Maven应用手册
没加载出来就reimport,这个时候clean和install没用,那是编译安装项目的。
- reimport干了什么?
结合idea的maven教程
父子模块
子模块不需要groupId
- ruoyi中父模块还添加了子模块的依赖,,,
先安装父再是子?dubbo官网案例:
为了成功编译服务端、消费端模块,需要先在本地打包安装 dubbo-samples-spring-boot-interface 模块。
./mvnw clean install -pl 1-basic/dubbo-samples-spring-boot
./mvnw clean install -pl 1-basic/dubbo-samples-spring-boot/dubbo-samples-spring-boot-interface
Maven多模块开发
曾经我们在一个应用(一个war or jar)中划分出包(层是以包的层次结构划分的)。随着项目体积的逐渐增大,项目结构逐渐横向扩张变得臃肿(短粗):
- 单个java文件逐渐变得很长,同一包下的文件变得很多,但项目结构已定,改变结构很费功夫;
- pom.xml中的依赖列表也越来越长,到后来你根本就不清楚哪个依赖是谁需要的,渐渐的,很多不必要的依赖被引入。甚至出现了一个依赖有多个版本存在。
- 这个应用可能需要有一个前台和一个后台管理端,你发现大部分dao,一些service,和大部分util在其他应用中可以用;
- 如果其他项目不能引用这些代码,则不得不重写一遍;
- build整个项目的时间越来越长,尽管你只是一直在web层工作,但你不得不build整个项目。
- 某个模块,比如util,你只想让一些经验丰富的人来维护,可是,现在这种情况,每个开发者都能修改,这导致关键模块的代码质量不能达到你的要求。
- 你不得不新建一个项目依赖这个WAR,这变得非常的恶心,因为在Maven中配置对WAR的依赖远不如依赖JAR那样简单明了,而且你根本不需要org.myorg.app.web。
项目发展到如此庞大的水平,老一套结构已经不符合高内聚、低耦合的标准了。为了给项目“减肥”,同时进一步粒化拆分模块,我们需要“增高”,即经典的“加一层”思想。现在是以包的形式分层,再加一层就是应用之间能够互相引用(或者说依赖),也就是jar包级别之间的依赖。同时,由于传统的jar包引入方式不利于维护,pom.xml文件太长也需要拆分,我们使用maven进行分模块开发,顺便还解决了编写部分代买需要编译全部项目的问题。
一个简单的Maven模块结构是这样的:
---- app-parent|-- pom.xml (pom)||-- app-util| |-- pom.xml (jar)||-- app-dao| |-- pom.xml (jar)||-- app-service| |-- pom.xml (jar)||-- app-web|-- pom.xml (war)
较好的描述
配置文件随意,会在作用域内按优先级生效。我猜是就近原则
- 变量的就近原则和编译原理有关系吗?是在内存中顺序寻找最近的么?但内存是可以随即存取的把。
springboot多模块简单来说,就是把按包分模块的模式,借助maven升级到jar的方式,抽象性更加强了,假如jar再升级到到war或者多个集合jar,就成微服务了,在多模块jar模式下可以将某个jar拿出来对外共用,能大大提高代码复用率与开发效率。
https://zhuanlan.zhihu.com/p/345682526
父模块
创建时选择:
maven pom
不以springboot为父项目的子模块需要加入这个依赖
<!-- SpringBoot的依赖配置--><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-dependencies</artifactId><version>2.5.9</version><type>pom</type><scope>import</scope></dependency>
声明包含的子模块,并把自己打包成pom
<modules><module>ruoyi-admin</module><module>ruoyi-framework</module><module>ruoyi-system</module><module>ruoyi-quartz</module><module>ruoyi-generator</module><module>ruoyi-common</module></modules><packaging>pom</packaging>
属性
定义属性,如版本号等,可以自定义标签。
<properties><ruoyi.version>4.7.2</ruoyi.version><project.build.sourceEncoding>UTF-8</project.build.sourceEncoding><project.reporting.outputEncoding>UTF-8</project.reporting.outputEncoding><java.version>1.8</java.version><maven-jar-plugin.version>3.1.1</maven-jar-plugin.version><!-- 等等等等 --></properties>
在后面用${}取出来用。在子模块中也可以使用父模块的属性。
<plugin><groupId>org.springframework.boot</groupId><artifactId>spring-boot-maven-plugin</artifactId><version>2.1.1.RELEASE</version><configuration><fork>true</fork> <!-- 如果没有该配置,devtools不会生效 --></configuration><executions><execution><goals><goal>repackage</goal></goals></execution></executions></plugin>
子模块
创建时选择: maven project
一个通用模块,其他模块需要的时候在pom.xml中依赖他就行;实体类、注解、配置类、异常、util等都在这里
注:父模块中导入的依赖,子模块的pom.xml中依然需要编写配置(但可以省略父模块中已经声明的版本号)。
可以省略的(默认导入的)是通过<dependendcy>标签依赖的模块中的依赖。
如果想要排除部门这些默认导入的模块,要指定exclusive
模块版本modelVersion和父工程版本不一样(4.0.0和4.7.2)
若依里,通用的在common里,主要业务在framework里。admin就光controller层?其他模块依赖common模块,common没有依赖其他,不然会循环依赖。admin不需要指明依赖common,因为依赖了依赖common的许多模块。(父工程下的大哥)
插件
maven 打包问题(repackage failed: Unable to find main class)
问题背景:今天用spring boot做了一个公共模块,需要打成jar包,让其他项目引用,但打包的时却提示缺少主类,但是我这一个公共模块,本来就没写主类。
错误信息:repackage failed: Unable to find main class
问题原因为使用spring boot项目,用的maven插件为
<plugins><plugin><groupId>org.springframework.boot</groupId><artifactId>spring-boot-maven-plugin</artifactId><version>2.2.9.RELEASE</version></plugin>
</plugins>用此插件打包时候会默认寻找签名是public static void main(String[] args)的方法,没有所以报错,
可以修改配置解决此问题。配置如下:
<build><plugins><plugin><groupId>org.springframework.boot</groupId><artifactId>spring-boot-maven-plugin</artifactId><configuration><skip>true</skip></configuration></plugin></plugins></build>或者直接修改maven插件,改用apache的maven插件,配置如下:
<plugin><groupId>org.apache.maven.plugins</groupId><artifactId>maven-compiler-plugin</artifactId>
</plugin>- ruiyi-cloud顶级父模块为什么要两个插件都用?
- 虽然把boot的部分排除Repackage了
<build><plugins><plugin><groupId>org.apache.maven.plugins</groupId><artifactId>maven-compiler-plugin</artifactId><configuration><source>${java.version}</source><target>${java.version}</target><encoding>${project.build.sourceEncoding}</encoding></configuration></plugin></plugins><pluginManagement><plugins><plugin><groupId>org.springframework.boot</groupId><artifactId>spring-boot-maven-plugin</artifactId><version>${spring-boot.version}</version><executions><execution><goals><goal>repackage</goal></goals></execution></executions></plugin></plugins></pluginManagement></build>spring-boot-maven-plugin
引入springboot的方式
parent
dependiences
需要注意的是,之所以引入各starter、相关依赖的时候都不写版本,因为都有统一的父模块来管理版本;
无论是以springboot-parent为父模块,还是以包含的springboot-dependience的模块为父模块;在maven种,想省略版本号都是子项目;
https://blog.csdn.net/changerzhuo_319/article/details/99710393
https://blog.csdn.net/changerzhuo_319/article/details/99710872
相关文章:

Maven应用手册
没加载出来就reimport,这个时候clean和install没用,那是编译安装项目的。 reimport干了什么? 结合idea的maven教程 父子模块 子模块不需要groupId ruoyi中父模块还添加了子模块的依赖,,, 先安装父再是子…...

笨蛋学设计模式行为型模式-状态模式【20】
行为型模式-状态模式 8.7状态模式8.7.1概念8.7.2场景8.7.3优势 / 劣势8.7.4状态模式可分为8.7.5状态模式8.7.6实战8.7.6.1题目描述8.7.6.2输入描述8.7.6.3输出描述8.7.6.4代码 8.7.7总结 8.7状态模式 8.7.1概念 状态模式是指对象在运行时可以根据内部状态的不同而改变它们…...
)
C++从零开始的打怪升级之路(day18)
这是关于一个普通双非本科大一学生的C的学习记录贴 在此前,我学了一点点C语言还有简单的数据结构,如果有小伙伴想和我一起学习的,可以私信我交流分享学习资料 那么开启正题 今天分享的是关于vector的题目 1.只出现一次的数字1 136. 只出…...

浅谈安科瑞直流电表在新加坡光伏系统中的应用
摘要:本文介绍了安科瑞直流电表在新加坡光伏系统中的应用。主要用于光伏系统中的电流电压电能的计量,配合分流器对发电量进行计量。 Abstract: This article introduces the application of Acrel DC meters in PV system in Indonesia.The device is …...

C++参悟:数值运算相关
数值运算相关 一、概述二、常用数学函数1. 基础运算1. 浮点值的绝对值( |x| )2. 浮点除法运算的余数3. 除法运算的有符号余数4. 除法运算的有符号余数和最后三个二进制位5. 混合的乘加运算6. 两个浮点值的较大者7. 两个浮点值的较小者8. 两个浮点值的正数…...

【Web前端开发基础】CSS的定位和装饰
CSS的定位和装饰 目录 CSS的定位和装饰一、学习目标二、文章内容2.1 定位2.1.1 定位的基本介绍2.1.2 定位的基本使用2.1.3 静态定位2.1.4 相对定位2.1.5 绝对定位2.1.6 子绝父相2.1.7 固定定位2.1.8元素的层级关系 2.2 装饰2.2.1 垂直对齐方式2.2.2 光标类型2.2.3 边框圆角2.2.…...

[pytorch入门] 3. torchvision中的transforms
torchvision中的transforms 是transforms.py工具箱,含有totensor、resize等工具 用于将特定格式的图片转换为想要的图片的结果,即用于图片变换 用法 在transforms中选择一个类创建对象,使用这个对象选择相应方法进行处理 能够选择的类 列…...

WINCC读写EXCEL-VBS
原创 RENHQ WINCC 关于VBS操作EXCEL的文档不管在论坛上还是在网上,相关的脚本已经很多,但是依然有很多人在问这个问题,于是把我以前在论坛上发的一个集合帖子的脚本拿来,重新开个帖子,如果再有人问的话,可…...

Python os模块
简介 Python的os模块是一个标准库模块,用于提供与操作系统相关的功能(相当于接口)。os模块允许Python程序与文件系统、目录结构、进程管理等操作系统级别的功能进行交互。 主要功能 文件和目录操作 创建、删除、重命名文件和目录…...

Elasticsearch:2023 年 Lucene 领域发生了什么?
作者:来自 Elastic Adrien Grand 2023 年刚刚结束,又是 Apache Lucene 开发活跃的一年。 让我们花点时间回顾一下去年的亮点。 社区 2023 年,有: 5 个次要版本(9.5、9.6、9.7、9.8 和 9.9),1 …...

Java算法 leetcode简单刷题记录4
Java算法 leetcode简单刷题记录4 买卖股票的最佳时机: https://leetcode.cn/problems/best-time-to-buy-and-sell-stock/ 笨办法: 记录当天的值及之后的最大值,相减得到利润; 所有的天都计算下,比较得到利润最大值&…...

opencv#27模板匹配
图像模板匹配原理 例如给定一张图片,如上图大矩阵所示,然后给定一张模板图像,如上图小矩阵。 我们在大图像中去搜索与小图像中相同的部分或者是最为相似的内容。比如我们在图像中以灰色区域给出一个与模板图像尺寸大小一致的区域,…...

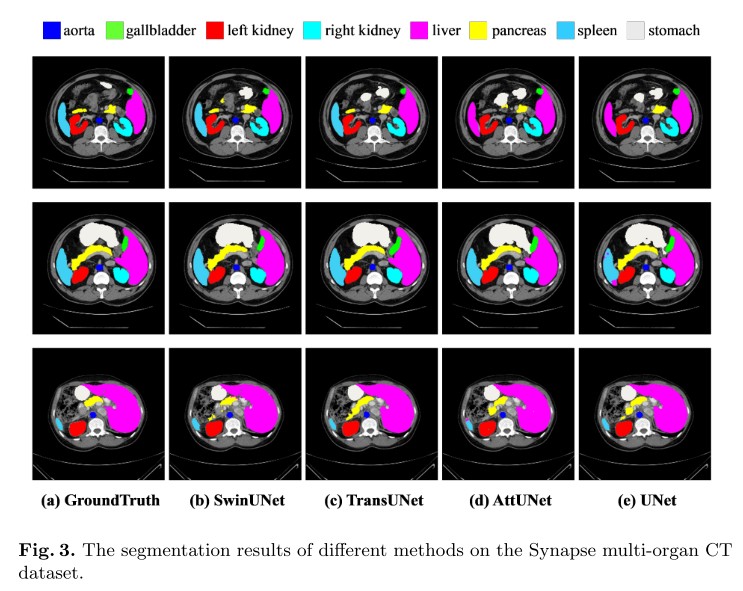
【论文阅读笔记】Swin-Unet: Unet-like Pure Transformer for Medical Image Segmentation
1.介绍 Swin-Unet: Unet-like Pure Transformer for Medical Image Segmentation Swin-Unet:用于医学图像分割的类Unet纯Transformer 2022年发表在 Computer Vision – ECCV 2022 Workshops Paper Code 2.摘要 在过去的几年里,卷积神经网络ÿ…...

IS-IS:01 ISIS基本配置
这是实验拓扑,下面是基本配置: R1: sys sysname R1 user-interface console 0 idle-timeout 0 0 int loop 0 ip add 1.1.1.1 24 int g0/0/0 ip add 192.168.12.1 24 qR2: sys sysname R2 user-interface console 0 idle-timeout 0 0 int loop 0 ip add …...

基于极限学习机的曲线分类,基于极限学习机的光谱分类,基于极限学习机的分类预测
目录 背影 极限学习机 基于极限学习机的曲线分类,基于极限学习机的光谱分类,基于极限学习机的分类预测 主要参数 MATLAB代码 效果图 结果分析 展望 完整代码下载链接:基于极限学习机的曲线分类,基于极限学习机的光谱分类,基于极限学习机的分类预测的MATLAB代码资源-CSDN…...

miniconda安装
Miniconda是一个小型版的Anaconda,它包含了一个包管理工具conda和Python。Miniconda适用于那些只需要管理Python包和环境,而不需要Anaconda中包含的大部分科学计算工具的用户。 Miniconda的安装过程相对简单。你可以从清华大学开源软件镜像站下载Minico…...
访问的方法总结)
PHP判断访客是否手机端(移动端浏览器)访问的方法总结
PHP判断访客是否手机端、移动端、浏览器访问的方法总结 方法一:使用$_SERVER全局变量方法二:使用PHP的get_browser函数方法三:使用第三方库(Mobile Detect)方法四:使用WURFL设备数据库 方法一:使…...

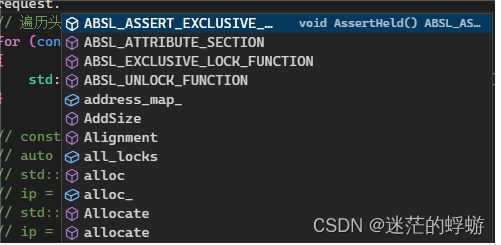
vscode无法自动补全
前提:安装c/c插件 c/c插件功能非常强大,几乎能满足日常编码过程中常用的功能;因此也包含自动补全的功能,开启方法如下: 文件->首选项->设置: 扩展->c/c->Intellisense,找到Intell…...
深度学习记录--指数加权平均
指数加权移动平均(exponentially weighted moving averages) 如何对杂乱的数据进行拟合? 通过指数加权平均可以把数据图近似拟合成一条曲线 公式: 其中表示第t个平均数,表示第t-1个平均数,表示第t个数据,表示变化参数…...

如何生成图源二维码?
数据是GIS的血液。 自从苹果端与安卓端水经微图APP(简称“微图APP”)上线之后,有用户反馈图源比较少的问题。 其实,微图APP支持通过图源二维码添加自定义图源,而该二维码则可以通过微图Web版生成。 如何生成图源二维…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

【网络】每天掌握一个Linux命令 - iftop
在Linux系统中,iftop是网络管理的得力助手,能实时监控网络流量、连接情况等,帮助排查网络异常。接下来从多方面详细介绍它。 目录 【网络】每天掌握一个Linux命令 - iftop工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

服务器硬防的应用场景都有哪些?
服务器硬防是指一种通过硬件设备层面的安全措施来防御服务器系统受到网络攻击的方式,避免服务器受到各种恶意攻击和网络威胁,那么,服务器硬防通常都会应用在哪些场景当中呢? 硬防服务器中一般会配备入侵检测系统和预防系统&#x…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

现代密码学 | 椭圆曲线密码学—附py代码
Elliptic Curve Cryptography 椭圆曲线密码学(ECC)是一种基于有限域上椭圆曲线数学特性的公钥加密技术。其核心原理涉及椭圆曲线的代数性质、离散对数问题以及有限域上的运算。 椭圆曲线密码学是多种数字签名算法的基础,例如椭圆曲线数字签…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...

python爬虫——气象数据爬取
一、导入库与全局配置 python 运行 import json import datetime import time import requests from sqlalchemy import create_engine import csv import pandas as pd作用: 引入数据解析、网络请求、时间处理、数据库操作等所需库。requests:发送 …...
