求助帖(setiosflags)的左右对齐问题:
以后自己要注意,如果两个相互矛盾的标志同时被设置,如先设置 setiosflags(ios::right),然后又设置 setiosflags(ios::left),那么结果可能就是两个标志都不起作用。因此,在设置了某标志,又要设置其他与之矛盾的标志时,就应该用 resetiosflags 清除原先的标志。
resetiosflags (ios_base::format_flag) :方法用于重置指定为此方法参数的ios库格式标志。
#include <iostream> //头文件
#include<iomanip>
using namespace std;int main(){cout << "今天上杨老师的编程课,很开心" << endl; cout <<setw(20) <<setiosflags(ios::right)<<"好开心" << endl;// cout << resetiosflags(ios::right);// 询问一下大佬解答:第13行:为何我设置了左对齐, 这个好奇怪还是右对齐呢??? cout << setw(20) <<setiosflags(ios::left) <<"好奇怪" << endl; cout<<"好奇怪" << endl;return 0;
}
相关文章:
的左右对齐问题:)
求助帖(setiosflags)的左右对齐问题:
以后自己要注意,如果两个相互矛盾的标志同时被设置,如先设置 setiosflags(ios::right),然后又设置 setiosflags(ios::left),那么结果可能就是两个标志都不起作用。因此,在设置了某标志,又要设置其他与之矛盾…...

升级8.0:民生手机银行的“内容解法”
数字化浪潮,滚滚来袭。 随着数字中国建设的持续推进,数字经济正在蓬勃发展。中商产业研究院分析师预测,2023年中国数字经济市场规模将增长至56.7万亿元,占GDP的比重将达到43.5%。 在此浪潮下,数字化的触角蔓延到各行…...

Kubernetes多租户实践
由于namespace本身的限制,Kubernetes对多租户的支持面临很多困难,本文梳理了K8S多租户支持的难点以及可能的解决方案。原文: Multi-tenancy in Kubernetes 是否应该让多个团队使用同一个Kubernetes集群? 是否能让不受信任的用户安全的运行不受信任的工作…...

【GEE】GEE反演地表温度相关问题说明(空洞、Landsat9数据集等)
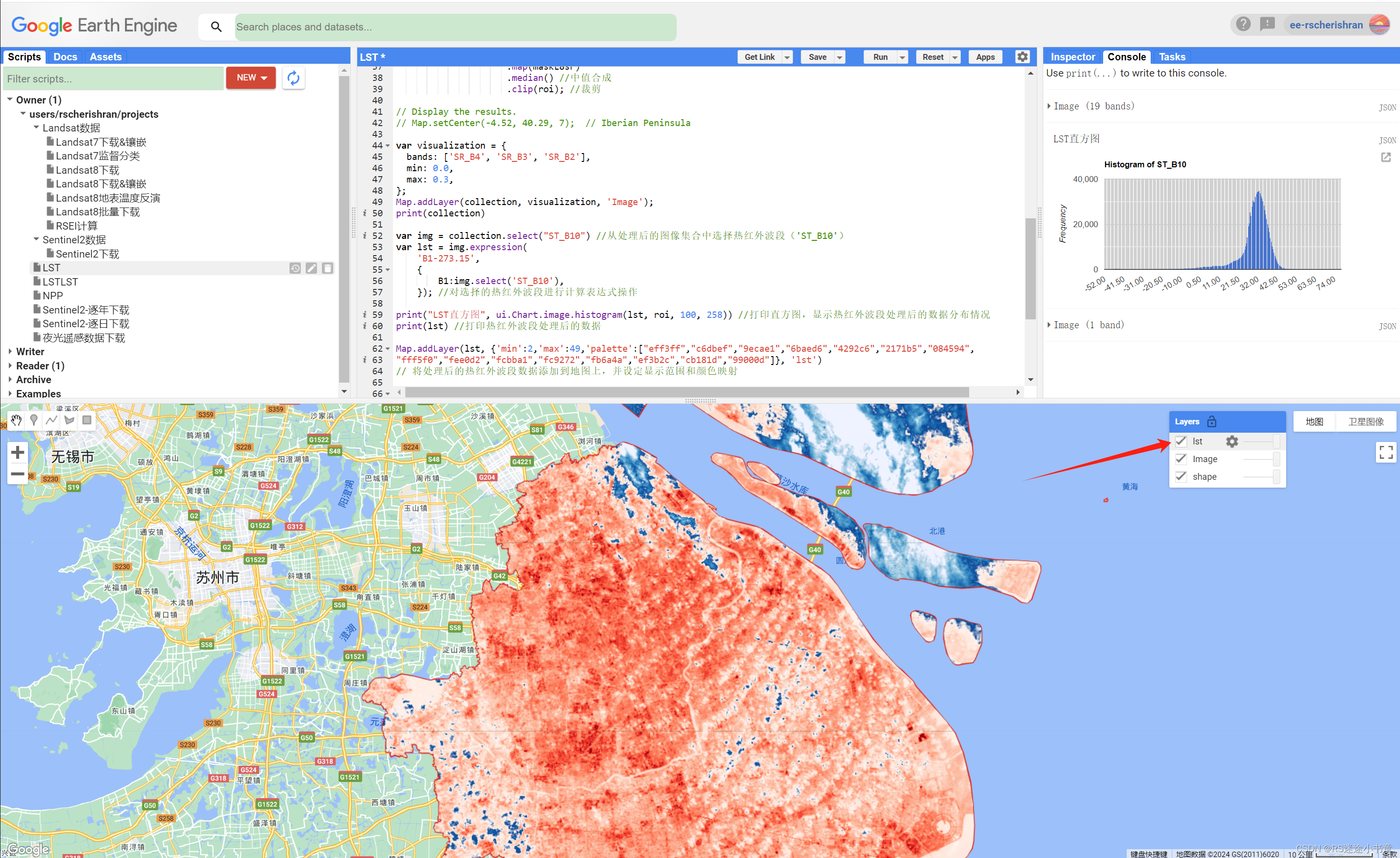
之前分享了基于GEE-Landsat8数据集地表温度反演(LST热度计算),最近有很多小伙伴私信我很多问题,一一回复太慢了,所以今天写篇文章统一回答一下大家的问题。 问题1:数据有很多空洞、某些条带没有数据等 问题…...

【蓝桥备赛】数组分割——组合数学?
题目链接 数组分割 个人思路 两个数组都需要和为偶数,那么就去思考一个数组如何才能和是偶数呢?? 数组里肯定要么是奇数要么是偶数,偶数无论有多少个,都不会改变一个数组的奇偶性。但是奇数个奇数的和还是奇数&…...

iphone5s基带部分电源部分主主电源供电及
时序: 1.,基带电源的供电,基带电源也叫pmu。 首先时序图说电池提供供电,电池是J6接口,视频习惯把接口称之为座子。查U2_RF芯片,发现供电信号为PP_BATT_VCC_CONN,但是没查到跟电池座子有关系,电池座子写的是…...

【每日一题】按分隔符拆分字符串
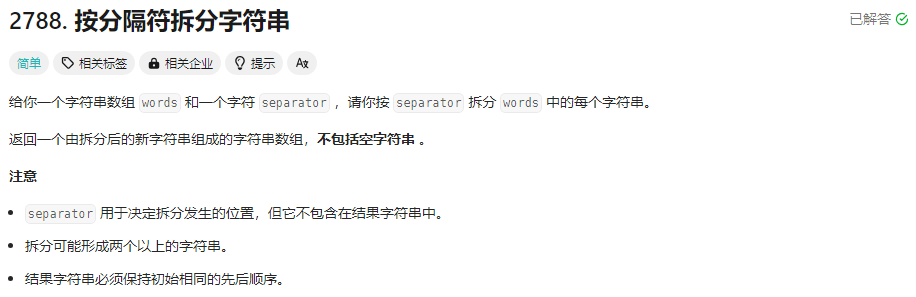
文章目录 Tag题目来源解题思路方法一:遍历方法二:getline 写在最后 Tag 【遍历】【getline】【字符串】【2024-01-20】 题目来源 2788. 按分隔符拆分字符串 解题思路 方法一:遍历 思路 分隔符在字符串开始和结束位置时不需要处理。 分隔…...

spawn_group_template | spawn_group | linked_respawn
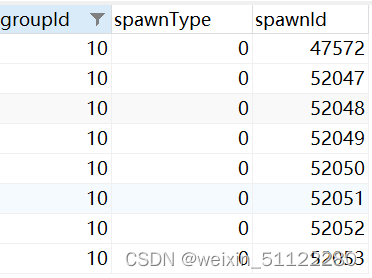
字段介绍 spawn_group | spawn_group_template 用来记录与脚本事件或boss战斗有关的 creatures | gameobjects 的刷新数据linked_respawn 用来将 creatures | gameobjects 和 boss 联系起来,这样如果你杀死boss, creatures | gameobjects 在副本重置之前…...

软考系分之计算机网络规划设计、综合布线、RAID和网络存储等
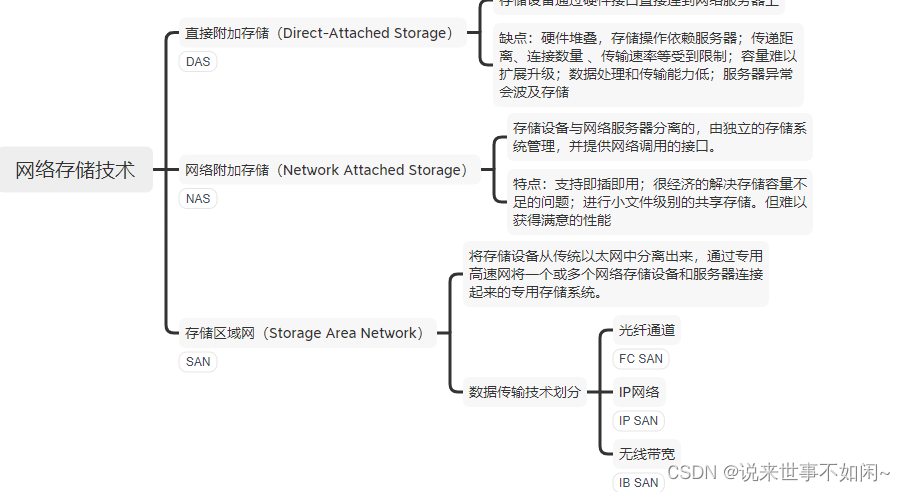
文章目录 1、概要2、网络的三层模型3、综合布线系统4、廉价磁盘冗余阵列(RAID)5、网络存储6、总结 1、概要 本篇重点介绍计算机网络中的网络规划设计、综合布线、RAID和网络存储。 2、网络的三层模型 三层模型分为核心层、汇聚层和接入层,接…...

使用ElEment组件实现vue表单校验空值
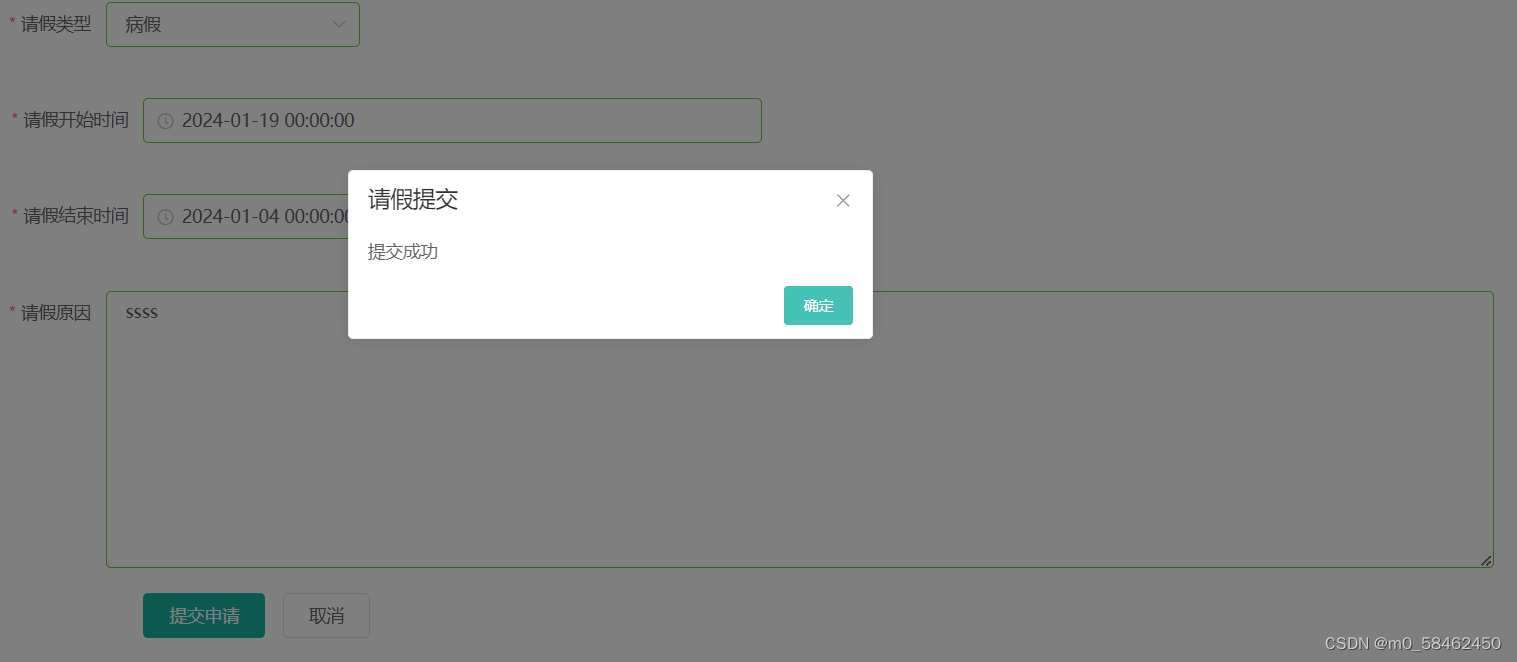
1.绑定表单组件数组rules 2.在data域中设定组件rules 3.设定调用方法函数 提交校验 取消: 测试页面 提交空值 失去焦点 取消重置 提交后重置...

processing集训day01
介绍 Processing是一门开源编程语言,提供了对图片,动画和声音进行编程的环境。学生,艺术家,设计师,建筑师,研究人员和业余爱好者可以使用Processing进行学习,制作原型以及作为生产工具。你可以…...

java面试——juc篇
目录 一、线程基础 1、进程与线程的区别?(⭐⭐⭐) 2、并行和并发的区别(⭐) 3、创建线程的方式有哪些?(⭐⭐⭐⭐) runnable和Callable的区别: 线程中的run()和 star…...

CSS 实现卡片以及鼠标移入特效
CSS 实现卡片以及鼠标移入特效 文章目录 CSS 实现卡片以及鼠标移入特效0、效果预览默认鼠标移入后 1、创建卡片组件2、添加样式3、完整代码 0、效果预览 默认 鼠标移入后 在本篇博客中,我们将探讨如何使用 CSS 来实现卡片组件,并添加鼠标移入特效&#…...

芯课堂 | SWM34S系列驱动TFT-LCD显示模组应用基本注意事项
1、确认硬件的连接、包括电源、地、RGB 数据线、DCLK\DE\HSYNC\VSYNC 等,显示模组有 DISP、RESET、CS、SCL、SDA 等。 2、确认各电压的正常,包括电源,部分有 IOVCC、VGL、VGH、VCOM 等电压 3、如果应用的 TFT-LCD 模组非演示例程中已适配调…...

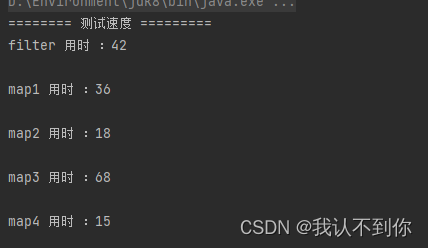
java8 列表通过 stream流 根据对象属性去重的三种实现方法
java8 列表通过 stream流 根据对象属性去重的三种实现方法 一、简单去重 public class DistinctTest {/*** 没有重写 equals 方法*/SetterGetterToStringAllArgsConstructorNoArgsConstructorpublic static class User {private String name;private Integer age;}/*** lombo…...

鸿蒙开发DevEco Studio Setup 工具认识及使用
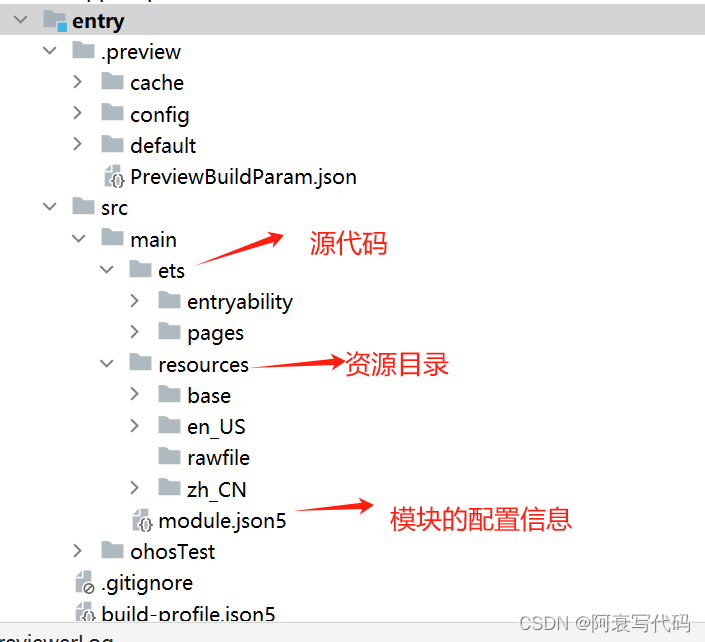
1、界面认识 1.1 创建页面之前理解Ability 1.2 理解stage模式 1.3 工程级别目录结构 1.4 模块级别目录...

程序员裁员潮:技术变革下的职业危机
程序员裁员潮:技术变革下的职业危机 一对来自中国的工程师夫妻在美身亡,疑因谷歌裁员致悲剧发生。在技术变革下,裁员对于程序员的影响到底有多大?快来和我们分享一下你的看法吧~ 哎,这是悲哀,让我又想起来…...

Cesium快速入门
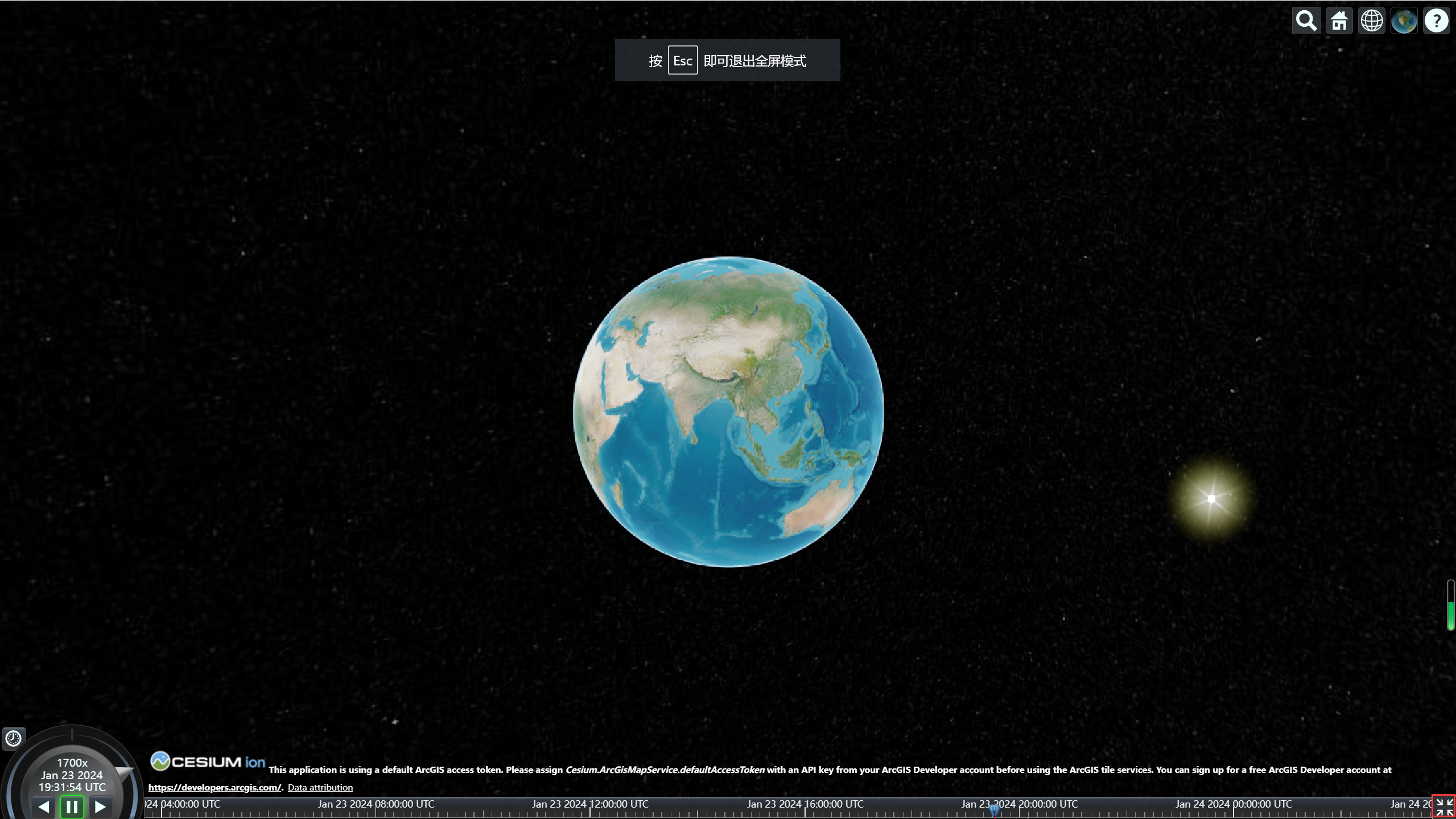
文章目录 0.引言1.Cesium环境搭建1.1安装Node.js环境1.2配置Cesium依赖 2.搭建第一个Cesium程序2.1引入源码编译结果2.2创建html文件2.3编写第一个Cesium程序2.4申请许可密钥2.5发布Cesium程序服务 3.界面介绍4.默认控件介绍 0.引言 现有的gis开发方向较流行的是webgis开发&am…...

Android.mk和Android.bp的区别和转换详解
Android.mk和Android.bp的区别和转换详解 文章目录 Android.mk和Android.bp的区别和转换详解一、前言二、Android.mk和Android.bp的联系三、Android.mk和Android.bp的区别1、语法:2、灵活性:3、版本兼容性:4、向后兼容性:5、编译区…...

卡尔曼滤波器原理By_DR_CAN 学习笔记
DR_CAN卡尔曼滤波器 Kalman Filter Recursive Algorithm迭代过程 数学基础正态分布和6-SigmaData FusionCovariance MatrixState Space Representation离散化推导 linearizationTaylor Series2-DSummary Step by Step Derivation of Kalman Gain矩阵求导公式 Prior / Posterio…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

Razor编程中@Html的方法使用大全
文章目录 1. 基础HTML辅助方法1.1 Html.ActionLink()1.2 Html.RouteLink()1.3 Html.Display() / Html.DisplayFor()1.4 Html.Editor() / Html.EditorFor()1.5 Html.Label() / Html.LabelFor()1.6 Html.TextBox() / Html.TextBoxFor() 2. 表单相关辅助方法2.1 Html.BeginForm() …...

Web中间件--tomcat学习
Web中间件–tomcat Java虚拟机详解 什么是JAVA虚拟机 Java虚拟机是一个抽象的计算机,它可以执行Java字节码。Java虚拟机是Java平台的一部分,Java平台由Java语言、Java API和Java虚拟机组成。Java虚拟机的主要作用是将Java字节码转换为机器代码&#x…...
