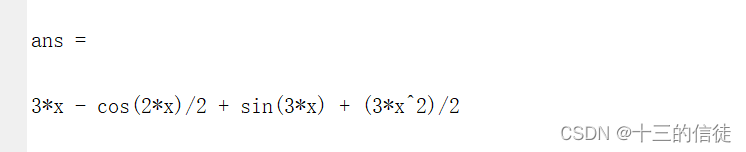
闲来无事,情感问题和考研结束后的戒断反应比较严重,最近没有什么写博文的动力,抽空来整理一下考研初试前一直想做的工作——整理一下MATLAB解决数学一各题型的命令~ 本贴的目录遵循同济版的高数目录~ 目录 一.函数与极限 1.计算双侧极限 2…...

Vue以弹窗形式实现导入功能
目录 前言正文 前言 由于个人工作原因,偏全栈,对于前端的总结还有些初出茅庐,后续会进行规整化的总结 对应的前端框架由:【vue】avue-crud表单属性配置(表格以及列) 最终实现的表单样式如下:…...

分布式锁原理及实现
目录 一、锁的使用场景 二、如何实现控制? 三、单台服务器使用锁的场景 四、分布式锁 五、Redis 实现分布式锁及存在问题 六、Redisson 实现分布式锁 七、定时任务+锁 一、锁的使用场景 1. 控制定时任务执行 定时任务多次执行浪费资源ÿ…...
)
蓝桥杯官网填空题(海盗与金币)
题目描述 本题为填空题,只需要算出结果后,在代码中使用输出语句将所填结果输出即可。 12名海盗在一个小岛上发现了大量的金币,后统计一共有将近5万枚。 登上小岛是在夜里,天气又不好。由于各种原因,有的海盗偷拿了很…...

JavaScript 中JSON 字符串和对象之间的转换。
JSON.stringify() 方法(对象转换为 JSON 字符串) 用于将 JavaScript 对象转换为 JSON 字符串。 它接受一个 JavaScript 对象作为参数,并返回对应的 JSON 字符串表示。例如: const obj { name: John, age: 25 }; const jsonStr…...

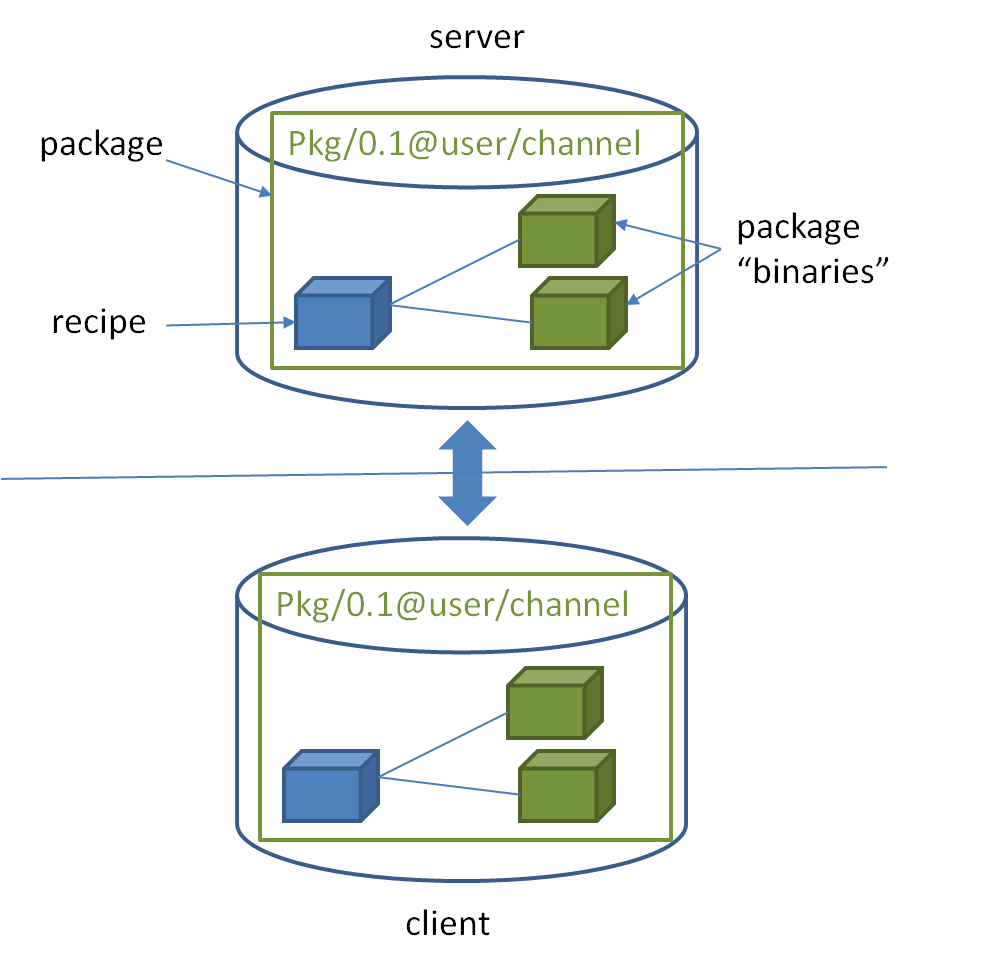
All the stories begin at installation
Before installation, there are some key points about Conan: “Conan is a dependency and package manager for C and C languages.”“With full binary management, Conan can create and reuse any number of different binaries (for different configurations like a…...

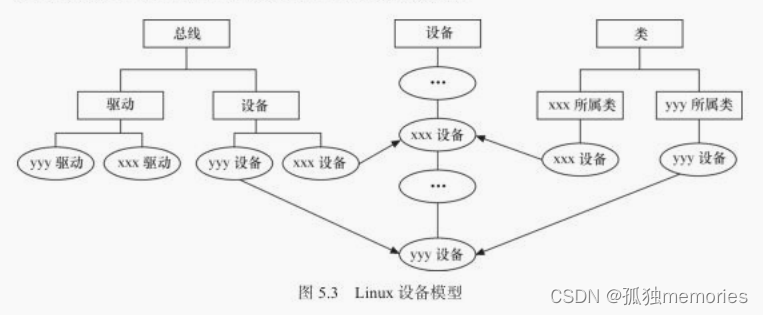
Linux文件系统与设备文件
Linux文件系统与设备文件 文章目录 Linux文件系统与设备文件Linux文件操作文件操作系统调用C库文件操作 Linux文件系统Linux文件系统目录结构Linux文件系统与设备驱动file结构体inode结构体file结构体和inode结构体的区别 devfsudev用户空间设备管理sysfs文件系统与Linux设备模…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

2023赣州旅游投资集团
单选题 1.“不登高山,不知天之高也;不临深溪,不知地之厚也。”这句话说明_____。 A、人的意识具有创造性 B、人的认识是独立于实践之外的 C、实践在认识过程中具有决定作用 D、人的一切知识都是从直接经验中获得的 参考答案: C 本题解…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

第7篇:中间件全链路监控与 SQL 性能分析实践
7.1 章节导读 在构建数据库中间件的过程中,可观测性 和 性能分析 是保障系统稳定性与可维护性的核心能力。 特别是在复杂分布式场景中,必须做到: 🔍 追踪每一条 SQL 的生命周期(从入口到数据库执行)&#…...
