百度大脑 使用
百度大脑:
官方网址:https://ai.baidu.com/
文档中心:https://ai.baidu.com/ai-doc
体验中心:https://ai.baidu.com/experience
百度大脑则是百度AI核心技术引擎,它包括基础层、感知层、认知层和安全,是百度智能云的核心技术基础。百度大脑为百度智能云提供了强大的技术支撑,使得百度智能云能够更好地满足企业、开发者的需求。
百度智能云:
官方网址:https://cloud.baidu.com/
官方文档:https://cloud.baidu.com/doc/index.html
百度智能云千帆大模型平台:https://console.bce.baidu.com/qianfan/overview
百度智能云是百度提供的云计算服务,它结合了云计算、大数据、人工智能等技术,为企业、开发者等客户提供全方位的云服务。
两者关系:
百度智能云和百度大脑的关系是相辅相成的。百度大脑为百度智能云提供了核心技术支撑,使得百度智能云在云计算领域具有独特的优势。而百度智能云则将百度大脑的技术成果转化为实际应用,为企业、开发者等客户提供全方位的云服务。
文心一言接口文档:
https://cloud.baidu.com/doc/WENXINWORKSHOP/s/flfmc9do2
千帆大模型API在线调试:
https://console.bce.baidu.com/tools/#/api?product=AI&project=%E5%8D%83%E5%B8%86%E5%A4%A7%E6%A8%A1%E5%9E%8B%E5%B9%B3%E5%8F%B0&parent=%E9%89%B4%E6%9D%83%E8%AE%A4%E8%AF%81%E6%9C%BA%E5%88%B6&api=oauth%2F2.0%2Ftoken&method=post

使用nodejs编写的demo:
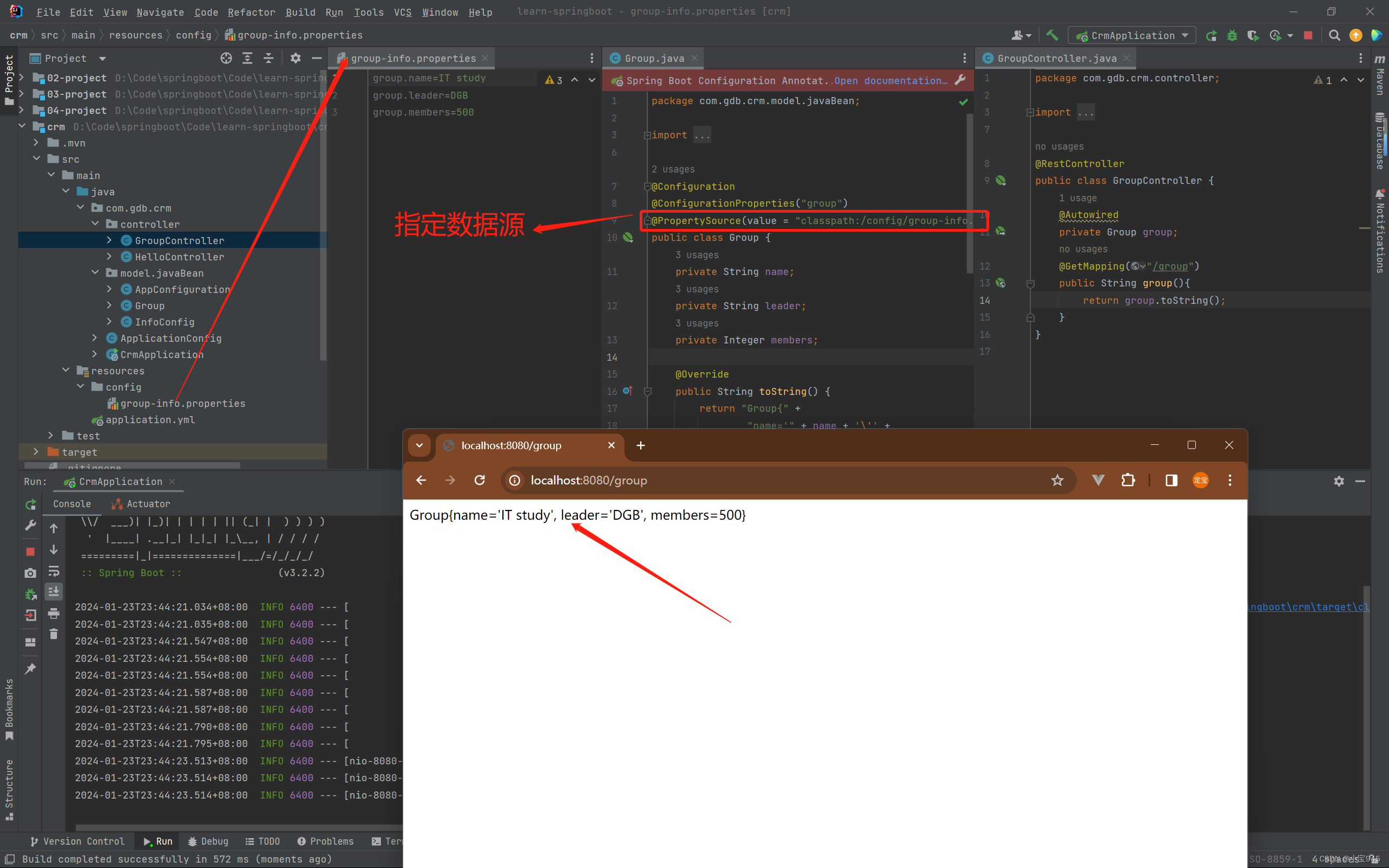
sendHttps=(url,body,callBack)=>{if(!url || url==""){return;}const http = require('https'); if(!http){console.log("不支持 node http");}const req = http.request(url, (res) => { console.log(`Status code: ${res.statusCode}`); //console.log(`Headers: ${JSON.stringify(res.headers)}`); res.setEncoding('utf8'); let msg="";res.on('data', (chunk) => { console.log("http 返回数据:",chunk); msg+=decodeURIComponent(chunk);}); res.on('end', () => { console.log('Response ended'); callBack && callBack(JSON.parse(msg)); }); }); req.on('error', (error) => { console.error(`Request error: ${error.message}`); }); //body参数if(body){// 在这里设置请求主体参数,例如 JSON 对象或其他数据类型 const postData = JSON.stringify(body); console.log("body 参数:",postData);req.write(postData); }req.end();}//获得Tokenfunction getToken(){//url也可以//var options="https://aip.baidubce.com/oauth/2.0/token?grant_type=client_credentials&client_id=xx&client_secret=xx";const options = { hostname: 'aip.baidubce.com', port: 443, path: '/oauth/2.0/token?grant_type=client_credentials&client_id=xx&client_secret=xx', method: 'POST' }; sendHttps(options,null,(data)=>{//console.log("callback data:",data);if(data && data.access_token){console.log("获得token success:",data.access_token);global.ak = data.access_token;}else{console.log("获得token fail:",data);}})}//聊天function chat(say){const options = { hostname: 'aip.baidubce.com', port: 443, path: '/rpc/2.0/ai_custom/v1/wenxinworkshop/chat/completions_pro?access_token='+global.ak, method: 'POST' }; global.isSend = true;console.log("发送聊天内容:",say);$("content").value+="you:\n\n";$("content").value+=say+"\n\n";var body={messages:[{"role":"user", "content": say}]};sendHttps(options,body,(data)=>{console.log("callback data:",data);global.isSend = false;if(data && data.result){console.log("服务器聊天返回:",data.result);$("content").value+="ai token:"+data.usage.total_tokens+"\n\n";$("content").value+=data.result+"\n\n";}})}相关文章:

百度大脑 使用
百度大脑: 官方网址:https://ai.baidu.com/ 文档中心:https://ai.baidu.com/ai-doc 体验中心:https://ai.baidu.com/experience 百度大脑则是百度AI核心技术引擎,它包括基础层、感知层、认知层和安全,是百…...

Spring Boot 中的外部化配置
Spring Boot 中的外部化配置 一、配置文件基础1.配置文件格式(1)YAML 基本语法规则(2)YAML 支持三种数据结构 2.application 文件3.application.properties 配置文件4.application.yml 配置文件5.Environment6.组织多文件7.多环境…...

10个常考的前端手写题,你全都会吗?(下)
前言 📫 大家好,我是南木元元,热爱技术和分享,欢迎大家交流,一起学习进步! 🍅 个人主页:南木元元 今天接着上篇再来分享一下10个常见的JavaScript手写功能。 目录 1.实现继承 ES5继…...

Java 面试题库
基础篇 面向对象的特征 封装(Encapsulation): 封装是指将对象的数据(属性)和行为(方法)结合在一起,形成一个独立的实体。对象的数据被隐藏在内部,只能通过定义好的接口&…...
day6【数学基础-坐标变换】)
仿真机器人-深度学习CV和激光雷达感知(项目2)day6【数学基础-坐标变换】
文章目录 前言坐标变换的作用旋转与平移二维变换旋转平移推广到三维齐次坐标问题引入定义用法变换矩阵旋转的其他表示方法*前言 💫你好,我是辰chen,本文旨在准备考研复试或就业 💫本文内容是我为复试准备的第二个项目 💫欢迎大家的关注,我的博客主要关注于考研408以及…...

Android下载gradle失败解决方法
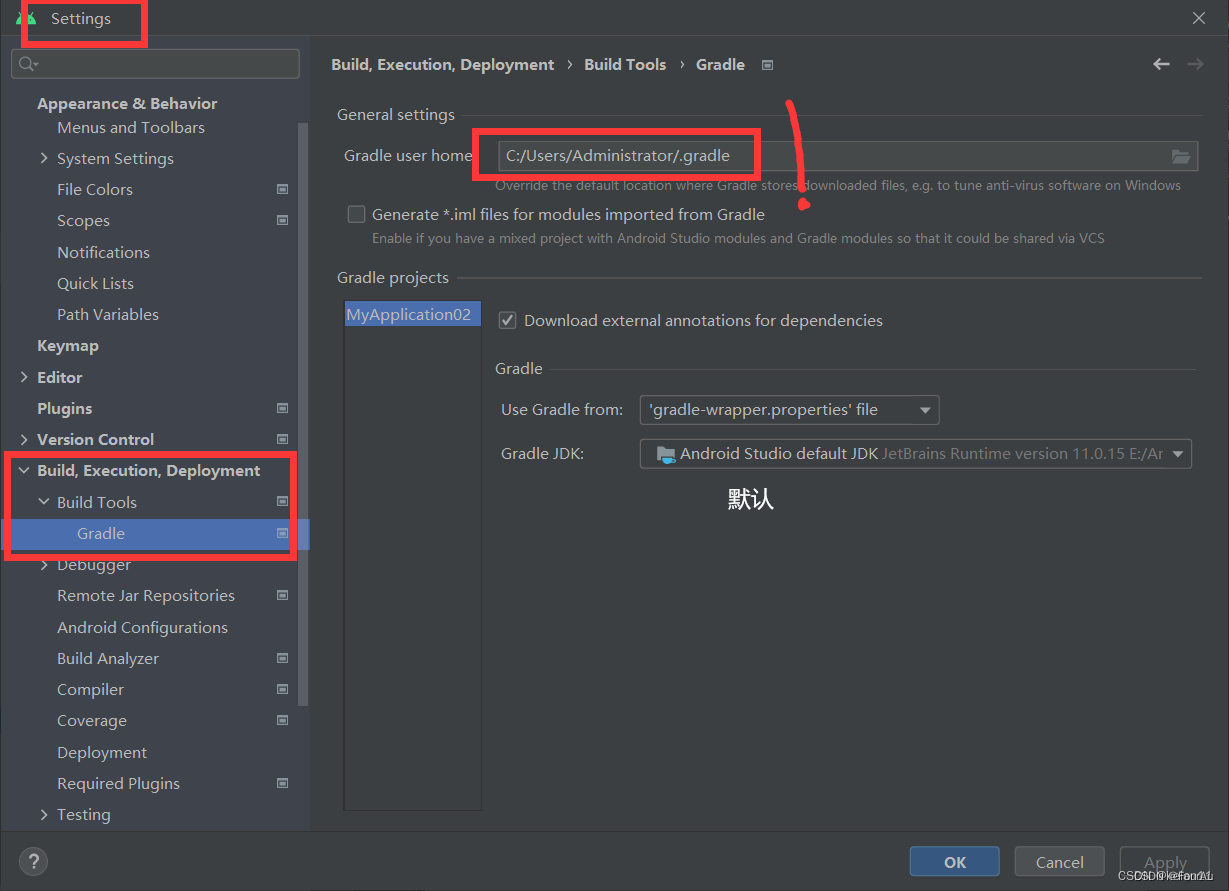
1、在gradle-wrapper.properties文件中查看自己需要下载gradle什么版本的包和zip路径(wrapper/dists)。 2、在setting中查看Gradle的保存路径,如下图:C:/Users/Administrator/.gradle,加上第一步的zip路径得到下载grad…...

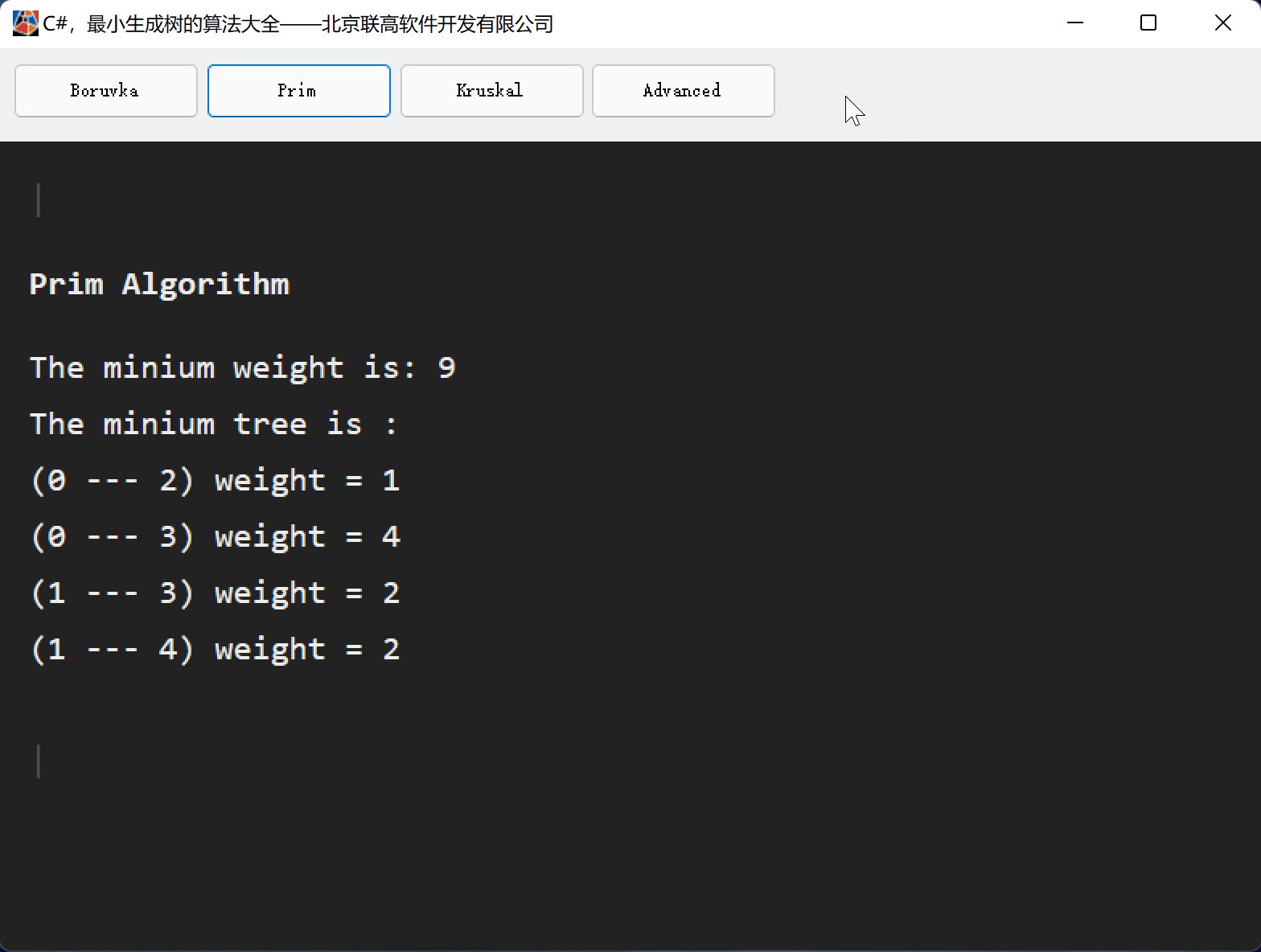
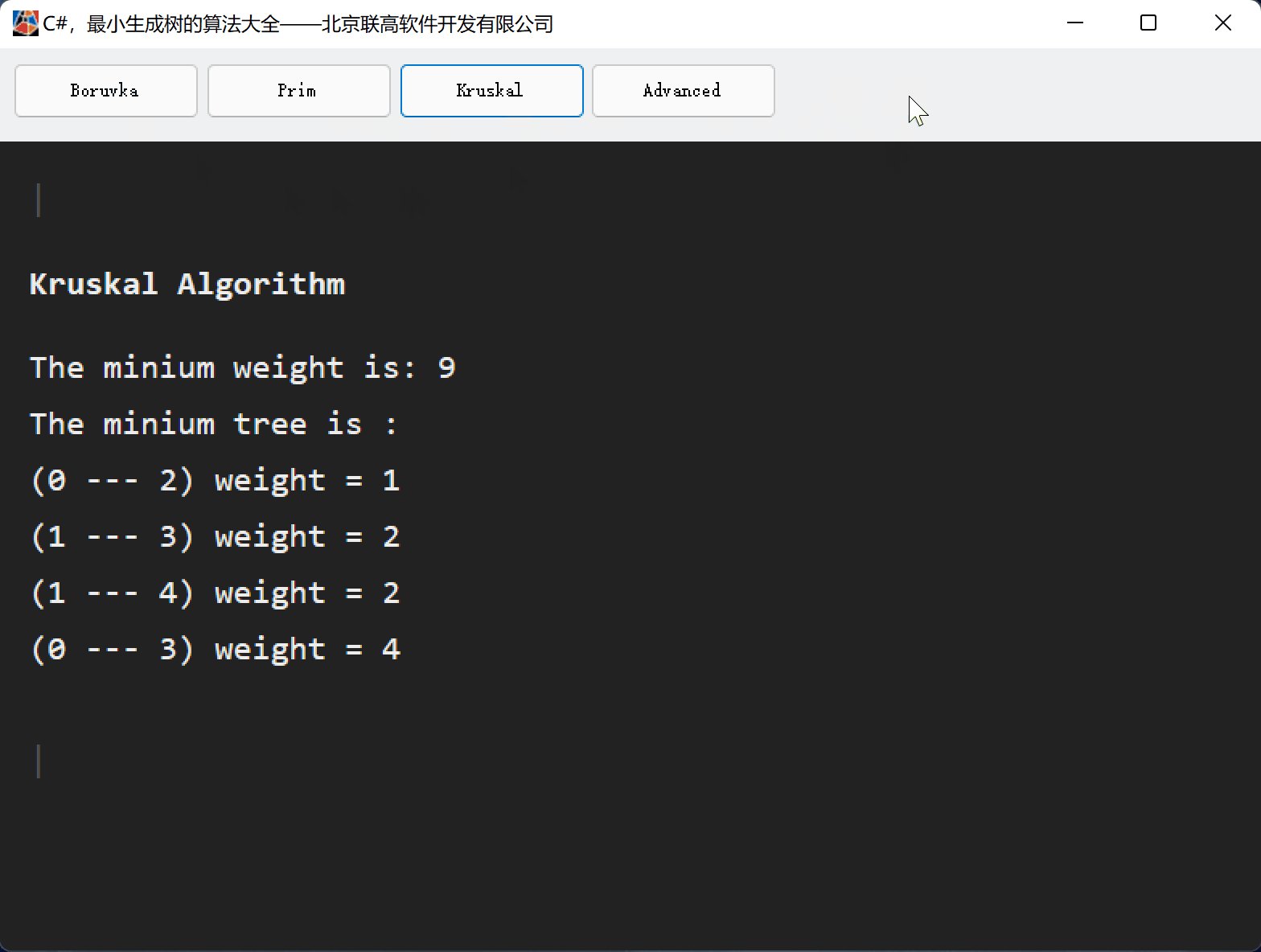
C#,最小生成树(MST)克鲁斯卡尔(Kruskal)算法的源代码
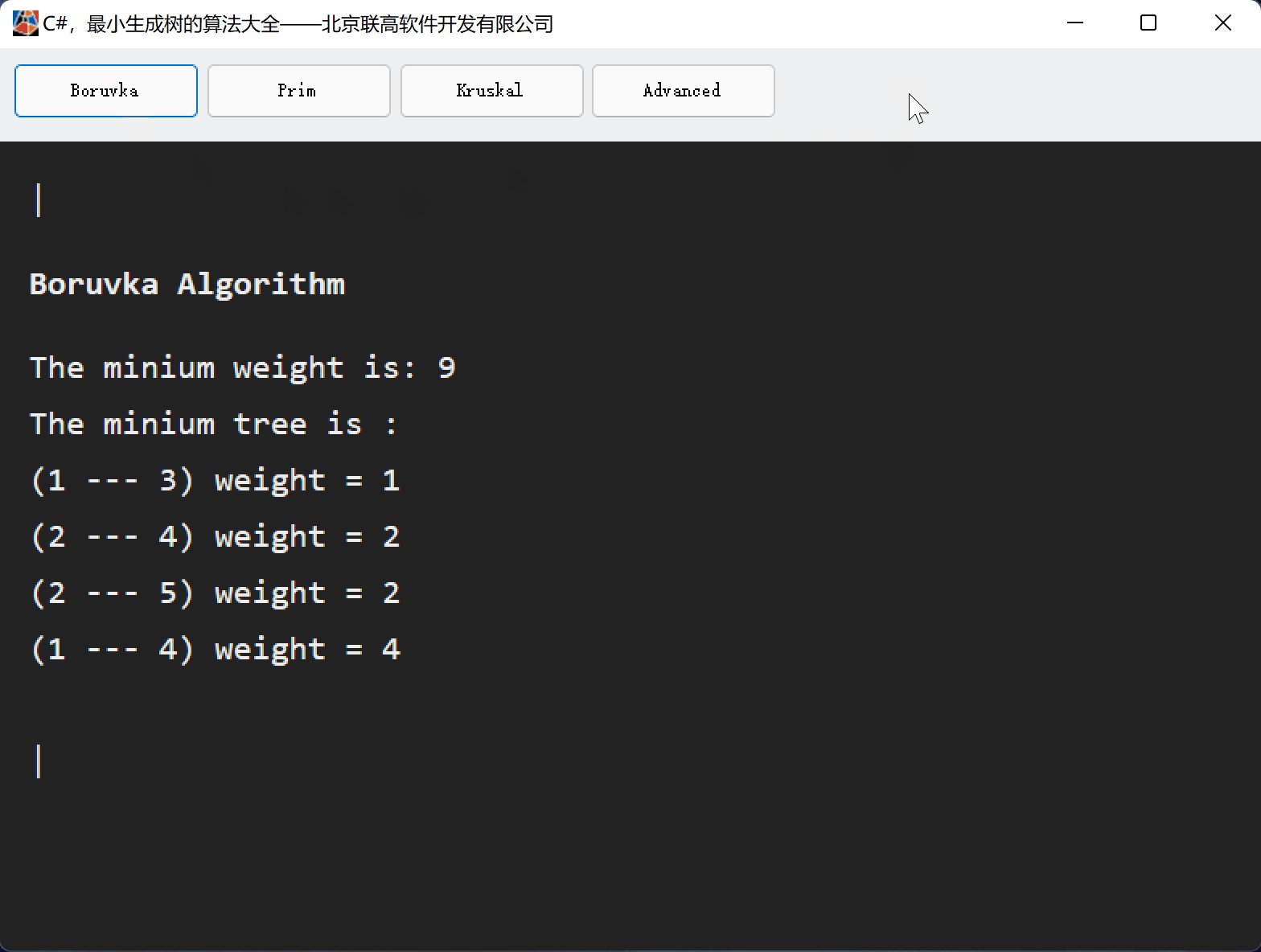
一、Kruskal算法简史 克鲁斯卡尔(Kruskal)算法是一种用来寻找最小生成树的算法,由Joseph Kruskal在1956年发表。用来解决同样问题的还有Prim算法和Boruvka算法等。三种算法都是贪婪算法的应用。和Boruvka算法不同的地方是,Kruska…...

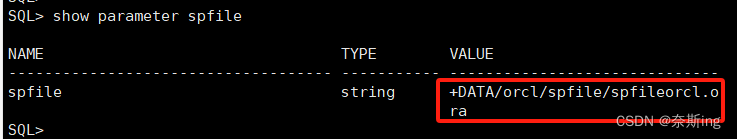
Oracle篇—参数文件在11gRAC或12cRAC的启动位置介绍
☘️博主介绍☘️: ✨又是一天没白过,我是奈斯,DBA一名✨ ✌✌️擅长Oracle、MySQL、SQLserver、Linux,也在积极的扩展IT方向的其他知识面✌✌️ ❣️❣️❣️大佬们都喜欢静静的看文章,并且也会默默的点赞收藏加关注❣…...

scrapy pipelines
1.时间的处理 获取当前时间的字符串 # 创建一个datetime对象并设置为当前时间,该时间少8小时 dt datetime.datetime.now() # 将datetime转换为本地时区 local_tz pytz.timezone(Asia/Shanghai) local_dt local_tz.localize(dt) # 将datetime对象格式化为ISO 86…...

element-ui 打包流程源码解析——babel 相关
目录 1,babel-cli2,babel-core3,.babelrc3.1,presets3.2,plugins其他相关 该文章是为了更好的理解:element-ui 打包流程源码解析(上) 第2.5节 npm run build:utils 打包命令 "…...

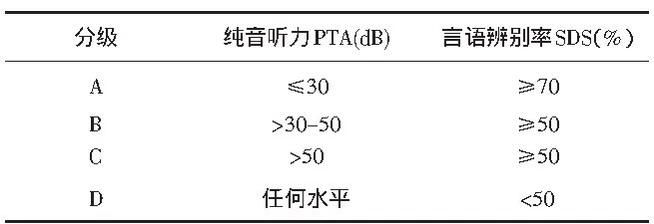
听神经瘤的听力学表现
听神经瘤的听力学诊断 听神经瘤的听力学表型多样,听力正常者不能排除听神经瘤;听力损失程度不能预判肿瘤大小;纯音测听与言语识别率不一致应警惕蜗后病变;听性脑干诱发电位诊断听神经瘤敏感度随肿瘤增大而增加。 一.纯…...

C#用DateTime.Now静态属性返回日期的星期信息
目录 一、使用的方法 1.Now属性 2.ToString方法 二、示例 使用DateTime结构的Now静态属性,可以方便地获取系统日期信息。调用时间对象的ToString方法,在该方法的参数中添加适当的格式化字符串,将返回日期的星期信息。 一、使用的方法 1…...

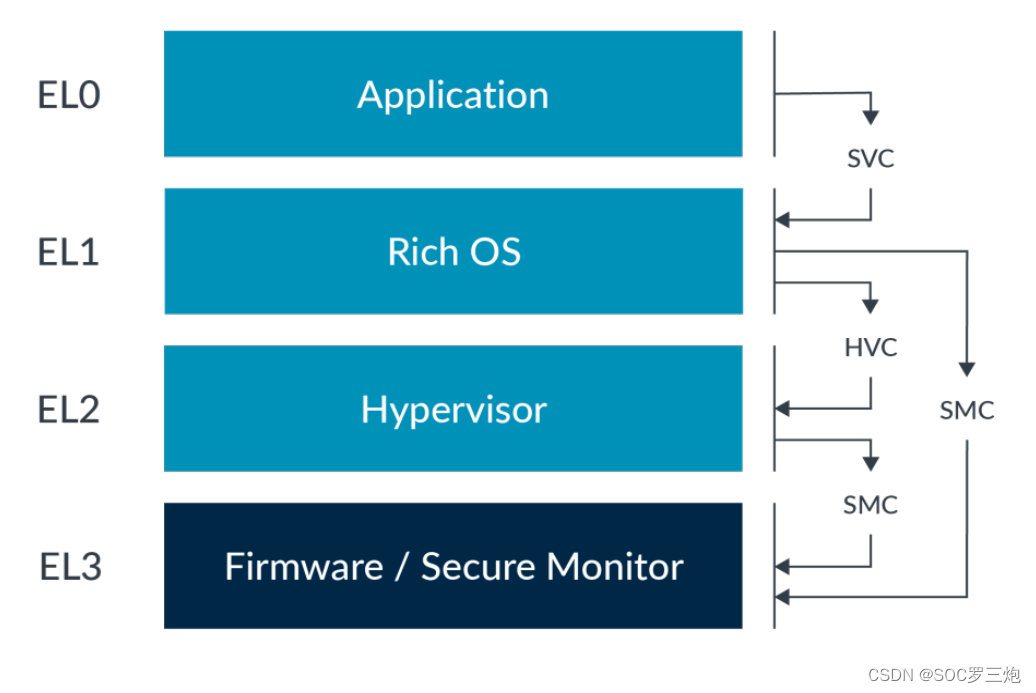
ARMv8-AArch64 的异常处理模型详解之异常类型 Exception types
异常类型详解 Exception types 一, 什么是异常二,同步异常(synchronous exceptions)2.1 无效的指令和陷阱异常(Invalid instructions and trap exceptions)2.2 内存访问产生的异常2.3 产生异常的指令2.4 调…...

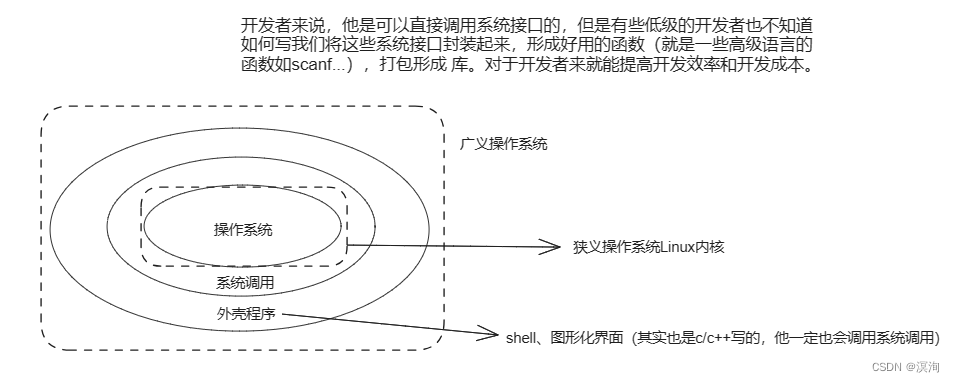
Linux操作系统概念
绪论: “心灵纯洁的人,生活充满甜蜜和喜悦。——列夫托尔斯泰”,本章的主要内容是介绍了硬件的组成结构冯诺依曼体系结构以及操作系统的概念和操作系统的作用,本章的内容主要是理论他起到承上启下的作用只有理解了操作系统的运行…...

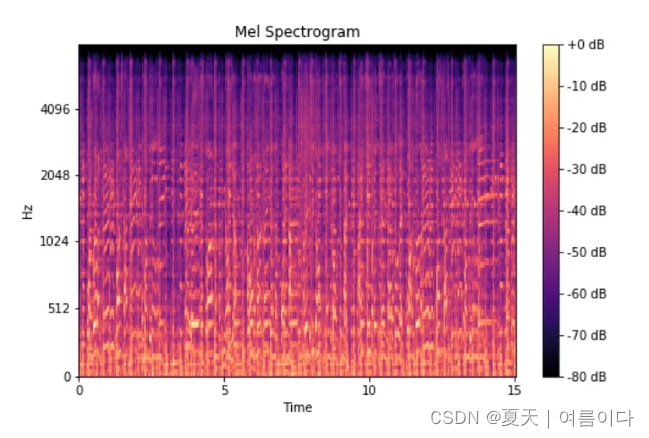
Speech | 人工智能中关于语音务必需要了解的基础知识(信号处理)及代码
语音是指人们讲话时发出的话语,是一种人们进行信息交流的声音,是由一连串的音组成语言的声音,我们可以理解为语音(speech)声音(acoustic)语言(language)。 目录 0.声音的基本属性 0.1.音高(pitch) 0.2.音量(Volume) 0.3.音色(Timbre) 0…...

c# 单例模式实现
方式一: 在C#中,可以使用单例模式来确保一个类只有一个实例,并提供一个全局访问点。 public class Singleton {private static Singleton instance;private static readonly object lockObject new object();private Singleton(){// 私有构…...

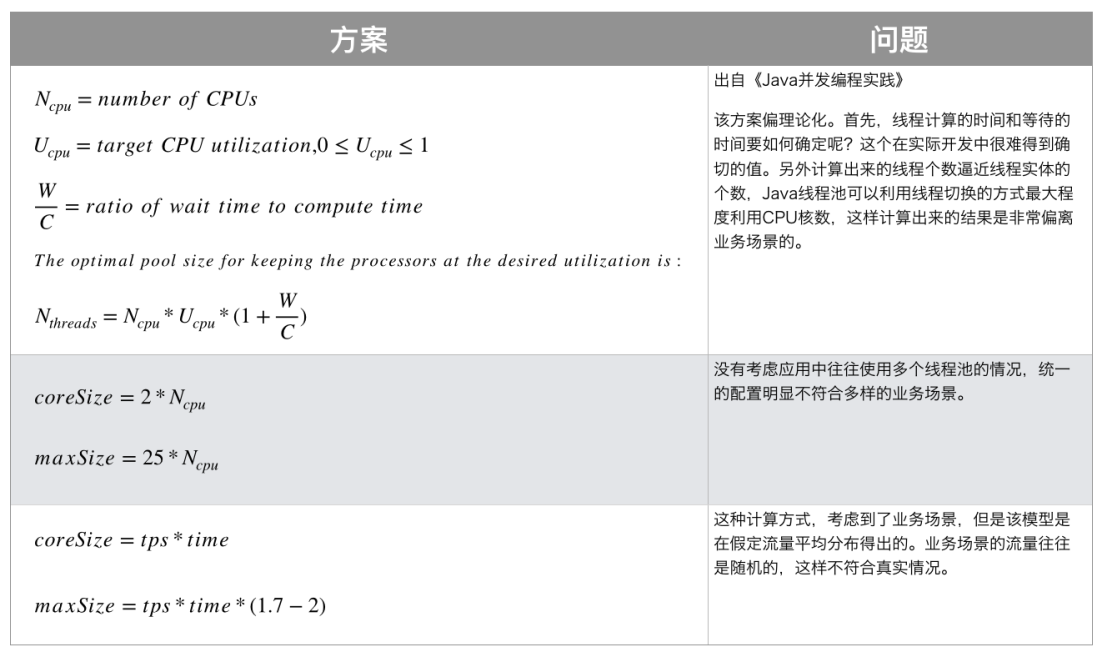
万字长文详解Java线程池面试题
王有志,一个分享硬核 Java 技术的互金摸鱼侠 加入 Java 人的提桶跑路群:共同富裕的Java人 今天是《面霸的自我修养》第 6 篇文章,我们一起来看看面试中会问到哪些关于线程池的问题吧。数据来源: 大部分来自于各机构(J…...

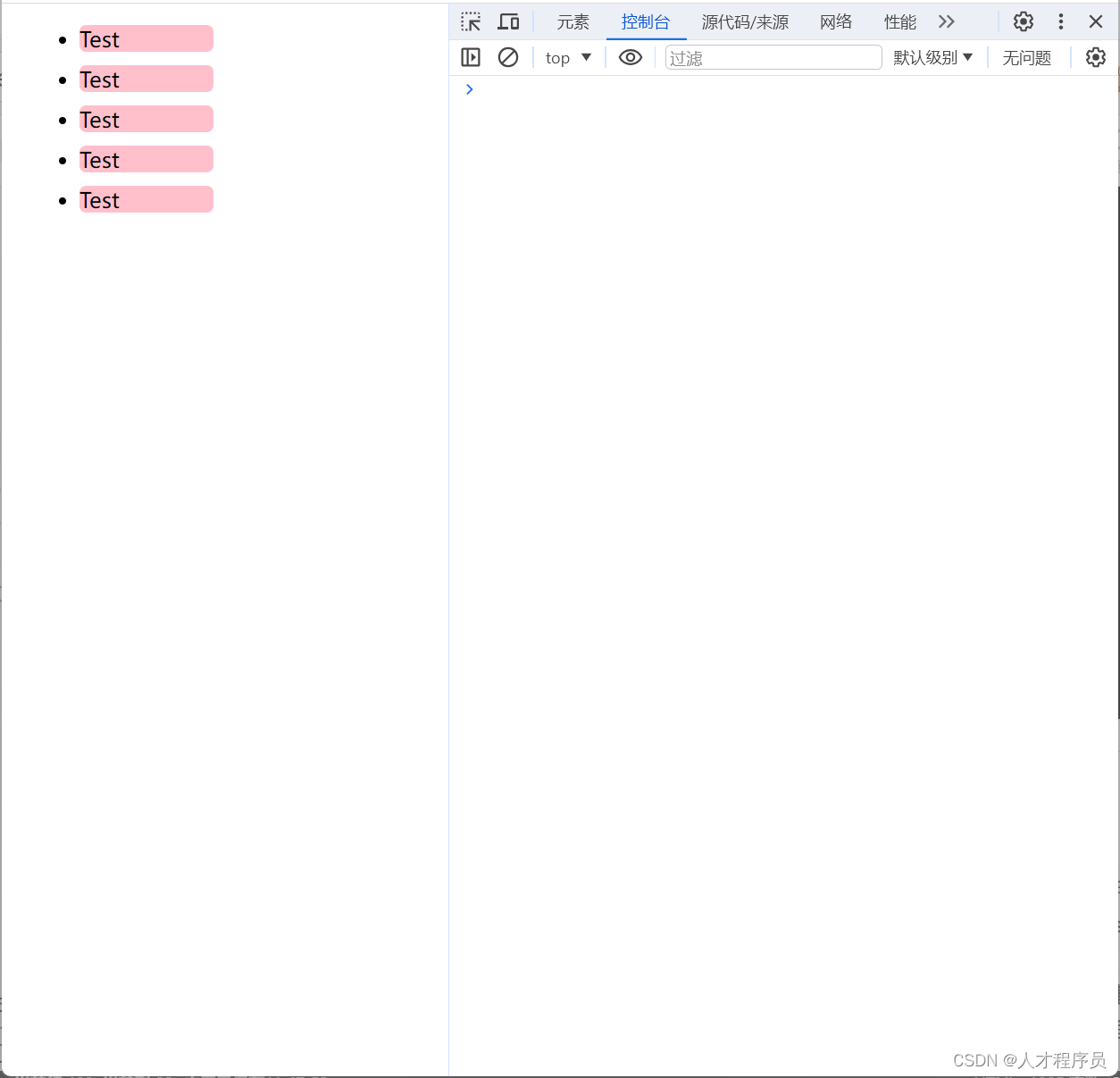
【jQuery入门】链式编程、修改css、类操作和className的区别
文章目录 前言一、链式编程二、修改css2.1 获取css的值2.2 设置单个css属性2.3 设置类样式添加类移除类切换类 三、类操作与className的区别总结 前言 jQuery是一个流行的JavaScript库,广泛用于简化DOM操作和处理事件。在jQuery中,链式编程是一种强大的…...

使用的uview 微信高版本 头像昵称填写能力
<template><view><button class"cu-btn block bg-blue margin-tb-sm lg" tap"wxGetUserInfo">一键登录</button><view><!-- 提示窗示例 --><u-popup :show"show" background-color"#fff">&…...

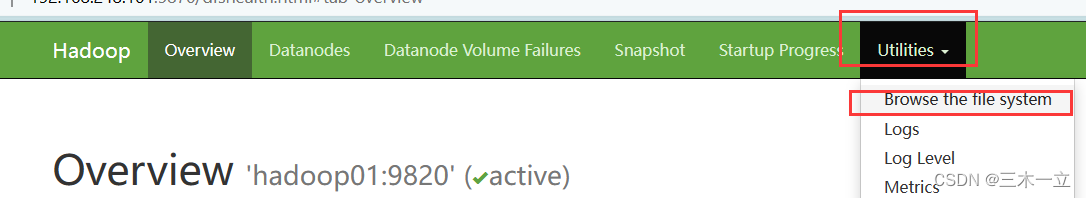
Hadoop3完全分布式搭建
一、第一台的操作搭建 修改主机名 使用hostnamectl set-hostname 修改当前主机名 关闭防火墙和SELlinux 1,使用 systemctl stop firewalld systemctl disable firewalld 关闭防火墙 2,使用 vim /etc/selinux/config 修改为 SELINUXdisabled 使用N…...

Flask RESTful 示例
目录 1. 环境准备2. 安装依赖3. 修改main.py4. 运行应用5. API使用示例获取所有任务获取单个任务创建新任务更新任务删除任务 中文乱码问题: 下面创建一个简单的Flask RESTful API示例。首先,我们需要创建环境,安装必要的依赖,然后…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...
