JQuery入门基础
目录
1.初识
下载
使用
JQuery(核心)对象
2.选择器
基础选择器
层次选择器
后代选择器
子代选择器
兄弟选择器
相邻选择器
3.JQuery DOM操作
创建元素
插入元素
删除元素
遍历元素
属性操作
获取属性
设置属性
删除属性
样式操作
获取样式
设置属性
添加class
删除class
内容操作
html()
text()
val()
4.JQuery事件
加载事件 $(function(){...}
鼠标事件
键盘事件
this
5.AJAX操作
$.get()方法
$.post()方法
$.ajax()
同源策略(Same-Origin Policy) 与 跨域的解决
1.初识
JQuery是一个快速、简洁的JavaScript框架,优化HTML文档操作、事件处理、动画设计和Ajax交互。
下载
下载地址:https://jquery.com/
开发版:jquery-x.x.x.js(学习源码,文件较大)
发布版:jquery-x.x.x.min.js(适合项目部署,文件较小)
使用
<script src="./js/jquery-3.6.0.js" type="text/javascript" charset="utf-8"></script>
JQuery(核心)对象
$ 符号在JQuery中代表对JQuery对象的引用
$ == JQuery2.选择器
基础选择器
| 选择器 | 语法 | 说明 |
|---|---|---|
| id选择器 | $("#id名") | 选中某个id的元素(如果有多个同名id,则以第一个为准) |
| 类选择器 | $(".类名") | 选中某一类的元素 |
| 元素选择器 | $(“标签名”) | 选中某一标签的元素 |
| 组合选择器 | $(“选择器1, 选择器2, … , 选择器n”) | 同时对几个选择器进行相同的操作 |
<head><script src="js/jquery-3.6.0.js" type="text/javascript" charset="utf-8"></script><script>$(function () {$("#idname").css("color","blue");$(".classname").css("color","green");$("div").css("color","red");})</script>
</head>
<body><p id="idname">id选择器</p><p class="classname">类选择器</p><div>标签选择器</div>
</body>
</html>
//作用是在文档加载完成后执行内部的代码
$(function () {
……
})
层次选择器
| 选择器 | 语法 | 说明 |
|---|---|---|
| 后代选择器 | $(“M N”) | 选择M元素内部后代N元素(所有N元素) |
| 子代选择器 | $(“M>N”) | 选择M元素内部子代N元素(所有第1代N元素) |
| 兄弟选择器 | $(“M~N”) | 选择M元素后面所有的同级N元素 |
| 相邻选择器 | $(“M+N”) | 选择M元素相邻的下一个元素(M、N是同级元素) |
后代选择器
<head><script src="js/jquery-3.6.0.js" type="text/javascript" charset="utf-8"></script><script>$(function () {$("#first p").css("color","red");})</script>
</head>
<body><div id="first"><p>first的子元素</p><div id="second"><p>first子元素的子元素</p><p>first子元素的子元素</p></div><p>first的子元素</p></div>
</body>
</html>
子代选择器
<head><script src="js/jquery-3.6.0.js" type="text/javascript" charset="utf-8"></script><script>$(function () {$("#first>p").css("color","red");})</script>
</head>
<body><div id="first"><p>first的子元素</p><div id="second"><p>first子元素的子元素</p><p>first子元素的子元素</p></div><p>first的子元素</p></div>
</body>
</html>
与后代选择器对比,可以知道:子代选择器只选取子代元素,不包括其他后代元素。
兄弟选择器
<head><script src="js/jquery-3.6.0.js" type="text/javascript" charset="utf-8"></script><script>$(function () {$("#second~p").css("color","red");})</script>
</head>
<body><div id="first"><p>first的子元素</p><div id="second"><p>first子元素的子元素</p><p>first子元素的子元素</p></div><p>first的子元素</p><p>first的子元素</p></div>
</body>
</html>
兄弟选择器只选取后面的所有兄弟元素,不包括前面的所有兄弟元素。
相邻选择器
<head><script src="js/jquery-3.6.0.js" type="text/javascript" charset="utf-8"></script><script>$(function () {$("#second+p").css("color","red");})</script>
</head>
<body><div id="first"><p>first的子元素</p><div id="second"><p>first子元素的子元素</p><p>first子元素的子元素</p></div><p>first的子元素</p><p>first的子元素</p></div>
</body>
</html>
与兄弟选择器对比,可以知道:相邻选择器只选取后面相邻的第一个兄弟元素,不包括其他兄弟元素。
3.JQuery DOM操作
DOM(文档对象模型)(Document Object Model),由W3C定义的一个标准。
创建元素
使用字符串的形式来创建一个元素节点,然后再通过append()、before()等方法把这个字符串插入到现有的元素节点中。
<head><script src="js/jquery-3.6.0.js" type="text/javascript" charset="utf-8"></script><script>$(function () {// 以字符串形式创建新元素var str = "<p>新创建元素</p>";// 在网页body部分添加新创建的元素$("body").append(str);})</script>
</head>
<body>
</body>
</html>
插入元素
| 方法 | 语法 | 说明 |
|---|---|---|
| prepend() | $(A).prepend(B) | 在元素A的内部开始处插入B元素(A、B为父子元素) |
| append() | $(A).append(B) | 在元素A的内部末尾处插入B元素(A、B为父子元素) |
| before() | $(A).before(B) | 在元素A的外部前面插入B元素(A、B为同级元素) |
| after() | $(A).after(B) | 在元素A的外部后面插入B元素(A、B为同级元素) |
代码如下,可自行体验不同方法之间的区别:
<head><script src="js/jquery-3.6.0.js" type="text/javascript" charset="utf-8"></script><script>$(function () {$("#btn1").click(function () {var li = "<li>用prepend()方法在无序列表<b>内部</b>添加的元素</li>";$("ul").prepend(li);})$("#btn2").click(function () {var li = "<li>用append()方法在无序列表<b>内部</b>添加的元素</li>";$("ul").append(li);})$("#btn3").click(function () {var li = "<p>用before()方法在无序列表<b>外部</b>添加的元素</p>";$("ul").before(li);})$("#btn4").click(function () {var li = "<p>用after()方法在无序列表<b>外部</b>添加的元素</p>";$("ul").after(li);})})</script>
</head>
<body><ul><li>无序列表中的元素A</li><li>无序列表中的元素B</li></ul><input id="btn1" type="button" value="prepend()方法" /><input id="btn2" type="button" value="append()方法" /><input id="btn3" type="button" value="before()方法" /><input id="btn4" type="button" value="after()方法" />
</body>
</html>
删除元素
| 方法 | 语法 | 说明 |
|---|---|---|
| remove() | $(A).remove() | 删除元素A内部及所有后代元素,不保留标签 |
| empty() | $(A).empty() | 清空元素A的内容及所有后代元素,保留标签 |
<head><title>删除元素</title><script src="js/jquery-3.6.0.js" type="text/javascript" charset="utf-8"></script><script>$(function () {$("#btn1").click(function () {$(".remove li:first-child").remove();})$("#btn2").click(function () {$(".empty li:first-child").empty();})})</script>
</head>
<body><ul class="remove"><li>测试remove()方法-<span>1</span></li><li>测试remove()方法-<span>2</span></li><li>测试remove()方法-<span>3</span></li></ul><input id="btn1" type="button" value="remove()方法" /><ul class="empty"><li>测试empty()方法-<span>1</span></li><li>测试empty()方法-<span>2</span></li><li>测试empty()方法-<span>3</span></li></ul><input id="btn2" type="button" value="empty()方法" />
</body>
</html>
remove()删除列表第一项;empty()清空列表第一项。
遍历元素
$(A).each(function(index, element){
……
})
each()方法接收一个匿名函数作为参数,该函数有两个参数:index,element。index是一个可选参数,它表示元素的索引号(即下标),索引从0开始的;element是可选参数,表示当前元素可以使用this代替
<head><title>遍历元素</title><script src="js/jquery-3.6.0.js" type="text/javascript" charset="utf-8"></script><script>$(function () {$("#btn").click(function () {$("li").each(function (index, element) {var txt = "第" + (index + 1) + "个元素";$(element).text(txt);});});})</script>
</head>
<body><ul><li></li><li></li><li></li></ul><input id="btn" type="button" value="添加内容" />
</body>
</html>
text() 在当前元素内添加文本
$("li").each(function (index, element) {
var txt = "第" + (index + 1) + "个li元素";
$(element).text(txt);
});
等价于:
$("li").each(function (index) {
var txt = "第" + (index + 1) + "个li元素";
$(this).text(txt);
});
属性操作
获取属性
| 方法 | 语法 | 说明 |
|---|---|---|
| attr(“属性名”) | $(A).attr(“属性名”) | 获取指定的属性值,如果没有该属性则返回undefined |
| prop(“属性名”) | $(A).prop(“属性名”) | 一般用于获取具有true和false两个属性的属性值 |
具有true和false这两种取值的属性,如checked、selected或disabled等建议使用prop()来操作;而其他的属性都建议使用attr()来操作。
设置属性
| 方法 | 语法 | 说明 |
|---|---|---|
| attr(“属性”, “取值”) | $(A).attr(“属性”, “取值”) | 设置一个属性 |
| attr({“属性1”: “取值1”, “属性2”:“取值2”, …, “属性n”:“取值n”}) | $().attr({“属性1”: “取值1”, “属性2”:“取值2”, …, “属性n”:“取值n”}) | 设置多个属性 |
删除属性
| 方法 | 语法 | 说明 |
|---|---|---|
| removeAttr(“属性名”) | $(A).removeAttr(“属性名”) | 删除元素A的某个属性 |
<head><title>属性操作</title><script src="js/jquery-3.6.0.js" type="text/javascript" charset="utf-8"></script><script>$(function () {$("#get_src").click(function () {alert($("#pic").attr("src"));});$("#set_src").click(function () {$("#pic").attr("src", "./images/cat02.png");});$("#delete_src").click(function () {$("#pic").removeAttr("src");});})</script>
</head>
<body><input id="get_src" type="button" value="获取图片src属性值"/><input id="set_src" type="button" value="修改图片src属性值"/><input id="delete_src" type="button" value="删除图片src属性值"/><br/><img id="pic" src="./images/cat01.png" alt="这是一只猫的图片" height=243 width=336 />
</body>
</html>
样式操作
获取样式
| 方法 | 语法 | 说明 |
|---|---|---|
| css(“属性名”) | $(A).css(“属性名”) | 获取元素A一个CSS属性的取值 |
设置属性
| 方法 | 语法 | 说明 |
|---|---|---|
| css(“属性”, “取值”) | $(A).css(“属性”, “取值”) | 设置元素A的一个属性 |
| css({“属性1”:“取值1”, “属性2”:“取值2”, …, “属性n”:“取值n”}) | $(A).css({“属性1”:“取值1”, “属性2”:“取值2”, …, “属性n”:“取值n”}) | 设置元素A的多个属性 |
添加class
| 方法 | 语法 | 说明 |
|---|---|---|
| addClass(“类名”) | $(A).addClass(“类名”) | 为元素A添加一个样式类 |
删除class
| 方法 | 语法 | 说明 |
|---|---|---|
| removeClass(“类名”) | $(A).removeClass(“类名”) | 删除元素A中的一个样式类 |
<head><title>样式操作</title><style type="text/css">div {background-color: pink;}.select {font-weight: bold;}</style><script src="js/jquery-3.6.0.js" type="text/javascript" charset="utf-8"></script><script>$(function () {$("#btn1").click(function () {// 获取当前背景颜色样式var result = $("div").css("background-color");alert("background-color样式为:" + result);});$("#btn2").click(function () {// 设置背景颜色为橙色$("div").css("background-color", "orange");});$("#btn3").click(function () {// 添加字体加粗样式类$("div").addClass("select");});$("#btn4").click(function () {// 删除字体加粗样式类$("div").removeClass("select");});})</script>
</head>
<body><div>内容</div><input id="btn1" type="button" value="获取背景颜色样式" /><input id="btn2" type="button" value="设置背景颜色样式" /><input id="btn3" type="button" value="添加字体样式类" /><input id="btn4" type="button" value="删除字体样式类" />
</body>
</html>
内容操作
html()
| 方法 | 语法 | 说明 |
|---|---|---|
| html() | $(A).html() | 获取html内容 |
| html(“html内容”) | $(A).html(“html内容”) | 设置html内容 |
text()
| 方法 | 语法 | 说明 |
|---|---|---|
| text() | $(A).text() | 获取文本内容 |
| text(“文本内容”) | $(A).text(“文本内容”) | 设置文本内容 |
<head><title>html()和text()</title><script src="js/jquery-3.6.0.js" type="text/javascript" charset="utf-8"></script><script>$(function () {// 获取内容var strHtml = $("p").html();var strText = $("p").text();$("#txt1").val(strHtml);$("#txt2").val(strText);// 设置内容$("#btn1").click(function () {$("ul li:nth-child(1)").html("<h3>你好</h3>")})$("#btn2").click(function () {$("ul li:nth-child(2)").text("<h3>你好</h3>")})})</script>
</head>
<body><p><strong style="color:red">段落</strong></p>html()是:<input id="txt1" type="text" /><br/>text()是:<input id="txt2" type="text" /><ul><li></li><li></li></ul><input id="btn1" type="button" value="html()方法设置列表第一项" /><input id="btn2" type="button" value="text()方法设置列表第二项" />
</body>
</html>
val()
表单元素的值都通过value属性来定义的,使用val()来获取和设置表单元素的值。
| 方法 | 语法 | 说明 |
|---|---|---|
| val() | $(A).val() | 获取表单元素值 |
| val(“值内容”) | $(A).val(“值内容”) | 设置表单元素值 |
<head><title>val()</title><script src="js/jquery-3.6.0.js" type="text/javascript" charset="utf-8"></script><script>$(function () {$("#btn_get").click(function(){var str1 = $("#txt1").val();alert(str1);});$("#btn_set").click(function(){var str2 = "JavaScript";$("#txt2").val(str2);});})</script>
</head>
<body><input id="txt1" type="text" value="JQuery"/><br/><input id="txt2" type="text" /><br/>获取第1个文本框的值:<input id="btn_get" type="button" value="获取"/><br/>设置第2个文本框的值:<input id="btn_set" type="button" value="设置">
</body>
</html>
4.JQuery事件
加载事件 $(function(){...}
在jQuery中,ready表示文档加载完成后再执行的一个事件,类似JavaScript中的onload事件
//写法1:
$(document).ready(function(){
……
})
//写法2:
jQuery(document).ready(function(){
……
})
//写法3:
$(function(){
……
})
//写法4:
jQuery(function(){
……
})
ready()方法的参数是一个匿名函数,写法3比较常见。
<head><title>加载事件</title><script src="js/jquery-3.6.0.js" type="text/javascript" charset="utf-8"></script><script>alert($(".content1").html());$(function () {alert($(".content2").html());})</script>
</head>
<body><div class="content1" style="background-color: pink;">内容1</div><div class="content2" style="background-color: orange;">内容2</div>
</body>
</html>
鼠标事件
常见的鼠标事件
| 事件 | 语法 | 说明 |
|---|---|---|
| click | $(A).click(function(){…}) | 鼠标单击事件 |
| mouseover | $(A).mouseover(function(){…}) | 鼠标移入事件 |
| mouseout | $(A).mouseout(function(){…}) | 鼠标移出事件 |
| mousedown | $(A).mousedown(function(){…}) | 鼠标按下事件 |
| mouseup | $(A).mouseup(function(){…}) | 鼠标松开事件 |
| mousemove | $(A).mousemove(function(){…}) | 鼠标移动事件 |
在事件方法中插入一个匿名函数function(){},匿名函数内部是执行操作的代码。
<head><title>鼠标事件</title><style>#btn{display: inline-block;width: 200;height: 24px;line-height: 24px;font-family:"微软雅黑";font-size:16px;text-align: center;border-radius: 3px;background-color: rgba(0, 183, 255, 0.781);color: White;cursor: pointer;}#btn:hover {background-color: dodgerblue;}</style><script src="js/jquery-3.6.0.js" type="text/javascript" charset="utf-8"></script><script>$(function () {$("#btn").click(function(){alert("成功触发鼠标点击事件")})$("#content").mouseover(function(){$(this).css("color", "red");})$("#content").mouseout(function (){$(this).css("color", "black");})})</script>
</head>
<body><div id="btn">鼠标点击事件</div><div id="content">鼠标移入移出事件</div>
</body>
</html>
// 链式调用
$("#content").mouseover(function(){
$(this).css("color", "red");
}).mouseout(function () {
$(this).css("color", "black");
})
等价于
$("#content").mouseover(function(){
$(this).css("color", "red");
})
$("#content").mouseout(function () {
$(this).css("color", "black");
})
键盘事件
| 事件 | 语法 | 说明 |
|---|---|---|
| keydown | $(A).keydown(function(){…}) | 键盘按下事件 |
| keyup | $(A).keyup(function(){…}) | 键盘松开事件 |
<head><title>键盘事件</title><script src="js/jquery-3.6.0.js" type="text/javascript" charset="utf-8"></script><script>$(function () {$("#txt").keyup(function(){var str = $(this).val();// 计算字符串长度$("#num").text(str.length);})})</script>
</head>
<body><input id="txt" type="text" style="display: inline-block;"/><div>字符串长度为:<span id="num">0</span></div>
</body>
</html>
this
this大多数都是用于事件操作中,指向触发当前事件的元素。
<head><title>加载事件</title><script src="js/jquery-3.6.0.js" type="text/javascript" charset="utf-8"></script><script>$(function () {$("div").click(function(){//$(this)等价于$("div")$(this).css("color", "red");})})</script>
</head>
<body><div>点击更改文本颜色</div>
</body>
</html>
在事件函数中,如果想要使用当前元素,尽量使用$(this),防止出现各种bug。
5.AJAX操作
Ajax,全称“Asynchronous JavaScript and XML”,即“异步的JavaScript和XML”。是通过JavaScript的XMLHttpRequest对象,以一种异步的方式,向服务器发送数据请求,并且通过该对象接收请求返回的数据,实现客户端与服务器端的数据操作。
Ajax能够刷新指定的页面区域,从而减少客户端和服务端之间数据量的传输。
$.get()方法
语法:
$.get(url, data, fn, type)
| 参数 | 说明 |
|---|---|
| url | 必选参数,表示被加载的页面地址 |
| data | 可选参数,表示发送到服务器的数据 |
| fn | 可选参数,表示请求成功后的回调函数 |
| type | 可选参数,表示服务器返回的内容格式 |
参数type返回的内容格式包括:text、html、xml、json、script或default。
后端:
from flask import Flask, render_template, requestapp = Flask(__name__)@app.route('/')
def index():return render_template("$.get().html")@app.route('/get_text', methods=['GET'])
def get_text():# 获取数据name = request.values["name"]email = request.values["email"]# 返回字符串result = "用户姓名为" + name + ",用户邮箱为" + emailreturn result@app.route('/get_json', methods=['GET'])
def get_json():name = request.values["name"]email = request.values["email"]# 返回json格式数据result = {"name": name, "email": email}return resultif __name__ == '__main__':app.run(port=5001, debug=True)
前端:
<head><title>$.get()方法</title><script src="../static/jquery-3.6.0.js" type="text/javascript" charset="utf-8"></script><script>$(function () {$("#send1").click(function () {$.get("/get_text",{ name: $("#name").val(), email: $("#email").val() }, // 发送到服务器的数据function (data) {console.log(data)$("#data").html(data); // 把返回的数据添加到页面上},type="text");})$("#send2").click(function () {$.get("/get_json",{ name: $("#name").val(), email: $("#email").val() }, // 发送到服务器的数据function (data) {console.log(data)// 解析服务器返回的json数据name=data['name']email=data['email']result="用户姓名为" + name + ",用户邮箱为" + email+"(JSON解析)"$("#data").html(result); // 把返回的数据添加到页面上},type="json");})})</script>
</head>
<body><form><p>姓名: <input id="name" type="text" /></p><p>邮箱: <input id="email" type="text" /></p><p><input id="send1" type="button" value="提交(返回格式为字符串)" /></p><p><input id="send2" type="button" value="提交(返回格式为JSON)" /></p></form><h3>服务器传输回来的数据:</h3><div id="data"></div>
</body>
</html>
$.post()方法
除了.get()方法,我们还可以使用.post()方法来通过Ajax去请求服务器的数据。
语法:
$.post(url, data, fn, type)
| 参数 | 说明 |
|---|---|
| url | 必选参数,表示被加载的页面地址 |
| data | 可选参数,表示发送到服务器的数据 |
| fn | 可选参数,表示请求成功后的回调函数 |
| type | 可选参数,表示服务器返回的内容格式 |
后端代码如下:
from flask import Flask, render_template, requestapp = Flask(__name__)@app.route('/')
def index():return render_template("$.post().html")@app.route('/post_text', methods=['POST'])
def post_text():# 获取数据name = request.values["name"]email = request.values["email"]# 返回字符串result = "用户姓名为" + name + ",用户邮箱为" + emailreturn result@app.route('/post_json', methods=['POST'])
def post_json():name = request.values["name"]email = request.values["email"]# 返回json格式数据result = {"name": name, "email": email}return resultif __name__ == '__main__':app.run(port=5002, debug=True)
前端代码如下:
<head><title>$.post()方法</title><script src="../static/jquery-3.6.0.js" type="text/javascript" charset="utf-8"></script><script>$(function () {$("#send1").click(function () {$.post("/post_text",{ name: $("#name").val(), email: $("#email").val() }, // 发送到服务器的数据function (data) {console.log(data)$("#data").html(data); // 把返回的数据添加到页面上},type="text");})$("#send2").click(function () {$.post("/post_json",{ name: $("#name").val(), email: $("#email").val() }, // 发送到服务器的数据function (data) {console.log(data)// 解析服务器返回的json数据name=data['name']email=data['email']result="用户姓名为" + name + ",用户邮箱为" + email+"(JSON解析)"$("#data").html(result); // 把返回的数据添加到页面上},type="json");})})</script>
</head>
<body><form><p>姓名: <input id="name" type="text" /></p><p>邮箱: <input id="email" type="text" /></p><p><input id="send1" type="button" value="提交(返回格式为字符串)" /></p><p><input id="send2" type="button" value="提交(返回格式为JSON)" /></p></form><h3>服务器传输回来的数据:</h3><div id="data"></div>
</body>
</html>
$.ajax()
.get()、.post()本质上都是使用.ajax()实现的,都是.ajax()方法的简化版,$.ajax()是最底层的方法。
语法:
$.ajax(options)
options是一个对象,内部有很多参数可设置,所有参数可选:
后端:
from flask import Flask, render_template, requestapp = Flask(__name__)@app.route('/')
def index():return render_template("$.ajax().html")@app.route('/ajax_text', methods=['GET', 'POST'])
def ajax_text():# 获取数据name = request.values["name"]email = request.values["email"]# 返回字符串result = "用户姓名为" + name + ",用户邮箱为" + emailreturn result@app.route('/ajax_json', methods=['GET', 'POST'])
def ajax_json():name = request.values["name"]email = request.values["email"]# 返回json格式数据result = {"name": name, "email": email}return resultif __name__ == '__main__':app.run(port=5003, debug=True)
前端:
<head><title>$.ajax()方法</title><script src="../static/jquery-3.6.0.js" type="text/javascript" charset="utf-8"></script><script>$(function () {$("#send1").click(function () {$.ajax({url: "/ajax_text",type: "get", // 请求的类型data: { name: $("#name").val(), email: $("#email").val() }, // 发送到服务器的数据dataType: "text", // 返回数据类型success: function (data) {console.log(data)$("#data").html(data); // 把返回的数据添加到页面上},error: function (XMLHttpRequest, textStatus, errorThrown) {console.log(XMLHttpRequest.status);// 状态码console.log(XMLHttpRequest.readyState);// 状态console.log(textStatus);// 错误信息 }})})$("#send2").click(function () {$.ajax({url: "/ajax_json",type: "post", // 请求的类型data: { name: $("#name").val(), email: $("#email").val() }, // 发送到服务器的数据dataType: "json", // 返回数据类型success: function (data) {console.log(data)// 解析服务器返回的json数据name = data['name']email = data['email']result = "用户姓名为" + name + ",用户邮箱为" + email + "(JSON解析)"$("#data").html(result); // 把返回的数据添加到页面上},error: function (XMLHttpRequest, textStatus, errorThrown) {console.log(XMLHttpRequest.status);// 状态码console.log(XMLHttpRequest.readyState);// 状态console.log(textStatus);// 错误信息 }})})})</script>
</head>
<body><form><p>姓名: <input id="name" type="text" /></p><p>邮箱: <input id="email" type="text" /></p><p><input id="send1" type="button" value="提交(返回格式为字符串)" /></p><p><input id="send2" type="button" value="提交(返回格式为JSON)" /></p></form><h3>服务器传输回来的数据:</h3><div id="data"></div>
</body>
</html>
同源策略(Same-Origin Policy) 与 跨域的解决
同源策略(Same-Origin Policy) 即协议、域名、端口号 必须完全相同,是浏览器的安全策略。Ajax遵守“同源策略”,Ajax请求无法从不同的域、子域或协议中获取数据。
如果想从不同的域、子域或协议中获取数据,就需要跨域。
CORS(Cross-Origin Resource Sharing),跨域资源共享。
下面简单介绍如何在Flask后端框架中设置CORS,需要下载flask_cors工具包。
from flask import Flask
from flask_cors import CORSapp = Flask(__name__)
CORS(app) #解决跨域@app.route("/")
def helloWorld():return "Hello, cross-origin-world!"
相关文章:

JQuery入门基础
目录 1.初识 下载 使用 JQuery(核心)对象 2.选择器 基础选择器 层次选择器 后代选择器 子代选择器 兄弟选择器 相邻选择器 3.JQuery DOM操作 创建元素 插入元素 删除元素 遍历元素 属性操作 获取属性 设置属性 删除属性 样式操作 …...

kafka 构建双向SSL认证
kafka 安装 以下内容均已完成测试,按照教程搭建你会得到一个双向ssl认证的kafka broker,并能通过ip以及域名访问,笔者能力有限如果文章内容存在问题烦请各位指出。 搭建单机Kafka 需求 centos 7kafka_2.12-2.6.0jdk8(文档中统…...

推荐一个.Net Core开发的Websocket群聊、私聊的开源项目
更多开源项目请查看:一个专注推荐.Net开源项目的榜单 今天给大家推荐一个使用Websocket协议实现的、高性能即时聊天组件,可用于群聊、好友聊天、游戏直播等场景。 项目简介 这是一个基于.Net Core开发的、简单、高性能的通讯组件,支持点对点…...

华为OD机试Golang解题 - 事件推送 | 含思路
华为Od必看系列 华为OD机试 全流程解析+经验分享,题型分享,防作弊指南)华为od机试,独家整理 已参加机试人员的实战技巧华为od 2023 | 什么是华为od,od 薪资待遇,od机试题清单华为OD机试真题大全,用 Python 解华为机试题 | 机试宝典文章目录 华为Od必看系列使用说明本期题目…...

将微信小程序页面转为图片
最近做项目遇到一个需求,那就是要将某个页面转为图片然后传给后端,我仔细找了一圈,发现官方那个Api也就是wx.canvasToTempFilePath生成的图片很有可能为空,太坑了,于是我放弃用它了,选择了用wxml2canvas。 安装wxml2canvas npm init npm install wxml2canvas --save --…...

LINE、SDNE和struc2vec图嵌入算法学习笔记
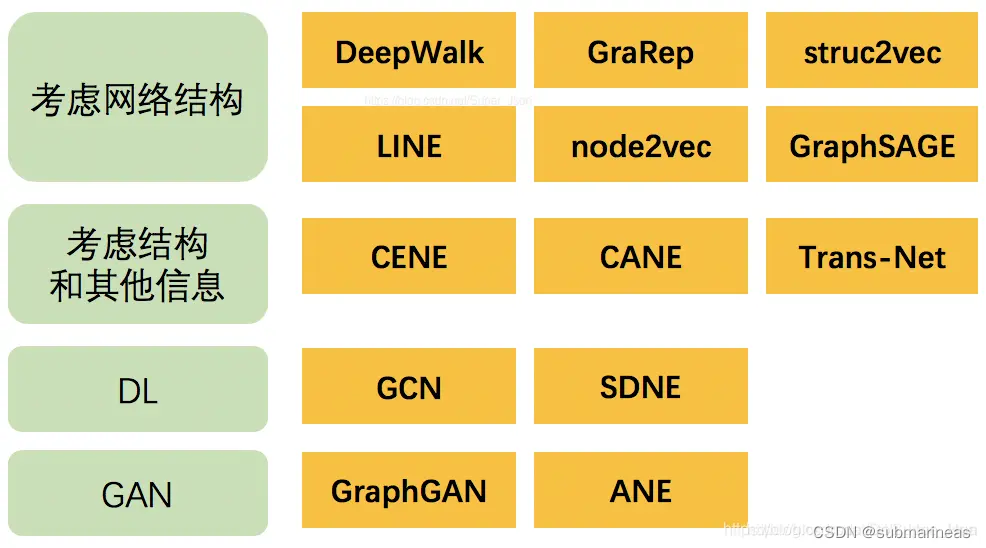
引言 在cs224w课程中,我先后总结了deepwalk、node2vec,这两种算是最经典也是最主流的做法,而在 图节点嵌入相关算法学习笔记 中,从头至尾,将一些经典算法用wiki的数据集复现了一下,所以本篇博文࿰…...

Buuctf Younger-drive 题解
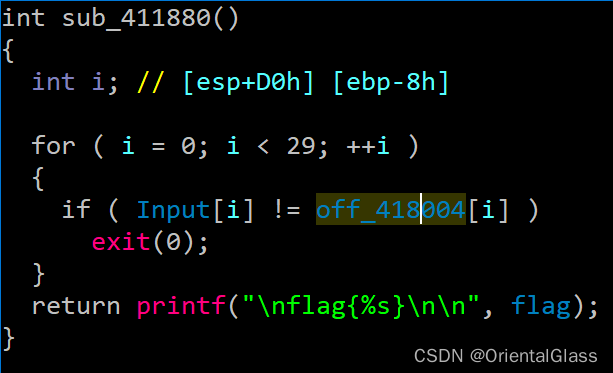
目录 一.查壳 二.运行缺少dll 三.主函数 四.hObject线程 五.Thread线程 六.judge函数 七.解题脚本 这题的关键在于了解一定的线程相关知识 一.查壳 32位带壳,用upx脱壳 二.运行缺少dll 后续尝试了各种方法修复dll但是还是运行不了 值得一提的是脱壳后的程序不能动态调试…...

数据结构与算法:二叉树专题
数据结构与算法:二叉树专题前言前提条件基础知识二叉树链式存储结构二叉树中序遍历二叉树层序遍历常见编程题把一个有序整数数组放到二叉树中逐层打印二叉树结点数据求一棵二叉树的最大子树和判断两棵二叉树是否相等把二叉树转换为双向链表判断一个数组是否是二元查…...

Cadence Allegro 导出Cadence Schematic Feedback Report详解
⏪《上一篇》 🏡《总目录》 ⏩《下一篇》 目录 1,概述2,Cadence Schematic Feedback Report作用3,Cadence Schematic Feedback Report示例4,Cadence Schematic Feedback Report导出方法4.1,方法1,4.2,方法2,...

《计算机系统基础》—— 运算
文章目录《计算机系统基础》——运算整数按位运算作用操作位移运算作用操作乘法运算除法运算浮点数加减运算乘除运算《计算机系统基础》——运算 🚀🚀本章我们需要介绍的是有关C语言里面的运算,当然了,我们不会是介绍简单的运算&…...

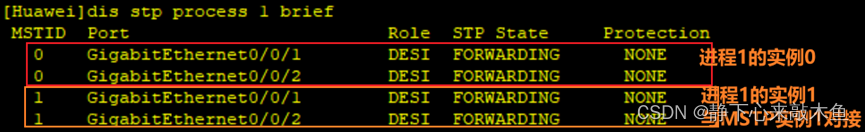
MSTP多进程讲解与实验配置
目录 MSTP多进程 专业术语 MSTP多进程配置 在MSTP域配置 MSTP多进程 多进程的作用 将设备上的端口绑定到不同的进程中,以进程为单位进行MSTP计算,不在同一进程内的端口不参与此进程中的MSTP协议计算,实现各个进程之间的生成树计算相互独立…...

【Python】软件测试必备:了解 fixture 在自动化测试中的重要作用
在自动化软件测试中,fixture 是一种确保测试在一致且受控条件下运行的重要方法。简单来说,fixture 就是一组先决条件或固定状态,必须在运行一组测试之前建立。在测试框架中,fixture 提供了一种方便的方法,用于在每个测…...

DevExpress皮肤引用的办法
1.引用Dll皮肤文件Typeprocedure SetSkin(skinnam:string);procedure TFrmMain.SetSkin(skinnam:string);varHinst:THANDLE;RStream:TResourceStream;beginHinst:Loadlibrary(ALLSK.dll);If Hinst0 ThenExitelsebeginRstream:TResourceStream.Create(Hinst,skinnam,MYSKIN);dxS…...

2023-03-04 区分纳米颗粒核壳原子
声明:未经允许,不得擅自复制、转载。欢迎引用:Laser-Assisted Synthesis of Bi-Decorated Pt Aerogel for Efficient Methanol Oxidation ElectrocatalysisApplied Surface Science ( IF 6.707 ) Pub Date : 2022-04-01 , DOI: 10.1016/j.aps…...

review设备管理
目录 1、设备管理基础知识 (1)、外部设备分类 (2)、注意事项 2、I/O硬件原理 (1)、不同方式对I/O设备分类 (2)、I/O控制方式 (3)、设备控制器 3、I/O软…...
详解)
Cadence Allegro 导出Bill of Material Report (Condensed)详解
⏪《上一篇》 🏡《总目录》 ⏩《下一篇》 目录 1,概述2,Bill of Material Report (Condensed)作用3,Bill of Material Report (Condensed)示例4,Bill of Material Report (Condensed)导出方法4.1,方法14.2,方法2,...

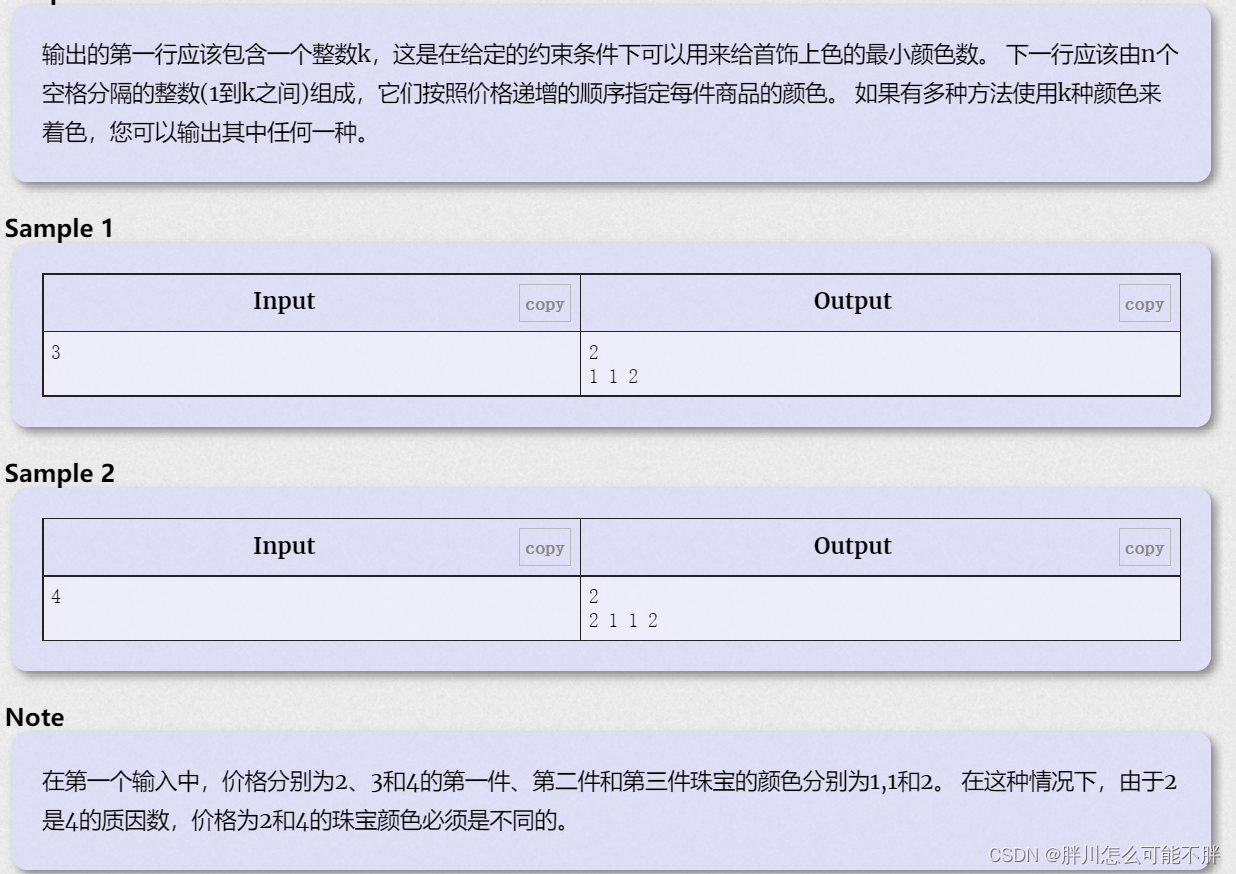
B. Sherlock and his girlfriend
Sherlock has a new girlfriend (so unlike him!). Valentines day is coming and he wants to gift her some jewelry. He bought n pieces of jewelry. The i-th piece has price equal to i 1, that is, the prices of the jewelry are 2, 3, 4, ... n 1. Watson…...

Spring SpEL表达式
Java知识点总结:想看的可以从这里进入 目录17、Spring SpEL17.1、简介17.2、配合value使用17.2.1、基本字面值17.2.2、类相关表达式17.2.3、properties17.2.4、T运算符17.2.5、new17.2.6、Elvis运算符17.2.7、运算符17.2、配合XML使用17、Spring SpEL 17.1、简介 S…...

Nginx反向代理原理详解与配置
Nginx反向代理是一种常用的反向代理技术,它允许您将一个或多个Web服务器上的内容公开给Internet上的客户端,而不必暴露您的服务器的IP地址。Nginx反向代理的原理是:客户端发出一个HTTP请求,Nginx服务器收到请求后,将请…...

Happen-Before从入门到踹门
什么是Happen-Before有人翻译为"先行发生原则",其实也没错,但是更准确的说法应该是,前一个操作的值,后一个总能察觉到。Happen-Before的八条规则程序有序性:在前面的代码优先于在后面的代码执行volatile的变…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

数据链路层的主要功能是什么
数据链路层(OSI模型第2层)的核心功能是在相邻网络节点(如交换机、主机)间提供可靠的数据帧传输服务,主要职责包括: 🔑 核心功能详解: 帧封装与解封装 封装: 将网络层下发…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...

LabVIEW双光子成像系统技术
双光子成像技术的核心特性 双光子成像通过双低能量光子协同激发机制,展现出显著的技术优势: 深层组织穿透能力:适用于活体组织深度成像 高分辨率观测性能:满足微观结构的精细研究需求 低光毒性特点:减少对样本的损伤…...

tomcat入门
1 tomcat 是什么 apache开发的web服务器可以为java web程序提供运行环境tomcat是一款高效,稳定,易于使用的web服务器tomcathttp服务器Servlet服务器 2 tomcat 目录介绍 -bin #存放tomcat的脚本 -conf #存放tomcat的配置文件 ---catalina.policy #to…...
