VSCode使用Makefile Tools插件开发C/C++程序
提起Makefile,可能有人会觉得它已经过时了,毕竟现在有比它更好的工具,比如CMake,XMake,Meson等等,但是在Linux下很多C/C++源码都是直接或者间接使用Makefile文件来编译项目的,可以说Makefile是基石。
另外,针对C++ 20的一些特性,像比较流行的CMake工具,目前支持还不完善,如果想要尝鲜C++ 20的一些新特性,比如Module,目前最好是使用Makefile比较方便。后面笔者会专门介绍C++ 20的Module使用。
微软官方出了一个VSCode的Makefile Tools插件,用于编译、调试、运行C/C++程序。
笔者以一个简单的示例来介绍它。
如果是Windows,则需要安装MSYS2 MinGW,然后在Windows下配置PATH环境变量,包含MinGW64的gcc以及MSYS2的make路径,比如:
G:\msys64\mingw64\bin和G:\msys64\usr\bin
在工作区编写一个C++文件, main.cc:
#include <stdio.h>int main(int argc, char*argv[]) {printf("测试\n");return 0;
}再编写一个Makefile文件:
.PHONY: all cleanCC := gcc
CXX := g++
CFLAGS :=
CXXFLAGS := -gdwarf-4
Target := mainSRCS += $(wildcard *.cc)
OBJS := $(patsubst %.cc, %.o, ${SRCS})all: $(Target)$(Target): $(OBJS)$(CXX) $(CXXFLAGS) $(OBJS) -o $@%.o: %.cc$(CXX) $(CXXFLAGS) -c $? -o $@clean:rm -rf $(OBJS) $(Target)在工作区编写的了Makefile后,VSCode输出窗口Makefile Tools会有一系列日志:
No current configuration is defined in the workspace state. Assuming 'Default'.
No target defined in the workspace state. Assuming 'Default'.
Dropping various extension output files at c:\Users\admin\AppData\Roaming\Code\User\workspaceStorage\9d677e46e192d47afa37529f2e89bbe9\ms-vscode.makefile-tools
Logging level: Normal
Configurations cached at c:\Users\admin\AppData\Roaming\Code\User\workspaceStorage\9d677e46e192d47afa37529f2e89bbe9\ms-vscode.makefile-tools\configurationCache.log
No path to the makefile is defined in the settings file.
No folder path to the makefile is defined in the settings file.
Always pre-configure: false
Always post-configure: false
Dry-run switches: '--always-make', '--keep-going', '--print-directory'
No current launch configuration is set in the workspace state.
Default launch configuration: MIMode = undefined,miDebuggerPath = undefined,stopAtEntry = undefined,symbolSearchPath = undefined
Configure on open: true
Configure on edit: true
Configure after command: true
Only .PHONY targets: false
Save before build or configure: true
Build before launch: true
Clear output before build: true
Ignore directory commands: true
compile_commands.json path: null
Deduced command 'make.exe ' for configuration "Default"
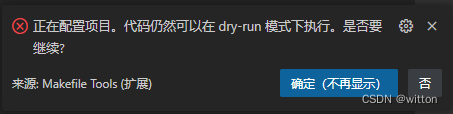
The Makefile Tools extension process of configuring your project is about to run 'make --dry-run' in order to parse the output for useful information. This is needed to calculate accurate IntelliSense and targets information. Although in general 'make --dry-run' only lists (without executing) the operations 'make' would do in the current context, it is still possible some code to be executed, like $(shell) syntax in the makefile or recursive invocations of the $(MAKE) variable.
If you don't feel comfortable allowing this configure process and 'make --dry-run' to be invoked by the extension, you can chose a recent full, clean, verbose and up-to-date build log as an alternative, via the setting 'makefile.buildLog'. 并且会弹出对话框:

点“确定”即可。
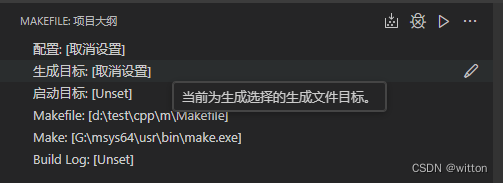
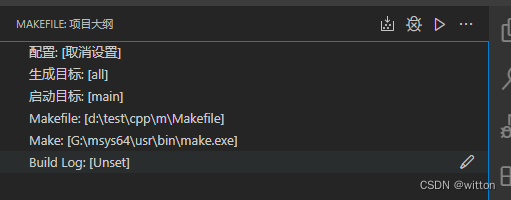
此时Makefile面板如下:

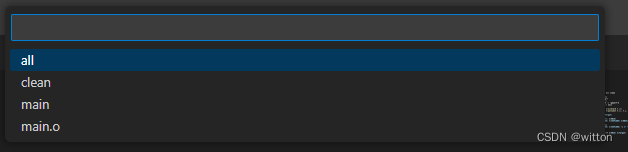
我们需要设置生成目标和启动目标,在其后点笔那个的图标按钮,则会弹出所有目标,生成目标如下,选择all

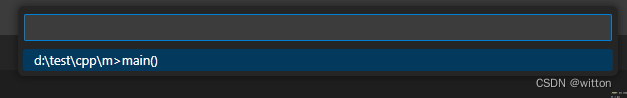
启动目标如下,只有一个,选择它:

设置好后,如下图:

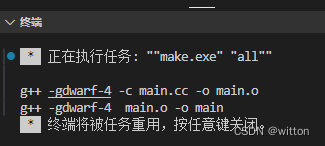
右上边有三个按钮,分别是编译、调试、运行。
需要注意的是编译是使用的VSCode的shell类型任务执行的,如果如解决Windows下VSCode控制台乱码问题中所述,添加了VSCode的控制台启动参数,则可能会失败,需要去掉参数再执行,结果如下:

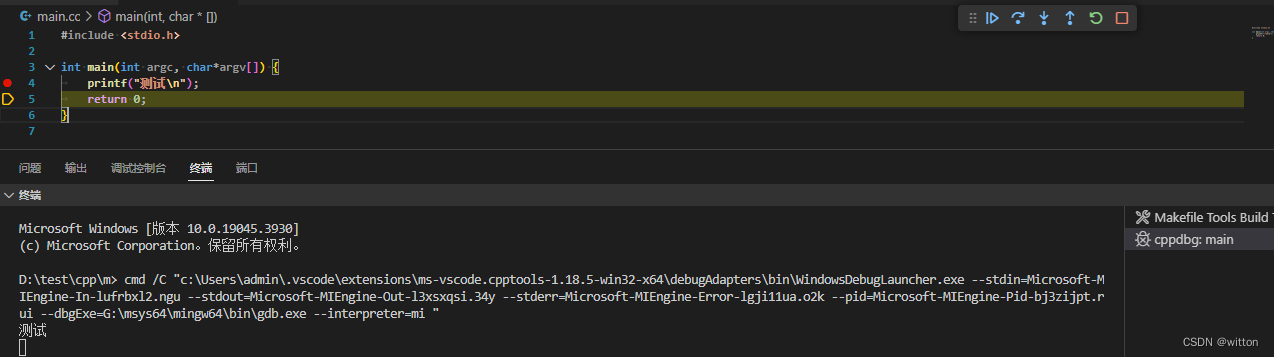
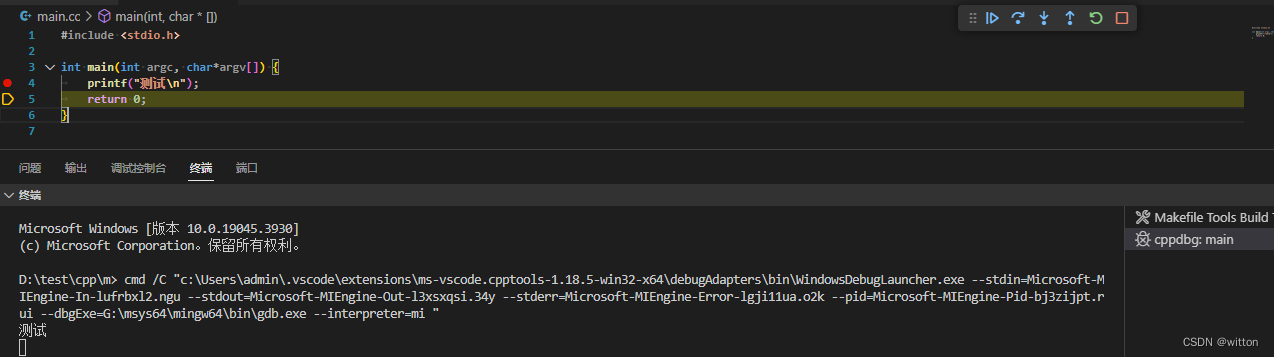
按调试按钮,VSCode会使用cppdbg引擎启动gdb进行调试,UTF8中文可以正常显示。

相关文章:

VSCode使用Makefile Tools插件开发C/C++程序
提起Makefile,可能有人会觉得它已经过时了,毕竟现在有比它更好的工具,比如CMake,XMake,Meson等等,但是在Linux下很多C/C源码都是直接或者间接使用Makefile文件来编译项目的,可以说Makefile是基石…...

用C语言验证“三门定理”
#include <stdio.h> #include <stdbool.h> #include <stdlib.h> #include <time.h>// 一个源自博弈论的数学游戏问题: // 参赛者会看见三扇门, // 其中一扇门的里面有一辆汽车, // 选中里面是汽车的那扇门࿰…...

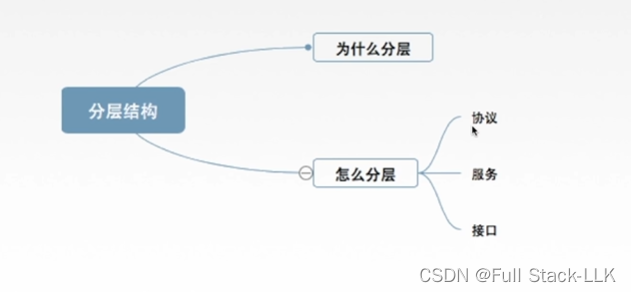
计算机网络-分层结构,协议,接口,服务
文章目录 总览为什么要分层怎样分层正式认识分层概念小结 总览 为什么要分层 发送文件前要做的准备工作很多 把这个准备工作分层小问题解决,也就分层解决 怎样分层 每层相互独立,每层做的工作不同 界面自然清晰,层与层之间的接口能够体现…...

前端开发 2: CSS
在前端开发中,CSS(层叠样式表)是一种用于描述网页样式的语言。它控制着网页的布局、颜色、字体等外观效果。在本篇博客中,我将为你介绍 CSS 的基础知识和常用技巧,帮助你更好地掌握前端开发中的样式设计。 CSS 基础知…...

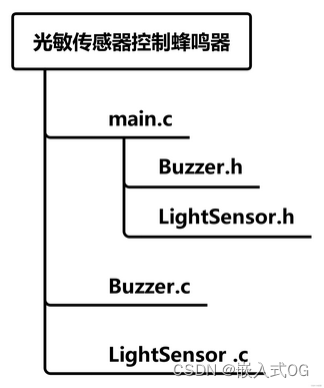
嵌入式-Stm32-江科大基于标准库的GPIO4个小实验
文章目录 一 、硬件介绍二 、实验:LED闪烁、LED流水灯、蜂鸣器提示2.1 需求1:面包板上的LED以1s为周期进行闪烁。亮0.5s,灭0.5s.....2.2 需求2: 8个LED实现流水灯2.3 需求3:蜂鸣器不断地发出滴滴、滴滴.....的提示音。蜂鸣器低电平触发。 三、…...

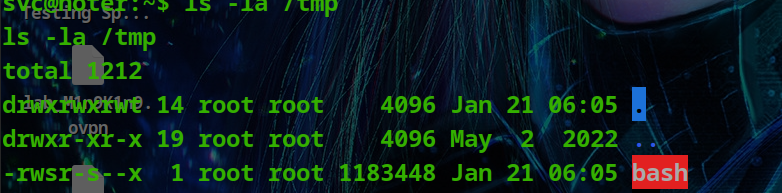
HackTheBox - Medium - Linux - Noter
Noter Noter 是一种中型 Linux 机器,其特点是利用了 Python Flask 应用程序,该应用程序使用易受远程代码执行影响的“节点”模块。由于“MySQL”守护进程以用户“root”身份运行,因此可以通过利用“MySQL”的用户定义函数来利用它来获得RCE并…...

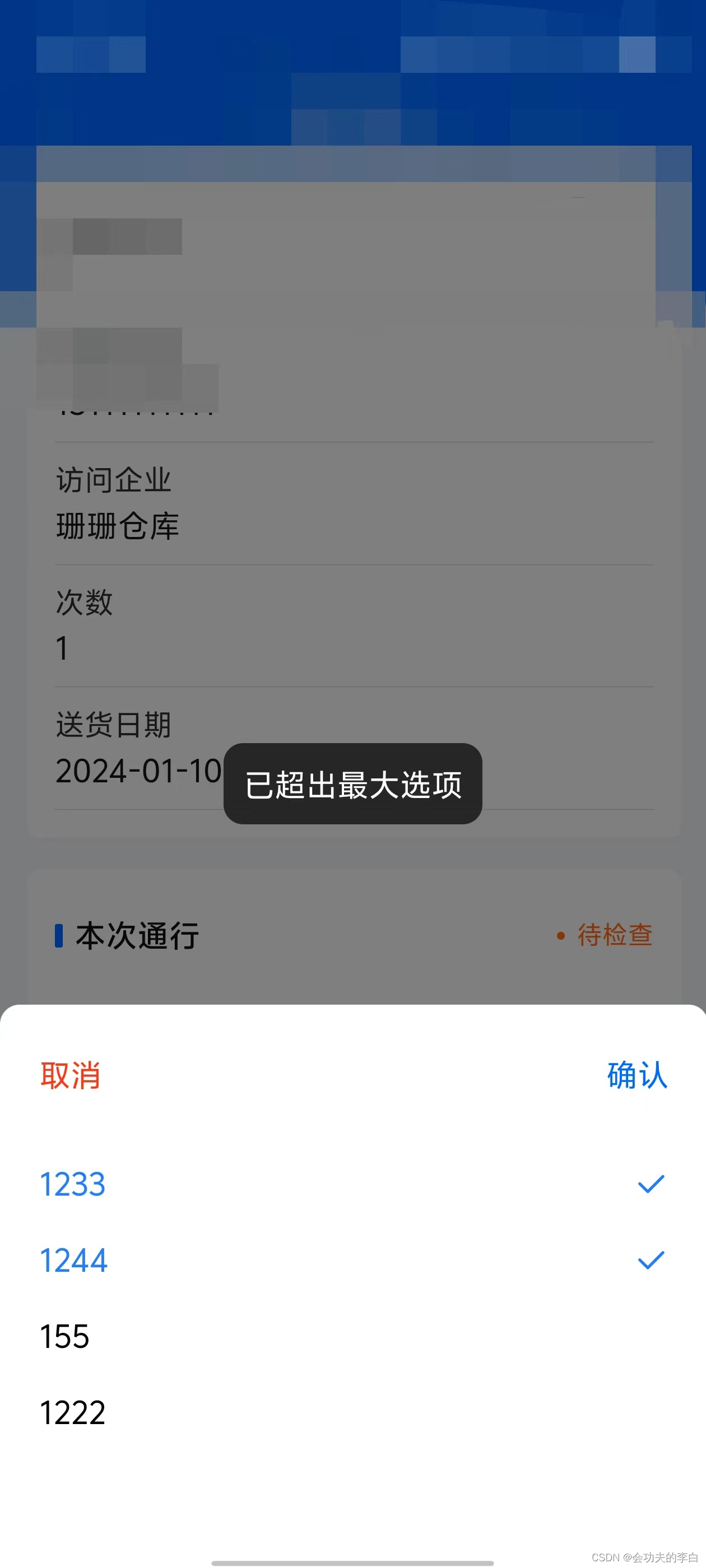
Uniapp多选Popup(弹出层)
uniapp中多选组件很少,故个人简单开发了一个,可简单使用,也可根据个人需求稍微改进 支持的功能 单选多选(默认)限制选择数量默认选中禁用选项 属性说明 属性默认值说明singlefalsetrue为开启单选,否则为…...

什么是网络安全?网络安全概况
网络安全涉及保护我们的计算机网络、设备和数据免受未经授权的访问或破坏。 这个领域包括多种技术、过程和控制措施,旨在保护网络、设备和数据免受攻击、损害或未授权访问。网络安全涉及多个方面,包括但不限于信息安全、应用程序安全、操作系统安全等 …...

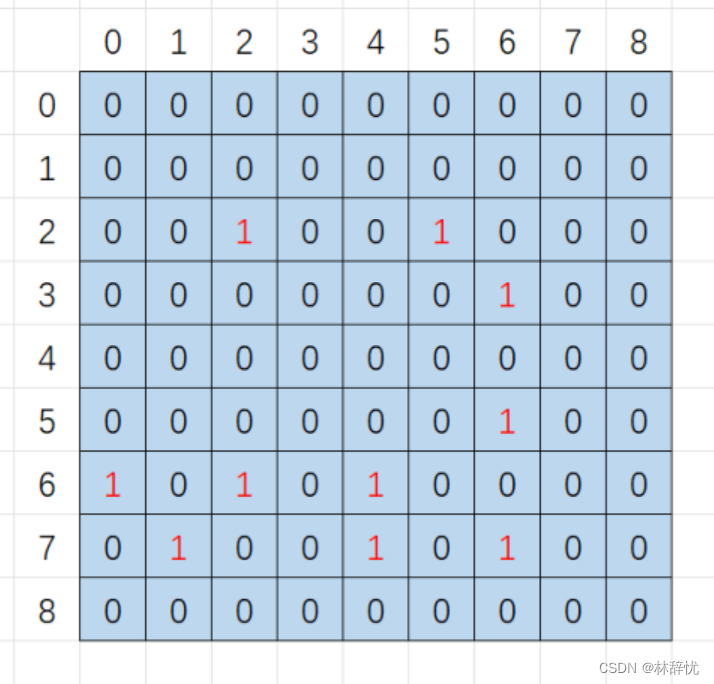
c语言小游戏之扫雷
目录 一:游戏设计理念及思路 二:初步规划的游戏界面 三:开始扫雷游戏的实现 注:1.创建三个文件,test.c用来测试整个游戏的运行,game.c用来实现扫雷游戏的主体,game.h用来函数声明和包含头文…...

如何本地安装Python Flask并结合内网穿透实现远程开发
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kwan 的首页,持续学…...

在线App封装技术:HTML5的新生命
HTML5封装的魅力所在HTML5带来了丰富的多媒体功能、地理位置服务、离线存储等特性,使得Web应用的体验更加接近原生App。封装HTML5到App中,可以大大缩短开发周期,降低开发成本,并且一次编写,多平台运行,极大…...
Spring Boot 4.0:构建云原生Java应用的前沿工具
目录 前言 Spring Boot简介 Spring Boot 的新特性 1. 支持JDK 17 2. 集成云原生组件 3. 响应式编程支持 4. 更强大的安全性 5. 更简化的配置 Spring Boot 的应用场景 1. 云原生应用开发 2. 响应式应用程序 3. 安全性要求高的应用 4. JDK 17的应用 总结 作…...

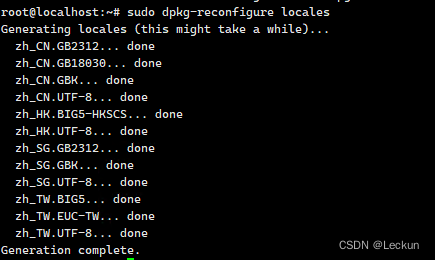
Debian系统写Mysql时中文出现乱码无法定入的问题解决方案
原因是操作系统可能精简安装,没有GBK字符集,只有UTF8在转换或使用的时候有问题。 使用locale -a查看系统支持的字符集。正常的比较全的字符集的操作系统如下: 有问题的操作系统字符集如下: 解决方案: 步骤1&#…...

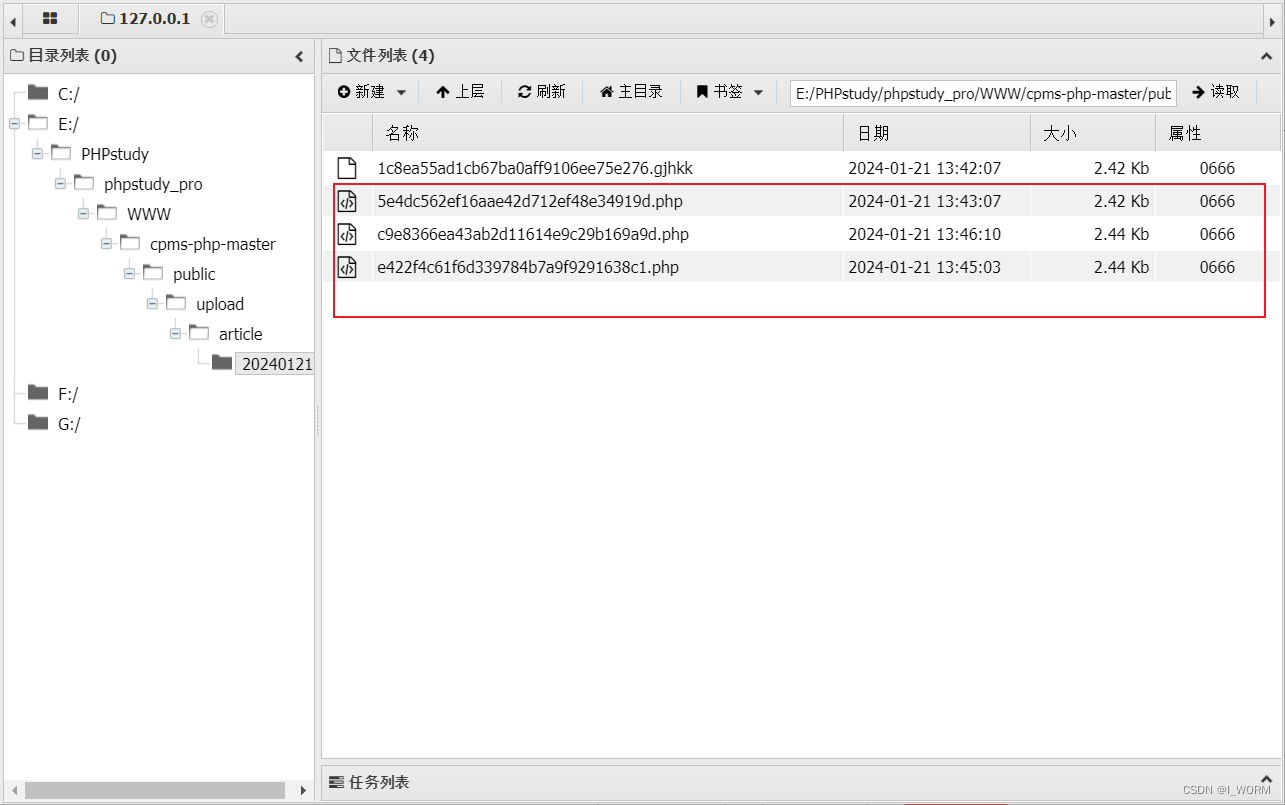
CPMS靶场练习
关键:找到文件上传点,分析对方验证的手段 首先查看前端发现没有任何上传的位置,找到网站的后台,通过弱口令admin 123456可以进入 通过查看网站内容发现只有文章列表可以进行文件上传;有两个图片上传点 图片验证很严格…...

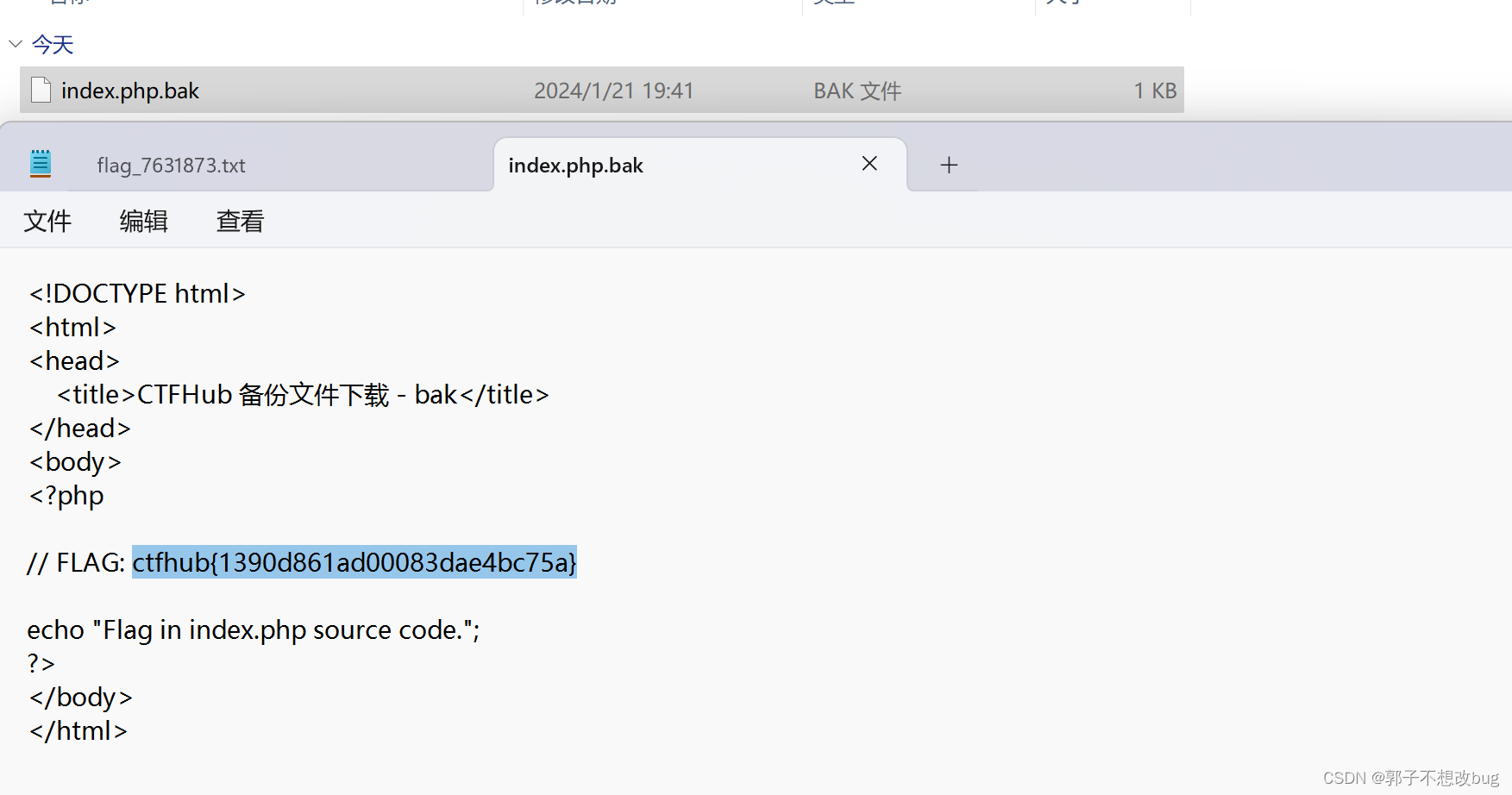
CTFhub-bak文件
CTFhub-Web-信息泄露-备份文件下载-bak文件 题目信息 解题过程 看到提示说和index.php有关,在url后面加index.php.bak,跳转到http://challenge-7a4da2076cfabae6.sandbox.ctfhub.com:10800/index.php.bak网址,即: 跳转到下载页…...

本地部署轻量级web开发框架Flask并实现无公网ip远程访问开发界面
文章目录 1. 安装部署Flask2. 安装Cpolar内网穿透3. 配置Flask的web界面公网访问地址4. 公网远程访问Flask的web界面 本篇文章主要讲解如何在本地安装Flask,以及如何将其web界面发布到公网进行远程访问。 Flask是目前十分流行的web框架,采用Python编程语…...

面试题-MySQL如何定位慢查询
慢查询出现的情况就这些:聚合查询、多表查询、表数据量过大查询、深度分页查询。 表象:页面加载过慢、接口压测响应时间过长(超过1S)。 假如你的业务接口就是比较慢,你怎么知道是SQL的问题呢?就算是SQL的…...

【C++PCL】点云处理K-Means点云分割
目录 1.原理介绍 2.代码效果 3.源码展示 4.参数调试 5.注意事项...

代码随想录算法训练DAY25|回溯2
算法训练DAY25|回溯2 216.组合总和III 力扣题目链接 找出所有相加之和为 n 的 k 个数的组合。组合中只允许含有 1 - 9 的正整数,并且每种组合中不存在重复的数字。 说明: 所有数字都是正整数。 解集不能包含重复的组合。 示例 1: 输入: k 3, n …...

hanlp,pkuseg,jieba,cutword分词实践
总结:只有jieba,cutword,baidu lac成功将色盲色弱成功分对,这两个库字典应该是最全的 hanlp[持续更新中] https://github.com/hankcs/HanLP/blob/doc-zh/plugins/hanlp_demo/hanlp_demo/zh/tok_stl.ipynb import hanlp # hanlp.pretrained.tok.ALL # 语种见名称最…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

C++ Visual Studio 2017厂商给的源码没有.sln文件 易兆微芯片下载工具加开机动画下载。
1.先用Visual Studio 2017打开Yichip YC31xx loader.vcxproj,再用Visual Studio 2022打开。再保侟就有.sln文件了。 易兆微芯片下载工具加开机动画下载 ExtraDownloadFile1Info.\logo.bin|0|0|10D2000|0 MFC应用兼容CMD 在BOOL CYichipYC31xxloaderDlg::OnIni…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

A2A JS SDK 完整教程:快速入门指南
目录 什么是 A2A JS SDK?A2A JS 安装与设置A2A JS 核心概念创建你的第一个 A2A JS 代理A2A JS 服务端开发A2A JS 客户端使用A2A JS 高级特性A2A JS 最佳实践A2A JS 故障排除 什么是 A2A JS SDK? A2A JS SDK 是一个专为 JavaScript/TypeScript 开发者设计的强大库ÿ…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

DBLP数据库是什么?
DBLP(Digital Bibliography & Library Project)Computer Science Bibliography是全球著名的计算机科学出版物的开放书目数据库。DBLP所收录的期刊和会议论文质量较高,数据库文献更新速度很快,很好地反映了国际计算机科学学术研…...
