鸿蒙开发(五)鸿蒙UI开发概览
从用户角度来讲,一个软件拥有好看的UI,那是锦上添花的事情。再精确的算法,再厉害的策略,最终都得通过UI展现给用户并且跟用户交互。那么,本篇一起学习下鸿蒙开发UI基础知识,认识下各种基本控件以及使用方式。
目录
一、UI开发概述
1、初识ArkTS语言
2、基本语法概述
三、声明式UI描述
1、创建控件
2、配置控件属性
3、配置事件
四、代码和效果
鸿蒙系列上一篇
鸿蒙开发(四)UIAbility和Page交互-CSDN博客文章浏览阅读484次,点赞11次,收藏6次。通过上一篇的学习,相信大家对UIAbility已经有了初步的认知。在上篇中,我们最后实现了一个小demo,从一个UIAbility调起了另外一个UIAbility。当时我提到过,暂不实现比如点击EntryAbility中的控件去触发跳转,而是在EntryAbility加载完后直接打开FuncUIAbility。本篇,带着大家一起学习下UIAbility和Page之间的交互。https://blog.csdn.net/qq_21154101/article/details/135645660?spm=1001.2014.3001.5501
一、UI开发概述
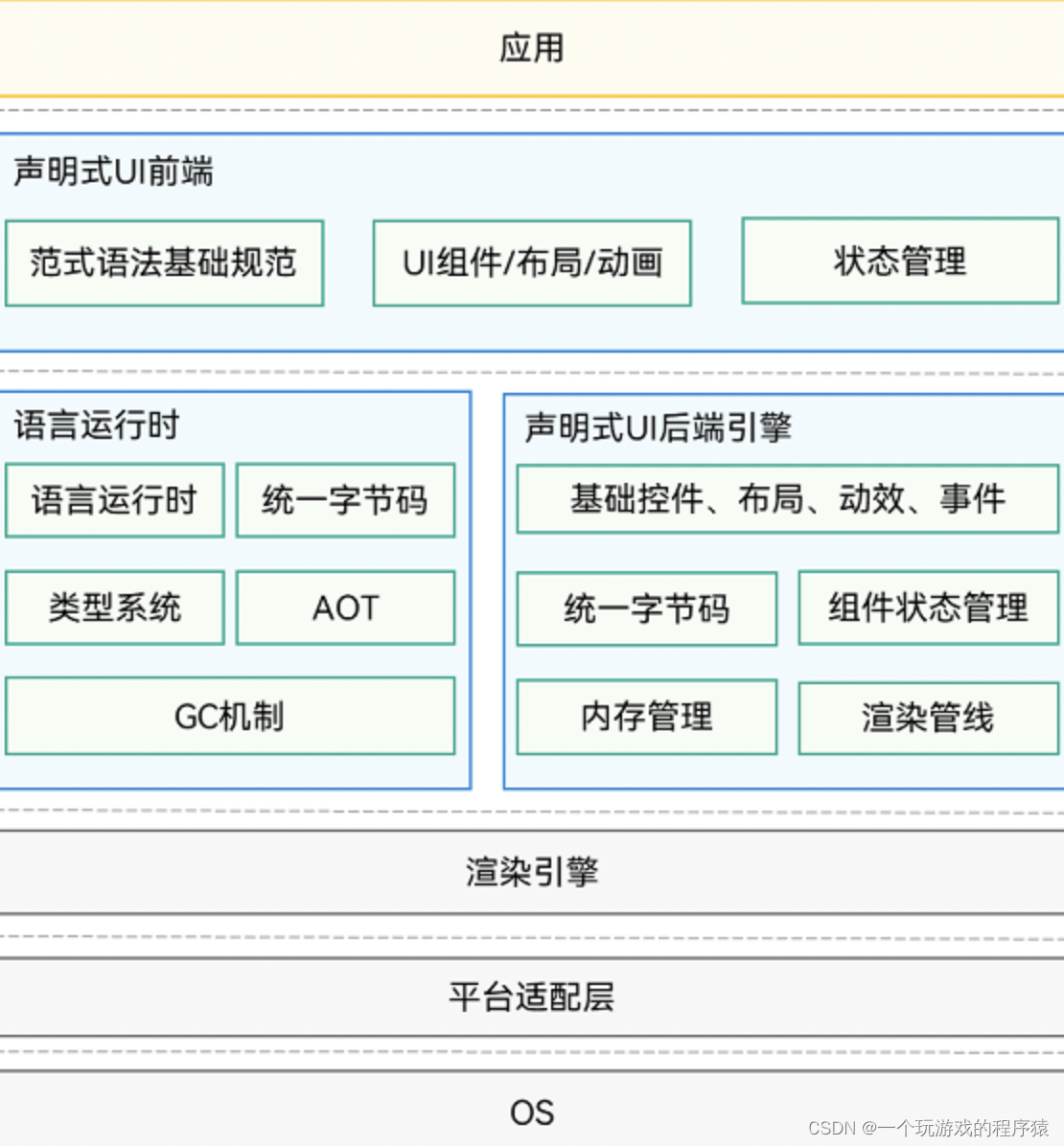
方舟开发框架(简称ArkUI)为HarmonyOS应用的UI开发提供了完整的基础设施,包括简洁的UI语法、丰富的UI功能(组件、布局、动画以及交互事件),以及实时界面预览工具等,可以支持开发者进行可视化界面开发。
ArkUI提供了两种UI开发范式,分别是基于ArkTS的声明式开发范式(简称“声明式开发范式”)和兼容JS的类Web开发范式(简称“类Web开发范式”)。推荐使用声明式开发范式,本篇以及后续的文章都是基于声明式开发范式。
声明式开发范式采用基于TypeScript声明式UI语法扩展而来的ArkTS语言,基于ArkTS的声明式开发范式的方舟开发框架是一套开发极简、高性能、支持跨设备的UI开发框架,提供了构建HarmonyOS应用UI所必需的能力:

1、初识ArkTS语言
ArkTS是HarmonyOS开发的主力语言。ArkTS围绕应用开发在TypeScript生态基础上做了进一步扩展,继承了TypeScript的所有特性。所以,如果有TypeScript语言的开发经验,上手会非常快。但如果你没有TypeScript的经验,我觉得问题也不大。
当前,ArkTS在TS的基础上主要扩展了如下能力:
- 基本语法
ArkTS定义了声明式UI描述、自定义组件和动态扩展UI元素的能力,提供了多种系统组件及其相关的事件方法、属性方法。
- 状态管理
ArkTS提供了多维度的状态管理机制。与UI相关联的数据可以在组件内使用,也可以在不同组件层级间传递。另外,从数据的传递形式来看,可分为只读的单向传递和可变更的双向传递。
- 渲染控制
ArkTS提供了渲染控制的能力。条件渲染可根据应用的不同状态,渲染对应状态下的UI内容。
2、基本语法概述
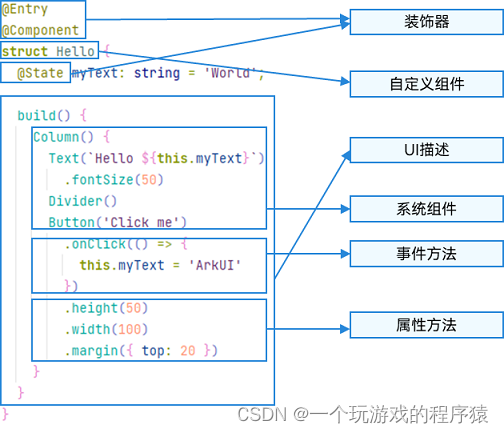
接下来,基于一个简单的页面示例,一起学习下基本语法。如下图所示的代码,当点击按钮时,文本内容从“Hello World”变为“Hello ArkUI”。

- 装饰器
用于装饰类、结构、方法以及变量,并赋予其特殊的含义。如上述示例中@Entry、@Component和@State都是装饰器,@Component表示自定义组件,@Entry表示该自定义组件为入口组件,@State表示组件中的状态变量,状态变量变化会触发UI刷新。(看起来很牛,弱弱的多说一句,这就类似Java的注解)
- UI描述
以声明式的方式来描述UI的结构,例如build()方法中的代码块。(看着也很厉害,其实就是new了一个View,设置了width/height以及size等属性)
- 自定义组件
可复用的UI单元,可组合其他组件,如上述被@Component装饰的struct Hello。(嗯,就好比一个自定义的ViewGroup,里面又包含了很多View)
- 系统组件
ArkUI框架中默认内置的基础和容器组件,可直接被开发者调用,比如示例中的Column、Text、Divider、Button。(这个没什么多说的,就是一些系统的最小单元的View)
- 属性方法
组件可以通过链式调用配置多项属性,如fontSize()、width()、height()、backgroundColor()等。(别怕,android也有,几乎一毛一样的)
- 事件方法
组件可以通过链式调用设置多个事件的响应逻辑,如跟随在Button后面的onClick()。(其实就类似Android的OnXXXListener)
三、声明式UI描述
通过上面对UI基本语法的学习,相信大家已经对UI开发有了基本的了解。接下来我们手把手的去写一写demo,创建几个常用的控件,并且给控件设置各种各样的属性,并且对控件增加事件。
1、创建控件
创建控件包含有参数和无参数两种方式,这个不用多说,根据控件的构造方法来的。
(1)无参。例如Row(),Column(),Divider()等
(2)有参。例如Image等
build() {Row() {Column() {Text('文本')Divider()Button('按钮')Divider()Image($r('app.media.icon'))}.width('100%')}.height('100%')}2、配置控件属性
以“.”链式调用的方式配置控件的样式和其他属性,可以为控件配置内容、宽高、颜色、字体大小等,建议每个属性方法单独写一行。如下:
Text(this.message).fontSize(50) // 设置文本大小.fontColor(Color.Blue) // 设置文本颜色.fontWeight(FontWeight.Bold) // 设置文本样式 - 粗体3、配置事件
以“.”链式调用的方式配置控件的事件,可以设置多个事件,建议每个事件方法单独写一行,如下:
Button('按钮') .fontSize(20).onClick(() => { // 设置点击事件this.message = 'Hello ArkUI'})四、代码和效果
以下是该章节的所有代码:
@Entry
@Component
struct Index {@State message: string = 'Hello Harmony'build() {Row() {Column() {Text(this.message).fontSize(50) // 设置文本大小.fontColor(Color.Blue) // 设置文本颜色.fontWeight(FontWeight.Bold) // 设置文本样式 - 粗体Divider()Button('按钮') // 设置按钮文本.fontSize(20).onClick(() => { // 设置点击事件this.message = 'Hello ArkUI'})Divider()Image($r('app.media.icon')).width(100) // 设置图片宽高.height(100)}.width('100%')}.height('100%')}
}一起看下效果:

本篇介绍了UI开发的基础知识,包括ArkTS的基本语法、声明式UI的使用方法(创建控件、为控件配置属性、增加事件等)。在最后呢,我把本篇的代码全附在了最后,并且给大家演示了效果。下一篇,会跟大家一起学习下鸿蒙UI开发的布局。
相关文章:

鸿蒙开发(五)鸿蒙UI开发概览
从用户角度来讲,一个软件拥有好看的UI,那是锦上添花的事情。再精确的算法,再厉害的策略,最终都得通过UI展现给用户并且跟用户交互。那么,本篇一起学习下鸿蒙开发UI基础知识,认识下各种基本控件以及使用方式…...

应用层—HTTP详解(抓包工具、报文格式、构造http等……)
文章目录 HTTP1. 抓包工具的使用1.1 配置信息1.2 观察数据 2. 分析 https 抓包结果3. HTTP请求详解3.1 认识 URL3.1.1 URL 基本格式3.1.2 查询字符串 (query string)3.1.3 关于 URL Encode 3.2 认识 http 方法3.2.1 [经典问题] Get 和 Post 主要的区别是什么?&#…...

ISA Server 2006部署网站对比nginx
2024年了,我还是第1次使用ISA Server 。没办法在维护一个非常古老的项目。说到ISA Server可能有小伙们不清楚,但是说到nginx大家应该都知道吧。虽然他们俩定位并不相同,但是本文中提到的需求,他俩是都可以实现。 网上找的到的教程…...

CHAPTER 9: 《DESIGN A WEB CRAWLER》第9章 《设计一个web爬虫》
CHAPTER 9: 《DESIGN A WEB CRAWLER》第九章 设计一个web爬虫 在本章中,我们将重点介绍网络爬虫设计:一种有趣而经典的系统设计 面试问题。 网络爬虫被称为机器人或蜘蛛。它被搜索引擎广泛用于发现网络上的新内容或更新内容。内容可以是网页、图像、视频…...

java SSM网上小卖部管理系统myeclipse开发mysql数据库springMVC模式java编程计算机网页设计
一、源码特点 java SSM网上小卖部管理系统是一套完善的web设计系统(系统采用SSM框架进行设计开发,springspringMVCmybatis),对理解JSP java编程开发语言有帮助,系统具有完整的源 代码和数据库,系统主要…...

Java中集合元素的删除
关于集合元素的remove 重点:当集合的结构发生改变时,迭代器必须重新获取,如果还是用以前老的迭代器,会出现异常 java.util.ConcurrentModificationException 重点:在迭代集合元素的过程中,不能调用集合对象…...

HNU-数据挖掘-实验2-数据降维与可视化
数据挖掘课程实验实验2 数据降维与可视化 计科210X 甘晴void 202108010XXX 文章目录 数据挖掘课程实验<br>实验2 数据降维与可视化实验背景实验目标实验数据集说明实验参考步骤实验过程1.对数据进行初步降维2.使用无监督数据降维方法,比如PCA,I…...

【shell编程入门】正则表达式
正则表达式 特殊字符描述[]方括号表达式,表示匹配的字符集合,例如 [0-9]、[abcde]()标记子表达式起止位置*匹配前面的子表达式零或多次匹配前面的子表达式一或多次?匹配前面的子表达式零或一次\转义字符,除了常用转义外,还有&am…...

高效火情监测,科技助力森林防火【数字地球开放平台】
数字地球开放平台-以卫星遥感为核心的空天信息服务开放平台 (geovisearth.com) 2019年3月30日,四川省凉山州木里县爆发了一场森林火灾,火点位于海拔3800米左右,地形险峻、坡度陡峭、谷深难以抵挡火势。在扑救的过程中,27名森林消防…...

第14章_集合与数据结构拓展练习(前序、中序、后序遍历,线性结构,单向链表构建,单向链表及其反转,字符串压缩)
文章目录 第14章_集合与数据结构拓展练习选择填空题1、前序、中序、后序遍历2、线性结构3、其它 编程题4、单向链表构建5、单向链表及其反转6、字符串压缩 第14章_集合与数据结构拓展练习 选择填空题 1、前序、中序、后序遍历 分析: 完全二叉树: 叶结点…...

WEB前端3D变换效果以及如何应用js代码
WEB前端DAY8 变换效果3d <!DOCTYPE html> <html><head><meta charset"utf-8"><title></title><style>body{/* 视距:设置距离xy轴构成的平面有多少像素距离 */perspective: 500px;}div{/* 设置变化效果为3d *…...

Linux中的新建用户、切换用户
目录 一、Linux系统中有哪些用户 二、新建普通用户 三、root账号与普通账号的切换 一、Linux系统中有哪些用户 1.root 超级管理员(不受权限约束) 2.其他用户 普通用户(受到权限约束) 二、新建普通用户 创建新用户 sudo user…...

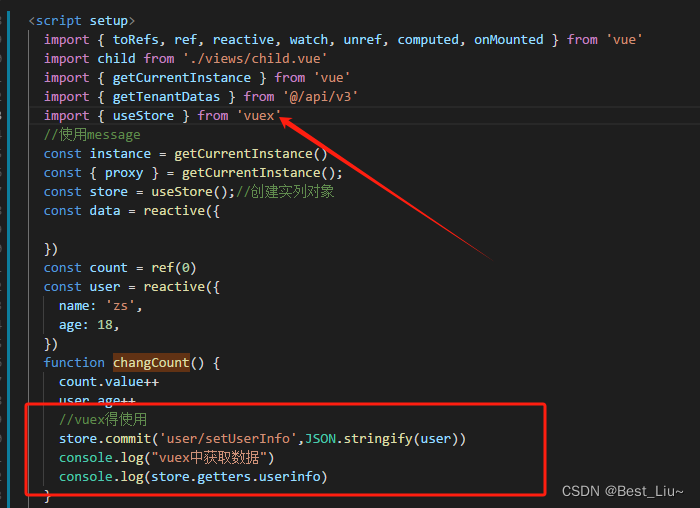
Vue3使用
1、列表实现 <el-table :data"tableData" border style"width: 100%" selection-change"handleSelectionChange" :header-cell-style"{text-align:center}"><el-table-column type"selection" width"55"…...
: xxMapper.deleteBatchIds)
BindingException: Invalid bound statement (not found): xxMapper.deleteBatchIds
org.apache.ibatis.binding.BindingException: Invalid bound statement (not found): xxMapper.deleteBatchIds 在使用mybatisplus的deleteBatchIds方法的时候,发生如下异常 org.apache.ibatis.binding.BindingException: Invalid bound statement (not found): …...

开源图床LightPicture搭建本地图片管理系统并实现无公网IP远程访问
文章目录 1.前言2. Lightpicture网站搭建2.1. Lightpicture下载和安装2.2. Lightpicture网页测试2.3.cpolar的安装和注册 3.本地网页发布3.1.Cpolar云端设置3.2.Cpolar本地设置 4.公网访问测试5.结语 1.前言 现在的手机越来越先进,功能也越来越多,而手机…...

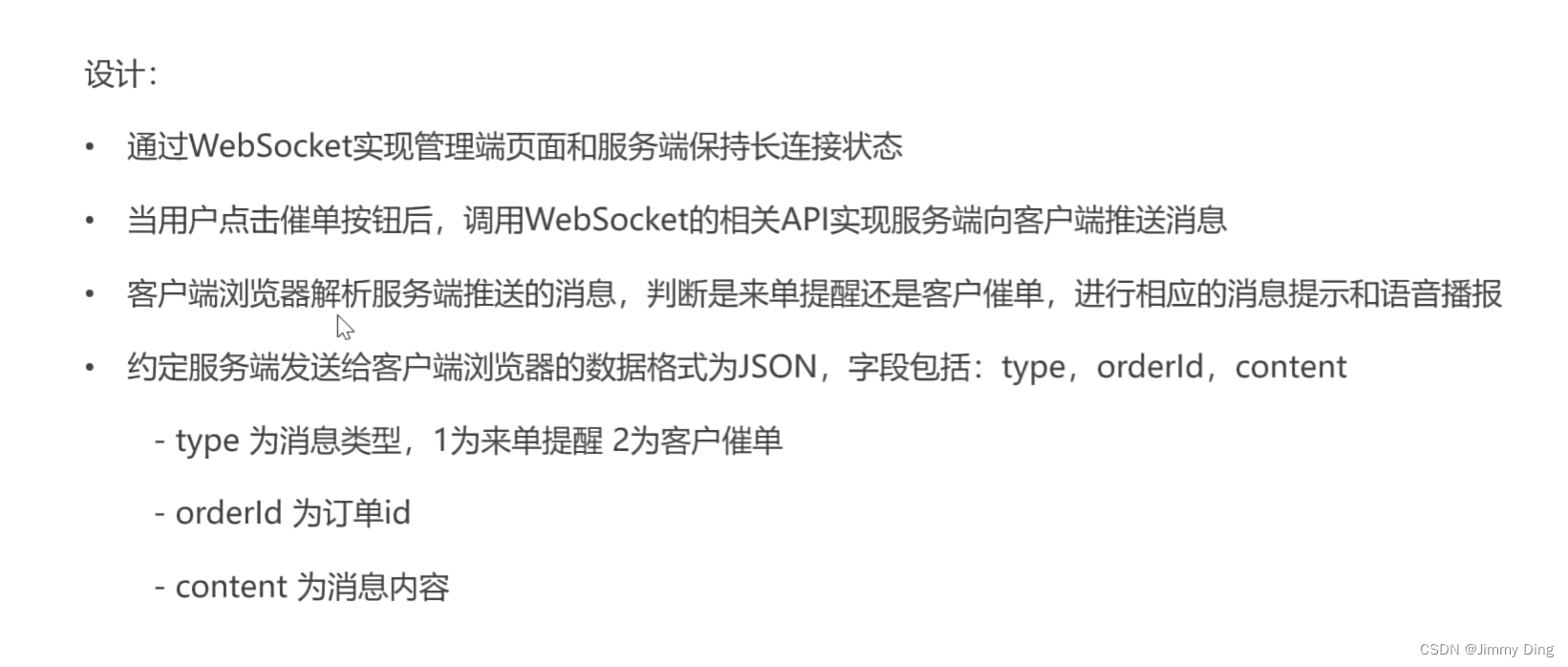
黑马苍穹外卖学习Day10
文章目录 Spring Task介绍cron表达式入门案例 订单状态定时处理需求分析代码开发功能测试 WebSocket介绍入门案例 来单提醒需求分析代码开发 客户催单需求分析代码开发 Spring Task 介绍 cron表达式 入门案例 订单状态定时处理 需求分析 代码开发 新建一个task包里面编写代码…...

[数据结构 - C++] 红黑树RBTree
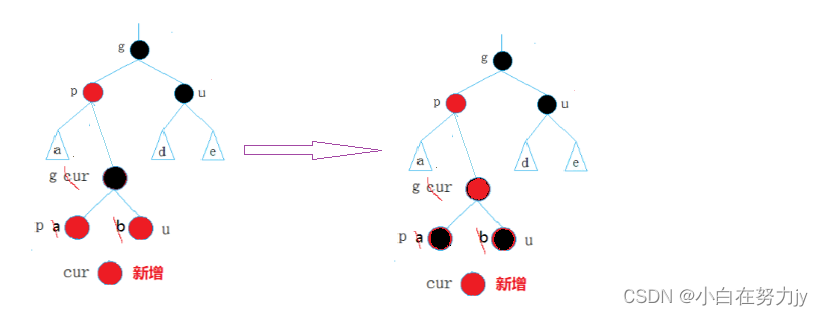
文章目录 1、前言2、红黑树的概念3、红黑树的性质4、红黑树节点的定义5、红黑树的插入Insert6、红黑树的验证7、红黑树与AVL树的比较附录: 1、前言 我们在学习了二叉搜索树后,在它的基础上又学习了AVL树,知道了AVL树是靠平衡因子来调节左右高…...

《WebKit 技术内幕》学习之十(2): 插件与JavaScript扩展
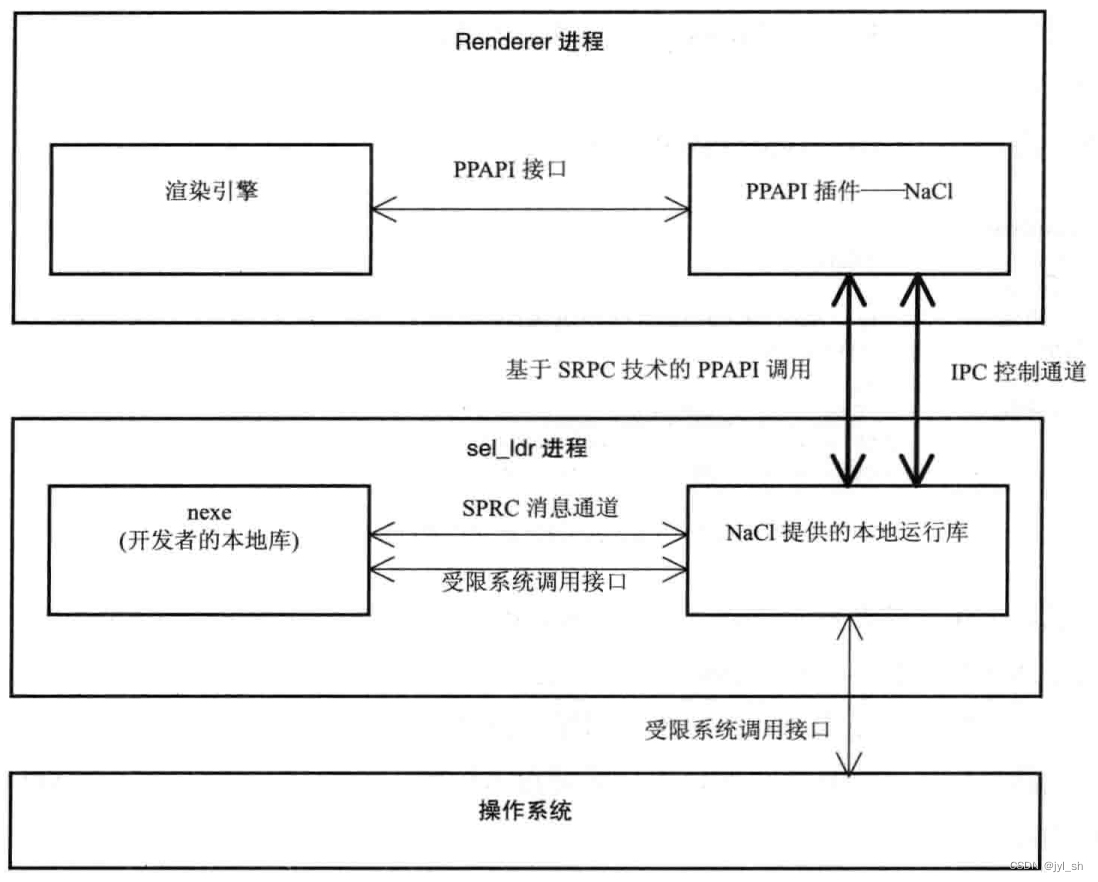
2 Chromium PPAPI插件 2.1 原理 插件其实是一种统称,表示一些动态库,这些动态库根据定义的一些标准接口可以跟浏览器进行交互,至于这个标准接口是什么都可以,重要的是大家都遵循它们,NPAPI接口标准只是其中的一种&a…...

【头歌-数据分析与实践-python】数据分析与实践-python——python基础
注意 : 本文档仅供参考使用,本章节程序绝大多数程序面向对象输出,一旦测试用例改变,会导致无法通过,请悉知 ! ! ! 请勿盲目使用 数据分析与实践-python——python基础 数据分析与实践-python——python基础 数据分析与…...

【数据库原理】(37)Web与数据库
随着网络的高速发展和网络服务的日趋完善,网络上的信息量呈几何级数增长。为了有效地组织、存储、管理和使用网上的信息,数据库技术被广泛地应用于网络领域。特别是在Internet上,已建立了数以万计的网站,其中大中型网站的后台大多…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

为什么需要建设工程项目管理?工程项目管理有哪些亮点功能?
在建筑行业,项目管理的重要性不言而喻。随着工程规模的扩大、技术复杂度的提升,传统的管理模式已经难以满足现代工程的需求。过去,许多企业依赖手工记录、口头沟通和分散的信息管理,导致效率低下、成本失控、风险频发。例如&#…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...

Razor编程中@Html的方法使用大全
文章目录 1. 基础HTML辅助方法1.1 Html.ActionLink()1.2 Html.RouteLink()1.3 Html.Display() / Html.DisplayFor()1.4 Html.Editor() / Html.EditorFor()1.5 Html.Label() / Html.LabelFor()1.6 Html.TextBox() / Html.TextBoxFor() 2. 表单相关辅助方法2.1 Html.BeginForm() …...
